¿Cómo hacer que la página principal de una tienda online sea atractiva y efectiva?
-
Svetlana Sibiryak
Copywriter Elbuz
En un instante puedes perder un cliente o ganarte su confianza para siempre. ¿Cómo hacer que la página principal de una tienda online no sólo luzca bonita, sino que funcione para ti? No es magia, es conocer secretos basados en la experiencia y en consejos prácticos. Aprenda a crear un espacio donde cada palabra, cada imagen conduzca a un objetivo: convertir a un visitante en un comprador. A continuación encontrará una historia de éxito y pasos concretos que le ayudarán a dominar el arte de diseñar su página de inicio para que se convierta en su imán para los clientes.

Glosario
- 🛒 Página de inicio: la primera página de la tienda en línea, donde los usuarios pueden ver las principales secciones y propuestas.
- 🎯 Copywriting es el proceso de redacción de textos con el fin de atraer y retener clientes.
- 🏢 Empresa es una organización dedicada a la venta de bienes o servicios.
- 🌟 Misión es el principal objetivo y valores de la empresa, reflejando su filosofía.
- 📈 Ventajas son las cualidades únicas de los bienes o servicios que distinguen a una empresa en el mercado.
- 💰 Ofertas ventajosas: condiciones especiales, promociones o descuentos en productos que atraen clientes.
- 🆕 Las nuevas colecciones son productos lanzados recientemente y de interés para los clientes.
- 🖼️ El banner publicitario es un elemento gráfico diseñado para llamar la atención y publicitar determinados productos o promociones.
- 💬 Atractivo original es un mensaje único y creativo destinado a atraer el interés de los clientes.
- 📋 Menú de la tienda en línea es una barra de navegación que permite a los usuarios encontrar diferentes secciones de la tienda.
- 🔄 Menú vertical: un menú vertical se utiliza normalmente para categorías de productos.
- ⬅️ Menú horizontal: un menú ubicado horizontalmente a menudo contiene las secciones principales del sitio.
- 🛍️ Elementos de la página de inicio: los componentes principales que componen la página principal de una tienda en línea, como el logotipo , carrito, inicio de sesión/registro y widgets.
- 🏷️ Nombre es el nombre de la tienda online, lo que ayuda en su identificación.
- 📦 El logotipo es un elemento icónico que representa visualmente a la empresa.
- 🛒 Carrito: funcionalidad para agregar productos, lo que permite a los usuarios ver y comprar productos seleccionados.
- 🔑 Inicio de sesión/Registro: sección donde los usuarios pueden iniciar sesión en su cuenta o crear una nueva.
- ⚙️ Widgets útiles: herramientas que proporcionan información o funcionalidad adicional, como calculadoras, ventas y noticias de la tienda.
Diseño de la página principal de la tienda online
Método uno. Cuéntanos sobre tu negocio
Cuando comencé mi negocio, uno de los primeros pasos en el camino hacia el éxito fue describir brevemente qué hace exactamente mi tienda en línea. Entendí claramente que la información es importante para el visitante, pero en un formato simplificado. No sobrecargué el texto con detalles innecesarios; dije de manera honesta y sucinta: "Somos una tienda XXX y vendemos productos para adultos". Esto llamó la atención de los clientes, ya que comprendieron instantáneamente qué productos podían esperar.

👉 Es importante recordar que las frases breves e informativas te ayudan a navegar por los productos. más rápido. Siempre tendrá a mano un catálogo completo; no es necesario describir todos los productos por separado en la página principal.
Método dos. Cuéntanos sobre la empresa
Recuerdo cómo, después de un año de operar mi tienda en el mercado, decidí compartir nuestra historia. Esto se debió a la introducción de un enfoque más personalizado para los clientes. Presenté a nuestro equipo: agregué fotos de cada empleado con breves anotaciones sobre lo que hacen. Inmediatamente noté cómo aumentaba la confianza en nuestra tienda.
💼 Es importante no utilizar frases modelo como "una empresa joven y en desarrollo dinámico". En cambio, invité a los clientes a ver las caras reales detrás de nuestro negocio.

Método tres. Comparte la misión
Tan pronto como establecimos nuestros valores y nuestra misión, me di cuenta de que definitivamente valía la pena ponerlo en la página principal. En lugar de dar una descripción estándar, nos centramos en lo que realmente les importa a nuestros clientes. He escrito sobre nuestro compromiso con la calidad y la responsabilidad.
🌟 Si realmente no tienes una misión única, describe tus valores garantizando al mismo tiempo la transparencia y la honestidad en la comunicación con los clientes.
Método cuatro. Hable sobre los beneficios
Cuando estaba creando la propuesta de venta única (PVU) de mi tienda, sabía que tenía que haber algo único. Destaqué algunos beneficios clave, como "entrega el mismo día" y "garantía de devolución del 100% del dinero". Estos puntos están publicados en la página principal, e inmediatamente hubo quienes se interesaron por ellos.
✔️ Convenza siempre a las personas de que sus beneficios son reales y no solo palabras: esto generará confianza.

Método cinco. Mostrar las mejores ofertas
Utilicé la táctica de colocar las ofertas más atractivas en la página principal. Cada vez que teníamos una promoción, estas ofertas aparecían en un lugar destacado. Entonces noté cómo aumentaban las ventas de bienes que no estaban tan dispuestos a comprar.
📈 Lo principal es mantener la atención de los clientes con promociones y ventas interesantes, especialmente si tus productos no se han vendido antes.
Método seis. Cuéntenos sobre nuevas colecciones
Atraer clientes a nuevas colecciones siempre ha sido una de las principales prioridades para mí. Compartí nuevos productos de inmediato, sin esperar a que los clientes comenzaran a buscarlos. Colocamos anuncios directamente en el título de la página principal y esto siempre dio resultados.

🤩 Te aconsejaría que advirtieras siempre a los clientes sobre las novedades para que no pierdas el interés.
Método siete. Cuelga un banner publicitario
Un día, cuando lanzamos una campaña publicitaria, me di cuenta: los banners son una herramienta poderosa. Coloqué llamativos carteles promocionales directamente en la página de inicio y me aseguré de que llamaran la atención.
🔥 No olvides hacer clic en los banners para que dirijan inmediatamente a páginas con ofertas.

Método ocho. Crea un mensaje original
A pesar de la simplicidad de la idea, decidí recurrir a escritores profesionales para que crearan un texto creativo para la página principal. El resultado final fue un texto divertido y único que causó una impresión inmediata en nuestros visitantes.
✍️ Si quieres destacar, considera recurrir a un profesional para que te ayude a crear un texto que refleje el espíritu de tu tienda.
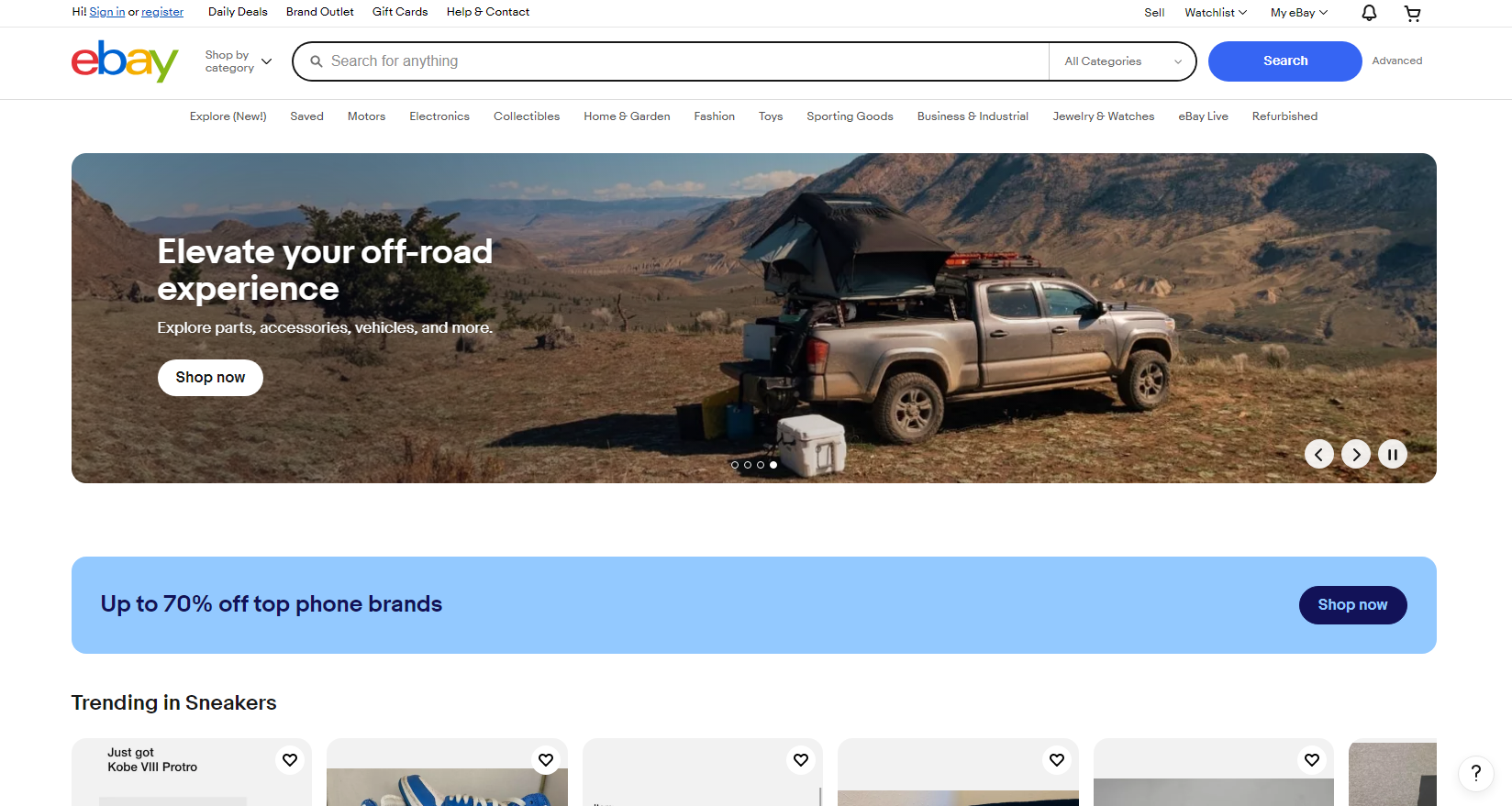
Ejemplo del diseño de la página principal de la empresa eBay:

Menú vertical
Siempre he creído que un menú vertical no es sólo un elemento de la interfaz, sino toda una estrategia que puede proporcionar una buena experiencia de usuario o, por el contrario, dificultarla. En mi tienda online utilicé un menú vertical y noté lo importante que era estructurar la información correctamente.

Uno de los grandes proyectos que lideré fue el diseño de un menú para una tienda de ropa. Recomiendo encarecidamente colocar primero las categorías más populares en la parte superior del menú, ya que esto ayuda a los usuarios a encontrar los productos que necesitan más rápido. Por ejemplo, en lugar de dividir todos los productos en subcategorías, creé solo unas pocas secciones principales: "Ropa de mujer", "Ropa de hombre" y "Ropa de niño". 📊 De esta manera, aseguré la facilidad de navegación y, como revelaron las pruebas, nuestra conversión aumentó en casi un 15%.
Los problemas que encontré fueron que los usuarios no siempre se desplazaban hasta el final del menú. Por lo tanto, recomiendo limitar el número de categorías en un menú vertical a 5-7, para no sobrecargar a los usuarios con información. 🧐 También es importante pensar en las subcategorías para que la estructura sea aún más lógica. Si vende muchos productos, soluciones como "Ropa exterior" o "Accesorios" con subcategorías dentro pueden mejorar enormemente la experiencia.
"Es mejor evitar listas enormes en menús verticales. ¡Solo empeoran las cosas!" – Ezra Walker, experto en eBay.
En resumen, para conseguir un vertical efectivo menu, recomendaría lo siguiente:
- Coloca las categorías principales en la parte superior.
- Limite el número de elementos a 7.
- Utilice subcategorías para estructurar mejor la información.
- Pruebe cómo interactúan los usuarios con los menús.
| Prácticas útiles | Qué no hacer |
|---|---|
| Facilita la navegación | No sobrecargues el menú |
| Pruebe la estructura | No ignore las subcategorías |
| Estudiar el comportamiento de los usuarios | No dejar espacios vacíos en la información |

Menú horizontal
El menú horizontal brinda acceso a secciones clave de su tienda en línea, pero noté que tiene sus propios matices. En mi experiencia, implementé un menú horizontal en la página de inicio y esta solución fue exitosa. Al observar cómo reaccionan los usuarios a los enlaces disponibles, queda claro que prefieren ver secciones importantes en la parte superior de la página. Esta ubicación aumenta significativamente las posibilidades de atraer la atención hacia páginas clave.

Pero durante el proceso de creación, encontré un problema: los usuarios a menudo perdían el menú horizontal, si se desplazaban hacia abajo en la página. Esto me generó dudas, así que comencé a convertirlo en un elemento imprescindible: un botón fijo "Arriba" en la pantalla permite a los usuarios volver al menú superior en cuestión de segundos. 🌟
Usando una simple prueba A/B, pude demostrar que implementar un botón flotante para volver al principio aumentó la cantidad de usuarios que regresaban al menú hasta en 20 %! Recomiendo no olvidarse de conectar dicha funcionalidad a su sitio.
"Un menú constantemente accesible reduce el tiempo que el usuario dedica a buscar información", - Oleg Yakimenko, diseñador de UX en Hotline.
También noté que tiene sentido limitar el número de elementos del menú. Cuantos menos elementos, más fácil será para el usuario entender dónde hacer clic. En base a esto, concéntrese en categorías importantes y utilícelas al publicar.
| Prácticas útiles | Qué no hacer |
|---|---|
| Usar el flotante menú | No ocultar enlaces importantes |
| Límite el número de elementos | No intentes incluir todas las páginas en el menú |
.jpg)
Por Siguiendo estas recomendaciones y aprovechando tu experiencia, podrás crear un menú cómodo y funcional para tu tienda online, que sin duda aumentará la conversión y ayudará a atraer más clientes.
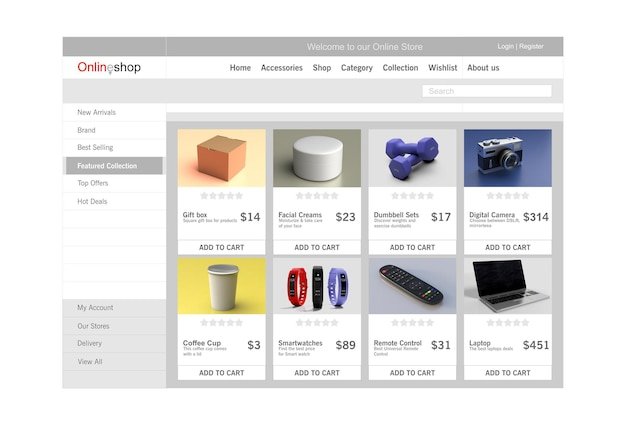
Elementos de la página principal de la tienda online
Nombre, logotipo
Cuando estaba trabajando en el diseño de la página de inicio de una de mis tiendas en línea, me di cuenta de lo importante que es la atención al detalle, especialmente con cosas como el nombre y logo. Deben estar en primer plano y ser fácilmente visibles; yo siempre los coloqué en la esquina superior izquierda. He notado más de una vez que incluso los elementos de diseño más atractivos pueden perderse entre otros contenidos, ¡y esto es inaceptable! Aumenté el tamaño del logo y elegí colores brillantes para que resalte lo más posible. Esto funcionó mejor cuando mostré mi trabajo a los clientes y su interés creció con cada visualización.

Puedo decir con confianza que los visitantes a menudo olvidan en qué sitio se encuentran. si el nombre no te llama la atención. Me recuerdo a mí mismo que para un comprador, mi sitio web es uno de muchos. Y para asegurarme de que lo recuerden, utilizo regularmente una propuesta de venta única para que los empleados puedan recordar fácilmente qué hace que mi tienda se destaque de sus competidores.
Carrito
Mientras trabajaba en la funcionalidad del carrito de la tienda en línea, comencé a darme cuenta de que esto no es solo un " carro". Este es uno de los elementos clave que influye en las compras. Analicé el comportamiento de los clientes y noté que el botón del carrito debería ser brillante y visible. Lo hice más grande y llamé la atención con colores contrastantes. En la práctica, esto funcionó: los clientes regresaban a su carrito con más frecuencia que antes cuando el botón era invisible.
Al monitorear constantemente los resultados, llegué a la conclusión de que el tamaño y la ubicación del botón del carrito afectan el comportamiento de compra. Cada artículo que agregué a mi carrito fue considerado cuidadosamente. Por ejemplo, darle un color brillante que difería del estilo general del sitio fue un verdadero avance. Incluso experimenté con texto en el botón y las investigaciones muestran que decir "Verificar carrito" en lugar de "Carrito" aumentó significativamente las tasas de clics.

Inicio de sesión/registro
Siempre he creído que el procedimiento de registro es uno de los elementos más importantes del sitio. Puedo decirte por experiencia propia: cuanto más simple, mejor. Invité a los usuarios a registrarse, pero no los sobrecargué con formularios. Para mi sorpresa, muchos clientes simplemente se marcharon si el proceso de registro era demasiado difícil. Me apegué al concepto de "menos es más". Funcionó en la práctica. Dejé sólo nombres y direcciones de correo electrónico, lo que aumentó significativamente las conversiones.
Además, decidí integrar el inicio de sesión a través de redes sociales como Facebook e Instagram. Como resultado, el número de inscripciones aumentó, ¡lo cual fue simplemente increíble! Siempre recuerdo que si un cliente está investigando un producto y necesita registrarse, es importante asegurarse de que no pierda el interés cuando regrese a la página principal. Agregar botones de redes sociales en cada página facilita el proceso de registro y mantiene el interés.
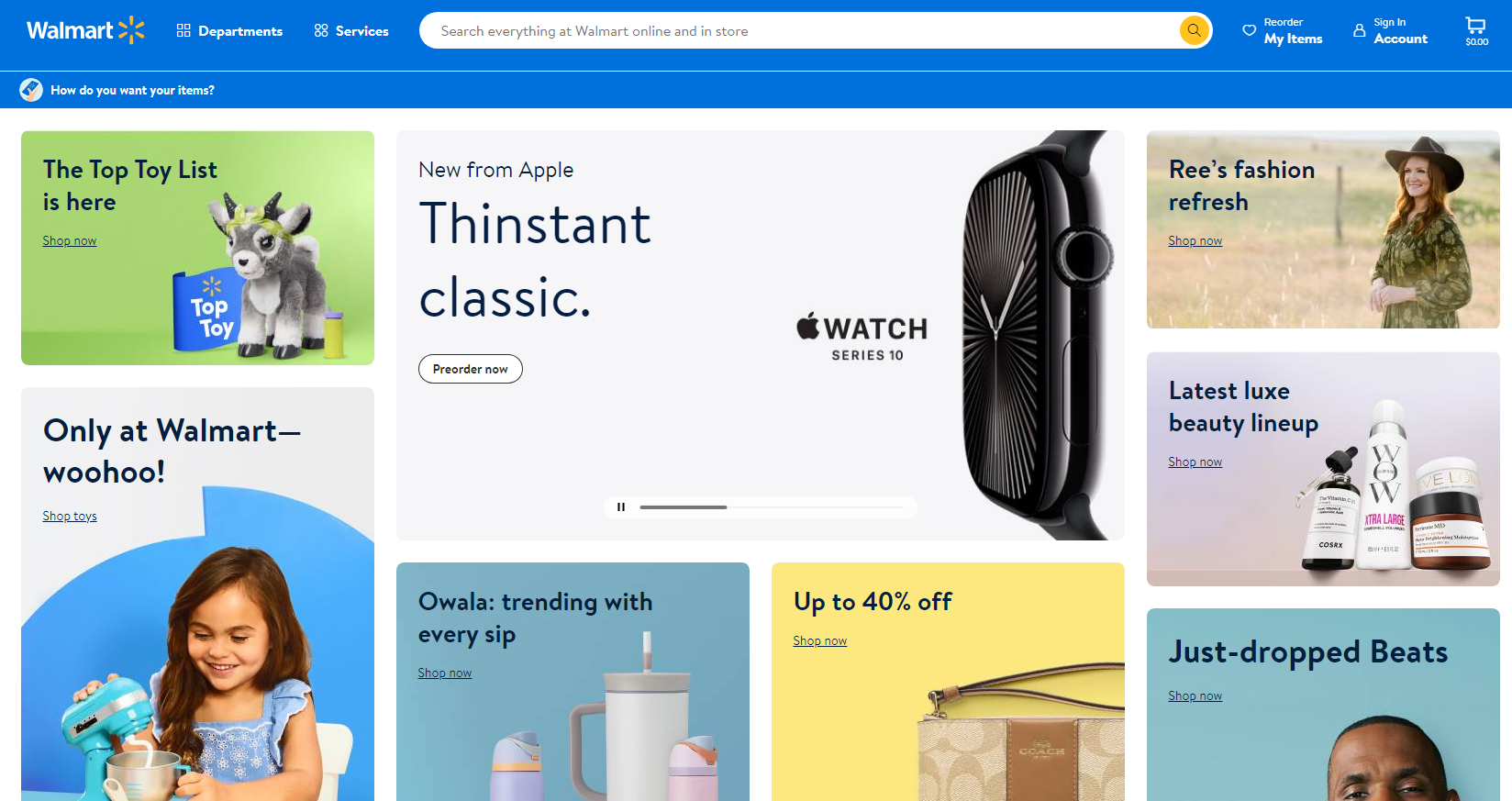
Ejemplo de diseño de página de inicio de Walmart:

Widgets útiles
Mientras trabajaba en una tienda en línea, me di cuenta de que agregar conexiones de widgets de vínculo de retroceso no sólo son buenos, sino también necesarios. En un proyecto que desarrollé, incluí un botón de devolución de llamada y un chat en vivo, que ayudó a los clientes a obtener respuestas a sus preguntas en tiempo real. Esto genera confianza y lealtad hacia su tienda, ¡porque a mí no me gustaría quedarme con preguntas sin respuesta!

Incluso utilicé widgets de recomendación de productos. Por ejemplo, cuando compraron pegamento para papel tapiz, les ofrecí productos relacionados. ¡Esto aumentó el cheque promedio y pude ver un aumento en las ventas! Durante el último trimestre, gracias a estas medidas, aumentamos los volúmenes de ventas en un 25%.
| Prácticas útiles | Cosas que se deben evitar |
|---|---|
| Utilice botones brillantes | Ocultar elementos importantes |
| Simplifique el registro | Formularios complejos de varias páginas |
| Agregar comentarios | Ignorar las solicitudes de los clientes |
| Recomendar productos relacionados | Sin widgets |
.png)
Experiencia en TCL
TCL, fundada en 1981, es uno de los mayores fabricantes de productos electrónicos del mundo, especializado en la producción de televisores, teléfonos inteligentes y otros dispositivos de productos de consumo. El principal objetivo de la empresa es ofrecer productos electrónicos de alta calidad a precios asequibles, lo que le permita mantener el liderazgo en el mercado.

Metas y objetivos del proyecto
La tarea principal fue rediseñar la página principal de la tienda en línea TCL para aumentar la conversión y el atractivo para los usuarios. En particular, era necesario:
- Incrementar el tráfico del sitio web en un 30% debido a mejoras SEO.
- Aumentar las conversiones de compra en un 15 % dentro de los primeros tres meses después del lanzamiento de un nuevo diseño de página de inicio.
- Fortalecer la marca y aumentar su notoriedad entre el público objetivo.
Problema por resolver
El principal problema fue la falta de información sobre los principales página, lo que dificultaba al usuario encontrar la información que necesitaba. A través de diversas encuestas y análisis, se reveló que los usuarios tenían dificultades para navegar y comprender las ofertas de la empresa.
Características e intereses del público objetivo
Público objetivo TCL incluye:
- Jóvenes de 18 a 35 años interesados en las nuevas tecnologías. ✅
- Parejas que buscan productos electrónicos asequibles para su hogar. 👨👩👧👦
- Profesionales que utilizan dispositivos en sus negocios. 💼
Los intereses principales incluyen la calidad del producto, la funcionalidad y el soporte.

Puntos clave que pueden ser de interés para clientes potenciales
- Tecnologías innovadoras: TCL introduce continuamente tecnologías avanzadas en sus productos.
- Precios asequibles: la misión de la empresa es proporcionar dispositivos de alta calidad a precios razonables.
- Gran variedad de: desde televisores hasta dispositivos inteligentes para el hogar.
| Indicador | Antes del cambio | Después del cambio |
|---|---|---|
| Tráfico del sitio | 10 000 | 13 000 |
| Conversión de ventas | 2% | 2,5% |
| Tasa de rebote | 45% | 30% |

























Светлана Сибиряк
Diseñar la página de inicio es un paso hacia el éxito de las ventas. ¿Cuáles crees que son los elementos más importantes para atraer clientes? 🤔
Oliver Smith
¡Los banners promocionales brillantes me parecen muy efectivos! Parece más atractivo que el texto sin formato. ¿Alguien ha intentado usar animación? 🖼️
Evelyn Müller
¡Estoy de acuerdo, Oliver! Además, es importante utilizar una buena fuente. El texto legible es la clave del éxito. ¿Qué paleta de colores se acerca más a ti? 🎨
Carlos Fernández
¡Los colores hablan con nuestros clientes! Siempre elijo tonos brillantes, pero no llamativos. Esto crea una atmósfera de confianza. ¿Qué tal usar vídeo en tu página de inicio? 🎥
Anna Kowalska
¡Hola, chicos! ¡El vídeo es realmente llamativo! También noté que las reseñas de los usuarios alientan las compras. ¿Quizás podamos agregarlos a la página principal? 🌟
Hans Schmidt
¡Las reseñas no son suficientes! Necesita imágenes de productos de alta calidad. ¡Sin fotos borrosas! ¡Asegúrate de que todos los productos se presenten perfectamente! 📸
Светлана Сибиряк
¡Exactamente, Hans! Las imágenes son lo primero que ve un comprador. ¿Qué pasa con el contenido personalizado? Esto puede aumentar las ventas. 📈
Grumpy Old Man
Escucha, todos estos juguetes con vídeos y animaciones son una tontería. Siempre digo que la mejor web es la sencilla, ¡sin florituras! Simplemente dale a la gente lo que necesita y serás feliz. 🥱
Sofia Rossi
¡Viejo triste! 😆 Pero yo añadiría que la combinación de sencillez y brillo es la clave del éxito. No es necesario que te excedas en los detalles, ¡pero tampoco tienes que aburrirte!
Vitaliy Petrenko
Grumpy, ciertamente tienes tu propio punto de vista, pero los elementos interactivos realmente pueden mejorar la experiencia del usuario. ¡Durante mi práctica noté que realmente funciona! 🧐
Светлана Сибиряк
Es importante encontrar un equilibrio entre sencillez y atractivo. ¡Las páginas exitosas son aquellas que se comunican con los clientes! ¿Qué crees que cambiarías de tu sitio web? 💡