Errores típicos en la usabilidad de una tienda online y cómo evitarlos
-
Yuri Seleznev
Copywriter Elbuz
Un error que le cuesta miles a una empresa... ¿Cuántas veces te has preguntado qué le pasa a tu tienda online? Quizás sea la usabilidad lo que le impide lograr las conversiones que desea. Aprovecha las recomendaciones que se comentarán más adelante en este artículo, aplícalas y notarás cómo mejora la usabilidad y aumenta la conversión. ¿Qué estamos esperando? ¡Empecemos!

Glosario
- 💼 UX (Experiencia de usuario): La experiencia del usuario al interactuar con un producto o sistema. En el contexto de las compras en línea, esto incluye la facilidad de navegación, la facilidad para realizar pedidos y la satisfacción general del usuario.
- 👩💻 UI (Interfaz de usuario): La interfaz de usuario a través de la cual los usuarios interactúan con la tienda en línea.
- 🛒 Conversión: El proceso de convertir a los visitantes del sitio web en compradores o al usuario completando una acción específica.
- 📡 CTA (llamado a la acción): un llamado a la acción, un elemento de la interfaz que anima al usuario a tomar una acción específica, por ejemplo, "Comprar ahora" o "Registrarse".
- 📑 Ficha de producto: Una página en el sitio web de la tienda online que proporciona información detallada sobre el producto, incluyendo fotografías, descripciones, precios y opiniones.
- 📉 Analytics: Recopilación y análisis de datos sobre el comportamiento de los usuarios en el sitio para mejorar la usabilidad y aumentar la conversión.
- 🔧 Prueba A/B: Un método de análisis comparativo de dos versiones de páginas web o elementos de interfaz para determinar cual funcionan mejor.
- 💬 Comentarios: Información recopilada de los usuarios sobre su experiencia con una tienda en línea, utilizada para mejorar la usabilidad.
- 🗂 Navegación: La estructura y organización de menús y enlaces en el sitio, asegurando un fácil movimiento de los usuarios a través del páginas de la tienda online.
- 🔒 SSL (Secure Sockets Layer): Un protocolo de seguridad que garantiza una conexión segura y protege los datos del usuario durante la transmisión en el sitio web.
- 📆 Venta cruzada: un método para aumentar el cheque promedio ofreciendo a los usuarios artículos adicionales relacionados con sus compras actuales.
- 📧 Marketing por correo electrónico: uso del correo electrónico para promocionar productos y mejorar las interacciones con los clientes.
- 💳 Pago: El proceso de realizar una transacción para comprar productos en una tienda en línea. Incluye varios métodos de pago como tarjetas de crédito, billeteras electrónicas y transferencias bancarias.
- 🌐 SEO (Search Engine Optimization): Optimización de un sitio web para mejorar su posición en los resultados de búsqueda.
- 🚚 Entrega: El proceso de transporte de los bienes comprados desde la tienda online hasta el consumidor final.
- 🔎 Barra de búsqueda: un elemento de interfaz para ingresar consultas en el sitio, lo que facilita a los usuarios la búsqueda productos.
- 💡 Creación de prototipos: cree diseños preliminares de páginas y elementos de interfaz para probar y mejorar el diseño y la funcionalidad del sitio. .
Errores comunes y cómo evitarlos
Error n.º 1. Comunicación insuficiente: problema con los contactos
En mi experiencia personal trabajando con varias tiendas online, noté que una de las omisiones más comunes es la falta de información de contacto. El problema se agrava cuando la página de contacto sólo contiene un formulario de contacto y una dirección de correo electrónico ridículos. 📨

Recomiendo:
- 📍Indica la dirección física de la oficina y los puntos de recogida, si los hubiera, con un mapa de ubicación.
- 📅 Añade un horario de trabajo para la oficina y los puntos de recogida.
- 📞 Garantizar la disponibilidad de números de teléfono y fax, preferiblemente con una línea gratuita para llamadas.
- 💼 Indicar el nombre de la persona jurídica y sus datos.
En uno de mis proyectos, se implementó todo lo descrito anteriormente y esto aumentó significativamente la confianza del cliente en la tienda.
En mi opinión, lo más importante es crear un sentimiento de disponibilidad y disposición para ayudar al cliente en cualquier momento. Cuando los contactos contienen toda la información necesaria, los visitantes se sienten seguros y están más dispuestos a realizar compras.
Mejores prácticas: Proporcione información de contacto completa, incluida la dirección física, el teléfono y el horario de trabajo. y detalles legales. Crea una línea separada para llamadas gratuitas.
| Útil | Debe evitarse |
|---|---|
| Especificando una dirección física | Sin dirección y número de teléfono |
| Disponibilidad del mapa de viajes | Solo dirección de correo electrónico |
| Horario de oficina detallado | Horario de cierre de oficina |
Error n.º 2. Registro forzado
A menudo sucede que las tiendas online exigen que los usuarios se registren antes de realizar un pedido. Por mi propia experiencia, puedo decir que esta es la principal barrera que provoca la pérdida de clientes.

Recomendaría:
- Permitir compras de invitados. 🛒
- Simplifica el proceso de registro y autorización haciéndolo opcional.
- Agregue la posibilidad de crear un perfil después de un pedido exitoso para administrar compras más adelante.
En uno de mis proyectos, eliminamos el registro obligatorio, lo que condujo a un aumento significativo en la conversión. A los usuarios les gustó poder realizar una compra sin pasos adicionales.
Mejores prácticas: Permitir compras de invitados y simplificar el proceso de registro si realmente es necesario.
| Útil | Debe evitarse |
|---|---|
| Posibilidad de compras sin registro | Alta obligatoria de clientes |
Error n.º 3. Demasiados campos en el formulario de pedido
Uno de los errores que veía regularmente en mis proyectos era solicitar mucha información personal al realizar un pedido. Esto asusta a los clientes y les provoca irritación.

Estoy seguro de que la solución óptima sería:
- Reducir al mínimo el número de campos obligatorios: nombre, correo electrónico y teléfono.
- Recopile otra información después de la confirmación del pedido o según sea necesario. 📋
En una de nuestras tiendas online, después de simplificar el formulario de pedido, notamos una disminución significativa en el número de rechazos y un aumento en el número de transacciones completadas.
Mejores prácticas: Minimiza el número de campos obligatorios al finalizar la compra.
| Útil | Debe evitarse |
|---|---|
| Campos mínimos en el formulario de pedido | Requisito de información redundante |
Error #4. Formularios rotos
Otro problema que encontré fue que los formularios del sitio no funcionaban. Si el validador de formularios no funciona o no se puede enviar el pedido debido a fallos técnicos, se produce un gran descontento entre los clientes. 🛠️

Recomiendo ampliamente:
- Verifique y pruebe periódicamente los formularios en todas las etapas de su funcionamiento.
- Asegúrese de que el validador de formularios esté funcionando correctamente. ✅
En uno de nuestros proyectos, introdujimos controles y pruebas regulares de todos los formularios en el sitio. Esto ha mejorado significativamente la usabilidad y ha reducido la cantidad de errores técnicos.
Mejores prácticas: Pruebe periódicamente la funcionalidad de los formularios y su correcto funcionamiento.
| Útil | Debe evitarse |
|---|---|
| Pruebas periódicas de los formularios | Ignorar problemas técnicos |
Error #5. Falta de descripción del producto
Uno de los errores más comunes que he visto es la falta de descripciones detalladas en las tarjetas de producto. Una foto sin las características que la acompañan genera dudas y desconfianza entre los clientes.

Recomiendo:
- Publicar descripciones completas y detalladas de los productos indicando todas las características.
- Utilice palabras clave en las descripciones para mejorar el SEO. 🔍
- Brinda la posibilidad de ver varias variaciones de productos (color, tamaños) gráficamente.
Personalmente me encontré con una situación en la que después de agregar descripciones detalladas, las conversiones de nuestros proyectos se dispararon.
Mejores prácticas: Proporcione descripciones detalladas de los productos, incluidas todas las funciones y palabras clave.
| Útil | Debe evitarse |
|---|---|
| Descripción detallada del producto | Falta de características del producto |
Error n.º 6. Falta de compra con un solo clic
Cuando una tienda en línea carece de una función de compra con un solo clic, puede afectar negativamente las ventas, especialmente cuando los clientes desean completar una transacción rápidamente.

Estoy seguro de que es importante:
- Implemente una función de compra con un solo clic. 🖱️
- Simplifica el proceso de pago para compras grandes.
En uno de nuestros proyectos, agregar una función de compra con un solo clic nos permitió aumentar la conversión en un 15% en el primer mes de uso.
Mejores prácticas: Implemente la funcionalidad de compra con un solo clic y simplifique el proceso de pago.
| Útil | Debe evitarse |
|---|---|
| Compra con un clic | Proceso de pedido complejo y múltiple |
Error n.º 7. Diseño de sitio web obsoleto
El diseño de un sitio web obsoleto puede afectar seriamente la usabilidad y conversión de una tienda online. Una interfaz desactualizada no solo crea una experiencia negativa para el cliente, sino que también limita la funcionalidad del sitio en diferentes dispositivos. 📱

Estoy seguro de que la solución sería:
- Rediseñe periódicamente para que el sitio parezca moderno y fácil de usar.
- Optimice el diseño para que funcione en dispositivos móviles.
- Siga las tendencias modernas en diseño e interfaz.
Notamos una mejora significativa en la experiencia del usuario y un aumento en las ventas después de un rediseño completo de uno de nuestros proyectos.
Mejores prácticas: Rediseña tu sitio web para garantizar que se vea moderno y fácil de usar , Optimice para dispositivos móviles tanto como sea posible.
| Útil | Debe evitarse |
|---|---|
| Diseño moderno y responsivo | Interfaz obsoleta e inconveniente |
Diez formas de aumentar las conversiones
Método número 1. Eliminar el desplazamiento en la página de inicio
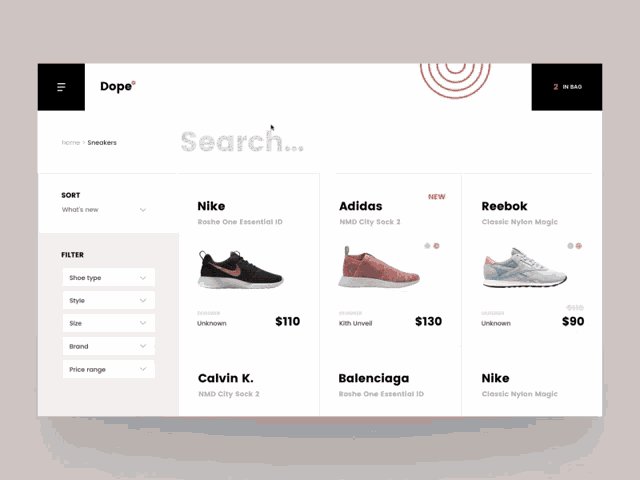
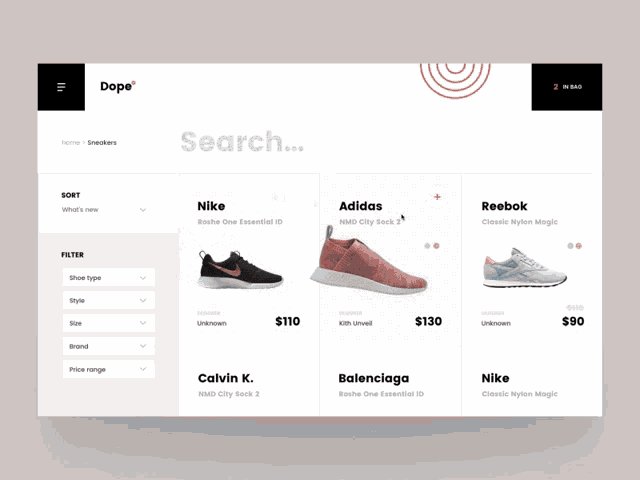
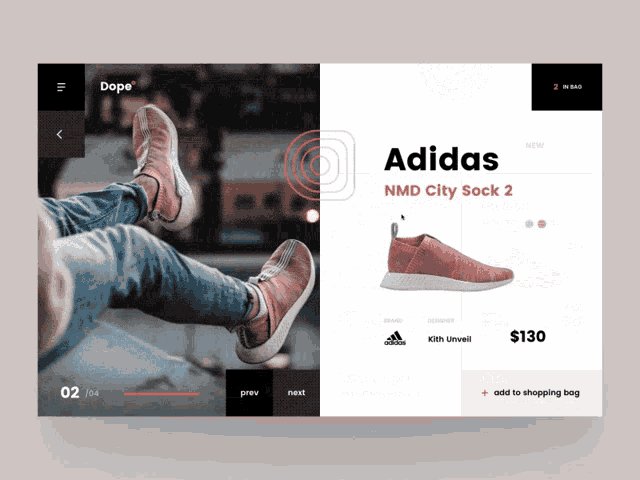
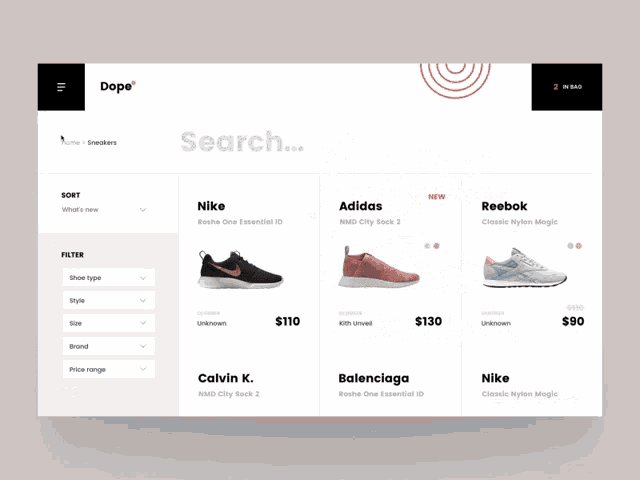
Cuando estaba trabajando en un gran proyecto de tienda en línea, noté que eliminar la necesidad de desplazarse por la página de inicio mejoraba enormemente la experiencia del usuario. 🛍️ Te sugiero que coloques la información más importante directamente en la página principal. Una imagen, una descripción completa del producto, información sobre la entrega y el pago: todo esto debería estar disponible sin desplazamiento adicional.
.gif)
Una de las formas sencillas de mejorar la usabilidad del sitio web es:
- 😍 Usar imágenes grandes y brillantes para llamar la atención sobre elementos clave
- 💥 Banners interactivos con promociones y ofertas especiales
- 📊 Información sobre los beneficios clave de tu tienda, como envío gratuito, ofertas exclusivas para nuevos clientes, etc.
Así pude aumentar el número de compras en el sitio. Tener todos los elementos clave en la página de inicio de manera clara y consistente permite a los usuarios encontrar la información que necesitan más rápido y experimentar menos frustración durante el proceso de búsqueda.
🎯 Tabla: Qué hacer y qué no hacer en el diseño de una página de inicio
| Mejores prácticas | Errores |
|---|---|
| Colocar información clave en un lugar destacado | Llenar la página con detalles redundantes {{|66}} |
| Usar imágenes de alta calidad | Olvidarse de la versión móvil del sitio |
| Simplificación de la navegación | Sobrecarga de elementos y banners |
Método número 2. Mostrar ventajas competitivas
Desde el comienzo de mi carrera en diseño de UX, he aprendido lo importante que es resaltar las ventajas competitivas de su tienda en línea. 🚀 Mientras trabajábamos en el rediseño de una tienda en línea, colocamos todas las ventajas clave del sitio en el lugar más visible.

Por ejemplo:
💡 calidad del producto ,
🎁 envío gratis ,
💸 bonos para nuevos clientes: todo esto debe presentarse de tal manera que el visitante vea inmediatamente estos beneficios.
Recomiendo:
- 📦 Coloca elementos del bloque con mensajes cortos y convincentes sobre los beneficios.
- 📈 Utilice infografías o íconos para visualizar las ventajas de
- ✨ Al menos brevemente, pero describa claramente todos los aspectos positivos principales aspectos y diferencias con la competencia
Además, debes recordar que cada punto debe ser obvio y atractivo, no sobrecargar al usuario con información innecesaria.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Resumen claro y conciso de los beneficios | Descripciones vagas y vagas |
| Visualización 🖼️ | Texto sin ilustraciones |
| Respaldar cada afirmación con hechos | Ignorar los beneficios reales |
Lo más importante es que el cliente entienda inmediatamente por qué elegir tu tienda y no la de la competencia.
Método número 3. Instrucciones inequívocas para el algoritmo de acciones
Cuando su cliente agrega un artículo al carrito, no tiene que pensar mucho en qué hacer a continuación. ⏳ En uno de los proyectos, pude aumentar significativamente la conversión simplemente agregando pasos claros e inequívocos después de cada acción.

Recomiendo:
- ➡️ Botones con encabezados claros, por ejemplo, "Proceder al pago " en lugar de "Continuar"
- 🖱 📏 Separación clara de cada etapa del proceso de compra: agregar al carrito➡️ realizar un pedido ➡️ elegir un método de entrega y pago
Uno de mis proyectos muestra lo importante que es este tipo de orientación paso a paso. Era más probable que los clientes completaran sus compras cuando conocían cada paso siguiente.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Botones claros e inequívocos | Instrucciones vagas para "Continuar" |
| Proceso de compra paso a paso 🛒 | Sin navegación entre pasos |
| Confirmación y notificación de cada paso 📢 | Salir del cliente sin avisos |
Método número 4. Información completa de pago/entrega
Cuando miro la tarjeta de un producto, siempre presto atención a que la información sobre los métodos de pago y entrega esté completa. ✅ En uno de los proyectos exitosos, decidimos colocar una descripción detallada de los métodos de entrega y opciones de pago directamente en la página del producto.

Consejos:
- Indique los tiempos de entrega reales y especifique el costo
- Hacer que los métodos de pago posibles sean lo más transparentes y obvios posible
- 📦 La información debe ser fácilmente accesible y estar en un solo lugar para que el cliente no tenga que buscarla en todo el sitio
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Información de pago y entrega completa y clara | Información no estructurada |
| Plazos realistas 🎯 | Expectativas infladas en cuanto a los plazos |
| Lista de opciones de pago y entrega | Pocos detalles, incluso si hay varias opciones |
Método número 5. Producto duplicado
Siempre recomiendo que amigos y colegas dejen los artículos visibles en el carrito en todas las etapas del pago. Esto elimina dudas sobre si un elemento en particular se agregó correctamente. 🧾

Recomiendo:
- Mostrar artículos en el carrito en cada paso del proceso de compra
- ✅ Información duplicada sobre el producto para que el usuario pueda asegurarse de que todo es correcto
En uno de mis proyectos, esto redujo significativamente la cantidad de carritos abandonados y aumentó la cantidad de pedidos completados.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Información duplicada sobre productos | Falta de visibilidad de productos en el carrito |
| Mencionar las características clave del producto | Ignorar piezas pequeñas y accesorios |
Método número 6. Simplificando la elección
Cuando encontré por primera vez una tienda online con una gran variedad de artículos, me di cuenta de lo fácil que es confundirse entre la multitud de modelos y marcas. Por lo tanto, la introducción de la filtración paso a paso del surtido se ha convertido en una prioridad para nosotros. 🛒

Recomiendo:
- 🤩 Utilice para ordenar por precio, popularidad y otros criterios
- Ingrese filtros complejos para una selección limitada
- 🧑🏫 Ayuda con la navegación por categorías de productos
Este enfoque mejoró la experiencia del cliente y aumentó el número de compras completadas.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Variedad de filtros | Falta de parámetros para filtrar |
| Ordenar por criterios relevantes | Ignorar la sincronización con los resultados |
Método número 7. Sin restricciones
En uno de nuestros proyectos, decidimos eliminar la palabra “no” y ofrecer a los clientes alternativas en lugar de limitar sus opciones.

Recomiendo:
- 🤗 Siempre debes ofrecer alternativas a
- 💡 Si no hay ningún producto muestra opciones similares
Eliminar las prohibiciones abre más opciones y hace que el proceso de compra sea más agradable.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Oferta de productos similares | Limitar el número de compras |
| Opciones alternativas | Rechazo por elementos faltantes 📉 |
Método número 8. Contactos a donde pertenecen
En uno de mis proyectos tuve que mover información de contacto. Esto mejoró significativamente la navegación y facilitó a los usuarios conectarse con la tienda.

Recomiendo:
- 📞 Coloque la información de contacto en la sección correspondiente, y no en la ficha del producto
- Ordenar contactos por importancia y propósito
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Ubicación adecuada del pin | Colócalos donde interfieran con la navegación 📵 |
| Información importante en un lugar visible | Distracción del usuario |
Método número 9. Nada superfluo en la ficha de producto
En la etapa de creación de fichas de producto, a menudo tuve que lidiar con una sobrecarga de información. Conclusión: sólo los detalles principales son importantes.

Recomiendo:
- Foto y descripción completa del producto
- 💰 Información sobre precio, entrega y otras características clave
- ✨ Evite ofertas adicionales y novedades en ficha de producto
Este enfoque ayuda a centrar al cliente en lo más importante.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Centrarse en la información principal | Sobrecarga de elementos innecesarios |
| Descripción completa de las principales | Introducción de distracciones |
Método número 10. Servicios interesantes entre ellos:
Cuando estaba trabajando en ampliar la funcionalidad de nuestra tienda en línea, utilicé varios servicios interesantes que mejoraron significativamente la experiencia del usuario.

Recomiendo:
- 🔄 Botón "Informar un problema"
- 🧐 Consulta online
- 👀 Productos vistos recientemente en cada página
- 🔍 Opción de ver foto del producto ampliada
- 📱 Informar vía SMS sobre el estado del pedido
Estos servicios atrajeron clientes y aumentaron significativamente su fidelidad.
🎯 Tabla: Mejores prácticas y errores
| Mejores prácticas | Errores |
|---|---|
| Introducción de muchos servicios | Falta de usabilidad |
| Informar a los clientes sobre el estado | Omitir detalles importantes |
Este enfoque me ayuda a mantener informados a mis clientes y brindarles la mejor experiencia posible.
Brevemente sobre lo principal: Optimización del proceso de pedido
A lo largo de mi carrera como diseñador de UX, me he encontrado repetidamente con problemas con el proceso de pago de las tiendas en línea. Lo más triste es que esta etapa suele ser la razón por la que los clientes abandonan el sitio. Puedo decir con confianza que hay varios factores clave que no deben pasarse por alto.

👉 Minimizar campos de entrada
🥇 Uno de mis primeros proyectos requirió analizar el proceso de pago. Notamos que muchos usuarios abandonan el sitio en la etapa de completar el formulario. Recomiendo minimizar la cantidad de campos de entrada a los más necesarios. Si bien los usuarios pueden sentir que tienen que navegar a través de un laberinto de preguntas, reducir los campos reduce significativamente la carga y aumenta la probabilidad de completar el pedido.
👉 Proceso de registro simplificado
En uno de nuestros proyectos, introdujimos la opción de realizar un pedido sin registro obligatorio. Estoy convencido de que esto ha aumentado espectacularmente nuestra tasa de conversión. Los usuarios simplemente no quieren perder el tiempo creando una cuenta antes de comprar. Le recomiendo encarecidamente que considere esta opción.
👉 Acceso a información y soporte en cada paso del camino
👍 Los clientes se sienten más seguros cuando entienden claramente qué hacer más. Le recomendaría que considere agregar herramientas de chat en vivo o dedicar un centro de contacto que pueda responder rápidamente todas las preguntas de los clientes.

👉 Contenido de la información y transparencia
💡 Una vez realizamos un experimento añadiendo una infografía que explicaba paso a paso el proceso de pedido. Le recomendaría que considere utilizar herramientas visuales como estas. Aumentan la confianza del usuario en su marca y hacen que el proceso sea más transparente.
Ejemplo de la vida real
Incluso desde un ejemplo personal, puedo decir que la transparencia y la información juegan un papel clave. Una vez me encontré con una tienda online donde la información de entrega y devolución estaba cuidadosamente oculta. Esto me hizo sentir infeliz y decidí rechazar la compra. Cuando trabajo en la usabilidad de un sitio web, siempre tengo en cuenta estos puntos y trato de que la información sea lo más accesible posible.
Creo que optimizar los pasos de pago es el paso número uno para aumentar las conversiones. Es importante no sobrecargar al cliente con información y al mismo tiempo proporcionarle todos los datos necesarios.
Finalmente, he preparado una tabla general para ayudarte a tomar la decisión correcta:
| Mejores prácticas | No recomendado |
|---|---|
| Minimizar campos de entrada | Solicitar información innecesaria |
| Posibilidad de realizar pedidos sin registro | Requerir registro obligatorio |
| Los pasos para realizar el pedido son visibles y claros | Ocultar información sobre los pasos del pedido |
| Disponibilidad de soporte en el chat | Dejar a los usuarios sin soporte |
| Infografía informativa | Ocultar toneladas de texto sin señales visuales |
Te animo a que prestes atención a estos recomendaciones y ponerlas en práctica. Estoy seguro de que esto mejorará significativamente la experiencia del usuario y aumentará la fidelidad de los clientes a su tienda online.

Experiencia Stanley Black & Decker
Stanley Black & Decker es un líder mundial en la fabricación y distribución de herramientas y soluciones para necesidades domésticas y profesionales. Gracias a muchos años de experiencia y productos de alta calidad, la empresa se ha ganado la confianza de millones de usuarios en todo el mundo.

Descripción detallada del cliente, su negocio y objetivos
Stanley Black & Decker se dedica a la fabricación y venta de herramientas, equipos de reparación y construcción. La actividad principal de la empresa es proporcionar herramientas fiables y de alta calidad tanto a profesionales como a artesanos del hogar. Los principales objetivos del cliente incluyen aumentar la conversión y mejorar la usabilidad de la tienda online.
Identificación de principales metas y objetivos
- Incrementar el número de ventas a través de la tienda online .
- Mejora de la usabilidad del sitio web.
- Satisfacer las necesidades del público objetivo.
- Reducir el número de negativas de compra.
Declaración del principal problema que debe resolverse
A pesar del alto nivel de Calidad del producto, la empresa me encontré con el problema de la baja conversión en una tienda en línea. Los clientes suelen abandonar su compra en la fase de pago.
Descripción de las características e intereses del público objetivo
Público objetivo Stanley Black & Decker incluye:
- 🛠 Constructores y reparadores profesionales: interesados en herramientas confiables y duraderas, dispuestos a pagar por calidad.
- 🏠 Hágalo usted mismo: buscan herramientas convenientes y fáciles de usar, prefieren información del producto en un lenguaje accesible.
- 👨🔧 Empresas de reparación y construcción: interesadas en compras al por mayor y ofertas especiales.

Destacando puntos clave que pueden ser de interés a clientes potenciales
- Productos de alta calidad.
- Garantía y servicio.
- Amplia gama de herramientas y accesorios.
- Servicios cómodos y sencillos para seleccionar y comprar productos.
Resultados detallados del proyecto
Aquí tienes algunos de los resultados obtenidos tras implementar mejoras:
- 📈 Incremento de la conversión en un 25% en los primeros tres meses.
- 📉 Tasa de rebote reducida en un 15%.
- ✒️ Simplificar el proceso de pedido ha reducido el tiempo de compra en un 30%.
Tabla de descripción general del proyecto
| Métrica | Antes del proyecto | Después del proyecto |
|---|---|---|
| Conversión | 5 % | 6,25% |
| Tasa de rechazo | 40% | 34% |
| Tiempo medio de registro | 10 minutos | 7 minutos |
" La implementación de recomendaciones prácticas para mejorar la usabilidad ha llevado a un aumento significativo en el número de opiniones positivas entre nuestros clientes." - Simon Bailey de Stanley Black & Decker.
Recomendaciones básicas
- 📧 Información de contacto: proporciona fácil acceso a la información de contacto en todas las páginas.
- 📑 Registro en el sitio web: Simplifica el proceso de registro haciendo que realizar una compra sea opcional.
- ✍️ Optimización de formularios: Minimiza el número de campos necesarios para completar al realizar un pedido.
- 🖼 Descripciones informativas: proporcione descripciones de productos claras y detalladas.
- ⏳ Diseño de sitio web: actualice el diseño de su sitio web para cumplir con los estándares modernos.
Estudiar este caso puede ser útil para otras empresas que busquen mejorar la usabilidad y aumentar conversión de tu tienda online.
Preguntas frecuentes sobre el tema: Errores típicos en la usabilidad de un sitio web tienda y cómo evitarlos
¿Cuáles son los principales errores que se cometen a la hora de diseñar la usabilidad de una tienda online?
¿Por qué es importante tener información de contacto en su sitio web?
¿Qué problemas genera tener que registrarse antes de comprar?
¿Cómo reducir el número de campos en los formularios de pedido?
¿Qué hacer si los formularios del sitio no funcionan?
¿Por qué es importante proporcionar descripciones completas de los productos?
¿Cómo implementar la compra con un solo clic?
¿Con qué frecuencia debes actualizar el diseño de tu tienda online?
¿Qué estrategias ayudarán a aumentar la conversión en una tienda online?
¿Por qué es importante la información de pago y envío?
Qué se debe incluir en una ficha de producto para que sea informativa, pero no sobrecargado?
Gracias ¡A ti por leer y por adquirir más experiencia! 🎉
Ahora ya sabes todo sobre cómo mejorar la usabilidad de las tiendas online. Espero que mis consejos te ayuden a aumentar tu conversión y a hacer de tu tienda un verdadero imán para los clientes. No te olvides de mí, Yuri Seleznev: mi pasión por la automatización de tiendas online ha ayudado a muchos emprendedores a alcanzar el éxito. 💼 Y recuerda, los errores son pasos hacia la perfección. ¡Comparte lo que piensas al respecto en los comentarios!

- Glosario
- Errores comunes y cómo evitarlos
- Diez formas de aumentar las conversiones
- Brevemente sobre lo principal: Optimización del proceso de pedido
- Experiencia Stanley Black & Decker
- Preguntas frecuentes sobre el tema: Errores típicos en la usabilidad de un sitio web tienda y cómo evitarlos
- Gracias ¡A ti por leer y por adquirir más experiencia!
Objetivo del articulo
Aumentar la comprensión de la usabilidad de la tienda en línea y brindar consejos prácticos para mejorar la conversión.
Publico objetivo
propietarios de tiendas en línea, diseñadores de UX, especialistas en marketing
Hashtags
Guardar un enlace a este articulo
Yuri Seleznev
Copywriter ElbuzDesvelo los secretos de la automatización exitosa de tiendas en línea, sumergiéndome en el mundo de las soluciones efectivas y los secretos de los negocios en línea. ¡Bienvenido a mi laberinto virtual, donde cada línea es la clave del éxito automatizado!
Discusion del tema – Errores típicos en la usabilidad de una tienda online y cómo evitarlos
Un repaso a los errores típicos que se cometen a la hora de diseñar la usabilidad de las tiendas online. Métodos prácticos para aumentar la conversión y recomendaciones para mejorar la usabilidad.
Ultimos comentarios
15 comentarios
Escribir un comentario
Su dirección de correo electrónico no se publicará. Los campos obligatorios están marcados *













Юрий Селезнёв
Un error común que ocurre es que la navegación es demasiado compleja. Los usuarios se pierden y abandonan el sitio. ¿Cómo mejorar la navegación? 👇
Emma
Yuri, encontré un problema similar en mi sitio web. ¡Simplificar categorías y agregar filtros funciona de maravilla!
Hans
Estoy de acuerdo con Emma. Una estructura más clara y un diseño de menú lógico también ayudan mucho.
Sophie
Tuvimos una mala experiencia con esto. El menú parecía claro, pero los clientes aún se quejaban... ¿Cómo saber dónde está el error? 😕
Юрий Селезнёв
Sophie, intenta utilizar mapas de calor y análisis del comportamiento del usuario. Mostrarán dónde los visitantes tienen dificultades.
Pablo
Hemos agregado un consultor en tiempo real en nuestro sitio web. Ayudó mucho a resolver problemas de navegación.
Ania
Pablo, genial! ¿Qué software utilizas para esto?
Pablo
Ania, usamos Intercom. ¡Tiene muchas funciones útiles!
Enzo
Todas estas innovaciones son buenas, pero pocas personas quieren volver a aprender a utilizar el sitio. La gente es vaga. 🤷♂️
Hans
Enzo, bueno, una solución lógica y sencilla ayuda a evitar este problema. 😊
Sophie
Estoy completamente de acuerdo. ¡Y también es importante que el sitio esté adaptado para dispositivos móviles!
Marie
¡Sofía, de verdad! La versión móvil simplemente debe ser conveniente. La mitad de los clientes llegan por teléfono.
Юрий Селезнёв
María, absolutamente. Un sitio web que no esté optimizado para dispositivos móviles perderá una parte importante de sus clientes.
Alice
Yuri, ¿tienes ejemplos específicos de tiendas online exitosas y con excelente usabilidad?
Юрий Селезнёв
Alice, ASOS y Zalando, por ejemplo, son excelentes ejemplos. Tienen una navegación excelente y un diseño responsivo.