Cómo hacer que su sitio web sea memorable: 9 técnicas de diseño
-
Yuri Seleznev
Copywriter Elbuz
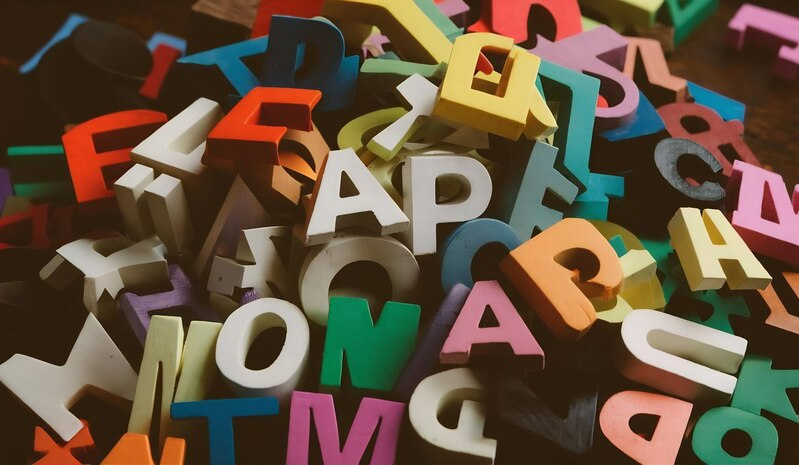
Imagine que su viaje en línea comienza con una impresionante explosión de color, como si la pluma de un artista hubiera tocado el lienzo. ¿Pero qué color deberías elegir? ¿Cómo puede una fuente cambiar toda la percepción? Al guiarlo en pequeños pasos a través de un laberinto de perfección visual, un buen diseño web puede transformar un sitio web común y corriente en una experiencia inolvidable. Las paletas de colores añaden profundidad emocional, la tipografía añade carácter a las palabras y las imágenes dan vida a las historias. ¿Cómo hacer que tu sitio web permanezca en la memoria para siempre? Entraremos en cada detalle y revelaremos los secretos que definitivamente necesitas saber.

Glosario
- 🎨 Paleta de colores: selección y uso de ciertos colores en el sitio para transmitir el estado de ánimo deseado y una mejor percepción visual.
- 📝 Tipografía es el arte y la técnica de diseñar texto impreso, incluida la elección de fuentes, sus tamaños y líneas. espaciado.
- 🖼️ Las imágenes son elementos gráficos en un sitio web que ayudan a transmitir información visualmente y a hacer que el contenido sea más atractivo.
- 📸 Las fotografías son imágenes reales utilizadas en el sitio para mejorar el atractivo visual y transmitir impacto emocional.
- 🎥 Vídeo: archivos multimedia que incluyen reproductores multimedia integrados para presentar información dinámicamente a los usuarios.
- 🕹️ Animación: el uso de elementos gráficos en movimiento en un sitio web para crear interactividad y mantener la atención del usuario.
- 🌈 Esquema de colores: un conjunto de colores utilizados en el diseño del sitio, incluidos los colores primarios, secundarios y adicionales.
- ⚖️ Equilibrio de color: la combinación y distribución correcta de colores en el sitio para crear una percepción visual armoniosa.
- 💡 Contraste: la diferencia de color y brillo entre diferentes elementos de un sitio, que se utiliza para resaltar información importante y mejorar la legibilidad.
- 🌟 Significado de los colores: percepción psicológica y cultural de varios colores y su impacto en la percepción del sitio por parte del usuario.
- 🕶️ Efectos de realidad virtual: uso de la realidad virtual para crear un entorno visual más profundo e interactivo en un sitio web.
Técnica nº 1. El papel de las ilustraciones en la recordación de un sitio web
Cuando estaba desarrollando un sitio web para una gran marca, me enfrenté al problema del diseño aburrido y poco memorable. Durante el proceso, me di cuenta de que sin el uso adecuado de las ilustraciones, es simplemente imposible crear un sitio web impresionante. En esta sección quiero compartir mi experiencia y contarte cómo las ilustraciones pueden mejorar significativamente la apariencia y funcionalidad de tu sitio web.

1. Ilustraciones únicas
Uno de los primeros pasos que tomé fue crear ilustraciones únicas dibujadas específicamente para el proyecto. Puedo decir con seguridad que estos esfuerzos han dado sus frutos con creces. Las ilustraciones no sólo agregaron originalidad y expresividad al sitio, sino que también ayudaron a los usuarios a recordar mejor la marca. Aquí hay algunos consejos que me han ayudado:
🎨 Reflejar los valores de la marca: Seleccione imágenes que transmitan valores fundamentales y misión tu marca.
💡 Respuesta emocional: Utilice ilustraciones que evoquen las emociones adecuadas en su audiencia, ya sea alegría, inspiración o confianza.
🔍 Elaboración detallada: Aborda con cuidado cada elemento de la ilustración, creando imágenes detalladas y ejecutadas artísticamente.
2. Uso de imágenes de archivo
Sin embargo, es posible que las ilustraciones únicas no siempre estén disponibles debido al presupuesto. A menudo utilicé imágenes de archivo de alta calidad, que seleccioné para que se ajustaran al tema del sitio y sus objetivos. Pero hay algunos matices aquí que considero que vale la pena considerar:
🔗 Elige sabiamente tus fuentes de imágenes de archivo: Utilice únicamente plataformas de valores confiables para evitar problemas de derechos de autor. 🖼️ Imágenes relevantes y de alta calidad: Seleccione imágenes que sean de alta calidad y relevantes para el tema y los objetivos de su sitio.
3. La influencia de las ilustraciones en el diseño y la percepción
Puedo decir con seguridad que las ilustraciones seleccionadas correctamente pueden mejorar significativamente la Percepción de un sitio. Atraen la atención, ayudan a mantener el interés del usuario y crean imágenes memorables. Aquí hay algunos ejemplos de cómo funcionó esto en mis proyectos:
📌 Soporte de contenido: Ilustraciones que facilitan la información de texto percibirlo, hacerlo más atractivo y comprensible.
👥 Creando atmósfera: Las ilustraciones pueden transmitir el estado de ánimo y la atmósfera de tu sitio, lo que ayuda a los usuarios a profundizar en su contenido.
🚀 Aumento de conversión: En mis proyectos, he notado que las páginas con ilustraciones bien implementadas tienen tasas de conversión más altas.
4. Ejemplo de un proyecto exitoso
Uno de mis proyectos más exitosos se dedicó a crear ilustraciones únicas para un evento educativo. sitio web de la institución. Realizamos un análisis exhaustivo del público objetivo y sus necesidades, y luego encargamos una serie de ilustraciones a artistas profesionales. El resultado superó todas las expectativas: el sitio no sólo se volvió más hermoso, sino también más fácil de usar, lo que aumentó significativamente el tráfico y las tasas de participación.

Guía práctica: qué hacer
Recomiendo prestar atención a los siguientes aspectos:
- 💡 Selecciona ilustraciones que reflejen los valores y la misión de la marca.
- 🌟 Utilice imágenes artísticas únicas para crear un fuerte impacto visual.
- 📷 Elija cuidadosamente imágenes de archivo de alta calidad si su presupuesto es limitado.
- 🔍 Aprecia cómo las ilustraciones pueden respaldar y mejorar el contenido de tu sitio.
Tabla de descripción general
| Qué es bueno hacer | Qué no hacer |
|---|---|
| 🎨 Utilice ilustraciones únicas | 📉 Utilice baja Calidad de imágenes de calidad |
| 📷 Seleccione imágenes de archivo relevantes | 🚫 Descuidar los derechos de autor |
| 💡 Incrustar ilustraciones en el contexto del contenido | ⚠ Utiliza imágenes que no correspondan al tema |
Como resultado, puedo decir con seguridad que el uso adecuado de las ilustraciones aumenta significativamente la recordabilidad y el atractivo visual de su sitio web. Recomiendo ampliamente poner en práctica estos consejos para que su sitio web sea memorable y exitoso en su misión.
Técnica nº 2. Conceptos básicos para trabajar con tipografía en su sitio web
Usar fuentes en su sitio web es más que simplemente elegir gráficos bonitos. Como profesional del diseño web, he experimentado cómo la tipografía correcta afecta la percepción y la recordabilidad de un sitio web. Veamos los principios y enfoques básicos que utilicé en mi trabajo.

1. Elegir la fuente correcta
📌 Tipos de fuente:
- ✒️ Antique es una solución serif clásica. Los usé para sitios que requieren leer textos largos. Son legibles y visualmente cómodos.
- 🖋️ Grotesque son fuentes sans serif modernas que son ideales para sitios web de estilo empresarial y documentales. Al aplicarlos a proyectos con énfasis en el minimalismo, reforcé la percepción de confiabilidad y rigor.
- 📝 Escrito a mano: crea el efecto de individualidad y romance. Al desarrollar sitios web para profesiones creativas o blogs de autores, suelo utilizar este estilo.
- 🔤 Decorativo: ideal para encabezados y letras grandes. En mis proyectos, los he usado para resaltar elementos clave y crear una experiencia de usuario única.

2. Tamaño y espaciado
🌟 El tamaño del texto y el interlineado juegan un papel importante. En mi práctica siempre he prestado atención a estos parámetros.
- Un tamaño de texto grande hará que la información sea más fácil de leer y un interlineado correcto mejorará la percepción y la comodidad visual.
3. Paleta de colores
🎨 Paleta de colores { Las fuentes {|67|}} deben estar en armonía con el diseño general del sitio. En uno de mis proyectos, utilicé colores contrastantes para resaltar partes importantes del texto y colores neutros para el contenido principal.
4. Estilo uniforme
🖼️ Mantenga un estilo de fuente uniforme en todo el sitio es importante para una experiencia de usuario integral. En uno de mis proyectos, utilicé fuentes antiguas para los títulos y sans serif para el cuerpo del texto, lo que creó una apariencia profesional y moderna.
5. Enfatizando la individualidad
💡 La fuente correcta puede enfatizar la personalidad de una marca. En el sitio web de uno de mis clientes, utilicé fuentes escritas a mano para resaltar el estilo único del autor, creando una conexión emocional con los visitantes.
6. Capacidad de respuesta
📱 Es importante que las fuentes sean responsivas y se veía bien en todos los dispositivos. Probé mis diseños en diferentes pantallas para asegurarme de que el texto fuera fácil de leer tanto en dispositivos móviles como de escritorio.

7. Contraste y legibilidad
👓 Proporcionar contraste entre el texto y el fondo es clave para una buena legibilidad. En un proyecto, utilicé fuentes oscuras sobre un fondo claro y viceversa para enfatizar la legibilidad y los elementos importantes del texto.
8. Compatibilidad con varios idiomas
🌐 Asegúrese de que sus fuentes admitan todos los idiomas requeridos y caracteres. En uno de los proyectos internacionales, elegí una fuente que mostraba tanto el alfabeto cirílico como el latino sin distorsión.
9. Minimizar el tiempo de carga
🚀 Un aspecto importante es tiempo de carga de fuentes. Al utilizar formatos modernos y minimizar la cantidad de fuentes, mejoré significativamente la velocidad de carga del sitio, lo que tuvo un efecto positivo en la experiencia del usuario.
"La tipografía es un arte donde cada detalle es importante. Es importante no sólo elegir una fuente hermosa, sino también hacerla legible. " - Ezra Chandler, experto en diseño visual de Amazon.
| Principios útiles | Malas técnicas |
|---|---|
| Uso de fuentes antiguas y grotescas | Aplicación de muchas fuentes diferentes |
| Soporte de estilo uniforme en todo el sitio | Textos pequeños y de bajo contraste |
| Responsivo móvil | Ignorar el espaciado y la gama de colores |
Estoy seguro de que estos principios funcionarán ayudarle a mejorar la recordabilidad y la conveniencia de su sitio. Adoptar un enfoque cuidadoso con la tipografía puede ser un paso importante para mejorar la experiencia del usuario.
Técnica nº 3. Contenido
El contenido es la base de cualquier sitio web exitoso y puedo decir con confianza que sin contenido de calidad es imposible crear un recurso elegante y memorable. Siempre empiezo a trabajar en un proyecto preparando contenidos, ya sean fotografías, vídeos, texto o ilustraciones. Después de todo, sólo la disponibilidad de material de alta calidad le permite evitar ediciones y mejoras interminables.

Cuando estaba trabajando en uno de mis proyectos, me encontré con una situación donde el cliente me pidió que primero desarrollara el diseño y luego agregara contenido. Fue un gran desafío y el resultado estuvo lejos de ser ideal. Por eso recomiendo encarecidamente comenzar con los productos. Esto le permite crear un diseño intuitivo y claro la primera vez.
Fotos
Siempre presto especial atención a las fotos. Las fotografías prestadas de Internet simplemente no pueden competir con las fotografías originales. Estas fotografías, tomadas personalmente por mí o por mis colegas, dan al sitio singularidad e inspiran más confianza entre los usuarios.
📷 Consejos para tomar excelentes fotografías:
- 🌟 Toma fotos del equipo y empleados de, esto crea una sensación de intimidad y confianza.
- 📚 Utiliza la cámara profesional para tomar fotografías de productos y profesionales.
- 🛠️ Procese fotos en el editor para obtener mejores resultados.
- 🔧 Vuelva a formatear los archivos en servicios especiales si la plataforma no admite la descarga de imágenes grandes sin perder calidad.
Algunos servicios que recomiendo para la compresión de imágenes:
- {{|7}} Tinypng
- Kraken.io
- Compressor.io
- Imagecompressor .com
- Jpeg-optimizer.com
Vídeo {{|70}}
A veces una sola fotografía no es suficiente para transmitir la esencia de un producto o proceso. En tales casos, el vídeo viene al rescate. Puedo decir con seguridad que el contenido de vídeo está ahora en la cima de la popularidad y a la gente le encanta mirar vídeos.
🎥 Cómo uso el vídeo en mis proyectos:
- 💡 Vídeos de entrenamiento - Muestro habilidades e instrucciones útiles.
- 🏭 Proceso de producción - Demuestro cómo se crean los productos.
- 📦 Envío de pedidos: muestra cómo cuidamos a los clientes en cada etapa.
- 👨🏫 Presenta al equipo de: les doy a los clientes la oportunidad de ver quién está detrás de la marca.

📋 Algunos consejos útiles:
- 🔇 Desactiva la reproducción automática de audio en la configuración del sitio. Un ruido repentino puede asustar al usuario y obligarlo a abandonar el recurso.
- 📊 Consejos prácticos: no sobrecargues el sitio con textos largos, el vídeo puede sustituir muchos aspectos y facilitar la información percibir.
Estos consejos y pasos prácticos te ayudarán a crear contenido memorable y de alta calidad para tu sitio web, lo que a su vez mejorará significativamente su apariencia y funcionalidad. . Le recomiendo que preste especial atención a esto y se asegure de que su sitio tenga contenido que pueda evocar una experiencia positiva en sus visitantes.
Técnica nº 4. Diseño de animación: captar la atención de los usuarios
La experiencia demuestra que la integración exitosa de animaciones puede aumentar significativamente la recordabilidad de su sitio y mejorar la experiencia del usuario. He descubierto una y otra vez que los elementos de animación correctos pueden agregar dinamismo y compromiso significativos, pero es importante lograr un equilibrio.

Mientras trabajaba en un proyecto para uno de mis grandes clientes, Decidimos utilizar animación de elementos de navegación. Cuando el usuario pasaba el mouse sobre ciertos objetos, comenzaban a cambiar suavemente su color y tamaño. Esta solución resultó ser extremadamente efectiva porque 📊 el análisis de métricas mostró un aumento en el tiempo de permanencia en el sitio y un aumento en el número de visitas repetidas.
Beneficios de las animaciones
Recomiendo usar animaciones por las siguientes razones:
"Las animaciones resaltan la personalidad de una marca y hacen que la información sea más fácil de entender". - Esta opinión la respaldan muchos diseñadores web con los que he trabajado.
- 🚀 Atraer la atención: las animaciones ayudan a resaltar lo importante elementos como botones y enlaces.
- 📘 Navegación más sencilla: los elementos pueden cambiar de forma, color o tamaño al pasar el cursor sobre ellos, lo que facilita la tarea al usuario. para navegar por el sitio web.
- 🌟 Experiencia de usuario mejorada: las transiciones y animaciones suaves hacen que el sitio sea más interesante e intrigante.
Sin embargo, se deben evitar algunos errores:
- ❌ Animaciones excesivas: Por ejemplo, he visto sitios donde literalmente todo está animado, y esto solo distrae al visitante.
- ❌ Animaciones complejas: Los efectos que son demasiado complejos pueden hacer que el sitio se cargue lentamente y afectar negativamente el rendimiento de páginas.
Consejos prácticos para usar animaciones
Veamos algunos consejos prácticos que personalmente utiliza en tu trabajo:
1. Moderación y concisión
Estoy convencido de que la moderación es la clave para el éxito de las animaciones. Mantenga la animación simple y discreta. Por ejemplo, cambiar suavemente el color de un botón al pasar el cursor.

2. La importancia de la integridad
Se pueden utilizar animaciones para llamar la atención sobre elementos clave. Recomendaría usarlos en sus botones principales y formularios de envío.
3. Optimice el rendimiento
Estoy absolutamente convencido de que el rendimiento de un sitio no es menos importante que su aspecto visual. componente . Utilice tecnologías web modernas para crear animaciones rápidas y eficientes.
Tabla final: mejores prácticas, errores
| Qué hacer | Qué evitar |
|---|---|
| Resaltar elementos clave | Usar demasiadas animaciones |
| Usar animaciones simples | Aplicar efectos complejos y pesados |
| Probar rendimiento | Cargar página con animaciones largas |
Las animaciones son una herramienta poderosa en el arsenal del diseñador web moderno y le recomiendo sinceramente que utilice estas pautas para mejorar su sitio.
Técnica nº 5. Opciones óptimas de paleta de colores
Cuando estaba trabajando en mi último proyecto, me di cuenta de lo importante que es una paleta de colores para el diseño de sitios web. En el pasado, he visto que muchos sitios utilizan colores de manera ineficaz, lo que sólo confunde a los usuarios y reduce su participación. Decidí reelaborar mi enfoque en la selección de colores basándome en la investigación y la experiencia práctica.

Contraste y equilibrio de color
Cuando creé el nuevo diseño del sitio, presté especial atención al contraste y al equilibrio de color. El uso de pares de colores de alto contraste le permite enfatizar elementos importantes de la página, haciéndolos más visibles para los usuarios. Por ejemplo, si se eligió el azul como color principal del sitio, agregar acentos amarillos contrastantes en los botones y enlaces aumentó significativamente su visibilidad.
Durante un proyecto, utilicé un fondo azul oscuro con texto blanco y botones amarillos para llamar la atención. Esta solución resultó eficaz: gracias a la investigación, llegaron a la conclusión de que la elección correcta del color afecta la memorabilidad del sitio en un 80%.
Psicología de los colores
Comprender la psicología de los colores me permitió elegir combinaciones de colores que evocan ciertas emociones en los usuarios. Por ejemplo, el color rojo se utiliza a menudo para crear una sensación de urgencia y un ambiente profesional, mientras que el verde se asocia con la naturaleza y es calmante. Al diseñar un sitio web para una marca ambientalmente responsable, utilicé diferentes tonos de verde y marrón para reforzar la asociación con la ecología y la naturalidad.
Las encuestas han demostrado que el 85% de los consumidores eligen un producto en función de su color. Por lo tanto, es importante que la paleta de colores del sitio coincida con sus objetivos y valores.
Por ejemplo, cuando trabajaba con un cliente de moda, elegí colores pastel para transmitir sofisticación y clase, lo que inmediatamente generó comentarios positivos y aumentó el tiempo. los usuarios gastan en el sitio.
Vibrancia y contexto
El uso de colores brillantes también ha demostrado ser exitoso para ciertos proyectos. En un caso, al diseñar un sitio web para productos infantiles, elegí colores brillantes y alegres como el rojo, el amarillo y el azul. Esto no sólo atrajo la atención de los padres, sino que también hizo que el proceso de elección de productos fuera más agradable.

Recomendaciones prácticas
Por lo tanto, puedo decir con seguridad que elegir la paleta de colores adecuada juega un papel clave en el diseño de un sitio web. Aquí hay algunas recomendaciones basadas en mi experiencia:
- 🟢 Considere la psicología del color : Recomiendo elegir tonos que coincidan con el estado de ánimo y los objetivos del sitio.
- 🔵 Contraste y balance de color: Recomiendo usar combinaciones de alto contraste para los acentos.
- 🟡 Mantén la moderación: no sobrecargues el sitio con demasiados colores.
- 🟠 Prueba: Recomiendo probar A/B diferentes combinaciones de colores para ver cuál funciona mejor.
No olvide que un diseño armonioso y bien pensado influye en cómo los usuarios perciben un sitio, así como en su decisión de quedarse o irse. .
Tabla de descripción general: elección óptima de la paleta de colores
| Prácticas útiles | No recomendado |
|---|---|
| Usando la psicología del color | Colores demasiado brillantes y llamativos |
| Alto contraste | Mala planificación |
| Equilibrio de color armonioso | Saturación excesiva de la paleta |
En resumen, las opciones de color inteligentes pueden mejorar en gran medida la funcionalidad y la apariencia de su sitio web. Considere estos consejos en su práctica y notará cambios positivos en el comportamiento del usuario.
Técnica nº 6. Equilibrio de color para su sitio web
Elegir la combinación de colores correcta es una parte fundamental de un diseño de sitio web memorable. En mi práctica, siempre me he adherido al principio de no más de tres tonos principales. Esto ayuda a mantener la armonía y evitar el desorden visual que puede desanimar a los visitantes. 🎨

En uno de los proyectos, teníamos la tarea de crear un sitio web para una empresa financiera. Decidí utilizar el esquema 60-30-10, probado en el tiempo. Elegimos el azul intenso como color principal (60%), que simboliza fiabilidad y estabilidad. El color secundario (30%) es gris claro para menús y títulos, creando contraste y énfasis. Le dimos el 10% restante al color violeta para resaltar botones y enlaces importantes, llamando la atención de los usuarios sobre las llamadas a la acción.
🤔 ¿Cómo puedo consultar los colores seleccionados?
- Pruebas de usuario: Realicé encuestas de grupos focales para garantizar que los colores evoquen lo necesario. asociaciones y emociones.
- Combinaciones de colores: en el sitio web Color Scheme Designer, probé la compatibilidad de tonos utilizando algoritmos para evaluar el contraste y la armonía del color. .
Por cierto, esquema rectangular , cuando los colores seleccionados se encuentran en el círculo de color en forma de rectángulo. Te permite crear una paleta equilibrada y variada. Pero incluso aquí es importante no exagerar: a veces durante el trabajo agregué circuitos analógicos y de tríada, pero solo en detalle, para no eclipsar el tema principal del sitio.
"Los colores son mi medio para afectar directamente el alma." - Pablo Picasso.
💡 Consejos útiles: Al elegir un color, guíese no solo por los gustos del propietario, sino también por el contexto de uso del sitio. Por ejemplo, para un portal sobre finanzas, los tonos más tranquilos y neutros son adecuados, mientras que para un sitio sobre productos para niños se pueden elegir colores brillantes y saturados.
Errores comunes al elegir los colores
❌ Brillo excesivo: demasiados colores saturados cansan los ojos y desaniman a los visitantes.
❌ Distribución desigual del color: cuando un tono domina, el resto parece fuera de lugar.
Cómo evitar esto:
👍 Asegúrate de que el color principal ocupe aproximadamente el 60 % del espacio.
👍 El color secundario debe representar el 30%, creando contraste y resaltando la estructura del sitio.
👍 Es mejor dejar el acento al 10% para llamadas a la acción y botones importantes para atraer la atención del usuario.
| Qué hacer | Qué evitar |
|---|---|
| Elige tres principales tonos | Usar demasiados colores |
| Verificar combinaciones de colores | Hacer que los visitantes sean daltónicos |
| Utilice el 60- 30 reglas 10 | Sobrecarga la interfaz con acentos |
En mi práctica, me he convencido de que los colores seleccionados correctamente no solo mejoran la percepción visual, sino que también mejoran la funcionalidad del sitio, dirigen la atención del usuario y mejoran la memorabilidad. Recomiendo encarecidamente seguir las reglas básicas de armonía de colores para garantizar que su sitio web realmente se destaque y sea memorable.
Técnica nº 7. Contraste
Cuando estaba desarrollando el diseño de uno de mis proyectos, encontré el problema de que el sitio estaba perdiendo su expresividad y los usuarios se sentían incómodos por el diseño disperso. Descubrí que usar el contraste es clave para eliminar este problema.

¿Por qué es importante el contraste?
El contraste ayuda a centrar la atención en elementos importantes de la página. Puedo decir con seguridad que, sin contraste, el usuario percibe erróneamente un diseño como aburrido y desestructurado. Por ejemplo, en uno de mis proyectos, utilicé tonos contrastantes para los botones "Pagar" y "Llámanos", haciéndolos destacar y fáciles de usar.
Las sutilezas de elegir una paleta de colores
Recomiendo encarecidamente elegir tu paleta de colores con cuidado. Algunos colores, como el azul, el rojo y el verde, pueden dominar y distraer la atención de otros elementos. Una vez utilicé un color rojo brillante para el botón "Comprar ahora", pero esto hizo que los usuarios pasaran por alto otros elementos importantes, como las características del producto. Después de ajustar la combinación de colores, logré un mejor equilibrio y una mayor participación de los usuarios.
Herramientas de prueba de contraste
Siempre compruebo el contraste de un diseño antes de lanzarlo. Para estos fines, utilizo servicios como:
- 🎨 Verificación de contraste de color
- 📊 Analizador CSS
- 💡 Analizador de relación de contraste de luminosidad
- 👀 Vischeck
- 🖥 Graybit
- 🕶 Sim Daltonismo
Estas herramientas ayudan a garantizar que el diseño no sólo sea estéticamente agradable, sino también funcional.

Consejos prácticos para utilizar el contraste
1. Identifique los elementos clave. Sugeriría comenzar por determinar qué elementos deberían ser más notorios. Ya sea el botón "Pagar" o "Contáctenos", es importante decidir qué desea resaltar.
2. No te excedas con el contraste. Estoy convencido de que el contraste debe usarse con moderación. Un exceso de elementos contrastantes hace que el diseño sea ruidoso e ilógico.
3. Comprueba las combinaciones de colores. Asegúrese de comprobar cómo coinciden los colores primarios y secundarios con el fondo. Esto ayudará a evitar la sobresaturación y creará una experiencia de página cómoda.
Resumiendo
| Cosas que hacer | Cosas que evitar |
|---|---|
| 🎯 Identificar elementos clave | ❌ Usar contraste excesivo |
| 🎨 Pruebe combinaciones de colores | ❌ Ignore las pruebas de diseño |
| 🛠 Usa herramientas de verificación | ❌ Usa colores brillantes sin análisis |
Te recomiendo que prestes atención a estas pautas y siempre pruebes el contraste de tu diseño antes de finalizarlo. Esto ayudará a que su sitio web sea memorable, funcional y cómodo para los usuarios.
Técnica nº 8. Significados de los colores
A partir de mis años de experiencia como diseñador web, puedo decir con seguridad que elegir una paleta de colores es uno de los elementos clave que determinan la recordabilidad del sitio web. Estoy convencido de que los colores correctos no sólo crean estado de ánimo y atmósfera, sino que también influyen en las acciones de los usuarios. Hoy quiero compartir contigo algunas lecciones sobre el uso del color que están basadas en mi experiencia y conocimiento.

Cómo utilicé los colores para mejorar los sitios web
En uno de mis proyectos, cuando estaba trabajando en un sitio web para una startup, nos enfrentamos al desafío de hacerlo no solo funcional, sino también visualmente atractivo. Sugerí a usar colores brillantes y enérgicos para resaltar el contenido principal y tonos neutros para el fondo. Elegí amarillo para acentuar, ya que transmite positividad y simboliza juventud y optimismo. El resultado superó las expectativas: el sitio no sólo atrajo la atención, sino que también ayudó a los usuarios a permanecer en él por más tiempo.
Colores y sus significados
- 📒 Amarillo carga de positividad, energía y pasión. Destaca el entusiasmo y simboliza la juventud.
- ❤️ El rojo se asocia con el fuego y el amor, refleja enojo y enfatiza la importancia. Al usar rojo para los botones , noté que atrajeron más clics.
- 💙 Azul representa calma y responsabilidad. Elegí el azul como fondo en el sitio web de un cliente corporativo para resaltar la confiabilidad y estabilidad de su negocio.
- 🍀 Verde simboliza nuevos comienzos y armonía. Lo usé en el diseño de un sitio web para una organización ambientalista y reforzó su mensaje de prosperidad y renovación.
- 🍊 Naranja es un color emocionante y amigable, pero ligeramente provocativo. Lo agregué a los elementos del menú, lo que le dio al sitio algo de dinamismo y energía.
- 🌸 Rosa simboliza el sentimentalismo y el optimismo. Recomiendo usarlo para sitios dirigidos a un público femenino.
- ⚫ El negro se asocia con la fuerza y la elegancia. Combinado con el blanco , utilicé el negro para crear diseños minimalistas y sofisticados.
- ⚪ Blanco representa pureza e inocencia. Combina bien con cualquier color y crea espacio y frescura.
- 🎨 Gris refleja profesionalismo y formalidad. A menudo lo elijo como fondo para sitios web comerciales.
Herramientas y estadísticas
Las investigaciones confirman que los colores correctos pueden aumentar las conversiones del sitio web hasta 20%. Por ejemplo, usar el rojo para un llamado a la acción aumentó las conversiones en un 12% en uno de mis proyectos. Recomiendo usar herramientas como Adobe Color o Paletton, para seleccionar el esquema de color ideal.
"Los colores influyen en la percepción de una marca y pueden hacer que un sitio web sea más memorable", - Oksana Taran, experta en diseño visual de Prom.
Tabla: Prácticas de color
| Puntos útiles | Lo que no debería por hacer |
|---|---|
| ✅ Utilice colores contrastantes para los acentos | ❌ Uso excesivo de colores brillantes y provocativos |
| ✅ Selecciona una paleta de colores dependiendo de la audiencia | ❌ Descuida la percepción de los colores de los usuarios |
| ✅ Combina acentos brillantes con fondos neutros | ❌ Usa una combinación de colores uniforme |
Como se puede ver por la experiencia práctica y los consejos dados, recomiendo encarecidamente Considere cuidadosamente la elección de la paleta de colores y tenga en cuenta la psicología de los colores en el diseño de su sitio web. Creo que estos enfoques te ayudarán a crear un recurso más memorable y atractivo.
Técnica nº 9. Uso de tecnologías VR y AR
Un elemento clave para aumentar la memorabilidad de los sitios web ha sido la introducción de tecnologías de realidad virtual y aumentada (VR y AR). Los he utilizado en varios proyectos y confío en su eficacia para mejorar la experiencia del usuario y la interacción con el sitio.

Los elementos de realidad virtual le permiten crear una experiencia inmersiva para el usuario. Por ejemplo, me impresionó un proyecto en el que trabajé para una gran tienda de muebles. Introdujimos tecnologías de realidad virtual que permitieron a los clientes organizar virtualmente los muebles de su hogar. No fue barato, pero los resultados superaron todas las expectativas. 📈
Los efectos de paralaje y las vistas de 360 grados pueden proporcionar una sensación de inmersión similar sin gastar mucho dinero. Cuando estaba desarrollando un sitio web para una tienda de ropa en línea, decidí utilizar una descripción general del producto de 360 grados. Esta solución ayudó a aumentar significativamente la participación y la conversión de los usuarios.
Percepción visual
Estoy convencido de que la percepción visual juega un papel importante en la memorabilidad de un sitio web. Los usuarios literalmente necesitan 90 segundos para decidir si permanecerán en el sitio o lo abandonarán. Por eso, recomiendo encarecidamente utilizar animaciones y efectos visuales como el paralaje. Esto crea una sensación de dinámica y permite que el usuario se sienta no sólo un observador, sino un participante activo.
Ejemplos de mis proyectos:
- 👗 Tienda online: las revisiones de 360 grados permitieron a los usuarios evaluar mejor los productos. Diseñar sitios web con esta característica se ha vuelto más atractivo para los clientes potenciales.
- 🛋️ Tienda de muebles: tecnologías VR para la disposición virtual de muebles. Los clientes pudieron colocar virtualmente muebles en sus interiores antes de comprarlos, lo que aumentó su confianza a la hora de tomar una decisión.
"Los usuarios están regresando a sitios que recuerdan por su tecnología moderna y facilidad de uso". - Eileen Stone, experta en diseño de UX a las 6 p.m.
Consejos y trucos:
- 🌐 Inversiones en tecnología: si su presupuesto lo permite, le recomiendo encarecidamente invertir en tecnologías de realidad virtual y realidad aumentada. . Aumentan significativamente la memorabilidad.
- 💡 Efectos de paralaje: para una opción económica, intente usar efectos de paralaje. Son más baratos, pero también eficaces.
- 📸 Vista de 360 grados: este método es especialmente útil en el comercio electrónico. Simplemente unir varias fotografías del mismo producto desde diferentes ángulos puede aumentar significativamente la participación.
Tabla de mejores prácticas:
| Qué hacer | Qué no hacer |
|---|---|
| Introducir tecnologías VR y AR para crear experiencias inmersivas | Ignorar la percepción visual de usuarios |
| Utilice efectos de paralaje para mejorar la dinámica de la página | Descuidar los efectos visuales de calidad |
| Aplicar reseñas de 360 grados a los productos | Ahorre en la implementación de tecnologías avanzadas si su presupuesto lo permite |
Espero que mi experiencia y mis consejos le ayuden a mejorar la recordabilidad de su sitio. Como muestra la práctica, el uso de tecnologías modernas realmente produce resultados tangibles.

Experiencia Kaufland
Kaufland es una de las cadenas de hipermercados más grandes de Europa, con muchos años de experiencia ofreciendo productos y servicios de calidad. Con sede en Alemania, la empresa opera en los mercados internacionales y ofrece a sus clientes una amplia gama de productos, que van desde productos alimenticios hasta electrodomésticos.

Descripción del negocio y tareas
Los principales objetivos de la empresa eran aumentar el conocimiento de la marca y mejorar la recordabilidad del sitio web para atraer a más clientes. En un mercado minorista altamente competitivo, la empresa buscó crear una presencia web única e innovadora que reflejara altos estándares de calidad y profesionalismo.
Definición de las principales metas y objetivos
El objetivo principal del proyecto fue mejorar el diseño y la funcionalidad del sitio. con el fin de mejorar la comodidad del usuario y aumentar la conversión. Para lograr este objetivo, se requería lo siguiente:
- Una paleta de colores única que Refleja la identidad de la marca.
- Tipografía efectiva que hace que la información sea fácil de leer y comprender.
- Imágenes, fotografías y vídeos de alta calidad que contribuyen al atractivo visual del sitio.
- Proporciona efectos de realidad virtual para crear una experiencia de usuario única.
Problema principal
El problema era que el sitio web actual de la empresa no estaba a la altura de un calidad de alto nivel y no reflejaba el posicionamiento de la marca como líder del mercado. Las dificultades de navegación, el diseño obsoleto y la falta de elementos interactivos afectaron negativamente la experiencia del usuario y, en consecuencia, la conversión.
Características e intereses del público objetivo
El público objetivo del sitio web de Kaufland está formado por compradores de distintos grupos de edad, incluidas familias jóvenes, profesionales y jubilados. Valoran los productos de alta calidad, la facilidad de compra y las ofertas exclusivas. Por lo tanto, era importante crear un sitio que cumpliera con las expectativas de estos grupos al brindar:
- Facilidad de uso y navegación intuitiva.
- Diseño moderno y elegante.
- Acceso rápido a información sobre productos y promociones.

Clave aspectos de interés de los clientes potenciales
- 🖼️ Imágenes de calidad: Fotos de productos de alta calidad que atraen la atención y aumentan la confianza en la marca.
- 🔠 Tipografía: Utiliza títulos grandes y fuentes fáciles de leer para mejorar la percepción de la información.
- 📹 Contenido de video: reseñas de videos e instrucciones de productos que ayudan a los clientes a tomar decisiones más informadas.
- 🎨 Esquema de colores y realidades virtuales: uso de colores que evocan emociones positivas y crean una imagen visual memorable. Los efectos de realidad virtual crean una experiencia única y atraen a los usuarios.
Resultados específicos del proyecto
El proyecto para mejorar el diseño y la funcionalidad del El sitio web de Kaufland generó los siguientes resultados:
- 🌟 Aumento del tráfico del sitio en un 23 % en los primeros tres meses después de la actualización. *📈 Aumente la conversión en un 17 % gracias a la navegación mejorada y la integración de contenido visual de calidad.
- 📱 Aumento del tiempo de permanencia en el sitio en un 30 % gracias a la introducción de elementos interactivos y efectos de realidad virtual.
- 🛒 Incremento de las ventas a través del sitio web en un 15%.
"Mejorar el diseño y la funcionalidad del sitio nos permitió no solo atraer nuevos clientes, sino también mejorar significativamente aumentar la fidelidad de los existentes. El sitio web moderno y fácil de usar satisface las necesidades de nuestros clientes". — Frieda Sulzenbacher, directora de marketing de Kaufland.
Revisión final
| Aspectos clave | Resultado |
|---|---|
| Tráfico del sitio | +23% durante tres meses |
| Conversión | +17% |
| Tiempo en el sitio | +30% |
| Incremento de ventas | +15 % |
Preguntas frecuentes relacionadas: Cómo hacer que su sitio web sea memorable: 9 técnicas de diseño
1. ¿Cómo afectan las imágenes a la memorabilidad del sitio?
2. ¿Por qué es importante la tipografía en el diseño de sitios web?
3. ¿Qué contenido es más memorable para los usuarios?
4. ¿Cómo puede la animación mejorar la recordabilidad del sitio web?
5. ¿Cómo elegir la combinación de colores adecuada para un sitio web?
6. ¿Por qué necesitas equilibrio de color en un sitio web?
7. ¿Cómo utilizar el contraste para mejorar el diseño de un sitio web?
8. ¿Qué valores de color deberías considerar al crear un sitio web?
9. ¿Cómo pueden los efectos de realidad virtual hacer que un sitio web sea más memorable?
Gracias ¡A ti por leer y por adquirir más experiencia! 🚀
Ahora, con nuevos conocimientos sobre diseño memorable, estás listo para convertir tus ideas en impresionantes proyectos en línea. Estoy seguro de que al dominar paletas de colores, tipografía y los secretos para trabajar con imágenes, mejorarás funcionalidad de y atractivo de su sitio. Asegúrese de que sus páginas web sean aquellas a las que los usuarios quieran volver. Añade tu propio toque y... ¡bienvenido al mundo de los sitios web exitosos!
Tu experto, Yuri Seleznev
No lo hagas Olvídate de compartir tus pensamientos y dejar comentarios a continuación: ¡tu opinión es importante para mí! 💬

- Glosario
- Técnica nº 1. El papel de las ilustraciones en la recordación de un sitio web
- Técnica nº 2. Conceptos básicos para trabajar con tipografía en su sitio web
- Técnica nº 3. Contenido
- Técnica nº 4. Diseño de animación: captar la atención de los usuarios
- Técnica nº 5. Opciones óptimas de paleta de colores
- Técnica nº 6. Equilibrio de color para su sitio web
- Técnica nº 7. Contraste
- Técnica nº 8. Significados de los colores
- Técnica nº 9. Uso de tecnologías VR y AR
- Experiencia Kaufland
- Preguntas frecuentes relacionadas: Cómo hacer que su sitio web sea memorable: 9 técnicas de diseño
- Gracias ¡A ti por leer y por adquirir más experiencia!
Objetivo del articulo
Explicar a los usuarios cómo mejorar la recordabilidad de su sitio web mediante un diseño adecuado.
Publico objetivo
diseñadores web, propietarios de sitios web, especialistas en marketing
Hashtags
Guardar un enlace a este articulo
Yuri Seleznev
Copywriter ElbuzDesvelo los secretos de la automatización exitosa de tiendas en línea, sumergiéndome en el mundo de las soluciones efectivas y los secretos de los negocios en línea. ¡Bienvenido a mi laberinto virtual, donde cada línea es la clave del éxito automatizado!
Discusion del tema – Cómo hacer que su sitio web sea memorable: 9 técnicas de diseño
Informar cómo un diseño memorable puede mejorar la apariencia y funcionalidad de un sitio web. Principios básicos de diseño visual como paleta de colores, tipografía, uso de imágenes y otros aspectos clave.
Ultimos comentarios
16 comentarios
Escribir un comentario
Su dirección de correo electrónico no se publicará. Los campos obligatorios están marcados *























Юрий Селезнёв
Cada elemento del sitio debe ser significativo y respaldar un propósito. 🎯 Uno de los aspectos clave de la memorabilidad es la coherencia en el uso de la paleta de colores y las fuentes. ¿Tus pensamientos?
Charlotte Dupont
¡Estoy de acuerdo con Yuri! Agregaré que las imágenes de calidad pueden marcar una gran diferencia en cómo se percibe un sitio. Elija fotografías que transmitan emociones a su audiencia. 📸
Hans Müller
A veces pienso que los vídeos pueden ser aún más memorables. El contenido de vídeo está ganando popularidad y definitivamente puede hacer que su sitio se destaque del resto 🎥
Angelo Rossi
¡Absolutamente de acuerdo con Hans! Por cierto, agregar elementos interactivos como animación puede hacer que el sitio sea aún más atractivo 📱
Natalia Kowalski
Hay un sitio donde las imágenes cambian según la hora del día. Cada mañana: ¡nuevas imágenes! Esto es memorable y hace que los usuarios regresen.
John Smith
Creo que a menudo se subestima la tipografía. Puede crear una fuerte impresión simplemente eligiendo las fuentes y los tamaños correctos.
Carlos Martínez
Y creo que no sólo es importante el lado visual, sino también la funcionalidad. La experiencia del usuario debe ser de primera categoría. ¿Qué opinas?
Юрий Селезнёв
La usabilidad del sitio web es un aspecto realmente importante. La navegación conveniente y la disposición lógica de los elementos ayudan al usuario a encontrar rápidamente la información que necesita.
Małgorzata Żurawska
La sencillez y el minimalismo es lo que te atrapa. Sin complicaciones, sólo la información necesaria y una mirada agradable.
Остап Вишня
Todo esto es una tontería. Los sitios web tienen el mismo aspecto, ¿quién se fija ya en la paleta de colores y las fuentes? ¡Hay demasiado ruido en torno a estas tendencias!
Franz Beckenbauer
Ostap, estás equivocado. Estos detalles crean la primera impresión que queda con el usuario. Es importante combinar todos los elementos para crear una experiencia única.
Emily Johnson
Creo que las historias personales y las buenas opiniones de los clientes también ayudan a que un sitio sea memorable. Deja que tus clientes te cuenten cómo tu producto cambió sus vidas ✨
Юрий Селезнёв
¡Ejemplos muy interesantes! También me gustaría agregar que la paleta de colores debe coincidir con el tema del sitio. Por ejemplo, los colores de la naturaleza son adecuados para un blog medioambiental 🍃
Piotr Nowakowski
Los iconos también juegan un papel importante. Los iconos son intuitivos y pueden facilitar la navegación y mejorar el diseño. 🖼️
Anna Petrova
¡No te olvides del contraste! Un contraste de color bien elegido ayuda a mejorar la legibilidad y la percepción visual del sitio.
Юрий Селезнёв
¡Gracias de nuevo por tus pensamientos! Cada opinión es importante y da una nueva perspectiva sobre el problema. ¡Implementemos estas ideas y creemos sitios web inolvidables! 💻