Incrementar las ventas de las tiendas online utilizando la teoría del color
-
Antón Koval
Copywriter Elbuz
¿Qué pasaría si te dijera que el color puede cambiar la suerte de tu tienda online? Así, un solo tono puede hacer que un cliente se detenga, mire y… compre. Pero, ¿qué colores funcionan a tu favor y cuáles en tu contra? Vamos a resolverlo. Los principios de la teoría del color son simples pero efectivos. Ejemplos de uso exitoso de los colores llenan el espacio que nos rodea. Mire a los gigantes del mercado cuyas páginas brillan con una armonía de matices. Hace mucho tiempo descubrieron que la combinación de colores adecuada puede aumentar la conversión en decenas de por ciento. Para obtener mejores resultados, preste atención a la psicología del color. Diferentes tonos evocan diferentes emociones. Sabiendo esto, puede crear una atmósfera que no sólo atraerá, sino que también retendrá a los clientes. Por ejemplo, el verde, que simboliza la naturaleza y la salud, es perfecto para las tiendas de alimentos orgánicos. Entonces, ¡apuesta por la paleta para triunfar! Elija los colores adecuados para su tienda en línea y observe cómo crecen sus pedidos. Tus colores son tu éxito.

Glosario
- 🧠 Psicología del color: El estudio científico de cómo los colores afectan la percepción y el comportamiento y las emociones de las personas.
- 🎨 Esquema de colores (paleta): Un conjunto de colores utilizados en un diseño que deben combinarse armoniosamente y transmitir un cierto estado de ánimo o estilo.
- 🌈 Colores básicos: Rojo, azul y amarillo son colores básicos que no se pueden obtener mezclando otros colores.
- 📈 Conversión: el proceso de convertir a los visitantes del sitio web en compradores o completar una acción específica.
- 🔄 Saturación: La intensidad o pureza de un color, que afecta su brillo e impacto.
- ✅ Colores complementarios: pares de colores que están opuestos entre sí en la rueda de colores y cuando se usan juntos crean una fuerte contraste.
- 📏 Rueda de colores: una representación visual de colores en un círculo que te ayuda a elegir combinaciones de colores armoniosas.
- 💚 Colores fríos: colores con tonos azules que se asocian con la calma, la tranquilidad y la frescura (por ejemplo, azul, verde). .
- 🔥 Colores cálidos: colores en la gama roja que se asocian con la energía, la pasión y la calidez (por ejemplo, rojo, naranja ).
- 🛒 Asociaciones de colores: Las conexiones entre un color y las emociones o ideas que evoca en las personas (por ejemplo, verde con naturaleza, rojo con energía).
- 🎯 Público objetivo: El grupo de personas a quienes se dirigen los esfuerzos de marketing y para quienes se está diseñando el sitio web. desarrollado.
- 🔧 Diseño UX/UI: Diseño de experiencia de usuario e interfaz, incluyendo diseño visual y usabilidad del sitio.
- 🗂️ Esquema de colores: un conjunto específico de colores elegidos para su uso en un diseño que debe considerar tanto lo estético como lo psicológico. aspectos.
- ✨ Contraste: La diferencia entre colores claros y oscuros u opuestos que ayuda a resaltar elementos importantes en un sitio.
- 🔦 Colores de acento: colores utilizados para resaltar elementos clave o dirigir la atención de los usuarios a áreas clave de un sitio.
El poder de las asociaciones de colores correctas en la tienda online
Siempre he creído que elegir la combinación de colores adecuada es la clave del éxito a la hora de crear una tienda online. En mi práctica, se ha confirmado repetidamente que los colores tienen una fuerte influencia en el comportamiento del consumidor y en su percepción de una marca. Echemos un vistazo más profundo a las características de los diferentes colores y su impacto en la conversión.
Rojo: Llamado a la acción
El rojo es un color que llama la atención y fomenta la acción inmediata. Solía usar el rojo para elementos de llamado a la acción como los botones "Comprar" o "Pagar". El rojo se asocia con calidez, energía y pasión, pero conviene recordar que el uso excesivo de este color puede simbolizar peligro y hacer que los visitantes quieran abandonar la página. Por ejemplo, en uno de mis proyectos donde utilizamos un fondo rojo, los usuarios experimentaron incomodidad y las tasas de conversión cayeron significativamente, lo que nos llevó a realizar ajustes de diseño óptimos.

Verde: Armonía y riqueza natural
Muchas veces he elegido el verde para tiendas online relacionadas con productos de salud, productos naturales o servicios financieros. El verde simboliza la naturaleza, la riqueza, la abundancia y evoca una sensación de calma y seguridad. En un proyecto, apliqué acentos verdes a las categorías de productos y noté un aumento significativo en el tiempo que los usuarios pasaban en el sitio, así como mejores tasas de conversión.
Azul: Confianza y Seguridad
El azul es un color que se asocia con la confianza, la seguridad y la calma. Cuando estaba trabajando en la creación de una tienda online de servicios legales, utilicé diferentes tonos de azul para crear una sensación de seguridad y confianza. Sin embargo, debes evitar los tonos demasiado oscuros, ya que pueden evocar asociaciones con tristeza y depresión. En este proyecto, los tonos azules ayudaron a fortalecer la confianza de los usuarios y aumentar la lealtad a la marca.

Amarillo: Amable y optimista
Estoy convencido de que el amarillo es el color perfecto para las tiendas online que quieren crear un ambiente de simpatía y optimismo. Por ejemplo, al desarrollar un sitio web para productos infantiles, utilizamos acentos amarillos y emociones brillantes. El amarillo evoca sentimientos de felicidad y energía, lo que anima a los usuarios a participar activamente en el contenido.
Naranja: calidez y actividad
El naranja es un color igualmente importante que simboliza calidez, diversión y actividad. Lo recomendé para colecciones de verano y artículos deportivos. Los tonos naranjas llaman a la acción y despiertan interés. En la práctica, noté que los botones naranjas "Agregar al carrito" aumentaron los clics y mejoraron las tasas de conversión.

Púrpura: Lujo y calidad
El morado se asocia a menudo con la elegancia, el lujo y la calidad. Recomiendo usar este color para categorías de productos premium. En un proyecto que ofrecía accesorios de lujo, los elementos morados ayudaron a transmitir una sensación de exclusividad a los usuarios y a mantener el alto nivel de la marca.
Negro: potencia y elegancia
El color negro depende del contexto de su uso. Puede simbolizar poder, elegancia y alta calidad. He utilizado detalles en negro para sitios web relacionados con moda y electrónica premium. Esto ayudó a crear una sensación de modernidad y minimalismo, lo que tuvo un impacto positivo en la percepción de la marca.

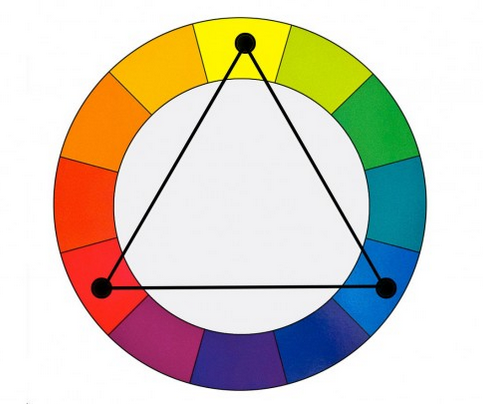
Rueda de colores: principios de la combinación correcta de colores en el diseño de sitios web
En su trabajo, los diseñadores suelen utilizar una rueda de colores donde las esquinas del triángulo indican los tres tonos más compatibles (colores base):

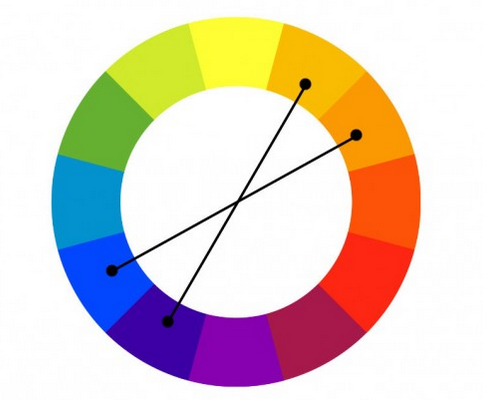
Básicamente se utilizan 4 colores, dos de los cuales son contrastantes (complementarios) y dos complementarios:

O también puedes usar secuencias de colores (esquemas de colores similares) como:

Tabla de recomendaciones
| Color | Valor | Ejemplos de uso |
|---|---|---|
| Rojo | Actividad, energía | Botones "Comprar", "Realizar un pedido" |
| Verde | Naturaleza, riqueza, tranquilidad | Productos de salud, servicios financieros |
| Azul | Confianza, seguridad, tranquilidad | Servicios legales, blogs |
| Amarillo | Amabilidad , optimismo, energía | Productos infantiles, entretenimiento |
| Naranja | Calidez, diversión, actividad | Colecciones de verano, artículos deportivos |
| Púrpura | Lujo, generosidad, calidad | Accesorios premium |
| Negro | Potencia, elegancia, alta calidad | Moda, electrónica premium |
Creo que el uso correcto de la combinación de colores en el diseño de una tienda online puede influir significativamente en la percepción de la marca y el comportamiento del cliente. Te recomiendo que consideres detenidamente la elección de los colores y sus combinaciones, en función de las características y público objetivo de tu tienda.

Experiencia ASUS
Descripción detallada del cliente, su negocio y tareas
ASUS es una de las empresas líderes en el mundo en la producción de equipos informáticos y electrónicos. Fundada en 1989, ASUS se ha ganado una reputación por su tecnología avanzada, innovación y productos de alta calidad. Su gama incluye portátiles, placas base, tarjetas de vídeo, monitores y mucho más. El objetivo principal de ASUS es proporcionar a los usuarios de todo el mundo soluciones confiables y de alto rendimiento para diversos fines, desde juegos hasta trabajo profesional.

Principales metas y objetivos
- 📈 Incremento en la conversión de ventas en la tienda online
- 🎨 Optimice la combinación de colores para mejorar la experiencia del usuario
- 👥 Aumente la participación del usuario y una disminución en la tasa de rebote
- 🛒 Un aumento en el cheque promedio y el número de compras repetidas
Problema principal
El problema principal fue el uso incorrecto de los colores en el sitio, que condujo a una disminución en la conversión y la probabilidad de compra. El objetivo principal era crear una combinación de colores que coincidiera con la percepción del público objetivo y los animara a realizar compras.
Características e intereses del público objetivo
El principal público objetivo de ASUS incluye:
- 💻 Jóvenes profesionales de entre 25 y 40 años, que a menudo trabajan en TI y en industrias creativas
- 🎮 Jugadores de todas las edades que buscan computadoras y accesorios para juegos de alto rendimiento
- 🧑 🎓 Estudiantes que necesitan tecnología confiable y productiva para estudiar y entretenerse

Estos grupos de personas valoran la innovación tecnológica, el acceso rápido a la información y la facilidad de uso de los servicios en línea.
Puntos clave que podrían ser de interés para clientes potenciales
- 🟢 Colores de marca: uso de los colores principales de la marca (azul y negro) para aumentar el reconocimiento
- 🔵 Colores de acento: Agregar elementos de contraste (naranja, verde) para llamar la atención sobre las CTA clave
- 🔴 Esquemas de color para diferentes productos categorías: Por ejemplo, colores brillantes y saturados para productos de juegos, más neutros y tranquilos para soluciones empresariales
Ejemplos de proyecto de uso de colores y resultados específicos
Para mejorar la experiencia del usuario y aumentar las conversiones, ASUS ha cambiado la combinación de colores del sitio basándose en la psicología del color:
- Inicio: El color azul principal se usó para crear una sensación de confiabilidad y profesionalismo, y los botones de acento eran de color verde brillante para animar a hacer clic.
- Sección de juegos: aquí se utilizaron tonos rojos y negros agresivos para mejorar la percepción de potencia y velocidad, atrayendo a los jugadores. .
Resultados específicos:
| Indicador | Antes de los cambios | Después de los cambios |
|---|---|---|
| Conversión de ventas | 1,8% | 3,2% |
| Tiempo en el sitio | 2 min 34 seg | 4 min 12 seg |
| Tasa de rebote | 55 % | 38 % |
| Cheque promedio | $300 | $350 |
" Desde que presentamos la nueva paleta de colores, hemos visto un aumento significativo en la participación del cliente y las compras completadas ¡El color realmente marca la diferencia! - Chen Lin, director de marketing de ASUS.
Usar el esquema de color correcto permitido ASUS no no sólo mejora la experiencia del usuario, sino que también aumenta significativamente su rendimiento comercial.
Preguntas frecuentes sobre el tema: Incrementar las ventas de las tiendas online utilizando la teoría del color
Gracias por leer y enriquecer tu experiencia 📚
Ahora ya conoces los secretos de la teoría del color , y su exitosa operación en línea ahora brillará con nuevos colores. Te has convertido en un auténtico gurú de la psicología del color, listo para convertir cualquier tienda online en una obra maestra de ventas gracias a la correcta selección de tonos. No olvides compartir tus éxitos y pensamientos en los comentarios. ¡Los espero con ansias! 🚀
Anton Koval, experto independiente, "Elbuz". En el mundo de los negocios, las palabras son mis lápices y la automatización es mi pintura artística. ¡Bienvenido a la galería de eficiencia de la tienda online, donde cada texto es una obra maestra de éxito!

- Glosario
- El poder de las asociaciones de colores correctas en la tienda online
- Rueda de colores: principios de la combinación correcta de colores en el diseño de sitios web
- Experiencia ASUS
- Preguntas frecuentes sobre el tema: Incrementar las ventas de las tiendas online utilizando la teoría del color
- Gracias por leer y enriquecer tu experiencia
Objetivo del articulo
El propósito de este artículo es mostrar el valor de elegir la combinación de colores adecuada para las tiendas online y brindar consejos prácticos para aumentar las ventas.
Publico objetivo
Propietarios, diseñadores y especialistas en marketing de tiendas online
Hashtags
Guardar un enlace a este articulo
Antón Koval
Copywriter ElbuzEn el mundo de los negocios, las palabras son mis lápices y la automatización es mi arte. ¡Bienvenido a la galería de la eficacia de las tiendas online, donde cada texto es una obra maestra de éxito!
Discusion del tema – Incrementar las ventas de las tiendas online utilizando la teoría del color
Descripción de los principios básicos de la teoría del color y su influencia en la percepción del consumidor. Ejemplos de uso de diferentes colores para aumentar la conversión en una tienda online. Psicología del color: recomendaciones para elegir combinaciones de colores para diferentes tipos de productos.
Ultimos comentarios
15 comentarios
Escribir un comentario
Su dirección de correo electrónico no se publicará. Los campos obligatorios están marcados *


















Антон Коваль
Los colores realmente pueden tener un gran impacto en la percepción del cliente. Por ejemplo, el color rojo se suele utilizar para crear una sensación de urgencia. ¿Alguien tiene ejemplos del uso exitoso del color rojo en su tienda? 🔴🛒
Emily
Antón, ¡toda la razón! Usamos el rojo para los botones "Comprar" en nuestra tienda de ropa y la tasa de conversión aumentó significativamente.
Johannes
Emily, por el contrario, el azul nos sienta mejor: evoca un sentimiento de confianza. ¿Quizás tu caso sea una excepción?
Isabelle
Johannes, el azul es realmente bueno para los servicios financieros y tecnológicos. Nosotros también lo usamos. ¿Quién más tiene colores favoritos?
Luis
Anton, ¿hay colores universales que funcionen para todos? ¡Usamos naranja para las promociones y los resultados mejoraron notablemente! 🍊
Антон Коваль
Luis, el naranja suele asociarse con la energía y la positividad, por lo que es una buena opción para las acciones. Probablemente no existan colores universales; es importante considerar el contexto y el público objetivo.
Marco
Siempre me pareció que se trataba más de tendencias de moda. Colores azul y rojo, verde... Todo esto es una tontería.
Monika
Marco, no hay necesidad de ser tan escéptico. Recientemente cambiamos la combinación de colores del sitio a una más cálida y ¡el tráfico ha aumentado!
Sophie
Mónica, ¡interesante! ¿Qué colores usaste? Estoy pensando en cambiar el diseño también.
Антон Коваль
Sophie, los colores cálidos como el amarillo o el naranja pueden hacer que un sitio web parezca más atractivo y amigable. 👍
Olga
¡Hola a todos! Recientemente agregamos gradaciones de color para joyería: rosa y dorado. Las ventas aumentaron casi un 20%. ¿Quién más ha experimentado con los colores?
Hans
¡Olga, genial! Para productos premium, el negro y el dorado nos van muy bien.
Carlos
Hans, ¿alguien ha usado uno plateado? Estaba pensando en probarlo para la sección de electrónica.
Emma
Carlos, ¡la plata es ideal para la electrónica! Hicimos esto y los clientes respondieron positivamente. ✨
Антон Коваль
Carlos, apoyo a Emma. El color plateado puede resaltar la tecnología y la modernidad de un producto.