10 steps to adapt an online store website for mobile devices
-
Zinaida Rumyantseva
Copywriter Elbuz
Your online store is the key to success. But what if you find out that some of your potential customers never see your website the way you intended? This startling discovery could mean missed opportunities, decreased sales, and a bad reputation for your business. Don't let your site remain invisible to millions of mobile device users. Today I'm sharing with you 10 simple techniques that will help you make your online store mobile-friendly for faster loading speeds, easier navigation, and a seamless customer experience. Ready to learn how to make your website user-friendly for everyone? Let's begin this exciting journey into the world of mobile adaptation!

Glossary
Responsive Theme: A site design that automatically adjusts to different device screen sizes to provide an optimal user experience on all devices.
Flash: An outdated media plugin that is not supported on most modern mobile devices and may cause display issues on mobile devices.
Images: Visual elements on a site that can slow down page loading if not optimized. Optimizing images may include compression, cropping, or using formats that produce smaller file sizes without losing quality.
Media queries: A web development technique that allows you to apply different CSS styles based on device characteristics , such as screen size. Media queries are often used to create responsive designs.
Mobile Pages: Pages optimized to load quickly on mobile devices. Accelerated Mobile Pages (AMP) is a technology that allows you to create faster loading pages on mobile devices.
Mobile-first approach: A web development methodology that involves creating a website for mobile devices first, and then adapting to larger screens. This allows you to create a more optimal user experience on mobile devices.
Website Speed Optimization: The process of improving the loading speed of a web page. This may include optimizing images, compressing code, using caching, and other techniques to speed up loading times.
Desktop to Mobile Conversion: The process of changing the design and placement of elements on a website so that it looks and functioned optimally on mobile devices.
Standard fonts: Fonts that are widely supported across a variety of operating systems and devices. Using standard fonts on your site can help ensure a consistent look and feel across devices.
Easy Navigation: The process of creating an easy and intuitive navigation system on a website to provide a convenient user experience when navigating between sections or pages.
Accelerated Mobile Pages (AMP): Technology developed by Google that allows you to create and optimize web pages for fast loading on mobile devices. This helps improve page loading speed and improve user experience.
1. Adapting an online store website for mobile devices: my experience and instructions
When I decided to make my online store mobile friendly, there were many requirements and steps to follow. I realized that optimizing a website for mobile platforms was increasingly important since most users make online purchases using their smartphones and tablets. In this article, I would like to share my experience and talk about the 10 main steps that led me to success in adapting my online store for mobile devices.
1. Use a "mobile-first" approach in development
One of the main principles that I adhered to When adapting my online store, I used a “mobile-first” approach to development. This approach involves first developing for mobile devices, and then for desktop ones.
When I began working on customizing my online store, I realized that standard creation of desktop versions and then scaling them to mobile devices was no longer the optimal approach. Considering that search engines are now focused on smartphones and tablets, I decided to immediately optimize the design of my online store specifically for mobile devices. This approach allowed me to create a convenient and attractive user experience for all my clients, regardless of the device they use to access the site.

2. Mobile audience analysis and selection of optimal devices
To successfully adapt my online store for mobile devices, I started with a thorough analysis of my mobile audience. I studied site visit data and identified the most popular models and types of mobile devices that my potential customers use. This allowed me to focus on optimizing for specific devices and making onboarding more efficient.
3. Removing unnecessary content for the mobile version
One of the important tasks when adapting an online store for mobile devices unnecessary content was removed. I analyzed my site and excluded from the mobile version all heavy elements that could slow down the page loading. In addition, I got rid of unnecessary graphics and images that are not relevant for mobile device users. Thus, I was able to increase page loading speed and provide a more comfortable user experience with the site.
4. Optimizing page loading speed
The next important step in adapting the online store for mobile devices was increasing the speed loading pages. I conducted an in-depth analysis of my site's performance and identified bottlenecks that were slowing down loading. To speed up page loading, I used the following strategies:
- Compressing images and optimizing their weight;
- Minification of CSS and JavaScript files;
- Use caching for frequently requested resources;
- Optimization of code and page structure.
Thanks to the optimizations, I was able to significantly reduce page loading times and improve the user experience.
5. Recommendation for using responsive design
In the process of adapting your online store, I recommend using responsive design. This allows the site to automatically change its appearance and size of elements depending on the screen resolution of the device on which the site is opened. Adaptive design allows you to ensure a convenient and attractive interface regardless of what device the client is using.

6. Easy navigation for mobile devices
One of the important tasks of adapting an online store for mobile devices is creating convenient navigation for users. I've made the following changes to make navigation easier on mobile devices:
- Use a clear, easy-to-use navigation bar;
- Providing bright and prominent buttons for basic actions;
- Grouping of related sections and categories for easy product search;
- Using intuitive and easily accessible icons.
With these improvements, I've been able to make navigation on mobile devices more intuitive and convenient for my customers.
7. Attention to detail and UX/UI design
One of the key success factors in adapting an online store for mobile devices is attention to detail and design of the user experience (User Experience, UX) and user interface (User Interface, UI). I paid special attention to creating a unique and attractive design for mobile devices to attract and retain the attention of my potential customers.
8. Testing and Debugging
During the process of adapting my online store, I conducted regular Testing and Debugging to detect and correct possible errors and problems. I used a variety of devices and browsers to test the site's compatibility and ensured that all features worked as expected on all platforms tested. Testing and Debugging allowed me to improve the quality and stability of my online store on mobile devices.
9. Impact of adaptation on conversion and sales
Adapting my online store for mobile devices had a significant impact on conversion and sales volume. A convenient and attractive interface, improved page loading speed and convenient navigation helped attract more customers and increase the level of trust in my online store. In addition, customer reviews confirm their satisfaction with their user experience on my site.
10. Conclusions and recommendations
Adapting an online store for mobile devices is an important and complex process that requires careful planning and execution of various steps. However, taking into account current trends in user behavior, such adaptation becomes a necessity for a successful online business.

My experience in adapting an online store for mobile devices has shown that using a “mobile-first” approach, analyzing mobile audiences, Optimizing page loading speeds, easy navigation and attention to design details are key success factors.
I hope that my experience will help you adapt your online store for mobile devices and increase its efficiency and convenience for your customers.
Basic recommendations for adapting an online store website for mobile devices:
| Steps | Recommendations |
|---|---|
| Use a "mobile-first" approach to development | Initially develop the site for mobile devices. |
| Mobile audience analysis and device selection | Explore data about the mobile audience and devices your customers use. |
| Removing unnecessary content for the mobile version | Eliminate heavy elements and unnecessary images. |
| Optimize page loading speed | Compress images and minify CSS and JavaScript files. |
| Responsive Design Recommendation | Make your site flexible for different screen sizes. |
| Mobile-friendly navigation | Create intuitive navigation and prominent buttons. |
Note: Details and additional recommendations for adapting your online store for mobile devices can be found in the article email newsletters.
2. Convert the desktop version to mobile
How I adapted my online store for mobile devices
Many online store owners, like me, are faced with the question of how to adapt their website for use on mobile devices. Today I want to tell you about my personal experience and share the 10 main steps I took to improve the mobile version of my online store.
1. Specialized online services for creating mobile websites
When I was faced with the task of adapting my website for mobile devices, I turned to specialized online services. They provide the ability to quickly and without the need for programming knowledge create mobile versions of desktop sites. Using this service, I was able to quickly convert the content of the desktop version of my site into a new mobile one.
Some of these services, such as bMobilized and Duda Mobile, even offer the development of full-featured mobile resources. The first of them is paid, and the second provides free functionality with the possibility of additional paid extensions, such as developing a responsive and multilingual e-commerce site, adapting email newsletters, etc.
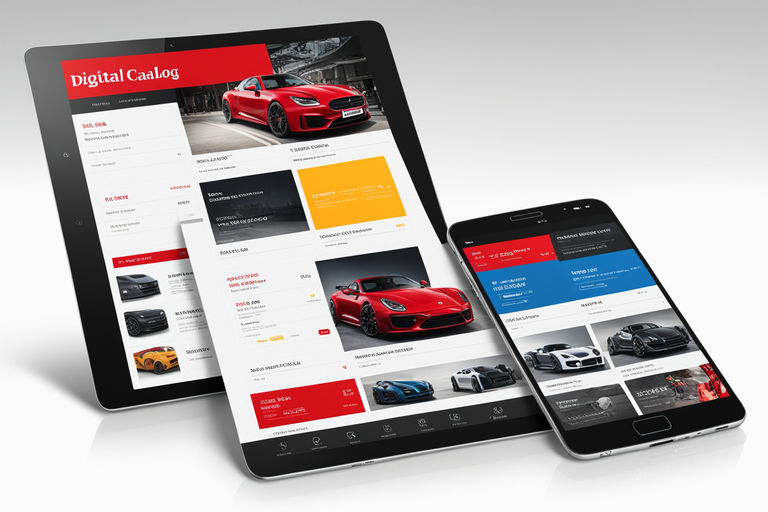
📷 Here is an example of a mobile version of a desktop site created using the bMobilized service:

2 Using CMS Plugins to Responsive Your Site
If your CMS theme isn't yet mobile ready, like mine was, you can use plugins. There are various paid and free solutions available in the market for different platforms.
For example, if you use the Elbuz platform, then the standard template for the mobile version is already included in the system. Thanks to this template, I could change and adjust the appearance and operation of my site for mobile devices. Visitors see a fully functional design on a large screen, and on a smartphone screen they have a convenient and adaptive version of the site.
📷 Example of the mobile version of the Elbuz website:

Results
I am sure that adapting an online store for mobile devices is an integral part of a successful online business. With the help of specialized online services or CMS plugins, you can quickly transform your desktop site into a mobile site, improve loading speed, ease of navigation and provide a better customer experience.
Don't forget that the world is increasingly becoming mobile, and users prefer to buy goods and services using their smartphones and tablets. Therefore, pay attention to adapting your online store for mobile devices, and you will see positive changes in your business.
Overview comparative analysis
| Adaptation method | Advantages | Disadvantages |
|---|---|---|
| Specialized online services | Quickly and easily create a mobile version | Not always fully tailored to individual requirements |
| Usage CMS plugins | Ease of working with the platform | You need to be careful when choosing and compatibility with your site |
Note: The table is for reference only and reflects the personal opinion of the author based on his experience.
Brief summary
In this section, I talked about two main ways to adapt an online store for mobile devices. The first way is to use specialized online services such as bMobilized and Duda Mobile. They allow you to create a mobile version of your website quickly and without the need for programming.
The second way is to use plugins for CMS. If your business isn't mobile-ready, plugins can help you make it mobile-ready. Some CMS, such as Elbuz, already include standard mobile version templates, which greatly simplifies the onboarding process.
The method you choose depends on your needs and the requirements of your business. Evaluate the pros and cons of each method and make the choice that best suits your online store.
Read also
If you want to learn more about the topic of adapting an online store, I recommend reading our article “How to design the main page of an online store: detailed analysis". In it, we take a closer look at the important aspects of home page design that will help you make your store more attractive and convenient for visitors.
Main page of the online store: detailed analysis
Continue reading our blog and learn more and more useful development tips your online store!
3. Adaptation of an online store website for mobile devices: my experience
I can say with confidence that Adapting your online store for mobile devices is one of the most important things you can do for your business. Nowadays, most users prefer to shop using their smartphones or tablets. Therefore, if your website is not mobile-friendly, you risk losing a huge portion of your customers.

When I was faced with the problem of adapting my online store for mobile devices, I decided to use a responsive theme. A responsive theme is a simple and convenient option, especially for beginners or non-technical users. It allows the site to automatically adapt to any device, making it mobile friendly.
Before switching to a responsive theme, I decided to create a backup of my site so that in case of failure I could restore the previous version. This is very important, especially if your site is already desktop-only. Creating a backup will help avoid data loss and problems when switching themes.
I recommend paying attention to the choice of a responsive theme. Nowadays, almost all CMS themes and template builders have a responsive design. You can choose a suitable design from third-party theme platforms such as ThemeForest. To determine a theme's performance and user experience, I recommend reading reviews and visiting sites that are already using the theme.

One of the most important criteria for the functionality of a responsive theme is loading speed. Your site should load quickly, especially on mobile devices. You can use the Pingdom testing tool to test your loading speed. This tool will help you determine your site's performance level, page size, and loading time.
But adapting an online store website for mobile devices is not only about choosing a responsive theme and checking loading speed. There are other important aspects to consider. For example, the ease of navigating the site on mobile devices. It is important that users can easily find the products or information they need.
It is also worth paying attention to the arrangement of elements on the page. Some elements that look good on desktop may not be usable on mobile devices. Therefore, I recommend testing on different devices and trying to use your site as a regular user.
To summarize, adapting your online store for mobile devices is an important and integral step for the development of your business. Use responsive themes, create backups, test loading speeds, and ensure easy navigation on mobile devices. Most importantly, remember that your goal is to provide the best customer experience and satisfy their needs.
Advantages of using a responsive theme for an online store for mobile devices:
- Easy to install and use
- Automatically adapts to any device
- Mobile friendly from the start
- Lots of options to choose from options
- Fast page loading
- Easy navigation on mobile devices
Now I will provide you with an overview table in which I will concentrate all the useful recommendations and practical tips that will help you successfully adapt your online store for mobile devices:
| What's good to do | What not to do |
|---|---|
| Choose a responsive theme for your online store | Ignore backup copy |
| Create backups before switching theme | Do not test loading speed |
| Study reviews and feedback on the selected topic | Incorrect positioning of elements on the site |
Now that you have all the necessary knowledge and practical advice, you can start adapting your Internet - a store for mobile devices. Don't forget that every detail you improve reflects on your business and customer experience. Be original, test your solutions thoroughly, and don't be afraid to experiment. Good luck to you!

4. Avoid using Flash 🔥🚫
When it comes to adapting an online store for mobile devices, one of the most important points is to avoid using Flash. This technology, although popular in the past, is now outdated and has its drawbacks.
👉 Flash consumes a huge amount of hardware resources and slows down page loading speed. This leads to an unsatisfactory user experience and can be a decisive factor in potential customers abandoning a purchase.
👉 Additionally, Flash is not supported on many popular mobile platforms. Users of Apple devices such as iPhone and iPad will not be able to view content that uses Flash. Also, most modern browsers, including Google Chrome, Safari and Mozilla Firefox, do not support Flash.
That is why you should stop using Flash. You can be sure of this because Adobe has stopped developing Flash as of December 30, 2024. Moving away from this technology will be a significant step forward in making your online store mobile-friendly.
📊 Summing up: what is useful and what not to do
So, we looked at the fourth important step in adapting an online store website for mobile devices: avoid using Flash. To make your sales more successful and provide a better user experience, here is a quick table with useful recommendations:
| ❗ Don't | ✔️ What's useful |
|---|---|
| Use Flash | Replace Flash with modern technologies |
| Beware of negative consequences for SEO | Improve page loading speed |
| Develop a website for only one mobile platform | Consider compatibility with different platforms |
| Ignore popular browser requirements | Check compatibility with different browsers |
| Do not update, do not follow new trends | Follow modern standards and requirements |
Follow these recommendations will help your customers get an optimal user experience when visiting your online store from mobile devices. Keep in mind that all the above steps together will make your website responsive and user-friendly for every user. Follow these simple but important steps and you will see results!

🌟 Don’t forget that when adapting your online store for mobile devices, user comfort and convenience should come first. Provide an excellent user experience and your online store will attract more and more satisfied and loyal customers!
Note: Remember, not using Flash is one of the key steps in adapting your online store for mobile devices. Avoid using this technology, replace Flash with modern alternatives. Consider compatibility with various mobile platforms and browsers so that every user can comfortably use your site.
5. Optimizing site loading speed
Switching to a mobile platform is an integral part of a successful online store. When users access a website from mobile devices, they want a fast and seamless shopping experience. To ensure this, it is important to make your online store mobile-friendly.
When I adapted the website of our online store for mobile devices, I realized that the hosting and server quality play an important role in website performance. In order for the site to work as quickly as possible, I recommend choosing a reliable hosting provider. Cloud or VPS hosting provides faster server responses and, as a result, faster page loading times.

One of the nuances that you should pay attention to when optimizing loading speed is the number of pages with content that require additional plugin The more such pages, the slower the loading. Therefore, I recommend limiting the amount of text on the home page, removing any unused widgets, and getting rid of plugins that are not needed or active. You should also eliminate all unnecessary elements that slow down the loading of other content.
Particular attention should be paid to the main page of the online store. Its loading should be as fast as possible in order to attract the attention of visitors and keep them on the site. I recommend reducing the amount of text on the home page, removing any unused widgets, and getting rid of plugins that are not needed or active. It is also worth eliminating all unnecessary elements that slow down the loading of other content. The home page should be clean and simple, with enough air for better navigation.
I believe that optimizing website loading speed is an important step for a successful online store. Improving the performance of your website will attract more users and provide them with a comfortable and fast interaction with your online store.
Example of an online store home page
Below is an example of an online store home page optimized for mobile devices:

As you can see from the example, the home page contains a minimalistic design with a small amount of text. Instead of having too much content that can slow down loading times, the home page only features the most important elements, such as product images and links to different product categories.
Having followed all the recommendations for optimizing the loading speed of our online store, we were able to significantly improve its performance. Our site began to load much faster and users responded positively to the new convenience of shopping on mobile devices.
This is important!
- Optimize site loading speed
- Use a reliable hosting provider such as cloud or VPS -hosting to speed up server responses.
- Limit the amount of text on your home page and get rid of unused widgets.
- Remove plugins that are not needed or are not active on your online store.
- Eliminate any unnecessary elements that slow down the loading of other content.
These are the basic steps that will help you make your online store mobile-friendly and improve its performance. Follow these guidelines and you will provide a smooth and fast shopping experience for users, leading to increased sales and customer satisfaction.
"Optimize the loading speed of your online store and provide a fast and seamless shopping experience for users." - Bryce Hill, eBay expert.
6. Website appearance: its importance and the impression it makes on visitors
When I first decided to adapt my online store for mobile devices, I realized that design plays an equally important role as content . Ultimately, this design creates the first impression on the visitor who enters the site. Therefore, in my experience, I paid special attention to the appearance of my site and did everything possible to make the first impression positive.

One way to evaluate how mobile-friendly your site is is to use Google's Mobile-Friendly Test tool. This is a simple and convenient way to check how well your site is adapted. You only need to enter the URL of your resource and the tool will perform a detailed analysis, visualizing the site on different types of devices.
It is very important to remember that a first impression is made only once. If a site is not optimized for mobile devices and looks bad on these platforms, the chances of a visitor staying and making a purchase decrease rapidly.
In my experience, I have found that optimizing a website for mobile devices involves several key aspects. Here are the basic steps I recommend you consider:
Simplifying navigation. The main goal is to make navigation as simple and intuitive as possible for mobile device users. Make sure all site pages are accessible from anywhere and add search for easy and quick searches.
Improved loading speed. A slow loading website is one of the main problems when it comes to mobile optimization. Adjust the size of your images, reduce the number of unused plugins, and optimize your code to make your pages load faster.
Responsive design. It is important that your website looks good on all screen sizes. Use a responsive design that automatically adapts to the user's screen size.
Combination of text and images. Use meaningful images to grab attention and help understand the content on your site. However, remember that images should not slow down page loading.
Provide an easy way to communicate. Make sure you have contact information and a simple feedback form on your website so visitors can contact you or leave feedback.
While working on adapting my online store for mobile devices, I encountered some problems and found solutions for them. For example, I had a problem with pages loading slowly. I reduced the size of the images and removed unused plugins, which significantly improved loading speed. In this section, I'll share 10 basic steps to help you successfully responsively responsive your online store to mobile devices using AMP technology.
1. Optimizing resource loading on mobile platforms
Statistics show that more than 50% of users leave an online store if pages take more than 3 seconds to load . However, with AMP you can significantly reduce the loading time of your site. AMP's restriction on the use of HTML, CSS, and JavaScript allows data to be compressed 8 times compared to a regular mobile version of the page, which speeds up the loading process by about 4 times. Thus, AMP pages rank higher in search results, providing faster and easier navigation for users.
2. Improving the visibility of your online store
Sites with accelerated AMP pages appear in Google search results with a lightning bolt icon. This icon helps users identify sites that are faster and provide the information they need more quickly. Thus, using AMP increases the visibility of your online store and attracts more potential customers.
3. Improve Server Performance with CDN
AMP uses Google's Content Delivery Network to significantly improve server performance. Content Delivery Network (CDN) greatly facilitates the process of transferring content to resource visitors. Using this tool allows you to speed up page loading and make your site more convenient for smartphone users.

While optimizing my online store, I used the following basic Google AMP Cache options to improve server performance:
- Caching AMP pages. This allows you to reduce page load times by automatically caching and serving data from the cache of the nearest server node.
- Automatic image scaling. AMP automatically resizes and enhances images to best fit mobile screens.
- Limiting maximum file sizes. This helps reduce load times and server load since AMP limits the maximum size of images and other resources.
Advantages of AMP:
- Reducing resource loading time on mobile platforms.
- Improving the visibility of the online store in search results.
- Improve server performance using Google Content Delivery Network.
Now that you know the basic steps of making your online store website mobile-friendly using AMP, you're ready to deliver faster loading speeds, easier navigation, and a better customer experience.
Using AMP technology, I was able to significantly improve the user experience and increase the visibility of my online store. Join the AMP revolution and you can achieve the same results!
Overview table of steps to adapt an online store website for mobile devices using AMP:
| Step | Available | |
|---|---|---|
| Optimizing resource loading on mobile platforms | ✔️ | |
| Improving the visibility of the online store | ✔️ | |
| Improve server performance with CDN | ✔️ |
Now that you understand the importance of making your online store mobile-friendly with AMP, you are ready to overcome any challenges and ensure the success of your business.

8. Using media queries to adapt a site to mobile devices
I can confidently say that using media queries is one of the main steps when adapting an online store website for mobile devices. I have personally used this technique in my projects and have gotten great results. In this section, I'll tell you which media queries to use and how to configure them to achieve optimal adaptation.
What are media queries?
Media queries are constructs in CSS that allow a site to automatically change its styles based on the device on which the page is displayed. With their help, you can optimize style sheets for various platforms and create a convenient and beautiful user interface.
How to set up media queries
Setting up media queries is important for all device sizes, not just the largest ones popular types. When creating media queries, you need to take into account the different platforms and their features. For example, some mobile devices have high pixel densities, so styles need to be adjusted accordingly.
One of the tools that I personally used for visual testing of site adaptation for mobile devices is CrossBrowserTesting. It allows you to test your site in more than 2,000 browsers and mobile devices, allowing you to ensure that your site displays correctly on various platforms.

Example of using media queries
Let's imagine that you have an online store and you want to adapt it for mobile devices. The main step I would recommend is to create separate styles for different screen sizes.
For example, you can use media queries to change the font size and background color depending on the screen size. If your device's screen width is less than 768 pixels, you can set a smaller font size and a lighter background color to improve readability and make the interface responsive to mobile devices.

Benefits of using media queries
Using media queries to adapt a site for mobile devices has a number of advantages:
Improved loading speed. Loading only the necessary styles for a specific device reduces CSS file size and improves page load time.
Easy navigation. Responsive design allows you to create more convenient navigation for users on mobile devices.
Improved user experience. The interface adapted for mobile devices makes working with the site more comfortable for users, increasing the likelihood of making a purchase.
Conclusions and recommendations
In this section I talked about the importance using media queries to adapt an online store website for mobile devices. I have personally used this approach in my projects and have had positive results.
Media queries allow a website to automatically adjust to screen size, creating smooth navigation and an improved user experience. Setting up media queries is important for all device sizes, and visual testing tools like CrossBrowserTesting can help test your site's responsiveness across different platforms.
Ultimately, using media queries will help you optimize your online store for faster loading speeds, easier navigation, and better customer engagement.
Review table:
| What to use | What not to use | |
|---|---|---|
| Apply media queries | Forget to configure for all device sizes | |
| Check visually using CrossBrowserTesting | Lack of testing on different platforms |
9. The optimal choice of fonts and their sizes for mobile devices
My experience in adapting an online store for mobile devices
When I first faced the task of adapting an online store for mobile devices mobile devices, I realized how important it is to choose the right fonts and their size. After all, poorly readable text can scare away the visitor and worsen his experience of using the site. In this section, I will talk about my experience and share tips on choosing fonts and the optimal size for the main content of your mobile site.

Which fonts should you choose
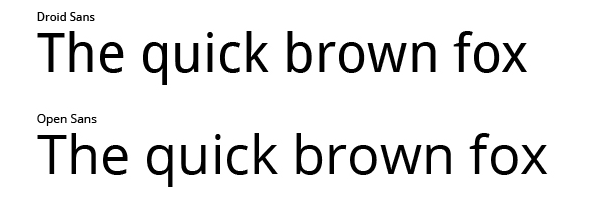
Standard fonts such as Open Sans and Droid Sans, are the ideal choice for the main text content of your online store. They are easy to read even on small mobile phone screens and provide good readability for users.

Originality vs. Readability
Although custom and creative fonts like Pacifico can make your site is more attractive, their use for main text content is not recommended. They are often difficult to read on mobile device screens and require downloading additional fonts, which can negatively affect page loading speed and lose visitor loyalty.

Recommended font size
The ideal text size for body content on a mobile site is 16 pixels. Captions and labels may be 2 pixels smaller. Remember that font size affects the readability of content, so choose a size that is easy to read on different mobile devices.
Real Device Preview
Preview text on real mobile devices to ensure fonts and font sizes are optimal for your store. Every device has different features and screen sizes, so it's important that every visitor can easily read your content on their device.

Summary
Selecting suitable fonts and their sizes is an important step when adapting an online store for mobile devices. Standard fonts such as Open Sans and Droid Sans provide good readability and page loading speed. The optimal text size for body content is 16 pixels, and captions and labels can be slightly smaller. Always test your content on real mobile devices to ensure your content is easy to read.
"Choice of font and font size is an important aspect of making your online store mobile responsive. Remember that content readability is a key factor in the success of your site on mobile devices." - Grace Cole, 6pm expert.
| What's useful | Don'ts |
|---|---|
| Use standard fonts such as Open Sans and Droid Sans | Use custom and creative fonts |
| Maintain optimal font size based on | recommendationUse smaller or larger font size |
| Validate text on real mobile devices | Don't validate text on real devices |
"Don't forget that content readability is one of the key factors for the successful adaptation of your Internet - store for mobile devices. The correct choice of fonts and their sizes will improve the experience of using the site for your visitors." - Maxim Korotkov, expert at Price.
Thanks to my experience and careful selection of fonts and their sizes, I was able to achieve excellent results in adapting the Internet store for mobile devices. Consider these tips and your website will become more accessible and convenient for all users.
10. Image optimization
When it comes to adapting an online store for mobile devices, one of the important aspects is image optimization. In this article, I will tell you two ways to optimize images for the mobile version of your site, which will help improve loading speed and reduce traffic consumption.
1. Keep images as small as possible
Smartphones have much less bandwidth than computers, so they take longer to download large images. Moreover, many mobile device users use a data plan with limited data. To help your visitors save traffic, use images with minimal sizes that do not lose photo quality.

2. Optimization using software
There are two ways to optimize images: using visual editing software or plugins. If you prefer to work with images before uploading them to the site, you can use programs such as Adobe Photoshop or web tools. For example, TinyPNG or ImageResizer, which allow you to compress images without losing quality.
Important Considerations
When optimizing images for the mobile version of your online store, consider the following points:
- Check that the images look good on different mobile devices and screen resolutions. You don't want your products or illustrations to be blurry or unreadable on some devices.
- Pay attention to the format of the images. Use formats such as JPEG or WebP, which provide good quality with a smaller file size.
- Provide alternative text for images. This will help search engines and the user if the image cannot be loaded.
- Don't forget to set image compression correctly. Too much compression can cause loss of quality, and not enough compression can cause the page to load slowly.
Summary
Image optimization is an integral part of adapting an online store for mobile devices. By following these two methods, you can improve the loading speed and usability of your site on mobile devices. Remember that even small changes can make a big difference for your visitors.
"Image optimization is one of the key tasks when adapting an online store to the mobile version of the site. This allows you to improve loading speed, reduce traffic consumption and provide users with a better user experience. Don't forget about image optimization when developing your online store." - Curtis Day, website optimization expert.
| What to do | Things Not to Do |
|---|---|
| Use minimal images possible size | Upload large images |
| Optimize images using software | Leave images unoptimized |
| Check how images look on different devices | Ignore differences in how images appear on different devices across devices |
| Provide alt text for images | Forget alt text for images |
| Set image compression correctly | Compress images too much |
Steps to adapt an online store website for mobile devices: my own methods and tips
Step 1: Optimize your site for faster speed downloads
The first and most important step in making your online store mobile-friendly is optimizing it for faster loading speeds. Page loading speed is a key factor in determining user experience. Visitors on mobile devices often have a slow internet connection, so it's important that your site loads quickly and without lag. Here are a few methods I used to make my online store load faster:
Image Compression: I use special tools to compress images without losing quality. This helps reduce file sizes and speed up page loading.
Minifying CSS and JS Files: I also minify CSS and JS files to reduce their size and make them load faster.
Caching: I am using caching technique to save some data on user side. This allows pages to load faster since some resources are already in the cache.
Using a CDN: I use a content delivery network (CDN) to store copies of my site on servers around the world. This helps speed up page loading for users from different countries.

Step 2: Provide easy navigation
The second step in adapting your online store for mobile devices is to ensure easy navigation. It is important that users can quickly and easily find what they are looking for on your site. Here are some helpful tips for improving navigation on mobile devices:
Dropdown Menu: I use dropdown menus instead of complex navigation with many subsections. This allows users to quickly navigate to the category or product they need.
Search: I'm adding a search feature that allows users to quickly find the product or information they need.
Back to Top Button: I'm also adding a back to top button that allows users to quickly jump back to the top of the page.

Step 3: Create an intuitive user interface
The third step in adapting your online store for mobile devices is to create an intuitive user interface. Users should easily understand how to use your site and make purchases. Here are some tips for creating an intuitive user interface:
Simple design: I use a minimalistic design with clear and understandable elements. This helps users focus on the main purpose of the site - purchasing products.
Icons and illustrations: I also use icons and illustrations to visually represent information and help users navigate the site.
Easy checkout: I simplify the checkout process by eliminating unnecessary steps and making forms easy to fill out.
Step 4: Provide a Great Customer Experience
The fourth step in making your online store mobile-friendly is to provide wonderful buyer experience. People should feel confident and comfortable when purchasing from your site. Here are some tips to ensure a great buyer experience:
Clear Product Information: I provide clear product information, including photos, descriptions, and specifications. This helps users make purchasing decisions.
User Reviews: I am also adding a user review feature so that users can share their experiences and help others make a decision.
Quick access to contacts: I provide quick access to contact information so that users can easily contact you if they have questions or problems.

Step 5: Test and Optimize
The fifth step in adapting your online store for mobile devices is testing and optimization. Be sure to test your site on different devices and browsers to make sure it works correctly and looks good. Optimize your site based on the data obtained. Here are a few methods I use when testing and optimizing my site:
Mobile emulators: I use mobile emulators to test how my website looks and works website on different devices and screen resolutions.
Analytics: I install analytics tools to track user behavior on my site. This allows me to learn how users interact with the site and where problems arise.
Review "How to adapt an online store website for mobile devices: 10 basic steps"
As you can see, Adapting your online store for mobile devices is a complex and multifaceted process that requires attention to detail and constant optimization. In this chapter, I shared with you 5 basic steps that will help you successfully adapt your online store and improve its performance on mobile devices. I hope you find this information useful for your business. Good luck in adapting your online store for mobile devices!

Review table:
| Onboarding steps | Helpful | |
|---|---|---|
| Load optimization | ⭐⭐⭐⭐⭐️ | |
| Easy navigation | ⭐⭐⭐️ | |
| Intuitive interface | ⭐⭐⭐️ | |
| User Experience | ⭐⭐⭐⭐️⭐️ | |
| Testing | ⭐⭐⭐️ |
Conclusion
Thank you for reading this section of the article on how to make your online store mobile-friendly. I hope that the information I have shared with you will be useful and help you in the process of adapting your website. Remember that mobile responsiveness is a long-term strategy that will help you attract more customers and grow your business. I wish you success!
Frequently asked questions on the topic "How to adapt an online store website for mobile devices: 10 basic steps"
What approach should you take when adapting an online store website for mobile devices?
It is recommended to use a “mobile-first” approach, in which the site is first developed for mobile devices, then adapted for the desktop version.
How to convert a desktop version of a website to a mobile one?
To transform the desktop version into a mobile one, you can use responsive themes that automatically adapt to different devices.
What is a responsive theme and how to apply it?
A responsive theme is a website design that allows you to automatically adjust to different device screens. You can apply a responsive theme using special tools and technologies.
Why shouldn't you use Flash when adapting your site for mobile devices?
Flash is not supported on most mobile devices and may slow down site loading times. It is recommended to use alternative technologies such as HTML5 and CSS3.
How to optimize site loading speed for mobile devices?
To optimize site loading speed, you should use file compression, minimizing CSS and JavaScript code, and installing caching.
How to pay attention to the appearance of a site when adapting it to mobile devices?
When adapting a website for mobile devices, you need to pay attention to flexible design, choosing appropriate fonts and colors.
What are accelerated mobile pages and how do I enable them?
Accelerated mobile pages (AMP) are optimized versions of pages that load faster on mobile devices. To enable AMP, you need to add the appropriate tags and make technical settings.
How to use media queries when developing a responsive website?
Media queries allow you to change element styles based on the device's screen characteristics. They should be used in the site code when developing a responsive design.
What fonts are recommended to use when adapting a website for mobile devices?
To ensure that fonts display correctly on different devices, we recommend using the standard fonts available on most platforms.
How to optimize images for mobile devices?
To optimize images, you should use file compression, choose the right formats (for example, JPEG for photos, PNG for icons) and set the optimal sizes.
What conclusions can be drawn about adapting an online store website for mobile devices?
Adapting an online store website for mobile devices is an important step to optimize user experience and increase conversion. By following the steps above, you can make your website mobile-friendly and improve its performance.
Success on your journey to adapting your website for mobile devices! 😊
Thank you, dear reader, for taking the time to read this valuable article on how to make your online store mobile-friendly! Now you have become a real professional in this field!
I am Zinaida Rumyantseva, an independent expert at Elbuz, and I was glad to share my knowledge and experience with you. In this article, we've covered 10 essential steps to help you optimize your website and improve your shopping experience.
We started by optimizing your site's loading speed because we know that time is a precious resource for every mobile user. We then moved on to creating user-friendly navigation that will help your customers easily find the products and services they need.
Dear readers, you have also learned about the importance of responsive design and mobile-friendliness of your website. We looked at examples of successful projects that applied these principles and saw significant increases in visitors and sales. We also covered important aspects such as optimizing content and using appropriate images.
Now that you've mastered these 10 steps, you're ready to take on the challenge of transforming your online store into a mobile powerhouse! Remember to practice and put this knowledge into practice.
But this is not the end, friends! If you have any questions or comments, please write a comment below. I look forward to your opinion and am ready to answer all your questions.
Good luck on your journey of adapting your website for mobile devices, dear entrepreneurs! 🚀

- Glossary
- 1. Adapting an online store website for mobile devices: my experience and instructions
- 2. Convert the desktop version to mobile
- 3. Adaptation of an online store website for mobile devices: my experience
- 4. Avoid using Flash
- 5. Optimizing site loading speed
- 6. Website appearance: its importance and the impression it makes on visitors
- 8. Using media queries to adapt a site to mobile devices
- 9. The optimal choice of fonts and their sizes for mobile devices
- 10. Image optimization
- Steps to adapt an online store website for mobile devices: my own methods and tips
- Frequently asked questions on the topic "How to adapt an online store website for mobile devices: 10 basic steps"
- Success on your journey to adapting your website for mobile devices!
Article Target
Tell us about the 10 main steps to adapt an online store website for mobile devices
Target audience
Owners of online stores, website developers, marketers, SEO specialists, people interested in website optimization
Hashtags
Save a link to this article
Zinaida Rumyantseva
Copywriter ElbuzIn the world of automation, I am the weaver of the story of your prosperity. Here, every sentence is a drop of a catalyst for success, and I am ready to guide you along the path of an effective Internet business!
Discussion of the topic – 10 steps to adapt an online store website for mobile devices
Learn how to make your online store mobile-friendly in 10 easy steps. Optimize your website for faster loading speeds, easier navigation, and a better customer experience.
Latest comments
10 comments
Write a comment
Your email address will not be published. Required fields are checked *





























John Smith
Interesting article! I'm always hesitant to switch to mobile design since my clients are primarily desktop users. But maybe there's something I don't know? What benefits might there be?
Emma Johnson
I wondered this too, but the fact that most people now use mobile devices for shopping convinced me. It's better to have an accessible and convenient online store for all devices, isn't it?
Luca Rossi
I agree with Emma. Mobile traffic is always growing, and without adaptation for mobile devices, you can lose most of your customers. Would like to know more about the 10 steps to adapt.
Hannah Schmidt
Yeah, I'm curious too! I imagine one of the steps would be to use responsive design, right? This design adapts to the screen of any device.
Piotr Nowak
I agree, Hannah! But in addition to responsive design, it is also important to optimize site loading speed for mobile devices. Slow loading times will discourage buyers.
María López
It is also important that site navigation is intuitive for mobile device users. Nobody wants to look for the necessary information on a site where everything is too complicated.
Sebastian Müller
From my experience, adding payment features through mobile wallets can also attract more customers. It's always useful to have multiple payment options.
Olivia Williams
I also think it's important to add quick order buttons on every product page. Customers want to make a purchase in one click!
Зинаида Румянцева
All your comments are correct! To adapt your online store for mobile devices, it is important to: 1) use a responsive design, 2) optimize loading speed, 3) create intuitive navigation, 4) add payment functions through mobile wallets, and 5) add buttons for quick ordering. Thank you all for your active participation in the dialogue!
Grumpy Oldster
Adapt the site for mobile devices... another fashionable wishlist that will achieve nothing. I personally always ignore such trends. What are the benefits of this? Time wasted!