Как сделать главную страницу интернет-магазина привлекательной и эффективной?
-
Светлана Сибиряк
Копирайтер Elbuz
В один миг можно потерять клиента или завоевать его доверие навсегда. Как сделать так, чтобы главная страница интернет-магазина не просто выглядела красиво, а работала на вас? Это не волшебство — это знание секретов, основанных на опыте и практических советах. Научитесь создавать пространство, где каждое слово, каждая картинка ведет к одной цели — превращению посетителя в покупателя. Впереди — история успеха и конкретные шаги, которые помогут вам освоить искусство оформления главной страницы так, чтобы она стала вашим магнитом для клиентов.

Глоссарий
- 🛒 Главная страница — первая страница интернет-магазина, где пользователи могут увидеть основные разделы и предложения.
- 🎯 Копирайтинг — процесс написания текстов с целью привлечения и удержания клиентов.
- 🏢 Компания — организация, занимающаяся продажей товаров или услуг.
- 🌟 Миссия — основная цель и ценности компании, отражающие её философию.
- 📈 Преимущества — уникальные качества товаров или услуг, которые выделяют компанию на рынке.
- 💰 Выгодные предложения — особые условия, акции или скидки на товары, которые привлекают клиентов.
- 🆕 Новые коллекции — недавно выпущенные товары, представляющие интерес для клиентов.
- 🖼️ Рекламный баннер — графический элемент, призванный привлечь внимание и рекламировать определенные товары или акции.
- 💬 Оригинальное обращение — уникальное и креативное сообщение, направленное чтобы заинтересовать клиентов.
- 📋 Меню интернет-магазина — навигационная панель, позволяющая пользователям находить различные разделы магазина.
- 🔄 Вертикальное меню — меню, расположенное вертикально, обычно используется для категорий товаров.
- ⬅️ Горизонтальное меню — меню, расположенное горизонтально, часто содержит основные разделы сайта.
- 🛍️ Элементы главной страницы — основные компоненты, составляющие главную страницу интернет-магазина, такие как логотип, корзина, вход/регистрация и виджеты.
- 🏷️ Название — имя интернет-магазина, которое помогает в его идентификации.
- 📦 Логотип — знаковый элемент, представляющий компанию визуально.
- 🛒 Корзина — функционал для добавления товаров, позволяющий пользователям просматривать и покупить выбранные товары.
- 🔑 Вход/регистрация — раздел, где пользователи могут войти в свой аккаунт или создать новый.
- ⚙️ Полезные виджеты — инструменты, которые предоставляют дополнительную информацию или функционал, например, калькуляторы, распродажи и новости магазина.
Оформление главной страницы интернет-магазина
Способ первый. Рассказать о деятельности
Когда я начинала свой бизнес, одним из первых шагов на пути к успеху было кратко описать, чем именно занимается мой интернет-магазин. Я четко понимала, что посетителю важна информация, но в упрощенном формате. Я не стала перегружать текст лишними деталями — честно и лаконично сказала: "Мы - магазин XXX, и мы продаем товары для взрослых". Это привлекло внимание клиентов, так как они мгновенно поняли, какие товары их могут ожидать.

👉 Важно помнить, что короткие и информативные фразы помогают быстрее сориентироваться в продуктах. Полноценный каталог всегда под рукой — не обязательно описывать все товары отдельно на главной странице.
Способ второй. Рассказать о компании
Помню, как спустя год работы моего магазина на рынке я решила поделиться нашей историей. Это было связано с привнесением более персонализированного подхода к клиентам. Я представила нашу команду: добавила фотографии каждого сотрудника с краткими аннотациями о том, чем они занимаются. Сразу же заметила, как возросло доверие к нашему магазину.
💼 Важно не использовать шаблонные фразы типа "молодая и динамично развивающаяся компания". Вместо этого я предложила клиентам увидеть реальные лица, которые стоят за нашим бизнесом.

Способ третий. Рассказать о миссии
Как только мы утвердили наши ценности и миссию, я поняла: это точно стоит вынести на главную страницу. Вместо того чтобы давать стандартное описание, мы сосредоточились на том, что действительно важно для наших клиентов. Я писала о нашей приверженности к качеству и ответственности.
🌟 Если у вас действительно нет уникальной миссии, либо опишите свои ценности, обеспечивая прозрачность и честность общения с клиентами.
Способ четвертый. Рассказать о преимуществах
Когда я формировала уникальное торговое предложение (УТП) моего магазина, я знала, что должно быть что-то уникальное. Я выделила несколько ключевых преимуществ, например, "доставка в день заказа" и "100% гарантия возврата". Эти моменты размещены на главной странице, и сразу же нашлись те, кто ими заинтересовался.
✔️ Всегда убеждайте людей, что ваши преимущества реальны, а не просто слова — так вы укрепите доверие.

Способ пятый. Показать наиболее выгодные предложения
Я использовала тактику размещения на главной странице самых привлекательных предложений. Каждый раз, когда у нас проходила акция, эти предложения появлялись на видном месте. Так я заметила, как увеличились продажи товаров, которые бывало не так уж охотно покупали.
📈 Главное — удерживать внимание клиентов с помощью интересных акций и распродаж, особенно если ваши товары не продавались раньше.
Способ шестой. Рассказать о новых коллекциях
Привлечение покупателей к новым коллекциям всегда было основным приоритетом для меня. Я делилась новинками сразу, не дожидаясь, когда клиенты начнут их искать. Мы размещали анонсы прямо в заголовке главной страницы, и это всегда приносило результат.

🤩 Я бы советовала всегда предупреждать клиентов о новых поступлениях, чтобы они не теряли интерес.
Способ седьмой. Повесить рекламный баннер
Однажды, когда мы запустили рекламную кампанию, я поняла: баннеры — это мощный инструмент. Я разместила броские баннеры с акциями прямо на главной странице и убедилась, что они привлекают внимание.
🔥 Не забывайте делать баннеры кликабельными, чтобы они сразу вели к страницам с предложениями.

Способ восьмой. Придумать оригинальное обращение
Несмотря на простоту идеи, я решила обратиться к профессиональным авторам, чтобы они придумали креативный текст на главную страницу. В итоге у нас получился игривый и уникальный текст, который сразу же произвел впечатление на наших посетителей.
✍️ Если вы хотите чем-то выделяться, рассматривайте возможность обратиться к профессионалам за помощью в создании текста, который будет отражать дух вашего магазина.
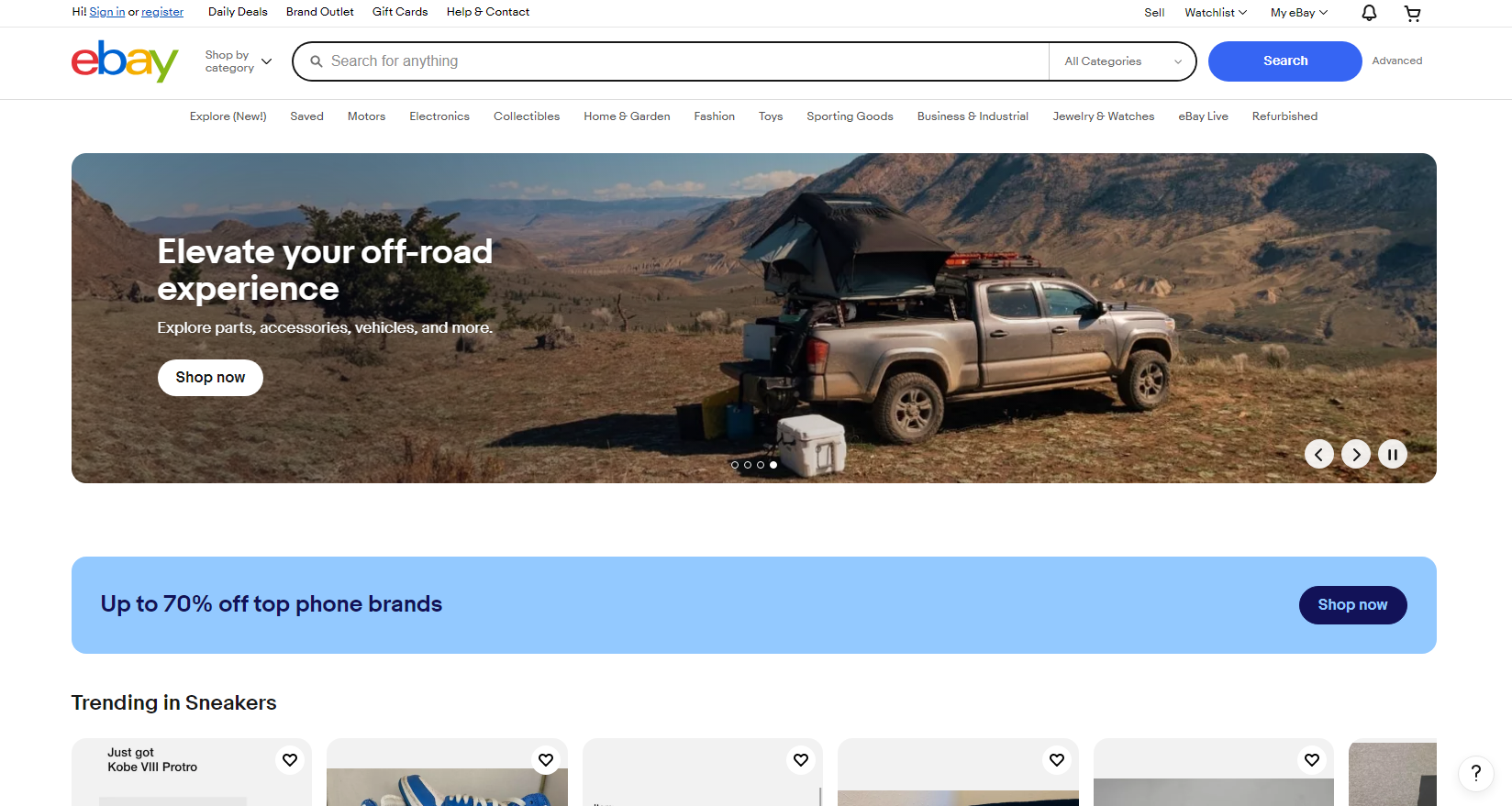
Пример оформления главной станицы компании eBay:

Вертикальное меню
Я всегда считала, что вертикальное меню – это не просто элемент интерфейса, а целая стратегия, которая может либо обеспечить хороший пользовательский опыт, либо наоборот, затруднить его. В своём интернет-магазине я применяла вертикальное меню и замечала, как важно правильно структурировать информацию.

Одним из крупных проектов, который я вела, было оформление меню для магазина одежды. Я настоятельно рекомендую сначала разместить наиболее популярные категории в верхней части меню, так как это помогает пользователям быстрее находить нужные товары. К примеру, вместо того чтобы разбивать все товары на подкатегории, я создала только несколько основных разделов: "Женская одежда", "Мужская одежда", "Детская одежда". 📊 Таким образом, я обеспечила простоту навигации, и, как выяснили тесты, у нас увеличилась конверсия почти на 15%.
Проблемы, с которыми я сталкивалась, были связаны с тем, что пользователи далеко не всегда прокручивали меню до конца. Поэтому я советую ограничивать количество категорий в вертикальном меню до 5-7, чтобы не грузить пользователей информацией. 🧐 Важно также продумать подкатегории, чтобы сделать структуру ещё более логичной. Если вы продаете множество товаров, такие решения как "Верхняя одежда" или "Аксессуары" с подкатегориями внутри могут значительно улучшить восприятие.
"Лучше избегать огромных списков в вертикальном меню. Они только ухудшают восприятие!" – Эзра Уокер, эксперт компании eBay.
В итоге, чтобы получить эффективное вертикальное меню, я бы рекомендовала следующее:
- Разместите основные категории в верхней части.
- Ограничьте количество пунктов до 7.
- Используйте подкатегории для лучшего структурирования информации.
- Тестируйте, как пользователи взаимодействуют с меню.
| Полезные практики | Что не стоит делать |
|---|---|
| Упрощайте навигацию | Не перегружайте меню |
| Тестируйте структуру | Не игнорируйте подкатегории |
| Изучайте поведение пользователей | Не оставляйте пустоты в информации |

Горизонтальное меню
Горизонтальное меню открывает доступ к ключевым разделам вашего интернет-магазина, но я заметила, что оно имеет свои нюансы. В моем опыте я внедряла горизонтальное меню на главной странице, и это решение оказалось успешным. Глядя на то, как пользователи реагируют на доступные ссылки, становится очевидным, что они предпочитают видеть важные разделы в верхней части страницы. Это размещение значительно повышает шансы привлечь внимание к ключевым страницам.

Но в процессе создания я столкнулась с проблемой: пользователи зачастую теряли горизонтальное меню, если они прокручивали страницу вниз. Это вызвало у меня сомнения, и я начала выносить это в качестве обязательного элемента: кнопка "Вверх" зафиксированная на экране позволяет пользователям вернуться к верхнему меню в считанные секунды. 🌟
Используя простой тест A/B, я смогла показать, что внедрение плавающей кнопки "Вверх" увеличивало количество пользователей, которые возвращались к меню, на целых 20%! Я рекомендую не забывать подключать такой функционал к вашему сайту.
"Постоянно доступное меню снижает время, которое пользователь тратит на поиск информации," – Олег Якименко, UX-дизайнер компании Hotline.
Также я подметила, что имеет смысл ограничивать количество элементов меню. Чем меньше пунктов, тем проще пользователю понять, куда нажимать. Исходя из этого, ориентируйтесь на важные категории и используйте их при размещении.
| Полезные практики | Что не стоит делать |
|---|---|
| Используйте плавающее меню | Не скрывайте важные ссылки |
| Ограничьте количество пунктов | Не пробуйте включать все страницы в меню |
.jpg)
Следуя этим рекомендациям и опираясь на свой опыт, вы сможете создать удобное и функциональное меню для вашего интернет-магазина, что, безусловно, увеличит конверсию и поможет привлечь больше клиентов.
Элементы главной страницы интернет-магазина
Название, логотип
Когда я работала над оформлением главной страницы одного из своих интернет-магазинов, я поняла, насколько важно внимание к деталям, особенно к таким, как название и логотип. Они должны быть на первом плане и легко заметными — я всегда размещала их в левом верхнем углу. Не раз замечала, что даже самые привлекательные дизайн-элементы могут теряться среди прочего контента, и это недопустимо! Я увеличивала размер логотипа и выбирала яркие цвета, чтобы он максимально выделялся. Это лучше всего работает, когда я показывала свои работы клиентам, и их интерес нарастал с каждым просмотром.

Я могу с уверенностью сказать, что посетители часто забывают, на каком сайте они находятся, если название не бросается в глаза. Напоминаю себе, что для покупателя мой сайт — это один из многих. А для того, чтобы они запомнили его, я регулярно использую уникальное торговое предложение, чтобы сотрудники могли легко вспомнить, что выделяет именно мой магазин среди конкурентов.
Корзина
Работая над функционалом для корзины интернет-магазина, я стала осознавать, что это не просто "корзина". Это один из ключевых элементов, который влияет на покупки. Я проанализировала поведение клиентов и заметила, что кнопка корзины должна быть яркой и заметной. Я сделала её больше и привлекла внимание к ней с помощью контрастных цветов. На практике это работало — клиенты чаще возвращались в свою корзину, чем раньше, когда кнопка была незаметной.
Постоянно контролируя результаты, я пришла к выводу, что размер и расположение кнопки корзины влияют на покупательское поведение. Каждый элемент, который я добавляла к корзине, был тщательно продуман. Например, присвоение ей яркого цвета, который отличался от общего стиля сайта, стало настоящим прорывом! Я даже экспериментировала с текстом на кнопке, и, как показывают исследования, слова "Проверить корзину" вместо "Корзина" значительно увеличили количество кликов.

Вход/регистрация
Я всегда считала, что процедура регистрации — один из самых важных элементов на сайте. Скажу по своему опыту: чем проще, тем лучше. Я приглашала пользователей регистрироваться, но не перегружала их формами. К моему удивлению, многие клиенты просто уходили, если процесс регистрации был слишком сложным. Я придерживалась концепции "чем меньше, тем лучше". Это работало на практике. Я оставляла только имена и адреса электронной почты, что значительно увеличивало конверсии.
Кроме того, я решилась на интеграцию входа через социальные сети, такие как Facebook и Instagram. В результате, количество регистраций возросло, и это было просто восхитительно! Я всегда помню — если клиент изучает товар и ему нужно зарегистрироваться, важно сделать так, чтобы он не потерял интерес, возвращаясь на главную страницу. Добавление кнопок для соцсетей на каждой странице делает удобным процесс регистрации и поддерживает интерес.
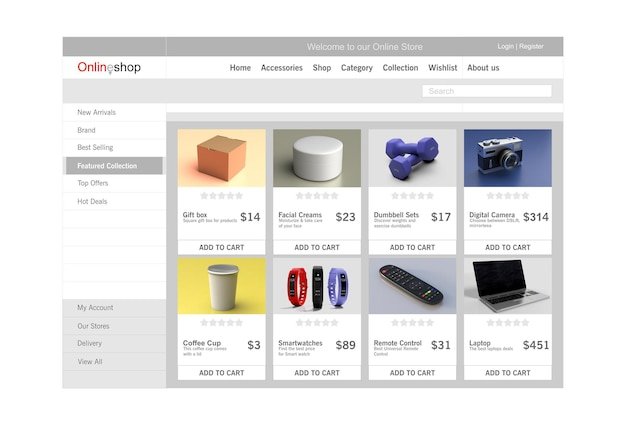
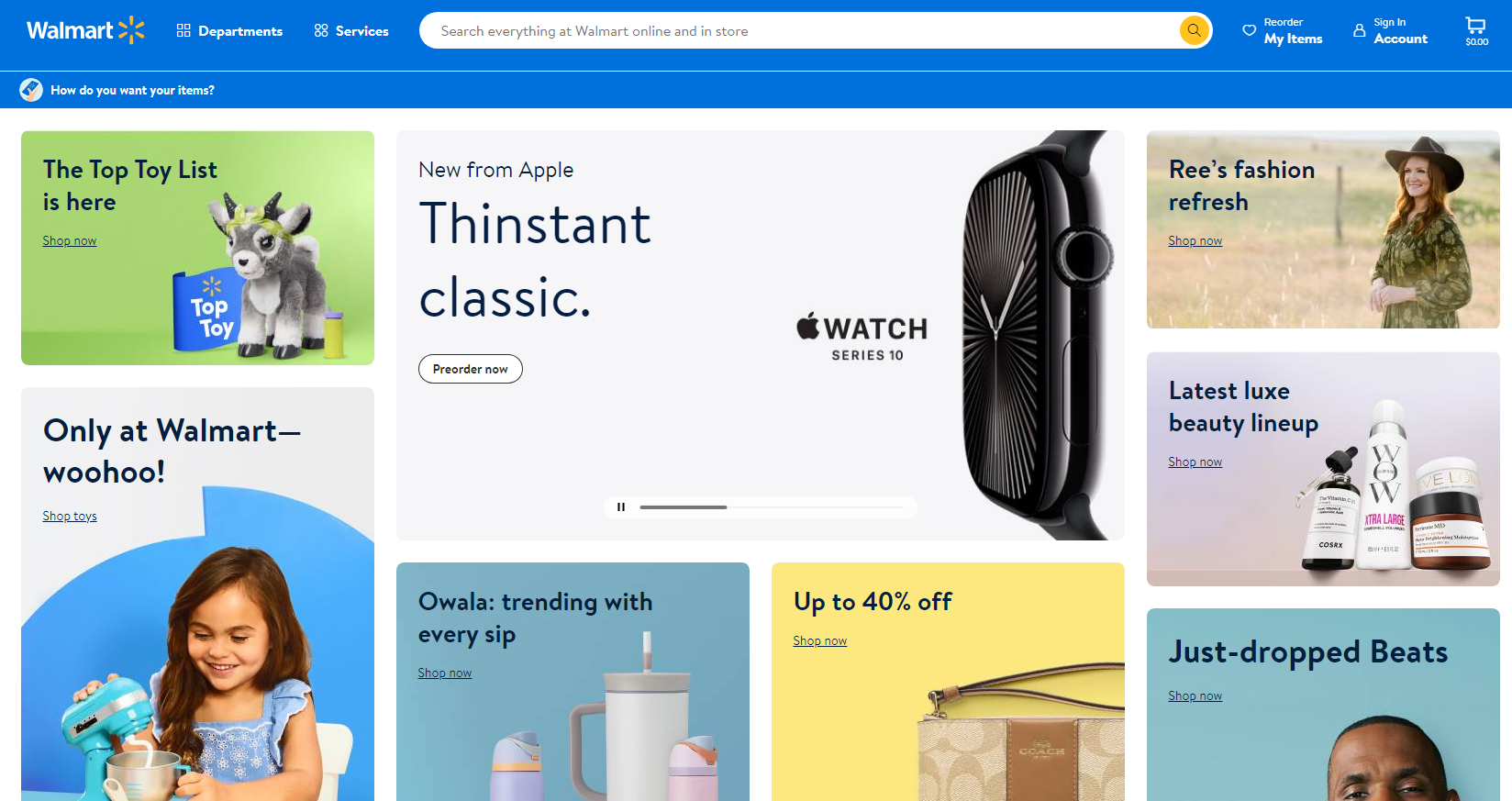
Пример оформления главной страницы компании Walmart:

Полезные виджеты
В процессе работы над интернет-магазином я поняла, что добавление виджетов обратной связи — это не только хорошо, но и необходимо. В одном проекте, который я разрабатывала, я включила кнопку обратного звонка и онлайн-чат, что помогало клиентам получать ответы на вопросы в режиме реального времени. Это налаживает доверие и лояльность к вашему магазину, ведь я сама бы не хотела оставаться с вопросами без ответа!

Я даже применяла виджеты рекомендательных товаров. Например, когда покупали клей для обоев, я предлагала сопутствующие товары. Это увеличивало средний чек, и я могла наблюдать за приростом продаж! За последний квартал, благодаря этим мерам, мы увеличили объемы продаж на 25%.
| Полезные практики | Что следует избегать |
|---|---|
| Используйте яркие кнопки | Скрывать важные элементы |
| Делайте регистрацию простой | Сложные многостраничные формы |
| Добавляйте обратную связь | Игнорировать запросы клиентов |
| Рекомендуйте сопутствующие товары | Отсутствие виджетов |
.png)
Экспертиза компании TCL
Компания TCL, основанная в 1981 году, является одним из крупнейших производителей электроники в мире, специализируясь на производстве телевизоров, смартфонов и других потребительских устройств. Основная цель компании — предоставление высококачественной электроники по доступным ценам, что позволяет ей удерживать лидерство на рынке.

Цели и задачи проекта
Основная задача заключалась в переработке главной страницы интернет-магазина TCL для повышения конверсии и привлекательности для пользователей. В частности, необходимо было:
- Увеличить посещаемость сайта на 30% за счёт улучшения SEO.
- Повысить конверсию в покупки на 15% в течение первых трех месяцев после запуска нового дизайна главной страницы.
- Укрепить бренд и повысить его узнаваемость среди целевой аудитории.
Проблема, которую нужно решить
Главной проблемой была недостаточная информативность главной страницы, что затрудняло пользователю нахождение нужной информации. Путем различных опросов и аналитики было выявлено, что пользователи испытывали трудности в навигации и понимании предложений компании.
Характеристики и интересы целевой аудитории
Целевая аудитория TCL включает:
- Молодежь 18-35 лет, интересующуюся новыми технологиями. ✅
- Семейные пары, ищущие доступную электронику для дома. 👨👩👧👦
- Профессионалов, которые используют устройства в своих бизнесах. 💼
Основные интересы включают качество продукции, функциональность и поддержку.

Ключевые моменты, которые могут заинтересовать потенциальных клиентов
- Инновационные технологии: TCL постоянно внедряет передовые технологии в продукцию.
- Доступные цены: миссия компании — предоставить высококачественные устройства по разумным ценам.
- Огромный ассортимент: от телевизоров до умных устройств для дома.
| Показатель | До изменения | После изменения |
|---|---|---|
| Посещаемость сайта | 10,000 | 13,000 |
| Конверсия в продажи | 2% | 2.5% |
| Уровень отказов | 45% | 30% |
В результате переработки главной страницы интернет-магазина TCL достигнуто увеличение посещаемости на 30% и рост конверсии в продажу на 15% в течение первого квартала.
Создание новых разделов на главной странице, таких как новинки, акции и популярные товары, а также улучшение навигации и добавление интерактивных элементов помогло значительно улучшить впечатление пользователей от сайта.

Часто задаваемые вопросы по теме: Как сделать главную страницу интернет-магазина привлекательной и эффективной?
Какой элемент главной страницы является ключевым для привлечения клиентов?
Ключевым элементом является четкое и привлекательное представление вашего предложения, включая уникальные продукты и акции.
Как правильно представить информацию о компании на главной странице?
Информацию о компании следует представить кратко и ясно, включая историю, ценности и достижения, чтобы вызвать доверие у посетителей.
Сколько акционных предложений следует размещать на главной странице?
Рекомендуется размещать 2-3 акционных предложения, чтобы не перегружать посетителей и выделить наиболее привлекательные предложения.
Какую роль играет меню интернет-магазина?
Меню помогает пользователям быстро ориентироваться по сайту и находить нужные товары, что существенно повышает удобство использования.
Нужно ли включать визуальные элементы на главной странице?
Да, визуальные элементы, такие как изображения и баннеры, делают страницу более привлекательной и помогают лучше донести информацию до клиентов.
Что такое оригинальное обращение и как его использовать?
Оригинальное обращение — это креативный текст, который призывает посетителей к действию. Используйте его в самом верхнем разделе страницы для привлечения внимания.
Как часто обновлять информацию о новых коллекциях?
Информацию о новых коллекциях стоит обновлять регулярно, как минимум раз в месяц, чтобы поддерживать интерес клиентов и демонстрировать активность.
Какой подход выбрать для оформления корзины на главной странице?
Корзина должна быть хорошо видимой и доступной с любой страницы, с четким отображением количества выбранных товаров и общей стоимости.
Насколько важен логотип на главной странице?
Логотип важен для создания узнаваемости бренда и доверия, поэтому он должен быть размещен в верхней части страницы и быть высокого качества.
Какие виджеты можно добавить на главную страницу для повышения удобства?
Полезные виджеты могут включать калькуляторы доставки, вводящие фильтры для поиска товаров, а также виджеты социальных сетей для повышения вовлеченности.
Спасибо за чтение и за то, что стали опытней! 🙌
Я надеюсь, вы теперь чувствуете себя как истинный мастер в оформлении главной страницы интернет-магазина. Каждое слово, каждая картинка имеют значение, и вы уже знаете, как поразить своих посетителей! 🎨 Применяйте эти приемы, и ваши продажи взлетят. Помните, главная страница – это ваше первое впечатление, и вы можете сделать его незабываемым! Если у вас есть вопросы или вы хотите поделиться опытом, пишите в комментариях. Давайте развиваться вместе!
С уважением,
Светлана Сибиряк

- Глоссарий
- Оформление главной страницы интернет-магазина
- Вертикальное меню
- Горизонтальное меню
- Элементы главной страницы интернет-магазина
- Экспертиза компании TCL
- Часто задаваемые вопросы по теме: Как сделать главную страницу интернет-магазина привлекательной и эффективной?
- Спасибо за чтение и за то, что стали опытней!
Цель статьи
Обучить читателей, как правильно оформлять главную страницу интернет-магазина.
Целевая аудитория
Владельцы интернет-магазинов и предприниматели.
Хештеги
Сохрани ссылку на эту статью
Светлана Сибиряк
Копирайтер ElbuzМагия слов в симфонии автоматизации интернет-магазина. Присоединяйтесь к моему путеводному текстовому курсу в мир эффективного бизнеса онлайн!
Обсуждение темы – Как сделать главную страницу интернет-магазина привлекательной и эффективной?
Основные методы оформления главной страницы интернет-магазина. Практические советы и примеры, чтобы читатели могли применить полученные знания.
Последние комментарии
11 комментариев
Написать комментарий
Ваш адрес электронной почты не будет опубликован. Обязательные поля отмечены *























Светлана Сибиряк
Оформление главной страницы – это шаг к успешным продажам. Как вы думаете, какие элементы самые важные для привлечения покупателей? 🤔
Oliver Smith
Я считаю, что яркие баннеры с акциями очень эффективны! Выглядит привлекательнее, чем текст без оформления. Кто-то пробовал использовать анимацию? 🖼️
Evelyn Müller
Согласна, Оливер! А еще, важно использовать хороший шрифт. Читабельный текст – ключ к успеху. А какая цветовая палитра вам ближе? 🎨
Carlos Fernández
Цвета говорят с нашими покупателями! Я всегда выбираю яркие, но не кричащие тональности. Это создает атмосферу доверия. Как насчет использования видео на главной странице? 🎥
Anna Kowalska
Привет, ребята! Видео действительно привлекает внимание! Я также заметила, что отзывы от пользователей располагают к покупкам. Может, добавим их на главную? 🌟
Hans Schmidt
Отзывов недостаточно! Нужны качественные изображения товаров. Никаких размазанных фото! Убедитесь, что все товары отлично презентуются! 📸
Светлана Сибиряк
Точно, Ханс! Изображения – это первое, что видит покупатель. А как насчет персонализированного контента? Это может повысить продажи. 📈
Grumpy Old Man
Слушайте, все эти игрушки с видео и анимацией – ерунда. Я всегда говорю, что лучший сайт – это простой, без всякой мишуры! Просто дайте людям то, что им нужно, и будет вам счастье. 🥱
Sofia Rossi
Грустный старикан! 😆 Но я бы добавила, что сочетание простоты и яркости – залог успеха. Не нужно переусердствовать с деталями, но и скучать не обязательно!
Vitaliy Petrenko
Грумпи, у вас конечно своя точка зрения, но интерактивные элементы действительно могут улучшить опыт пользователя. За свою практику заметил, что это действительно работает! 🧐
Светлана Сибиряк
Важно найти баланс между простотой и привлекательностью. Успешные страницы – те, которые коммуницируют с клиентами! Как вы считаете, что бы вы изменили на вашем сайте? 💡