Come evitare errori comuni nella navigazione nel negozio online
-
Svetlana Sibiryak
Copywriter Elbuz
Ti sei mai perso nei labirinti di un negozio online? Probabilmente ognuno di noi si è trovato in una situazione in cui trovare il prodotto giusto si è trasformata in una vera e propria sfida. Semplici errori di navigazione possono spaventare i clienti e privare il negozio di potenziali profitti. Cosa confonde esattamente gli utenti e come risolverlo? Scopriamolo. Ricorda: comodità e semplicità sono le chiavi del successo del tuo negozio online. Seguendo i semplici consigli descritti in questo articolo, potrai migliorare sensibilmente l'esperienza dell'utente e aumentare le conversioni. Non perdere l'occasione: ottimizza la tua navigazione oggi stesso!

Glossario
- 🛒 Negozio online: un sito web o una piattaforma progettata per vendere beni e servizi online.
- ⛔ Errori tipici di navigazione: Problemi comuni nella struttura e nell'utilizzo del menu del sito che interferiscono con gli utenti e riducono la conversione.
- 🗂️ Stile di design insolito: utilizzo di caratteri, colori e voci di menu insoliti, che possono confondere gli utenti e rendere difficile la ricerca delle informazioni di cui hanno bisogno.
- 📂 Nomi voci di menu non informativi: Nomi di sezioni o categorie del sito che non danno un'idea chiara del contenuto, rendendo difficile la navigazione per gli utenti.
- 📉 Menu a discesa superiore: un menu in cui gli elementi vengono visualizzati quando passi il mouse sopra la categoria principale, spesso causando clic accidentali e difficoltà di utilizzo.
- 📊 Troppe opzioni di menu: un menu disordinato con molte categorie e sottocategorie, che rende difficile trovare le informazioni necessarie e peggiora l'esperienza dell'utente.
- 🧭 Esperienza utente (UX): l'esperienza utente complessiva di interazione con un negozio online, che influenza l'usabilità e la fidelizzazione del cliente.
- 💼 Conversione: la percentuale di visitatori del sito che hanno completato un'azione mirata, come un acquisto, una registrazione o un abbonamento.
- 🛠️ Soluzioni efficaci: pratiche e tecniche utilizzate per migliorare la navigazione ed eliminare gli errori, come semplificare i menu, utilizzare titoli chiari e migliorare l'esperienza dell'utente.
- 📈 Problemi comuni: problemi comuni affrontati dagli utenti dei negozi online, come struttura confusa e menu sovraccarichi.
Errori nello stile di progettazione del sito web non standard
Mentre lavoravo su progetti di negozi online, Ho riscontrato più volte il fenomeno di uno stile di progettazione di siti Web troppo non standard, che confonde gli utenti e riduce la conversione. Quando ho iniziato a notare questo problema per la prima volta, in uno dei miei progetti, gli utenti si lamentavano della difficoltà di navigazione, il che ha comportato una diminuzione del numero di acquisti riusciti.

Il problema della creatività ingiustificata
Uno dei modi in cui io, come web designer , ha cercato di distinguersi, consistendo nell'utilizzare una disposizione non standard degli elementi del sito. Tuttavia, i risultati hanno mostrato che la struttura familiare ha i suoi vantaggi.
Contestualmente si è constatato che:
🔹 Il logo non porta alla pagina principale. In uno dei progetti abbiamo posizionato il logo al centro della pagina e non lo abbiamo reso cliccabile. Ciò ha comportato l'impossibilità per gli utenti di tornare rapidamente alla home page, cosa che li ha irritati e ha aumentato la frequenza di rimbalzo.
🔹 Il menu di navigazione si trova in un posto insolito. Abbiamo deciso di sperimentare e spostare il menu di navigazione in fondo alla pagina. Questa decisione ha causato difficoltà agli utenti nel trovare la sezione desiderata e ha rallentato le loro azioni sul sito.

Soluzione del problema
Per risolvere il problema situazione, ho apportato diverse modifiche che mi hanno permesso di restituire i soliti elementi nei posti previsti:
🔘 Ho restituito il logo con una transizione alla pagina principale. Posizionando il logo nell'angolo in alto a sinistra e rendendolo cliccabile, ho visto che è diventato più facile per gli utenti navigare e tornare alle origini.
🔘 Aggiornato il menu di navigazione, spostandolo in alto. Posizionando il menu nella parte superiore della pagina, ho notato miglioramenti significativi nelle metriche comportamentali, come la riduzione del tempo necessario per trovare la sezione desiderata.

Statistiche e risultati
Dopo l'inserimento I risultati di questi cambiamenti non si sono fatti attendere:
- 📊 Conversione aumentata del 15%. Il sito è diventato più intuitivo, il che ha comportato un aumento delle transazioni riuscite.
- 📊 Frequenza di rimbalzo ridotta del 12%. Gli utenti hanno iniziato a trascorrere più tempo sul sito, tornando alle sezioni necessarie.
Riepilogo
| Cosa fare | Cosa evitare |
|---|---|
| 🎯 Posiziona il tuo logo nell'angolo in alto a sinistra | ❌ Sposta il menu in un posto insolito |
| 🎯 Rendi il logo cliccabile | ❌ Rimuovi elementi di navigazione familiari |
| 🎯 Utilizza il menu di navigazione superiore | ❌ Ignora le abitudini degli utenti |
Ti consiglio quindi di prestare particolare attenzione alle abitudini e alle aspettative dei tuoi utenti. Sono possibili spostamenti non standard, ma la cosa più importante è non disturbare il loro comfort e la comprensione intuitiva dell'interazione con il sito. Sono convinto che se segui questi semplici consigli, il tuo negozio online diventerà non solo unico, ma anche facile da usare.

Nomi delle voci di menu chiari e comprensibili
Mentre lavoravo a un progetto per un grande negozio online di elettrodomestici, mi sono trovato di fronte al problema dei nomi delle voci di menu poco informativi. Uno dei punti chiave era che gli utenti trovavano difficile navigare tra le numerose categorie di prodotti. Ecco perché ho deciso di modificare la struttura del menu per migliorare la loro esperienza di interazione con il sito.
Case study: separazione delle categorie
In un caso, un cliente aveva diversi tipi di aspirapolvere combinati in un'unica categoria. Ciò ha causato confusione tra gli utenti. Ho proposto di dividere gli aspirapolvere in due categorie separate: aspirapolvere lavanti e aspirapolvere normali. Di conseguenza, abbiamo combinato queste sottocategorie in un'unica categoria principale: "Aspirapolveri".

L'importanza di titoli chiari
➡️ Dalla mia esperienza, posso affermare con sicurezza che I nomi delle voci di menu Cancella e Cancella sono fondamentali per consentire agli utenti di trovare più facilmente i prodotti di cui hanno bisogno. Quando dico questo intendo dire che ogni voce del menu deve descrivere accuratamente il suo contenuto e soddisfare le aspettative dell'utente.
Suggerimenti specifici per separare le categorie
🔍 Separazione per tipo di prodotto: Consiglio di dividere i prodotti in base al loro scopo funzionale. Ad esempio:
- Lavaggio degli aspirapolvere
- Aspirapolveri convenzionali
🔍 Utilizzo delle categorie principali: La combinazione di singole categorie in una principale aiuta a semplificare la struttura. Ecco come appariva nel nostro progetto:
- Aspirapolvere
- Lavaggio degli aspirapolvere
- Aspirapolveri convenzionali

Impatto sulla conversione
Quando ho implementato queste modifiche, è diventato evidente un notevole miglioramento nell'esperienza utente. Di conseguenza: 📈 La conversione del sito web è aumentata del 15%. Gli utenti hanno trovato i prodotti di cui avevano bisogno più velocemente, riducendo così il numero di carrelli abbandonati.
Esempio di navigazione migliorata
Ecco come appariva la struttura del menu dopo aver apportato le modifiche:
- Prodotti per la pulizia
- Lavaggio degli aspirapolvere
- Aspirapolveri convenzionali
- Robot aspirapolvere
Ottimizzazione della navigazione strumenti
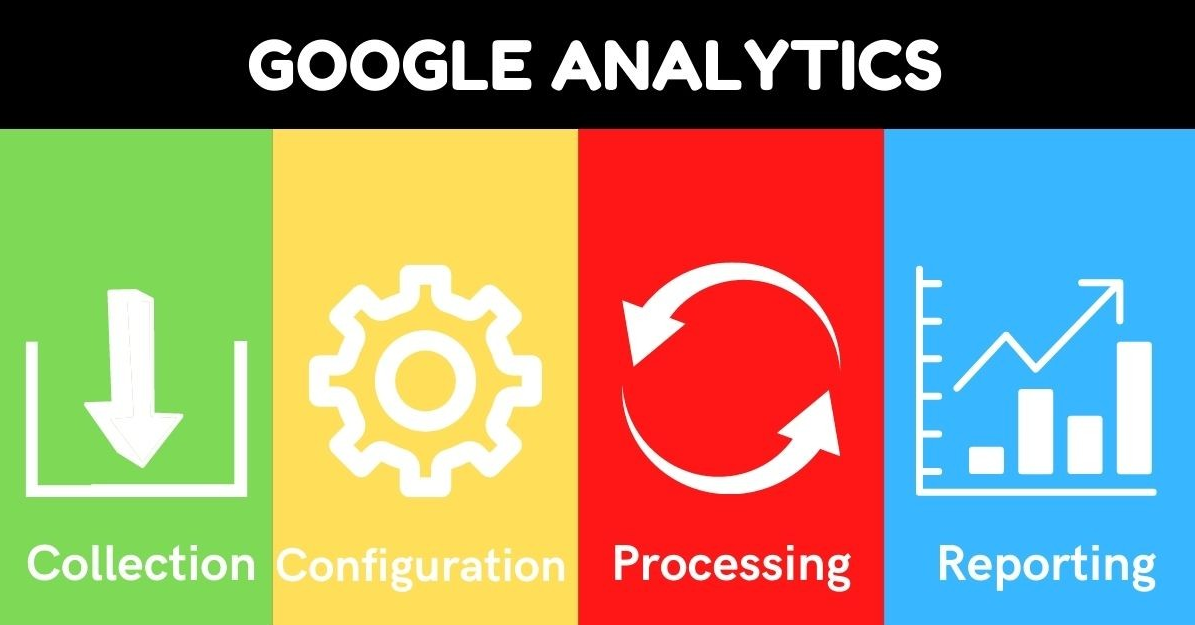
💡 Strumenti di analisi: Consiglierei di utilizzare strumenti come Google Analytics per monitorare i percorsi degli utenti e identificare le aree problematiche. 
💡 Test A/B: Consiglio di testare diverse opzioni di voci di menu per capire quale funziona meglio.
Migliori pratiche
Nella tabella seguente ti offro un confronto generale:
| Buono da fare | Da non fare |
|---|---|
| ✔️ Separa le categorie per tipo di prodotto | ❌ Utilizza nomi generici e ambigui |
| ✔️ Combina le sottocategorie in categorie principali | ❌ Sovraccarica il menu con troppi elementi |
| ✔️ Utilizza strumenti di analisi per l'ottimizzazione | ❌ Ignora dati e recensioni degli utenti |
Quindi, ti consiglio vivamente di prestare attenzione alla struttura del menu del tuo negozio online. Assicurati che ogni articolo abbia un titolo chiaro e chiaro. Ciò semplificherà notevolmente il processo di ricerca dei prodotti e aumenterà la conversione.
Ottimizzazione dell'uso di un menu a discesa: i miei suggerimenti ed esempi
In base alla mia esperienza, Possiamo dire che il menu a tendina in alto è uno strumento utile, ma il suo utilizzo richiede una particolare attenzione ai dettagli. Più di una volta mi sono imbattuto in siti in cui un menu a discesa multilivello causava difficoltà agli utenti. ❗ Scopriamo come implementare correttamente questo elemento di navigazione ed evitare errori comuni.
Evita i menu a più livelli
Per esperienza personale, posso affermare con sicurezza che i menu a discesa a più livelli spesso complicano la navigazione. Ad esempio, quando un utente deve fare clic più volte per accedere alla sezione desiderata, ciò riduce l'usabilità e aumenta il tempo di ricerca. Sono convinto che l'approccio migliore sia abbandonare il secondo e i successivi livelli e disporre tutti gli elementi in orizzontale.

Ottimizzazione per dispositivi mobili
In uno dei miei progetti, durante la fase di test, è venuto alla luce Problema con il menu a tendina sui dispositivi mobili. Gli utenti si lamentavano del fatto che il menu spesso si spostava fuori dallo schermo, cosa che li rendeva disorientati. Sulla base di queste recensioni ho deciso di ottimizzare il menu per i dispositivi mobili: dividere gli elementi in più pagine si è rivelata la soluzione ottimale. Ciò ha consentito agli utenti di trovare facilmente le sezioni di cui avevano bisogno.
📊 Statistiche:
- Ridurre il numero di livelli di menu consentiti per aumentare la conversione sul sito del 15%.
- L'ottimizzazione dei menu per i dispositivi mobili ha ridotto il numero di rimbalzi del 20%.
Evitare la chiusura automatica dei menu
Penso che chiudere automaticamente un menu quando si fa clic al di fuori della sua area sia uno degli errori più comuni. Insisto sempre affinché il menu rimanga aperto finché l'utente non seleziona la voce desiderata. Questo evita chiusure accidentali e migliora l'interazione con il sito.

Consigli pratici
🎯 Cosa fare:
- 📌 Utilizza un menu orizzontale senza secondo livello.
- 📌 Ottimizza il menu per i dispositivi mobili dividendo gli elementi in pagine.
- 📌 Assicurati che il menu rimanga aperto finché l'utente non seleziona un elemento.
🚫 Cose da evitare:
- ❌ Menu multi-livello .
- ❌ Menu che si estendono oltre lo schermo.
- ❌ Chiude automaticamente il menu.

Riepilogo
Per me è ovvio che l'ottimizzazione corretta del menu a discesa può migliorare significativamente l'esperienza dell'utente e aumentare la conversione del sito web. Spero che i miei suggerimenti ed esempi ti aiutino a evitare errori comuni e a creare un negozio online più conveniente ed efficace. Consiglio vivamente di prestare attenzione a questi dettagli e di implementare le migliori pratiche nei tuoi progetti.
| Azione | Beneficio | Danno |
|---|---|---|
| Rimuovi il secondo livello del menu | Semplifica la navigazione | Estende l'elenco principale degli elementi |
| Ottimizzato per dispositivi mobili | Facilità d'uso su qualsiasi dispositivo | Sono necessarie più risorse per il test |
| Il menu rimane aperto | Meno chiusure accidentali | Aumento potenziale del carico del server |
🔷 Utilizza questi suggerimenti per migliorare la navigazione sul tuo sito web e aumentare la soddisfazione degli utenti. 
Ottimizzazione del numero di voci di menu nel negozio online
Nella mia pratica, ho spesso riscontrato un problema quando il sito web di un negozio online aveva troppe voci di navigazione nel menu. Ciò può confondere l’utente e ridurre significativamente i tassi di conversione. Credo fermamente che la strategia migliore sia ottimizzare il menù in poche categorie principali e suddividerle in categorie più piccole.
In uno dei progetti a cui sono stato coinvolto, ci siamo trovati di fronte a una situazione in cui c'erano più di venti voci diverse nel menu di sinistra. Gli utenti si sono semplicemente persi in questa varietà e non sono riusciti a trovare rapidamente la sezione di cui avevano bisogno. Di conseguenza, abbiamo analizzato il comportamento degli utenti e identificato le principali categorie che interessavano ai nostri clienti.

🛠 Ti consiglio i seguenti passaggi per ottimizzare il tuo menu:
- 🗂 Ridurre il numero delle categorie principali a 5-7 punti.
- ⛓ Dividi le categorie principali in sottocategorie.
- 🔍 Utilizza l'analisi per monitorare quali elementi di navigazione sono più richiesti.
Ecco un esempio di come abbiamo migliorato la situazione sul progetto:
- Abbiamo lasciato solo le categorie chiave, ad esempio: "Vestiti, scarpe, accessori".
- Sono state aggiunte sottocategorie all'interno di ciascuna categoria, ad esempio, nelle sezioni "Abbigliamento" sono apparse "Vestiti", "Camicie", "Pantaloni".
- Abbiamo condotto test A/B del nuovo menu e abbiamo notato che il tempo trascorso sul sito è aumentato e la frequenza di rimbalzo è diminuita.
L'esperienza dimostra che le informazioni di base dovrebbero essere offerte immediatamente all'utente e i dettagli aggiuntivi dovrebbero essere nascosti in una sottocategoria. Ciò aiuterà i visitatori a trovare ciò di cui hanno bisogno più velocemente senza sovraccaricare l'interfaccia.

Questa immagine mostra come abbiamo ottimizzato il menu di sinistra, rendendolo più conciso e facile da usare. È importante ricordare che le modifiche dovrebbero riflettersi non solo nel menu, ma in tutto il sito per garantire coerenza e coerenza.
Layout generale del menu di navigazione prima e dopo
| Prima di | Dopo |
|---|---|
| 20+ punti | 5 -7 categorie principali |
| Menu complesso | Sottocategorie per i dettagli |
| Frequenza di rimbalzo elevata | Frequenza di rimbalzo bassa |
Naturalmente, è importante non solo creare una navigazione comoda, ma anche monitorarne costantemente l'efficacia. Consiglio vivamente di utilizzare gli strumenti di analisi web per monitorare il comportamento degli utenti sul tuo sito. Reagire ai colli di bottiglia e apportare modifiche rapidamente. Questo metodo consente non solo di migliorare l'esperienza dell'utente, ma anche di aumentare la conversione del negozio online.
💡 Pertanto, un menu del negozio online chiaramente pianificato è la base per una navigazione di successo. Una corretta strutturazione e un monitoraggio costante garantiranno la facilità d'uso, che influirà direttamente sul livello delle vendite.

Competenza Hansgrohe
Azienda Hansgrohe ha una lunga storia ed è uno dei leader nel mercato dei sistemi idraulici e doccia. L'azienda ha sede in Germania ed è nota per la sua innovazione, qualità e attenzione al cliente.

Scopi e obiettivi principali
L'azienda aveva i seguenti compiti:
- Aumenta la conversione di del sito, il che implica un aumento delle vendite.
- Migliora l'esperienza utente (UX) e rendi intuitiva la navigazione del sito.
- Riduci la frequenza di rimbalzo e aumenta il tempo che gli utenti trascorrono sul sito.
Problema principale
Il problema principale era la navigazione scomoda del sito. Gli utenti hanno lamentato la difficoltà di reperire le informazioni necessarie e l'inconveniente di utilizzo.
Caratteristiche e interessi del pubblico target
Il pubblico target di Hansgrohe comprende:
- Proprietari di case e appartamenti privati 🏠 che cercano di aggiornare gli elementi idraulici.
- Architetti e interior designer 🖼 per i quali è importante trovare soluzioni esteticamente accattivanti.
- Specialisti in riparazioni e costruzioni 🛠 che necessitano di prodotti affidabili e di alta qualità.

Problemi di navigazione di base
- Stile di design non standard: gli utenti hanno avuto difficoltà con il menu a causa del suo design unico ma non intuitivo.
- Nomi delle voci di menu non informativi: i nomi non riflettevano l'essenza del contenuto nelle pagine corrispondenti, il che ha creato confusione.
- Menu a discesa in alto: gli utenti hanno segnalato che il menu a discesa interferisce con la navigazione facile e veloce tra le sezioni.
- Troppe voci di menu: a causa del sovraccarico del menu, gli utenti spesso si perdevano e non riuscivano a trovare rapidamente la sezione desiderata.
Soluzioni e risultati
Per risolvere il problema sono state proposte e implementate con successo una serie di misure:
| Problema | Soluzione | Risultato |
|---|---|---|
| Stile di design non standard | Rielaborazione del design del menu in uno stile più classico e facile da usare | Riduzione del 35% del tempo per reperire le informazioni necessarie |
| Nomi non informativi | Aggiornamento degli elementi di navigazione tenendo conto delle richieste degli utenti | Aumenta le conversioni sulle pagine dei prodotti del 20% |
| Top drop- menu a discesa | Menu a discesa sostitutivo per una barra laterale più intuitiva | Riduci la frequenza di rimbalzo del 25% |
| Troppe voci di menu | Ridurre il numero di voci e lavorare sulla gerarchia del menu | Aumento del tempo sul sito di 30 % |
Risultati del progetto
Il pubblico target è stato soddisfatto del risultati. Una navigazione migliorata ha permesso ad Hansgrohe non solo di aumentare significativamente le vendite, ma anche di aumentare la fidelizzazione degli utenti. Come risultato del progetto, il numero di recensioni negative da parte dei clienti è diminuito del 50% e la soddisfazione complessiva è aumentata del 40%.
Così Hansgrohe è riuscita a ottenere un successo significativo migliorando la navigazione sul sito, che ha avuto un impatto positivo su tutti i principali indicatori aziendali.

Domande frequenti sull'argomento: come evitare errori comuni nel negozio online navigazione
Quali sono gli errori più comuni nella navigazione nei negozi online?
Gli errori più comuni includono nomi di voci di menu non informativi, troppe voci di menu, uso di menu a discesa in alto e design non standard che ne rende difficile la lettura.
In che modo il design della navigazione personalizzata può influire sull'esperienza dell'utente?
La progettazione non standard può rendere un sito difficile da comprendere e utilizzare, riducendo la soddisfazione degli utenti e aumentando la probabilità che gli utenti abbandonino il sito.
Perché i nomi delle voci di menu non informativi sono un problema?
I nomi non informativi delle voci di menu possono confondere l'utente e rendergli difficile trovare le informazioni di cui ha bisogno, il che influisce negativamente sulla conversione complessiva del sito.
Quali problemi causa l'utilizzo del menu a discesa in alto?
Il menu a discesa in alto può essere poco chiaro e difficile da navigare, soprattutto sui dispositivi mobili, il che può ridurre il tempo trascorso sul sito.
In che modo troppe opzioni di menu influiscono sulla navigazione?
Troppe opzioni di menu possono confondere l'utente e rendere difficile la ricerca delle informazioni di cui ha bisogno, riducendo l'efficienza della navigazione e potenzialmente perdendo potenziali clienti.
Quali tecniche possono aiutare a migliorare i nomi delle voci di menu?
Utilizza titoli chiari e descrittivi che riassumano il contenuto delle sezioni. Testare con gli utenti per garantire chiarezza.
Cosa puoi fare per ottimizzare il numero di voci del menu?
Dividi il tuo menu in categorie principali e sottocategorie, rimuovi gli elementi ridondanti o combina elementi correlati. Utilizza una gerarchia semplice per migliorare la navigazione.
Come evitare problemi con il menu a discesa in alto sui dispositivi mobili?
Sostituisci il menu a discesa con un formato più ottimizzato per i dispositivi mobili, come una barra laterale o un design responsivo, che sarà facile da utilizzare su più dispositivi.
Perché è importante condurre test di navigazione con gli utenti?
I test utente aiutano a identificare problemi e inconvenienti nella navigazione, consentendo di risolverli tempestivamente e di migliorare l'esperienza complessiva dell'utente.
Quali strumenti possono aiutare a valutare l'efficacia della navigazione nel sito web?
Utilizza strumenti come Google Analytics per analizzare il comportamento degli utenti, nonché mappe di calore e test A/B per ottenere dati più accurati sulle aree problematiche.
🙏 Grazie per l'attenzione e per aver acquisito maggiore esperienza!
Ora che conosci i principali errori nella navigazione del sito web di un negozio online e come evitarli, il tuo percorso verso il successo diventa molto più semplice! 🏆 Sei diventato un vero professionista in questa materia e sei pronto a trasformare il tuo sito web in una macchina efficace per attrarre e fidelizzare i clienti. Sentiti libero di apportare modifiche e guardare conversioni aumentare e esperienza utente migliorare. Cosa ne pensi di questi approcci? Lascia un commento qui sotto! 👇
-Svetlana Sibiryak
Elbuz: “La magia delle parole nella sinfonia dell'automazione del negozio online Unisciti al mio corso di testo guida nel mondo dell'efficacia online Attività commerciale!"
.gif)
- Glossario
- Errori nello stile di progettazione del sito web non standard
- Nomi delle voci di menu chiari e comprensibili
- Ottimizzazione dell'uso di un menu a discesa: i miei suggerimenti ed esempi
- Ottimizzazione del numero di voci di menu nel negozio online
- Competenza Hansgrohe
- Domande frequenti sull'argomento: come evitare errori comuni nel negozio online navigazione
- Grazie per l'attenzione e per aver acquisito maggiore esperienza!
Target dell'articolo
Spiega ai proprietari di negozi online quali errori di navigazione possono ridurre l'efficacia del loro sito e come correggerli.
Target audience
proprietari e gestori di negozi online, sviluppatori web, progettisti UX/UI
Hashtags
Salva un link a questo articolo
Svetlana Sibiryak
Copywriter ElbuzLa magia delle parole nella sinfonia dell'automazione dei negozi online. Unisciti al mio corso di testo guida nel mondo del business online efficace!
Discussione sull'argomento – Come evitare errori comuni nella navigazione nel negozio online
I principali errori nella navigazione del sito web di un negozio online e come possono influenzare l'esperienza dell'utente e la conversione. Esempi di problemi comuni e soluzioni efficaci per risolverli.
Ultimi commenti
15 commenti
Scrivi un commento
Il tuo indirizzo e-mail non sarà pubblicato. I campi obbligatori sono spuntati *
























Oliver
Recentemente ho riscontrato un problema per cui la navigazione era difficile e poco chiara. Menu a sinistra, filtri a destra, banner in alto. Totalmente confuso!
Julia
Oliver, anch'io ho avuto una situazione simile! I clienti semplicemente si perdono nel sito e se ne vanno. Mi sembra che un menu conveniente sia la cosa più importante.
Matteo
Giulia, sono assolutamente d'accordo! Nel nostro punto vendita il menù è semplificato, le categorie sono subito visibili. I tassi di conversione sono aumentati dopo le modifiche.
Svetlana Sibiryak
Oliver, Julia, Matteo, ottimi punti! L'errore principale è un menu sovraccarico. Categorie chiare sono la chiave del successo. Inoltre, la navigazione breadcrumb aiuta gli utenti a non perdersi. 😉
Anna
Svetlana, quali altri errori sono comuni? Non abbiamo molti acquisti ripetuti sul nostro sito, forse è un problema di navigazione?
Lucas
Anna, controllerei la velocità di caricamento della pagina. Gli utenti spesso abbandonano se un sito impiega molto tempo a caricarsi.
Svetlana Sibiryak
Anna, un altro errore comune sono i filtri nascosti. Renderli visibili e accessibili all'utente. Lucas, sì, anche la velocità di caricamento è molto importante!
Klaus
Non capisco perché tutti siano così infastiditi. Le persone possono semplicemente trovare tutto tramite una ricerca. Tutta questa roba fantasiosa è una perdita di tempo.
Carlos
Klaus, non tutti sanno subito cosa cercare! È importante che il sito sia intuitivo. Ho ridisegnato io stesso il nostro menu e le vendite sono aumentate. ✌️
Julia
Carlos, ho notato che durante la riprogettazione è importante tenere conto del feedback degli utenti. Abbiamo condotto sondaggi e reso il menu più conveniente. Le recensioni di occhi nuovi possono dire molto.
Lucas
Julia, questo è un ottimo modo! Anche noi lo abbiamo fatto e abbiamo implementato molte delle proposte. Il feedback sui collegamenti interrotti è stato particolarmente utile.
Marie
Lucas, i nostri pulsanti di invito all'azione non erano selezionabili. Le persone si lamentavano di non poter effettuare un ordine, era un incubo.
Svetlana Sibiryak
Marie, questo è un problema serio. È necessario testare regolarmente i pulsanti CTA. Correggi tempestivamente gli errori, altrimenti perderai clienti.
Anna
Svetlana Sibiryak, Lucas, grazie per il consiglio! Cominciamo con i sondaggi e testiamo i pulsanti. Spero che questo aiuti a migliorare la navigazione e il nostro sito nel suo insieme.
Oliver
Anna, buona fortuna con il miglioramento! Sarà interessante conoscere i risultati. Un sito web non è solo una vetrina, ma anche una comodità per gli utenti.