So vermeiden Sie häufige Fehler bei der Online-Shop-Navigation
-
Svetlana Sibirjak
Copywriter Elbuz
Haben Sie sich jemals im Labyrinth eines Online-Shops verlaufen? Wahrscheinlich war jeder von uns schon einmal in einer Situation, in der es zu einer echten Herausforderung wurde, das richtige Produkt zu finden. Einfache Navigationsfehler können Kunden abschrecken und dem Geschäft potenzielle Gewinne entziehen. Was genau verwirrt Benutzer und wie lässt sich das Problem beheben? Lass es uns herausfinden. Denken Sie daran: Bequemlichkeit und Einfachheit sind der Schlüssel zum Erfolg Ihres Online-Shops. Indem Sie die in diesem Artikel beschriebenen einfachen Empfehlungen befolgen, können Sie das Benutzererlebnis erheblich verbessern und die Conversions steigern. Verpassen Sie nicht Ihre Chance – optimieren Sie noch heute Ihre Navigation!

Glossar
- 🛒 Online-Shop: Eine Website oder Plattform zum Online-Verkauf von Waren und Dienstleistungen.
- ⛔ Typische Navigationsfehler: Häufige Probleme in der Struktur und Verwendung des Site-Menüs, die die Benutzer beeinträchtigen und die Konvertierung verringern.
- 🗂️ Ungewöhnlicher Designstil: Verwendung ungewöhnlicher Schriftarten, Farben und Menüelemente, die Benutzer verwirren und es schwierig machen können, die benötigten Informationen zu finden.
- 📂 Nicht informative Menüpunktnamen: Namen von Abschnitten oder Kategorien der Website, die keine klare Vorstellung vom Inhalt vermitteln und die Navigation erschweren für Benutzer.
- 📉 Top-Dropdown-Menü: Ein Menü, in dem Elemente angezeigt werden, wenn Sie mit der Maus über die Hauptkategorie fahren, was oft zu versehentlichen Klicks und Schwierigkeiten bei der Verwendung führt.
- 📊 Zu viele Menüoptionen: Ein unübersichtliches Menü mit vielen Kategorien und Unterkategorien, das das Auffinden der benötigten Informationen erschwert und das Benutzererlebnis beeinträchtigt.
- 🧭 Benutzererfahrung (UX): Die gesamte Benutzererfahrung bei der Interaktion mit einem Online-Shop, die sich auf Benutzerfreundlichkeit und Kundentreue auswirkt.
- 💼 Conversion: Der Prozentsatz der Website-Besucher, die eine gezielte Aktion abgeschlossen haben, z. B. einen Kauf, eine Registrierung oder ein Abonnement.
- 🛠️ Effektive Lösungen: Praktiken und Techniken zur Verbesserung der Navigation und zur Beseitigung von Fehlern, z. B. Vereinfachung von Menüs, Verwendung klarer Titel und Verbesserung der Benutzererfahrung.
- 📈 Häufige Probleme: Häufige Probleme, mit denen Benutzer von Online-Shops konfrontiert sind, wie z. B. verwirrende Strukturen und überladene Menüs.
Fehler im nicht standardmäßigen Website-Designstil
Während der Arbeit an Online-Shop-Projekten Ich bin immer wieder auf das Phänomen gestoßen, dass der Designstil einer Website zu stark vom Standard abweicht, was die Benutzer verwirrt und die Konvertierung verringert. Als ich dieses Problem zum ersten Mal bemerkte, beschwerten sich Benutzer in einem meiner Projekte darüber, dass die Navigation schwierig sei, was zu einem Rückgang der Anzahl erfolgreicher Käufe führte.

Das Problem ungerechtfertigter Kreativität
Eine meiner Möglichkeiten als Webdesigner , versuchte aufzufallen , bestand darin, eine nicht standardmäßige Anordnung von Site-Elementen zu verwenden. Die Ergebnisse zeigten jedoch, dass die bekannte Struktur ihre Vorteile hat.
Gleichzeitig wurde festgestellt, dass:
🔹 Das Logo nicht führt zur Hauptseite. In einem der Projekte haben wir das Logo in der Mitte der Seite platziert und es nicht anklickbar gemacht. Dies führte dazu, dass Nutzer nicht schnell zur Startseite zurückkehren konnten, was sie irritierte und die Absprungrate erhöhte.
🔹 Das Navigationsmenü befindet sich an einer ungewöhnlichen Stelle. Wir haben beschlossen, zu experimentieren und das Navigationsmenü an den unteren Rand der Seite zu verschieben. Diese Entscheidung verursachte für Benutzer Schwierigkeiten beim Auffinden des gewünschten Abschnitts und verlangsamte ihre Aktionen auf der Website.

Problemlösung
Um das zu beheben Situation habe ich mehrere Änderungen vorgenommen, die es mir ermöglichten, die üblichen Elemente an die erwarteten Stellen zurückzubringen:
🔘 Ich habe das Logo mit zurückgegeben ein Übergang zur Hauptseite. Indem ich das Logo in der oberen linken Ecke platzierte und es anklickbar machte, konnte ich feststellen, dass es für Benutzer einfacher wurde, zu navigieren und zu den Grundlagen zurückzukehren.
🔘 Das Navigationsmenü wurde aktualisiert und nach oben verschoben. Durch die Platzierung des Menüs oben auf der Seite konnte ich deutliche Verbesserungen bei den Verhaltensmetriken feststellen, beispielsweise eine Verkürzung der Zeit, die zum Auffinden des gewünschten Abschnitts benötigt wurde.

Statistiken und Ergebnisse
Nach der Eingabe Die Ergebnisse dieser Änderungen ließen nicht lange auf sich warten:
- 📊 Die Conversion stieg um 15 %. Die Website ist intuitiver geworden, was zu einer Steigerung der erfolgreichen Transaktionen geführt hat.
- 📊 Reduzierte Absprungrate um 12 %. Die Benutzer verbrachten mehr Zeit auf der Website und kehrten zu den erforderlichen Abschnitten zurück.
Zusammenfassung
| Was zu tun ist | Was Sie vermeiden sollten |
|---|---|
| 🎯 Platzieren Sie Ihr Logo in der oberen linken Ecke | ❌ Verschieben Sie das Menü an eine ungewöhnliche Stelle |
| 🎯 Machen Sie das Logo anklickbar | ❌ Vertraute Navigationselemente entfernen |
| 🎯 Oberes Navigationsmenü verwenden | ❌ Benutzergewohnheiten ignorieren |
Daher würde ich Ihnen empfehlen, den Gewohnheiten und Erwartungen Ihrer Nutzer besondere Aufmerksamkeit zu schenken. Nicht standardmäßige Bewegungen sind möglich, aber das Wichtigste ist, ihren Komfort und ihr intuitives Verständnis der Interaktion mit der Website nicht zu beeinträchtigen. Ich bin davon überzeugt, dass Ihr Online-Shop nicht nur einzigartig, sondern auch benutzerfreundlich wird, wenn Sie diese einfachen Empfehlungen befolgen.

Klare und verständliche Menüpunktnamen
Als ich an einem Projekt für einen großen Online-Shop für Haushaltsgeräte arbeitete, stand ich vor dem Problem nicht aussagekräftiger Menüpunktnamen. Einer der wichtigsten Punkte war, dass es den Nutzern schwerfiel, sich in den vielen Produktkategorien zurechtzufinden. Aus diesem Grund habe ich beschlossen, die Menüstruktur zu ändern, um die Interaktion mit der Website zu verbessern.
Fallstudie: Kategorien trennen
In einem Fall hatte ein Kunde verschiedene Staubsaugertypen in einer Kategorie zusammengefasst. Dies sorgte bei den Nutzern für Verwirrung. Ich habe vorgeschlagen, Staubsauger in zwei separate Kategorien zu unterteilen: Waschstaubsauger und normale Staubsauger. Aus diesem Grund haben wir diese Unterkategorien zu einer übergeordneten Kategorie zusammengefasst: „Staubsauger“.

Die Bedeutung klarer Titel
➡️ Aus meiner Erfahrung kann ich das mit Sicherheit sagen Klare und klare Menüelementnamen sind entscheidend, damit Benutzer die benötigten Produkte leichter finden können. Damit meine ich, dass jeder Menüpunkt seinen Inhalt genau beschreiben und den Erwartungen des Benutzers entsprechen muss.
Spezifische Tipps zur Trennung von Kategorien
🔍 Trennung nach Produkttyp: Ich empfehle, Produkte nach ihrem funktionalen Zweck zu unterteilen. Zum Beispiel:
- Staubsauger waschen
- Herkömmliche Staubsauger
🔍 Verwendung übergeordneter Kategorien: Durch die Kombination einzelner Kategorien zu einer übergeordneten Kategorie wird die Struktur vereinfacht. So sah es in unserem Projekt aus:
- Staubsauger
- Staubsauger waschen
- Herkömmliche Staubsauger

Auswirkungen auf die Konvertierung
Als ich diese Änderungen implementierte, war eine spürbare Verbesserung der Benutzererfahrung erkennbar. Das Ergebnis: 📈 Die Website-Conversion stieg um 15 %. Benutzer fanden die benötigten Produkte schneller, was die Anzahl der abgebrochenen Warenkörbe reduzierte.
Beispiel einer verbesserten Navigation
So sah die Menüstruktur nach den Änderungen aus:
- Reinigungsmittel
- Staubsauger waschen
- Herkömmliche Staubsauger
- Roboterstaubsauger
Navigationsoptimierung Tools
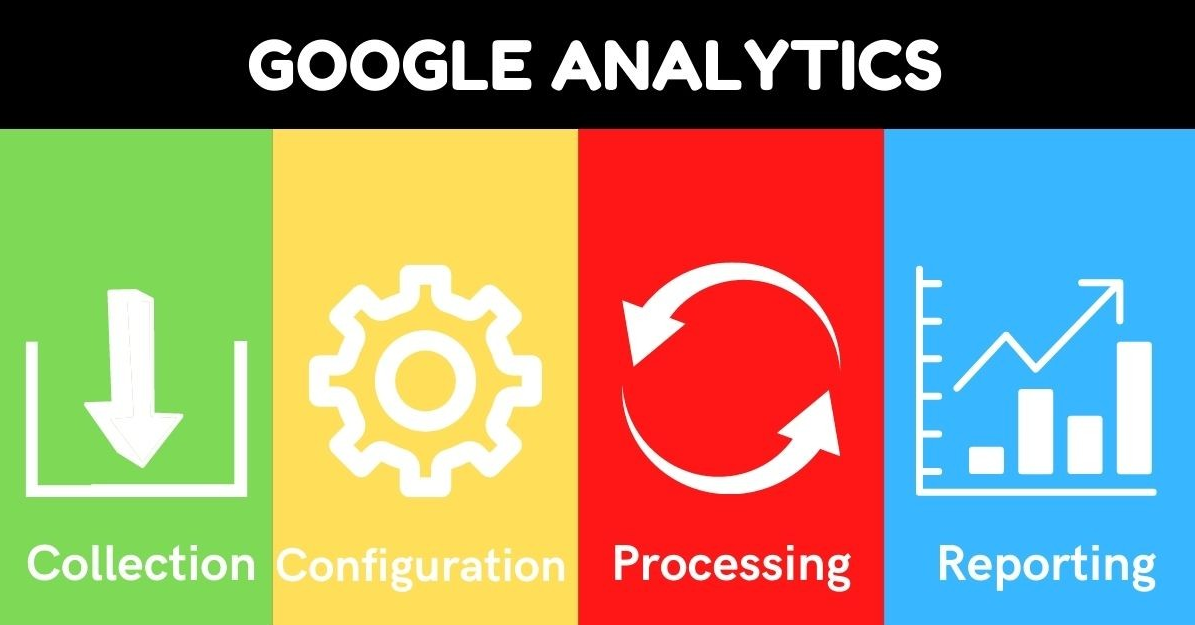
💡 Analysetools: Ich würde die Verwendung von Tools wie Google Analytics empfehlen, um Benutzerreisen zu verfolgen und Problembereiche zu identifizieren. 
💡 A/B-Tests: Ich empfehle, verschiedene Menüpunktoptionen zu testen, um das zu verstehen welches am besten funktioniert.
Best Practices
In der folgenden Tabelle biete ich Ihnen einen Übersichtsvergleich:
| Gut zu tun | Nicht |
|---|---|
| ✔️ Trennen Sie Kategorien nach Produkttyp | ❌ Verwenden Sie generische und mehrdeutige Namen |
| ✔️ Kombinieren Sie Unterkategorien zu Übergeordnete Kategorien | ❌ Überladen Sie das Menü mit zu vielen Elementen |
| ✔️ Verwenden Sie Analysetools zur Optimierung | ❌ Daten und Nutzerbewertungen ignorieren |
Ich empfehle daher dringend, auf die Menüstruktur Ihres Menüs zu achten Online-Shop. Stellen Sie sicher, dass jedes Element einen klaren, klaren Titel hat. Dadurch wird die Suche nach Produkten erheblich vereinfacht und die Konvertierung erhöht.
Optimierung der Verwendung eines Dropdown-Menüs: meine Tipps und Beispiele
Aufgrund meiner Erfahrung habe ich Ich kann sagen, dass das obere Dropdown-Menü ein nützliches Werkzeug ist, seine Verwendung erfordert jedoch besondere Liebe zum Detail. Mehr als einmal bin ich auf Websites gestoßen, auf denen ein mehrstufiges Dropdown-Menü den Benutzern Schwierigkeiten bereitete. ❗ Lassen Sie uns herausfinden, wie Sie dieses Navigationselement richtig implementieren und häufige Fehler vermeiden.
Vermeiden Sie Menüs mit mehreren Ebenen
Aus persönlicher Erfahrung kann ich mit Sicherheit sagen, dass Dropdown-Menüs mit mehreren Ebenen die Navigation oft erschweren. Wenn ein Benutzer beispielsweise mehrmals klicken muss, um zum gewünschten Abschnitt zu gelangen, verringert sich die Benutzerfreundlichkeit und die Suchzeit verlängert sich. Ich bin davon überzeugt, dass der beste Ansatz darin besteht, auf die zweite und die folgenden Ebenen zu verzichten und alle Elemente horizontal anzuordnen.

Optimierung für mobile Geräte
In einem meiner Projekte, während der Testphase, Es kam ein Problem mit dem Dropdown-Menü auf Mobilgeräten zum Vorschein. Benutzer beschwerten sich darüber, dass das Menü häufig vom Bildschirm verschwand, was zu Orientierungslosigkeit führte. Aufgrund dieser Bewertungen habe ich beschlossen, das Menü für mobile Geräte zu optimieren: Die Aufteilung der Elemente auf mehrere Seiten erwies sich als optimale Lösung. Dadurch konnten Benutzer die benötigten Abschnitte leicht finden.
📊 Statistiken:
- Reduzierung der Anzahl der zulässigen Menüebenen, um die Konvertierung zu erhöhen Website um 15 %.
- Durch die Optimierung der Menüs für mobile Geräte konnte die Anzahl der Absprünge um 20 % reduziert werden.
Vermeiden Sie das automatische Schließen von Menüs
Ich denke, dass das automatische Schließen eines Menüs, wenn Sie außerhalb seines Bereichs klicken, einer der häufigsten Fehler ist. Ich bestehe immer darauf, dass das Menü geöffnet bleibt, bis der Benutzer das gewünschte Element auswählt. Dadurch werden versehentliche Schließungen vermieden und die Interaktion mit der Website verbessert.

Praktische Ratschläge
🎯 Was zu tun ist:
- 📌 Verwenden Sie ein horizontales Menü ohne zweite Ebene.
- 📌 Optimieren Sie das Menü für mobile Geräte, indem Sie Elemente in Seiten unterteilen.
- 📌 Stellen Sie sicher, dass das Menü geöffnet bleibt, bis der Benutzer ein Element auswählt.
🚫 Zu vermeidende Dinge:
- ❌ Mehrstufige Menüs .
- ❌ Menüs, die über den Bildschirm hinausgehen.
- ❌ Menü automatisch schließen.

Zusammenfassung
Für mich ist die richtige Optimierung offensichtlich des Dropdown-Menüs kann die Benutzererfahrung erheblich verbessern und die Website-Konvertierung steigern. Ich hoffe, dass meine Tipps und Beispiele Ihnen helfen, häufige Fehler zu vermeiden und einen bequemeren und effektiveren Online-Shop zu erstellen. Ich empfehle dringend, auf diese Details zu achten und Best Practices in Ihre Projekte umzusetzen.
| Aktion | Nutzen | Schaden |
|---|---|---|
| Zweite Menüebene entfernen | Navigation vereinfachen | Erweitert die Hauptliste der Elemente |
| Optimiert für Mobilgeräte | Benutzerfreundlichkeit auf jedem Gerät | Mehr Ressourcen zum Testen erforderlich |
| Menü bleibt geöffnet | Weniger versehentliche Schließungen | Möglicher Anstieg der Serverlast |
🔷 Verwenden Sie diese Tipps, um Verbessern Sie die Navigation auf Ihrer Website und steigern Sie die Benutzerzufriedenheit. 
Optimierung der Anzahl der Menüpunkte im Online-Shop
In meiner Praxis stieß ich oft auf ein Problem, wenn die Website eines Online-Shops zu viele Navigationselemente im Menü hatte. Dies kann den Benutzer verwirren und die Conversion-Raten erheblich senken. Ich bin fest davon überzeugt, dass die beste Strategie darin besteht, die Speisekarte in einige Hauptkategorien zu optimieren und diese in kleinere zu unterteilen.
Bei einem der Projekte, an denen ich beteiligt war, waren wir mit einer Situation konfrontiert, in der sich im linken Menü mehr als zwanzig verschiedene Elemente befanden. In dieser Vielfalt verirrten sich die Nutzer einfach und konnten den benötigten Abschnitt nicht schnell finden. Als Ergebnis haben wir das Nutzerverhalten analysiert und die Hauptkategorien identifiziert, die unsere Kunden interessierten.

🛠 Ich empfehle die folgenden Schritte, um Ihr Menü zu optimieren:
- 🗂 Reduzieren Sie die Anzahl der Hauptkategorien auf 5-7 Punkte.
- ⛓ Teilen Sie Hauptkategorien in Unterkategorien auf.
- 🔍 Verwenden Sie Analysen, um zu verfolgen, welche Navigationselemente am meisten nachgefragt werden.
Hier ist ein Beispiel dafür, wie wir die Situation im Projekt verbessert haben:
- Wir haben nur Schlüsselkategorien belassen, zum Beispiel: „Kleidung, Schuhe, Accessoires“.
- Innerhalb jeder Kategorie wurden Unterkategorien hinzugefügt, beispielsweise wurden in „Bekleidung“ Abschnitte wie „Kleider“, „Hemden“ und „Hosen“ angezeigt.
- Wir haben A/B-Tests des neuen Menüs durchgeführt und festgestellt, dass die auf der Website verbrachte Zeit zunahm und die Absprungrate sank.
Die Erfahrung zeigt, dass grundlegende Informationen dem Benutzer sofort angeboten werden sollten und zusätzliche Details in einer Unterkategorie versteckt werden sollten. Dies hilft Besuchern, schneller zu finden, was sie suchen, ohne die Benutzeroberfläche zu überlasten.

Dieses Bild zeigt, wie wir das linke Menü optimiert haben, um es übersichtlicher und benutzerfreundlicher zu machen. Es ist wichtig zu bedenken, dass sich Änderungen nicht nur im Menü, sondern auf der gesamten Website widerspiegeln sollten, um Konsistenz und Konsistenz zu gewährleisten.
Allgemeines Layout des Navigationsmenüs vor und nach
| Vor | Nach |
|---|---|
| 20+ Punkte | 5 -7 Hauptkategorien |
| Komplexes Menü | Unterkategorien zur Detaillierung |
| Hohe Absprungrate | Niedrige Absprungrate |
Natürlich ist es nicht nur wichtig, eine komfortable Navigation zu schaffen, sondern auch deren Wirksamkeit ständig zu überwachen. Ich empfehle dringend, Webanalysetools zu verwenden, um das Benutzerverhalten auf Ihrer Website zu überwachen. Reagieren Sie auf Engpässe und nehmen Sie schnell Anpassungen vor. Diese Methode ermöglicht nicht nur eine Verbesserung des Benutzererlebnisses, sondern auch eine Steigerung der Conversion des Online-Shops.
💡 Somit ist ein klar geplantes Online-Shop-Menü die Basis für eine erfolgreiche Navigation. Durch die richtige Strukturierung und ständige Überwachung wird eine Benutzerfreundlichkeit gewährleistet, die sich direkt auf das Umsatzniveau auswirkt.

Hansgrohe-Kompetenz
Unternehmen Hansgrohe blickt auf eine lange Geschichte zurück und ist einer der Marktführer im Bereich Sanitär- und Duschsysteme. Das Unternehmen hat seinen Sitz in Deutschland und ist bekannt für seine Innovation, Qualität und Kundenorientierung.

Hauptziele und Zielsetzungen
Das Unternehmen hatte folgende Aufgaben:
- Erhöhen Sie die Conversion von um , was eine Umsatzsteigerung bedeutet.
- Verbessern Sie die Benutzererfahrung (UX) und gestalten Sie die Navigation auf der Website intuitiv.
- Reduzieren Sie die Absprungrate und erhöhen Sie die Zeit, die Benutzer auf der Website verbringen.
Hauptproblem
Das Hauptproblem war die unbequeme Navigation der Website. Benutzer beschwerten sich über die Schwierigkeit, die erforderlichen Informationen zu finden, und über die Unannehmlichkeiten bei der Nutzung.
Merkmale und Interessen der Zielgruppe
Zur Zielgruppe von Hansgrohe gehören:
- Eigentümer von Privathäusern und Wohnungen 🏠, die Sanitärelemente modernisieren möchten.
- Architekten und Innenarchitekten 🖼, denen es wichtig ist, ästhetisch ansprechende Lösungen zu finden.
- Reparatur- und Bauspezialisten 🛠, die zuverlässige und qualitativ hochwertige Produkte benötigen.

Grundlegende Navigationsprobleme
- Nicht standardmäßiger Designstil: Benutzer hatten Schwierigkeiten mit dem Menü aufgrund seines einzigartigen, aber nicht intuitiven Designs.
- Nicht aussagekräftige Menüpunktnamen: Die Namen spiegelten nicht die Essenz des Inhalts auf den entsprechenden Seiten wider, was zu Verwirrung führte.
- Dropdown-Menü oben: Benutzer haben berichtet, dass das Dropdown-Menü die schnelle und einfache Navigation zwischen Abschnitten beeinträchtigt.
- Zu viele Menüpunkte: Aufgrund der Menüüberlastung verirrten sich Benutzer häufig und konnten den gewünschten Abschnitt nicht schnell finden.
Lösungen und Ergebnisse
Zur Lösung des Problems wurden eine Reihe von Maßnahmen vorgeschlagen und erfolgreich umgesetzt:
| Problem | Lösung | Ergebnis |
|---|---|---|
| Nicht standardmäßiger Designstil | Überarbeitung des Menüdesigns zu einem klassischeren und benutzerfreundlicheren Stil | Verkürzung der Zeit zum Finden der notwendigen Informationen um 35 % |
| Nicht aussagekräftige Namen | Navigationselemente unter Berücksichtigung von Nutzeranfragen aktualisieren | Conversions auf Produktseiten um 20 % steigern |
| Top-Drop- Down-Menü | Dropdown-Ersatzmenü für eine intuitivere Seitenleiste | Reduzieren Sie die Absprungrate um 25 % |
| Zu viele Menüelemente | Reduzierung der Anzahl der Elemente und Arbeiten an der Menühierarchie | Verweildauer auf der Website um 30 erhöht % |
Projektergebnisse
Die Zielgruppe war mit dem zufrieden Ergebnisse. Durch eine verbesserte Navigation konnte Hansgrohe nicht nur den Umsatz deutlich steigern, sondern auch die Nutzerbindung steigern. Durch das Projekt sank die Zahl der negativen Kundenbewertungen um 50 % und die Gesamtzufriedenheit stieg um 40 %.
So konnte Hansgrohe durch die Verbesserung der Navigation auf der Website einen erheblichen Erfolg erzielen, der sich positiv auf alle wichtigen Aspekte auswirkte Geschäftsindikatoren.

Häufig gestellte Fragen zum Thema: So vermeiden Sie häufige Fehler im Online-Shop Navigation
Was sind die häufigsten Fehler bei der Online-Shop-Navigation?
Zu den häufigsten Fehlern gehören nicht aussagekräftige Menüelementnamen, zu viele Menüelemente, die Verwendung von Dropdown-Menüs oben und ein nicht standardmäßiges Design, das die Lesbarkeit erschwert.
Wie kann sich ein benutzerdefiniertes Navigationsdesign auf das Benutzererlebnis auswirken?
Nicht standardmäßiges Design kann die Verständlichkeit und Nutzung einer Website erschweren, die Benutzerzufriedenheit verringern und die Wahrscheinlichkeit erhöhen, dass Benutzer die Website verlassen.
Warum sind nicht informative Menüpunktnamen ein Problem?
Uninformative Namen von Menüpunkten können den Benutzer verwirren und es ihm erschweren, die benötigten Informationen zu finden, was sich negativ auf die Gesamtkonvertierung der Website auswirkt.
Welche Probleme verursacht die Verwendung des oberen Dropdown-Menüs?
Das Dropdown-Menü oben kann unübersichtlich und schwierig zu navigieren sein, insbesondere auf Mobilgeräten, wodurch die auf der Website verbrachte Zeit verkürzt werden kann.
Wie wirken sich zu viele Menüoptionen auf die Navigation aus?
Zu viele Menüoptionen können den Benutzer verwirren und es schwierig machen, die benötigten Informationen zu finden, was die Navigationseffizienz verringert und möglicherweise potenzielle Kunden verliert.
Welche Techniken können zur Verbesserung der Namen von Menüelementen beitragen?
Verwenden Sie klare und beschreibende Titel, die den Inhalt der Abschnitte zusammenfassen. Testen Sie mit Benutzern, um Klarheit zu gewährleisten.
Was können Sie tun, um die Anzahl der Menüpunkte zu optimieren?
Unterteilen Sie Ihr Menü in Hauptkategorien und Unterkategorien, entfernen Sie überflüssige Elemente oder kombinieren Sie verwandte Elemente. Verwenden Sie eine einfache Hierarchie, um die Navigation zu verbessern.
Wie vermeide ich Probleme mit dem oberen Dropdown-Menü auf Mobilgeräten?
Ersetzen Sie das Dropdown-Menü durch ein mobilfreundlicheres Format, z. B. eine Seitenleiste oder ein responsives Design, das auf mehreren Geräten einfach zu verwenden ist.
Warum ist es wichtig, Navigationstests mit Benutzern durchzuführen?
Benutzertests helfen dabei, Probleme und Unannehmlichkeiten bei der Navigation zu erkennen, sodass sie umgehend behoben werden können und das gesamte Benutzererlebnis verbessert wird.
Welche Tools können dabei helfen, die Wirksamkeit der Website-Navigation zu bewerten?
Nutzen Sie Tools wie Google Analytics zur Analyse des Nutzerverhaltens sowie Heatmaps und A/B-Tests, um genauere Daten zu Problembereichen zu erhalten.
🙏 Vielen Dank für Ihre Aufmerksamkeit und dafür, dass Sie mehr Erfahrung sammeln!
Jetzt, da Sie die wichtigsten Fehler beim Navigieren auf der Website eines Online-Shops kennen und wissen, wie Sie sie vermeiden können, wird Ihr Weg zum Erfolg viel einfacher! 🏆 Sie sind in dieser Angelegenheit zu einem echten Profi geworden und sind bereit, Ihre Website in eine effektive Maschine zur Kundengewinnung und -bindung zu verwandeln. Nehmen Sie gerne Änderungen vor und beobachten Sie, wie die Conversions um steigen und sich die Benutzererfahrung verbessert. Was halten Sie von diesen Ansätzen? Hinterlassen Sie unten einen Kommentar! 👇
-Svetlana Sibiryak
Elbuz: „Die Magie der Worte in der Symphonie der Online-Shop-Automatisierung.“ Nehmen Sie an meinem Leittextkurs in die Welt des effektiven Online-Shops teil Geschäft!"
.gif)
- Glossar
- Fehler im nicht standardmäßigen Website-Designstil
- Klare und verständliche Menüpunktnamen
- Optimierung der Verwendung eines Dropdown-Menüs: meine Tipps und Beispiele
- Optimierung der Anzahl der Menüpunkte im Online-Shop
- Hansgrohe-Kompetenz
- Häufig gestellte Fragen zum Thema: So vermeiden Sie häufige Fehler im Online-Shop Navigation
- Vielen Dank für Ihre Aufmerksamkeit und dafür, dass Sie mehr Erfahrung sammeln!
Artikelziel
Erklären Sie Online-Shop-Besitzern, welche Navigationsfehler die Effektivität ihrer Website beeinträchtigen können und wie Sie diese beheben können.
Zielpublikum
Inhaber und Manager von Online-Shops, Webentwickler, UX/UI-Designer
Hashtags
Den Link zu diesem Artikel speichern
Svetlana Sibirjak
Copywriter ElbuzDie Magie der Worte in der Symphonie der Online-Shop-Automatisierung. Nehmen Sie an meinem Leittextkurs in die Welt des effektiven Online-Geschäfts teil!
Diskussion über das Thema – So vermeiden Sie häufige Fehler bei der Online-Shop-Navigation
Die wichtigsten Fehler beim Navigieren auf der Website eines Online-Shops und wie sie sich auf das Benutzererlebnis und die Conversion auswirken können. Beispiele für häufig auftretende Probleme und wirksame Lösungen zu deren Lösung.
Letzte Kommentare
15 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *
























Oliver
Kürzlich bin ich auf ein Problem gestoßen, bei dem die Navigation schwierig und unklar war. Menü links, Filter rechts, Banner oben. Total verwirrt!
Julia
Oliver, ich hatte auch eine ähnliche Situation! Kunden verlieren sich einfach auf der Website und verlassen sie. Mir scheint, dass ein praktisches Menü das Wichtigste ist.
Matteo
Julia, da stimme ich voll und ganz zu! In unserem Shop ist das Menü vereinfacht, die Kategorien sind sofort sichtbar. Die Conversion-Raten stiegen nach den Änderungen.
Svetlana Sibiryak
Oliver, Julia, Matteo, tolle Punkte! Der Hauptfehler ist ein überladenes Menü. Klare Kategorien sind der Schlüssel zum Erfolg. Außerdem hilft die Breadcrumb-Navigation den Benutzern, sich nicht zu verlaufen. 😉
Anna
Svetlana, welche anderen Fehler sind häufig? Wir haben nicht viele Wiederholungskäufe auf unserer Website. Vielleicht liegt es an einem Navigationsproblem?
Lucas
Anna, ich würde die Ladegeschwindigkeit der Seite überprüfen. Benutzer verlassen die Website häufig, wenn das Laden einer Website lange dauert.
Svetlana Sibiryak
Anna, ein weiterer häufiger Fehler sind versteckte Filter. Machen Sie sie für den Benutzer sichtbar und zugänglich. Lucas, ja, die Ladegeschwindigkeit ist auch sehr wichtig!
Klaus
Ich verstehe nicht, warum das alle so stört. Über eine Suche kann man einfach alles finden. All dieses schicke Zeug ist Zeitverschwendung.
Carlos
Klaus, nicht jeder weiß sofort, worauf er achten muss! Es ist wichtig, dass die Website intuitiv ist. Ich habe unsere Speisekarte selbst neu gestaltet und die Verkäufe sind gestiegen. ✌️
Julia
Carlos, mir ist aufgefallen, dass es bei der Neugestaltung wichtig ist, das Feedback der Benutzer zu berücksichtigen. Wir haben Umfragen durchgeführt und die Speisekarte komfortabler gestaltet. Bewertungen aus frischen Augen können viel sagen.
Lucas
Julia, das ist eine tolle Möglichkeit! Das haben wir auch getan und viele der Vorschläge umgesetzt. Besonders hilfreich war das Feedback zu defekten Links.
Marie
Lucas, unsere Call-to-Action-Buttons waren nicht anklickbar. Die Leute beschwerten sich, dass sie keine Bestellung aufgeben konnten, es war ein Albtraum.
Svetlana Sibiryak
Marie, das ist ein ernstes Problem. Regelmäßiges Testen von CTA-Buttons ist ein Muss. Korrigieren Sie Fehler zeitnah, sonst verlieren Sie Kunden.
Anna
Svetlana Sibiryak, Lucas, danke für den Rat! Beginnen wir mit Umfragen und testen Sie die Schaltflächen. Ich hoffe, dass dies dazu beiträgt, die Navigation und unsere Website insgesamt zu verbessern.
Oliver
Anna, viel Glück mit der Verbesserung! Es wird interessant sein, die Ergebnisse zu erfahren. Eine Website ist nicht nur ein Schaufenster, sondern auch eine Annehmlichkeit für Benutzer.