Wie gestaltet man die Hauptseite eines Online-Shops attraktiv und effektiv?
-
Svetlana Sibirjak
Copywriter Elbuz
In einem Augenblick können Sie einen Kunden verlieren oder sein Vertrauen für immer gewinnen. Wie kann die Hauptseite eines Online-Shops nicht nur schön aussehen, sondern auch für Sie funktionieren? Es ist keine Zauberei – es geht darum, Geheimnisse zu kennen, die auf Erfahrung und praktischen Ratschlägen basieren. Lernen Sie, einen Raum zu schaffen, in dem jedes Wort, jedes Bild zu einem Ziel führt – aus einem Besucher einen Käufer zu machen. Vor uns liegt eine Erfolgsgeschichte und konkrete Schritte, die Ihnen helfen werden, die Kunst zu meistern, Ihre Homepage so zu gestalten, dass sie zu Ihrem Kundenmagneten wird.

Glossar
- 🛒 Startseite – die erste Seite des Online-Shops, auf der Benutzer zugreifen können siehe die Hauptabschnitte und Vorschläge.
- 🎯 Copywriting ist der Prozess des Schreibens von Texten, um Kunden zu gewinnen und zu binden.
- 🏢 Das Unternehmen ist eine Organisation, die sich mit dem Verkauf von Waren oder Dienstleistungen beschäftigt.
- 🌟 Mission ist das Hauptziel und die Werte des Unternehmens und spiegelt seine Philosophie wider.
- 📈 Vorteile sind die einzigartigen Eigenschaften von Waren oder Dienstleistungen, die ein Unternehmen auf dem Markt auszeichnen.
- 💰 Vorteilhafte Angebote – Sonderkonditionen, Sonderangebote oder Rabatte auf Waren, die Kunden anziehen.
- 🆕 Neue Kollektionen sind kürzlich veröffentlichte Produkte, die für Kunden von Interesse sind.
- 🖼️ Werbebanner ist ein grafisches Element, das dazu dient, Aufmerksamkeit zu erregen und für bestimmte Produkte oder Werbeaktionen zu werben.
- 💬 Der originelle Reiz ist eine einzigartige und kreative Botschaft, die darauf abzielt, das Interesse der Kunden zu wecken.
- 📋 Das Online-Shop-Menü ist eine Navigationsleiste, mit der Benutzer verschiedene Bereiche des Shops finden können.
- 🔄 Vertikales Menü – Ein vertikales Menü wird normalerweise für Produktkategorien verwendet.
- ⬅️ Horizontales Menü – ein horizontal angeordnetes Menü enthält oft die Hauptabschnitte der Website.
- 🛍️ Startseitenelemente – die Hauptkomponenten, aus denen die Hauptseite eines Online-Shops besteht, wie zum Beispiel das Logo , Warenkorb, Anmeldung/Registrierung und Widgets.
- 🏷️ Name ist der Name des Online-Shops, der bei seiner Identifizierung hilft.
- 📦 Das-Logo ist ein ikonisches Element, das das Unternehmen visuell repräsentiert.
- 🛒 Warenkorb – Funktionalität zum Hinzufügen von Produkten, sodass Benutzer ausgewählte Produkte anzeigen und kaufen können.
- 🔑 Anmeldung/Registrierung – Abschnitt, in dem sich Benutzer bei ihrem Konto anmelden oder ein neues erstellen können.
- ⚙️ Nützliche Widgets – Tools, die zusätzliche Informationen oder Funktionen bereitstellen, z. B. Taschenrechner, Angebote und Neuigkeiten aus dem Geschäft.
Gestaltung der Hauptseite des Online-Shops
Methode eins. Erzählen Sie uns etwas über Ihr Unternehmen
Als ich mein Unternehmen gründete, bestand einer der ersten Schritte auf dem Weg zum Erfolg darin, kurz zu beschreiben, was genau mein Online-Shop macht. Ich habe klar verstanden, dass Informationen für den Besucher wichtig sind, aber in einem vereinfachten Format. Ich habe den Text nicht mit unnötigen Details überladen – ich habe ehrlich und prägnant gesagt: „Wir sind ein XXX-Shop und verkaufen Produkte für Erwachsene.“ Dies erregte die Aufmerksamkeit der Kunden, da sie sofort wussten, welche Produkte sie erwarten konnten.

👉 Denken Sie daran, dass kurze und informative Formulierungen Ihnen bei der Navigation durch Produkte helfen Schneller. Ein vollständiger Katalog ist immer griffbereit – es ist nicht notwendig, alle Produkte einzeln auf der Hauptseite zu beschreiben.
Methode zwei. Erzählen Sie uns etwas über das Unternehmen
Ich erinnere mich, wie ich, nachdem ich ein Jahr lang mein Geschäft auf dem Markt geführt hatte, beschloss, unsere Geschichte zu teilen. Dies war auf die Einführung einer individuelleren Herangehensweise an die Kunden zurückzuführen. Ich habe unser Team vorgestellt: Ich habe Fotos von jedem Mitarbeiter mit kurzen Anmerkungen zu seiner Arbeit hinzugefügt. Ich habe sofort gemerkt, wie das Vertrauen in unseren Laden gestiegen ist.
💼 Es ist wichtig, keine Musterphrasen wie „ein junges und sich dynamisch entwickelndes Unternehmen“ zu verwenden. Stattdessen lud ich Kunden ein, die wahren Gesichter hinter unserem Unternehmen zu sehen.

Methode drei. Teilen Sie die Mission
Sobald wir unsere Werte und Mission festgelegt hatten, wurde mir klar, dass es sich definitiv lohnt, dies auf die Hauptseite zu setzen. Anstatt eine Standardbeschreibung zu geben, haben wir uns auf das konzentriert, was für unsere Kunden wirklich wichtig ist. Ich habe über unser Engagement für Qualität und Verantwortung geschrieben.
🌟 Wenn Sie nicht wirklich eine einzigartige Mission haben, beschreiben Sie entweder Ihre Werte und sorgen Sie gleichzeitig für Transparenz und Ehrlichkeit in der Kommunikation mit Kunden.
Methode vier. Sprechen Sie über die Vorteile
Als ich das Alleinstellungsmerkmal (USP) meines Shops erstellte, wusste ich, dass es etwas Einzigartiges geben musste. Ich habe einige wichtige Vorteile hervorgehoben, wie z. B. „Lieferung am selben Tag“ und „100 % Geld-zurück-Garantie“. Diese Punkte werden auf der Hauptseite veröffentlicht und es gab sofort Interessenten dafür.
✔️ Überzeugen Sie die Menschen immer davon, dass Ihre Vorteile real sind und nicht nur Worte – das schafft Vertrauen.

Methode fünf. Die besten Angebote anzeigen
Ich habe die Taktik angewendet, die attraktivsten Angebote auf der Hauptseite zu platzieren. Jedes Mal, wenn wir eine Werbeaktion hatten, erschienen diese Angebote an prominenter Stelle. So habe ich gemerkt, wie der Verkauf von Waren zunahm, die nicht so kaufwillig waren.
📈 Das Wichtigste ist, die Aufmerksamkeit der Kunden mit interessanten Aktionen und Sonderangeboten aufrechtzuerhalten, insbesondere wenn Ihre Produkte noch nie verkauft wurden.
Methode sechs. Erzählen Sie uns von neuen Kollektionen
Kunden für neue Kollektionen zu gewinnen, hatte für mich schon immer oberste Priorität. Ich habe neue Produkte sofort geteilt, ohne darauf zu warten, dass Kunden danach suchen. Wir haben Ankündigungen direkt im Titel der Hauptseite platziert, was immer zu Ergebnissen führte.

🤩 Ich würde Ihnen raten, Kunden immer vor Neuankömmlingen zu warnen, damit sie Verliere nicht das Interesse.
Methode sieben. Hängen Sie ein Werbebanner auf
Eines Tages, als wir eine Werbekampagne starteten, wurde mir klar: Banner sind ein mächtiges Werkzeug. Ich habe direkt auf der Startseite auffällige Werbebanner platziert und so dafür gesorgt, dass sie Aufmerksamkeit erregen.
🔥 Vergessen Sie nicht, Banner anklickbar zu machen, damit sie sofort zu Seiten mit Angeboten führen.

Methode acht. Überlegen Sie sich eine originelle Nachricht
Trotz der Einfachheit der Idee habe ich beschlossen, mich an professionelle Autoren zu wenden, um kreativen Text für die Hauptseite zu verfassen. Das Endergebnis war ein verspielter und einzigartiger Text, der bei unseren Besuchern sofort Eindruck hinterließ.
✍️ Wenn Sie auffallen möchten, sollten Sie sich an einen Fachmann wenden, der Sie bei der Erstellung von Texten unterstützt, die den Geist Ihres Geschäfts widerspiegeln.
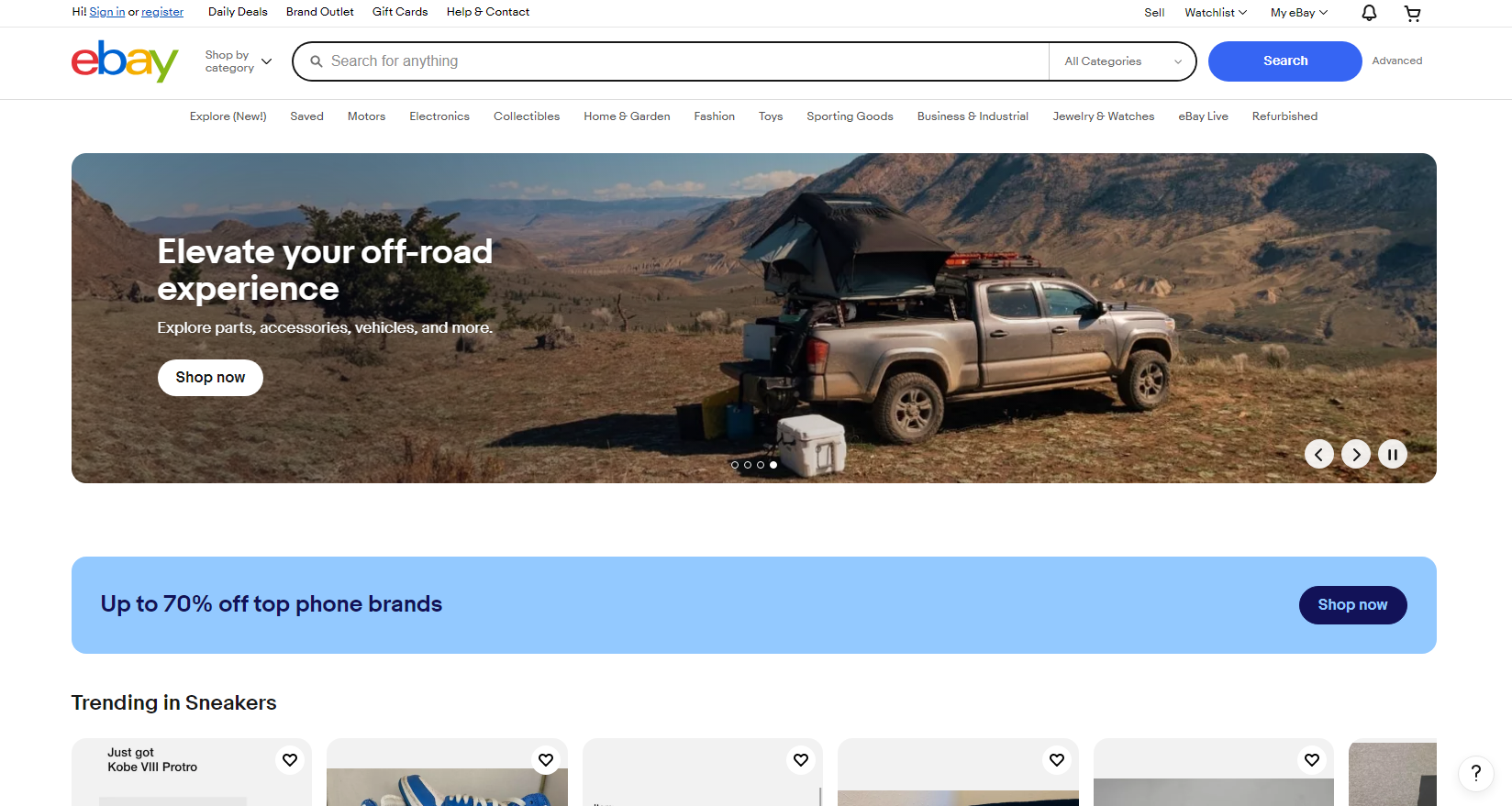
Beispiel für das Design der Hauptseite des eBay-Unternehmens:

Vertikales Menü
Ich habe immer geglaubt, dass ein vertikales Menü nicht nur ein Element der Benutzeroberfläche ist, sondern eine ganze Strategie, die entweder ein gutes Benutzererlebnis bieten oder es im Gegenteil behindern kann. In meinem Online-Shop habe ich ein vertikales Menü verwendet und gemerkt, wie wichtig es ist, die Informationen richtig zu strukturieren.

Eines der großen Projekte, die ich leitete, war die Gestaltung eines Menüs für ein Bekleidungsgeschäft. Ich empfehle dringend, die beliebtesten Kategorien zuerst oben im Menü zu platzieren, da dies den Benutzern hilft, die benötigten Produkte schneller zu finden. Anstatt beispielsweise alle Produkte in Unterkategorien zu unterteilen, habe ich nur wenige Hauptabschnitte erstellt: „Damenbekleidung“, „Herrenbekleidung“ und „Kinderbekleidung“. 📊 So habe ich für eine einfache Navigation gesorgt und unsere Konvertierung hat sich, wie Tests ergaben, um fast 15 % gesteigert.
Die Probleme, auf die ich stieß, bestanden darin, dass Benutzer nicht immer bis zum Ende des Menüs scrollten. Daher empfehle ich, die Anzahl der Kategorien in einem vertikalen Menü auf 5–7 zu begrenzen, um die Benutzer nicht mit Informationen zu überfordern. 🧐 Wichtig ist auch, Unterkategorien zu durchdenken, um den Aufbau noch logischer zu gestalten. Wenn Sie viele Produkte verkaufen, können Lösungen wie „Oberbekleidung“ oder „Accessoires“ mit Unterkategorien das Erlebnis erheblich verbessern.
„Es ist am besten, große Listen in vertikalen Menüs zu vermeiden. Sie machen die Sache nur noch schlimmer!“ – Ezra Walker, eBay-Experte.
Zusammengefasst, um eine effektive Vertikale zu erhalten Menü würde ich Folgendes empfehlen:
- Platzieren Sie die Hauptkategorien oben.
- Begrenzen Sie die Anzahl der Elemente auf 7.
- Verwenden Sie Unterkategorien, um Informationen besser zu strukturieren.
- Testen Sie, wie Benutzer mit Menüs interagieren.
| Nützliche Praktiken | Was man nicht tun sollte |
|---|---|
| Erleichtern Sie die Navigation | Überladen Sie das Menü nicht |
| Struktur testen | Unterkategorien nicht ignorieren |
| Verhalten der Nutzer untersuchen | Keine Informationslücken hinterlassen |

Horizontales Menü
Das horizontale Menü bietet Zugriff auf wichtige Bereiche Ihres Online-Shops, aber mir ist aufgefallen, dass es seine eigenen Nuancen hat. Meiner Erfahrung nach habe ich ein horizontales Menü auf der Startseite implementiert, und diese Lösung war erfolgreich. Wenn man sich ansieht, wie Benutzer auf verfügbare Links reagieren, wird deutlich, dass sie wichtige Abschnitte lieber oben auf der Seite sehen möchten. Durch diese Platzierung erhöhen sich die Chancen, auf wichtige Seiten aufmerksam zu machen, deutlich.

Aber während des Erstellungsprozesses bin ich auf ein Problem gestoßen: Benutzer verloren oft die horizontales Menü, wenn sie auf der Seite nach unten gescrollt haben. Das weckte meine Zweifel, also begann ich, es zu einem unverzichtbaren Element zu machen: Eine feste „Nach oben“-Schaltfläche auf dem Bildschirm ermöglicht es Benutzern, in Sekundenschnelle zum Hauptmenü zurückzukehren. 🌟
Mithilfe eines einfachen A/B-Tests konnte ich zeigen, dass die Implementierung einer schwebenden Schaltfläche „Zurück nach oben“ die Anzahl der Benutzer, die zum Menü zurückkehren, um bis zu 20 erhöhte %! Ich empfehle, nicht zu vergessen, solche Funktionen mit Ihrer Website zu verbinden.
„Ein ständig zugängliches Menü reduziert die Zeit, die der Benutzer mit der Suche nach Informationen verbringt“, – Oleg Yakimenko, UX-Designer bei Hotline.
Mir ist auch aufgefallen, dass es Sinn macht Begrenzen Sie die Anzahl der Menüpunkte. Je weniger Elemente, desto einfacher ist es für den Benutzer zu verstehen, wo er klicken muss. Konzentrieren Sie sich auf dieser Grundlage auf wichtige Kategorien und nutzen Sie diese beim Posten.
| Nützliche Praktiken | Was Sie nicht tun sollten |
|---|---|
| Verwenden Sie das Floating Menü | Wichtige Links nicht ausblenden |
| Limit die Anzahl der Elemente | Versuchen Sie nicht, alle Seiten in das Menü einzubeziehen |
.jpg)
Von Wenn Sie diese Empfehlungen befolgen und Ihre Erfahrung nutzen, werden Sie in der Lage sein, ein praktisches und funktionelles Menü für Ihren Online-Shop zu erstellen, das sicherlich die Konvertierung steigern und dazu beitragen wird, mehr Kunden zu gewinnen.
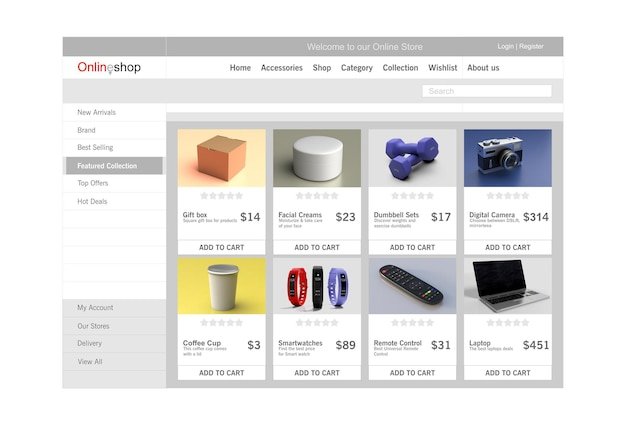
Elemente der Hauptseite des Online-Shops
Name, Logo
Als ich am Homepage-Design für einen meiner Online-Shops arbeitete, wurde mir klar, wie wichtig die Liebe zum Detail ist, insbesondere bei Dingen wie dem Namen und Logo. Sie sollten im Vordergrund und gut sichtbar sein – ich habe sie immer in der oberen linken Ecke platziert. Mir ist mehr als einmal aufgefallen, dass selbst die attraktivsten Designelemente zwischen anderen Inhalten verloren gehen können, und das ist inakzeptabel! Ich habe das Logo vergrößert und helle Farben gewählt, um es so gut wie möglich hervorzuheben. Das funktionierte am besten, wenn ich meine Arbeiten den Kunden zeigte und ihr Interesse mit jeder Besichtigung wuchs.

Ich kann mit Sicherheit sagen, dass Besucher oft vergessen, auf welcher Website sie sich gerade befinden wenn Ihnen der Name nicht ins Auge fällt. Ich erinnere mich daran, dass meine Website für einen Käufer eine von vielen ist. Und um sicherzustellen, dass sie sich daran erinnern, nutze ich regelmäßig ein Alleinstellungsmerkmal, damit sich die Mitarbeiter leicht merken können, was meinen Laden von der Konkurrenz abhebt.
Warenkorb
Während ich an der Funktionalität für den Online-Shop-Warenkorb arbeitete, wurde mir klar, dass dies nicht nur ein „ Warenkorb“. Dies ist eines der Schlüsselelemente, die den Kauf beeinflussen. Ich habe das Kundenverhalten analysiert und festgestellt, dass der Warenkorb-Button hell und sichtbar sein sollte. Ich habe es größer gemacht und mit kontrastierenden Farben Aufmerksamkeit darauf gelenkt. In der Praxis funktionierte dies: Kunden kehrten häufiger zu ihrem Warenkorb zurück als zuvor, als der Button unsichtbar war.
Als ich die Ergebnisse ständig beobachtete, kam ich zu dem Schluss, dass die Größe und Position der Warenkorbschaltfläche das Kaufverhalten beeinflusst. Jeder Artikel, den ich in meinen Warenkorb gelegt habe, wurde sorgfältig geprüft. Es war zum Beispiel ein echter Durchbruch, ihm eine helle Farbe zu geben, die sich vom allgemeinen Stil der Website abhebt! Ich habe sogar mit dem Text auf der Schaltfläche experimentiert, und Untersuchungen zeigen, dass die Angabe von „Warenkorb prüfen“ anstelle von „Warenkorb“ die Klickraten erheblich steigerte.

Anmeldung/Registrierung
Ich habe immer geglaubt, dass das Registrierungsverfahren eines der wichtigsten Elemente auf der Website ist. Ich kann Ihnen aus eigener Erfahrung sagen: Je einfacher, desto besser. Ich habe Benutzer zur Registrierung eingeladen, sie aber nicht mit Formularen überfrachtet. Zu meiner Überraschung sind viele Kunden einfach gegangen, weil der Registrierungsprozess zu schwierig war. Ich habe mich an das Prinzip „Weniger ist mehr“ gehalten. In der Praxis hat es funktioniert. Ich habe nur Namen und E-Mail-Adressen hinterlassen, was die Conversions deutlich steigerte.
Darüber hinaus habe ich mich entschieden, die Anmeldung über soziale Netzwerke wie Facebook und Instagram zu integrieren. Dadurch stieg die Zahl der Anmeldungen, was einfach unglaublich war! Ich denke immer daran: Wenn ein Kunde ein Produkt recherchiert und sich registrieren muss, muss darauf geachtet werden, dass er nicht das Interesse verliert, wenn er zur Hauptseite zurückkehrt. Durch das Hinzufügen von Social-Media-Buttons auf jeder Seite wird der Registrierungsprozess einfacher und die Sache bleibt interessant.
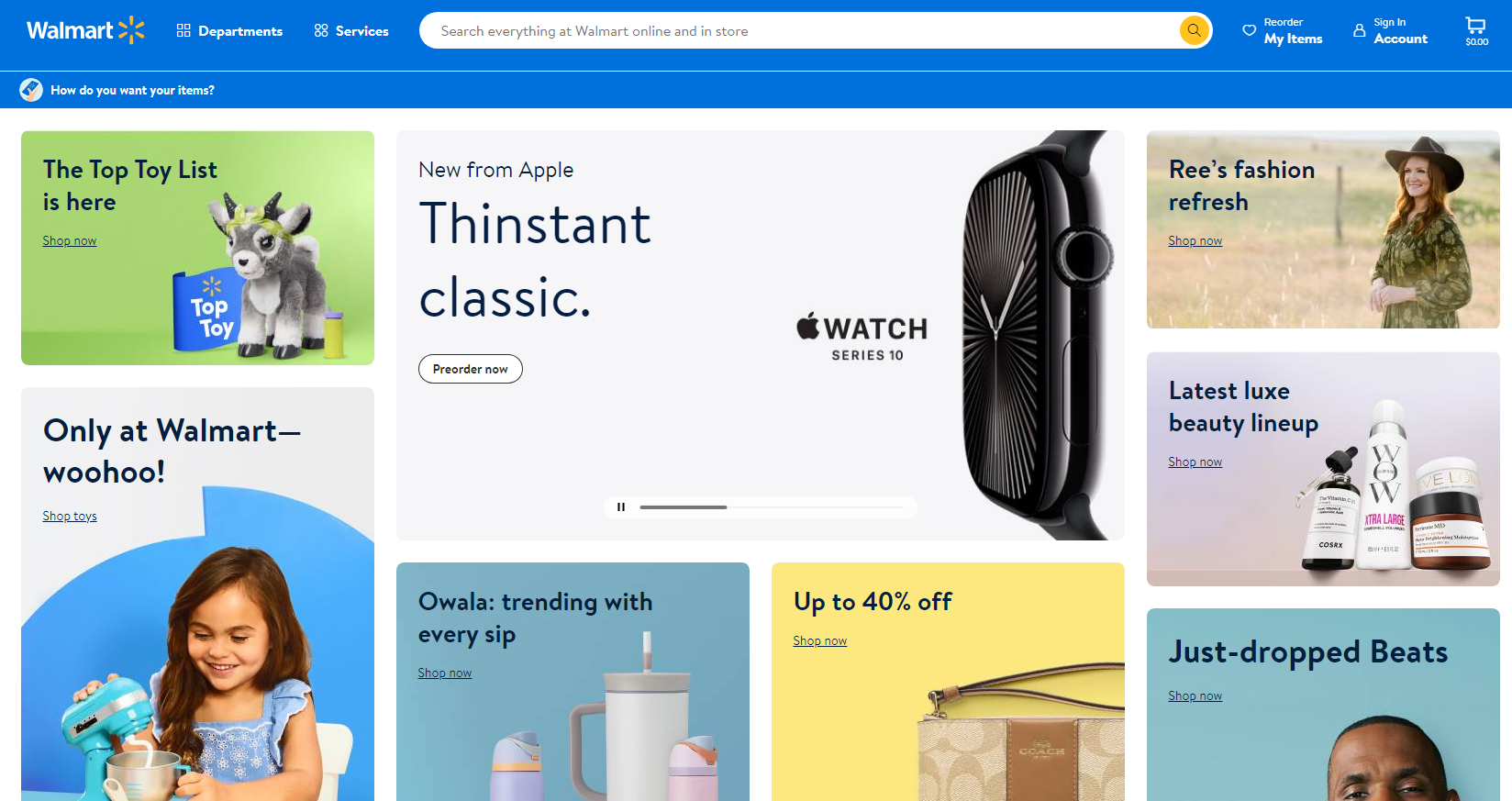
Beispiel für das Design einer Walmart-Homepage:

Nützliche Widgets
Während ich an einem Online-Shop arbeitete, wurde mir klar, dass das Hinzufügen von Backlink-Widgets Verbindungen herstellt sind nicht nur gut, sondern auch notwendig. In einem von mir entwickelten Projekt habe ich eine Rückruftaste und einen Live-Chat integriert, die Kunden dabei halfen, in Echtzeit Antworten auf Fragen zu erhalten. Das schafft Vertrauen und Loyalität zu Ihrem Shop, denn ich selbst möchte nicht mit unbeantworteten Fragen zurückgelassen werden!

Ich habe sogar Produktempfehlungs-Widgets verwendet. Als sie zum Beispiel Tapetenkleber kauften, bot ich verwandte Produkte an. Dadurch erhöhte sich der durchschnittliche Scheck, und ich konnte einen Anstieg der Verkäufe feststellen! Dank dieser Maßnahmen konnten wir im letzten Quartal die Verkaufsmengen um 25 % steigern.
| Nützliche Praktiken | Zu vermeidende Dinge |
|---|---|
| Verwenden Sie helle Tasten | Wichtige Elemente ausblenden |
| Machen Sie die Registrierung einfach | Komplexe mehrseitige Formulare |
| Feedback hinzufügen {{|61 |.}} | Kundenanfragen ignorieren |
| Ähnliche Produkte empfehlen | Keine Widgets |
.png)
TCL-Expertise
TCL, gegründet 1981, ist einer der größten Elektronikhersteller der Welt, spezialisiert auf die Produktion von Fernsehern, Smartphones und andere Konsumgütergeräte. Das Hauptziel des Unternehmens besteht darin, hochwertige Elektronik zu erschwinglichen Preisen anzubieten und so seine Marktführerschaft zu behaupten.

Projektziele und Zielsetzungen
Die Hauptaufgabe bestand darin, die Hauptseite des Online-Shops TCL neu zu gestalten, um die Conversion und Attraktivität für Nutzer zu steigern. Insbesondere war es notwendig:
- Website-Traffic um 30 % zu erhöhen zu Verbesserungen SEO.
- Steigern Sie die Kauf-Conversions um innerhalb der ersten drei Monate nach der Einführung eines neuen Homepage-Designs um 15 %.
- Stärken Sie die Marke und steigern Sie deren Bekanntheit bei der Zielgruppe.
Zu lösendes Problem
Das Hauptproblem war der Mangel an Informationen über die wichtigsten Seite, was es für den Benutzer schwierig machte, die benötigten Informationen zu finden. Durch verschiedene Umfragen und Analysen wurde festgestellt, dass Benutzer Schwierigkeiten hatten, sich in den Angeboten des Unternehmens zurechtzufinden und sie zu verstehen.
Merkmale und Interessen der Zielgruppe
Zielgruppe TCL umfasst:
- Junge Menschen im Alter von 18 bis 35 Jahren, die sich für neue Technologien interessieren. ✅
- Paare, die nach erschwinglicher Elektronik für ihr Zuhause suchen. 👨👩👧👦
- Fachleute, die Geräte in ihren Unternehmen verwenden. 💼
Hauptinteressen sind Produktqualität, Funktionalität und Support.

Wichtige Punkte, die für potenzielle Kunden von Interesse sein könnten
- Innovative Technologien: TCL führt kontinuierlich fortschrittliche Technologien in seine Produkte ein.
- Erschwingliche Preise: Die Mission des Unternehmens ist es, qualitativ hochwertige Geräte zu angemessenen Preisen anzubieten.
- Riesige Auswahl an: von Fernsehern bis hin zu Smart-Geräten für zu Hause.
| Indikator | Vor der Änderung | Nach der Änderung |
|---|---|---|
| Site-Traffic | 10.000 | 13.000 |
| Umsatzkonvertierung | 2 % | 2,5 % |
| Absprungrate | 45 % | 30 % |
Durch die Neugestaltung der Hauptseite des Online-Shops TCL kam es zu einem Anstieg des Traffics um Im ersten Quartal konnte eine Steigerung um 30 % und eine Steigerung der Umsatzumwandlung um 15 % erreicht werden.
Erstellen neuer Abschnitte auf der Hauptseite, z. B. neue Elemente , Werbeaktionen und beliebte Produkte sowie eine Verbesserung der Navigation und das Hinzufügen von interaktiven Elementen hat dazu beigetragen, das Benutzererlebnis der Website erheblich zu verbessern.

Oft gestellte Fragen zum Thema: Wie gestaltet man die Hauptseite eines Online-Shops attraktiv und effektiv?
Welches Homepage-Element ist der Schlüssel zur Kundengewinnung?
Eine klare und überzeugende Präsentation Ihres Angebots, einschließlich einzigartiger Produkte und Werbeaktionen, ist der Schlüssel.
Wie werden Unternehmensinformationen auf der Startseite richtig dargestellt?
Unternehmensinformationen sollten kurz und klar sein, einschließlich Geschichte, Werte und Erfolge, um Vertrauen bei den Besuchern zu wecken.
Wie viele Werbeangebote sollten auf der Hauptseite veröffentlicht werden?
Es wird empfohlen, 2-3 Werbeangebote zu platzieren, um die Besucher nicht zu überlasten und die attraktivsten Angebote hervorzuheben.
Welche Rolle spielt die Speisekarte eines Online-Shops?
Das Menü hilft Benutzern, schnell auf der Website zu navigieren und die benötigten Produkte zu finden, was die Benutzerfreundlichkeit erheblich verbessert.
Muss ich auf meiner Homepage visuelle Elemente einbinden?
Ja, visuelle Elemente wie Bilder und Banner machen eine Seite attraktiver und tragen dazu bei, den Kunden Informationen besser zu vermitteln.
Was ist ein Originalappell und wie verwendet man ihn?
Eine Originalnachricht ist ein kreativer Text, der Besucher zum Handeln aufruft. Verwenden Sie es ganz oben auf der Seite, um Aufmerksamkeit zu erregen.
Wie oft aktualisiere ich Informationen über neue Kollektionen?
Informationen über neue Kollektionen sollten regelmäßig, mindestens einmal im Monat, aktualisiert werden, um das Interesse der Kunden aufrechtzuerhalten und Aktivität zu zeigen.
Welchen Ansatz sollte ich wählen, um den Warenkorb auf der Startseite zu gestalten?
Der Warenkorb sollte deutlich sichtbar und von jeder Seite aus zugänglich sein, mit einer klaren Anzeige der Anzahl der ausgewählten Artikel und der Gesamtkosten.
Wie wichtig ist ein Logo auf der Startseite?
Ein Logo ist wichtig, um Markenbekanntheit und Vertrauen zu schaffen. Daher sollte es oben auf der Seite platziert werden und von hoher Qualität sein.
Welche Widgets können zur Startseite hinzugefügt werden, um den Komfort zu verbessern?
Nützliche Widgets können Versandrechner, die Einführung von Filtern für die Produktsuche und Social-Media-Widgets zur Steigerung des Engagements sein.
Danke Euch fürs Lesen und fürs Erfahrenerwerden! 🙌
Ich hoffe, Sie fühlen sich jetzt wie ein wahrer Meister in der Gestaltung der Hauptseite des-Onlineshops. Jedes Wort, jedes Bild zählt und Sie wissen bereits, wie Sie Ihre Besucher beeindrucken können! 🎨 Wenden Sie diese Techniken an und Ihre Verkäufe werden in die Höhe schnellen. Denken Sie daran, die Homepage ist Ihr erster Eindruck und Sie können ihn unvergesslich machen! Wenn Sie Fragen haben oder Ihre Erfahrungen teilen möchten, schreiben Sie in die Kommentare. Lassen Sie uns gemeinsam weiterentwickeln!
Mit freundlichen Grüßen,
Svetlana Sibiryak

Artikelziel
Bringen Sie den Lesern bei, wie sie die Hauptseite eines Online-Shops richtig gestalten.
Zielpublikum
Online-Shop-Besitzer und Unternehmer.
Hashtags
Den Link zu diesem Artikel speichern
Svetlana Sibirjak
Copywriter ElbuzDie Magie der Worte in der Symphonie der Online-Shop-Automatisierung. Nehmen Sie an meinem Leittextkurs in die Welt des effektiven Online-Geschäfts teil!
Diskussion über das Thema – Wie gestaltet man die Hauptseite eines Online-Shops attraktiv und effektiv?
Grundlegende Methoden zur Gestaltung der Hauptseite eines Online-Shops. Praxistipps und Beispiele, damit der Leser das Gelernte anwenden kann.
Letzte Kommentare
11 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *























Светлана Сибиряк
Die Gestaltung der Homepage ist ein Schritt zum erfolgreichen Verkauf. Was sind Ihrer Meinung nach die wichtigsten Elemente, um Kunden zu gewinnen? 🤔
Oliver Smith
Ich finde, dass helle Werbebanner sehr effektiv sind! Sieht attraktiver aus als einfacher Text. Hat jemand versucht, Animationen zu verwenden? 🖼️
Evelyn Müller
Ich stimme zu, Oliver! Außerdem ist es wichtig, eine gute Schriftart zu verwenden. Lesbarer Text ist der Schlüssel zum Erfolg. Welche Farbpalette liegt Ihnen am nächsten? 🎨
Carlos Fernández
Farben sprechen unsere Kunden an! Ich wähle immer helle, aber nicht auffällige Töne. Dadurch entsteht eine Atmosphäre des Vertrauens. Wie wäre es mit der Verwendung von Videos auf Ihrer Homepage? 🎥
Anna Kowalska
Hallo Leute! Das Video ist wirklich ein Hingucker! Mir ist auch aufgefallen, dass Bewertungen von Nutzern zum Kauf animieren. Vielleicht können wir sie zur Hauptseite hinzufügen? 🌟
Hans Schmidt
Bewertungen reichen nicht aus! Sie benötigen hochwertige Produktbilder. Keine verschwommenen Fotos! Achten Sie auf eine perfekte Präsentation aller Produkte! 📸
Светлана Сибиряк
Genau, Hans! Bilder sind das Erste, was ein Käufer sieht. Wie sieht es mit personalisierten Inhalten aus? Dadurch kann der Umsatz gesteigert werden. 📈
Grumpy Old Man
Hören Sie, all diese Spielzeuge mit Videos und Animationen sind Unsinn. Ich sage immer, dass die beste Website einfach und ohne Schnickschnack ist! Geben Sie den Menschen einfach, was sie brauchen, und Sie werden glücklich sein. 🥱
Sofia Rossi
Trauriger alter Mann! 😆 Aber ich möchte hinzufügen, dass die Kombination aus Einfachheit und Helligkeit der Schlüssel zum Erfolg ist. Sie müssen es nicht mit den Details übertreiben, aber auch keine Langeweile aufkommen!
Vitaliy Petrenko
Mürrisch, Sie haben sicherlich Ihre eigene Sichtweise, aber interaktive Elemente können das Benutzererlebnis wirklich verbessern. Während meiner Praxis habe ich gemerkt, dass es wirklich funktioniert! 🧐
Светлана Сибиряк
Es ist wichtig, ein Gleichgewicht zwischen Einfachheit und Attraktivität zu finden. Erfolgreiche Seiten sind diejenigen, die mit Kunden kommunizieren! Was würden Sie Ihrer Meinung nach an Ihrer Website ändern? 💡