Steigern Sie den Online-Shop-Umsatz mithilfe der Farbtheorie
-
Anton Koval
Copywriter Elbuz
Was wäre, wenn ich Ihnen sagen würde, dass Farbe die Geschicke Ihres Online-Shops verändern kann? Schon ein einziger Farbton kann also dazu führen, dass ein Kunde anhält, nachschaut und... kauft. Aber welche Farben wirken für Sie und welche gegen Sie? Lass es uns herausfinden. Die Prinzipien der Farbtheorie sind einfach, aber effektiv. Beispiele für den gelungenen Einsatz von Farben füllen den Raum um uns herum. Schauen Sie sich die Marktriesen an, deren Seiten in einer Harmonie der Farbtöne erstrahlen. Sie haben vor langer Zeit herausgefunden, dass das richtige Farbschema die Konvertierung um mehrere zehn Prozent steigern kann. Um optimale Ergebnisse zu erzielen, achten Sie auf die Farbpsychologie. Unterschiedliche Farbtöne rufen unterschiedliche Emotionen hervor. Mit diesem Wissen können Sie eine Atmosphäre schaffen, die Kunden nicht nur anzieht, sondern auch bindet. Beispielsweise ist Grün, das Natur und Gesundheit symbolisiert, perfekt für Bioläden. Setzen Sie also auf die Erfolgspalette! Wählen Sie die richtigen Farben für Ihren Online-Shop und beobachten Sie, wie Ihre Bestellungen wachsen. Ihre Farben sind Ihr Erfolg.

Glossar
- 🧠 Psychologie der Farbe: Die wissenschaftliche Untersuchung darüber, wie Farben Wahrnehmung und Verhalten beeinflussen und die Emotionen der Menschen.
- 🎨 Farbschema (Palette): Eine Reihe von Farben, die in einem Design verwendet werden und harmonisch kombiniert und vermittelt werden sollen eine bestimmte Stimmung oder ein bestimmter Stil.
- 🌈 Grundfarben: Rot, Blau und Gelb sind Grundfarben, die nicht durch Mischen anderer Farben erhalten werden können.
- 📈 Conversion: Der Prozess, Website-Besucher in Käufer zu verwandeln oder eine gezielte Aktion durchzuführen.
- 🔄 Sättigung: Die Intensität oder Reinheit einer Farbe, die ihre Helligkeit und Wirkung beeinflusst.
- ✅ Komplementärfarben: Farbpaare, die einander im Farbkreis gegenüberstehen und bei gemeinsamer Verwendung eine Farbe ergeben starker Kontrast.
- 📏 Farbrad: Eine visuelle Darstellung von Farben in einem Kreis, die Ihnen bei der Auswahl harmonischer Farbkombinationen hilft.
- 💚 Kühle Farben: Blautöne, die mit Ruhe, Gelassenheit und Kühle assoziiert werden (z. B. Blau, Grün) .
- 🔥 Warme Farben: Farben im roten Bereich, die mit Energie, Leidenschaft und Wärme assoziiert werden (z. B. Rot, orange ).
- 🛒 Farbassoziationen: Die Verbindungen zwischen einer Farbe und den Emotionen oder Ideen, die sie bei Menschen hervorruft (z. B. grün vor Natur, rot vor Energie).
- 🎯 Zielgruppe: Die Gruppe von Personen, an die sich Marketingbemühungen richten und für die das Website-Design bestimmt ist entwickelt.
- 🔧 UX/UI-Design: Design der Benutzererfahrung und Benutzeroberfläche, einschließlich visuellem Design und Benutzerfreundlichkeit der Website.
- 🗂️ Farbschema: Eine bestimmte Reihe von Farben, die für die Verwendung in einem Design ausgewählt wurden, das sowohl ästhetische als auch psychologische Aspekte berücksichtigen muss Aspekte.
- ✨ Kontrast: Der Unterschied zwischen hellen und dunklen oder gegensätzlichen Farben, der dabei hilft, wichtige Elemente auf einer Website hervorzuheben.
- 🔦 Akzentfarben: Farben, die verwendet werden, um wichtige Elemente hervorzuheben oder die Aufmerksamkeit der Benutzer auf wichtige Bereiche einer Website zu lenken.
Die Kraft der richtigen Farbassoziationen im Online-Shop
Ich war immer davon überzeugt, dass die Wahl des richtigen Farbschemas der Schlüssel zum Erfolg bei der Erstellung eines Online-Shops ist. In meiner Praxis wurde immer wieder bestätigt, dass Farben einen starken Einfluss auf das Verbraucherverhalten und die Wahrnehmung einer Marke haben. Werfen wir einen genaueren Blick auf die Merkmale verschiedener Farben und ihre Auswirkungen auf die Konvertierung.
Rot: Aufruf zum Handeln
Rot ist eine Farbe, die Aufmerksamkeit erregt und zum sofortigen Handeln anregt. Ich habe es vorgezogen, Rot für Call-to-Action-Elemente wie die Schaltflächen „Kaufen“ oder „Zur Kasse“ zu verwenden. Rot wird mit Wärme, Energie und Leidenschaft assoziiert, aber man sollte bedenken, dass der übermäßige Gebrauch dieser Farbe Gefahr symbolisieren und Besucher dazu bringen kann, die Seite zu verlassen. In einem meiner Projekte, in dem wir beispielsweise einen roten Hintergrund verwendeten, empfanden die Benutzer Unbehagen und die Konversionsraten gingen deutlich zurück, was uns dazu veranlasste, optimale Designanpassungen vorzunehmen.

Grün: Natürliche Harmonie und Reichtum
Ich habe mich oft für Grün bei Online-Shops entschieden, die sich mit Gesundheitsprodukten, Naturprodukten oder Finanzdienstleistungen befassen. Grün symbolisiert Natur, Reichtum, Überfluss und ruft ein Gefühl von Ruhe und Sicherheit hervor. In einem Projekt habe ich grüne Akzente auf Produktkategorien gesetzt und eine deutliche Steigerung der Verweildauer der Nutzer auf der Website sowie verbesserte Konversionsraten festgestellt.
Blau: Vertrauen und Sicherheit
Blau ist eine Farbe, die mit Vertrauen, Sicherheit und Ruhe assoziiert wird. Als ich an der Erstellung eines Online-Shops für Rechtsdienstleistungen arbeitete, habe ich verschiedene Blautöne verwendet, um ein Gefühl von Sicherheit und Vertrauen zu erzeugen. Allerdings sollten Sie auf zu dunkle Farbtöne verzichten, da diese Assoziationen mit Traurigkeit und Depression hervorrufen können. Bei diesem Projekt trugen Blautöne dazu bei, das Vertrauen der Nutzer zu stärken und die Markentreue zu steigern.

Gelb: Freundlich und optimistisch
Ich bin davon überzeugt, dass Gelb die perfekte Farbwahl für Online-Shops ist, die eine Atmosphäre der Freundlichkeit und des Optimismus schaffen möchten. Bei der Entwicklung einer Website für Kinderprodukte haben wir beispielsweise gelbe Akzente und leuchtende Emotionen verwendet. Gelb ruft Glücks- und Energiegefühle hervor und regt Nutzer dazu an, sich aktiv mit Inhalten auseinanderzusetzen.
Orange: Wärme und Aktivität
Orange ist eine ebenso wichtige Farbe, die Wärme, Spaß und Aktivität symbolisiert. Ich habe es für Sommerkollektionen und Sportartikel empfohlen. Orangetöne rufen zum Handeln auf und wecken Interesse. In der Praxis ist mir aufgefallen, dass die orangefarbenen „In den Warenkorb“-Buttons die Klicks steigerten und die Konversionsraten verbesserten.

Lila: Luxus und Qualität
Lila wird oft mit Chic, Luxus und Qualität assoziiert. Ich empfehle die Verwendung dieser Farbe für Premium-Produktkategorien. Bei einem Projekt, das Luxusaccessoires anbot, trugen violette Elemente dazu bei, den Nutzern ein Gefühl der Exklusivität zu vermitteln und das hohe Niveau der Marke aufrechtzuerhalten.
Schwarz: Kraft und Eleganz
Die Farbe Schwarz hängt vom Kontext ihrer Verwendung ab. Es kann Kraft, Eleganz und hohe Qualität symbolisieren. Ich habe schwarze Akzente für Websites mit Bezug zu Mode und Premium-Elektronik verwendet. Dies trug dazu bei, ein Gefühl von Modernität und Minimalismus zu schaffen, was sich positiv auf die Markenwahrnehmung auswirkte.

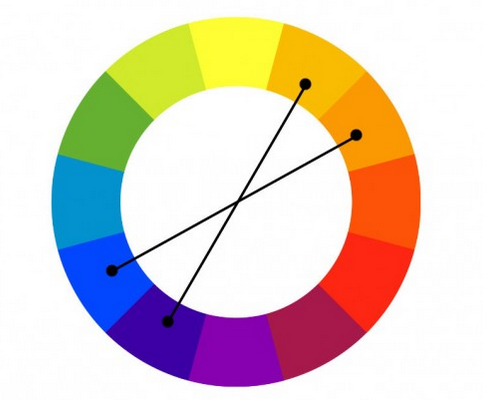
Farbkreis – Prinzipien der richtigen Farbkombination im Website-Design {{|41|.}}
In ihrer Arbeit verwenden Designer normalerweise einen Farbkreis, bei dem die Ecken des Dreiecks die drei am besten kompatiblen Farbtöne (Grundfarben) angeben:
{{|. 15|}}
Grundsätzlich werden 4 Farben verwendet, davon zwei kontrastierende (komplementäre) und zwei komplementäre:

Oder Sie können auch Farbsequenzen (ähnliche Farbschemata) verwenden wie:

Empfehlungstabelle
| Farbe | Wert | Anwendungsbeispiele |
|---|---|---|
| Rot | Aktivität, Energie | Schaltflächen „Kaufen“, „Bestellung aufgeben“ |
| Grün | Natur, Reichtum, Ruhe | Gesundheitsprodukte, Finanzdienstleistungen | {{|. 47|}}
| Blau | Vertrauen, Sicherheit, Seelenfrieden | {{|23|.}} Juristische Dienstleistungen, Blogs|
| Gelb | Freundlichkeit, Optimismus, Energie | Kinderprodukte, Unterhaltung |
| Orange | Wärme, Spaß, Aktivität | Sommerkollektionen, Sportartikel |
| Lila | Luxus, Großzügigkeit, Qualität | Premium-Zubehör |
| Schwarz | Kraft, Eleganz, hohe Qualität | Mode, Premium-Elektronik |
Ich glaube, dass die richtige Verwendung von Farbschemata bei der Gestaltung von Online-Shops die Markenwahrnehmung und das Kundenverhalten erheblich beeinflussen kann. Ich empfehle Ihnen, die Wahl der Farben und deren Kombinationen sorgfältig abzuwägen, basierend auf den Eigenschaften und der Zielgruppe Ihres Geschäfts.

Erfahrung ASUS
Detaillierte Beschreibung des Kunden, seines Geschäfts und seiner Aufgaben
ASUS ist eines der weltweit führenden Unternehmen in der Herstellung von Computerausrüstung und Elektronik. ASUS wurde 1989 gegründet und hat sich einen Ruf für fortschrittliche Technologie, Innovation und hochwertige Produkte aufgebaut. Ihr Sortiment umfasst Laptops, Motherboards, Grafikkarten, Monitore und vieles mehr. Das Hauptziel von ASUS besteht darin, Benutzern auf der ganzen Welt leistungsstarke und zuverlässige Lösungen für verschiedene Zwecke bereitzustellen, vom Gaming bis zur professionellen Arbeit.

Hauptziele und Ziele
- 📈 Steigerung der Umsatzkonversion im Online-Shop
- 🎨 {{|. 8|}} Optimieren Sie das Farbschema von, um das Benutzererlebnis zu verbessern.
- 👥 Erhöhen Sie die Benutzerinteraktion. und ein Rückgang der Absprungrate
- 🛒 Ein Anstieg des durchschnittlichen Schecks und der Anzahl der Wiederholungskäufe {{|. 44|}}
- 💻 Junge Berufstätige im Alter von 25–40 Jahren, häufig in der IT- und Kreativbranche tätig
- 🎮 Gamer jeden Alters auf der Suche nach Hochleistungscomputern und Gaming-Zubehör
- 🧑 🎓 {{|. 8|}} Studenten, die zuverlässige und produktive Technologie für Studium und Unterhaltung benötigen
- 🟢 Markenfarben: Verwendung der Hauptmarkenfarben (Blau und Schwarz) zur Steigerung der Wiedererkennung
- 🔵 Akzentfarben {{|. 42|}}: Hinzufügen von Kontrastelementen (Orange, Grün), um die Aufmerksamkeit auf wichtige CTAs zu lenken
- 🔴 Farbschemata für verschiedene Produkte Kategorien {{|. 42|}}: Zum Beispiel helle und gesättigte Farben für Gaming-Produkte, neutralere und ruhigere für Geschäftslösungen
- Startseite: Die Hauptfarbe Blau wurde verwendet, um ein Gefühl von Zuverlässigkeit und Professionalität zu erzeugen, und die Akzenttasten waren hellgrün zum Klicken animieren.
- Gaming-Bereich: Hier wurden aggressive Rot- und Schwarztöne verwendet, um die Wahrnehmung von Leistung und Geschwindigkeit zu verstärken und Gamer anzulocken .
Hauptproblem
Das Hauptproblem war die falsche Verwendung von Farben auf der Website führte zu einem Rückgang der Conversion und der Kaufwahrscheinlichkeit. Das Hauptziel bestand darin, ein Farbschema zu schaffen, das der Wahrnehmung der Zielgruppe entspricht und sie zum Kauf anregt.
Merkmale und Interessen der Zielgruppe
Die Hauptzielgruppe von ASUS umfasst:

Diese Personengruppen legen Wert auf technologische Innovation, schnellen Zugriff auf Informationen und die Benutzerfreundlichkeit von Online-Diensten.
Wichtige Punkte, die für potenzielle Kunden von Interesse sein könnten
Beispiele für Verwendung von Farben und spezifischen Ergebnissen Projekt
Um die Benutzererfahrung zu verbessern und die Conversions zu steigern, hat ASUS das Farbschema der Website basierend auf der Farbpsychologie geändert:
Spezifische Ergebnisse:
| Indikator | Vor Änderungen | Nach Änderungen |
|---|---|---|
| Umsatzkonvertierung | 1,8 % | 3,2 % |
| Zeit vor Ort | 2 Min. 34 Sek. | 4 Min. 12 Sek. |
| Absprungrate | 55 % | 38 % |
| Durchschnittliche Rechnung | 300 $ | $350 |
" Seit der Einführung der neuen Farbpalette haben wir eine deutliche Steigerung der Kundenbindung festgestellt und die abgeschlossenen Käufe machen wirklich einen Unterschied!“ - Chen Lin, ASUS-Marketingmanager.
Die Verwendung des richtigen Farbschemas erlaubte ASUS nicht Verbessern Sie nicht nur das Benutzererlebnis, sondern steigern Sie auch Ihre kommerzielle Leistung erheblich.
Häufig gestellte Fragen zum Thema: Online-Shop-Umsätze steigern mit Farbtheorie
Vielen Dank fürs Lesen und Bereichern Ihrer Erfahrung 📚
Jetzt kennen Sie die Geheimnisse der Farbtheorie , und Ihr erfolgreicher Online-Handel erstrahlt nun in neuen Farben. Du bist ein echter Guru der Farbpsychologie geworden und bereit, jeden Online-Shop in ein Verkaufsmeisterwerk zu verwandeln die richtige Farbauswahl. Vergessen Sie nicht, Ihre Erfolge und Gedanken in den Kommentaren zu teilen – ich freue mich darauf! 🚀
Anton Koval, unabhängiger Experte, „Elbuz“. In der Geschäftswelt sind Worte meine Bleistifte und Automatisierung meine künstlerische Malerei. Willkommen in der Galerie der Online-Shop-Effizienz, wo jeder Text ein Meisterwerk des Erfolgs ist!

- Glossar
- Die Kraft der richtigen Farbassoziationen im Online-Shop
- Farbkreis – Prinzipien der richtigen Farbkombination im Website-Design {{|41|.}} In ihrer Arbeit verwenden Designer normalerweise einen Farbkreis, bei dem die Ecken des Dreiecks die drei am besten kompatiblen Farbtöne (Grundfarben) angeben: {{|. 15|}} Grundsätzlich werden 4 Farben verwendet, davon zwei kontrastierende (komplementäre) und zwei komplementäre: Oder Sie können auch Farbsequenzen (ähnliche Farbschemata) verwenden wie: Empfehlungstabelle Farbe Wert Anwendungsbeispiele Rot Aktivität, Energie Schaltflächen „Kaufen“, „Bestellung aufgeben“ Grün Natur, Reichtum, Ruhe Gesundheitsprodukte, Finanzdienstleistungen {{|. 47|}} Blau Vertrauen, Sicherheit, Seelenfrieden {{|23|.}} Juristische Dienstleistungen, Blogs Gelb Freundlichkeit, Optimismus, Energie Kinderprodukte, Unterhaltung Orange Wärme, Spaß, Aktivität Sommerkollektionen, Sportartikel Lila Luxus, Großzügigkeit, Qualität Premium-Zubehör Schwarz Kraft, Eleganz, hohe Qualität Mode, Premium-Elektronik Ich glaube, dass die richtige Verwendung von Farbschemata bei der Gestaltung von Online-Shops die Markenwahrnehmung und das Kundenverhalten erheblich beeinflussen kann. Ich empfehle Ihnen, die Wahl der Farben und deren Kombinationen sorgfältig abzuwägen, basierend auf den Eigenschaften und der Zielgruppe Ihres Geschäfts. Erfahrung ASUS
- Häufig gestellte Fragen zum Thema: Online-Shop-Umsätze steigern mit Farbtheorie
- Vielen Dank fürs Lesen und Bereichern Ihrer Erfahrung
Artikelziel
Der Zweck dieses Artikels besteht darin, den Wert der Wahl des richtigen Farbschemas für Online-Shops aufzuzeigen und praktische Tipps zur Umsatzsteigerung zu geben.
Zielpublikum
Online-Shop-Besitzer, Designer und Vermarkter
Hashtags
Den Link zu diesem Artikel speichern
Anton Koval
Copywriter ElbuzIn der Geschäftswelt sind Worte meine Bleistifte und Automatisierung meine Kunst. Willkommen in der Galerie der Online-Shop-Effektivität, wo jeder Text ein Meisterwerk des Erfolgs ist!
Diskussion über das Thema – Steigern Sie den Online-Shop-Umsatz mithilfe der Farbtheorie
Beschreibung der Grundprinzipien der Farbtheorie und ihres Einflusses auf die Verbraucherwahrnehmung. Beispiele für die Verwendung verschiedener Farben zur Steigerung der Konvertierung in einem Online-Shop. Farbpsychologie: Empfehlungen zur Auswahl von Farbschemata für verschiedene Produkttypen.
Letzte Kommentare
15 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *


















Антон Коваль
Farben können einen großen Einfluss auf die Wahrnehmung des Kunden haben. Beispielsweise wird die Farbe Rot oft verwendet, um ein Gefühl der Dringlichkeit zu erzeugen. Hat jemand Beispiele dafür, wie die Farbe Rot in seinem Geschäft erfolgreich eingesetzt wird? 🔴🛒
Emily
Anton, völlig richtig! Wir haben Rot für die „Kaufen“-Buttons in unserem Bekleidungsgeschäft verwendet und die Conversion-Rate deutlich erhöht.
Johannes
Emily hingegen, Blau wirkt bei uns besser – es weckt ein Gefühl des Vertrauens. Vielleicht ist Ihr Fall eine Ausnahme?
Isabelle
Johannes, Blau ist wirklich gut für Finanz- und Technologiedienstleistungen. Wir nutzen es auch. Wer hat sonst noch Lieblingsfarben?
Luis
Anton, gibt es universelle Farben, die für jeden geeignet sind? Wir haben Orange für Werbeaktionen verwendet und die Ergebnisse haben sich deutlich verbessert! 🍊
Антон Коваль
Luis, Orange wird oft mit Energie und Positivität assoziiert und ist daher eine gute Wahl für Aktien. Es gibt wahrscheinlich keine universellen Farben; es ist wichtig, den Kontext und die Zielgruppe zu berücksichtigen.
Marco
Mir kam es immer so vor, als wären das eher Modetrends. Blaue und rote Farben, Grün... Das alles ist Unsinn.
Monika
Marco, du musst nicht so skeptisch sein. Wir haben erst kürzlich das Farbschema der Website in ein wärmeres geändert, und der Verkehr hat zugenommen!
Sophie
Monika, interessant! Welche Farben hast du verwendet? Ich denke auch darüber nach, das Design zu ändern.
Антон Коваль
Sophie, warme Farben wie Gelb oder Orange können dafür sorgen, dass eine Website einladender und freundlicher wirkt. 👍
Olga
Hallo zusammen! Wir haben kürzlich Farbabstufungen für Schmuck hinzugefügt: Rosa und Gold. Der Umsatz stieg um fast 20 %. Wer hat sonst noch mit Farben experimentiert?
Hans
Olga, cool! Bei Premiumprodukten eignen sich für uns Schwarz und Gold hervorragend.
Carlos
Hans, hat jemand einen silbernen benutzt? Ich habe darüber nachgedacht, es für den Elektronikbereich auszuprobieren.
Emma
Carlos, Silber ist ideal für Elektronik! Wir haben dies getan und die Kunden haben positiv reagiert. ✨
Антон Коваль
Carlos, ich unterstütze Emma. Die silberne Farbe kann die Technologie und Modernität eines Produkts hervorheben.