Typische Fehler bei der Benutzerfreundlichkeit von Online-Shops und wie man sie vermeidet
-
Juri Seleznev
Copywriter Elbuz
Ein Fehler, der ein Unternehmen Tausende kostet ... Wie oft haben Sie sich gefragt, was mit Ihrem Online-Shop nicht stimmt? Vielleicht ist es die Benutzerfreundlichkeit, die Sie daran hindert, die gewünschten Conversions zu erzielen. Nutzen Sie die Empfehlungen, die später in diesem Artikel besprochen werden, wenden Sie sie an und Sie werden feststellen, wie sich die Benutzerfreundlichkeit verbessert und die Konvertierung steigt. Worauf warten wir? Fangen wir an!

Glossar
- 💼 UX (User Experience): Die Erfahrung des Benutzers bei der Interaktion mit einem Produkt oder System. Im Zusammenhang mit Online-Einkäufen gehören dazu die einfache Navigation, die einfache Bestellung und die allgemeine Benutzerzufriedenheit.
- 👩💻 UI (Benutzeroberfläche): Die Benutzeroberfläche, über die Benutzer mit dem Online-Shop interagieren.
- 🛒 Conversion: Der Prozess der Umwandlung von Website-Besuchern in Käufer oder der Durchführung einer gezielten Aktion durch den Benutzer.
- 📡 CTA (Call to Action): Ein Aufruf zum Handeln, ein Oberflächenelement, das den Benutzer zum Handeln ermutigt eine bestimmte Aktion, zum Beispiel „Jetzt kaufen“ oder „Registrieren“.
- 📑 Produktkarte: Eine Seite auf der Website des Online-Shops, die detaillierte Informationen zum Produkt bietet, einschließlich Fotos, Beschreibungen, Preis und Bewertungen.
- 📉 Analytics: Sammlung und Analyse von Daten über das Nutzerverhalten auf der Website, um die Benutzerfreundlichkeit zu verbessern und die Konversion zu steigern.
- 🔧 A/B-Tests: Eine Methode zur vergleichenden Analyse zweier Versionen von Webseiten oder zu bestimmenden Schnittstellenelementen welches sie besser funktionieren.
- 💬 Feedback: Von Benutzern gesammelte Informationen über ihre Erfahrungen mit einem Online-Shop, die zur Verbesserung der Benutzerfreundlichkeit verwendet werden.
- 🗂 Navigation: Die Struktur und Organisation von Menüs und Links auf der Website, um eine einfache Bewegung der Benutzer durch die Website zu gewährleisten Seiten des Online-Shops.
- 🔒 SSL (Secure Sockets Layer): Ein Sicherheitsprotokoll, das eine sichere Verbindung gewährleistet und Benutzerdaten während der Übertragung schützt auf der Website.
- 📆 Cross-Selling: Eine Methode zur Erhöhung des durchschnittlichen Schecks, indem Benutzern zusätzliche Artikel im Zusammenhang mit ihren aktuellen Einkäufen angeboten werden.
- 📧 E-Mail-Marketing: Verwendung von E-Mail zur Werbung für Produkte und zur Verbesserung der Kundeninteraktion.
- 💳 Zahlung: Der Prozess der Durchführung einer Transaktion zum Kauf von Waren in einem Online-Shop. Beinhaltet verschiedene Zahlungsmethoden wie Kreditkarten, E-Wallets und Banküberweisungen.
- 🌐 SEO (Suchmaschinenoptimierung): Optimierung einer Website, um ihre Position in den Suchergebnissen zu verbessern.
- 🚚 Lieferung: Der Prozess des Transports gekaufter Waren vom Online-Shop zum Endverbraucher.
- 🔎 Suchleiste: Ein Oberflächenelement zum Eingeben von Suchanfragen auf der Website, das Benutzern die Suche erleichtert Produkte.
- 💡 Prototyping: Erstellen Sie grobe Layouts von Seiten und Schnittstellenelementen, um das Design und die Funktionalität der Website zu testen und zu verbessern .
Häufige Fehler und wie man sie vermeidet
Fehler Nr. 1. Unzureichende Kommunikation: Problem mit Kontakten
Bei meiner persönlichen Erfahrung mit verschiedenen Online-Shops ist mir aufgefallen, dass eine der häufigsten Versäumnisse fehlende Kontaktinformationen sind. Das Problem wird noch schlimmer, wenn die Kontaktseite nur ein lächerliches Kontaktformular und eine E-Mail-Adresse enthält. 📨

Ich empfehle:
- 📍 Geben Sie die physische Adresse des Büros und ggf. Abholpunkte mit einer Lagekarte an.
- 📅 Fügen Sie einen Arbeitsplan für das Büro und die Abholpunkte hinzu.
- 📞 Stellen Sie die Verfügbarkeit von Telefonnummern und Faxen sicher, vorzugsweise mit einer gebührenfreien Leitung für Anrufe.
- 💼 Geben Sie den Namen der juristischen Person und ihre Details an.
In einem meiner Projekte wurde alles oben Beschriebene umgesetzt und dadurch das Vertrauen der Kunden in den Shop deutlich erhöht.
Meiner Meinung nach ist es am wichtigsten, ein Gefühl der Verfügbarkeit und der Bereitschaft zu schaffen, dem Kunden jederzeit zu helfen. Wenn Kontakte alle notwendigen Informationen enthalten, fühlen sich Besucher sicher und sind eher bereit, einen Kauf zu tätigen.
Best Practices: Geben Sie vollständige Kontaktinformationen an, einschließlich physischer Adresse, Telefonnummer und Arbeitsplan und rechtliche Details. Erstellen Sie eine separate Leitung für kostenlose Anrufe.
| Hilfreich | Muss vermieden werden |
|---|---|
| Angabe einer physischen Adresse | Keine Adresse und Telefonnummer |
| Verfügbarkeit der Reisekarte | Nur E-Mail-Adresse |
| Detaillierte Bürozeiten | Öffnungszeiten des Büros |
Fehler Nr. 2. Zwangsregistrierung
Es kommt häufig vor, dass Online-Shops von Benutzern eine Registrierung verlangen, bevor sie eine Bestellung aufgeben. Aus eigener Erfahrung kann ich sagen, dass dies das Haupthindernis für die Kundenabwanderung ist.

Ich würde empfehlen:
- Gastkäufe zulassen. 🛒
- Vereinfachen Sie den Registrierungs- und Autorisierungsprozess, indem Sie ihn optional machen.
- Fügen Sie die Möglichkeit hinzu, nach einer erfolgreichen Bestellung ein Profil zu erstellen, um Einkäufe später zu verwalten.
In einem meiner Projekte haben wir die Registrierungspflicht abgeschafft, was zu einer deutlichen Steigerung der Conversion geführt hat. Den Nutzern gefiel, dass sie ohne zusätzliche Schritte einen Kauf tätigen konnten.
Best Practices: Erlauben Sie Gastkäufe und vereinfachen Sie den Registrierungsprozess, wenn es wirklich notwendig ist.
| Hilfreich | Muss vermieden werden |
|---|---|
| Möglichkeit des Kaufs ohne Registrierung | Zwangsregistrierung von Kunden |
Fehler Nr. 3. Zu viele Felder im Bestellformular
Einer der Fehler, den ich in meinen Projekten regelmäßig sah, war die Anforderung vieler persönlicher Informationen bei der Bestellung. Das schreckt Kunden ab und sorgt für Irritationen.

Ich bin sicher, die optimale Lösung wäre:
- Reduzieren Sie die Anzahl der erforderlichen Felder auf ein Minimum: Name, E-Mail und Telefonnummer.
- Sammeln Sie weitere Informationen nach der Auftragsbestätigung oder bei Bedarf. 📋
In einem unserer Online-Shops stellten wir nach der Vereinfachung des Bestellformulars einen deutlichen Rückgang der Ablehnungen und einen Anstieg der Ablehnungen fest Anzahl der abgeschlossenen Transaktionen.
Best Practices: Minimieren Sie die Anzahl der erforderlichen Felder an der Kasse.
| Hilfreich | Muss vermieden werden |
|---|---|
| Mindestfelder im Bestellformular | Anforderung redundanter Informationen |
Fehler Nr. 4. Defekte Formulare
Ein weiteres Problem, auf das ich gestoßen bin, war, dass die Formulare auf der Website nicht funktionierten. Wenn der Formularvalidator nicht funktioniert oder die Bestellung aufgrund technischer Probleme nicht aufgegeben werden kann, führt das zu großer Unzufriedenheit bei den Kunden. 🛠️

Ich empfehle dringend:
- Überprüfen und testen Sie Formulare regelmäßig in allen Phasen ihres Betriebs.
- Stellen Sie sicher, dass der Formularvalidator ordnungsgemäß funktioniert. ✅
In einem unserer Projekte haben wir regelmäßige Kontrollen und Tests aller Formulare auf der Website eingeführt. Dadurch wurde die Benutzerfreundlichkeit deutlich verbessert und die Anzahl technischer Fehler reduziert.
Best Practices: Testen Sie regelmäßig die Funktionalität von Formularen und deren korrekte Bedienung.
| Hilfreich | Muss vermieden werden |
|---|---|
| Regelmäßiges Testen von Formularen | Ignorieren technischer Probleme |
Fehler Nr. 5. Fehlende Produktbeschreibung
Einer der häufigsten Fehler, den ich gesehen habe, ist das Fehlen detaillierter Produktkartenbeschreibungen. Ein Foto ohne begleitende Merkmale löst bei Kunden Zweifel und Misstrauen aus.

Ich empfehle:
- Veröffentlichen Sie vollständige und detaillierte Produktbeschreibungen mit Angabe aller Eigenschaften.
- Verwenden Sie Schlüsselwörter in Beschreibungen, um SEO zu verbessern. 🔍
- Bieten Sie die Möglichkeit, verschiedene Produktvarianten (Farbe, Größen) grafisch anzuzeigen.
Ich persönlich bin auf eine Situation gestoßen, in der die Konvertierungen unserer Projekte nach dem Hinzufügen detaillierter Beschreibungen sprunghaft anstiegen.
Best Practices: Stellen Sie detaillierte Produktbeschreibungen einschließlich aller Funktionen und Schlüsselwörter bereit.
| Hilfreich | Muss vermieden werden |
|---|---|
| Detaillierte Beschreibung des Produkts | Fehlende Produkteigenschaften |
Fehler Nr. 6. Fehlender One-Click-Kauf
Wenn in einem Online-Shop die One-Click-Kauffunktion fehlt, kann sich dies negativ auf den Umsatz auswirken, insbesondere wenn Kunden eine Transaktion schnell abschließen möchten.

Ich bin sicher, es ist wichtig:
- Implementieren Sie eine Ein-Klick-Kauffunktion. 🖱️
- Vereinfachen Sie den Bestellvorgang für große Einkäufe.
In einem unserer Projekte konnten wir durch das Hinzufügen einer Ein-Klick-Kauffunktion die Conversion im ersten Monat der Nutzung um 15 % steigern.
Best Practices: Implementieren Sie die Ein-Klick-Kauffunktion und vereinfachen Sie den Bezahlvorgang.
| Hilfreich | Muss vermieden werden |
|---|---|
| Ein-Klick-Kauf | Komplexer und mehrfacher Bestellprozess |
Fehler Nr. 7. Veraltetes Website-Design
Veraltetes Website-Design kann die Benutzerfreundlichkeit und Konvertierung eines Online-Shops ernsthaft beeinträchtigen. Eine veraltete Benutzeroberfläche führt nicht nur zu einem negativen Kundenerlebnis, sondern schränkt auch die Funktionalität der Website auf verschiedenen Geräten ein. 📱

Ich bin sicher, die Lösung wäre:
- Regelmäßige Neugestaltung, damit die Website modern und benutzerfreundlich aussieht.
- Optimieren Sie das Design für die Funktion auf Mobilgeräten.
- Folgen Sie modernen Trends in Design und Benutzeroberfläche.
Nach einer kompletten Neugestaltung eines unserer Projekte stellten wir eine deutliche Verbesserung des Benutzererlebnisses und höhere Umsätze fest.
Best Practices: Gestalten Sie Ihre Website neu, um sicherzustellen, dass sie modern und benutzerfreundlich aussieht , Optimieren Sie so weit wie möglich für mobile Geräte.
| Hilfreich | Muss vermieden werden |
|---|---|
| Modernes und ansprechendes Design | Veraltete und unbequeme Benutzeroberfläche |
10 Möglichkeiten zur Steigerung der Conversions
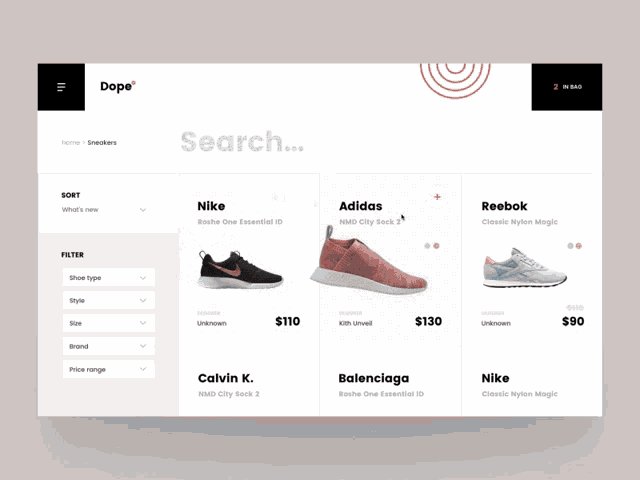
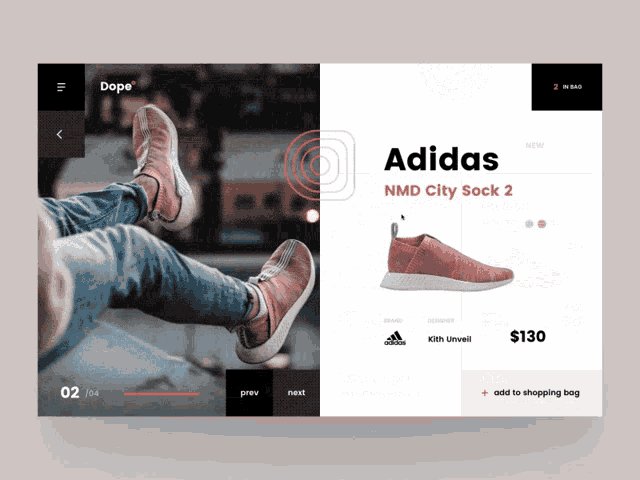
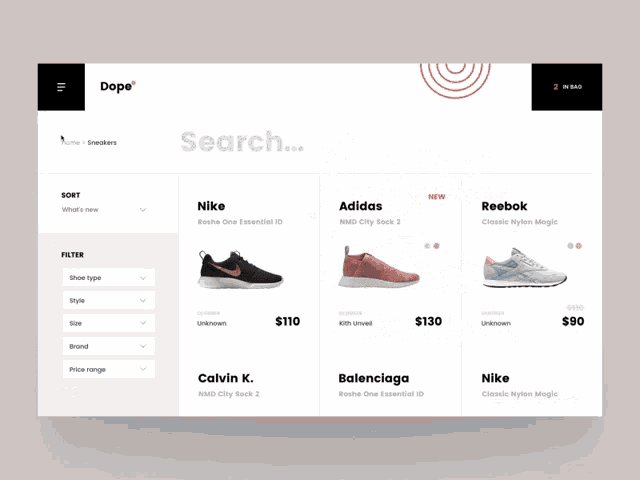
Als ich an einem großen Online-Shop-Projekt arbeitete, fiel mir auf, dass das Benutzererlebnis durch das Eliminieren des Scrollens auf der Startseite erheblich verbessert wurde. 🛍️ Ich empfehle Ihnen, die wichtigsten Informationen direkt auf der Hauptseite zu platzieren. Ein Bild, eine ausführliche Beschreibung der Ware, Informationen zu Lieferung und Bezahlung – all das sollte ohne weiteres Scrollen verfügbar sein.
.gif)
Eine der einfachen Möglichkeiten, die Benutzerfreundlichkeit einer Website zu verbessern, ist:
- 😍 Verwenden Sie helle und große Bilder, um die Aufmerksamkeit auf Schlüsselelemente zu lenken
- 💥 Interaktive Banner mit Aktionen und Sonderangeboten
- 📊 Informationen zu den wichtigsten Vorteilen Ihres Shops, wie kostenloser Versand, exklusive Angebote für Neukunden usw.
So konnte ich die Anzahl der Käufe auf der Website steigern. Wenn alle wichtigen Elemente auf der Startseite klar und einheitlich dargestellt sind, können Benutzer die benötigten Informationen schneller finden und sind während des Suchvorgangs weniger frustriert.
🎯 Tabelle: Do's and Don'ts beim Homepage-Design
| Best Practices | Fehler | |
|---|---|---|
| Wichtige Informationen prominent platzieren | Die Seite mit redundanten Details füllen | |
| Verwendung hochwertiger Bilder | Die mobile Version der Website vergessen | {|66|.}} |
| Vereinfachung der Navigation | Überladung von Elementen und Bannern |
Methode Nummer 2. Wettbewerbsvorteile hervorheben
Seit Beginn meiner Karriere als UX-Designer habe ich gelernt, wie wichtig es ist, die Wettbewerbsvorteile Ihres Online-Shops hervorzuheben. 🚀 Bei der Neugestaltung eines Online-Shops haben wir alle wichtigen Vorteile der Website an der sichtbarsten Stelle platziert.

Zum Beispiel:
💡 {{|8 |.}} Produktqualität ,
🎁 kostenloser Versand ,
💸 {{|8 |.}} Boni für Neukunden – das alles sollte so präsentiert werden, dass der Besucher diese Vorteile sofort sieht.
Ich empfehle:
- 📦 Platzieren Sie Blockelemente mit kurzen und überzeugenden Botschaften über die Vorteile
- 📈 Nutzen Sie Infografiken oder Icons, um die Vorteile von
- zu visualisieren ✨ Beschreiben Sie zumindest kurz, aber klar alle wesentlichen positiven Aspekte Aspekte und Unterschiede zu Mitbewerbern
Darüber hinaus sollten Sie bedenken, dass jeder Punkt offensichtlich und attraktiv sein sollte, um den Benutzer nicht mit unnötigen Informationen zu überladen.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Klare und prägnante Zusammenfassung der Vorteile | Vage und vage Beschreibungen | {{|64 |.}}
| Visualisierung 🖼️ | Klartext ohne Abbildungen |
| Jede Behauptung mit Fakten untermauern | Echte Vorteile ignorieren |
Das Wichtigste ist, dass der Kunde sofort versteht, warum er sich für Ihr Geschäft und nicht für einen Konkurrenten entscheidet.
Methode Nummer 3. Eindeutige Anweisungen für den Aktionsalgorithmus
Wenn Ihr Kunde einen Artikel in den Warenkorb legt, muss er nicht lange darüber nachdenken, was als nächstes zu tun ist. ⏳ Bei einem der Projekte konnte ich die Conversion deutlich steigern, indem ich nach jeder Aktion einfach klare und eindeutige Schritte hinzufügte.

Ich empfehle:
- ➡️ Schaltflächen mit klaren Überschriften , zum Beispiel „Weiter zur Zahlung.“ " statt „Weiter“
- 🖱 📏 Klare Trennung der einzelnen Phasen des Kaufprozesses: Hinzufügen zum Warenkorb ➡️ Bestellen ➡️ Auswahl einer Liefer- und Zahlungsmethode {{|60|.}}
- Geben Sie die tatsächlichen Lieferzeiten an und geben Sie die Kosten an
- Machen Sie mögliche Zahlungsmethoden so transparent und offensichtlich wie möglich
- 📦 Informationen sollten leicht zugänglich und an einem Ort sein, damit der Kunde nicht auf der gesamten Website danach suchen muss
- Artikel im Warenkorb anzeigen bei jedem Schritt des Kaufvorgangs
- ✅ Doppelte Informationen zum Produkt, damit der Benutzer sicherstellen kann, dass alles korrekt ist {{|60|.}}
- 🤩 Verwenden Sie , sortieren Sie nach Preis, Beliebtheit und anderen Kriterien {{|. 59|}}
- Geben Sie komplexe Filter ein für enge Auswahl
- 🧑🏫 Hilfe bei der Produktkategorienavigation
- 🤗 Sie sollten immer Alternativen zu {{|59|} anbieten }
- 💡 Wenn kein Produkt vorhanden ist ähnliche Optionen anzeigen
- 📞 Platzieren Sie Kontaktinformationen im entsprechenden Abschnitt und nicht auf der Produktkarte
- Kontakte sortieren nach Wichtigkeit und Zweck
- Foto und umfassende Beschreibung des Produkts
- 💰 Informationen zu Preis, Lieferung und anderen wichtigen Funktionen
- ✨ Vermeiden Sie zusätzliche Angebote und Neuigkeiten in der Produktkarte
- 🔄 Schaltfläche „Problem melden“
- 🧐 Online-Beratung
- 👀 Kürzlich angesehene Produkte auf jeder Seite
- 🔍 Option zur vergrößerten Produktfotoansicht
- 📱 Informieren per SMS über den Bestellstatus
- Steigerung der Anzahl der Verkäufe über den Online-Shop .
- Verbesserung der Benutzerfreundlichkeit der Website.
- Erfüllung der Bedürfnisse der Zielgruppe.
- Reduzierung der Zahl der Kaufabsagen.
- 🛠 Professionelle Bauherren und Handwerker: Interesse an langlebigen und zuverlässigen Werkzeugen, die bereit sind, dafür zu zahlen Qualität.
- 🏠 Heimwerker: Auf der Suche nach praktischen und benutzerfreundlichen Tools bevorzugen Sie Produktinformationen in verständlicher Sprache.
- 👨🔧 Reparatur- und Bauunternehmen: Interesse an Großhandelskäufen und Sonderangeboten.
- Hochwertige Produkte.
- Garantie und Service.
- Große Auswahl an Werkzeugen und Zubehör.
- Bequeme und einfache Dienste für die Auswahl und den Kauf von Waren.
- 📈 Steigerung der Conversion um 25 % in den ersten drei Monaten.
- 📉 Reduzierte Absprungrate um 15 %.
- ✒️ Durch die Vereinfachung des Bestellvorgangs konnte die Zeit bis zum Kauf um 30 % verkürzt werden.
- 📧 Kontaktinformationen: Bietet einfachen Zugriff auf Kontaktinformationen auf allen Seiten.
- 📑 Registrierung auf der Website: Vereinfachen Sie den Registrierungsprozess, indem Sie einen Kauf optional machen.
- ✍️ Formularoptimierung: Minimieren Sie die Anzahl der Felder, die bei einer Bestellung ausgefüllt werden müssen.
- 🖼 Informative Beschreibungen: Geben Sie detaillierte und klare Produktbeschreibungen an.
- ⏳ Website-Design: Aktualisieren Sie Ihr Website-Design, um modernen Standards gerecht zu werden.
- Glossar
- Häufige Fehler und wie man sie vermeidet
- 10 Möglichkeiten zur Steigerung der Conversions
- Kurz zum Wesentlichen: Optimierung des Bestellvorgangs
- Stanley Black & Decker Experience
- Häufig gestellte Fragen zum Thema: Typische Fehler in der Usability eines Online Store und wie man sie vermeidet
- Danke Euch fürs Lesen und fürs Erfahrenerwerden!
Wie wichtig diese Art der Schritt-für-Schritt-Anleitung ist, zeigt eines meiner Projekte. Kunden schlossen ihre Einkäufe eher ab, wenn sie jeden nächsten Schritt kannten.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Klare und eindeutige Schaltflächen | Vage „Weiter“-Anweisungen |
| Schritt-für-Schritt-Kaufprozess 🛒 | Keine Navigation zwischen den Schritten |
| Bestätigung und Benachrichtigung über jeden Schritt 📢 | Verlassen des Clients ohne Aufforderungen |
Methode Nummer 4. Vollständige Zahlungs-/Lieferinformationen
Wenn ich mir eine Produktkarte ansehe, achte ich immer auf die Vollständigkeit der Informationen zu Zahlungs- und Liefermethoden. ✅ In einem der erfolgreichen Projekte haben wir uns entschieden, eine detaillierte Beschreibung der Versandarten und Zahlungsmöglichkeiten direkt auf der Produktseite zu platzieren.

Tipps:
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler | |
|---|---|---|
| Vollständige und klare Zahlungs- und Lieferinformationen | Unstrukturierte Informationen | |
| Realistische Fristen 🎯 | Überhöhte Erwartungen an Fristen | |
| Liste der Zahlungs- und Lieferoptionen | Wenige Einzelheiten, auch wenn es mehrere Optionen gibt |
| Best Practices | Fehler |
|---|---|
| Doppelte Informationen zu Produkten | Mangelnde Sichtbarkeit der Produkte im Warenkorb | {{|64|.}}
| Erwähnung wichtiger Produktmerkmale | Ignorieren von Kleinteilen und Zubehör |
Methode Nummer 6. Die Auswahl vereinfachen
Als ich zum ersten Mal auf einen Online-Shop mit einer großen Auswahl an Artikeln stieß, wurde mir klar, wie leicht man bei der Vielzahl an Modellen und Marken verwirrt werden kann. Daher ist die Einführung einer schrittweisen Filterung des Sortiments für uns zu einer Priorität geworden. 🛒

Ich empfehle: {{|58 |.}}
Dieser Ansatz verbesserte das Kundenerlebnis und erhöhte die Anzahl der abgeschlossene Einkäufe.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Vielzahl von Filtern | Fehlende Parameter zum Filtern |
| Nach relevanten Kriterien sortieren | Synchronisierung mit Ergebnissen ignorieren |
Methode Nummer 7. Keine Einschränkungen
Bei einem unserer Projekte haben wir beschlossen, das Wort „Nein“ zu streichen und unseren Kunden Alternativen anzubieten, anstatt ihre Optionen einzuschränken.

Ich empfehle:
Das Aufheben von Verboten eröffnet mehr Optionen und macht den Kaufvorgang angenehmer.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Angebot ähnlicher Produkte | Begrenzen Sie die Anzahl der Käufe |
| Alternative Optionen | Ablehnung wegen fehlender Artikel 📉 |
Methode Nummer 8. Kontakte, wo sie hingehören
In einem meiner Projekte musste ich Kontaktinformationen verschieben. Dies verbesserte die Navigation erheblich und erleichterte den Benutzern die Verbindung zum Shop.

Ich empfehle:
🎯 Tabelle: Best Practices und Fehler {{|. 61|}}
| Best Practices | Fehler |
|---|---|
| Richtige Pin-Platzierung | Platzieren Sie sie dort, wo sie die Navigation beeinträchtigen 📵 |
| Wichtige Informationen in ein sichtbarer Ort | Ablenkung des Benutzers |
Methode Nummer 9. Nichts Überflüssiges in der Produktkarte
Bei der Erstellung von Produktkarten hatte ich oft mit einer Informationsüberflutung zu kämpfen. Fazit: Nur die wesentlichen Details sind wichtig.

Ich empfehle:
Dieser Ansatz hilft, den Kunden auf das Wesentliche zu konzentrieren.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Konzentrieren Sie sich auf die Hauptinformationen | Überfrachtung mit unnötigen Elementen |
| Umfassende Beschreibung der wichtigsten | Einführung von Ablenkungen |
Methode Nummer 10. Interessante Dienste darunter:
Als ich an der Erweiterung der Funktionalität unseres Online-Shops arbeitete, habe ich mehrere interessante Dienste genutzt, die das Benutzererlebnis deutlich verbessert haben.

Ich empfehle:
Diese Dienste zogen Kunden an und steigerten ihre Loyalität deutlich.
🎯 Tabelle: Best Practices und Fehler
| Best Practices | Fehler |
|---|---|
| Einführung vieler Dienste | Mangelnde Benutzerfreundlichkeit |
| Kunden über den Status informieren | Wichtige Details weglassen |
Dieser Ansatz hilft mir, meine Kunden auf dem Laufenden zu halten und ihnen das bestmögliche Erlebnis zu bieten.
Kurz zum Wesentlichen: Optimierung des Bestellvorgangs
Im Laufe meiner Karriere als UX-Designer bin ich immer wieder auf Probleme mit dem Checkout-Prozess für Online-Shops gestoßen. Das Traurigste ist, dass diese Phase oft der Grund dafür ist, dass Kunden die Website verlassen. Ich kann mit Sicherheit sagen, dass es mehrere Schlüsselfaktoren gibt, die nicht übersehen werden sollten.

👉 Eingabefelder minimieren
🥇 Eines meiner ersten Projekte erforderte die Analyse des Checkout-Prozesses. Wir haben festgestellt, dass viele Benutzer die Website bereits beim Ausfüllen des Formulars verlassen. Ich empfehle, die Anzahl der Eingabefelder auf das Nötigste zu beschränken. Auch wenn Benutzer möglicherweise das Gefühl haben, sich durch ein Labyrinth von Fragen navigieren zu müssen, verringert die Reduzierung der Felder die Belastung erheblich und erhöht die Wahrscheinlichkeit, dass die Bestellung abgeschlossen wird.
👉 Vereinfachter Registrierungsprozess
In einem unserer Projekte haben wir die Möglichkeit eingeführt, eine Bestellung ohne Registrierungspflicht aufzugeben. Ich bin davon überzeugt, dass sich unsere Conversion-Rate dadurch dramatisch erhöht hat. Benutzer möchten einfach keine Zeit damit verschwenden, vor dem Kauf ein Konto zu erstellen. Ich rate Ihnen dringend, diese Option in Betracht zu ziehen.
👉 Zugang zu Informationen und Unterstützung bei jedem Schritt
👍 Kunden fühlen sich sicherer, wenn sie klar verstehen, was zu tun ist weiter machen. Ich würde Ihnen empfehlen, Live-Chat-Tools hinzuzufügen oder ein Contact Center einzurichten, das alle Kundenfragen schnell beantworten kann.

👉 Informationsgehalt und Transparenz
💡 Wir haben einmal ein Experiment durchgeführt, indem wir eine Infografik hinzugefügt haben, die den Bestellvorgang Schritt für Schritt erklärt. Ich würde Ihnen empfehlen, die Verwendung visueller Tools wie diesen in Betracht zu ziehen. Sie erhöhen das Vertrauen der Nutzer in Ihre Marke und machen den Prozess transparenter.
Beispiel aus dem wirklichen Leben
Selbst anhand eines persönlichen Beispiels kann ich sagen, dass Transparenz und Information eine Schlüsselrolle spielen. Ich bin einmal auf einen Online-Shop gestoßen, in dem die Liefer- und Rücksendeinformationen sorgfältig versteckt waren. Das machte mich unglücklich und ich beschloss, den Kauf abzulehnen. Bei der Arbeit an der Benutzerfreundlichkeit einer Website berücksichtige ich immer solche Punkte und versuche, die Informationen so zugänglich wie möglich zu machen.
Ich glaube, dass die Optimierung Ihrer Checkout-Schritte der wichtigste Schritt zur Steigerung der Conversions ist. Es ist wichtig, den Kunden nicht mit Informationen zu überladen und gleichzeitig alle notwendigen Daten bereitzustellen.
Abschließend habe ich eine Übersichtstabelle vorbereitet, die Ihnen helfen soll, die richtige Wahl zu treffen:
| Best Practice | Nicht empfohlen | {{|64|.}}
|---|---|
| Eingabefelder minimieren | Anfrage unnötige Informationen |
| Möglichkeit der Bestellung ohne Registrierung | Erforderlich Registrierungspflicht |
| Bestellschritte sind sichtbar und übersichtlich | Informationen zu Bestellschritten ausblenden |
| Verfügbarkeit des Supports im Chat | Lassen Sie Benutzer ohne Support zurück |
| Informative Infografiken | Verstecken Sie jede Menge Text ohne visuelle Hinweise |
Ich empfehle Ihnen, darauf zu achten Empfehlungen aufgreifen und in die Tat umsetzen. Ich bin sicher, dass dies das Benutzererlebnis erheblich verbessern und die Kundenbindung an Ihren Online-Shop erhöhen wird.

Stanley Black & Decker Experience
Stanley Black & Decker ist ein weltweit führender Hersteller und Vertrieb von Werkzeugen und Lösungen für den privaten und professionellen Bedarf. Dank langjähriger Erfahrung und qualitativ hochwertigen Produkten hat das Unternehmen das Vertrauen von Millionen Anwendern auf der ganzen Welt gewonnen.

Detaillierte Beschreibung des Kunden, seines Geschäfts und seiner Ziele
Stanley Black & Decker beschäftigt sich mit der Herstellung und dem Verkauf von Werkzeugen, Reparatur- und Baugeräten. Das Hauptgeschäft des Unternehmens besteht in der Bereitstellung hochwertiger und zuverlässiger Werkzeuge sowohl für Profis als auch für Heimwerker. Zu den Hauptzielen des Kunden gehören die Steigerung der Conversion um und die Verbesserung der Benutzerfreundlichkeit des Online-Shops um.
Identifizierung der Hauptziele und Zielsetzungen
Angabe des Hauptproblems, das gelöst werden muss
Trotz des hohen Niveaus von Produktqualität, das Unternehmen Ich bin auf das Problem einer geringen Conversion in einem Online-Shop gestoßen. Kunden brechen ihren Kauf oft bereits an der Kasse ab.
Beschreibung der Merkmale und Interessen der Zielgruppe
Zielgruppe Stanley Black & Decker {{|. 58|}} umfasst:

Hervorhebung wichtiger Punkte, die von Interesse sein könnten an potenzielle Kunden
Detaillierte Ergebnisse des Projekts
Hier einige der nach der Implementierung von Verbesserungen erzielten Ergebnisse:
Projektübersichtstabelle
| Metrik | Vor dem Projekt | Nach dem Projekt |
|---|---|---|
| Konvertierung | 5 % | 6,25 % |
| Ablehnungsrate | 40 % | 34 % |
| Durchschnittliche Zeit für die Registrierung | 10 Minuten | 7 Minuten |
" Die Umsetzung praktischer Empfehlungen zur Verbesserung der Usability hat zu einem deutlichen Anstieg der Anzahl positiver Kundenbewertungen bei unseren Kunden geführt.“ - Simon Bailey von Stanley Black & Decker.
Grundlegende Empfehlungen
Die Untersuchung dieses Falls kann für andere Unternehmen nützlich sein, die die Benutzerfreundlichkeit verbessern und steigern möchten Conversion Ihres Online-Shops.
Häufig gestellte Fragen zum Thema: Typische Fehler in der Usability eines Online Store und wie man sie vermeidet
Welche sind die größten Fehler, die bei der Gestaltung der Benutzerfreundlichkeit eines Online-Shops gemacht werden?
Warum ist es wichtig, Kontaktinformationen auf Ihrer Website zu haben?
Welche Probleme verursacht die Registrierung vor dem Kauf?
Wie kann die Anzahl der Felder in Bestellformularen reduziert werden?
Was tun, wenn die Formulare auf der Website nicht funktionieren?
Warum ist es wichtig, vollständige Produktbeschreibungen bereitzustellen?
Wie implementiert man den One-Click-Kauf?
Wie oft sollten Sie das Design Ihres Online-Shops aktualisieren?
Welche Strategien tragen dazu bei, die Konversion in einem Online-Shop zu steigern?
Warum sind Zahlungs- und Versandinformationen wichtig?
Was sollte in einer Produktkarte enthalten sein, damit sie informativ ist, aber nicht überlastet?
Danke Euch fürs Lesen und fürs Erfahrenerwerden! 🎉
Jetzt wissen Sie alles über die Verbesserung der Benutzerfreundlichkeit von Online-Shops. Ich hoffe, dass meine Tipps Ihnen dabei helfen, Ihre Conversion zu steigern und Ihren Shop zu einem echten Kundenmagneten zu machen. Vergessen Sie mich nicht, Yuri Seleznev: Meine Leidenschaft für die Automatisierung von Online-Shops hat vielen Unternehmern zum Erfolg verholfen. 💼 Und denken Sie daran: Fehler sind Schritte zur Perfektion. Teilen Sie Ihre Meinung in den Kommentaren mit!

Artikelziel
Verbesserung des Verständnisses für die Benutzerfreundlichkeit von Online-Shops und Bereitstellung praktischer Tipps zur Verbesserung der Konvertierung.
Zielpublikum
Online-Shop-Besitzer, UX-Designer, Vermarkter
Hashtags
Den Link zu diesem Artikel speichern
Juri Seleznev
Copywriter ElbuzIch enthülle die Geheimnisse erfolgreicher Online-Shop-Automatisierung und tauche ein in die Welt effektiver Lösungen und Geheimnisse des Online-Geschäfts – willkommen in meinem virtuellen Labyrinth, in dem jede Zeile der Schlüssel zum automatisierten Erfolg ist!
Diskussion über das Thema – Typische Fehler bei der Benutzerfreundlichkeit von Online-Shops und wie man sie vermeidet
Ein Überblick über typische Fehler, die bei der Gestaltung der Usability von Online-Shops gemacht werden. Praktische Methoden zur Steigerung der Conversion und Empfehlungen zur Verbesserung der Benutzerfreundlichkeit.
Letzte Kommentare
15 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *
Bleiben Sie auf dem Laufenden mit Neuigkeiten
Kein Spam, nur nützliche Informationen über die neuesten Updates und exklusive Inhalte!
Machen Sie den Test und erhalten Sie ein kostenloses Zertifikat!
Verbesserung der Benutzerfreundlichkeit eines Online-Shops: Hauptfehler und Empfehlungen
Kostenlos testen
Achtung!
© 2024 Elbuz. Alle Rechte vorbehalten.














Юрий Селезнёв
Ein häufiger Fehler besteht darin, dass die Navigation zu komplex ist. Benutzer verirren sich und verlassen die Website. Wie kann die Navigation verbessert werden? 👇
Emma
Yuri, ich bin auf meiner Website auf ein ähnliches Problem gestoßen. Das Vereinfachen von Kategorien und das Hinzufügen von Filtern wirkt Wunder!
Hans
Ich stimme Emma zu. Eine klarere Struktur und ein logischer Menüaufbau helfen ebenfalls sehr.
Sophie
Wir haben damit schlechte Erfahrungen gemacht. Das Menü schien klar zu sein, aber die Kunden beschwerten sich trotzdem ... Wie kann man erkennen, wo der Fehler liegt? 😕
Юрий Селезнёв
Sophie, versuche es mit Heatmaps und Benutzerverhaltensanalysen. Sie zeigen, wo Besucher Schwierigkeiten haben.
Pablo
Wir haben auf unserer Website einen Echtzeitberater hinzugefügt. Hat sehr bei der Lösung von Navigationsproblemen geholfen.
Ania
Pablo, großartig! Welche Software verwenden Sie dafür?
Pablo
Ania, wir nutzen Intercom. Es hat viele nützliche Funktionen!
Enzo
All diese Neuerungen sind gut, aber nur wenige Menschen möchten lernen, die Website erneut zu nutzen. Die Leute sind faul. 🤷♂️
Hans
Enzo, nun ja, eine logische und einfache Lösung hilft, dieses Problem zu vermeiden. 😊
Sophie
Ich stimme voll und ganz zu. Und es ist auch wichtig, dass die Seite für mobile Geräte angepasst ist!
Marie
Sophie, wirklich! Die mobile Version muss einfach bequem sein. Die Hälfte der Kunden kommt über das Telefon.
Юрий Селезнёв
Marie, absolut. Eine Website, die nicht für mobile Geräte optimiert ist, wird einen erheblichen Teil ihrer Kunden verlieren.
Alice
Yuri, hast du konkrete Beispiele für erfolgreiche Online-Shops mit hervorragender Benutzerfreundlichkeit?
Юрий Селезнёв
Tolle Beispiele sind beispielsweise Alice, ASOS und Zalando. Sie verfügen über eine hervorragende Navigation und ein ansprechendes Design.