So machen Sie Ihre Website unvergesslich: 9 Designtechniken
-
Juri Seleznev
Copywriter Elbuz
Stellen Sie sich vor, Ihre Online-Reise beginnt mit einem atemberaubenden Farbenrausch, als hätte ein Künstlerstift die Leinwand berührt. Doch welche Farbe soll man wählen? Wie kann eine Schriftart die gesamte Wahrnehmung verändern? Gutes Webdesign führt Sie in kleinen Schritten durch ein Labyrinth visueller Perfektion und kann eine gewöhnliche Website in ein unvergessliches Erlebnis verwandeln. Farbpaletten verleihen emotionale Tiefe, Typografie verleiht Wörtern Charakter und Bilder erwecken Geschichten zum Leben. Wie bleibt Ihre Website für immer im Gedächtnis? Wir gehen auf jedes Detail ein und enthüllen die Geheimnisse, die Sie unbedingt wissen müssen.

Glossar
- 🎨 Farbpalette – Auswahl und Verwendung bestimmter Farben auf der Website zur Vermittlung die gewünschte Stimmung und verbesserte visuelle Wahrnehmung.
- 📝 Typografie ist die Kunst und Technik der Gestaltung gedruckter Texte, einschließlich der Wahl der Schriftarten, ihrer Größen und Linien Abstand.
- 🖼️ Bilder sind grafische Elemente auf einer Website, die dazu beitragen, Informationen visuell zu vermitteln und Inhalte ansprechender zu gestalten.
- 📸 Fotos sind tatsächliche Bilder, die auf der Website verwendet werden, um die visuelle Attraktivität zu steigern und emotionale Wirkung zu vermitteln.
- 🎥 Video – Multimediadateien, die integrierte Mediaplayer zur dynamischen Präsentation von Informationen für Benutzer enthalten.
- 🕹️ Animation – die Verwendung beweglicher grafischer Elemente auf einer Website, um Interaktivität zu erzeugen und die Aufmerksamkeit des Benutzers zu fesseln.
- 🌈 Farbschema – eine Reihe von Farben, die im Website-Design verwendet werden, einschließlich Primär-, Sekundär- und Zusatzfarben.
- ⚖️ Farbbalance – die richtige Kombination und Verteilung der Farben auf der Website, um eine harmonische visuelle Wahrnehmung zu schaffen.
- 💡 Kontrast – der Farb- und Helligkeitsunterschied zwischen verschiedenen Elementen auf einer Website, der zum Hervorheben wichtiger Informationen und verwendet wird die Lesbarkeit verbessern.
- 🌟 Farbbedeutungen – psychologische und kulturelle Wahrnehmung verschiedener Farben und ihre Auswirkung auf die Wahrnehmung der Website durch den Benutzer.
- 🕶️ VR-Effekte – Nutzung der virtuellen Realität, um eine tiefere und interaktivere visuelle Umgebung auf einer Website zu schaffen.
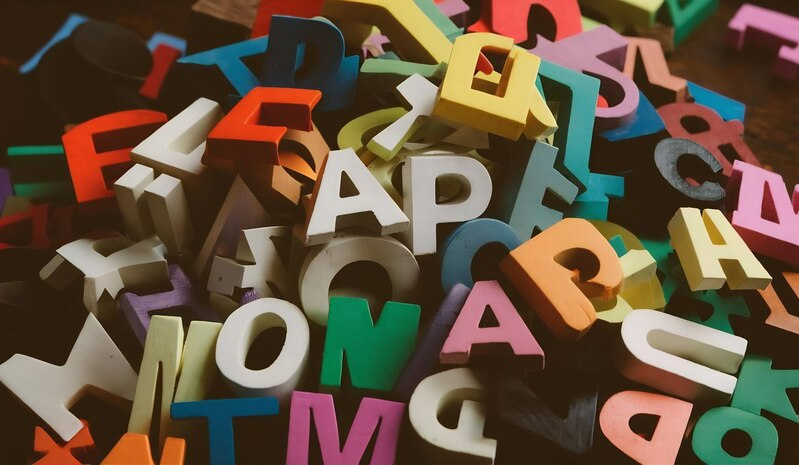
Technik Nr. 1. Die Rolle von Illustrationen für die Einprägsamkeit einer Website
Als ich eine Website für eine große Marke entwickelte, stand ich vor dem Problem eines langweiligen und nicht einprägsamen Designs. Dabei wurde mir klar, dass es ohne den richtigen Einsatz von Illustrationen einfach unmöglich ist, eine beeindruckende Website zu erstellen. In diesem Abschnitt möchte ich meine Erfahrungen teilen und Ihnen erzählen, wie Illustrationen das Erscheinungsbild und die Funktionalität Ihrer Website deutlich verbessern können.

1. Einzigartige Illustrationen
Einer meiner ersten Schritte bestand darin, einzigartige Illustrationen zu erstellen, die speziell für das Projekt gezeichnet wurden. Ich kann mit Sicherheit sagen, dass sich diese Bemühungen voll ausgezahlt haben. Die Illustrationen verliehen der Website nicht nur Originalität und Ausdruckskraft, sondern halfen den Nutzern auch, sich besser an die Marke zu erinnern. Hier sind einige Tipps, die mir geholfen haben:
🎨 Markenwerte widerspiegeln: Wählen Sie Bilder aus, die Kernwerte vermitteln und missionieren Sie Ihre Marke.
💡 Emotionale Reaktion: Verwenden Sie Illustrationen, die bei Ihrem Publikum die richtigen Emotionen hervorrufen, sei es Freude, Inspiration oder Selbstvertrauen.
🔍 Detaillierte Ausarbeitung: Gehen Sie jedes Element der Illustration sorgfältig an und erstellen Sie so detaillierte und künstlerisch ausgeführte Bilder.
2. Verwendung von Archivbildern
Aufgrund des Budgets sind jedoch möglicherweise nicht immer einzigartige Illustrationen verfügbar. Ich habe oft hochwertige Stockfotos verwendet, die ich passend zum Thema der Website und ihren Zielen ausgewählt habe. Aber es gibt hier ein paar Nuancen, die meiner Meinung nach eine Überlegung wert sind:
🔗 Wählen Sie Ihre Bildquellen mit Bedacht aus: Verwenden Sie nur vertrauenswürdige Aktienplattformen, um Urheberrechtsprobleme zu vermeiden. 🖼️ Hochwertige und relevante Bilder: Wählen Sie Bilder aus, die hochwertig und für das Thema und die Ziele Ihrer Website relevant sind.
3. Der Einfluss von Illustrationen auf Design und Wahrnehmung
Ich kann mit Sicherheit sagen, dass richtig ausgewählte Illustrationen das deutlich verbessern können Wahrnehmung einer Website. Sie erregen Aufmerksamkeit, tragen dazu bei, das Interesse der Nutzer aufrechtzuerhalten und einprägsame Bilder zu schaffen. Hier sind einige Beispiele, wie dies in meinen Projekten funktioniert hat:
📌 Inhaltsunterstützung: Illustrationen, die Textinformationen einfacher machen wahrzunehmen, attraktiver und verständlicher zu machen.
👥 Atmosphäre schaffen: Illustrationen können die Stimmung und Atmosphäre Ihrer Website vermitteln, was den Benutzern hilft, tiefer in den Inhalt einzutauchen.
🚀 Conversion-Steigerung: Bei meinen Projekten ist mir aufgefallen, dass Seiten mit gut umgesetzten Illustrationen höhere Conversion-Raten aufweisen.
4. Beispiel eines erfolgreichen Projekts
Eines meiner erfolgreichsten Projekte war der Erstellung einzigartiger Illustrationen für eine Bildungseinrichtung gewidmet Website der Institution. Wir führten eine gründliche Analyse der Zielgruppe und ihrer Bedürfnisse durch und bestellten anschließend eine Reihe von Illustrationen bei professionellen Künstlern. Das Ergebnis übertraf alle Erwartungen: Die Seite wurde nicht nur schöner, sondern auch benutzerfreundlicher, was den Traffic und die Engagement-Raten deutlich steigerte.

Praktischer Leitfaden: Was zu tun ist
Ich empfehle, auf folgende Aspekte zu achten:
- 💡 Wählen Sie Illustrationen aus, die die Werte und Mission der Marke widerspiegeln.
- 🌟 Verwenden Sie einzigartige, künstlerische Bilder, um eine starke visuelle Wirkung zu erzielen.
- 📷 Wählen Sie hochwertige Stockfotos sorgfältig aus, wenn Ihr Budget begrenzt ist.
- 🔍 Schätzen Sie, wie Illustrationen den Inhalt Ihrer Website unterstützen und verbessern können.
Übersichtstabelle
| Was man gut tun kann | Was man nicht tun sollte |
|---|---|
| 🎨 Verwenden Sie einzigartige Illustrationen | 📉 Verwenden Sie wenig -Qualität der Bildqualität |
| 📷 Relevante Bilder auswählen | 🚫 Urheberrecht vernachlässigen |
| 💡 Illustrationen in den Kontext des Inhalts einbetten | ⚠ Verwenden Sie Bilder, die nicht zum Thema passen |
Daher kann ich mit Sicherheit sagen, dass der richtige Einsatz von Illustrationen die Einprägsamkeit und visuelle Attraktivität Ihrer Website erheblich steigert. Ich empfehle dringend, diese Tipps in die Praxis umzusetzen, um Ihre Website unvergesslich zu machen und ihre Mission erfolgreich zu erfüllen.
Technik Nr. 2. Grundlagen der Arbeit mit Typografie auf Ihrer Website
Bei der Verwendung von Schriftarten auf Ihrer Website geht es um mehr als nur die Auswahl hübscher Grafiken. Als Webdesign-Profi habe ich erlebt, wie sich die richtige Typografie auf die Wahrnehmung und Einprägsamkeit einer Website auswirkt. Schauen wir uns die Grundprinzipien und Ansätze an, die ich in meiner Arbeit verwendet habe.

1. Auswahl der richtigen Schriftart
{{|. 2|}} 📌 Schriftarten:- ✒️ Antique ist eine klassische Serifenlösung. Ich habe sie für Websites verwendet, die das Lesen langer Texte erfordern. Sie sind lesbar und optisch komfortabel.
- 🖋️ Grotesque sind moderne serifenlose Schriftarten, die sich ideal für geschäftliche und dokumentarische Websites eignen. Indem ich sie auf Projekte mit Schwerpunkt auf Minimalismus anwendete, stärkte ich die Wahrnehmung von Zuverlässigkeit und Genauigkeit.
- 📝 Handschriftlich – schaffen Sie den Effekt von Individualität und Romantik. Bei der Entwicklung von Websites für kreative Berufe oder Autorenblogs habe ich diesen Stil oft verwendet.
- 🔤 Dekorativ – ideal für Überschriften und große Schriften. In meinen Projekten habe ich sie verwendet, um Schlüsselelemente hervorzuheben und ein einzigartiges Benutzererlebnis zu schaffen.

2. Größe und Abstand
🌟 Textgröße und Zeilenabstand spielen eine wesentliche Rolle. In meiner Praxis habe ich immer auf diese Parameter geachtet.
- Eine große Textgröße erleichtert das Lesen der Informationen, und ein korrekter Zeilenabstand verbessert die Wahrnehmung und den visuellen Komfort.
3. Farbpalette
🎨 Farbpalette-Schriftarten sollten mit dem Gesamtdesign der Website harmonieren. Bei einem meiner Projekte habe ich Kontrastfarben verwendet, um wichtige Textteile hervorzuheben, und neutrale Farben für den Hauptinhalt.
4. Einheitlicher Stil
🖼️ Behalten Sie einen einheitlichen Schriftstil {{|67| bei}} auf der gesamten Website ist wichtig für ein ganzheitliches Benutzererlebnis. In einem meiner Projekte habe ich antike Schriftarten für die Überschriften und serifenlose Schriftarten für den Fließtext verwendet, was für einen professionellen und modernen Look sorgte.
5. Individualität betonen
💡 Die richtige Schriftart kann die Persönlichkeit einer Marke hervorheben. Auf einer Website eines meiner Kunden habe ich handgeschriebene Schriftarten verwendet, um den einzigartigen Stil des Autors hervorzuheben und eine emotionale Verbindung zu den Besuchern herzustellen.
6. Reaktionsfähigkeit
📱 Es ist wichtig, dass Schriftarten reaktionsfähig {{|67 |.}} und sah auf allen Geräten gut aus. Ich habe meine Designs auf verschiedenen Bildschirmen getestet, um sicherzustellen, dass der Text sowohl auf Desktop- als auch auf Mobilgeräten gut lesbar ist.

7. Kontrast und Lesbarkeit
👓 Der Kontrast zwischen Text und Hintergrund von ist der Schlüssel zu einer guten Lesbarkeit. In einem Projekt habe ich dunkle Schriftarten auf hellem Hintergrund und umgekehrt verwendet, um die Lesbarkeit und wichtige Elemente des Textes hervorzuheben.
8. Mehrsprachige Unterstützung
🌐 Stellen Sie sicher, dass Ihre Schriftarten alle erforderlichen Sprachen unterstützen und Zeichen. In einem der internationalen Projekte habe ich eine Schriftart gewählt, die sowohl das kyrillische als auch das lateinische Alphabet verzerrungsfrei darstellt.
9. Minimierung der Ladezeit
🚀 Ein wichtiger Aspekt ist die Ladezeit von Schriftarten {{|. 67|}}. Durch die Verwendung moderner Formate und die Minimierung der Schriftarten konnte ich die Ladegeschwindigkeit der Seite deutlich verbessern, was sich positiv auf das Benutzererlebnis auswirkte.
„Typografie ist eine Kunst, bei der jedes Detail wichtig ist. Es ist nicht nur wichtig, eine schöne Schriftart zu wählen, sondern sie auch lesbar zu machen.“ " – Ezra Chandler, Experte für visuelles Design bei Amazon.
| Nützliche Prinzipien | Schlechte Techniken |
|---|---|
| Verwendung antiker und grotesker Schriftarten | Anwendung vieler verschiedener Schriftarten |
| Unterstützung eines einheitlichen Stils auf der gesamten Website | Kontrastarme und kleine Texte |
| Mobil responsiv | Abstand und Farbraum ignorieren |
Ich bin mir sicher, dass diese Prinzipien das tun werden helfen Ihnen dabei, die Einprägsamkeit und den Komfort Ihrer Website zu verbessern. Ein sorgfältiger Umgang mit der Typografie kann ein wichtiger Schritt zur Verbesserung des Benutzererlebnisses sein.
Technik Nr. 3. Inhalt
Inhalt ist die Grundlage jeder erfolgreichen Website, und ich kann mit Sicherheit sagen, dass es ohne qualitativ hochwertigen Inhalt unmöglich ist, eine stilvolle und einprägsame Ressource zu erstellen. Ich beginne die Arbeit an einem Projekt immer mit der Vorbereitung von Inhalten, seien es Fotos, Videos, Texte oder Illustrationen. Denn nur die Verfügbarkeit von qualitativ hochwertigem Material ermöglicht es Ihnen, endlose Bearbeitungen und Verbesserungen zu vermeiden.

Als ich an einem meiner Projekte arbeitete, stieß ich auf eine Situation wo der Kunde mich bat, zuerst das Design zu entwickeln und dann Inhalte hinzuzufügen. Es war eine große Herausforderung und das Ergebnis war alles andere als ideal. Daher empfehle ich dringend, mit den Produkten zu beginnen. Dadurch können Sie gleich beim ersten Mal ein intuitives und klares Design erstellen.
Fotos
Ich lege immer besonderen Wert auf Fotos. Aus dem Internet geliehene Bilder können mit Originalfotos einfach nicht mithalten. Diese von mir oder meinen Kollegen persönlich aufgenommenen Fotos verleihen der Website Einzigartigkeit und wecken bei den Nutzern mehr Vertrauen.
📷 Tipps für tolle Fotos:
- 🌟 Machen Sie Fotos vom Team und den Mitarbeitern von, das schafft ein Gefühl von Intimität und Vertrauen.
- 📚 Nutzen Sie die Profikamera, um Produkte und Profis zu fotografieren.
- 🛠️ Verarbeiten Sie Fotos im-Editor, um bessere Ergebnisse zu erzielen.
- 🔧 Formatieren Sie-Dateien in spezielle Dienste um, wenn die Plattform das Herunterladen großer Bilder ohne Qualitätsverlust nicht unterstützt.
Einige Dienste, die ich für die Bildkomprimierung empfehle:
- Tinypng
- Kraken.io
- Compressor.io
- Imagecompressor .com
- Jpeg-optimizer.com
Video
Manchmal reicht ein Foto nicht aus, um die Essenz eines Produkts oder Prozesses zu vermitteln. In solchen Fällen hilft Video. Ich kann mit Sicherheit sagen, dass Videoinhalte mittlerweile auf dem Höhepunkt ihrer Beliebtheit sind und die Leute es lieben, Videos anzusehen.
🎥 Wie ich Videos in meinen Projekten verwende:
- 💡 Schulungsvideos - Ich zeige nützliche Fähigkeiten und Anleitungen.
- 🏭 Produktionsprozess - Ich zeige, wie Produkte entstehen.
- 📦 Versandaufträge – zeigt, wie wir unsere Kunden in jeder Phase betreuen.
- 👨🏫 Stellen Sie das Team von vor – ich gebe Kunden die Möglichkeit zu sehen, wer hinter der Marke steht.

📋 Einige nützliche Tipps:
- 🔇 Deaktivieren Sie die automatische Audiowiedergabe in den Site-Einstellungen. Plötzlicher Lärm kann den Benutzer erschrecken und ihn zwingen, die Ressource zu verlassen.
- 📊 Praktischer Ratschlag: Überladen Sie die Website nicht mit langem Text, Videos können viele Aspekte ersetzen und die Information erleichtern wahrnehmen.
Diese Tipps und praktischen Schritte helfen Ihnen, hochwertige und einprägsame Inhalte für Ihre Website zu erstellen, was wiederum deren Erscheinungsbild und Funktionalität erheblich verbessert . Ich empfehle Ihnen, hierauf besonders zu achten und sicherzustellen, dass Ihre Website über Inhalte verfügt, die bei Ihren Besuchern ein positives Erlebnis hervorrufen können.
Technik Nr. 4. Animationsdesign: Die Aufmerksamkeit der Nutzer wecken
Die Erfahrung zeigt, dass die erfolgreiche Integration von Animationen die Einprägsamkeit Ihrer Website deutlich steigern und das Nutzererlebnis verbessern kann. Ich habe immer wieder festgestellt, dass die richtigen Animationselemente für viel Dynamik und Engagement sorgen können, aber es ist wichtig, ein Gleichgewicht zu finden.

Während ich an einem Projekt für einen meiner großen Kunden arbeitete, habe ich Ich habe mich für die Animation von Navigationselementen entschieden. Wenn der Benutzer mit der Maus über bestimmte Objekte fuhr, begannen diese, ihre Farbe und Größe sanft zu ändern. Diese Lösung erwies sich als äußerst effektiv, da 📊 die Analyse der Kennzahlen einen Anstieg der auf der Website verbrachten Zeit und einen Anstieg der Anzahl wiederholter Besuche ergab.
Vorteile von Animationen
Ich empfehle die Verwendung von Animationen aus folgenden Gründen:
{{|14|.}}„Animationen unterstreichen die Persönlichkeit einer Marke und machen Informationen leichter verständlich.“ - Diese Meinung wird von vielen Webdesignern unterstützt, mit denen ich zusammengearbeitet habe.
- 🚀 Aufmerksamkeit erregen: Animationen helfen, Wichtiges hervorzuheben Elemente wie Schaltflächen und Links.
- 📘 Einfachere Navigation: Elemente können Form, Farbe oder Größe ändern, wenn man mit der Maus darüber fährt, was es für den Benutzer einfacher macht um auf der Website zu navigieren.
- 🌟 Verbesserte Benutzererfahrung: Sanfte Übergänge und Animationen machen die Website interessanter und faszinierender.
Einige Fehler sollten jedoch vermieden werden:
- ❌ Übermäßige Animationen: Ich habe zum Beispiel Websites gesehen, auf denen buchstäblich alles animiert ist, was den Besucher nur ablenkt.
- ❌ Komplexe Animationen: Zu komplexe Effekte können dazu führen, dass die Website langsam lädt und sich negativ auf die Leistung von auswirkt Seiten.
Praktische Tipps zur Verwendung von Animationen
Schauen wir uns ein paar praktische Tipps an, die ich persönlich Verwenden Sie in Ihrer Arbeit:
1. Moderation und Prägnanz
Ich bin überzeugt, dass Moderation der Schlüssel zu erfolgreichen Animationen ist. Halten Sie die Animation einfach und unaufdringlich. Beispielsweise können Sie die Farbe einer Schaltfläche sanft ändern, wenn Sie den Cursor darüber bewegen.

2. Die Bedeutung der Vollständigkeit
Animationen können verwendet werden, um die Aufmerksamkeit auf Schlüsselelemente zu lenken. Ich würde empfehlen, sie auf Ihren Hauptschaltflächen und Einreichungsformularen zu verwenden.
3. Für Leistung optimieren
Ich bin absolut davon überzeugt, dass die Leistung einer Website nicht weniger wichtig ist als ihre Optik Komponente. Nutzen Sie moderne Webtechnologien, um effiziente und schnelle Animationen zu erstellen.
Abschlusstabelle: Best Practices, Fehler
| Was zu tun ist | Was zu vermeiden ist |
|---|---|
| Schlüsselelemente hervorheben | Zu viele Animationen verwenden |
| Verwenden Sie einfache Animationen | Wenden Sie komplexe und umfangreiche Effekte an |
| Testleistung | Seite mit langen Animationen laden |
Animationen sind ein leistungsstarkes Werkzeug im Arsenal des modernen Webdesigners, und ich empfehle Ihnen aufrichtig, diese Richtlinien zur Verbesserung Ihrer Website zu verwenden.
Technik Nr. 5. Optimale Auswahl an Farbpaletten
Als ich an meinem letzten Projekt arbeitete, wurde mir klar, wie wichtig eine Farbpalette für das Website-Design ist. In der Vergangenheit habe ich gesehen, dass viele Websites Farben ineffektiv verwendeten, was die Benutzer nur verwirrte und ihr Engagement verringerte. Ich beschloss, meinen Ansatz zur Farbauswahl auf der Grundlage von Recherchen und praktischer Erfahrung zu überarbeiten.

Kontrast und Farbbalance
Als ich das neue Website-Design erstellt habe, habe ich besonderes Augenmerk auf Kontrast und Farbbalance gelegt. Durch die Verwendung kontrastreicher Farbpaare können Sie wichtige Elemente auf der Seite hervorheben und sie für Benutzer besser sichtbar machen. Wenn beispielsweise Blau als Hauptfarbe der Website gewählt wurde, steigerte das Hinzufügen kontrastierender gelber Akzente auf Schaltflächen und Links deren Sichtbarkeit erheblich.
Bei einem Projekt habe ich einen dunkelblauen Hintergrund mit weißem Text und gelben Schaltflächen verwendet, um Aufmerksamkeit zu erregen. Diese Lösung erwies sich als effektiv: Dank der Forschung kamen sie zu dem Schluss, dass die richtige Wahl der Farbe die Einprägsamkeit der Website um 80 % beeinflusst.
Psychologie der Farben
Das Verständnis der Psychologie der Farben ermöglichte es mir, Farbschemata auszuwählen, die bei Benutzern bestimmte Emotionen hervorrufen. Beispielsweise wird die Farbe Rot oft verwendet, um ein Gefühl von Dringlichkeit und eine geschäftsmäßige Stimmung zu erzeugen, während Grün mit der Natur in Verbindung gebracht wird und beruhigend wirkt. Beim Entwerfen einer Website für eine umweltfreundliche Marke habe ich verschiedene Grün- und Brauntöne verwendet, um die Assoziation mit Ökologie und Natürlichkeit zu verstärken.
Umfragen haben gezeigt, dass 85 % der Verbraucher ein Produkt aufgrund seiner Farbe auswählen. Daher ist es wichtig, dass die Farbpalette der Website ihren Zielen und Werten entspricht.
Als ich beispielsweise mit einem Modekunden arbeitete, wählte ich Pastellfarben, um Raffinesse und Klasse zu vermitteln, was sofort positives Feedback hervorrief und die Zeit verlängerte Benutzer geben auf der Website aus.
Lebendigkeit und Kontext
Auch die Verwendung leuchtender Farben hat sich bei bestimmten Projekten als erfolgreich erwiesen. In einem Fall, als ich eine Website für Kinderprodukte entwarf, wählte ich helle und fröhliche Farben wie Rot, Gelb und Blau. Dies erregte nicht nur die Aufmerksamkeit der Eltern, sondern machte auch die Produktauswahl angenehmer.

Praktische Empfehlungen
Daher kann ich mit Sicherheit sagen, dass die Wahl der richtigen Farbpalette eine Schlüsselrolle beim Website-Design spielt. Hier sind einige Empfehlungen, die auf meiner Erfahrung basieren:
- 🟢 Betrachten Sie die Psychologie der Farbe : Ich empfehle, Farbtöne zu wählen, die zur Stimmung und den Zielen der Website passen.
- 🔵 Kontrast und Farbbalance: Ich empfehle die Verwendung kontrastreicher Kombinationen für Akzente.
- 🟡 Behalten Sie die Moderation bei: Überladen Sie die Website nicht mit zu vielen Farben.
- 🟠 Testen Sie: Ich empfehle A/B-Tests verschiedener Farbschemata, um herauszufinden, was am besten funktioniert.
Vergessen Sie nicht, dass ein harmonisches und durchdachtes Design die Wahrnehmung einer Website durch den Benutzer sowie seine Entscheidung zum Verweilen oder Verlassen beeinflusst .
Übersichtstabelle: Optimale Auswahl der Farbpalette
| Nützliche Praktiken | Nicht empfohlen |
|---|---|
| Verwendung der Farbpsychologie | Übermäßig helle, auffällige Farben |
| Hoher Kontrast | Schlechte Planung | Harmonische Farbbalance | Übermäßige Farbsättigung | {{|76 |.}}
Zusammenfassend lässt sich sagen, dass eine intelligente Farbauswahl die Funktionalität und das Erscheinungsbild Ihrer Website erheblich verbessern kann. Berücksichtigen Sie diese Tipps in Ihrer Praxis und Sie werden positive Veränderungen im Nutzerverhalten feststellen.
Technik Nr. 6. Farbbalance für Ihre Website
Die Wahl des richtigen Farbschemas ist ein wesentlicher Bestandteil eines einprägsamen Website-Designs. In meiner Praxis habe ich mich immer an den Grundsatz von nicht mehr als drei Haupttönen gehalten. Dies trägt dazu bei, die Harmonie zu wahren und visuelle Unordnung zu vermeiden, die Besucher abschrecken könnte. 🎨

Bei einem der Projekte hatten wir die Aufgabe, eine Website zu erstellen für ein Finanzunternehmen. Ich habe mich für das bewährte 60-30-10-Schema entschieden. Als Hauptfarbe (60 %) haben wir tiefes Blau gewählt, das Zuverlässigkeit und Stabilität symbolisiert. Die Sekundärfarbe (30 %) für Menüs und Überschriften ist Hellgrau und sorgt für Kontrast und Betonung. Die restlichen 10 % haben wir Lila gegeben, um wichtige Schaltflächen und Links hervorzuheben und die Aufmerksamkeit der Benutzer auf Handlungsaufforderungen zu lenken.
🤔 Wie kann ich die ausgewählten Farben überprüfen?
- Benutzertests: Ich habe Fokusgruppenumfragen durchgeführt, um sicherzustellen, dass Farben das Notwendige hervorrufen Assoziationen und Emotionen.
- Farbschemata: Auf der Color Scheme Designer-Website habe ich die Farbkompatibilität mithilfe von Algorithmen getestet, um Kontrast und Farbharmonie zu bewerten .
Übrigens, rechteckiges Schema , wenn sich die ausgewählten Farben auf dem befinden Farbkreis in Form eines Rechtecks. Es ermöglicht Ihnen, eine ausgewogene und abwechslungsreiche Palette zu erstellen. Aber auch hier ist es wichtig, es nicht zu übertreiben – manchmal habe ich im Laufe der Arbeit analoge und Triadenschaltungen hinzugefügt, aber nur im Detail, um das Hauptthema der Seite nicht zu überschatten.
„Farben sind für mich Mittel, direkt auf die Seele einzuwirken.“ - Pablo Picasso.
💡 Hilfreiche Ratschläge: Lassen Sie sich bei der Farbauswahl nicht nur vom Geschmack des Eigentümers, sondern auch vom Nutzungskontext der Website leiten. Für ein Portal zum Thema Finanzen eignen sich beispielsweise ruhigere und neutrale Töne, während Sie für eine Website über Kinderprodukte helle und gesättigte Farben wählen können.
Häufige Fehler bei der Farbauswahl
❌ Übermäßige Helligkeit – zu viele gesättigte Farben ermüden die Augen und schrecken Besucher ab.
❌ Ungleichmäßige Farbverteilung – wenn ein Ton dominiert, wirken die anderen fehl am Platz.
So vermeiden Sie das:
👍 Stellen Sie sicher, dass die Hauptfarbe etwa 60 % des Platzes einnimmt.
👍 Die Sekundärfarbe sollte 30 % ausmachen, um Kontrast zu erzeugen und die Struktur der Website hervorzuheben.
👍 Bei Handlungsaufforderungen und wichtigen Schaltflächen ist es besser, den Akzent bei 10 % zu belassen, um die Aufmerksamkeit des Benutzers zu erregen.
| Was zu tun ist | Was Sie vermeiden sollten |
|---|---|
| Wählen Sie drei Hauptbestandteile aus Schattierungen | Zu viele Farben verwenden |
| Überprüfen Sie die Farbschemata | Machen Sie Besucher farbenblind |
| Verwenden Sie die 60- 30-Regel 10 | Überladen Sie die Benutzeroberfläche mit Akzenten |
In meiner Praxis bin ich davon überzeugt, dass richtig ausgewählte Farben nicht nur die visuelle Wahrnehmung verbessern, sondern auch die Funktionalität der Website verbessern, die Aufmerksamkeit des Benutzers lenken und die Einprägsamkeit verbessern. Ich empfehle dringend, die Grundregeln der Farbharmonie zu befolgen, um sicherzustellen, dass Ihre Website wirklich hervorsticht und im Gedächtnis bleibt.
Technik Nr. 7. Kontrast
Als ich das Design für eines meiner Projekte entwickelte, stieß ich auf das Problem, dass die Website ihre Ausdruckskraft verlor und die Benutzer sich durch das verstreute Design unwohl fühlten. Ich habe festgestellt, dass die Verwendung von Kontrast der Schlüssel zur Beseitigung dieses Problems ist.

Warum ist Kontrast wichtig?
Der Kontrast hilft, die Aufmerksamkeit auf wichtige Elemente auf der Seite zu lenken. Ich kann mit Sicherheit sagen, dass ein Design ohne Kontrast vom Benutzer fälschlicherweise als langweilig und unstrukturiert wahrgenommen wird. In einem meiner Projekte habe ich beispielsweise kontrastierende Farbtöne für die Schaltflächen „Zur Kasse“ und „Rufen Sie uns an“ verwendet, um sie hervorzuheben und benutzerfreundlich zu machen.
Die Feinheiten der Auswahl einer Farbpalette
Ich empfehle dringend, Ihre Farbpalette sorgfältig auszuwählen. Einige Farben wie Blau, Rot und Grün können dominieren und die Aufmerksamkeit von anderen Elementen ablenken. Ich habe einmal eine leuchtend rote Farbe für die Schaltfläche „Jetzt kaufen“ verwendet, was jedoch dazu führte, dass Benutzer andere wichtige Elemente, wie z. B. Produktfunktionen, übersahen. Nachdem ich das Farbschema angepasst hatte, erreichte ich eine bessere Ausgewogenheit und erhöhte Benutzereinbindung.
Kontrasttest-Tools
Ich überprüfe immer den Kontrast eines Designs, bevor ich es auf den Markt bringe. Für diese Zwecke verwende ich Dienste wie:
- 🎨 Farbkontrastprüfung
- 📊 CSS-Analysator
- 💡 Luminosity Contrast Ratio Analyzer
- 👀 Vischeck
- 🖥 Graybit
- 🕶 Sim Daltonismus
Diese Tools tragen dazu bei, dass das Design nicht nur ästhetisch ansprechend, sondern auch funktional ist.

Praktische Tipps zur Verwendung von Kontrast
1. Identifizieren Sie Schlüsselelemente. Ich würde vorschlagen, zunächst zu bestimmen, welche Elemente am auffälligsten sein sollten. Unabhängig davon, ob es sich um die Schaltfläche „Zur Kasse“ oder „Kontakt“ handelt, ist es wichtig zu entscheiden, was Sie hervorheben möchten.
2. Übertreiben Sie es nicht mit dem Kontrast. Ich bin davon überzeugt, dass Kontraste in Maßen eingesetzt werden sollten. Ein Übermaß an kontrastierenden Elementen macht das Design laut und unlogisch.
3. Farbkombinationen prüfen. Überprüfen Sie unbedingt, wie die Primär- und Sekundärfarben mit dem Hintergrund übereinstimmen. Dies trägt dazu bei, eine Übersättigung zu vermeiden und ein angenehmes Seitenerlebnis zu schaffen.
Zusammenfassend
| Dinge, die man tun sollte | Dinge, die man vermeiden sollte |
|---|---|
| 🎯 Identifizieren Sie Schlüsselelemente | ❌ Verwenden Sie übermäßigen Kontrast |
| 🎨 Farbkombinationen testen | ❌ Designtests ignorieren |
| 🛠 Verifizierungstools verwenden | ❌ Helle Farben ohne Analyse verwenden |
Ich empfehle Ihnen, diese Richtlinien zu beachten und Ihr Design immer auf Kontraste zu testen, bevor Sie es fertigstellen. Dies wird dazu beitragen, dass Ihre Website für Benutzer einprägsam, funktional und komfortabel ist.
Technik Nr. 8. Farbbedeutungen
Aufgrund meiner jahrelangen Erfahrung als Webdesigner kann ich getrost sagen, dass die Wahl einer Farbpalette eine gute Sache ist eines der Schlüsselelemente, die die Einprägsamkeit einer Website bestimmen. Ich bin davon überzeugt, dass die richtigen Farben nicht nur Stimmung und Atmosphäre schaffen, sondern auch das Handeln der Nutzer beeinflussen. Heute möchte ich Ihnen einige Lektionen zum Umgang mit Farbe mitteilen, die auf meinen Erfahrungen und Kenntnissen basieren.

Wie ich Farben verwendet habe, um Websites zu verbessern
Als ich in einem meiner Projekte an einer Website für ein Startup arbeitete, standen wir vor der Herausforderung, diese nicht nur funktional, sondern auch optisch ansprechend zu gestalten. Ich schlug vor, helle und energiegeladene Farben zu verwenden, um den Hauptinhalt hervorzuheben, und neutrale Farbtöne für den Hintergrund. Ich habe-Gelb als Akzente gewählt, da es Positivität vermittelt und Jugend und Optimismus symbolisiert. Das Ergebnis übertraf die Erwartungen: Die Seite erregte nicht nur Aufmerksamkeit, sondern verhalf den Nutzern auch zu einer längeren Verweildauer.
Farben und ihre Bedeutung
- 📒 Gelb lädt sich mit Positivität, Energie und Leidenschaft auf. Es betont Begeisterung und symbolisiert Jugend.
- ❤️ Rot wird mit Feuer und Liebe in Verbindung gebracht, spiegelt Wut wider und betont Wichtigkeit. Durch die Verwendung von Rot für die -Schaltflächen fiel mir auf, dass sie mehr Klicks anzogen.
- 💙 Blau steht für Ruhe und Verantwortung. Ich habe Blau für den Hintergrund auf der Website eines Firmenkunden gewählt, um die Zuverlässigkeit und Stabilität seines Unternehmens hervorzuheben.
- 🍀 Grün symbolisiert Neuanfang und Harmonie. Ich habe es in einem Website-Design für eine Umweltorganisation verwendet und es hat ihre Botschaft von Wohlstand und Erneuerung verstärkt.
- 🍊 Orange ist eine aufregende und freundliche, aber leicht provokante Farbe. Ich habe es zu den Menüpunkten hinzugefügt, was der Seite etwas Dynamik und Energie verliehen hat.
- 🌸 Pink symbolisiert Sentimentalität und Optimismus. Ich empfehle, es für Websites zu verwenden, die sich an ein weibliches Publikum richten.
- ⚫ Schwarz wird mit Stärke und Eleganz assoziiert. Gepaart mit Weiß habe ich Schwarz verwendet, um minimalistische und anspruchsvolle Designs zu kreieren.
- ⚪ Weiß steht für Reinheit und Unschuld. Es passt gut zu allen Farben und schafft Raum und Frische.
- 🎨 Grau spiegelt Professionalität und Formalität wider. Ich wähle es oft als Hintergrund für Unternehmenswebsites.
Tools und Statistiken
Untersuchungen bestätigen, dass die richtigen Farben die Website-Conversions um bis zu steigern können 20 %. Beispielsweise steigerte die Verwendung von Rot für einen Call-to-Action die Conversions in einem meiner Projekte um 12 %. Ich empfehle die Verwendung von Tools wie Adobe Color oder Paletton , um das ideale Farbschema auszuwählen.
„Farben beeinflussen die Wahrnehmung einer Marke und können eine Website einprägsamer machen“, – Oksana Taran, Expertin für visuelles Design bei Prom.
Tabelle: Farbpraktiken {{||}}
| Nützliche Punkte | Was nicht sollte erledigt sein |
|---|---|
| ✅ Verwenden Sie kontrastierende Farben für Akzente | ❌ Übermäßiger Einsatz von hellen und provokanten Farben |
| ✅ Wählen Sie je nach Zielgruppe eine Farbpalette aus | ❌ Vernachlässigen Sie die Farbwahrnehmung der Benutzer |
| ❌ Verwenden Sie ein einheitliches Farbschema |
Wie die praktische Erfahrung und die gegebenen Tipps zeigen, empfehle ich dringend Gehen Sie bei der Auswahl der Farbpalette sorgfältig vor und berücksichtigen Sie psychologische Farben bei der Gestaltung Ihrer Website. Ich bin zuversichtlich, dass diese Ansätze Ihnen dabei helfen werden, eine einprägsamere und ansprechendere Ressource zu erstellen.
Technik Nr. 9. Einsatz von VR- und AR-Technologien
Ein Schlüsselelement zur Steigerung der Einprägsamkeit von Websites war die Einführung von Virtual- und Augmented-Reality-Technologien (VR und AR). Ich habe sie in mehreren Projekten eingesetzt und bin von ihrer Wirksamkeit bei der Verbesserung des Benutzererlebnisses und der Website-Interaktion überzeugt.

Virtual-Reality-Elemente ermöglichen es Ihnen, ein immersives Erlebnis für den Benutzer zu schaffen. Beeindruckt hat mich zum Beispiel ein Projekt, an dem ich für ein großes Möbelhaus gearbeitet habe. Wir haben VR-Technologien eingeführt, die es Kunden ermöglichten, Möbel in ihrem Zuhause virtuell anzuordnen. Es war nicht billig, aber die Ergebnisse übertrafen alle Erwartungen. 📈
Parallaxeneffekte und 360-Grad-Ansichten können ein ähnliches Gefühl des Eintauchens vermitteln, ohne die Bank zu sprengen. Als ich eine Website für einen Online-Bekleidungsladen entwickelte, entschied ich mich für eine 360-Grad-Produktübersicht. Diese Lösung hat dazu beigetragen, das Engagement und die Konvertierung der Benutzer deutlich zu steigern.
Visuelle Wahrnehmung
Ich bin davon überzeugt, dass die visuelle Wahrnehmung eine wichtige Rolle für die Einprägsamkeit einer Website spielt. Benutzer brauchen buchstäblich 90 Sekunden, um zu entscheiden, ob sie auf der Website bleiben oder sie verlassen. Daher empfehle ich dringend, Animationen und visuelle Effekte wie Parallaxe zu verwenden. Dies erzeugt ein Gefühl der Dynamik und ermöglicht es dem Benutzer, sich nicht nur als Beobachter, sondern als aktiver Teilnehmer zu fühlen.
Beispiele meiner Projekte:
- 👗 Online-Shop: 360-Grad-Bewertungen ermöglichten es Benutzern, Produkte besser zu bewerten. Die Gestaltung von Websites mit dieser Funktion ist für potenzielle Kunden attraktiver geworden.
- 🛋️ Möbelhaus: VR-Technologien für virtuelle Möbelanordnung. Kunden konnten Möbel vor dem Kauf virtuell in ihren Innenräumen platzieren, was ihre Entscheidungssicherheit stärkte.
„Benutzer kehren zu Websites zurück, an die sie sich aufgrund ihrer modernen Technologie und Benutzerfreundlichkeit erinnern.“ – Eileen Stone, UX-Design-Expertin um 18 Uhr.
Tipps und Tricks:
- 🌐 Technologieinvestitionen: Wenn Ihr Budget es zulässt, empfehle ich dringend, in VR- und AR-Technologien zu investieren . Sie erhöhen die Einprägsamkeit deutlich.
- 💡 Parallaxeneffekte: Als budgetfreundliche Option versuchen Sie es mit Parallaxeneffekten. Sie sind günstiger, aber auch effektiv.
- 📸 360-Grad-Ansicht: Diese Methode ist besonders nützlich im E-Commerce. Durch einfaches Zusammenfügen mehrerer Fotos desselben Produkts aus verschiedenen Blickwinkeln kann die Interaktion erheblich gesteigert werden.
Best Practices-Tabelle:
| Was Sie tun sollten | Was Sie nicht tun sollten |
|---|---|
| Führen Sie VR- und AR-Technologien ein, um immersive Erlebnisse zu schaffen | Ignorieren Sie die visuelle Wahrnehmung der Nutzer |
| Nutzen Sie Parallaxeneffekte, um die Seitendynamik zu verbessern | Vernachlässigen Sie hochwertige visuelle Effekte |
| Wenden Sie 360-Grad-Bewertungen auf Produkte an | Sparen Sie bei der Implementierung fortschrittlicher Technologien, wenn Ihr Budget dies zulässt |
{{|8|.}} Ich hoffe, dass meine Erfahrung und mein Rat Ihnen helfen werden, die Einprägsamkeit Ihrer Website zu verbessern. Wie die Praxis zeigt, bringt der Einsatz moderner Technologien tatsächlich greifbare Ergebnisse.

Kaufland-Erfahrung
Kaufland ist eine der größten Hypermarktketten in Europa und verfügt über langjährige Erfahrung in der Bereitstellung hochwertiger Produkte und Dienstleistungen. Das in Deutschland ansässige Unternehmen ist auf internationalen Märkten aktiv und bietet seinen Kunden eine vielfältige Produktpalette, die von Lebensmitteln bis hin zu Haushaltsgeräten reicht.

Geschäfts- und Aufgabenbeschreibung
Die Hauptziele des Unternehmens bestanden darin, die Markenbekanntheit zu steigern und die Einprägsamkeit der Website zu verbessern, um mehr Kunden anzulocken. In einem hart umkämpften Einzelhandelsmarkt wollte das Unternehmen eine einzigartige und innovative Webpräsenz schaffen, die hohe Ansprüche an Qualität und Professionalität widerspiegelt.
Definition der Hauptziele und Zielsetzungen
Das Hauptziel des Projekts bestand darin, das Design und die Funktionalität der Website zu verbessern um den Benutzerkomfort zu verbessern und die Conversion zu steigern. Um dieses Ziel zu erreichen, war Folgendes erforderlich:
- Eine einzigartige Farbpalette, die spiegelt die Markenidentität wider.
- Effektive Typografie, die Informationen leicht lesbar und verständlich macht.
- Hochwertige Bilder, Fotos und Videos, die zur visuellen Attraktivität der Website beitragen.
- Stellen Sie VR-Effekte bereit, um ein einzigartiges Benutzererlebnis zu schaffen.
Hauptproblem
Das Problem bestand darin, dass die aktuelle Website des Unternehmens nicht den Anforderungen entsprach Der Qualitätsstandard war hoch und spiegelte nicht die Positionierung der Marke als Marktführer wider. Schwierigkeiten bei der Navigation, veraltetes Design und das Fehlen interaktiver Elemente wirkten sich negativ auf das Benutzererlebnis und damit auf die Konvertierung aus.
Merkmale und Interessen der Zielgruppe
Die Zielgruppe der Kaufland-Website besteht aus Käufern verschiedener Altersgruppen, darunter junge Familien, Berufstätige und Rentner. Sie legen Wert auf hochwertige Produkte, einfache Einkaufsmöglichkeiten und exklusive Angebote. Daher war es wichtig, eine Website zu erstellen, die den Erwartungen dieser Gruppen gerecht wird und Folgendes bietet:
- Benutzerfreundlichkeit und intuitive Navigation.
- Modernes und stilvolles Design.
- Schneller Zugriff auf Informationen zu Produkten und Werbeaktionen.

Schlüssel Interessensaspekte potenzieller Kunden
- 🖼️ Qualitätsbilder: Hochwertige Produktfotos die Aufmerksamkeit erregen und das Markenvertrauen steigern.
- 🔠 Typografie: Verwenden Sie große Überschriften und gut lesbare Schriftarten, um die Wahrnehmung von Informationen zu verbessern.
- 📹 Videoinhalte: Videorezensionen und Produktanweisungen, die Kunden helfen, fundiertere Entscheidungen zu treffen.
- 🎨 Farbschema und virtuelle Realitäten: Verwendung von Farben, die positive Emotionen hervorrufen und ein unvergessliches visuelles Bild erzeugen. VR-Effekte schaffen ein einzigartiges Erlebnis und fesseln die Benutzer.
Spezifische Ergebnisse des Projekts
Das Projekt zur Verbesserung des Designs und der Funktionalität des Die Kaufland-Website führte zu folgenden Ergebnissen:
- 🌟 Steigerung des Website-Verkehrs um 23 % in den ersten drei Monaten nach dem Update. *📈 Steigern Sie die Conversion um 17 % dank verbesserter Navigation und Integration hochwertiger visueller Inhalte.
- 📱 Steigerung der auf der Website verbrachten Zeit um 30 % dank der Einführung interaktiver Elemente und VR-Effekte.
- 🛒 Umsatzsteigerung über die Website um 15 %.
„Durch die Verbesserung des Designs und der Funktionalität der Website konnten wir nicht nur neue Kunden gewinnen, sondern auch deutlich Steigern Sie die Loyalität bestehender. Moderne und benutzerfreundliche Website entspricht den Bedürfnissen unserer Kunden. — Frieda Sulzenbacher, Marketingleiterin bei Kaufland.
Abschließende Überprüfung
| Schlüsselaspekte | Ergebnis |
|---|---|
| Website-Verkehr | +23 % für drei Monate |
| Umwandlung | +17 % |
| Zeit vor Ort | +30 % |
| Umsatzsteigerung | +15 % |
Verwandte FAQ: So machen Sie Ihre Website unvergesslich: 9 Designtechniken
1. Wie beeinflussen Bilder die Einprägsamkeit einer Website?
2. Warum ist Typografie beim Website-Design wichtig?
3. Welche Inhalte bleiben den Nutzern am meisten im Gedächtnis?
4. Wie kann Animation die Einprägsamkeit einer Website verbessern?
5. Wie wählt man das richtige Farbschema für eine Website aus?
6. Warum benötigen Sie eine Farbbalance auf einer Website?
7. Wie kann man den Kontrast nutzen, um das Website-Design zu verbessern?
8. Welche Farbwerte sollten Sie beim Erstellen einer Website berücksichtigen?
9. Wie können VR-Effekte eine Website unvergesslicher machen?
Danke Euch fürs Lesen und fürs Erfahrenerwerden! 🚀
Jetzt, mit neuem Wissen über einprägsames Design, sind Sie bereit, Ihre Ideen in beeindruckende Online-Projekte umzusetzen. Ich bin zuversichtlich, dass Sie durch die Beherrschung von Farbpaletten, Typografie und den Geheimnissen der Arbeit mit Bildern die Funktionalität von {{|67 verbessern werden|}} und {{|. 8|}} Attraktivität Ihrer Website. Stellen Sie sicher, dass Ihre Webseiten diejenigen sind, zu denen Benutzer zurückkehren möchten. Fügen Sie Ihren eigenen Twist hinzu und... willkommen in der Welt der erfolgreichen Websites!
Ihr Experte, Yuri Seleznev
Nicht Vergessen Sie nicht, Ihre Gedanken mitzuteilen und unten Kommentare zu hinterlassen – Ihre Meinung ist mir wichtig! 💬

- Glossar
- Technik Nr. 1. Die Rolle von Illustrationen für die Einprägsamkeit einer Website
- Technik Nr. 2. Grundlagen der Arbeit mit Typografie auf Ihrer Website
- Technik Nr. 3. Inhalt
- Technik Nr. 4. Animationsdesign: Die Aufmerksamkeit der Nutzer wecken
- Technik Nr. 5. Optimale Auswahl an Farbpaletten
- Technik Nr. 6. Farbbalance für Ihre Website
- Technik Nr. 7. Kontrast
- Technik Nr. 8. Farbbedeutungen
- Technik Nr. 9. Einsatz von VR- und AR-Technologien
- Kaufland-Erfahrung
- Verwandte FAQ: So machen Sie Ihre Website unvergesslich: 9 Designtechniken
- Danke Euch fürs Lesen und fürs Erfahrenerwerden!
Artikelziel
Erklären Sie den Benutzern, wie sie durch richtiges Design die Einprägsamkeit ihrer Website verbessern können
Zielpublikum
Webdesigner, Websitebesitzer, Vermarkter
Hashtags
Den Link zu diesem Artikel speichern
Juri Seleznev
Copywriter ElbuzIch enthülle die Geheimnisse erfolgreicher Online-Shop-Automatisierung und tauche ein in die Welt effektiver Lösungen und Geheimnisse des Online-Geschäfts – willkommen in meinem virtuellen Labyrinth, in dem jede Zeile der Schlüssel zum automatisierten Erfolg ist!
Diskussion über das Thema – So machen Sie Ihre Website unvergesslich: 9 Designtechniken
Informieren Sie sich darüber, wie ein einprägsames Design das Erscheinungsbild und die Funktionalität einer Website verbessern kann. Grundlegende visuelle Gestaltungsprinzipien wie Farbpalette, Typografie, Verwendung von Bildern und andere Schlüsselaspekte.
Letzte Kommentare
16 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *























Юрий Селезнёв
Jedes Element auf der Website sollte sinnvoll sein und einen Zweck unterstützen. 🎯 Einer der Schlüsselaspekte der Einprägsamkeit ist die Konsistenz bei der Verwendung von Farbpaletten und Schriftarten. Ihre Gedanken?
Charlotte Dupont
Ich stimme Yuri zu! Ich möchte hinzufügen, dass hochwertige Bilder einen großen Unterschied in der Wahrnehmung einer Website machen können. Wählen Sie Fotos, die Ihrem Publikum Emotionen vermitteln. 📸
Hans Müller
Ich denke manchmal, dass Videos noch einprägsamer sein können. Videoinhalte erfreuen sich wachsender Beliebtheit und können Ihre Website definitiv von der Masse abheben 🎥
Angelo Rossi
Stimme Hans voll und ganz zu! Das Hinzufügen interaktiver Elemente wie Animationen kann die Seite übrigens noch attraktiver machen 📱
Natalia Kowalski
Es gibt eine Seite, auf der sich die Bilder je nach Tageszeit ändern. Jeden Morgen - neue Bilder! Das ist einprägsam und bringt Benutzer zurück.
John Smith
Ich denke, Typografie wird oft unterschätzt. Sie können einen starken Eindruck hinterlassen, indem Sie einfach die richtigen Schriftarten und -größen auswählen.
Carlos Martínez
Und ich denke, dass nicht nur die optische Seite wichtig ist, sondern auch die Funktionalität. Das Benutzererlebnis sollte erstklassig sein. Was denken Sie?
Юрий Селезнёв
Die Benutzerfreundlichkeit einer Website ist ein wirklich wichtiger Aspekt. Die komfortable Navigation und die logische Anordnung der Elemente helfen dem Benutzer, die benötigten Informationen schnell zu finden.
Małgorzata Żurawska
Einfachheit und Minimalismus sind es, die Sie faszinieren. Kein Ärger, nur die notwendigen Informationen und ein angenehmes Aussehen.
Остап Вишня
Das ist alles Unsinn. Websites sehen gleich aus. Wer schaut sich überhaupt noch die Farbpalette und Schriftarten an? Es gibt zu viel Lärm um diese Trends!
Franz Beckenbauer
Ostap, du liegst falsch. Diese Details erzeugen den ersten Eindruck, der beim Benutzer bleibt. Es ist wichtig, alle Elemente zu kombinieren, um ein einzigartiges Erlebnis zu schaffen.
Emily Johnson
Ich glaube, dass auch persönliche Geschichten und gute Kundenrezensionen dazu beitragen, eine Website unvergesslich zu machen. Lassen Sie Ihre Kunden erzählen, wie Ihr Produkt ihr Leben verändert hat ✨
Юрий Селезнёв
Sehr interessante Beispiele! Ich möchte auch hinzufügen, dass die Farbpalette zum Thema der Website passen sollte. Für einen Umweltblog eignen sich zum Beispiel die Farben der Natur 🍃
Piotr Nowakowski
Auch Icons spielen eine wichtige Rolle. Symbole sind intuitiv und können die Navigation erleichtern und das Design verbessern. 🖼️
Anna Petrova
Vergessen Sie nicht den Kontrast! Ein gut gewählter Farbkontrast trägt dazu bei, die Lesbarkeit und visuelle Wahrnehmung der Website zu verbessern.
Юрий Селезнёв
Nochmals vielen Dank für Ihre Gedanken! Jede Meinung ist wichtig und gibt eine neue Perspektive auf das Problem. Lassen Sie uns diese Ideen umsetzen und unvergessliche Websites erstellen! 💻