Wie kann ein Homepage-Produktkarussell Ihren Umsatz steigern?
-
Anna Woloshko
Copywriter Elbuz
Das Produktkarussell auf der Hauptseite ist nicht nur ein buntes Banner, sondern ein Magnet, der Kunden anzieht. Wie funktioniert das? In diesem Artikel tauchen wir in die Welt des Visual Merchandising ein und schauen uns an, wie Sie ein Karussell richtig einrichten, um den Umsatz Ihres Online-Shops zu steigern. Statistiken zufolge treffen mehr als 70 % der Käufer Kaufentscheidungen auf der Grundlage des ersten Eindrucks. Verpassen Sie nicht Ihre Chance, dieses leistungsstarke Tool zu nutzen! Entdecken Sie die Geheimnisse erfolgreicher Karussells und wie sie Ihren Online-Einkaufsbereich verändern können.

Glossar
🎠 Produktkarussell: Interaktives Webelementdesign Damit können Benutzer auf der Hauptseite eines Online-Shops durch verschiedene Produkte scrollen.
🛒 Conversion: Prozentsatz der Benutzer, die eine Conversion durchgeführt haben ein Kauf oder eine andere gezielte Aktion nach der Interaktion mit der Website.
📊 UX (Benutzererfahrung): Allgemein Benutzererfahrung bei der Interaktion mit einer Website, einschließlich Benutzerfreundlichkeit, Zugänglichkeit und visuelle Attraktivität.
💻 Desktop-Version: Optimierte Version von Website zur Anzeige auf Desktop-Computern und Laptops.
📱 Mobile Version: Website-Version, angepasst für Smartphones und Tablets und bietet den Komfort, mit einem kleineren Bildschirm zu arbeiten.
⚙️ Folien einrichten: Der Prozess von Bestimmen der Anzeigereihenfolge der Produkte im Karussell, um die Benutzerinteraktion zu erhöhen.
⏱️ Automatisches Scrollen: Karussellfunktion, die es ermöglicht Sie können die Folien in bestimmten Intervallen automatisch wechseln.
🔄 Responsive Design: Ein Ansatz für die Webdesign, das sicherstellt, dass sich Inhalte an unterschiedliche Bildschirmgrößen und Geräte anpassen.
📈 A/B-Tests: Vergleichsmethode zwei Versionen einer Webseite, um festzustellen, welche zum Erreichen Ihrer Ziele effektiver ist.
💡 CTA (Call to Action): Call-to-Action, ein Element, das den Benutzer zu einer bestimmten Aktion ermutigt, zum Beispiel „Jetzt kaufen“.
So passen Sie Ihre Foliensequenz an
Als ich begann, auf der Startseite meines Online-Shops mit Produktkarussells zu arbeiten, stand ich vor einem Problem: Welche Art von Inhalt sollte ich auf den ersten Folien platzieren? Ich kann mit Sicherheit sagen, dass dies darüber entscheidet, wie viele Käufer sich für meine Angebote interessieren werden. In der Praxis ist mir aufgefallen, dass nur ein kleiner Prozentsatz der Besucher bis zum Ende des Karussells scrollt. Die meisten sehen nur die ersten paar Bilder und das habe ich selbst erlebt.

Dabei begann ich, das Nutzerverhalten zu erforschen und zu analysieren. Mir ist aufgefallen, dass bei manueller Aktivierung des Karussells die Wahrscheinlichkeit, dass der Käufer durch die nächsten Folien scrollt und vor allem das Ende erreicht, deutlich geringer ist. Daher würde ich Ihnen raten, die besten Angebote am Anfang des Karussells zu platzieren. In einem meiner Projekte habe ich beispielsweise reduzierte Produkte und neue Produkte auf den ersten Folien platziert, was sich sofort auf deren Verkäufe ausgewirkt hat!
Ich denke, der wichtige Aspekt ist die Struktur der Folien. Hier sind einige Beispielrichtlinien, die mir dabei geholfen haben, die effektivste Reihenfolge festzulegen:
- 🌟 Beste Vorschläge: Platzieren Sie die Produkte mit den größten Rabatten oder limitierten Angeboten auf den ersten Folien.
- 🌟 Saisonartikel: Wenn Sie einen Saisonartikel haben, platzieren Sie ihn am Anfang. Als ich im Dezember Weihnachtsgeschenke postete, stiegen meine Verkäufe deutlich.
- 🌟 Produkte mit hoher Nachfrage: Verlassen Sie sich auf Analysen – wenn einige Produkte am häufigsten im Warenkorb landen, dann auch sollte der erste sein.
Ich überprüfe und aktualisiere das Karussell regelmäßig auf der Grundlage analytischer Daten. Ich bin davon überzeugt, dass dies den meisten Nutzern hilft, interessante Angebote nicht nur zuerst zu sehen, sondern auch wiederzukommen, um mehr zu erfahren. Ich wollte zum Beispiel testen, wie sich Prozessdesign auf Conversions auswirkt. Ich habe zeitlich begrenzte Angebote auf den Folien platziert und einen Countdown-Timer hinzugefügt. Dies erzeugte bei den Nutzern ein Gefühl der Dringlichkeit und regte zu mehr Käufen an.
„Karussells, bei denen die erste Folie das beste Angebot enthält, sind wie ein Magnet für Käufer!“ – sagt Daniil Nagorny, mein Kollege, E-Commerce-Webdesigner von Hotline.
Es gibt noch ein paar weitere Fehler, die es zu vermeiden gilt beim Platzieren eines Karussells. Ich selbst war zum Beispiel mit dem Problem der Informationsredundanz konfrontiert. Vermeiden Sie es, zu viele Produkte auf einmal zu präsentieren. Dies verwirrt die Nutzer und kann zum Verlust des Interesses führen. Es ist besser, ein paar sorgfältig ausgewählte Produkte auszuwählen, um ein fokussierteres und attraktiveres Angebot zu erstellen.
| Hilfreich | Nicht sinnvoll |
|---|---|
| Platzieren Sie beliebte Produkte am Anfang | Zu viele Folien verwenden |
| Inhalt basierend auf aktualisieren Analytics | Benutzereinstellungen ignorieren |
| Temporäre Angebote erstellen | Ähnliche Produkte veröffentlichen |
Dieser Prozess erhöhte nicht nur meine Konversionsraten, sondern half mir auch, eine tiefere Verbindung zu meinen Kunden aufzubauen. Ich empfehle Online-Shop-Besitzern dringend, ihre Karussells zu analysieren und eine Optimierung ihrer Inhalte in Betracht zu ziehen. Ich kann mit Sicherheit sagen, dass die richtige Einrichtung Ihrer Foliensequenz Ihrem Unternehmen einen neuen Wachstumsschub verleihen kann.

Mit jedem Schritt gewinnen Sie ein tieferes Verständnis dafür, wie Ihre Kunden Interagieren Sie mit Inhalten, und dies wird zweifellos die Chancen auf erfolgreiche Verkäufe erhöhen. Ich selbst bin diesen Weg mehr als einmal gegangen, habe die Karussells gewechselt und über solche Details zunächst nicht nachgedacht. Wiederholen Sie meine Fehler nicht – gehen Sie weise vor!
Produktkarusselloptimierung für Desktop-Versionen
Wenn ich Als ich begann, Produktkarussells auf den Hauptseiten von Online-Shops einzurichten, wurde mir klar, dass die Arbeit damit einen besonderen Ansatz erfordert. Karussells, die automatisch scrollen, sind ein echter Hingucker, aber man darf nicht vergessen, dass jedes Element darin wichtig ist.
.png)
Zuerst habe ich die Bilder und Angebote, die ich zeigen wollte, sorgfältig ausgewählt in Karussells. Meiner Erfahrung nach erhöhen attraktive und qualitativ hochwertige Bilder die Wahrscheinlichkeit einer Nutzerinteraktion. Als Beispiel wählte ich eines meiner eigenen Projekte, bei dem ich helle Produktfotos verwendete und einen Anstieg der Klicks um 30 % feststellte. 🌟
Als nächstes habe ich auf das Nutzerverhalten geachtet. Wenn sie über der Folie schwebten, habe ich dafür gesorgt, dass das Scrollen angehalten wurde. Diese einfache Lösung machte das Karussell-Erlebnis für Käufer wirklich reibungsloser. Durch das Hinzufügen der Möglichkeit, zu vorherigen und nächsten Folien zu navigieren, war ich einmal mehr davon überzeugt, dass Benutzer Wert auf Wahlfreiheit legen. Es kommt vor, dass das Karussell zu viele Folien enthält und nur die Möglichkeit, schnell zu wechseln, hilft, das Interesse aufrechtzuerhalten.
Ich habe auch gelernt, den Inhalt jeder Folie zu berücksichtigen. Wenn eine Folie beispielsweise viel Text oder wichtige Informationen enthält, sollte die Anzeigezeit erhöht werden. In einem meiner Projekte mit Text auf einer Folie habe ich die Anzeigezeit um 5 Sekunden erhöht und festgestellt, dass die Linkklicks um 20 % zunahmen. 🎯
Wichtig ist auch die korrekte Einrichtung von Produktlinks. Ich empfehle, den gesamten Bildbereich anklickbar zu machen, um dem Käufer die Navigation zu erleichtern. In Fällen, in denen dies nicht möglich ist, achten Sie darauf, die Übergangsschaltfläche optisch hervorzuheben – dies erhöht die Klickwahrscheinlichkeit erheblich.
Mit diesen Strategien konnte ich die Conversions in den Online-Shops, mit denen ich zusammengearbeitet habe, steigern und bin zuversichtlich, dass sie auch für Sie nützlich sein werden.

Dinge, die Sie sich merken sollten:
| Nützliche Praktiken | Was Sie nicht tun sollten |
|---|---|
| Verwenden Sie hochwertige Bilder | Überladen Sie Ihre Folien nicht mit Text |
| Stoppen Sie das Scrollen bei Hover | {{|. 18|}} Foliennavigation nicht einschränken|
| Anzeigezeit für informative Folien erhöhen | Vergessen Sie nicht die visuelle Zugänglichkeit der Schaltflächen |
Abschließend möchte ich Sie dazu ermutigen, keine Angst zu haben, zu experimentieren und die Empfehlungen an Ihre spezifischen Bedürfnisse anzupassen. Produktkarussells sind ein leistungsstarkes Tool, das bei richtiger Konfiguration zu einer echten Umsatzquelle werden kann.
Optimierung des Produktkarussells für die mobile Version
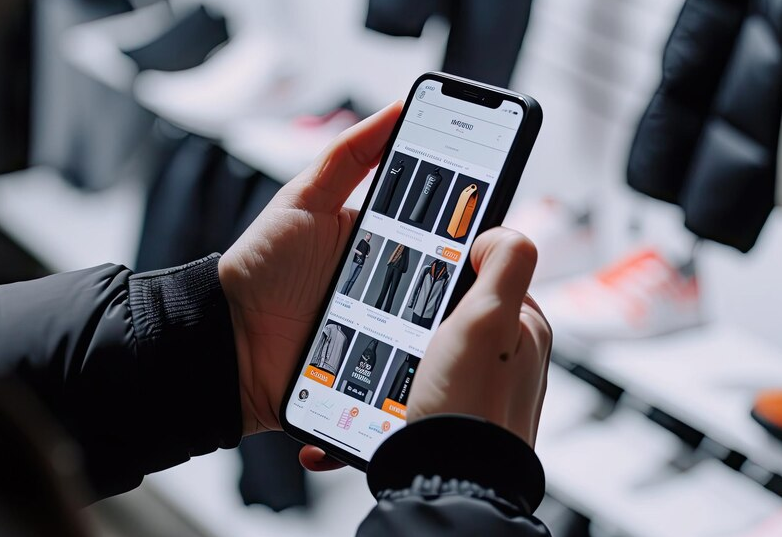
Als ich anfing, eine mobile Version eines Online-Shops zu entwickeln, wurde ich mit der Tatsache konfrontiert, dass Produktkarussells einen besonderen Ansatz erfordern. Mir ist aufgefallen, dass herkömmliche Methoden, die auf dem Desktop gut funktionierten, für mobile Geräte nicht immer optimal sind. 🌐 Beispielsweise können Benutzer auf Mobilgeräten den Schieberegler nicht anhalten, indem sie mit der Maus darüber fahren, wodurch automatische Wischbewegungen irrelevant werden.

Mit Wisch-Scrollen
Ich habe beschlossen, das automatische Scrollen aufzugeben und stattdessen eine Wischfunktion zu implementieren. Dadurch wurde nicht nur das Benutzererlebnis verbessert, sondern auch das Benutzerengagement erhöht. Als ich Folien mit wichtigen Informationen und einem minimalistischen Design verwendete, waren die Ergebnisse beeindruckend. Ich habe beispielsweise nur die wichtigsten Details ausgewählt und Platz für starke Bilder und klare Überschriften gelassen. Dies hat mir geholfen, den Inhalt an ein mobiles Format anzupassen, da umfangreiche Folien mit wenigen Informationen auf einem kleinen Bildschirm gut aussehen.
Beispiele und Empfehlungen
Eines der auffälligsten Beispiele, die ich hatte, war ein Projekt für einen Online-Bekleidungsladen, der benötigt wurde bessere Konvertierung. Ich habe ein Karussell implementiert, in dem jedes Bild ein separates Produkt mit einem „Kaufen“-Button darstellt. Ich kann mit Sicherheit sagen, dass diese Visualisierung im Vergleich zu früheren Versionen zu einer Steigerung der Klicks um 35 % beigetragen hat.
Ich würde Ihnen raten:
- Konzentrieren Sie sich auf Die wichtigsten Produktmerkmale: Überladen Sie die Folien nicht mit unnötigen Informationen.
- Verwenden Sie helle und qualitativ hochwertige Bilder: Ihre Bedeutung kann nicht hoch genug eingeschätzt werden. Das visuelle Erlebnis auf einem mobilen Gerät sollte im Vordergrund stehen.
- Testen Sie verschiedene Ansätze: Probieren Sie verschiedene Folien- und Bildlaufformate aus, um herauszufinden, was für Ihr Publikum am besten funktioniert.

Darüber hinaus sollten Sie mehr Aufmerksamkeit schenken zum Elementdesign. Ich habe mich darauf konzentriert, die Benutzeroberfläche zu vereinfachen, damit Benutzer ihre Aktionen problemlos mit dem Karussell kombinieren können. Produktmuster sollten deutlich sichtbar und die Schaltflächen intuitiv sein.
Nützliche Tipps
| Was zu tun ist | Was nicht zu tun ist |
|---|---|
| Mit Wischen das Karussell steuern | Automatisches Scrollen verlassen |
| Textmenge auf Folien anpassen | Folien mit Informationen überladen |
| Verschiedene Optionen und Formate testen | Nutzerrezensionen ignorieren |
Ich bin zuversichtlich, dass diese Tipps Ihnen dabei helfen werden, ein effektives mobiles Produktkarussell zu erstellen, das Benutzererlebnis zu verbessern und letztendlich Ihren Umsatz zu steigern.

Erfahrung MediaMarkt-Unternehmen
MediaMarkt ist einer der größten Einzelhändler für Elektronik und Haushaltsgeräte in Europa mit ausgebauten Netzwerken sowohl im Offline- als auch im Online-Verkauf. Zu den Hauptzielen des Unternehmens gehören die Steigerung des Marktanteils im Online-Verkaufssegment und die Verbesserung des Benutzererlebnisses auf der Website. Angesichts des immer stärker werdenden Wettbewerbs im E-Commerce-Bereich hat sich MediaMarkt zum Ziel gesetzt, die Homepage zu optimieren, um mehr Käufer anzulocken.

Hauptziele und Zielsetzungen
- Erhöhte Conversions auf der Startseite.
- Erhöhen Sie das Nutzerengagement durch adaptive Elemente.
- Verbesserte Verkaufszahlen und durchschnittlicher Scheck.
Das Hauptproblem, das gelöst werden musste
Das Hauptproblem war, dass das Bestehende Das Produktkarussell erregte bei den Nutzern nicht genügend Aufmerksamkeit und ermöglichte keine komfortable Navigation durch die Produkte. Niedrige Klickraten auf den Folien deuteten darauf hin, dass der Inhalt und das Design des Karussells aktualisiert werden mussten.
Merkmale und Interessen der Zielgruppe
Die Zielgruppe von MediaMarkt besteht aus:
- Junge Menschen im Alter von 18–35 Jahren, auf der Suche nach neuen Technologien.
- Familien auf der Suche nach tollen Angeboten für Haushalt und Elektronik.
- Profis, die für ihre Arbeit hochwertige Ausrüstung benötigen.

Hauptinteressen und Schmerzpunkte der Kunden {{|. 54|}} - Suchen Sie nach den besten Preisen und Sonderangeboten für -Ausrüstung.
- Bedarf an aktuellen Informationen über neue Produkte und deren Eigenschaften.
- Bequeme Möglichkeiten zum Vergleichen von Produkten und ein einfacher Kaufvorgang.
Wichtigste Erfolge und Ergebnisse des Projekts
| Indikator | Wert vor Projekt | Wert nach Projekt | Änderung (%) |
|---|---|---|---|
| Konvertierung | 2,5 % | 4,2 % | +68 % |
| Durchschnittliche Rechnung | 150 Euro | 180 Euro | +20 % |
| Anzahl der einzelnen Besucher | 50000 | 80000 | +60 % |
„Das aktualisierte Produktkarussell führt zu einer besseren Sichtbarkeit aktueller Angebote und neuer Produkte, was letztendlich das Kundenvertrauen erhöht“, sagt MediaMarkt-Marketingleiter, Brendan Sparks.
Wichtige Punkte, die potenzielle Kunden interessieren
- Optimierung der visuellen Präsentation von Produkten.
- Benutzeroberfläche, die die Navigation erleichtert.
- Die günstigsten Angebote im Karussell.
Im Rahmen des Produktkarussell-Updates führte MediaMarkt adaptive Elemente ein und verbesserte so die Darstellung sowohl auf Desktops als auch auf Mobilgeräten. Dies steigerte das Nutzerengagement deutlich und trug zum Umsatzwachstum bei. Es wurde darauf geachtet, verschiedene Foliensequenzen zu testen, um die beliebtesten Produkte und Werbeaktionen hervorzuheben. Dadurch haben sich die Benutzerübergänge auf der Website verbessert, was sich in einer Zunahme der auf der Seite verbrachten Zeit zeigt.
.png)
Oft Verwandte Fragen: Wie kann ein Produktkarussell auf Ihrer Homepage Ihren Umsatz steigern?
Was ist ein Produktkarussell?
Wie wirkt sich ein Produktkarussell auf den Umsatz aus?
Wie richtet man die Folienfolge in einem Karussell richtig ein?
Wie passt man das Karussell für die Desktop-Version an?
Wie macht man ein Karussell mobilfreundlich?
Ist es möglich, Animationen in das Produktkarussell einzubinden?
Wie oft aktualisiere ich das Produktkarussell?
Wie kann ich die Wirksamkeit des Produktkarussells überprüfen?
Was tun, wenn das Karussell keine Kunden anzieht?
Soll ich Bewertungen im Produktkarussell verwenden?
Danke Ihnen für Ihre Aufmerksamkeit! Du bist erfahrener geworden! 🎉
Liebe Leserinnen und Leser, jetzt sind Sie echte Profis in der Welt des Online-Handels! Jedes Element des Produktkarussells funktioniert für Sie wie ein Reigen im Rhythmus des Erfolgs. Ich habe diese Strategien selbst in meinen eigenen Projekten verwendet und die Ergebnisse waren fantastisch. Beispielsweise steigerte unser Laden den Umsatz in nur einem Monat um 30 %! Jetzt sind Sie an der Reihe, die Spielregeln zu ändern. Vergessen Sie nicht, dass Ihr Kunde mit jedem Klick und Scrollen seinem Ziel einen Schritt näher kommt! 💪 Schreibt in die Kommentare, was ihr davon haltet.

- Glossar
- So passen Sie Ihre Foliensequenz an
- Produktkarusselloptimierung für Desktop-Versionen
- Optimierung des Produktkarussells für die mobile Version
- Erfahrung MediaMarkt-Unternehmen
- Oft Verwandte Fragen: Wie kann ein Produktkarussell auf Ihrer Homepage Ihren Umsatz steigern?
- Danke Ihnen für Ihre Aufmerksamkeit! Du bist erfahrener geworden!
Artikelziel
Schulen Sie Online-Shop-Inhaber über die Vorteile und die Anpassung eines Produktkarussells.
Zielpublikum
Online-Shop-Besitzer, Vermarkter, Webdesigner
Hashtags
Den Link zu diesem Artikel speichern
Anna Woloshko
Copywriter ElbuzIch verwandle das Chaos des Online-Handels in eine Choreografie der Effizienz. „Meine Worte sind die Magie der Automatisierung, die in der Welt des Online-Geschäfts Wunder bewirkt.
Diskussion über das Thema – Wie kann ein Homepage-Produktkarussell Ihren Umsatz steigern?
Beschreibung der Bedeutung des Produktkarussells und seiner Auswirkungen auf den Umsatz in einem Online-Shop. Schlüsselaspekte der Entwicklung und Konfiguration.
Letzte Kommentare
10 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *


















Иван Дмитриев
Mir ist aufgefallen, dass das Produktkarussell wirklich Aufmerksamkeit erregt. Aber was ist Ihrer Meinung nach die optimale Anzahl der auszustellenden Produkte? 🤔
Сара Браун
Mir scheint, dass man das Interesse deutlich steigern kann, wenn man sich auf die besten Angebote konzentriert. Ich habe ein cooles Beispiel für Artikel im Angebot gesehen! 🛍️
Анна Волошко
Sarah, das ist eine tolle Idee! Ich würde empfehlen, 3-5 Schlüsselprodukte hervorzuheben, um den Benutzer nicht zu überfordern. Wichtig ist, dass das Karussell optisch ansprechend ist und nicht vom Wesentlichen ablenkt. 💡
Луис Мартинес
Ich stimme zu, Anna! Aber wie wäre es mit der Verwendung von Animationen zum Wechseln? Manchmal weckt es Interesse! 🎨
Катаржина Новак
Louis, Animation kann helfen, aber die Hauptsache ist, sie nicht zu oft zu verwenden. Eine Überfrachtung mit Animationen kann Käufer einschüchtern. 😅
Георгий Зайцев
Ich bin neugierig, wie stehen Sie zu Nutzerbewertungen auf Produktseiten? Sie können eine große Entscheidungshilfe sein! 📈
Хельга Шмидт
Georgy, ja, Bewertungen sind wichtig! Ich würde sogar Live-Interaktion hinzufügen, damit Benutzer ihre Erfahrungen in Echtzeit teilen können! 😍
Олдрич Майер
Warum die Dinge komplizieren? Animationen und Rezensionen sind alles Unsinn. Die Leute suchen einfach nach günstigen Preisen und schneller Lieferung. 🤨
Наталья Иванова
Aldrich, aber selbst bei einem guten Preis verlieren wir Kunden, wenn die Seite nicht attraktiv ist! Visualisierung spielt eine große Rolle. 🌟
Анна Волошко
Ich stimme zu, Natalya! Es ist wichtig, ein Gleichgewicht zu finden. Die Menschen sollen das Produkt nicht nur sehen, sondern sich auch mit ihm verbunden fühlen. Es ist cool, wenn das Karussell eine Geschichte erzählt! 📚