Comment éviter les erreurs courantes lors de la navigation dans une boutique en ligne
-
Svetlana Sibiryak
Copywriter Elbuz
Vous êtes-vous déjà perdu dans le labyrinthe d'une boutique en ligne ? Probablement, chacun de nous s'est retrouvé dans une situation où trouver le bon produit est devenu un véritable défi. De simples erreurs de navigation peuvent effrayer les clients et priver le magasin de bénéfices potentiels. Qu’est-ce qui déroute exactement les utilisateurs et comment y remédier ? Voyons cela. N'oubliez pas : la commodité et la simplicité sont les clés du succès de votre boutique en ligne. En suivant les recommandations simples décrites dans cet article, vous pouvez améliorer considérablement l'expérience utilisateur et augmenter les conversions. Ne manquez pas votre chance - optimisez votre navigation dès aujourd'hui !

Glossaire
- 🛒 Boutique en ligne : un site Web ou une plateforme conçu pour vendre des biens et des services en ligne.
- ⛔ Erreurs de navigation typiques : problèmes courants dans la structure et l'utilisation du menu du site qui interfèrent avec les utilisateurs et réduisent la conversion.
- 🗂️ Style de conception inhabituel : utilisation de polices, de couleurs et d'éléments de menu inhabituels, qui peuvent dérouter les utilisateurs et rendre difficile la recherche des informations dont ils ont besoin.
- 📂 Noms d'éléments de menu non informatifs : Noms de sections ou de catégories du site qui ne donnent pas une idée claire du contenu, rendant la navigation difficile pour les utilisateurs.
- 📉 Menu déroulant supérieur : un menu dans lequel les éléments apparaissent lorsque vous survolez la catégorie principale, entraînant souvent des clics accidentels et des difficultés d'utilisation.
- 📊 Trop d'options de menu : Un menu encombré avec de nombreuses catégories et sous-catégories, rendant difficile la recherche des informations dont vous avez besoin et dégradant l'expérience utilisateur.
- 🧭 Expérience utilisateur (UX) : l'expérience utilisateur globale d'interaction avec une boutique en ligne, influençant la convivialité et la fidélité des clients.
- 💼 Conversion : pourcentage de visiteurs du site qui ont effectué une action ciblée, telle qu'un achat, une inscription ou un abonnement.
- 🛠️ Solutions efficaces : pratiques et techniques utilisées pour améliorer la navigation et éliminer les erreurs, telles que la simplification des menus, l'utilisation de titres clairs et l'amélioration de l'expérience utilisateur.
- 📈 Problèmes courants : problèmes courants rencontrés par les utilisateurs des boutiques en ligne, tels qu'une structure confuse et des menus surchargés.
Erreurs dans le style de conception de sites Web non standard
Lorsque vous travaillez sur des projets de boutique en ligne, J'ai rencontré à plusieurs reprises le phénomène d'un style de conception de site Web trop atypique, ce qui déroute les utilisateurs et réduit la conversion. Lorsque j'ai commencé à remarquer ce problème, dans l'un de mes projets, les utilisateurs se plaignaient de la difficulté de navigation, ce qui entraînait une diminution du nombre d'achats réussis.

Le problème de la créativité injustifiée
L'une des façons dont moi, en tant que concepteur de sites Web , essayé de se démarquer , consistait à utiliser une disposition non standard des éléments du site. Cependant, les résultats ont montré que la structure familière présente des avantages.
Parallèlement, il a été constaté que :
🔹 Le logo ne mène à la page principale. Dans l'un des projets, nous avons placé le logo au centre de la page et ne l'avons pas rendu cliquable. Cela empêchait les utilisateurs de revenir rapidement à la page d'accueil, ce qui les irritait et augmentait le taux de rebond.
🔹 Le menu de navigation se trouve à un endroit inhabituel. Nous avons décidé d'expérimenter et de déplacer le menu de navigation vers le bas de la page. Cette décision a entraîné des difficultés pour les utilisateurs à trouver la rubrique souhaitée et a ralenti leurs actions sur le site.

Solution du problème
Pour résoudre le problème situation , j'ai effectué plusieurs modifications qui m'ont permis de remettre les éléments habituels aux endroits attendus :
🔘 J'ai renvoyé le logo avec une transition vers la page principale. En plaçant le logo dans le coin supérieur gauche et en le rendant cliquable, j'ai constaté qu'il devenait plus facile pour les utilisateurs de naviguer et de revenir à l'essentiel.
🔘 Mise à jour du menu de navigation en le déplaçant vers le haut. En plaçant le menu en haut de la page, j'ai constaté des améliorations significatives des mesures comportementales, comme la réduction du temps nécessaire pour trouver la section souhaitée.

Statistiques et résultats
Après avoir saisi Les résultats de ces changements ne se sont pas fait attendre :
- 📊 Conversion augmentée de 15 %. Le site est devenu plus intuitif, ce qui a entraîné une augmentation du nombre de transactions réussies.
- 📊 Taux de rebond réduit de 12 %. Les utilisateurs ont commencé à passer plus de temps sur le site et à revenir aux sections nécessaires.
Résumé
| Que faire | Ce qu'il faut éviter |
|---|---|
| 🎯 Placez votre logo dans le coin supérieur gauche | ❌ Déplacer le menu vers un endroit inhabituel |
| 🎯 Rendre le logo cliquable | ❌ Supprimer les éléments de navigation familiers |
| 🎯 Utiliser le menu de navigation supérieur | ❌ Ignorer les habitudes des utilisateurs |
Je vous recommande donc de porter une attention particulière aux habitudes et aux attentes de vos utilisateurs. Des déplacements non standards sont possibles, mais le plus important est de ne pas perturber leur confort et leur compréhension intuitive de l'interaction avec le site. Je suis convaincu que si vous suivez ces simples recommandations, votre boutique en ligne deviendra non seulement unique, mais aussi conviviale.

Noms des éléments de menu clairs et compréhensibles
Lorsque je travaillais sur un projet pour une grande boutique en ligne d'appareils électroménagers, j'ai été confronté au problème des noms d'éléments de menu peu informatifs. L’un des points clés était que les utilisateurs avaient du mal à naviguer parmi les nombreuses catégories de produits. C'est pourquoi j'ai décidé de modifier la structure du menu pour améliorer leur expérience d'interaction avec le site.
Étude de cas : séparation des catégories
Dans un cas, un client avait différents types d'aspirateurs combinés en une seule catégorie. Cela a semé la confusion parmi les utilisateurs. J'ai proposé de diviser les aspirateurs en deux catégories distinctes : les aspirateurs laveurs et les aspirateurs ordinaires. En conséquence, nous avons regroupé ces sous-catégories en une seule catégorie parent : « Aspirateurs ».

L'importance des titres clairs
➡️ D'après mon expérience, je peux affirmer avec confiance que Les noms clairs et clairs des éléments de menu sont essentiels pour permettre aux utilisateurs de trouver plus facilement les produits dont ils ont besoin. Quand je dis cela, je veux dire que chaque élément de menu doit décrire avec précision son contenu et répondre aux attentes de l'utilisateur.
Conseils spécifiques pour séparer les catégories
🔍 Séparation par type de produit : Je recommande de diviser les produits selon leur objectif fonctionnel. Par exemple :
- Aspirateurs de lavage
- Aspirateurs conventionnels
🔍 Utilisation de catégories parent : La combinaison de catégories individuelles en un seul parent permet de simplifier la structure. Voici à quoi cela ressemblait dans notre projet :
- Aspirateurs
- Aspirateurs de lavage
- Aspirateurs conventionnels

Impact sur la conversion
Lorsque j'ai mis en œuvre ces modifications, une amélioration notable de l'expérience utilisateur est devenue apparente. Résultat : 📈 La conversion du site Web a augmenté de 15%. Les utilisateurs ont trouvé plus rapidement les produits dont ils avaient besoin, ce qui a réduit le nombre de paniers abandonnés.
Exemple de navigation améliorée
Voici à quoi ressemblait la structure du menu après avoir apporté les modifications :
- Produits de nettoyage
- Aspirateurs de lavage
- Aspirateurs conventionnels
- Robots aspirateurs
Optimisation de la navigation outils
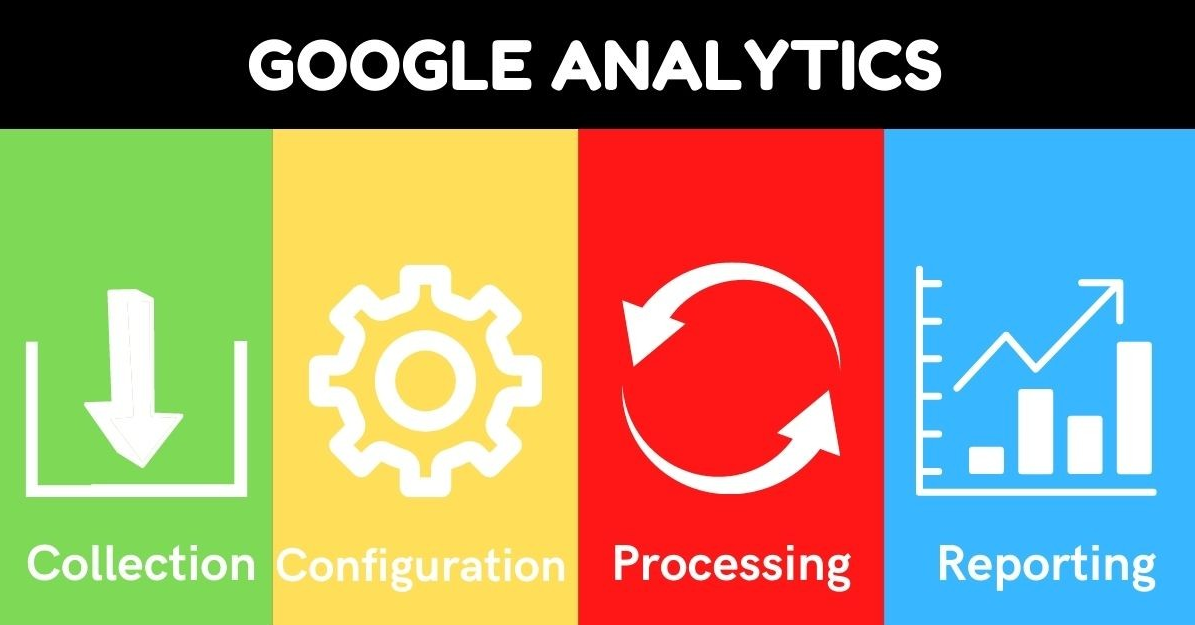
💡 Outils d'analyse : Je recommanderais d'utiliser des outils comme Google Analytics pour suivre les parcours des utilisateurs et identifier les zones problématiques. 
💡 Tests A/B : Je recommande de tester différentes options d'éléments de menu pour comprendre lequel fonctionne le mieux.
Bonnes pratiques
Dans le tableau ci-dessous, je vous propose une comparaison générale :
| C'est bien à faire | À ne pas faire |
|---|---|
| ✔️ Séparez les catégories par type de produit | ❌ Utilisez des noms génériques et ambigus |
| ✔️ Combinez les sous-catégories en catégories parentales | ❌ Surcharger le menu avec trop d'éléments |
| ✔️ Utiliser des outils d'analyse pour l'optimisation | ❌ Ignorer les données et les avis des utilisateurs |
Je vous recommande donc fortement de prêter attention à la structure du menu de votre boutique en ligne. Assurez-vous que chaque élément a un titre clair et clair. Cela simplifiera considérablement le processus de recherche de produits et augmentera la conversion.
Optimiser l'utilisation d'un menu déroulant : mes conseils et exemples
Fort de mon expérience, je On peut dire que le menu déroulant supérieur est un outil utile, mais son utilisation nécessite une attention particulière aux détails. Plus d'une fois, j'ai rencontré des sites où un menu déroulant à plusieurs niveaux causait des difficultés aux utilisateurs. ❗ Voyons comment implémenter correctement cet élément de navigation et éviter les erreurs courantes.
Évitez les menus à plusieurs niveaux
D'après mon expérience personnelle, je peux affirmer avec certitude que les menus déroulants à plusieurs niveaux compliquent souvent la navigation. Par exemple, lorsqu'un utilisateur doit cliquer plusieurs fois pour accéder à la section souhaitée, cela réduit la convivialité et augmente le temps de recherche. Je suis convaincu que la meilleure approche consiste à abandonner le deuxième niveau et les suivants et à disposer tous les éléments horizontalement.

Optimisation pour les appareils mobiles
Dans l'un de mes projets, pendant la phase de test, un problème avec le menu déroulant sur les appareils mobiles est apparu. Les utilisateurs se plaignaient du fait que le menu sortait souvent de l'écran, ce qui les désorientait. Sur la base de ces avis, j'ai décidé d'optimiser le menu pour les appareils mobiles : diviser les éléments en plusieurs pages s'est avéré être la solution optimale. Cela a permis aux utilisateurs de trouver facilement les sections dont ils avaient besoin.
📊 Statistiques :
- Réduire le nombre de niveaux de menu autorisés pour augmenter la conversion sur le site de 15% .
- L'optimisation des menus pour les appareils mobiles a réduit le nombre de rebonds de 20 %.
Évitez de fermer automatiquement les menus
Je pense que la fermeture automatique d'un menu lorsque vous cliquez en dehors de sa zone est l'une des erreurs les plus courantes. J'insiste toujours pour que le menu reste ouvert jusqu'à ce que l'utilisateur sélectionne l'élément souhaité. Cela évite les fermetures accidentelles et améliore l’interaction avec le site.

Conseils pratiques
🎯 Que faire :
- 📌 Utilisez un menu horizontal sans deuxième niveau.
- 📌 Optimisez le menu pour les appareils mobiles en divisant les éléments en pages.
- 📌 Assurez-vous que le menu reste ouvert jusqu'à ce que l'utilisateur sélectionne un élément.
🚫 Choses à éviter :
- ❌ Menus à plusieurs niveaux .
- ❌ Des menus qui s'étendent au-delà de l'écran.
- ❌ Fermez automatiquement le menu.

Résumé
Il est évident pour moi que la bonne optimisation du menu déroulant peut améliorer considérablement l’expérience utilisateur et augmenter la conversion du site Web. J'espère que mes conseils et exemples vous aideront à éviter les erreurs courantes et à créer une boutique en ligne plus pratique et plus efficace. Je recommande fortement de prêter attention à ces détails et de mettre en œuvre les meilleures pratiques dans vos projets.
| Action | Bénéfice | Dommage |
|---|---|---|
| Supprimer le deuxième niveau de menu | Simplifier la navigation | Étend la liste principale des éléments |
| Optimisé pour les mobiles | Facilité d'utilisation sur n'importe quel appareil | Plus de ressources nécessaires pour les tests |
| Le menu reste ouvert | Moins de fermetures accidentelles | Augmentation potentielle de la charge du serveur |
🔷 Utilisez ces conseils pour améliorez votre navigation sur votre site internet et augmentez la satisfaction des utilisateurs. 
Optimisation du nombre d'éléments de menu dans la boutique en ligne
Dans ma pratique, j'ai souvent rencontré un problème lorsqu'un site Web de boutique en ligne comportait trop d'éléments de navigation dans le menu. Cela peut dérouter l'utilisateur et réduire considérablement les taux de conversion. Je crois fermement que la meilleure stratégie consiste à optimiser le menu en quelques catégories principales et à les subdiviser en catégories plus petites.
Sur l'un des projets dans lesquels j'ai participé, nous avons été confrontés à une situation où il y avait plus de vingt éléments différents dans le menu de gauche. Les utilisateurs se perdaient tout simplement dans cette variété et ne parvenaient pas à trouver rapidement la section dont ils avaient besoin. En conséquence, nous avons analysé le comportement des utilisateurs et identifié les principales catégories qui intéressaient nos clients.

🛠 Je recommande les étapes suivantes pour optimiser votre menu :
- 🗂 Réduisez le nombre de catégories principales à 5-7 points.
- ⛓ Divisez les catégories principales en sous-catégories.
- 🔍 Utilisez les analyses pour suivre les éléments de navigation les plus demandés.
Voici un exemple de la façon dont nous avons amélioré la situation du projet :
- Nous n'avons laissé que les catégories clés, par exemple : " Vêtements, chaussures, accessoires".
- Des sous-catégories ont été ajoutées au sein de chaque catégorie, par exemple, dans les sections "Vêtements", telles que "Robes", "Chemises", "Pantalons" sont apparues.
- Nous avons effectué des tests A/B du nouveau menu et constaté que le temps passé sur le site augmentait et que le taux de rebond diminuait.
L'expérience montre que les informations de base doivent être proposées immédiatement à l'utilisateur et que les détails supplémentaires doivent être masqués dans une sous-catégorie. Cela aidera les visiteurs à trouver plus rapidement ce dont ils ont besoin sans surcharger l’interface.

Cette image montre comment nous avons optimisé le menu de gauche, le rendant plus concis et convivial. Il est important de se rappeler que les changements doivent être reflétés non seulement dans le menu, mais sur tout le site pour garantir la cohérence et la cohérence.
Disposition générale du menu de navigation avant et après
| Avant | Après |
|---|---|
| 20+ points | 5 -7 catégories principales |
| Menu complexe | Sous-catégories pour détailler |
| Taux de rebond élevé | Taux de rebond faible |
Bien sûr, il est important non seulement de créer une navigation pratique, mais également de surveiller en permanence son efficacité. Je recommande fortement d'utiliser des outils d'analyse Web pour surveiller le comportement des utilisateurs sur votre site. Réagissez aux goulots d’étranglement et effectuez des ajustements rapidement. Cette méthode permet non seulement d’améliorer l’expérience utilisateur, mais aussi d’augmenter la conversion de la boutique en ligne.
💡 Ainsi, un menu de boutique en ligne clairement planifié est la base d'une navigation réussie. Une bonne structuration et un suivi constant garantiront une facilité d'utilisation, ce qui affectera directement le niveau des ventes.

L'expertise Hansgrohe
Entreprise Hansgrohe a une longue histoire et est l'un des leaders sur le marché des systèmes de plomberie et de douche. L'entreprise est basée en Allemagne et est connue pour son innovation, sa qualité et son orientation client.

Principaux buts et objectifs
L'entreprise avait les tâches suivantes :
- Augmenter la conversion de du site, ce qui implique une augmentation des ventes.
- Améliorez l'expérience utilisateur (UX) et rendez la navigation sur le site intuitive.
- Réduisez le taux de rebond et augmentez le temps que les utilisateurs passent sur le site.
Problème principal
Le problème principal était la navigation gênante du site. Les utilisateurs se sont plaints de la difficulté de trouver les informations nécessaires et des inconvénients d'utilisation.
Caractéristiques et intérêts du public cible
Le public cible de Hansgrohe comprend :
- Propriétaires de maisons et d'appartements privés 🏠 qui cherchent à mettre à jour les éléments de plomberie.
- Architectes et décorateurs d'intérieur 🖼 pour qui il est important de trouver des solutions esthétiquement attractives.
- Spécialistes de la réparation et de la construction 🛠 qui ont besoin de produits fiables et de haute qualité.

Problèmes de navigation de base
- Style de conception non standard : les utilisateurs ont rencontré des difficultés avec le menu en raison de sa conception unique mais peu intuitive.
- Noms des éléments de menu non informatifs : les noms ne reflétaient pas l'essence du contenu des pages correspondantes, ce qui prêtait à confusion.
- Menu supérieur déroulant : les utilisateurs ont signalé que le menu déroulant interférait avec une navigation rapide et facile entre les sections.
- Trop d'éléments de menu : en raison de la surcharge des menus, les utilisateurs se perdaient souvent et ne parvenaient pas à trouver rapidement la section souhaitée.
Solutions et résultats
Pour résoudre le problème, un certain nombre de mesures ont été proposées et mises en œuvre avec succès :
| Problème | Solution | Résultat |
|---|---|---|
| Style de conception non standard | Retravailler la conception du menu pour un style plus classique et convivial | Réduction du temps nécessaire pour trouver les informations nécessaires de 35 % |
| Noms non informatifs | Mise à jour des éléments de navigation en tenant compte des demandes des utilisateurs | Augmenter les conversions sur les pages produits de 20 % |
| Top drop- menu déroulant | Menu déroulant de remplacement vers une barre latérale plus intuitive | Réduisez le taux de rebond de 25 % |
| Trop d'éléments de menu | Réduire le nombre d'éléments et travailler sur la hiérarchie des menus | Augmentation du temps passé sur le site de 30 % |
Résultats du projet
Le public cible était satisfait du résultats. Une navigation améliorée a permis à Hansgrohe non seulement d'augmenter considérablement ses ventes, mais également de fidéliser ses utilisateurs. Grâce au projet, le nombre d'avis négatifs des clients a diminué de 50 % et la satisfaction globale a augmenté de 40 %.
Ainsi, Hansgrohe a pu obtenir un succès significatif en améliorant la navigation sur le site, ce qui a eu un impact positif sur tous les aspects clés. indicateurs commerciaux.

Questions fréquemment posées sur le sujet : Comment éviter les erreurs courantes dans la boutique en ligne navigation
Quelles sont les erreurs les plus courantes lors de la navigation dans une boutique en ligne ?
Les erreurs courantes incluent des noms d'éléments de menu non informatifs, un trop grand nombre d'éléments de menu, l'utilisation de menus supérieurs déroulants et une conception non standard qui rend la lecture difficile.
Quel impact la conception de navigation personnalisée peut-elle avoir sur l'expérience utilisateur ?
Une conception non standard peut rendre un site difficile à comprendre et à utiliser, réduisant ainsi la satisfaction des utilisateurs et augmentant la probabilité qu'ils quittent le site.
Pourquoi les noms d'éléments de menu non informatifs posent-ils problème ?
Les noms non informatifs des éléments de menu peuvent dérouter l'utilisateur et lui rendre difficile la recherche des informations dont il a besoin, ce qui affecte négativement la conversion globale du site.
Quels problèmes l'utilisation du menu déroulant supérieur entraîne-t-elle ?
Le menu déroulant supérieur peut être flou et difficile à naviguer, en particulier sur les appareils mobiles, ce qui peut réduire le temps passé sur le site.
Dans quelle mesure le fait d'avoir trop d'options de menu affecte-t-il la navigation ?
Trop d'options de menu peuvent dérouter l'utilisateur et rendre difficile la recherche des informations dont il a besoin, réduisant ainsi l'efficacité de la navigation et potentiellement la perte de clients potentiels.
Quelles techniques peuvent aider à améliorer les noms des éléments de menu ?
Utilisez des titres clairs et descriptifs qui résument le contenu des sections. Testez auprès des utilisateurs pour garantir la clarté.
Que pouvez-vous faire pour optimiser le nombre d'éléments de menu ?
Divisez votre menu en catégories et sous-catégories principales, supprimez les éléments redondants ou combinez des éléments associés. Utilisez une hiérarchie simple pour améliorer la navigation.
Comment éviter les problèmes avec le menu déroulant supérieur sur les appareils mobiles ?
Remplacez le menu déroulant par un format plus adapté aux mobiles, tel qu'une barre latérale ou un design réactif, qui sera facile à utiliser sur plusieurs appareils.
Pourquoi est-il important d'effectuer des tests de navigation avec les utilisateurs ?
Les tests utilisateur permettent d'identifier les problèmes et les inconvénients de la navigation, ce qui permet de les résoudre rapidement et d'améliorer l'expérience utilisateur globale.
Quels outils peuvent aider à évaluer l'efficacité de la navigation sur un site Web ?
Utilisez des outils tels que Google Analytics pour analyser le comportement des utilisateurs, ainsi que des cartes thermiques et des tests A/B pour obtenir des données plus précises sur les domaines problématiques.
🙏 Merci de votre attention et de votre expérience !
Maintenant que vous connaissez les principales erreurs lors de la navigation sur un site Web de boutique en ligne et comment les éviter, votre chemin vers le succès devient beaucoup plus facile ! 🏆 Vous êtes devenu un véritable pro en la matière et êtes prêt à transformer votre site internet en une machine efficace pour attirer et fidéliser les clients. N'hésitez pas à apporter des modifications et à voir les conversions augmenter et l'expérience utilisateur s'améliorer. Que pensez-vous de ces approches ? Laissez un commentaire ci-dessous ! 👇
-Svetlana Sibiryak
Elbuz : « La magie des mots dans la symphonie de l'automatisation des boutiques en ligne. Rejoignez mon cours de texte d'orientation dans le monde de l'efficacité en ligne. entreprise!"
.gif)
- Glossaire
- Erreurs dans le style de conception de sites Web non standard
- Noms des éléments de menu clairs et compréhensibles
- Optimiser l'utilisation d'un menu déroulant : mes conseils et exemples
- Optimisation du nombre d'éléments de menu dans la boutique en ligne
- L'expertise Hansgrohe
- Questions fréquemment posées sur le sujet : Comment éviter les erreurs courantes dans la boutique en ligne navigation
- Merci de votre attention et de votre expérience !
Cible de l'article
Expliquez aux propriétaires de boutiques en ligne quelles erreurs de navigation peuvent réduire l'efficacité de leur site et comment les corriger.
Cible de l'article
propriétaires et gestionnaires de boutiques en ligne, développeurs Web, concepteurs UX/UI
Hashtags
Enregistrer un lien vers cet article
Svetlana Sibiryak
Copywriter ElbuzLa magie des mots dans la symphonie de l'automatisation des boutiques en ligne. Rejoignez mon cours de texte d'orientation dans le monde du commerce en ligne efficace !
Discussion sur le sujet – Comment éviter les erreurs courantes lors de la navigation dans une boutique en ligne
Les principales erreurs lors de la navigation sur un site Web de boutique en ligne et la manière dont elles peuvent affecter l'expérience utilisateur et la conversion. Exemples de problèmes courants et de solutions efficaces pour les résoudre.
Derniers commentaires
15 commentaires
Écrire un commentaire
Votre adresse email ne sera pas publiée. Les champs obligatoires sont cochés *
























Oliver
Récemment, j'ai rencontré un problème où la navigation était difficile et peu claire. Menu à gauche, filtres à droite, bannières en haut. Complètement perdu!
Julia
Oliver, j'ai aussi eu une situation similaire ! Les clients se perdent simplement dans le site et s'en vont. Il me semble qu'un menu pratique est la chose la plus importante.
Matteo
Julia, je suis tout à fait d'accord ! Dans notre boutique le menu est simplifié, les catégories sont immédiatement visibles. Les taux de conversion ont augmenté après les changements.
Svetlana Sibiryak
Oliver, Julia, Matteo, super points ! La principale erreur est un menu surchargé. Des catégories claires sont la clé du succès. De plus, le fil d’Ariane aide les utilisateurs à ne pas se perdre. 😉
Anna
Svetlana, quelles autres erreurs sont courantes ? Nous n'avons pas beaucoup de achats répétés sur notre site Web, peut-être s'agit-il d'un problème de navigation ?
Lucas
Anna, je vérifierais la vitesse de chargement des pages. Les utilisateurs quittent souvent si un site met beaucoup de temps à se charger.
Svetlana Sibiryak
Anna, une autre erreur courante concerne les filtres cachés. Rendez-les visibles et accessibles à l’utilisateur. Lucas, oui, la vitesse de chargement est aussi très importante !
Klaus
Je ne comprends pas pourquoi tout le monde est si dérangé. Les gens peuvent simplement tout trouver grâce à une recherche. Toutes ces choses fantaisistes sont une perte de temps.
Carlos
Klaus, tout le monde ne sait pas immédiatement quoi chercher ! Il est important que le site soit intuitif. J'ai repensé notre menu moi-même et les ventes ont augmenté. ✌️
Julia
Carlos, j'ai remarqué que lors de la refonte, il est important de prendre en compte les retours des utilisateurs. Nous avons mené des enquêtes et rendu le menu plus pratique. Les critiques d’un regard neuf peuvent en dire long.
Lucas
Julia, c'est une excellente manière ! Nous l’avons fait également et avons mis en œuvre un grand nombre de propositions. Les commentaires sur les liens rompus ont été particulièrement utiles.
Marie
Lucas, nos boutons d'appel à l'action n'étaient pas cliquables. Les gens se plaignaient de ne pas pouvoir passer de commande, c'était un cauchemar.
Svetlana Sibiryak
Marie, c'est un problème sérieux. Des tests réguliers des boutons CTA sont indispensables. Corrigez les erreurs rapidement, sinon vous perdrez des clients.
Anna
Svetlana Sibiryak, Lucas, merci pour les conseils ! Commençons par les enquêtes et testons les boutons. J'espère que cela contribuera à améliorer la navigation et notre site dans son ensemble.
Oliver
Anna, bonne chance pour l'amélioration ! Il sera intéressant de connaître les résultats. Un site internet n’est pas seulement une vitrine, mais aussi un confort pour les utilisateurs.