Как избежать типичных ошибок в навигации интернет-магазина
-
Светлана Сибиряк
Копирайтер Elbuz
Вы когда-нибудь терялись в лабиринтах интернет-магазина? Наверное, каждый из нас попадал в ситуацию, когда поиск нужного товара превращался в настоящее испытание. Простые ошибки в навигации способны отпугнуть покупателя и лишить магазин потенциальной прибыли. Что именно вводит пользователей в ступор и как это исправить? Давайте разберемся. Помните: удобство и простота — ключи к успеху вашего интернет-магазина. Следуя простым рекомендациям, описанным в этой статье, вы сможете значительно улучшить пользовательский опыт и повысить конверсию. Не упустите свой шанс — оптимизируйте навигацию уже сегодня!

Глоссарий
- 🛒 Интернет-магазин: Веб-сайт или платформа, предназначенная для продажи товаров и услуг через интернет.
- ⛔ Типичные ошибки навигации: Часто встречающиеся проблемы в структуре и использовании меню сайта, которые мешают пользователям и снижают конверсию.
- 🗂️ Нестандартный стиль оформления: Использование необычных шрифтов, цветов и элементов в меню, что может сбить пользователей с толку и затруднить нахождение нужной информации.
- 📂 Малоинформативные названия пунктов меню: Названия разделов или категорий сайта, которые не дают четкого представления о содержимом, что усложняет навигацию для пользователей.
- 📉 Выпадающее верхнее меню: Меню, где элементы появляются при наведении курсора на основную категорию, часто приводящее к случайным кликам и сложности в использовании.
- 📊 Слишком большое количество пунктов меню: Перегруженное меню с множеством категорий и подкатегорий, затрудняющее поиск нужной информации и ухудшающее пользовательский опыт.
- 🧭 Пользовательский опыт (UX): Общие впечатления пользователя от взаимодействия с интернет-магазином, влияющие на удобство использования и лояльность клиентов.
- 💼 Конверсия: Процент посетителей сайта, которые совершили целевое действие, например, покупку, регистрацию или подписку.
- 🛠️ Эффективные решения: Практики и методы, применяемые для улучшения навигации и устранения ошибок, таких как упрощение меню, использование ясных названий и улучшение взаимодействия с пользователями.
- 📈 Распространенные проблемы: Часто встречающиеся трудности, с которыми сталкиваются пользователи интернет-магазинов, такие как запутанная структура и перегруженность меню.
Ошибки в нестандартном стиле оформления сайта
В процессе работы над проектами интернет-магазинов я неоднократно сталкивалась с таким явлением, как слишком нестандартный стиль оформления сайта, который сбивает пользователей с толку и снижает конверсию. Когда я впервые начала замечать эту проблему, в одном из моих проектов пользователи жаловались на сложность навигации, что выразилось в уменьшении числа успешных покупок.

Проблема неоправданного креатива
Один из приемов, которым я как веб-дизайнер стремилась выделиться, заключался в использовании нестандартного расположения элементов сайта. Однако результаты показали, что привычная структура имеет свои преимущества.
При этом было замечено, что:
-
🔹 Логотип не ведет на главную страницу. В одном из проектов мы разместили логотип в центре страницы и не сделали его кликабельным. Это привело к тому, что пользователи не могли быстро вернуться на главную страницу, что раздражало их и увеличивало показатель отказов.
-
🔹 Меню навигации находится в необычном месте. Мы решили экспериментировать и перенести меню навигации в нижнюю часть страницы. Это решение вызвало у пользователей затруднения в поиске нужного раздела и замедление их действий на сайте.

Решение проблемы
Чтобы исправить ситуацию, я внесла несколько изменений, которые позволили вернуть привычные элементы на ожидаемые места:
-
🔘 Вернула логотип с переходом на главную страницу. Поставив логотип в верхний левый угол и сделав его кликабельным, я увидела, что пользователям стало проще ориентироваться и возвращаться к истокам.
-
🔘 Обновила меню навигации, переместив его вверх. Разместив меню в верхней части страницы, я наблюдала значительное улучшение в поведенческих метриках, таких как снижение времени поиска нужного раздела.

Статистика и результаты
После внесения этих изменений результаты не заставили себя ждать:
- 📊 На 15% увеличилась конверсия. Сайт стал более интуитивным, что отразилось на увеличении успешных операций.
- 📊 Снижение показателя отказов на 12%. Пользователи начали проводить больше времени на сайте, возвращаясь к необходимым разделам.
Подведение итогов
| Что следует делать | Чего избегать |
|---|---|
| 🎯 Размещать логотип в верхнем левом углу | ❌ Перемещать меню в необычное место |
| 🎯 Делать логотип кликабельным | ❌ Убирать привычные элементы навигации |
| 🎯 Использовать верхнее меню навигации | ❌ Игнорировать пользовательские привычки |
Итак, я бы порекомендовала вам уделять особое внимание привычкам и ожиданиям пользователей. Нестандартные ходы возможны, но важнее всего не нарушать их комфорт и интуитивное понимание взаимодействия с сайтом. Я убеждена, что если вы будете следовать этим простым рекомендациям, то ваш интернет-магазин станет не только уникальным, но и удобным для пользователей.

Четкие и понятные названия пунктов меню
Когда я работала над проектом для крупного интернет-магазина бытовой техники, я сталкивалась с проблемой неинформативных названий пунктов меню. Один из ключевых моментов заключался в том, что пользователям было сложно ориентироваться среди множества категорий товаров. Именно поэтому, я решила изменить структуру меню, чтобы улучшить их опыт взаимодействия с сайтом.
Практический пример: Разделение категорий
В одном из случаев, у клиента были объединены разные типы пылесосов в одну категорию. Это вызывало путаницу у пользователей. Я предложила разделить пылесосы на две отдельные категории: моющие пылесосы и обычные пылесосы. В итоге, мы объединили эти подкатегории в одну родительскую — "Пылесосы".

Важность ясных названий
➡️ Из моего опыта, могу уверенно сказать, что четкие и понятные названия пунктов меню критически важны для облегчения поиска нужных товаров пользователями. Когда я говорю об этом, я имею в виду, что каждый пункт меню должен точно описывать его содержимое и соответствовать ожиданиям пользователя.
Конкретные советы для разделения категорий
🔍 Разделение по типу товара: Я рекомендую делить товары по их функциональному предназначению. Например:
- Моющие пылесосы
- Обычные пылесосы
🔍 Использование родительских категорий: Объединение отдельных категорий в одну родительскую помогает упростить структуру. Вот как это выглядело в нашем проекте:
- Пылесосы
- Моющие пылесосы
- Обычные пылесосы

Влияние на конверсию
Когда я внедрила эти изменения, заметное улучшение в пользовательском опыте стало очевидным. В результате:📈 Конверсия сайта увеличилась на 15%. Пользователи находили нужные товары быстрее, что уменьшало количество покинутых корзин.
Пример улучшенной навигации
Вот так выглядела структура меню после внесения изменений:
- Товары для уборки
- Моющие пылесосы
- Обычные пылесосы
- Роботы-пылесосы
Инструменты для оптимизации навигации
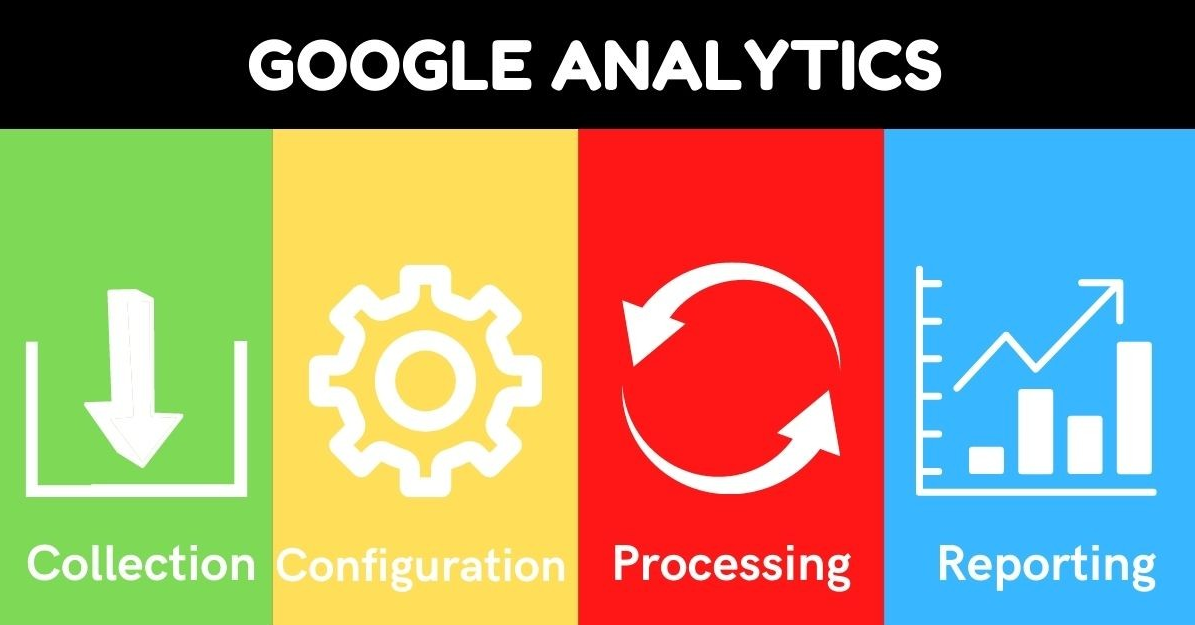
💡 Инструменты аналитики: Я бы посоветовала использовать такие инструменты, как Google Analytics для отслеживания путей пользователя и определения проблемных зон.

💡 Тестирование A/B: Рекомендую тестировать различные варианты пунктов меню, чтобы понять, какой из них работает лучше всего.
Лучшие практики
В таблице ниже предлагаю вам обзорное сравнение:
| Полезно делать | Не следует делать |
|---|---|
| ✔️ Разделять категории по типу товара | ❌ Использовать обобщенные и неоднозначные названия |
| ✔️ Объединять подкатегории в родительские категории | ❌ Перегружать меню слишком большим количеством пунктов |
| ✔️ Использовать инструменты аналитики для оптимизации | ❌ Игнорировать данные и пользовательские отзывы |
Итак, я настоятельно рекомендую обратить внимание на структуру меню вашего интернет-магазина. Убедитесь, что каждому пункту соответствует понятное и четкое название. Это значительно упростит процесс поиска товаров и увеличит конверсию.
Оптимизация использования выпадающего меню: мои советы и примеры
На основании своего опыта могу сказать, что выпадающее верхнее меню – полезный инструмент, но его использование требует особого внимания к деталям. Не раз встречала сайты, где многоуровневое выпадающее меню вызывало у пользователей затруднения. ❗ Давайте разберемся, как правильно реализовать этот элемент навигации и избежать типичных ошибок.
Избегайте многоуровневых меню
Из личного опыта могу уверенно сказать, что многоуровневые выпадающие меню часто усложняют навигацию. Например, когда пользователю необходимо несколько раз кликнуть, чтобы добраться до нужного раздела, это снижает удобство использования и увеличивает время поиска. Я убеждена, что лучший подход – отказаться от второго и следующих уровней и расположить все пункты горизонтально.

Оптимизация для мобильных устройств
В одном из моих проектов, на этапе тестирования, выявилась проблема с выпадающим меню на мобильных устройствах. Пользователи жаловались, что меню часто выезжает за границы экрана, что дезориентирует их. На основании этих отзывов я приняла решение оптимизировать меню под мобильные устройства: разделение пунктов на несколько страниц оказалось оптимальным решением. Это позволило пользователям легко находить нужные разделы.
📊 Статистика:
- Сокращение количества уровней меню позволило увеличить конверсию на сайте на 15%.
- Оптимизация меню для мобильных устройств снизила количество отказов на 20%.
Избегайте автоматического закрытия меню
Считаю, что автоматическое закрытие меню при клике вне его области – одна из часто встречающихся ошибок. Я всегда настаиваю на том, чтобы меню оставалось открытым до тех пор, пока пользователь не выберет нужный пункт. Это позволяет избежать случайных закрытий и улучшает взаимодействие с сайтом.

Практические советы
🎯 Что следует делать:
- 📌 Использовать горизонтальное меню без второго уровня.
- 📌 Оптимизировать меню для мобильно устройств, разделяя пункты на страницы.
- 📌 Убедиться, что меню остается открытым до выбора пункта пользователем.
🚫 Чего следует избегать:
- ❌ Многоуровневые меню.
- ❌ Меню, которые выходят за границы экрана.
- ❌ Автоматического закрытия меню.

Итоги
Для меня очевидно, что правильная оптимизация выпадающего меню может значительно улучшить пользовательский опыт и повысить конверсию сайта. Надеюсь, что мои советы и примеры помогут вам избежать распространенных ошибок и создать более удобный и эффективный интернет-магазин. Я настоятельно рекомендую обратить внимание на эти детали и внедрить лучшие практики в своих проектах.
| Действие | Польза | Вред |
|---|---|---|
| Убрать второй уровень меню | Упрощение навигации | Удлиняет основной список пунктов |
| Оптимизация для мобильных | Удобство использования на любом устройстве | Требуется больше ресурсов на тестирование |
| Меню остается открытым | Меньше случайных закрытий | Потенциальное увеличение нагрузки на сервер |
🔷 Используйте приведенные советы, чтобы улучшить навигацию на своем сайте и повысить удовлетворенность пользователей.

Оптимизация количества пунктов меню в интернет-магазине
В моей практике я часто сталкивалась с проблемой, когда на сайте интернет-магазина слишком большое количество навигационных пунктов в меню. Это может запутать пользователя и существенно снизить уровень конверсии. Я твердо убеждена, что лучшей стратегией будет оптимизация меню, сведенная к нескольким основным категориям с подразделением их на более мелкие.
На одном из проектов, которым я занималась, мы столкнулись с ситуацией, где в левом меню было более двадцати различных пунктов. Пользователи просто терялись в этом многообразии и не могли быстро найти нужный им раздел. В результате мы провели анализ пользовательского поведения и выявили основные категории, которые интересовали наших клиентов.

🛠 Я рекомендую следующие шаги для оптимизации меню:
- 🗂 Сократите количество основных категорий до 5-7 пунктов.
- ⛓ Делите основные категории на подкатегории.
- 🔍 Используйте аналитику для отслеживания, какие пункты навигации наиболее востребованы.
Вот пример того, как мы улучшили ситуацию на проекте:
- Мы оставили только ключевые категории, например: "Одежда", "Обувь", "Аксессуары".
- Внутри каждой категории добавили подкатегории, например, в "Одежде" появились такие разделы как "Платья", "Рубашки", "Штаны".
- Провели A/B тестирование нового меню и увидели, что время нахождения на сайте увеличилось, а уровень отказов снизился.
Опыт показывает, что основную информацию пользователю следует предложить сразу, а дополнительные детали — спрятать в подкатегории. Это поможет посетителям быстрее находить нужное, не перегружая интерфейс.

На этом изображении видно, как мы оптимизировали левое меню, делая его более лаконичным и удобным. Важно помнить, что изменения должны быть отражены не только в меню, но и по всему сайту, чтобы обеспечить единообразие и логичность.
Общий план навигационного меню до и после
| До | После |
|---|---|
| 20+ пунктов | 5-7 основных категорий |
| Сложное меню | Подкатегории для детализации |
| Высокий отказ | Низкий уровень отказов |
Конечно, важно не только создать удобную навигацию, но и постоянно следить за ее эффективностью. Я настоятельно советую использовать инструменты веб-аналитики для мониторинга поведения пользователей на сайте. Реагируйте на узкие места и вносите корректировки оперативно. Этот метод позволяет не только улучшить пользовательский опыт, но и повысить конверсию интернет-магазина.
💡 Таким образом, четко спланированное меню интернет-магазина — это основа успешной навигации. Правильное структуирование и постоянный контроль обеспечат удобство использования, что напрямую повлияет на уровень продаж.

Экспертиза компании Hansgrohe
Компания Hansgrohe имеет долгую историю и является одним и лидеров на рынке сантехники и душевых систем. Компания основана в Германии и известна своим инновационным подходом, качеством и ориентированностью на клиента.

Основные цели и задачи
Перед компанией стояли задачи:
- Увеличить конверсию сайта, что подразумевает рост продаж.
- Улучшить пользовательский опыт (UX) и сделать навигацию по сайту интуитивно понятной.
- Снизить показатель отказов и увеличить время нахождения пользователей на сайте.
Основная проблема
Главной проблемой была неудобная навигация сайта. Пользователи жаловались на сложность поиска нужной информации и неудобство использования.
Характеристики и интересы целевой аудитории
Целевая аудитория компании "Hansgrohe" включает:
- Владельцев частных домов и квартир 🏠, которые стремятся обновить сантехнические элементы.
- Архитекторов и дизайнеров интерьера 🖼, которым важно найти эстетически привлекательные решения.
- Специалистов по ремонту и строительству 🛠, которые нуждаются в надежных и качественных продуктах.

Основные проблемы навигации
- Нестандартный стиль оформления: У пользователей возникали сложности с меню из-за его уникального, но не интуитивно понятного дизайна.
- Малоинформативные названия пунктов меню: Названия не отражали суть контента на соответствующих страницах, что приводило к путанице.
- Выпадающее верхнее меню: Пользователи сообщали, что выпадающее меню мешает быстрому и удобному переходу между разделами.
- Слишком большое количество пунктов меню: Из-за перегруженности меню пользователи часто терялись и не могли быстро найти нужный раздел.
Решения и результаты
Для решения проблемы был предложен и успешно реализован ряд мер:
| Проблема | Решение | Результат |
|---|---|---|
| Нестандартный стиль оформления | Переработка дизайна меню до более классического и удобного стиля | Снижение времени на поиск нужной информации на 35% |
| Малоинформативные названия | Обновление навигационных элементов с учётом запросов пользователей | Увеличение конверсий на странице товаров на 20% |
| Выпадающее верхнее меню | Замена выпадающего меню на более интуитивное боковое меню | Снижение показателя отказов на 25% |
| Слишком большое количество пунктов меню | Сокращение количества пунктов и работа над иерархией меню | Увеличение времени на сайте на 30% |
Итоги проекта
Целевая аудитория осталась довольна результатами. Улучшение навигации позволило компании 'Hansgrohe' не только существенно поднять уровень продаж, но и повысить пользовательскую лояльность. По итогам проекта количество негативных отзывов от клиентов снизилось на 50%, а общая удовлетворенность возросла на 40%.
Таким образом, Hansgrohe сумела добиться значительных успехов благодаря доработке навигации на сайте, что положительно сказалось на всех ключевых показателях бизнеса.

Часто задаваемые вопросы на тему: Как избежать типичных ошибок в навигации интернет-магазина
Какие самые распространенные ошибки в навигации интернет-магазина?
Основные ошибки включают неинформативные названия пунктов меню, чрезмерное количество элементов меню, использование выпадающих верхних меню и нестандартное оформление, затрудняющее восприятие.
Как нестандартное оформление навигации может повлиять на пользовательский опыт?
Нестандартное оформление может сделать сайт сложным для восприятия и использования, снижая удовлетворенность пользователей и увеличивая вероятность того, что они покинут сайт.
Почему малоинформативные названия пунктов меню являются проблемой?
Неинформативные названия пунктов меню могут запутать пользователя и затруднить ему поиск нужной информации, что негативно сказывается на общей конверсии сайта.
Какие проблемы вызывает использование выпадающего верхнего меню?
Выпадающее верхнее меню может быть неочевидным и неудобным для навигации, особенно на мобильных устройствах, что может привести к сокращению времени, проведенного на сайте.
Как влияет на навигацию слишком большое количество пунктов в меню?
Чрезмерное количество пунктов меню может запутать пользователя и затруднить поиск нужной информации, что снижает эффективность навигации и может привести к потере потенциальных клиентов.
Какие методы могут помочь улучшить названия пунктов меню?
Используйте ясные и информативные названия, которые кратко отражают содержание разделов. Проведите тестирование с пользователями, чтобы убедиться в их понятности.
Что можно сделать для оптимизации количества пунктов меню?
Разделите меню на основные категории и подкатегории, уберите избыточные пункты или объедините связанные элементы. Используйте простую иерархию для улучшения навигации.
Как избежать проблем с выпадающим верхним меню на мобильных устройствах?
Замените выпадающее меню на более удобный для мобильных пользователей формат, например, боковое меню или адаптивный дизайн, который будет удобен для использования на различных устройствах.
Почему важно проводить тестирование навигации с пользователями?
Тестирование с пользователями помогает выявить проблемы и неудобства в навигации, что позволяет своевременно их устранить и улучшить общий пользовательский опыт.
Какие инструменты могут помочь в оценке эффективности навигации сайта?
Используйте такие инструменты, как Google Analytics для анализа поведения пользователей, а также тепловые карты и A/B тестирования для получения более точных данных о проблемных зонах.
🙏 Спасибо за внимание и за то, что стали опытнее!
Теперь, когда вы знаете основные ошибки в навигации сайта интернет-магазина и как их избежать, ваш путь к успеху становится гораздо проще! 🏆 Вы стали настоящим профи в этом вопросе и готовы преобразить свой сайт в эффективную машину по привлечению и удержанию клиентов. Не стесняйтесь вносить изменения и наблюдать за ростом конверсий и улучшением пользовательского опыта. А что вы думаете об этих подходах? Оставьте комментарий ниже! 👇
-Светлана Сибиряк
Элбуз: "Магия слов в симфонии автоматизации интернет-магазина. Присоединяйтесь к моему путеводному текстовому курсу в мир эффективного бизнеса онлайн!"
.gif)
- Глоссарий
- Ошибки в нестандартном стиле оформления сайта
- Четкие и понятные названия пунктов меню
- Оптимизация использования выпадающего меню: мои советы и примеры
- Оптимизация количества пунктов меню в интернет-магазине
- Экспертиза компании Hansgrohe
- Часто задаваемые вопросы на тему: Как избежать типичных ошибок в навигации интернет-магазина
- Спасибо за внимание и за то, что стали опытнее!
Цель статьи
Разъяснить владельцам интернет-магазинов, какие ошибки в навигации могут снизить эффективность их сайта и как их исправить.
Целевая аудитория
владельцы и менеджеры интернет-магазинов, веб-разработчики, UX/UI дизайнеры
Хештеги
Сохрани ссылку на эту статью
Светлана Сибиряк
Копирайтер ElbuzМагия слов в симфонии автоматизации интернет-магазина. Присоединяйтесь к моему путеводному текстовому курсу в мир эффективного бизнеса онлайн!
Обсуждение темы – Как избежать типичных ошибок в навигации интернет-магазина
Основные ошибки в навигации сайта интернет-магазина и как они могут повлиять на пользовательский опыт и конверсию. Примеры распространенных проблем и эффективные решения для их устранения.
Последние комментарии
15 комментариев
Написать комментарий
Ваш адрес электронной почты не будет опубликован. Обязательные поля отмечены *
























Oliver
Недавно столкнулся с проблемой, когда навигация была сложной и непонятной. Слева меню, справа фильтры, сверху баннеры. Совершенно запутался!
Julia
Oliver, у меня тоже похожая ситуация была! Клиенты просто теряются в сайте и уходят. Мне кажется, что удобное меню - это самое важное.
Matteo
Julia, абсолютно согласен! В нашем магазине меню упрощенное, сразу видно категории. Конверсия выросла после изменений.
Svetlana Sibiryak
Oliver, Julia, Matteo, отличные замечания! Основная ошибка - перегруженное меню. Четкие категории - залог успеха. Также, breadcrumb-навигация помогает пользователям не потеряться. 😉
Anna
Svetlana, а какие еще ошибки часто встречаются? У нас на сайте мало повторных покупок, может, дело в навигации?
Lucas
Anna, я бы проверил скорость загрузки страниц. Часто пользователи уходят, если сайт долго грузится.
Svetlana Sibiryak
Anna, еще одна частая ошибка - это скрытые фильтры. Сделайте их видимыми и доступными для пользователя. Lucas, да, скорость загрузки тоже очень важна!
Klaus
Не понимаю, почему все так заморачиваются. Люди же могут просто найти все через поиск. Все эти модные штучки - пустая трата времени.
Carlos
Klaus, не все же сразу знают, что искать! Важно, чтобы сайт был интуитивно понятен. Я сам делал редизайн нашего меню, и продажи пошли вверх. ✌️
Julia
Carlos, я заметила, что при редизайне важно учитывать отзывы пользователей. Мы проводили опросы и сделали меню удобнее. Отзывы свежих глаз могут многое сказать.
Lucas
Julia, это отличный способ! Мы тоже так делали, и многие предложения внедрили. Особенно полезны были отзывы про неработающие ссылки.
Marie
Lucas, а у нас вот кнопки с призывом к действию были некликабельные. Люди жаловались, что не могли оформить заказ, кошмар.
Svetlana Sibiryak
Marie, это серьезная проблема. Регулярное тестирование CTA-кнопок - обязательный пункт. Исправляйте ошибки оперативно, иначе потеряете клиентов.
Anna
Svetlana Sibiryak, Lucas, спасибо за советы! Начнем с опросов и протестируем кнопки. Надеюсь, это поможет улучшить навигацию и наш сайт в целом.
Oliver
Anna, удачи с улучшением! Будет интересно узнать результаты. Сайт - это не только витрина, но и удобство для пользователей.