Jak uniknąć typowych błędów w nawigacji sklepu internetowego
-
Swietłana Sibiryak
Copywriter Elbuz
Czy kiedykolwiek zgubiłeś się w labiryncie sklepu internetowego? Zapewne każdy z nas znalazł się w sytuacji, w której znalezienie odpowiedniego produktu stało się nie lada wyzwaniem. Proste błędy nawigacji mogą odstraszyć klientów i pozbawić sklep potencjalnych zysków. Co dokładnie dezorientuje użytkowników i jak to naprawić? Rozwiążmy to. Pamiętaj: wygoda i prostota to klucz do sukcesu Twojego sklepu internetowego. Stosując się do prostych zaleceń opisanych w tym artykule, możesz znacząco poprawić doświadczenia użytkowników i zwiększyć konwersje. Nie przegap swojej szansy - zoptymalizuj swoją nawigację już dziś!

Słowniczek
- 🛒 Sklep internetowy: witryna internetowa lub platforma przeznaczona do sprzedaży towarów i usług online.
- ⛔ Typowe błędy nawigacji: Typowe problemy w strukturze i korzystaniu z menu witryny, które zakłócają pracę użytkowników i zmniejszają konwersję.
- 🗂️ Niezwykły styl projektu: używanie nietypowych czcionek, kolorów i elementów menu, co może dezorientować użytkowników i utrudniać znalezienie potrzebnych informacji.
- 📂 Nieinformacyjne nazwy pozycji menu: nazwy sekcji lub kategorii witryny, które nie dają jasnego wyobrażenia o treści, co utrudnia nawigację dla użytkowników.
- 📉 Górne menu rozwijane: menu, w którym elementy pojawiają się po najechaniu kursorem na główną kategorię, co często prowadzi do przypadkowych kliknięć i sprawia trudności w użyciu.
- 📊 Zbyt wiele opcji menu: zagracone menu z wieloma kategoriami i podkategoriami, co utrudnia znalezienie potrzebnych informacji i pogarsza komfort użytkownika.
- 🧭 Doświadczenie użytkownika (UX): Ogólne wrażenia użytkownika podczas interakcji ze sklepem internetowym, wpływające na użyteczność i lojalność klientów.
- 💼 Konwersja: odsetek odwiedzających witrynę, którzy wykonali ukierunkowane działanie, takie jak zakup, rejestracja lub subskrypcja.
- 🛠️ Skuteczne rozwiązania: praktyki i techniki stosowane w celu poprawy nawigacji i eliminacji błędów, takie jak upraszczanie menu, używanie przejrzystych tytułów i poprawa komfortu użytkowania.
- 📈 Typowe problemy: Typowe problemy, z jakimi spotykają się użytkownicy sklepów internetowych, takie jak myląca struktura i przeciążone menu.
Błędy w niestandardowym stylu projektowania strony internetowej
Podczas pracy nad projektami sklepów internetowych, Wielokrotnie spotkałem się ze zjawiskiem zbyt niestandardowego stylu projektowania stron internetowych, co dezorientuje użytkowników i zmniejsza konwersję. Kiedy po raz pierwszy zacząłem zauważać ten problem, w jednym z moich projektów użytkownicy narzekali, że nawigacja jest utrudniona, co skutkowało spadkiem liczby udanych zakupów.

Problem nieuzasadnionej kreatywności
Jednym ze sposobów, na który ja, jako projektant stron internetowych, starała się wyróżnić, polegała na zastosowaniu niestandardowego układu elementów serwisu. Wyniki pokazały jednak, że znana konstrukcja ma swoje zalety.
Jednocześnie zauważono, że:
🔹 Logo nie prowadzą do strony głównej. W jednym z projektów umieściliśmy logo na środku strony i nie umożliwiliśmy kliknięcia. Skutkowało to brakiem możliwości szybkiego powrotu użytkowników na stronę główną, co ich irytowało i zwiększało współczynnik odrzuceń.
🔹 Menu nawigacyjne znajduje się w nietypowym miejscu. Postanowiliśmy poeksperymentować i przenieść menu nawigacyjne na dół strony. Decyzja ta spowodowała trudności użytkownikom w odnalezieniu żądanej sekcji i spowolniła ich działania na stronie.

Rozwiązanie problemu
Aby naprawić sytuacji, wprowadziłem kilka zmian, które pozwoliły mi przywrócić zwykłe elementy w oczekiwane miejsca:
🔘 Przywróciłem logo z przejście do strony głównej. Umieszczając logo w lewym górnym rogu i umożliwiając jego kliknięcie, zauważyłem, że użytkownikom łatwiej było nawigować i wracać do podstaw.
🔘 Zaktualizowano menu nawigacyjne, przenosząc je na górę. Umieszczając menu na górze strony, zauważyłem znaczną poprawę wskaźników behawioralnych, na przykład skrócenie czasu potrzebnego na znalezienie żądanej sekcji.

Statystyki i wyniki
Po wejściu Na rezultaty tych zmian nie trzeba było długo czekać:
- 📊 Konwersja wzrosła o 15%. Strona stała się bardziej intuicyjna, co przełożyło się na wzrost liczby udanych transakcji.
- 📊 Zmniejszony współczynnik odrzuceń o 12%. Użytkownicy zaczęli spędzać więcej czasu na stronie, wracając do niezbędnych sekcji.
Podsumowanie
| Co robić | Czego unikać |
|---|---|
| 🎯 Umieść swoje logo w lewym górnym rogu | ❌ Przenieś menu w nietypowe miejsce |
| 🎯 Spraw, aby logo było klikalne | ❌ Usuń znane elementy nawigacyjne |
| 🎯 Użyj górnego menu nawigacyjnego | ❌ Ignoruj nawyki użytkowników |
Radzę zatem zwrócić szczególną uwagę na nawyki i oczekiwania użytkowników. Niestandardowe ruchy są możliwe, jednak najważniejsze jest, aby nie zakłócać ich komfortu i intuicyjnego zrozumienia interakcji z witryną. Jestem przekonany, że jeśli zastosujesz się do tych prostych zaleceń, Twój sklep internetowy stanie się nie tylko wyjątkowy, ale także przyjazny dla użytkownika.

Jasne i zrozumiałe nazwy pozycji menu
Pracując nad projektem dla dużego internetowego sklepu ze sprzętem AGD, spotkałem się z problemem nieinformujących nazw pozycji w menu. Jednym z kluczowych punktów było to, że użytkownicy mieli trudności z poruszaniem się pomiędzy wieloma kategoriami produktów. Dlatego zdecydowałem się zmienić strukturę menu, aby poprawić ich komfort interakcji z witryną.
Studium przypadku: oddzielenie kategorii
W jednym przypadku klient połączył różne typy odkurzaczy w jedną kategorię. Wywołało to zamieszanie wśród użytkowników. Zaproponowałem podział odkurzaczy na dwie odrębne kategorie: odkurzacze myjące i odkurzacze zwykłe. W efekcie połączyliśmy te podkategorie w jedną kategorię nadrzędną – „Odkurzacze”.

Znaczenie jasnych tytułów
➡️ Z mojego doświadczenia mogę to śmiało powiedzieć jasne i jasne nazwy pozycji menu mają kluczowe znaczenie dla ułatwienia użytkownikom znalezienia potrzebnych produktów. Mówiąc to mam na myśli, że każda pozycja menu musi dokładnie opisywać swoją zawartość i spełniać oczekiwania użytkownika.
Konkretne wskazówki dotyczące rozdzielania kategorii
🔍 Rozdzielanie według typu produktu: Polecam dzielić produkty według ich przeznaczenia funkcjonalnego. Na przykład:
- Odkurzacze do prania
- Odkurzacze konwencjonalne
🔍 Korzystanie z kategorii nadrzędnych: Łączenie poszczególnych kategorii w jedną nadrzędną pomaga uprościć strukturę. Oto jak to wyglądało w naszym projekcie:
- Odkurzacze
- Odkurzacze myjące
- Odkurzacze konwencjonalne

Wpływ na konwersję
Po wdrożeniu tych zmian widoczna była zauważalna poprawa komfortu użytkowania. W rezultacie: 📈 Konwersja witryny wzrosła o 15%. Użytkownicy szybciej znajdowali potrzebne produkty, co zmniejszyło liczbę porzuconych koszyków.
Przykład ulepszonej nawigacji
Tak wyglądała struktura menu po wprowadzeniu zmian:
- Środki czyszczące
- Odkurzacze do prania
- Odkurzacze konwencjonalne
- Roboty odkurzające
Optymalizacja nawigacji narzędzia
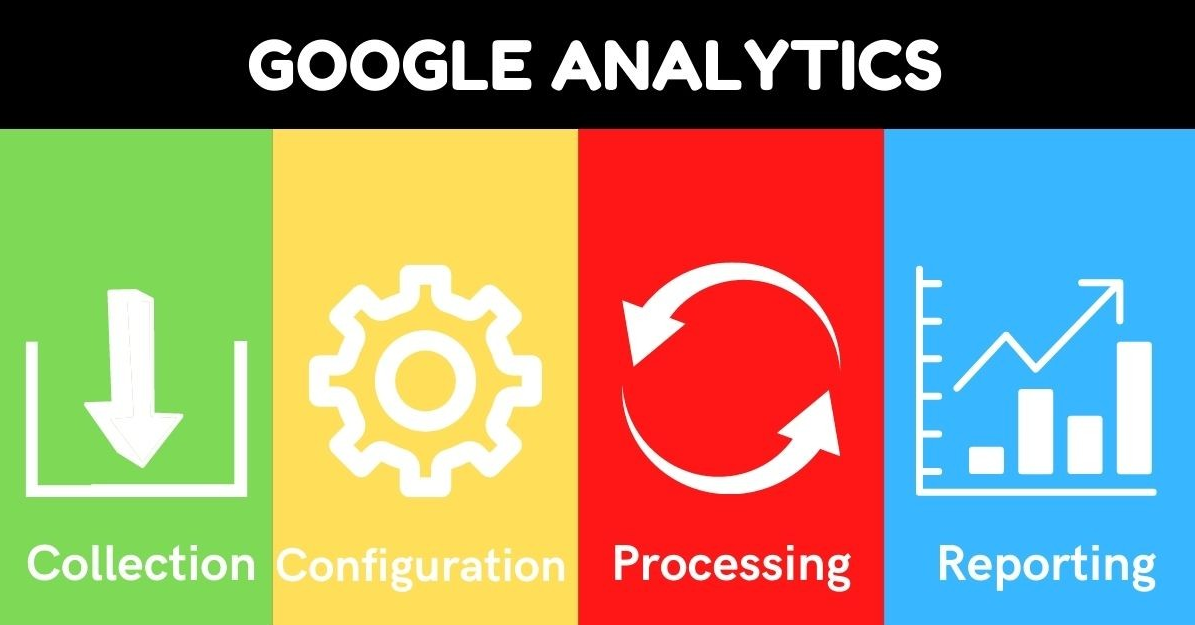
💡 Narzędzia analityczne: Polecam używać narzędzi takich jak Google Analytics do śledzenia podróży użytkowników i identyfikowania obszarów problematycznych. 
💡 Testowanie A/B: Zalecam przetestowanie różnych opcji pozycji menu, aby zrozumieć który działa najlepiej.
Najlepsze praktyki
W poniższej tabeli przedstawiam ogólne porównanie:
| Dobrze zrobić | Nie |
|---|---|
| ✔️ Oddziel kategorie według rodzaju produktu | ❌ Używaj nazw ogólnych i niejednoznacznych |
| ✔️ Połącz podkategorie w kategorie nadrzędne | ❌ Przeciąż menu zbyt dużą liczbą pozycji |
| ✔️ Użyj narzędzi analitycznych do optymalizacji | ❌ Ignoruj dane i opinie użytkowników |
Dlatego zdecydowanie zalecam zwrócenie uwagi na strukturę menu swojego sklep internetowy. Upewnij się, że każdy element ma jasny, jasny tytuł. Znacząco uprości to proces wyszukiwania produktów i zwiększy konwersję.
Optymalizacja wykorzystania menu rozwijanego: moje wskazówki i przykłady
Bazując na moim doświadczeniu, Można powiedzieć, że górne menu rozwijane jest przydatnym narzędziem, jednak jego użycie wymaga szczególnej dbałości o szczegóły. Nie raz natknąłem się na witryny, w których wielopoziomowe menu rozwijane sprawiało użytkownikom trudności. ❗ Zastanówmy się, jak poprawnie wdrożyć ten element nawigacyjny i uniknąć typowych błędów.
Unikaj menu wielopoziomowych
Z własnego doświadczenia mogę śmiało powiedzieć, że wielopoziomowe menu rozwijane często komplikują nawigację. Na przykład, gdy użytkownik musi kliknąć wiele razy, aby przejść do żądanej sekcji, zmniejsza to użyteczność i wydłuża czas wyszukiwania. Jestem przekonany, że najlepszym rozwiązaniem będzie porzucenie drugiego i kolejnych poziomów i ułożenie wszystkich elementów poziomo.

Optymalizacja dla urządzeń mobilnych
W jednym z moich projektów, na etapie testów, wyszło na jaw Problem z rozwijanym menu na urządzeniach mobilnych. Użytkownicy skarżyli się, że menu często znikało z ekranu, co powodowało u nich dezorientację. Na podstawie tych opinii zdecydowałem się zoptymalizować menu pod kątem urządzeń mobilnych: podzielenie pozycji na kilka stron okazało się optymalnym rozwiązaniem. Dzięki temu użytkownicy mogli łatwo znaleźć potrzebne sekcje.
📊 Statystyki:
- Zmniejszenie liczby poziomów menu pozwoliło zwiększyć konwersję na stronie miejscu o 15%.
- Optymalizacja menu pod kątem urządzeń mobilnych zmniejszyła liczbę odrzuceń o 20%.
Unikaj automatycznego zamykania menu
Myślę, że automatyczne zamykanie menu po kliknięciu poza jego obszarem jest jednym z najczęstszych błędów. Zawsze nalegam, aby menu pozostało otwarte, dopóki użytkownik nie wybierze żądanej pozycji. Pozwala to uniknąć przypadkowych zamknięć i poprawia interakcję z witryną.

Porady praktyczne
🎯 Co robić:
- 📌 Użyj menu poziomego bez drugiego poziomu.
- 📌 Zoptymalizuj menu pod kątem urządzeń mobilnych, dzieląc elementy na strony.
- 📌 Upewnij się, że menu pozostaje otwarte, dopóki użytkownik nie wybierze elementu.
🚫 Czego należy unikać:
- ❌ Menu wielopoziomowe .
- ❌ Menu wykraczające poza ekran.
- ❌ Automatycznie zamknij menu.

Podsumowanie
Dla mnie jest oczywiste, że prawidłowa optymalizacja rozwijanego menu może znacznie poprawić komfort użytkowania i zwiększyć konwersję witryny. Mam nadzieję, że moje wskazówki i przykłady pomogą Ci uniknąć typowych błędów i stworzyć wygodniejszy i skuteczniejszy sklep internetowy. Gorąco polecam zwracać uwagę na te szczegóły i wdrażać najlepsze praktyki w swoich projektach.
| Działanie | Korzyści | Szkoda |
|---|---|---|
| Usuń drugi poziom menu | Uprość nawigację | Rozszerza główną listę elementów |
| Zoptymalizowany pod kątem urządzeń mobilnych | Łatwość obsługi na każdym urządzeniu | Więcej zasobów wymaganych do testowania |
| Menu pozostaje otwarte | Mniej przypadkowych zamknięć | Potencjalny wzrost obciążenia serwera |
🔷 Skorzystaj z tych wskazówek, aby usprawnij nawigację w swojej witrynie i zwiększ satysfakcję użytkowników. 
Optymalizacja ilości pozycji menu w sklepie internetowym
W mojej praktyce często spotykałem się z problemem, gdy na stronie sklepu internetowego znajdowało się zbyt wiele elementów nawigacyjnych w menu. Może to zdezorientować użytkownika i znacząco obniżyć współczynnik konwersji. Jestem głęboko przekonany, że najlepszą strategią jest optymalizacja menu na kilka głównych kategorii i podzielenie ich na mniejsze.
W jednym z projektów, w który brałem udział, znaleźliśmy się w sytuacji, w której w lewym menu znajdowało się ponad dwadzieścia różnych pozycji. Użytkownicy po prostu gubili się w tej różnorodności i nie mogli szybko znaleźć potrzebnej sekcji. W rezultacie przeanalizowaliśmy zachowania użytkowników i zidentyfikowaliśmy główne kategorie, które zainteresowały naszych klientów.

🛠 Polecam następujące kroki, aby zoptymalizować menu:
- 🗂 Zmniejsz liczbę głównych kategorii do 5-7 punktów.
- ⛓ Podziel główne kategorie na podkategorie.
- 🔍 Korzystaj z analiz, aby śledzić, które elementy nawigacyjne są najbardziej poszukiwane.
Oto przykład tego, jak poprawiliśmy sytuację w projekcie:
- Pozostawiliśmy tylko kluczowe kategorie, na przykład: „Ubrania, buty, dodatki”.
- W ramach każdej kategorii dodano podkategorie, na przykład w sekcjach „Odzież” pojawiły się takie jak „Sukienki”, „Koszule”, „Spodnie”.
- Przeprowadziliśmy testy A/B nowego menu i zaobserwowaliśmy, że czas spędzony w witrynie wzrósł, a współczynnik odrzuceń spadł.
Doświadczenie pokazuje, że podstawowe informacje należy przekazać użytkownikowi od razu, a dodatkowe szczegóły ukryć w podkategorii. Pomoże to odwiedzającym szybciej znaleźć to, czego potrzebują, bez przeciążania interfejsu.

Ten obraz pokazuje, jak zoptymalizowaliśmy lewe menu, dzięki czemu jest bardziej zwięzłe i przyjazne dla użytkownika. Należy pamiętać, że zmiany powinny mieć odzwierciedlenie nie tylko w menu, ale w całej witrynie, aby zapewnić spójność i konsekwencję.
Ogólny układ menu nawigacyjnego przed i po
| Przed | Po |
|---|---|
| ponad 20 punktów | 5 -7 głównych kategorii |
| Złożone menu | Podkategorie ze szczegółami |
| Wysoki współczynnik odrzuceń | Niski współczynnik odrzuceń |
Oczywiście ważne jest nie tylko stworzenie wygodnej nawigacji, ale także ciągłe monitorowanie jej efektywności. Zdecydowanie polecam korzystanie z narzędzi analityki internetowej do monitorowania zachowań użytkowników w Twojej witrynie. Reaguj na wąskie gardła i szybko wprowadzaj zmiany. Metoda ta pozwala nie tylko poprawić doświadczenia użytkownika, ale także zwiększyć konwersję sklepu internetowego.
💡 Tym samym jasno zaplanowane menu sklepu internetowego jest podstawą udanej nawigacji. Odpowiednie uporządkowanie i stały monitoring zapewnią łatwość obsługi, co bezpośrednio przełoży się na poziom sprzedaży.

Wiedza Hansgrohe
Firma Hansgrohe ma długą historię i jest jednym z liderów na rynku systemów wodno-kanalizacyjnych i prysznicowych. Firma ma siedzibę w Niemczech i jest znana ze swojej innowacyjności, jakości i orientacji na klienta.

Główne cele i zadania
Firma miała następujące zadania:
- Zwiększ konwersję w witrynie, co oznacza wzrost sprzedaży.
- Popraw wygodę użytkownika (UX) i spraw, aby nawigacja w witrynie była intuicyjna.
- Zmniejsz współczynnik odrzuceń i zwiększ czas spędzany przez użytkowników w witrynie.
Główny problem
Głównym problemem była niewygodna nawigacja witryny. Użytkownicy skarżyli się na trudność w odnalezieniu potrzebnych informacji oraz na niedogodności związane z użytkowaniem.
Charakterystyka i zainteresowania grupy docelowej
Docelowa grupa odbiorców Hansgrohe obejmuje:
- Właściciele prywatnych domów i mieszkań 🏠, które chcą zaktualizować elementy wodno-kanalizacyjne.
- Architekci i projektanci wnętrz 🖼, dla których ważne jest znalezienie atrakcyjnych estetycznie rozwiązań.
- Specjaliści od napraw i budowy 🛠, którzy potrzebują produktów niezawodnych i wysokiej jakości.

Podstawowe problemy z nawigacją
- Niestandardowy styl projektu: Użytkownicy mieli trudności z menu ze względu na jego unikalny, ale nie intuicyjny wygląd.
- Nieinformacyjne nazwy pozycji menu: nazwy nie odzwierciedlały istoty treści odpowiednich stron, co doprowadziło do zamieszania.
- Rozwijane górne menu: Użytkownicy zgłaszali, że rozwijane menu utrudnia szybką i łatwą nawigację pomiędzy sekcjami.
- Zbyt wiele pozycji menu: z powodu przeciążenia menu użytkownicy często gubili się i nie mogli szybko znaleźć żądanej sekcji.
Rozwiązania i wyniki
Aby rozwiązać problem, zaproponowano i pomyślnie wdrożono szereg środków:
| Problem | Rozwiązanie | Wynik |
|---|---|---|
| Niestandardowy styl projektu | Przeróbka wyglądu menu na bardziej klasyczny i przyjazny dla użytkownika styl | Skrócenie czasu potrzebnego na znalezienie niezbędnych informacji o 35% |
| Nazwy nieinformacyjne | Aktualizacja elementów nawigacyjnych z uwzględnieniem żądań użytkowników | Zwiększenie konwersji na stronach produktów o 20% |
| Top drop- menu w dół | Rozwijane menu zastępcze do bardziej intuicyjnego paska bocznego | Zmniejsz współczynnik odrzuceń o 25% |
| Za dużo pozycji w menu | Zmniejszenie liczby pozycji i praca nad hierarchią menu | Wydłużenie czasu przebywania na stronie o 30 % |
Wyniki projektu
Docelowi odbiorcy byli usatysfakcjonowani wyniki. Usprawniona nawigacja pozwoliła firmie Hansgrohe nie tylko znacząco zwiększyć sprzedaż, ale także zwiększyć lojalność użytkowników. W wyniku realizacji projektu liczba negatywnych recenzji klientów spadła o 50%, a ogólna satysfakcja wzrosła o 40%.
W ten sposób firma Hansgrohe odniosła znaczący sukces, poprawiając nawigację na stronie, co miało pozytywny wpływ na wszystkie kluczowe wskaźniki biznesowe.

Najczęściej zadawane pytania na temat: Jak uniknąć typowych błędów w sklepie internetowym nawigacja
Jakie są najczęstsze błędy w nawigacji w sklepie internetowym?
Typowe błędy to m.in. nieinformacyjne nazwy pozycji menu, zbyt wiele pozycji menu, użycie rozwijanych menu górnych i niestandardowy projekt utrudniający czytelność.
W jaki sposób niestandardowy projekt nawigacji może wpłynąć na wygodę użytkownika?
Niestandardowy projekt może sprawić, że witryna będzie trudna w zrozumieniu i użytkowaniu, zmniejszając satysfakcję użytkowników i zwiększając prawdopodobieństwo, że opuszczą witrynę.
Dlaczego nieinformacyjne nazwy pozycji menu stanowią problem?
Nieinformacyjne nazwy pozycji menu mogą dezorientować użytkownika i utrudniać mu znalezienie potrzebnych informacji, co negatywnie wpływa na ogólną konwersję witryny.
Jakie problemy powoduje korzystanie z górnego menu rozwijanego?
Rozwijane górne menu może być niejasne i trudne w nawigacji, szczególnie na urządzeniach mobilnych, co może skrócić czas spędzony w witrynie.
W jaki sposób zbyt wiele opcji menu wpływa na nawigację?
Zbyt wiele opcji menu może dezorientować użytkownika i utrudniać mu znalezienie potrzebnych informacji, zmniejszając efektywność nawigacji i potencjalnie tracąc potencjalnych klientów.
Jakie techniki mogą pomóc ulepszyć nazwy pozycji menu?
Używaj jasnych i opisowych tytułów, które podsumowują treść sekcji. Przetestuj z użytkownikami, aby zapewnić przejrzystość.
Co możesz zrobić, aby zoptymalizować liczbę pozycji menu?
Podziel swoje menu na główne kategorie i podkategorie, usuń zbędne pozycje lub połącz powiązane ze sobą pozycje. Użyj prostej hierarchii, aby usprawnić nawigację.
Jak uniknąć problemów z górnym menu rozwijanym na urządzeniach mobilnych?
Zastąp menu rozwijane formatem bardziej dostosowanym do urządzeń mobilnych, takim jak pasek boczny lub responsywny projekt, który będzie łatwy w użyciu na wielu urządzeniach.
Dlaczego ważne jest przeprowadzanie testów nawigacji z użytkownikami?
Testy użytkowników pomagają zidentyfikować problemy i niedogodności w nawigacji, co pozwala na ich szybkie rozwiązanie i poprawę ogólnego doświadczenia użytkownika.
Jakie narzędzia mogą pomóc ocenić skuteczność nawigacji w witrynie?
Korzystaj z narzędzi takich jak Google Analytics do analizowania zachowań użytkowników, a także map cieplnych i testów A/B, aby uzyskać dokładniejsze dane dotyczące obszarów problematycznych.
🙏 Dziękuję za uwagę i zdobycie większego doświadczenia!
Teraz, gdy znasz już główne błędy w poruszaniu się po witrynie sklepu internetowego i wiesz, jak ich unikać, Twoja droga do sukcesu stanie się znacznie łatwiejsza! 🏆 Stałeś się w tej kwestii prawdziwym profesjonalistą i jesteś gotowy przekształcić swoją stronę internetową w efektywną maszynę do przyciągania i zatrzymywania klientów. Możesz wprowadzać zmiany i obserwować wzrost konwersji i poprawę komfortu użytkownika. Co sądzisz o tych podejściach? Zostaw komentarz poniżej! 👇
-Svetlana Sibiryak
Elbuz: „Magia słów w symfonii automatyzacji sklepów internetowych. Dołącz do mojego kursu tekstowego wprowadzającego w świat efektywności online biznes!"
.gif)
- Słowniczek
- Błędy w niestandardowym stylu projektowania strony internetowej
- Jasne i zrozumiałe nazwy pozycji menu
- Optymalizacja wykorzystania menu rozwijanego: moje wskazówki i przykłady
- Optymalizacja ilości pozycji menu w sklepie internetowym
- Wiedza Hansgrohe
- Najczęściej zadawane pytania na temat: Jak uniknąć typowych błędów w sklepie internetowym nawigacja
- Dziękuję za uwagę i zdobycie większego doświadczenia!
Cel artykułu
Wyjaśnij właścicielom sklepów internetowych, jakie błędy nawigacji mogą obniżyć efektywność ich witryny i jak je poprawić.
Grupa docelowa
właściciele i menadżerowie sklepów internetowych, web developerzy, projektanci UX/UI
Hashtagi
Zapisz link do tego artykulu
Swietłana Sibiryak
Copywriter ElbuzMagia słów w symfonii automatyzacji sklepów internetowych. Dołącz do mojego kursu tekstowego wprowadzającego w świat skutecznego biznesu w Internecie!
Dyskusja na ten temat – Jak uniknąć typowych błędów w nawigacji sklepu internetowego
Główne błędy w poruszaniu się po stronie sklepu internetowego i ich wpływ na doświadczenie użytkownika i konwersję. Przykłady typowych problemów i skutecznych rozwiązań ich rozwiązania.
Najnowsze komentarze
15 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *
























Oliver
Ostatnio napotkałem problem, w którym nawigacja była trudna i niejasna. Menu po lewej stronie, filtry po prawej, banery na górze. Całkowicie zmieszany!
Julia
Oliver, też miałam podobną sytuację! Klienci po prostu gubią się w witrynie i wychodzą. Wydaje mi się, że najważniejsze jest wygodne menu.
Matteo
Julio, całkowicie się zgadzam! W naszym sklepie menu jest uproszczone, kategorie są od razu widoczne. Po zmianach wzrosły współczynniki konwersji.
Svetlana Sibiryak
Oliver, Julia, Matteo, świetne punkty! Głównym błędem jest przeładowane menu. Jasne kategorie to klucz do sukcesu. Ponadto nawigacja nawigacyjna pomaga użytkownikom się nie zgubić. 😉
Anna
Svetlana, jakie inne błędy są częste? Nie mamy zbyt wielu powtarzających się zakupów na naszej stronie, może to kwestia nawigacji?
Lucas
Anna, sprawdziłabym prędkość ładowania strony. Użytkownicy często opuszczają witrynę, jeśli ładowanie witryny zajmuje dużo czasu.
Svetlana Sibiryak
Anna, kolejnym częstym błędem są ukryte filtry. Spraw, aby były widoczne i dostępne dla użytkownika. Lucas, tak, prędkość ładowania też jest bardzo ważna!
Klaus
Nie rozumiem, dlaczego wszyscy tak się tym przejmują. Ludzie mogą po prostu znaleźć wszystko poprzez wyszukiwanie. Wszystkie te wymyślne rzeczy to strata czasu.
Carlos
Klaus, nie każdy od razu wie, czego szukać! Ważne, aby strona była intuicyjna. Sama przeprojektowałam nasze menu i sprzedaż wzrosła. ✌️
Julia
Carlos, zauważyłem, że przy przeprojektowaniu ważne jest uwzględnienie opinii użytkowników. Przeprowadziliśmy ankiety i ulepszyliśmy menu. Recenzje świeżych oczu mogą wiele powiedzieć.
Lucas
Julia, to świetny sposób! My też to zrobiliśmy i wdrożyliśmy wiele propozycji. Szczególnie pomocne były opinie na temat niedziałających linków.
Marie
Lucas, nie można było kliknąć naszych przycisków wezwania do działania. Ludzie narzekali, że nie mogą złożyć zamówienia, to był koszmar.
Svetlana Sibiryak
Mario, to poważny problem. Regularne testowanie przycisków CTA jest koniecznością. Natychmiast poprawiaj błędy, w przeciwnym razie stracisz klientów.
Anna
Svetlana Sibiryak, Lucas, dzięki za radę! Zacznijmy od ankiet i przetestujmy przyciski. Mam nadzieję, że pomoże to ulepszyć nawigację i całą naszą witrynę.
Oliver
Anna, powodzenia w ulepszaniu! Ciekawie będzie poznać wyniki. Strona internetowa to nie tylko wizytówka, ale także wygoda dla użytkowników.