Jak sprawić, by strona główna sklepu internetowego była atrakcyjna i efektywna?
-
Swietłana Sibiryak
Copywriter Elbuz
W jednej chwili możesz stracić klienta lub zyskać jego zaufanie na zawsze. Jak sprawić, aby strona główna sklepu internetowego nie tylko pięknie wyglądała, ale i działała dla Ciebie? To nie magia - to poznanie tajemnic w oparciu o doświadczenie i praktyczne rady. Naucz się tworzyć przestrzeń, w której każde słowo, każdy obraz prowadzi do jednego celu – przekształcenia odwiedzającego w kupującego. Przed nami historia sukcesu i konkretne kroki, które pomogą Ci opanować sztukę projektowania strony głównej, tak aby stała się magnesem przyciągającym klientów.

Słowniczek
- 🛒 Strona główna - pierwsza strona sklepu internetowego, na której użytkownicy mogą zobacz główne sekcje i propozycje.
- 🎯 Copywriting to proces pisania tekstów w celu przyciągnięcia i utrzymania klientów.
- 🏢 Firma to organizacja zajmująca się sprzedażą towarów lub usług.
- 🌟 Misja to główny cel i wartości firmy, odzwierciedlające jej filozofię.
- 📈 Atuty to unikalne cechy towarów lub usług, które wyróżniają firmę na rynku.
- 💰 Korzystne oferty - specjalne warunki, promocje lub rabaty na towary, które przyciągają klientów.
- 🆕 Nowe kolekcje to ostatnio wprowadzone na rynek produkty, którymi interesują się klienci.
- 🖼️ Baner reklamowy to element graficzny mający na celu przyciągnięcie uwagi i zareklamowanie określonych produktów lub promocji.
- 💬 Oryginalny urok to unikalny i kreatywny przekaz, którego celem jest wzbudzenie zainteresowania klientów.
- 📋 Menu Sklepu Internetowego to pasek nawigacyjny, który pozwala użytkownikom odnaleźć różne sekcje sklepu.
- 🔄 Menu pionowe - Menu pionowe jest zwykle używane w przypadku kategorii produktów.
- ⬅️ Menu poziome - menu umieszczone poziomo często zawiera główne sekcje serwisu.
- 🛍️ Elementy strony głównej - główne elementy składające się na stronę główną sklepu internetowego, takie jak logo , koszyk, logowanie/rejestracja i widżety.
- 🏷️ Nazwa to nazwa sklepu internetowego, która pomaga w jego identyfikacji.
- 📦 Logo to ikoniczny element, który wizualnie reprezentuje firmę.
- 🛒 Koszyk - funkcjonalność dodawania produktów, pozwalająca użytkownikom przeglądać i kupować wybrane produkty.
- 🔑 Logowanie/Rejestracja - sekcja, w której użytkownicy mogą zalogować się na swoje konto lub założyć nowe.
- ⚙️ Przydatne widżety - narzędzia dostarczające dodatkowych informacji lub funkcjonalności, takie jak kalkulatory, nowości sprzedażowe i sklepowe.
Projekt strony głównej sklepu internetowego
Metoda pierwsza. Opowiedz nam o swojej firmie
Kiedy zakładałem działalność, jednym z pierwszych kroków na drodze do sukcesu było krótkie opisanie, czym dokładnie zajmuje się mój sklep internetowy. Wyraźnie zrozumiałem, że informacja jest ważna dla odwiedzającego, ale w uproszczonej formie. Nie przeładowałem tekstu niepotrzebnymi szczegółami - szczerze i zwięźle powiedziałem: „Jesteśmy sklepem XXX i sprzedajemy produkty dla dorosłych”. Przykuło to uwagę klientów, którzy natychmiast zrozumieli, jakich produktów mogą się spodziewać.

👉 Należy pamiętać, że krótkie i treściwe frazy ułatwiają poruszanie się po produktach szybciej. Kompletny katalog masz zawsze pod ręką - nie ma potrzeby opisywania wszystkich produktów osobno na stronie głównej.
Metoda druga. Opowiedz nam o firmie
Pamiętam, jak po roku prowadzenia mojego sklepu na rynku zdecydowałem się podzielić naszą historią. Było to spowodowane wprowadzeniem bardziej spersonalizowanego podejścia do klientów. Przedstawiłem nasz zespół: Dodałem zdjęcia każdego pracownika z krótką adnotacją o tym, czym się zajmuje. Od razu zauważyłem jak wzrosło zaufanie do naszego sklepu.
💼 Ważne, aby nie używać szablonowych sformułowań typu „młoda i dynamicznie rozwijająca się firma”. Zamiast tego zaprosiłem klientów, aby zobaczyli prawdziwe twarze naszej firmy.

Metoda trzecia. Podziel się misją
Gdy tylko ustaliliśmy nasze wartości i misję, zdałem sobie sprawę, że zdecydowanie warto umieścić to na stronie głównej. Zamiast podawać standardowy opis, skupiliśmy się na tym, co naprawdę ważne dla naszych klientów. Pisałam już o naszym zaangażowaniu w jakość i odpowiedzialność.
🌟 Jeśli tak naprawdę nie masz wyjątkowej misji, albo opisz swoje wartości, zapewniając jednocześnie przejrzystość i uczciwość w komunikacji z klientami.
Metoda czwarta. Opowiedz o korzyściach
Kiedy tworzyłem unikalną propozycję sprzedaży (USP) dla mojego sklepu, wiedziałem, że musi to być coś wyjątkowego. Podkreśliłem kilka kluczowych korzyści, takich jak „dostawa tego samego dnia” i „100% gwarancja zwrotu pieniędzy”. Punkty te wrzucane są na stronę główną i od razu znaleźli się zainteresowani nimi.
✔️ Zawsze przekonuj ludzi, że Twoje korzyści są realne, a nie tylko słowa – to zbuduje zaufanie.

Metoda piąta. Pokaż najlepsze oferty
Zastosowałem taktykę umieszczania najatrakcyjniejszych ofert na stronie głównej. Za każdym razem, gdy mieliśmy promocję, oferty te pojawiały się w widocznym miejscu. Zauważyłem więc, jak wzrosła sprzedaż towarów, które nie były tak chętne do zakupu.
📈 Najważniejsze jest, aby przyciągnąć uwagę klientów ciekawymi promocjami i wyprzedażami, szczególnie jeśli Twoje produkty nie były wcześniej sprzedawane.
Metoda szósta. Opowiedz nam o nowych kolekcjach
Przyciągnięcie klientów do nowych kolekcji zawsze było dla mnie najwyższym priorytetem. Nowości udostępniałem od razu, nie czekając, aż klienci zaczną ich szukać. Ogłoszenia umieściliśmy bezpośrednio w tytule strony głównej, co zawsze przynosiło rezultaty.

🤩 Radzę zawsze ostrzegać klientów o nowościach, aby nie trać zainteresowania.
Metoda siódma. Zawieś baner reklamowy
Któregoś dnia, kiedy rozpoczynaliśmy kampanię reklamową, zdałem sobie sprawę: banery to potężne narzędzie. Umieściłem przyciągające wzrok banery promocyjne bezpośrednio na stronie głównej i zadbałem o to, aby przyciągały uwagę.
🔥 Nie zapomnij o tym, aby banery były klikalne, aby od razu prowadziły do stron z ofertami.

Metoda ósma. Wymyśl oryginalny przekaz
Pomimo prostoty pomysłu zdecydowałem się zwrócić do profesjonalnych autorów z prośbą o wymyślenie kreatywnego tekstu na stronę główną. Efektem końcowym był zabawny i niepowtarzalny tekst, który wywarł natychmiastowe wrażenie na naszych gościach.
✍️ Jeśli chcesz się wyróżnić, zastanów się nad zwróceniem się do profesjonalisty, który pomoże Ci stworzyć tekst odzwierciedlający ducha Twojego sklepu.
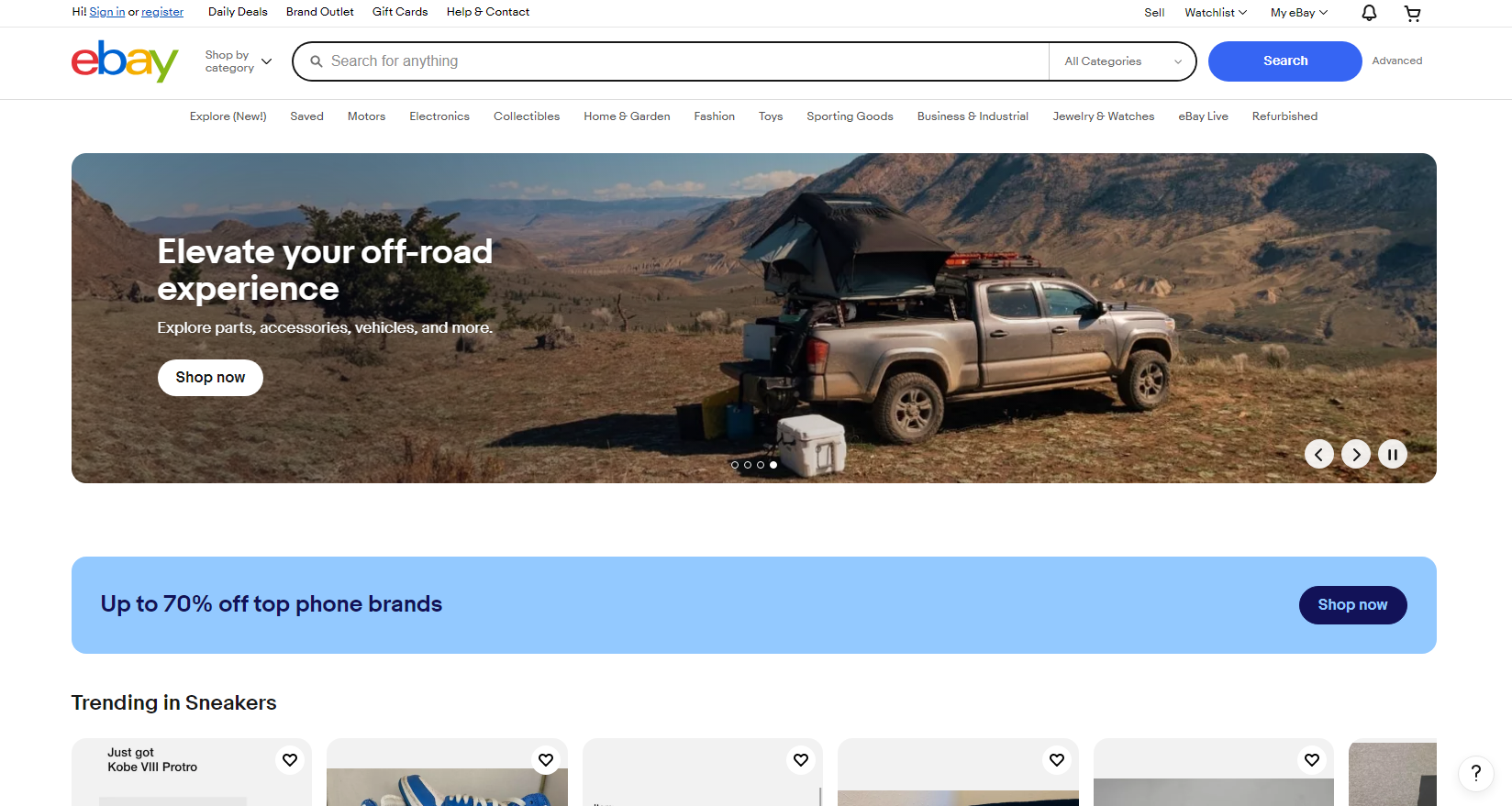
Przykładowy projekt strony głównej firmy eBay:

Menu pionowe
Zawsze wierzyłem, że menu pionowe to nie tylko element interfejsu, ale cała strategia, która może albo zapewnić użytkownikowi dobry doświadczenia, albo wręcz przeciwnie. W moim sklepie internetowym zastosowałem menu pionowe i zauważyłem, jak ważne było odpowiednie ustrukturyzowanie informacji.

Jednym z dużych projektów, które prowadziłem, było zaprojektowanie menu dla sklep odzieżowy. Zdecydowanie polecam umieścić najpopularniejsze kategorie na górze menu, ponieważ pomaga to użytkownikom szybciej znaleźć potrzebne im produkty. Przykładowo, zamiast dzielić wszystkie produkty na podkategorie, stworzyłam tylko kilka głównych sekcji: „Odzież damska”, „Odzież męska” i „Odzież dziecięca”. 📊 Zadbałem w ten sposób o łatwość nawigacji i jak wykazały testy, nasza konwersja wzrosła o prawie 15%.
Problemy, które napotkałem, polegały na tym, że użytkownicy nie zawsze przewijali menu do samego dołu. Dlatego radzę ograniczyć liczbę kategorii w menu pionowym do 5-7, aby nie przeciążać użytkowników informacjami. 🧐 Ważne jest również przemyślenie podkategorii, aby struktura była jeszcze bardziej logiczna. Jeśli sprzedajesz dużo produktów, rozwiązania takie jak „Odzież wierzchnia” lub „Akcesoria” z podkategoriami w środku mogą znacznie poprawić doświadczenie.
„Najlepiej unikać dużych list w pionowych menu. To tylko pogarsza sprawę!” – Ezra Walker, ekspert eBay.
Podsumowując, aby uzyskać efektywny pion menu , polecam następujące:
- Umieść główne kategorie na górze.
- Ogranicz liczbę elementów do 7.
- Użyj podkategorii, aby lepiej uporządkować informacje.
- Przetestuj, jak użytkownicy korzystają z menu.
| Przydatne praktyki | Czego nie robić |
|---|---|
| Ułatw sobie nawigację | Nie przeciążaj menu |
| Przetestuj strukturę | Nie ignoruj podkategorii |
| Badaj zachowania użytkowników | Nie zostawiaj luk w informacjach |

Menu poziome
Menu poziome zapewnia dostęp do kluczowych sekcji Twojego sklepu internetowego, ale zauważyłem, że ma ono swoje własne niuanse. Z mojego doświadczenia wynika, że zaimplementowałem poziome menu na stronie głównej i to rozwiązanie sprawdziło się. Patrząc na to, jak użytkownicy reagują na dostępne linki, widać, że wolą widzieć ważne sekcje na górze strony. Takie umiejscowienie znacznie zwiększa szansę na przyciągnięcie uwagi na kluczowe strony.

Jednak podczas procesu tworzenia napotkałem problem: użytkownicy często tracili menu poziome, jeśli przewinęli stronę w dół. Wzbudziło to moje wątpliwości, więc zacząłem uczynić z niego element obowiązkowy: stały przycisk „W górę” na ekranie pozwala użytkownikom w ciągu kilku sekund wrócić do górnego menu. 🌟
Za pomocą prostego testu A/B udało mi się wykazać, że wdrożenie pływającego przycisku powrotu na górę zwiększyło liczbę użytkowników powracających do menu aż o 20 %! Radzę nie zapomnieć o podłączeniu takiej funkcjonalności do swojej witryny.
„Stale dostępne menu skraca czas, jaki użytkownik spędza na wyszukiwaniu informacji” – Oleg Yakimenko, projektant UX w Hotline.
Zauważyłem też, że ma to sens ograniczenie liczby pozycji menu. Im mniej elementów, tym łatwiej użytkownikowi zrozumieć, gdzie kliknąć. Na tej podstawie skup się na ważnych kategoriach i korzystaj z nich podczas publikowania.
| Przydatne praktyki | Czego nie robić |
|---|---|
| Użyj pływającego menu | Nie ukrywaj ważnych linków |
| Limit liczba pozycji | Nie próbuj uwzględniać wszystkich stron w menu |
.jpg)
Przez kierując się tymi zaleceniami i bazując na swoim doświadczeniu, będziesz w stanie stworzyć wygodne i funkcjonalne menu dla swojego sklepu internetowego, co z pewnością zwiększy konwersję i pomoże przyciągnąć więcej klientów.
Elementy strony głównej sklepu internetowego
Nazwa, logo
Pracując nad projektem strony głównej jednego z moich sklepów internetowych, zdałem sobie sprawę, jak ważna jest dbałość o szczegóły, zwłaszcza w przypadku takich rzeczy jak nazwa i logo. Powinny być na pierwszym planie i dobrze widoczne - zawsze umieszczałem je w lewym górnym rogu. Nie raz zauważyłem, że nawet najbardziej atrakcyjne elementy projektu mogą zgubić się wśród innych treści, a to jest niedopuszczalne! Zwiększyłem rozmiar logo i wybrałem jasne kolory, aby jak najbardziej się wyróżniało. Działało to najlepiej, gdy pokazywałem swoje prace klientom, a ich zainteresowanie rosło z każdym obejrzeniem.

Mogę śmiało powiedzieć, że odwiedzający często zapominają, na której stronie się znajdują jeśli nazwa nie wpadła Ci w oko. Przypominam sobie, że dla kupującego moja strona internetowa jest jedną z wielu. Aby o tym pamiętać, regularnie stosuję unikalną propozycję sprzedaży, aby pracownicy mogli łatwo zapamiętać, co wyróżnia mój sklep na tle konkurencji.
Koszyk
Pracując nad funkcjonalnością koszyka sklepu internetowego, zacząłem zdawać sobie sprawę, że to nie jest tylko „ wózek". To jeden z kluczowych elementów wpływających na zakupy. Przeanalizowałem zachowania klientów i zauważyłem, że przycisk koszyka powinien być jasny i widoczny. Powiększyłem go i zwróciłem na niego uwagę kontrastowymi kolorami. W praktyce to się sprawdziło – klienci wracali do koszyka częściej niż wcześniej, gdy przycisk był niewidoczny.
Stale monitorując wyniki, doszedłem do wniosku, że wielkość i lokalizacja przycisku koszyka wpływa na zachowania zakupowe. Każdy przedmiot, który dodałem do koszyka, został dokładnie przemyślany. Przykładowo nadanie jej jasnego koloru, odbiegającego od ogólnego stylu strony, było prawdziwym przełomem! Eksperymentowałem nawet z tekstem na przycisku i badania pokazują, że powiedzenie „Sprawdź koszyk” zamiast „Koszyk” znacznie zwiększyło współczynnik klikalności.

Logowanie/Rejestracja
Zawsze uważałem, że procedura rejestracji jest jednym z najważniejszych elementów serwisu. Z własnego doświadczenia mogę powiedzieć: im prościej, tym lepiej. Zapraszałem użytkowników do rejestracji, ale nie przeciążałem ich formularzami. Ku mojemu zdziwieniu wielu klientów po prostu odeszło, jeśli proces rejestracji był zbyt trudny. Trzymałam się koncepcji „mniej znaczy więcej”. To sprawdziło się w praktyce. Zostawiłem jedynie imiona i adresy e-mail, co znacznie zwiększyło konwersję.
Dodatkowo zdecydowałem się zintegrować logowanie poprzez sieci społecznościowe takie jak Facebook i Instagram. W rezultacie wzrosła liczba rejestracji, co było po prostu niesamowite! Zawsze pamiętam, że jeśli klient szuka produktu i musi się zarejestrować, ważne jest, aby nie stracić zainteresowania po powrocie na stronę główną. Dodanie przycisków mediów społecznościowych na każdej stronie ułatwia proces rejestracji i zapewnia ciekawość.
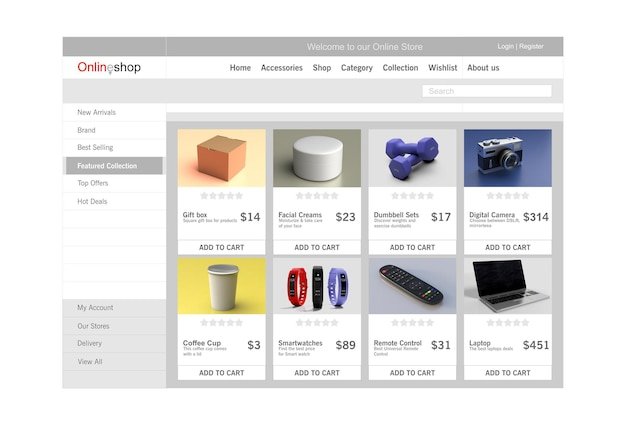
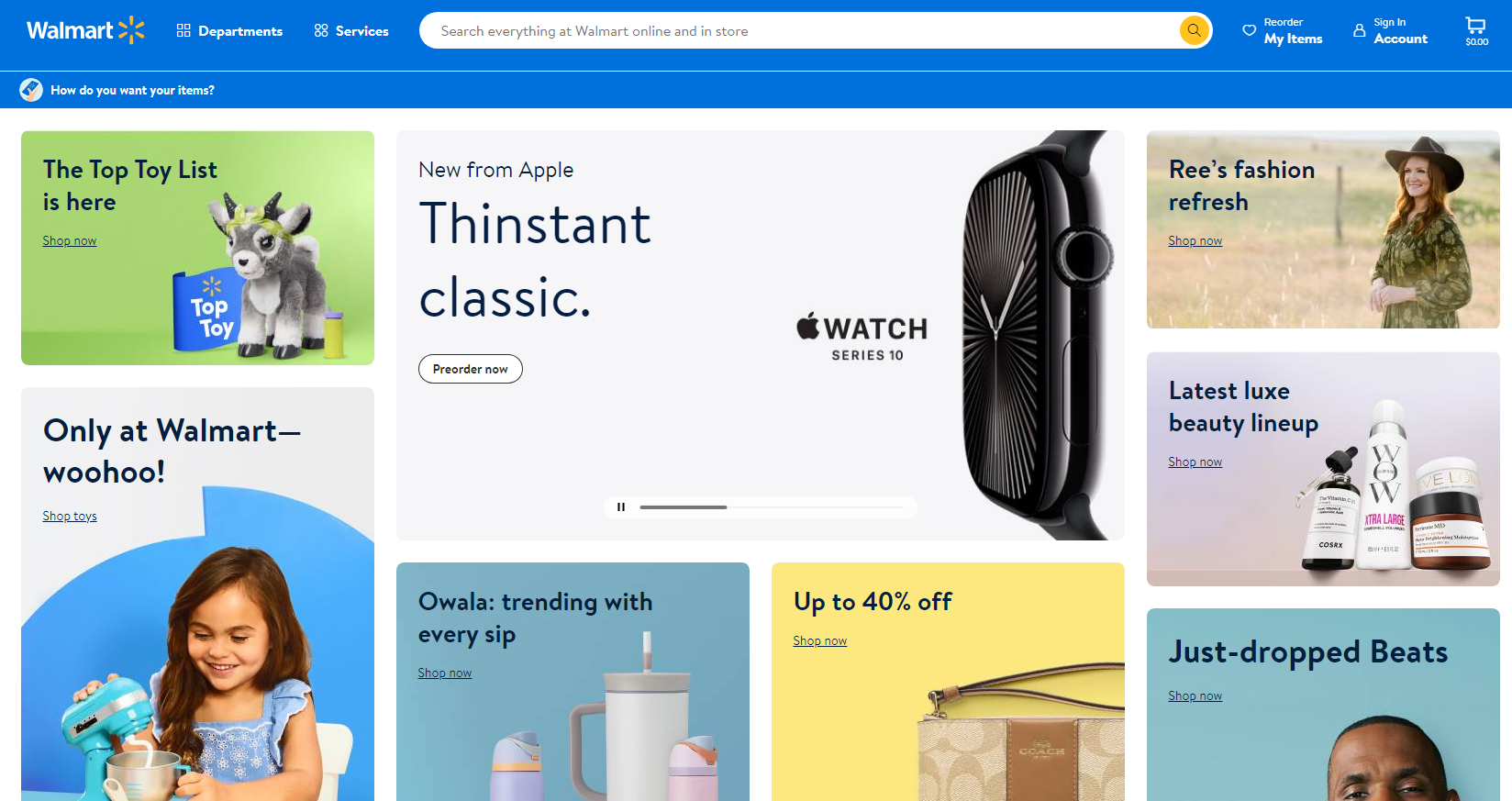
Przykład projektu strony głównej Walmartu:

Przydatne widżety
Pracując nad sklepem internetowym uświadomiłem sobie, że dodanie połączeń widżetów linków zwrotnych są nie tylko dobre, ale i konieczne. W jednym z opracowanych przeze mnie projektów umieściłem przycisk oddzwonienia i czat na żywo, co pomogło klientom uzyskać odpowiedzi na pytania w czasie rzeczywistym. Buduje to zaufanie i lojalność wobec Twojego sklepu, bo sam nie chciałbym pozostać z pytaniami bez odpowiedzi!

Korzystałem nawet z widżetów z rekomendacjami produktów. Na przykład, gdy kupowali klej do tapet, oferowałem powiązane produkty. Zwiększyło to średni czek i zauważyłem wzrost sprzedaży! Dzięki tym działaniom w ciągu ostatniego kwartału zwiększyliśmy wolumeny sprzedaży o 25%.
| Przydatne praktyki | Czego należy unikać |
|---|---|
| Używaj jasnych przycisków | Ukryj ważne elementy |
| Ułatw rejestrację | Złożone wielostronicowe formularze |
| Dodaj opinię {{|61 |.}} | Ignoruj prośby klientów |
| Polecaj powiązane produkty | Brak widżetów |
.png)
Wiedza TCL
TCL, założona w 1981 roku, to jeden z największych producentów elektroniki na świecie, specjalizujący się w produkcji telewizorów, smartfonów i inne urządzenia produktów konsumenckich. Głównym celem firmy jest dostarczanie wysokiej jakości elektroniki w przystępnych cenach, co pozwala jej utrzymać pozycję lidera na rynku.

Cele i zadania projektu
Głównym zadaniem była przebudowa strony głównej sklepu internetowego TCL w celu zwiększenia konwersji i atrakcyjności dla użytkowników. W szczególności należało:
- Zwiększyć ruch na stronie o 30% w związku do ulepszeń SEO.
- Zwiększ konwersji zakupowych o 15% w ciągu pierwszych trzech miesięcy po uruchomieniu nowego projektu strony głównej.
- Wzmocnij markę i zwiększ jej świadomość wśród grupy docelowej.
Problem do rozwiązania
Głównym problemem był brak informacji na temat głównych strony, co utrudniało użytkownikowi znalezienie potrzebnych informacji. Różne ankiety i analizy wykazały, że użytkownicy mieli trudności z nawigacją i zrozumieniem oferty firmy.
Charakterystyka i zainteresowania grupy docelowej
Grupa docelowa TCL obejmuje:
- Młodzi ludzie w wieku 18-35 lat zainteresowani nowymi technologiami. ✅
- Pary szukające niedrogiej elektroniki do swojego domu. 👨👩👧👦
- Profesjonaliści korzystający z urządzeń w swoich firmach. 💼
Główne zainteresowania to jakość produktu, funkcjonalność i wsparcie.

Kluczowe kwestie, które mogą zainteresować potencjalnych klientów
- Innowacyjne technologie: TCL stale wprowadza zaawansowane technologie do swoich produktów.
- Przystępne ceny: Misją firmy jest dostarczanie wysokiej jakości urządzeń w rozsądnych cenach.
- Ogromna oferta: od telewizorów po inteligentne urządzenia dla domu.
| Wskaźnik | Przed zmianą | Po zmianie |
|---|---|---|
| Ruch w witrynie | 10 000 | 13 000 |
| Konwersja sprzedaży | 2% | 2,5% |
| Współczynnik odrzuceń | 45% | 30% |
W wyniku przebudowy strony głównej sklepu internetowego TCL, wzrost ruchu o W pierwszym kwartale osiągnięto 30% i wzrost konwersji sprzedaży o 15%.
Tworzenie nowych sekcji na stronie głównej, takich jak nowe elementy , promocje i popularne produkty, a także usprawnienie nawigacji i dodanie elementów interaktywnych pomogło znacznie poprawić komfort korzystania z witryny.

Często zadawane pytania na temat: Jak sprawić, by strona główna sklepu internetowego była atrakcyjna i efektywna?
Który element strony głównej jest kluczem do przyciągnięcia klientów?
Jasna i przekonująca prezentacja Twojej oferty, w tym unikalnych produktów i promocji, jest kluczowa.
Jak poprawnie zaprezentować informacje o firmie na stronie głównej?
Informacje o firmie powinny być krótkie i jasne, zawierać historię, wartości i osiągnięcia, aby wzbudzić zaufanie wśród odwiedzających.
Ile ofert promocyjnych powinno znaleźć się na stronie głównej?
Zaleca się umieszczenie 2-3 ofert promocyjnych, aby nie przeciążać odwiedzających i wyróżnić najbardziej atrakcyjne oferty.
Jaką rolę pełni menu sklepu internetowego?
Menu pomaga użytkownikom szybko poruszać się po serwisie i znajdować potrzebne produkty, co znacznie poprawia użyteczność.
Czy muszę umieszczać elementy wizualne na mojej stronie głównej?
Tak, elementy wizualne, takie jak obrazy i banery, uatrakcyjniają stronę i pomagają lepiej przekazywać informacje klientom.
Czym jest oryginalny apel i jak go wykorzystać?
Oryginalny przekaz to kreatywny tekst, który wzywa odwiedzających do działania. Użyj go na samej górze strony, aby przyciągnąć uwagę.
Jak często aktualizuję informacje o nowych kolekcjach?
Informacje o nowych kolekcjach powinny być regularnie aktualizowane, przynajmniej raz w miesiącu, aby utrzymać zainteresowanie klientów i wykazać aktywność.
Jakie podejście wybrać przy projektowaniu koszyka na stronie głównej?
Koszyk powinien być dobrze widoczny i dostępny z każdej strony, z czytelną informacją o liczbie wybranych pozycji i całkowitym koszcie.
Jak ważne jest logo na stronie głównej?
Logo jest ważne, aby budować świadomość marki i zaufanie, dlatego powinno znajdować się na górze strony i być wysokiej jakości.
Jakie widżety można dodać do strony głównej, aby poprawić wygodę?
Przydatne widżety mogą obejmować kalkulatory kosztów wysyłki, wprowadzające filtry do wyszukiwania produktów i widżety mediów społecznościowych zwiększające zaangażowanie.
Dziękuję za lekturę i zdobywanie większego doświadczenia! 🙌
Mam nadzieję, że czujesz się teraz jak prawdziwy mistrz w projektowaniu strony głównej sklepu internetowego. Każde słowo, każde zdjęcie ma znaczenie, a Ty już wiesz, jak zaimponować odwiedzającym! 🎨 Zastosuj te techniki, a Twoja sprzedaż gwałtownie wzrośnie. Pamiętaj, strona główna to Twoje pierwsze wrażenie i możesz sprawić, że będzie niezapomniane! Jeśli masz pytania lub chcesz podzielić się swoim doświadczeniem, napisz w komentarzach. Rozwijajmy się razem!
Pozdrawiam serdecznie,
Svetlana Sibiryak

- Słowniczek
- Projekt strony głównej sklepu internetowego
- Menu pionowe
- Menu poziome
- Elementy strony głównej sklepu internetowego
- Wiedza TCL
- Często zadawane pytania na temat: Jak sprawić, by strona główna sklepu internetowego była atrakcyjna i efektywna?
- Dziękuję za lekturę i zdobywanie większego doświadczenia!
Cel artykułu
Naucz czytelników, jak prawidłowo zaprojektować stronę główną sklepu internetowego.
Grupa docelowa
Właściciele sklepów internetowych i przedsiębiorcy.
Hashtagi
Zapisz link do tego artykulu
Swietłana Sibiryak
Copywriter ElbuzMagia słów w symfonii automatyzacji sklepów internetowych. Dołącz do mojego kursu tekstowego wprowadzającego w świat skutecznego biznesu w Internecie!
Dyskusja na ten temat – Jak sprawić, by strona główna sklepu internetowego była atrakcyjna i efektywna?
Podstawowe metody projektowania strony głównej sklepu internetowego. Praktyczne wskazówki i przykłady, dzięki którym czytelnicy będą mogli zastosować to, czego się nauczyli.
Najnowsze komentarze
11 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *























Светлана Сибиряк
Zaprojektowanie strony głównej to krok w stronę skutecznej sprzedaży. Jakie elementy są według Ciebie najważniejsze, aby przyciągnąć klientów? 🤔
Oliver Smith
Uważam, że jasne banery promocyjne są bardzo skuteczne! Wygląda atrakcyjniej niż zwykły tekst. Czy ktoś próbował używać animacji? 🖼️
Evelyn Müller
Zgadzam się, Oliverze! Ważne jest także użycie dobrej czcionki. Czytelny tekst to klucz do sukcesu. Która paleta kolorów jest Ci bliższa? 🎨
Carlos Fernández
Kolory przemawiają do naszych klientów! Zawsze wybieram jasne, ale nie krzykliwe odcienie. To tworzy atmosferę zaufania. Co powiesz na wykorzystanie wideo na swojej stronie głównej? 🎥
Anna Kowalska
Witam chłopaki! Film naprawdę przyciąga wzrok! Zauważyłem też, że opinie użytkowników zachęcają do zakupów. Może dodamy je na stronę główną? 🌟
Hans Schmidt
Recenzje to za mało! Potrzebujesz wysokiej jakości zdjęć produktów. Żadnych niewyraźnych zdjęć! Zadbaj o doskonałą prezentację wszystkich produktów! 📸
Светлана Сибиряк
Dokładnie, Hans! Zdjęcia są pierwszą rzeczą, którą widzi kupujący. A co ze spersonalizowanymi treściami? Może to zwiększyć sprzedaż. 📈
Grumpy Old Man
Słuchaj, wszystkie te zabawki z filmami i animacjami to bzdury. Zawsze powtarzam, że najlepsza strona internetowa to ta prosta, bez zbędnych dodatków! Po prostu daj ludziom to, czego potrzebują, a będziesz szczęśliwy. 🥱
Sofia Rossi
Smutny stary! 😆 Ale dodam, że połączenie prostoty i jasności to klucz do sukcesu. Nie musisz przesadzać ze szczegółami, ale też nie musisz się nudzić!
Vitaliy Petrenko
Zrzędliwy, z pewnością masz swój własny punkt widzenia, ale elementy interaktywne mogą naprawdę poprawić doświadczenie użytkownika. Podczas swojej praktyki zauważyłam, że to naprawdę działa! 🧐
Светлана Сибиряк
Ważne jest, aby znaleźć równowagę pomiędzy prostotą i atrakcyjnością. Skuteczne strony to te, które komunikują się z klientami! Jak myślisz, co byś zmienił w swojej witrynie internetowej? 💡