Typowe błędy w użyteczności sklepu internetowego i jak ich unikać
-
Jurij Seleznew
Copywriter Elbuz
Błąd, który kosztuje firmę tysiące... Jak często zastanawiałeś się, co jest nie tak z Twoim sklepem internetowym? Być może to użyteczność uniemożliwia Ci osiągnięcie pożądanych konwersji. Skorzystaj z zaleceń, które zostaną omówione w dalszej części tego artykułu, zastosuj je, a zauważysz, jak poprawia się użyteczność i wzrasta konwersja. Na co czekamy? Zacznijmy!

Słowniczek
- 💼 UX (doświadczenie użytkownika): doświadczenie użytkownika podczas interakcji z produktem lub systemu. W kontekście zakupów online obejmuje to łatwość nawigacji, łatwość zamawiania i ogólną satysfakcję użytkownika.
- 👩💻 Interfejs użytkownika (interfejs użytkownika): Interfejs użytkownika, za pośrednictwem którego użytkownicy wchodzą w interakcję ze sklepem internetowym.
- 🛒 Konwersja: Proces przekształcania odwiedzających witrynę w kupujących lub użytkownika wykonującego ukierunkowane działanie.
- 📡 CTA (wezwanie do działania): wezwanie do działania, element interfejsu zachęcający użytkownika do podjęcia konkretną akcję, na przykład „Kup teraz” lub „Zarejestruj się”.
- 📑 Karta produktu: Strona na stronie sklepu internetowego zawierająca szczegółowe informacje o produkcie, w tym zdjęcia, opisy, ceny i recenzje.
- 📉 Analityka: Gromadzenie i analiza danych o zachowaniach użytkowników na stronie w celu poprawy użyteczności i zwiększenia konwersji.
- 🔧 Testowanie A/B: Metoda analizy porównawczej dwóch wersji stron internetowych lub elementów interfejsu w celu ustalenia który z nich działa lepiej.
- 💬 Informacje zwrotne: Informacje zbierane od użytkowników na temat ich doświadczeń ze sklepem internetowym, wykorzystywane w celu poprawy użyteczności.
- 🗂 Nawigacja: Struktura i organizacja menu i linków w serwisie, zapewniająca łatwe poruszanie się użytkowników po stronach sklepu internetowego.
- 🔒 SSL (Secure Sockets Layer): Protokół bezpieczeństwa zapewniający bezpieczne połączenie i chroniący dane użytkownika podczas transmisji na stronie internetowej.
- 📆 Sprzedaż krzyżowa: Metoda zwiększania średniego czeku poprzez oferowanie użytkownikom dodatkowych przedmiotów związanych z ich bieżącymi zakupami.
- 📧 Marketing e-mailowy: Używanie poczty elektronicznej do promowania produktów i ulepszania interakcji z klientami.
- 💳 Płatność: Proces przeprowadzenia transakcji zakupu towaru w sklepie internetowym. Obejmuje różne metody płatności, takie jak karty kredytowe, portfele elektroniczne i przelewy bankowe.
- 🌐 SEO (Optymalizacja pod kątem wyszukiwarek): Optymalizacja strony internetowej w celu poprawy jej pozycji w wynikach wyszukiwania.
- 🚚 Dostawa: Proces transportu zakupionego towaru ze sklepu internetowego do konsumenta końcowego.
- 🔎 Pasek wyszukiwania: Element interfejsu służący do wprowadzania zapytań w serwisie, ułatwiający użytkownikom wyszukiwanie produkty.
- 💡 Prototypowanie: Twórz wstępne układy stron i elementów interfejsu w celu testowania i ulepszania projektu i funkcjonalności witryny .
Typowe błędy i jak ich unikać
Błąd nr 1. Niewystarczająca komunikacja: problem z kontaktami
Z własnego doświadczenia pracy z różnymi sklepami internetowymi zauważyłem, że jednym z najczęstszych zaniedbań jest brak danych kontaktowych. Problem pogłębia się, gdy strona kontaktowa zawiera jedynie absurdalny formularz kontaktowy i adres e-mail. 📨

Polecam:
- 📍 Wskaż fizyczny adres biura i ewentualne punkty odbioru wraz z mapą lokalizacji.
- 📅 Dodaj harmonogram pracy biura i punktów odbioru.
- 📞 Zapewnij dostępność numerów telefonów i faksów, najlepiej korzystając z bezpłatnej linii telefonicznej.
- 💼 Podaj nazwę osoby prawnej i jej dane.
W jednym z moich projektów zostało wdrożone wszystko, co opisano powyżej, co znacznie zwiększyło zaufanie klientów do sklepu.
Moim zdaniem najważniejsze jest stworzenie poczucia dyspozycyjności i gotowości do pomocy klientowi w każdej chwili. Gdy kontakty zawierają wszystkie niezbędne informacje, odwiedzający czują się pewniej i chętniej podejmują zakupy.
Najlepsze praktyki: Podaj pełne dane kontaktowe, w tym adres fizyczny, telefon i harmonogram pracy i szczegóły prawne. Utwórz oddzielną linię dla bezpłatnych połączeń.
| Pomocne | Należy unikać |
|---|---|
| Określenie adresu fizycznego | Brak adresu i numeru telefonu |
| Dostępność mapy podróży | Tylko adres e-mail |
| Szczegółowe godziny pracy | Godziny otwarcia biura |
Błąd nr 2. Rejestracja przymusowa
Często zdarza się, że sklepy internetowe wymagają od użytkowników rejestracji przed złożeniem zamówienia. Z własnego doświadczenia mogę powiedzieć, że jest to główna bariera powodująca odpływ klientów.

Polecam:
- Zezwalaj na zakupy dla gości. 🛒
- Uprość proces rejestracji i autoryzacji, czyniąc go opcjonalnym.
- Dodaj możliwość utworzenia profilu po udanym zamówieniu, aby później zarządzać zakupami.
W jednym z moich projektów wyeliminowaliśmy obowiązkową rejestrację, co przełożyło się na znaczny wzrost konwersji. Użytkownikom podobało się, że mogli dokonać zakupu bez konieczności wykonywania dodatkowych czynności.
Sprawdzone praktyki: Zezwól na zakupy dla gości i uprość proces rejestracji, jeśli jest to naprawdę konieczne.
| Pomocne | Należy unikać |
|---|---|
| Możliwość zakupów bez rejestracji | Przymusowa rejestracja klientów |
Błąd nr 3. Zbyt wiele pól w formularzu zamówienia
Jednym z błędów, które regularnie spotykałem w moich projektach, było wymaganie podania dużej ilości danych osobowych przy składaniu zamówienia. To odstrasza klientów i powoduje irytację.

Jestem pewien, że optymalnym rozwiązaniem byłoby:
- Zmniejsz do minimum liczbę wymaganych pól: imię i nazwisko, adres e-mail i telefon.
- Zbierz inne informacje po potwierdzeniu zamówienia lub w razie potrzeby. 📋
W jednym z naszych sklepów internetowych po uproszczeniu formularza zamówienia zaobserwowaliśmy znaczny spadek liczby odmów i wzrost liczba zrealizowanych transakcji.
Sprawdzone praktyki: Zminimalizuj liczbę wymaganych pól przy kasie.
| Pomocne | Należy unikać |
|---|---|
| Minimalna liczba pól w formularzu zamówienia | Wymóg zbędnych informacji |
Błąd nr 4. Uszkodzone formularze
Kolejnym problemem, jaki napotkałem, były niedziałające formularze na stronie. Jeśli walidator formularzy nie działa lub z przyczyn technicznych nie można złożyć zamówienia, powoduje to duże niezadowolenie wśród klientów. 🛠️

Gorąco polecam:
- Regularnie sprawdzaj i testuj formularze na wszystkich etapach ich działania.
- Upewnij się, że walidator formularzy działa poprawnie. ✅
W jednym z naszych projektów wprowadziliśmy regularne sprawdzanie i testowanie wszystkich formularzy na stronie. Znacząco poprawiło to użyteczność i zmniejszyło liczbę błędów technicznych.
Dobre praktyki: Regularnie testuj funkcjonalność formularzy i ich poprawność.
| Pomocne | Należy unikać |
|---|---|
| Regularne testowanie formularzy | Ignorowanie problemów technicznych |
Błąd nr 5. Brak opisu produktu
Jednym z najczęściej spotykanych błędów jest brak szczegółowych opisów na kartach produktów. Zdjęcie pozbawione cech towarzyszących budzi wśród klientów wątpliwości i nieufność.

Polecam:
- Publikuj kompletne i szczegółowe opisy produktów ze wskazaniem wszystkich cech.
- Używaj słów kluczowych w opisach, aby poprawić SEO. 🔍
- Zapewniają możliwość graficznego przeglądania różnych wariantów produktu (kolor, rozmiar).
Osobiście spotkałem się z sytuacją, w której po dodaniu szczegółowych opisów konwersja naszych projektów gwałtownie wzrosła.
Najlepsze praktyki: Podaj szczegółowe opisy produktów, uwzględniając wszystkie funkcje i słowa kluczowe.
| Pomocne | Należy unikać |
|---|---|
| Szczegółowy opis produktu | Brak cech produktu |
Błąd nr 6. Brak możliwości zakupu jednym kliknięciem
Brak możliwości zakupu w sklepie internetowym za pomocą jednego kliknięcia może negatywnie wpłynąć na sprzedaż, zwłaszcza gdy klientom zależy na szybkim zrealizowaniu transakcji.

Jestem pewien, że to ważne:
- Wdrożyj funkcję zakupów jednym kliknięciem. 🖱️
- Uprość proces realizacji transakcji w przypadku dużych zakupów.
W jednym z naszych projektów dodanie funkcji zakupu jednym kliknięciem pozwoliło nam zwiększyć konwersję o 15% w pierwszym miesiącu użytkowania.
Najlepsze praktyki: Wdrożyj funkcję zakupów jednym kliknięciem i uprość proces realizacji transakcji.
| Pomocne | Należy unikać |
|---|---|
| Zakupy jednym kliknięciem | Złożony i wielokrotny proces składania zamówień |
Błąd nr 7. Przestarzały projekt strony internetowej
Przestarzały projekt strony internetowej może poważnie wpłynąć na użyteczność i konwersję sklepu internetowego. Przestarzały interfejs nie tylko powoduje negatywne doświadczenia klientów, ale także ogranicza funkcjonalność witryny na różnych urządzeniach. 📱

Jestem pewien, że rozwiązaniem byłoby:
- Okresowo przeprojektuj witrynę, aby wyglądała nowocześnie i była przyjazna dla użytkownika.
- Zoptymalizuj projekt pod kątem pracy na urządzeniach mobilnych.
- Podążaj za nowoczesnymi trendami w projektowaniu i interfejsie.
Po całkowitym przeprojektowaniu jednego z naszych projektów zauważyliśmy znaczną poprawę komfortu użytkowania i wzrost sprzedaży.
Najlepsze praktyki: Przeprojektuj swoją witrynę tak, aby wyglądała nowocześnie i przyjaznie dla użytkownika , W miarę możliwości optymalizuj pod kątem urządzeń mobilnych.
| Pomocne | Należy unikać |
|---|---|
| Nowoczesny i responsywny design | Przestarzały i niewygodny interfejs |
10 sposobów na zwiększenie konwersji
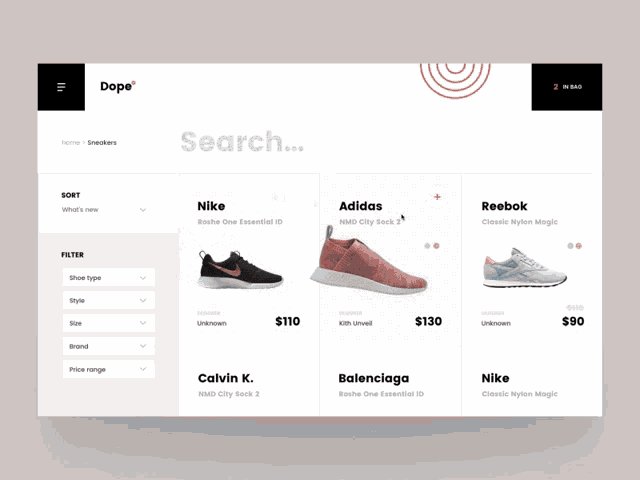
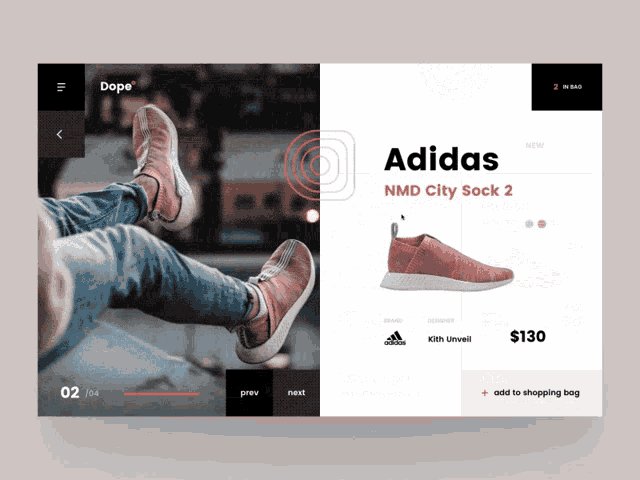
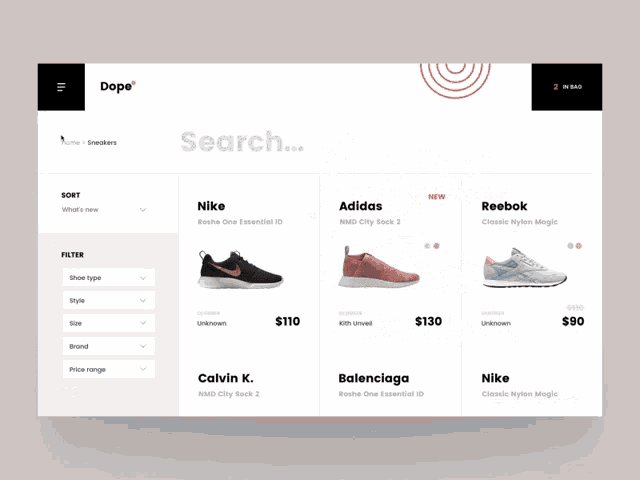
Pracując nad dużym projektem sklepu internetowego zauważyłem, że wyeliminowanie konieczności przewijania strony głównej znacznie poprawiło komfort użytkowania. 🛍️ Sugeruję umieszczenie najważniejszych informacji bezpośrednio na stronie głównej. Zdjęcie, obszerny opis towaru, informacje o dostawie i płatności – to wszystko powinno być dostępne bez dodatkowego przewijania.
.gif)
Jednym z prostych sposobów na poprawę użyteczności strony internetowej jest:
- 😍 Używanie jasnych i dużych obrazów w celu zwrócenia uwagi na kluczowe elementy
- 💥 Banery interaktywne z promocjami i ofertami specjalnymi
- 📊 Informacje o kluczowych korzyściach Twojego sklepu, takich jak bezpłatna wysyłka, ekskluzywne oferty dla nowych klientów itp.
W ten sposób udało mi się zwiększyć liczbę zakupów na stronie. Umieszczenie wszystkich kluczowych elementów na stronie głównej w przejrzysty i spójny sposób pozwala użytkownikom szybciej znaleźć potrzebne informacje i mniej frustracji podczas procesu wyszukiwania.
🎯 Tabela: Zalecenia i zakazy dotyczące projektowania strony głównej
| Najlepsze praktyki | Błędy |
|---|---|
| Umieszczenie kluczowych informacji w widocznym miejscu | Wypełnienie strony zbędnymi szczegółami |
| Korzystanie z obrazów wysokiej jakości | Zapominanie o mobilnej wersji strony {{|66|.}} |
| Uproszczenie nawigacji | Przeciążenie elementów i banerów |
Metoda numer 2. Prezentowanie przewag konkurencyjnych
Od początku mojej kariery w projektowaniu UX nauczyłem się, jak ważne jest podkreślenie przewag konkurencyjnych Twojego sklepu internetowego. 🚀 Pracując nad redesignem jednego sklepu internetowego, wszystkie kluczowe zalety serwisu umieściliśmy w najbardziej widocznym miejscu.

Na przykład:
💡 {{|8 |.}} jakość produktu ,
🎁 bezpłatna wysyłka ,
💸 {{|8 |.}} bonusy dla nowych klientów – to wszystko należy przedstawić w taki sposób, aby odwiedzający od razu te korzyści dostrzegł.
Polecam:
- 📦 Umieść elementy blokowe z krótkim i przekonującym przekazem o korzyściach
- 📈 Użyj infografiki lub ikon, aby zwizualizować zalety
- ✨ Przynajmniej krótko, ale jasno opisz wszystkie główne pozytywne strony aspekty i różnice w stosunku do konkurencji
Ponadto należy pamiętać, aby każdy punkt był oczywisty i atrakcyjny, nie przeciążał użytkownika niepotrzebnymi informacjami.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Jasne i zwięzłe podsumowanie korzyści | Niejasne i niejasne opisy | {{|64 |.}}
| Wizualizacja 🖼️ | Zwykły tekst bez ilustracji |
| Poparcie każdego twierdzenia faktami | Ignorowanie realnych korzyści |
Najważniejsze jest, aby klient od razu zrozumiał, dlaczego wybrać właśnie Twój sklep, a nie konkurencję.
Metoda nr 3. Jednoznaczna instrukcja dotycząca algorytmu działań
Kiedy Twój klient doda przedmiot do koszyka, nie musi długo zastanawiać się, co dalej. ⏳ W jednym z projektów udało mi się znacząco zwiększyć konwersję dodając po prostu jasne i jednoznaczne kroki po każdej akcji.

Polecam:
- ➡️ Przyciski z przejrzystymi nagłówkami, np. „Przejdź do płatności " zamiast "Kontynuuj"
- 🖱 📏 Wyraźne oddzielenie poszczególnych etapów procesu zakupowego: dodanie do koszyka➡️ złożenie zamówienia ➡️ wybór sposobu dostawy i płatności {{|60|.}}
- Podaj rzeczywisty czas dostawy i określ koszt
- Spraw, aby możliwe metody płatności były jak najbardziej przejrzyste i oczywiste
- 📦 Informacje powinny być łatwo dostępne i znajdować się w jednym miejscu, aby klient nie musiał ich szukać po całym serwisie
- Wyświetlaj produkty w koszyku na każdym etapie procesu zakupowego
- ✅ Zduplikuj informacje o produkcie, aby użytkownik mógł mieć pewność, że wszystko się zgadza {{|60|.}}
- 🤩 Użyj sortowania według ceny, popularności i innych kryteriów {{|. 59|}}
- Wprowadź złożone filtry dla wąskiego wyboru
- 🧑🏫 Pomoc w nawigacji po kategoriach produktów
- 🤗 Zawsze powinieneś oferować alternatywy dla
- 💡 Jeśli nie ma produktu pokaż podobne opcje
- 📞 Dane kontaktowe umieść w odpowiedniej sekcji, a nie na karcie produktu
- Sortowanie kontaktów według ważności i celu
- Zdjęcie i obszerny opis produktu
- 💰 Informacje na temat ceny, dostawy i innych kluczowych funkcji
- ✨ Unikaj dodatkowych ofert i nowości w karcie produktu
- 🔄 Przycisk „Zgłoś problem”
- 🧐 Konsultacje online
- 👀 Ostatnio oglądane produkty na każdej stronie
- 🔍 Opcja widoku powiększonego zdjęcia produktu
- 📱 Poinformowanie SMS-em o statusie zamówienia
- Zwiększenie liczby sprzedaży poprzez sklep internetowy .
- Poprawa użyteczności serwisu.
- Zaspokajanie potrzeb grupy docelowej.
- Zmniejszenie liczby odmów zakupu.
- 🛠 Profesjonalni budowniczowie i serwisanci: zainteresowani trwałymi i niezawodnymi narzędziami, gotowi za to zapłacić jakość.
- 🏠 Majsterkowicze: szukają wygodnych i łatwych w użyciu narzędzi, wolą informacje o produkcie w przystępnym języku.
- 👨🔧 Firmy remontowo-budowlane: zainteresowane zakupami hurtowymi i ofertami specjalnymi.
- Produkty wysokiej jakości.
- Gwarancja i serwis.
- Szeroka gama narzędzi i akcesoriów.
- Wygodne i proste usługi wyboru i zakupu towarów.
- 📈 Wzrost konwersji o 25% w ciągu pierwszych trzech miesięcy.
- 📉 Zmniejszony współczynnik odrzuceń o 15%.
- ✒️ Uproszczenie procesu zamawiania skróciło czas zakupu o 30%.
- 📧 Informacje kontaktowe: Zapewnij łatwy dostęp do informacji kontaktowych na wszystkich stronach.
- 📑 Rejestracja na stronie: Uprość proces rejestracji, czyniąc opcjonalną możliwość dokonania zakupu.
- ✍️ Optymalizacja formularza: Zminimalizuj liczbę pól wymaganych do wypełnienia podczas składania zamówienia.
- 🖼 Opisy informacyjne: Podaj szczegółowe i jasne opisy produktów.
- ⏳ Projekt witryny internetowej: Zaktualizuj projekt swojej witryny internetowej, aby spełniał nowoczesne standardy.
- Słowniczek
- Typowe błędy i jak ich unikać
- 10 sposobów na zwiększenie konwersji
- Krótko o najważniejszym: Optymalizacja procesu składania zamówień
- Doświadczenie Stanleya Black & Deckera
- Często zadawane pytania na ten temat: Typowe błędy w użyteczności strony internetowej sklep i jak ich uniknąć
- Dziękuję za lekturę i zdobywanie większego doświadczenia!
Jeden z moich projektów pokazuje, jak ważne są tego rodzaju wskazówki krok po kroku. Klienci chętniej finalizowali zakupy, gdy znali każdy kolejny krok.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Jasne i jednoznaczne przyciski | Niejasne instrukcje „Kontynuuj” |
| Proces zakupu krok po kroku 🛒 | Brak nawigacji pomiędzy krokami |
| Potwierdzenie i powiadomienie o każdym kroku 📢 | Pozostawienie klienta bez podpowiedzi |
Metoda numer 4. Pełne informacje o płatności/dostawie
Przeglądając kartę produktu, zawsze zwracam uwagę na kompletność informacji o sposobach płatności i dostawy. ✅ W jednym z udanych projektów zdecydowaliśmy się na umieszczenie szczegółowego opisu metod dostawy i opcji płatności bezpośrednio na stronie produktu.

Wskazówki:
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy | |
|---|---|---|
| Pełne i jasne informacje o płatności i dostawie | Informacje nieustrukturyzowane | |
| Realistyczne terminy 🎯 | Zawyżone oczekiwania co do terminów | |
| Lista opcji płatności i dostawy | Niewiele szczegółów, chociaż opcji jest kilka |
| Najlepsze praktyki | Błędy |
|---|---|
| Zduplikowane informacje o produktach | Brak widoczności produktów w koszyku | {{|64|.}}
| Wspominanie o kluczowych cechach produktu | Ignorowanie małych części i akcesoriów |
Metoda numer 6. Ułatwienie wyboru
Kiedy po raz pierwszy zetknąłem się ze sklepem internetowym z dużym asortymentem, zdałem sobie sprawę, jak łatwo jest się pogubić w mnogości modeli i marek. Dlatego wprowadzenie etapowej filtracji asortymentu stało się dla nas priorytetem. 🛒

Polecam: {{|58 |.}}
Takie podejście poprawiło doświadczenie klienta i zwiększyło liczbę zrealizowane zakupy.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Różnorodność filtrów | Brak parametrów do filtrowania |
| Sortuj według odpowiednich kryteriów | Ignoruj synchronizację z wynikami |
Metoda numer 7. Żadnych ograniczeń
W jednym z naszych projektów postanowiliśmy wyeliminować słowo „nie” i zaoferować klientom alternatywę, zamiast ograniczać ich możliwości.

Polecam:
Usunięcie zakazów otwiera więcej możliwości i sprawia, że proces zakupów staje się przyjemniejszy.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Oferta podobnych produktów | Ogranicz liczbę zakupów |
| Opcje alternatywne | Odmowa ze względu na brakujące elementy 📉 |
Metoda numer 8. Kontakty, do których należą
W jednym z moich projektów musiałem przenieść informacje kontaktowe. Usprawniło to znacząco nawigację i ułatwiło użytkownikom łączenie się ze sklepem.

Polecam:
🎯 Tabela: Najlepsze praktyki i błędy {{|. 61|}}
| Najlepsze praktyki | Błędy |
|---|---|
| Właściwe umiejscowienie pinów | Umieść je tam, gdzie zakłócają nawigację 📵 |
| Ważne informacje w widoczne miejsce | Odwrócenie uwagi użytkownika |
Metoda numer 9. W karcie produktu nie ma nic zbędnego
Na etapie tworzenia kart produktów często borykałem się z nadmiarem informacji. Wniosek - ważne są tylko główne szczegóły.

Polecam:
Takie podejście pomaga skupić klienta na tym, co najważniejsze.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Skup się na głównych informacjach | Przeciążenie niepotrzebnymi elementami |
| Kompleksowy opis głównych | Wprowadzenie elementów rozpraszających |
Metoda numer 10. Wśród nich ciekawe usługi:
Pracując nad rozszerzeniem funkcjonalności naszego sklepu internetowego, skorzystałem z kilku ciekawych usług, które znacząco poprawiły komfort użytkowania.

Polecam:
Usługi te przyciągnęły klientów i znacząco zwiększyły ich lojalność.
🎯 Tabela: Najlepsze praktyki i błędy
| Najlepsze praktyki | Błędy |
|---|---|
| Wprowadzenie wielu usług | Brak użyteczności |
| Informowanie klientów o statusie | Pomijanie ważnych szczegółów |
Takie podejście pomaga mi informować moich klientów na bieżąco i zapewniać im jak najlepsze doświadczenia.
Krótko o najważniejszym: Optymalizacja procesu składania zamówień
W swojej karierze projektanta UX wielokrotnie spotykałem się z problemami związanymi z procesem realizacji transakcji w sklepach internetowych. Najsmutniejsze jest to, że ten etap często jest powodem, dla którego klienci opuszczają witrynę. Mogę śmiało powiedzieć, że jest kilka kluczowych czynników, których nie należy pomijać.

👉 Minimalizowanie pól wejściowych
🥇 Jeden z moich pierwszych projektów wymagał analizy procesu realizacji transakcji. Zauważyliśmy, że wielu użytkowników opuszcza witrynę na etapie wypełniania formularza. Zalecam zminimalizowanie liczby pól wejściowych do tych najbardziej niezbędnych. Chociaż użytkownicy mogą mieć wrażenie, że muszą poruszać się po labiryncie pytań, zmniejszenie liczby pól znacznie zmniejsza obciążenie i zwiększa prawdopodobieństwo realizacji zamówienia.
👉 Uproszczony proces rejestracji
W jednym z naszych projektów wprowadziliśmy możliwość złożenia zamówienia bez obowiązkowej rejestracji. Jestem przekonany, że znacząco zwiększyło to nasz współczynnik konwersji. Użytkownicy po prostu nie chcą tracić czasu na tworzenie konta przed zakupem. Gorąco polecam rozważyć tę opcję.
👉 Dostęp do informacji i wsparcie na każdym kroku
👍 Klienci czują się pewniej, gdy jasno rozumieją, co mają robić zrobić dalej. Polecam rozważyć dodanie narzędzi do czatu na żywo lub wydzielenie contact center, które szybko odpowie na wszystkie pytania klientów.

👉 Treść i przejrzystość informacji
💡 Kiedyś przeprowadziliśmy eksperyment, dodając infografikę, która krok po kroku wyjaśniała proces składania zamówienia. Zalecam rozważenie użycia takich narzędzi wizualnych. Zwiększają zaufanie użytkowników do Twojej marki i czynią proces bardziej przejrzystym.
Przykład z życia wzięty
Nawet na własnym przykładzie mogę powiedzieć, że przejrzystość i informacja odgrywają kluczową rolę. Kiedyś natknąłem się na sklep internetowy, w którym informacje dotyczące dostawy i zwrotu były starannie ukryte. To mnie zaniepokoiło i zdecydowałem się odmówić zakupu. Pracując nad użytecznością strony zawsze biorę to pod uwagę i staram się, aby informacje były jak najbardziej przystępne.
Wierzę, że optymalizacja etapów realizacji transakcji to krok numer jeden na drodze do zwiększenia liczby konwersji. Ważne jest, aby nie przeciążać klienta informacjami, a jednocześnie podać wszystkie niezbędne dane.
Na koniec przygotowałem tabelę przeglądową, która pomoże Ci dokonać właściwego wyboru:
| Najlepsza praktyka | Niezalecane | {{|64|.}}
|---|---|
| Minimalizuj pola wejściowe | Żądanie niepotrzebne informacje |
| Możliwość zamówienia bez rejestracji | Wymagaj obowiązkowa rejestracja |
| Etapy składania zamówienia są widoczne i przejrzyste | Ukryj informacje o etapach zamówienia |
| Dostępność pomocy na czacie | Pozostaw użytkowników bez wsparcia |
| Infografiki informacyjne | Ukryj mnóstwo tekstu bez wskazówek wizualnych |
Zachęcam do zwrócenia na nie uwagi zalecenia i wdrożyć je w życie. Jestem pewien, że znacząco poprawi to komfort użytkowania i zwiększy lojalność klientów wobec Twojego sklepu internetowego.

Doświadczenie Stanleya Black & Deckera
Stanley Black & Decker to światowy lider w produkcji i dystrybucji narzędzi oraz rozwiązań dla potrzeb domowych i zawodowych. Dzięki wieloletniemu doświadczeniu i wysokiej jakości produktom firma zdobyła zaufanie milionów użytkowników na całym świecie.

Szczegółowy opis klienta, jego działalności i celów
Stanley Black & Decker zajmuje się produkcją i sprzedażą narzędzi, sprzętu naprawczego i budowlanego. Główną działalnością firmy jest dostarczanie wysokiej jakości i niezawodnych narzędzi zarówno profesjonalistom, jak i domowym rzemieślnikom. Do głównych celów Klienta należy zwiększenie konwersji i poprawa użyteczności sklepu internetowego.
Identyfikacja głównych celów i zadań
Wskazanie głównego problemu wymagającego rozwiązania
Pomimo wysokiego poziomu jakość produktu, firma napotkałem problem niskiej konwersji w sklepie internetowym. Klienci często rezygnują z zakupu na etapie realizacji transakcji.
Opis cech i zainteresowań grupy docelowej
Grupa docelowa Stanley Black & Decker {{|. 58|}} obejmuje:

Podkreślenie kluczowych punktów, które mogą Cię zainteresować potencjalnym klientom
Szczegółowe wyniki projektu
Oto kilka wyników osiągniętych po wdrożeniu usprawnień:
Tabela przeglądu projektu
| Metryka | Przed projektem | Po projekcie |
|---|---|---|
| Konwersja | 5 % | 6,25% |
| Współczynnik odrzuceń | 40% | 34% |
| Średni czas rejestracji | 10 minut | 7 minut |
" Wdrożenie praktycznych zaleceń dotyczących poprawy użyteczności doprowadziło do znacznego wzrostu liczby pozytywnych opinii wśród naszych klientów.” - Simon Bailey z Stanley Black & Decker.
Podstawowe rekomendacje
Przestudiowanie tego przypadku może być przydatne dla innych firm chcących poprawić użyteczność i zwiększyć konwersja Twojego sklepu internetowego.
Często zadawane pytania na ten temat: Typowe błędy w użyteczności strony internetowej sklep i jak ich uniknąć
Jakie są główne błędy popełniane przy projektowaniu użyteczności sklepu internetowego?
Dlaczego ważne jest, aby w Twojej witrynie internetowej znajdowały się dane kontaktowe?
Jakie problemy powoduje konieczność rejestracji przed zakupem?
Jak zmniejszyć ilość pól w formularzach zamówień?
Co zrobić, jeśli formularze na stronie nie działają?
Dlaczego ważne jest dostarczanie pełnych opisów produktów?
Jak wdrożyć zakupy jednym kliknięciem?
Jak często aktualizować wygląd swojego sklepu internetowego?
Jakie strategie pomogą zwiększyć konwersję w sklepie internetowym?
Dlaczego informacje o płatności i wysyłce są ważne?
Co powinna zawierać karta produktu, aby miała charakter informacyjny, ale nie przeciążony?
Dziękuję za lekturę i zdobywanie większego doświadczenia! 🎉
Teraz wiesz już wszystko o poprawie użyteczności sklepów internetowych. Mam nadzieję, że moje wskazówki pomogą Ci zwiększyć konwersję i sprawić, że Twój sklep będzie prawdziwym magnesem przyciągającym klientów. Nie zapomnij o mnie, Juriju Selezniewie: moja pasja do automatyzacji sklepów internetowych pomogła wielu przedsiębiorcom osiągnąć sukces. 💼 I pamiętajcie, błędy to kroki do doskonałości. Podziel się, co o tym myślisz w komentarzach!

Cel artykułu
Zwiększenie zrozumienia użyteczności sklepu internetowego i przekazanie praktycznych wskazówek poprawiających konwersję.
Grupa docelowa
właściciele sklepów internetowych, projektanci UX, marketerzy
Hashtagi
Zapisz link do tego artykulu
Jurij Seleznew
Copywriter ElbuzOdkrywam tajniki udanej automatyzacji sklepów internetowych, zanurzając się w świat skutecznych rozwiązań i tajniki biznesu internetowego - witaj w moim wirtualnym labiryncie, gdzie każda linijka jest kluczem do zautomatyzowanego sukcesu!
Dyskusja na ten temat – Typowe błędy w użyteczności sklepu internetowego i jak ich unikać
Przegląd typowych błędów, jakie popełnia się przy projektowaniu użyteczności sklepów internetowych. Praktyczne metody zwiększania konwersji i zalecenia dotyczące poprawy użyteczności.
Najnowsze komentarze
15 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *
Bądź na bieżąco z nowościami
Żadnego spamu, tylko przydatne informacje o najnowszych aktualizacjach i ekskluzywnych treściach!
Podejmij test i zdobądź darmowy certyfikat!
Poprawa użyteczności sklepu internetowego: główne błędy i rekomendacje
Wypróbuj za darmo
Uwaga!
© Elbuz. Wszelkie prawa zastrzeżone.














Юрий Селезнёв
Częstym błędem jest to, że nawigacja jest zbyt skomplikowana. Użytkownicy gubią się i opuszczają witrynę. Jak usprawnić nawigację? 👇
Emma
Yuri, napotkałem podobny problem na mojej stronie internetowej. Uproszczenie kategorii i dodanie filtrów działa cuda!
Hans
Zgadzam się z Emmą. Bardzo pomaga także przejrzysta struktura i logiczny układ menu.
Sophie
Mieliśmy z tym złe doświadczenia. Menu wydawało się jasne, ale klienci nadal narzekali... Jak zrozumieć, gdzie jest błąd? 😕
Юрий Селезнёв
Sophie, spróbuj skorzystać z map ciepła i analiz zachowań użytkowników. Pokażą, gdzie odwiedzający napotykają trudności.
Pablo
Na naszej stronie internetowej dodaliśmy konsultanta działającego w czasie rzeczywistym. Bardzo pomógł w rozwiązaniu problemów z nawigacją.
Ania
Pablo, świetnie! Jakiego oprogramowania do tego używasz?
Pablo
Aniu, używamy domofonu. Posiada wiele przydatnych funkcji!
Enzo
Wszystkie te innowacje są dobre, ale niewiele osób chce ponownie nauczyć się korzystać z witryny. Ludzie są leniwi. 🤷♂️
Hans
Enzo, cóż, logiczne i proste rozwiązanie pozwala uniknąć tego problemu. 😊
Sophie
Całkowicie się zgadzam. Ważne jest również, aby strona była dostosowana do urządzeń mobilnych!
Marie
Sophie, naprawdę! Wersja mobilna musi być po prostu wygodna. Połowa klientów przychodzi przez telefon.
Юрий Селезнёв
Mari, absolutnie. Strona internetowa, która nie jest zoptymalizowana pod urządzenia mobilne, straci znaczną część swoich klientów.
Alice
Yuri, czy masz konkretne przykłady odnoszących sukcesy sklepów internetowych o doskonałej użyteczności?
Юрий Селезнёв
Świetnymi przykładami są na przykład Alice, ASOS i Zalando. Mają doskonałą nawigację i responsywny design.