Zwiększanie sprzedaży w sklepie internetowym z wykorzystaniem teorii koloru
-
Anton Koval
Copywriter Elbuz
A co jeśli powiem Ci, że kolor może odmienić losy Twojego sklepu internetowego? Zatem już jeden odcień może sprawić, że klient zatrzyma się, popatrzy i... kupi. Ale które kolory działają na Ciebie, a które przeciwko Tobie? Rozwiążmy to. Zasady teorii koloru są proste, ale skuteczne. Przykłady udanego wykorzystania kolorów wypełniają otaczającą nas przestrzeń. Spójrzcie na rynkowych gigantów, których strony lśnią harmonią odcieni. Już dawno przekonali się, że odpowiednia kolorystyka może zwiększyć konwersję o kilkadziesiąt procent. Aby uzyskać najlepsze rezultaty, zwróć uwagę na psychologię koloru. Różne odcienie wywołują różne emocje. Wiedząc o tym, możesz stworzyć atmosferę, która nie tylko przyciągnie, ale i zatrzyma klientów. Na przykład zieleń, która symbolizuje naturę i zdrowie, idealnie sprawdzi się w sklepach z żywnością ekologiczną. Postaw więc na paletę sukcesu! Wybierz odpowiednie kolory dla swojego sklepu internetowego i obserwuj, jak rosną Twoje zamówienia. Twoje kolory to Twój sukces.

Słowniczek
- 🧠 Psychologia koloru: Naukowe badanie wpływu kolorów na percepcję i zachowanie i emocje ludzi.
- 🎨 Schemat kolorów (paleta): Zestaw kolorów zastosowanych w projekcie, które należy harmonijnie połączyć i przekazać określony nastrój lub styl.
- 🌈 Kolory podstawowe: Czerwony, niebieski i żółty to kolory podstawowe, których nie można uzyskać przez zmieszanie innych kolorów.
- 📈 Konwersja: Proces przekształcania odwiedzających witrynę w kupujących lub wykonywania ukierunkowanego działania.
- 🔄 Nasycenie: Intensywność lub czystość koloru, która wpływa na jego jasność i siłę oddziaływania.
- ✅ Kolory uzupełniające: Pary kolorów, które leżą naprzeciwko siebie na kole kolorów i użyte razem tworzą mocny kontrast.
- 📏 Koło kolorów: wizualna reprezentacja kolorów w okręgu, która pomaga wybrać harmonijne kombinacje kolorów.
- 💚 Chłodne kolory: Kolory w odcieniach niebieskiego, które kojarzą się ze spokojem, spokojem i chłodem (np. niebieski, zielony) .
- 🔥 Ciepłe kolory: Kolory z zakresu czerwieni, które kojarzą się z energią, pasją i ciepłem (np. czerwony, pomarańczowy).
- 🛒 Skojarzenia kolorów: Powiązania między kolorem a emocjami lub pomysłami, jakie wywołuje u ludzi (na przykład zielony z naturą, czerwony z energią).
- 🎯 Grupa docelowa: Grupa osób, do których kierowane są działania marketingowe i dla których projektowany jest projekt strony internetowej rozwinięty.
- 🔧 Projekt UX/UI: Projektowanie doświadczenia użytkownika i interfejsu, w tym projektu wizualnego i użyteczności witryny.
- 🗂️ Schemat kolorów: określony zestaw kolorów wybrany do wykorzystania w projekcie, który musi uwzględniać zarówno estetykę, jak i psychologię aspekty.
- ✨ Kontrast: różnica między jasnymi i ciemnymi lub przeciwstawnymi kolorami, która pomaga wyróżnić ważne elementy witryny.
- 🔦 Kolory akcentujące: Kolory używane do podkreślenia kluczowych elementów lub skierowania uwagi użytkowników na kluczowe obszary witryny.
Siła odpowiednich skojarzeń kolorystycznych w sklepie internetowym
Zawsze wierzyłem, że wybór odpowiedniej kolorystyki jest kluczem do sukcesu przy tworzeniu sklepu internetowego. W mojej praktyce wielokrotnie potwierdziło się, że kolory mają silny wpływ na zachowania konsumentów i postrzeganie przez nich marki. Przyjrzyjmy się bliżej cechom różnych kolorów i ich wpływowi na konwersję.
Czerwony: wezwanie do działania
Czerwony to kolor, który przyciąga uwagę i zachęca do natychmiastowego działania. Zwykle używałem koloru czerwonego w elementach wezwania do działania, takich jak przyciski „Kup” lub „Do kasy”. Czerwień kojarzy się z ciepłem, energią i pasją, jednak warto pamiętać, że nadmierne użycie tego koloru może symbolizować niebezpieczeństwo i sprawić, że odwiedzający będą chcieli opuścić stronę. Na przykład w jednym z moich projektów, w którym zastosowaliśmy czerwone tło, użytkownicy odczuli dyskomfort, a współczynniki konwersji znacznie spadły, co skłoniło nas do wprowadzenia optymalnych poprawek projektowych.

Zielony: naturalna harmonia i bogactwo
Często wybieram kolor zielony dla sklepów internetowych związanych z produktami zdrowotnymi, produktami naturalnymi czy usługami finansowymi. Zieleń symbolizuje naturę, bogactwo, obfitość i wywołuje poczucie spokoju i bezpieczeństwa. W jednym projekcie zastosowałem zielone akcenty w kategoriach produktów i zauważyłem znaczny wzrost czasu spędzanego przez użytkowników na stronie, a także poprawę współczynników konwersji.
Niebieski: Zaufanie i bezpieczeństwo
Niebieski to kolor kojarzony z zaufaniem, bezpieczeństwem i spokojem. Pracując nad stworzeniem sklepu internetowego dla usług prawnych, stosowałem różne odcienie błękitu, aby stworzyć poczucie bezpieczeństwa i pewności. Należy jednak unikać odcieni zbyt ciemnych, gdyż mogą budzić skojarzenia ze smutkiem i depresją. W tym projekcie odcienie niebieskiego pomogły wzmocnić zaufanie użytkowników i zwiększyć lojalność wobec marki.

Żółty: Przyjazny i optymistyczny
Jestem przekonana, że kolor żółty to idealny wybór dla sklepów internetowych, które chcą stworzyć atmosferę życzliwości i optymizmu. Na przykład tworząc stronę internetową z produktami dla dzieci zastosowaliśmy żółte akcenty i jasne emocje. Żółty wywołuje poczucie szczęścia i energii, co zachęca użytkowników do aktywnego angażowania się w treści.
Pomarańczowy: ciepło i aktywność
Pomarańczowy to równie ważny kolor, który symbolizuje ciepło, zabawę i aktywność. Polecam do kolekcji letnich i artykułów sportowych. Pomarańczowe odcienie wzywają do działania i wzbudzają zainteresowanie. W praktyce zauważyłem, że pomarańczowe przyciski „Dodaj do koszyka” zwiększały liczbę kliknięć i poprawiały współczynniki konwersji.

Fioletowy: luksus i jakość
Fiolet często kojarzy się z szykiem, luksusem i jakością. Polecam używać tego koloru w przypadku produktów z kategorii premium. W jednym z projektów oferujących luksusowe akcesoria fioletowe elementy pomogły przekazać użytkownikom poczucie ekskluzywności i utrzymać wysoki poziom marki.
Czerń: siła i elegancja
Kolor czarny zależy od kontekstu jego użycia. Może symbolizować moc, elegancję i wysoką jakość. Czarne akcenty zastosowałam w witrynach związanych z modą i elektroniką premium. Pomogło to stworzyć poczucie nowoczesności i minimalizmu, co pozytywnie wpłynęło na postrzeganie marki.

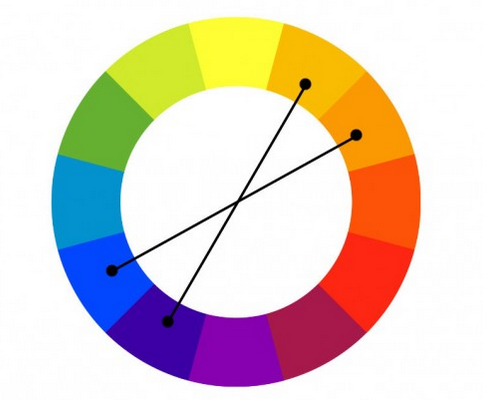
Koło kolorów - zasady prawidłowego zestawienia kolorów w projektowaniu stron internetowych {{|41|.}}
Projektanci w swojej pracy najczęściej posługują się kołem barw, w którym narożniki trójkąta wskazują trzy najbardziej kompatybilne odcienie (kolory bazowe):
{{|. 15|}}
Zasadniczo używane są 4 kolory, z czego dwa kontrastujące (uzupełniające się) i dwa uzupełniające się:

Możesz też użyć sekwencji kolorów (podobnych schematów kolorów), takich jak:

Tabela rekomendacji
| Kolor | Wartość | Przykłady użycia |
|---|---|---|
| Czerwony | Aktywność, energia | Przyciski „Kup”, „Złóż zamówienie” |
| Zielony | Przyroda, bogactwo, spokój | Produkty zdrowotne, usługi finansowe | {{|. 47|}}
| Niebieski | Zaufanie, bezpieczeństwo, spokój ducha | {{|23|.}} Usługi prawne, blogi|
| Żółty | Życzliwość, optymizm, energia | Produkty dla dzieci, rozrywka |
| Pomarańczowy | Ciepło, zabawa, aktywność | Letnie kolekcje, artykuły sportowe |
| Fioletowy | Luksus, hojność, jakość | Akcesoria premium |
| Czarny | Moc, elegancja, wysoka jakość | Moda, elektronika premium |
Wierzę, że prawidłowe wykorzystanie kolorystyki w projektowaniu sklepów internetowych może znacząco wpłynąć na postrzeganie marki i zachowania klientów. Radzę dokładnie przemyśleć wybór kolorów i ich kombinacji, biorąc pod uwagę charakterystykę i grupę docelową Twojego sklepu.

Doświadczenie ASUS
Szczegółowy opis klienta, jego działalności i zadań
ASUS to jedna z wiodących na świecie firm produkujących sprzęt komputerowy i elektronikę. Założona w 1989 roku firma ASUS zyskała reputację dzięki zaawansowanej technologii, innowacjom i produktom wysokiej jakości. Ich asortyment obejmuje laptopy, płyty główne, karty graficzne, monitory i wiele innych. Głównym celem firmy ASUS jest dostarczanie użytkownikom na całym świecie wydajnych i niezawodnych rozwiązań do różnych celów, od gier po pracę zawodową.

Główne cele i zadania
- 📈 Wzrost konwersji sprzedaży w sklepie internetowym
- 🎨 {{|. 8|}} Zoptymalizuj schemat kolorów, aby poprawić wygodę użytkownika
- 👥 Zwiększ zaangażowanie użytkowników i spadek współczynnika odrzuceń
- 🛒 Wzrost średniego czeku i liczba powtórnych zakupów {{|. 44|}}
- 💻 Młodzi profesjonaliści w wieku 25–40 lat, często pracujący w branżach IT i kreatywnej
- 🎮 Gracze w każdym wieku poszukujący wydajnych komputerów i akcesoriów do gier
- 🧑 🎓 {{|. 8|}} Studenci, którzy potrzebują niezawodnej i produktywnej technologii do nauki i rozrywki
- 🟢 Kolory marki: Używanie głównych kolorów marki (niebieskiego i czarnego) w celu zwiększenia rozpoznawalności
- 🔵 Kolory akcentujące {{|. 42|}}: Dodanie elementów kontrastowych (pomarańczowy, zielony) w celu zwrócenia uwagi na kluczowe wezwania do działania
- 🔴 Schematy kolorów dla różnych produktów kategorie {{|. 42|}}: Np. jasne i nasycone kolory dla produktów gamingowych, bardziej neutralne i spokojne dla rozwiązań biznesowych
- Strona główna: Główny niebieski kolor został użyty, aby stworzyć poczucie niezawodności i profesjonalizmu, a przyciski akcentujące były jasnozielone, aby zachęcaj do klikania.
- Sekcja gier: Zastosowano tutaj agresywne odcienie czerwieni i czerni, aby poprawić postrzeganie mocy i szybkości, przyciągając graczy .
Główny problem
Głównym problemem było nieprawidłowe użycie kolorów na stronie, co doprowadziło do spadku konwersji i prawdopodobieństwa zakupu. Głównym założeniem było stworzenie takiej kolorystyki, która będzie odpowiadać percepcji docelowej grupy odbiorców i zachęcać ją do zakupów.
Charakterystyka i zainteresowania grupy docelowej
Główną grupą docelową firmy ASUS są:

Te grupy osób cenią sobie nowatorstwo technologiczne, szybki dostęp do informacji i łatwość korzystania z usług online.
Kluczowe punkty, które mogą zainteresować potencjalnych klientów
Przykłady użycie kolorów i projekt konkretnych wyników
Aby poprawić wygodę użytkownika i zwiększyć liczbę konwersji, firma ASUS zmieniła schemat kolorów witryny w oparciu o psychologię kolorów:
Konkretne wyniki:
| Wskaźnik | Przed zmianami | Po zmianach |
|---|---|---|
| Konwersja sprzedaży | 1,8% | 3,2% |
| Czas spędzony na stronie | 2 min 34 sek | 4 min 12 sek |
| Współczynnik odrzuceń | 55% | 38% |
| Średni rachunek | 300 $ | 350 $ |
" Od czasu wprowadzenia nowej palety kolorów zaobserwowaliśmy znaczny wzrost zaangażowania klientów i liczby zrealizowanych zakupów. Kolor naprawdę robi różnicę!”. — Chen Lin, menedżer ds. marketingu firmy ASUS.
Użycie odpowiedniego schematu kolorów nie pozwoliło firmie ASUS tylko poprawić doświadczenie użytkownika, ale także znacząco zwiększyć wydajność komercyjną.
Często zadawane pytania na temat: Zwiększanie sprzedaży w sklepie internetowym z wykorzystaniem teorii koloru
Dziękuję za przeczytanie i wzbogacenie swoich doświadczeń 📚
Teraz znasz tajniki teorii koloru , a Twój udany handel online będzie teraz błyszczał nowymi kolorami. Stałeś się prawdziwym guru psychologii koloru, gotowym zamienić każdy sklep internetowy w arcydzieło sprzedaży dzięki właściwy dobór odcieni. Nie zapomnij podzielić się swoimi sukcesami i przemyśleniami w komentarzach – nie mogę się ich doczekać! 🚀
Anton Koval, niezależny ekspert, „Elbuz”. W świecie biznesu słowa to moje ołówki, a automatyzacja to moje artystyczne malarstwo. Witamy w galerii efektywności sklepu internetowego, gdzie każdy tekst to majstersztyk sukcesu!

- Słowniczek
- Siła odpowiednich skojarzeń kolorystycznych w sklepie internetowym
- Koło kolorów - zasady prawidłowego zestawienia kolorów w projektowaniu stron internetowych {{|41|.}} Projektanci w swojej pracy najczęściej posługują się kołem barw, w którym narożniki trójkąta wskazują trzy najbardziej kompatybilne odcienie (kolory bazowe): {{|. 15|}} Zasadniczo używane są 4 kolory, z czego dwa kontrastujące (uzupełniające się) i dwa uzupełniające się: Możesz też użyć sekwencji kolorów (podobnych schematów kolorów), takich jak: Tabela rekomendacji Kolor Wartość Przykłady użycia Czerwony Aktywność, energia Przyciski „Kup”, „Złóż zamówienie” Zielony Przyroda, bogactwo, spokój Produkty zdrowotne, usługi finansowe {{|. 47|}} Niebieski Zaufanie, bezpieczeństwo, spokój ducha {{|23|.}} Usługi prawne, blogi Żółty Życzliwość, optymizm, energia Produkty dla dzieci, rozrywka Pomarańczowy Ciepło, zabawa, aktywność Letnie kolekcje, artykuły sportowe Fioletowy Luksus, hojność, jakość Akcesoria premium Czarny Moc, elegancja, wysoka jakość Moda, elektronika premium Wierzę, że prawidłowe wykorzystanie kolorystyki w projektowaniu sklepów internetowych może znacząco wpłynąć na postrzeganie marki i zachowania klientów. Radzę dokładnie przemyśleć wybór kolorów i ich kombinacji, biorąc pod uwagę charakterystykę i grupę docelową Twojego sklepu. Doświadczenie ASUS
- Często zadawane pytania na temat: Zwiększanie sprzedaży w sklepie internetowym z wykorzystaniem teorii koloru
- Dziękuję za przeczytanie i wzbogacenie swoich doświadczeń
Cel artykułu
Celem artykułu jest ukazanie wartości doboru odpowiedniej kolorystyki dla sklepów internetowych oraz przekazanie praktycznych wskazówek pozwalających zwiększyć sprzedaż.
Grupa docelowa
Właściciele sklepów internetowych, projektanci i marketerzy
Hashtagi
Zapisz link do tego artykulu
Anton Koval
Copywriter ElbuzW świecie biznesu słowa to moje ołówki, a automatyzacja to moja sztuka. Witamy w galerii efektywności sklepu internetowego, gdzie każdy tekst to majstersztyk sukcesu!
Dyskusja na ten temat – Zwiększanie sprzedaży w sklepie internetowym z wykorzystaniem teorii koloru
Opis podstawowych zasad teorii koloru i ich wpływu na percepcję konsumenta. Przykłady wykorzystania różnych kolorów w celu zwiększenia konwersji w sklepie internetowym. Psychologia koloru: zalecenia dotyczące wyboru schematów kolorów dla różnych rodzajów produktów.
Najnowsze komentarze
15 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *


















Антон Коваль
Kolory naprawdę mogą mieć duży wpływ na postrzeganie klienta. Na przykład kolor czerwony jest często używany do wywołania poczucia pilności. Czy ktoś ma przykłady udanego użycia koloru czerwonego w ich sklepie? 🔴🛒
Emily
Anton, absolutna racja! W naszym sklepie odzieżowym zastosowaliśmy kolor czerwony dla przycisków „Kup” i współczynnik konwersji znacznie wzrósł.
Johannes
Emily, przeciwnie, u nas lepiej sprawdza się niebieski – budzi poczucie zaufania. Może Twój przypadek jest wyjątkiem?
Isabelle
Johannes, kolor niebieski jest naprawdę dobry w przypadku usług finansowych i technologicznych. My też go używamy. Kto jeszcze ma ulubione kolory?
Luis
Anton, czy istnieją kolory uniwersalne, które pasują każdemu? Użyliśmy koloru pomarańczowego w promocjach i rezultaty wyraźnie się poprawiły! 🍊
Антон Коваль
Luis, kolor pomarańczowy często kojarzy się z energią i pozytywnym nastawieniem, dlatego jest dobrym wyborem w przypadku akcji. Prawdopodobnie nie ma uniwersalnych kolorów; ważne jest, aby wziąć pod uwagę kontekst i grupę docelową.
Marco
Zawsze wydawało mi się, że są to raczej trendy w modzie. Kolory niebieski i czerwony, zielony... Wszystko to jest bzdurą.
Monika
Marco, nie musisz być taki sceptyczny. Niedawno zmieniliśmy kolorystykę strony na cieplejszą i ruch na niej wzrósł!
Sophie
Moniko, ciekawe! Jakich kolorów użyłeś? Zastanawiam się też nad zmianą projektu.
Антон Коваль
Sophie, Ciepłe kolory, takie jak żółty lub pomarańczowy, mogą sprawić, że witryna internetowa będzie bardziej zachęcająca i przyjazna. 👍
Olga
Cześć wszystkim! Niedawno dodaliśmy gradację kolorów biżuterii: różową i złotą. Sprzedaż wzrosła o prawie 20%. Kto jeszcze eksperymentował z kolorami?
Hans
Olga, super! W przypadku produktów premium świetnie sprawdza się u nas czerń i złoto.
Carlos
Hans, czy ktoś używał srebrnego? Myślałem o wypróbowaniu tego w dziale elektroniki.
Emma
Carlos, srebro jest idealne dla elektroniki! Zrobiliśmy to i klienci zareagowali pozytywnie. ✨
Антон Коваль
Carlos, popieram Emmę. Kolor srebrny potrafi podkreślić technologiczność i nowoczesność produktu.