Comment rendre la page principale d’une boutique en ligne attractive et efficace ?
-
Svetlana Sibiryak
Copywriter Elbuz
En un instant, vous pouvez perdre un client ou gagner sa confiance pour toujours. Comment rendre la page principale d'une boutique en ligne non seulement belle, mais aussi fonctionnelle pour vous ? Ce n'est pas de la magie, c'est connaître des secrets basés sur l'expérience et des conseils pratiques. Apprenez à créer un espace où chaque mot, chaque image mène à un seul objectif : transformer un visiteur en acheteur. Ahead est une histoire de réussite et des étapes concrètes qui vous aideront à maîtriser l’art de concevoir votre page d’accueil afin qu’elle devienne votre pôle d’attraction pour les clients.

Glossaire
- 🛒 Page d'accueil - la première page de la boutique en ligne, où les utilisateurs peuvent voir les principales sections et propositions.
- 🎯 Le copywriting est le processus de rédaction de textes afin d'attirer et de fidéliser les clients.
- 🏢 La société est une organisation engagée dans la vente de biens ou de services.
- 🌟 La mission est l'objectif principal et les valeurs de l'entreprise, reflétant sa philosophie.
- 📈 Les avantages sont les qualités uniques d'un bien ou d'un service qui distinguent une entreprise sur le marché.
- 💰 Offres avantageuses - conditions spéciales, promotions ou réductions sur des produits qui attirent les clients.
- 🆕 Les nouvelles collections sont des produits récemment lancés qui intéressent les clients.
- 🖼️ La bannière publicitaire est un élément graphique conçu pour attirer l'attention et faire la publicité de certains produits ou promotions.
- 💬 Le message original est un message unique et créatif visant à susciter l'intérêt des clients.
- 📋 Menu de la boutique en ligne est une barre de navigation qui permet aux utilisateurs de trouver différentes sections de la boutique.
- 🔄 Menu vertical - Un menu vertical est généralement utilisé pour les catégories de produits.
- ⬅️ Menu horizontal - un menu situé horizontalement contient souvent les sections principales du site.
- 🛍️ Éléments de la page d'accueil - les principaux composants qui composent la page principale d'une boutique en ligne, tels que le logo , panier, connexion/inscription et widgets.
- 🏷️ Nom est le nom de la boutique en ligne, qui aide à son identification.
- 📦 Le logo est un élément iconique qui représente visuellement l'entreprise.
- 🛒 Panier - fonctionnalité permettant d'ajouter des produits, permettant aux utilisateurs de visualiser et d'acheter les produits sélectionnés.
- 🔑 Connexion/Inscription - section où les utilisateurs peuvent se connecter à leur compte ou en créer un nouveau.
- ⚙️ Widgets utiles : outils qui fournissent des informations ou des fonctionnalités supplémentaires, telles que des calculatrices, des ventes et des actualités du magasin.
Conception de la page principale de la boutique en ligne
Première méthode. Parlez-nous de votre entreprise
Lorsque j'ai démarré mon entreprise, l'une des premières étapes sur la voie du succès a été de décrire brièvement ce que fait exactement ma boutique en ligne. J'ai bien compris que l'information est importante pour le visiteur, mais sous un format simplifié. Je n'ai pas surchargé le texte avec des détails inutiles - j'ai dit honnêtement et succinctement : "Nous sommes un magasin XXX et nous vendons des produits pour adultes." Cela a attiré l’attention des clients car ils ont immédiatement compris à quels produits ils pouvaient s’attendre.

👉 Il est important de se rappeler que des phrases courtes et informatives vous aident à naviguer dans les produits. plus rapide. Un catalogue complet est toujours à portée de main - il n'est pas nécessaire de décrire tous les produits séparément sur la page principale.
Deuxième méthode. Parlez-nous de l'entreprise
Je me souviens comment, après un an d'exploitation de mon magasin sur le marché, j'ai décidé de partager notre histoire. Cela était dû à l’introduction d’une approche plus personnalisée des clients. J'ai présenté notre équipe : j'ai ajouté des photos de chaque employé avec de brèves annotations sur ce qu'ils font. J'ai immédiatement remarqué à quel point la confiance dans notre magasin augmentait.
💼 Il est important de ne pas utiliser d'expressions modèles telles que « une entreprise jeune et en développement dynamique ». Au lieu de cela, j'ai invité les clients à voir les vrais visages derrière notre entreprise.

Troisième méthode. Partager la mission
Dès que nous avons établi nos valeurs et notre mission, j'ai réalisé que cela valait vraiment la peine de mettre sur la page principale. Au lieu de donner une description standard, nous nous sommes concentrés sur ce qui compte vraiment pour nos clients. J'ai écrit sur notre engagement envers la qualité et la responsabilité.
🌟 Si vous n'avez pas vraiment de mission unique, soit décrivez vos valeurs tout en garantissant transparence et honnêteté dans la communication avec les clients.
Méthode quatre. Parlez des avantages
Lorsque je créais la proposition de vente unique (USP) de mon magasin, je savais qu'il devait y avoir quelque chose d'unique. J'ai souligné quelques avantages clés, tels que la « livraison le jour même » et la « garantie de remboursement à 100 % ». Ces points sont affichés sur la page principale, et immédiatement ceux qui s'y intéressent sont apparus.
✔️ Convainquez toujours les gens que vos avantages sont réels et pas seulement des mots : cela renforcera la confiance.

Cinquième méthode. Afficher les meilleures offres
J'ai utilisé la tactique consistant à placer les offres les plus attractives sur la page principale. Chaque fois que nous avions une promotion, ces offres apparaissaient à un endroit bien en vue. J’ai donc remarqué à quel point les ventes de produits qui n’étaient pas si disposés à acheter augmentaient.
📈 L'essentiel est de retenir l'attention des clients avec des promotions et des soldes intéressantes, surtout si vos produits n'ont jamais été vendus auparavant.
Méthode six. Parlez-nous des nouvelles collections
Attirer les clients vers de nouvelles collections a toujours été une priorité absolue pour moi. J'ai immédiatement partagé de nouveaux produits, sans attendre que les clients commencent à les rechercher. Nous avons placé des annonces directement dans le titre de la page principale, et cela a toujours donné des résultats.

🤩 Je vous conseille de toujours avertir les clients des nouveaux arrivages afin qu'ils ne perdez pas votre intérêt.
Septième méthode. Accrochez une bannière publicitaire
Un jour, alors que nous lancions une campagne publicitaire, j'ai réalisé : les bannières sont un outil puissant. J'ai placé des bannières de promotion accrocheuses directement sur la page d'accueil et je me suis assuré qu'elles attiraient l'attention.
🔥 N'oubliez pas de rendre les bannières cliquables pour qu'elles mènent immédiatement vers des pages proposant des offres.

Méthode huit. Proposez un message original
Malgré la simplicité de l'idée, j'ai décidé de me tourner vers des rédacteurs professionnels pour proposer un texte créatif pour la page principale. Le résultat final a été un texte ludique et unique qui a immédiatement marqué nos visiteurs.
✍️ Si vous souhaitez vous démarquer, pensez à vous tourner vers un professionnel pour vous aider à créer une copie qui reflète l'esprit de votre boutique.
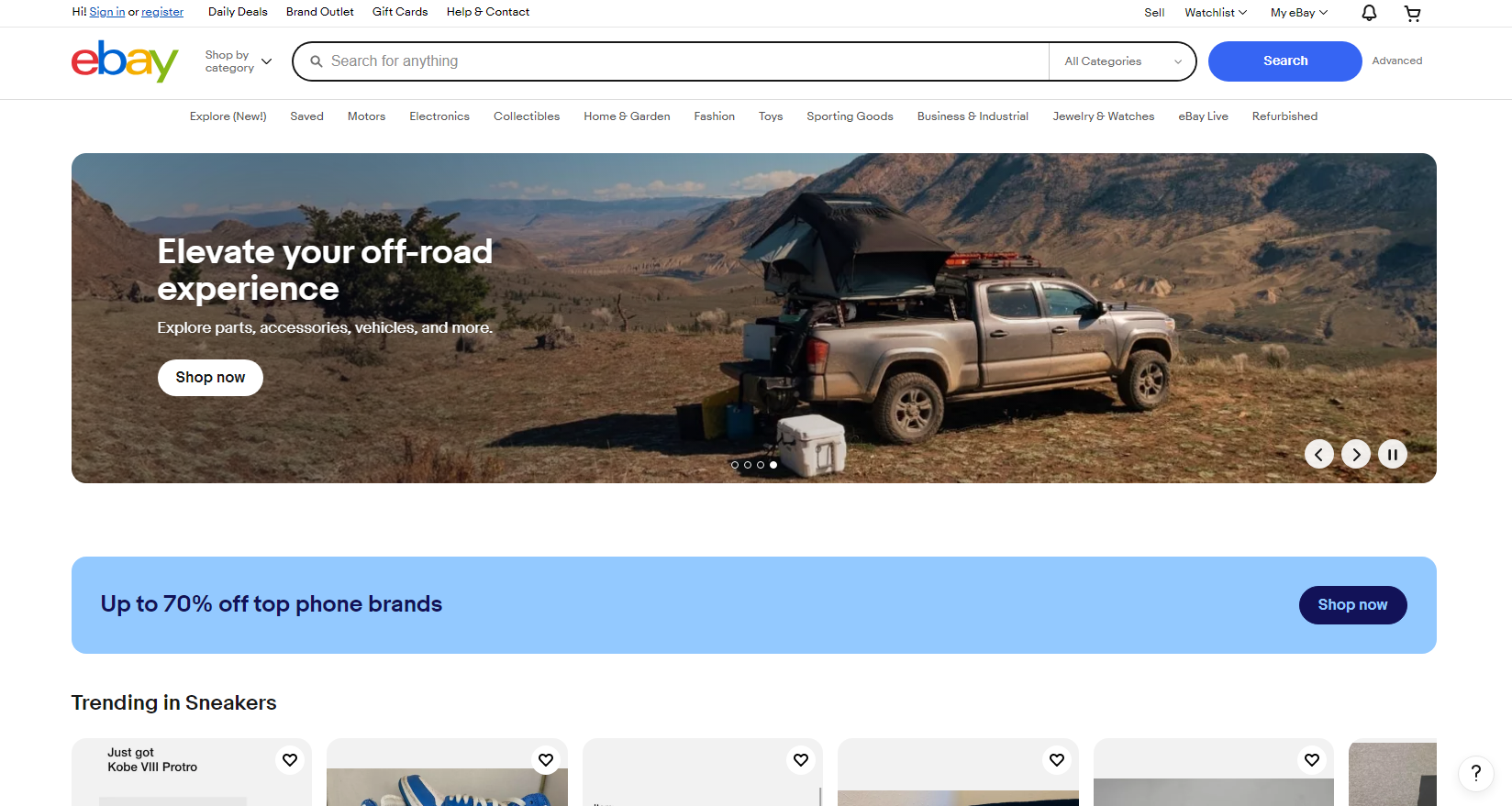
Exemple de conception de la page principale de la société eBay :

Menu vertical
J'ai toujours pensé qu'un menu vertical n'était pas seulement un élément d'interface, mais toute une stratégie qui pouvait soit offrir une bonne expérience utilisateur, soit au contraire la gêner. Dans ma boutique en ligne, j'ai utilisé un menu vertical et j'ai remarqué à quel point il était important de structurer correctement les informations.

L'un des grands projets que j'ai mené était la conception d'un menu pour un magasin de vêtements. Je recommande fortement de placer en premier les catégories les plus populaires en haut du menu, car cela aide les utilisateurs à trouver plus rapidement les produits dont ils ont besoin. Par exemple, au lieu de diviser tous les produits en sous-catégories, j'ai créé uniquement quelques sections principales : « Vêtements pour femmes », « Vêtements pour hommes » et « Vêtements pour enfants ». 📊 Ainsi, j'ai assuré une facilité de navigation, et, comme les tests l'ont révélé, notre conversion a augmenté de près de 15%.
Les problèmes que j'ai rencontrés étaient que les utilisateurs ne faisaient pas toujours défiler jusqu'en bas du menu. Par conséquent, je conseille de limiter le nombre de catégories dans un menu vertical à 5-7, afin de ne pas surcharger les utilisateurs d'informations. 🧐 Il est également important de réfléchir aux sous-catégories pour rendre la structure encore plus logique. Si vous vendez beaucoup de produits, des solutions telles que « Vêtements d'extérieur » ou « Accessoires » avec des sous-catégories à l'intérieur peuvent grandement améliorer l'expérience.
"Il est préférable d'éviter les listes trop longues dans les menus verticaux. Elles ne font qu'empirer les choses !" – Ezra Walker, expert eBay.
En résumé, pour obtenir une stratégie verticale efficace menu , je recommanderais ce qui suit :
- Placez les catégories principales en haut.
- Limitez le nombre d'éléments à 7.
- Utilisez des sous-catégories pour mieux structurer les informations.
- Testez la manière dont les utilisateurs interagissent avec les menus.
| Pratiques utiles | Ce qu'il ne faut pas faire |
|---|---|
| Faciliter la navigation | Ne pas surcharger le menu |
| Tester la structure | Ne pas ignorer les sous-catégories |
| Étudier le comportement des utilisateurs | Ne laisser aucune lacune dans les informations |

Menu horizontal
Le menu horizontal permet d'accéder aux sections clés de votre boutique en ligne, mais j'ai remarqué qu'il a ses propres nuances. D'après mon expérience, j'ai implémenté un menu horizontal sur la page d'accueil et cette solution a été un succès. En regardant comment les utilisateurs réagissent aux liens disponibles, il est clair qu'ils préfèrent voir les sections importantes en haut de la page. Ce placement augmente considérablement les chances d’attirer l’attention sur les pages clés.

Mais lors du processus de création, j'ai rencontré un problème : les utilisateurs perdaient souvent le menu horizontal, s’ils faisaient défiler la page. Cela a soulevé mes doutes, j'ai donc commencé à en faire un élément incontournable : un bouton « Haut » fixe sur l'écran permet aux utilisateurs de revenir au menu supérieur en quelques secondes. 🌟
À l'aide d'un simple test A/B, j'ai pu montrer que l'implémentation d'un bouton flottant de retour en haut augmentait jusqu'à 20 le nombre d'utilisateurs revenant au menu. % ! Je recommande de ne pas oublier de connecter une telle fonctionnalité à votre site.
"Un menu constamment accessible réduit le temps que l'utilisateur passe à rechercher des informations", - Oleg Yakimenko, concepteur UX chez Hotline.
J'ai également remarqué qu'il est logique de limiter le nombre d’éléments de menu. Moins il y a d’éléments, plus il est facile pour l’utilisateur de comprendre où cliquer. Sur cette base, concentrez-vous sur les catégories importantes et utilisez-les lors de la publication.
| Pratiques utiles | Ce qu'il ne faut pas faire |
|---|---|
| Utiliser le flottant menu | Ne pas cacher les liens importants |
| Limite le nombre d'éléments | N'essayez pas d'inclure toutes les pages dans le menu |
.jpg)
Par en suivant ces recommandations et en vous appuyant sur votre expérience, vous serez en mesure de créer un menu pratique et fonctionnel pour votre boutique en ligne, ce qui augmentera certainement la conversion et contribuera à attirer plus de clients.
Éléments de la page principale de la boutique en ligne
Nom, logo
Lorsque je travaillais sur la conception de la page d'accueil de l'une de mes boutiques en ligne, j'ai réalisé à quel point l'attention portée aux détails est importante, en particulier avec des éléments comme le nom et logo. Ils doivent être au premier plan et facilement visibles – je les ai toujours placés dans le coin supérieur gauche. J'ai remarqué plus d'une fois que même les éléments de design les plus attrayants peuvent se perdre parmi d'autres contenus, et c'est inacceptable ! J'ai augmenté la taille du logo et choisi des couleurs vives pour le faire ressortir le plus possible. Cela a mieux fonctionné lorsque je montrais mon travail aux clients et leur intérêt grandissait à chaque visionnage.

Je peux affirmer avec certitude que les visiteurs oublient souvent sur quel site ils se trouvent. si le nom n'attire pas votre attention. Je me rappelle que pour un acheteur, mon site Web n’est qu’un parmi tant d’autres. Et pour m’assurer qu’ils s’en souviennent, j’utilise régulièrement une proposition de vente unique afin que les employés puissent facilement se souvenir de ce qui différencie mon magasin de ses concurrents.
Panier
En travaillant sur les fonctionnalités du panier de la boutique en ligne, j'ai commencé à réaliser qu'il ne s'agissait pas simplement d'un " panier ». C’est l’un des éléments clés qui influencent les achats. J'ai analysé le comportement des clients et remarqué que le bouton du panier devait être lumineux et visible. Je l'ai agrandi et j'ai attiré l'attention avec des couleurs contrastées. En pratique, cela a fonctionné : les clients revenaient à leur panier plus souvent qu'auparavant lorsque le bouton était invisible.
En surveillant constamment les résultats, je suis arrivé à la conclusion que la taille et l'emplacement du bouton du panier affectent le comportement d'achat. Chaque article que j'ai ajouté à mon panier a été soigneusement étudié. Par exemple, lui donner une couleur vive qui différait du style général du site était une véritable avancée ! J'ai même expérimenté le texte sur le bouton, et les recherches montrent que dire « Vérifier le panier » au lieu de « Panier » augmentait considérablement les taux de clics.

Connexion/Inscription
J'ai toujours pensé que la procédure d'inscription était l'un des éléments les plus importants du site. Je peux vous le dire d’après ma propre expérience : plus c’est simple, mieux c’est. J'ai invité les utilisateurs à s'inscrire, mais je ne les ai pas surchargés de formulaires. À ma grande surprise, de nombreux clients sont simplement partis si le processus d'inscription était trop difficile. Je suis resté fidèle au concept « moins c'est plus ». Cela a fonctionné dans la pratique. Je n'ai laissé que des noms et des adresses e-mail, ce qui a considérablement augmenté les conversions.
De plus, j'ai décidé d'intégrer la connexion via les réseaux sociaux tels que Facebook et Instagram. Résultat : le nombre d’inscriptions a augmenté, ce qui était tout simplement incroyable ! Je me souviens toujours que si un client recherche un produit et doit s'inscrire, il est important de s'assurer qu'il ne se désintéresse pas lorsqu'il revient sur la page principale. L'ajout de boutons de réseaux sociaux sur chaque page facilite le processus d'inscription et rend les choses intéressantes.
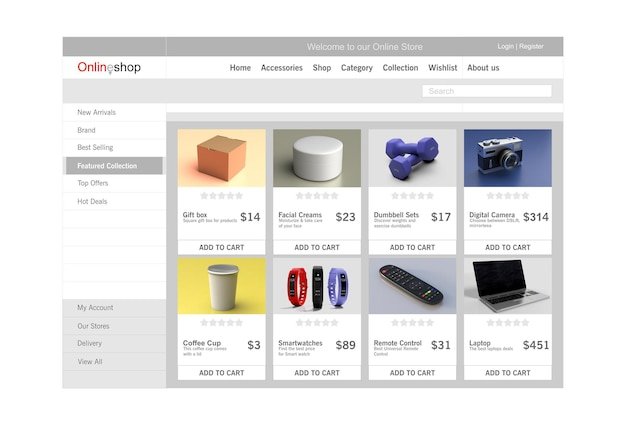
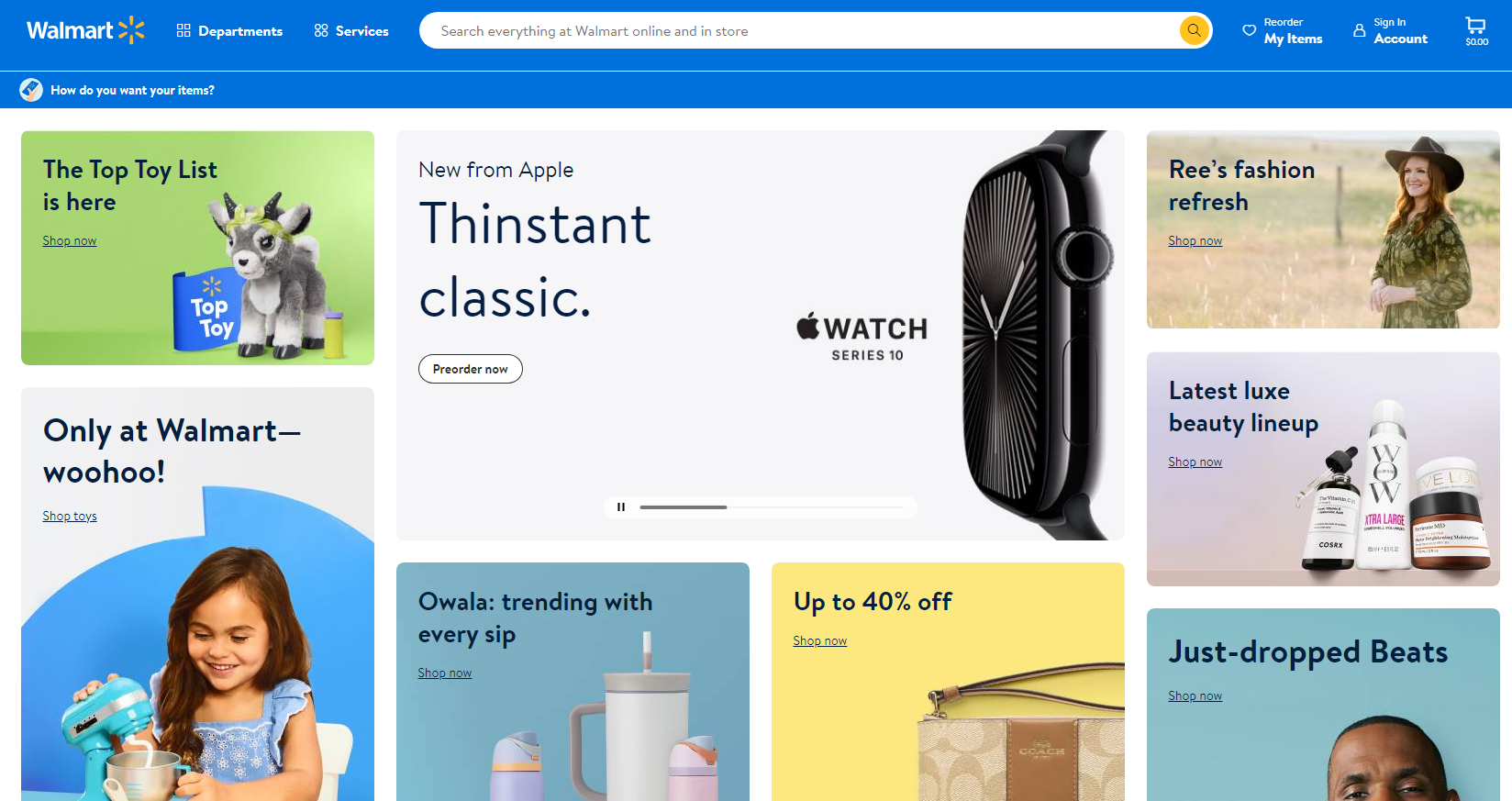
Exemple de conception de page d'accueil Walmart :

Widgets utiles
En travaillant sur une boutique en ligne, j'ai réalisé que l'ajout de connexions de widgets de backlink sont non seulement bons, mais aussi nécessaires. Dans un projet que j'ai développé, j'ai inclus un bouton de rappel et un chat en direct, qui ont aidé les clients à obtenir des réponses à leurs questions en temps réel. Cela renforce la confiance et la fidélité à votre magasin, car je ne voudrais moi-même pas me retrouver avec des questions sans réponse !

J'ai même utilisé des widgets de recommandation de produits. Par exemple, lorsqu’ils achetaient de la colle à papier peint, je leur proposais des produits connexes. Cela a augmenté le chèque moyen et j’ai pu constater une augmentation des ventes ! Au cours du dernier trimestre, grâce à ces mesures, nous avons augmenté les volumes de ventes de 25 %.
| Pratiques utiles | Choses à éviter |
|---|---|
| Utilisez les boutons lumineux | Masquer les éléments importants |
| Simplifier l'inscription | Formulaires complexes multipages |
| Ajouter des commentaires | Ignorer les demandes des clients |
| Recommander des produits associés | Aucun widget |
.png)
Expertise TCL
TCL, fondé en 1981, est l'un des plus grands fabricants d'électronique au monde, spécialisé dans la production de téléviseurs, de smartphones et d'autres appareils de produits de consommation. L'objectif principal de l'entreprise est de fournir des produits électroniques de haute qualité à des prix abordables, ce qui lui permet de conserver son leadership sur le marché.

Buts et objectifs du projet
La tâche principale était de repenser la page principale de la boutique en ligne TCL pour augmenter la conversion et l'attractivité pour les utilisateurs. Il fallait notamment :
- Augmenter le trafic du site Web de 30 % grâce aux améliorations SEO.
- Augmentez les conversions d'achat de 15 % au cours des trois premiers mois suivant le lancement d'une nouvelle conception de page d'accueil.
- Renforcer la marque et accroître sa notoriété auprès du public cible.
Problème à résoudre
Le problème principal était le manque d'informations sur les principaux page, ce qui rendait difficile à l'utilisateur de trouver les informations dont il avait besoin. Grâce à diverses enquêtes et analyses, il a été révélé que les utilisateurs avaient des difficultés à naviguer et à comprendre les offres de l'entreprise.
Caractéristiques et intérêts du public cible
Public cible TCL comprend :
- Jeunes de 18 à 35 ans intéressés par les nouvelles technologies. ✅
- Couples à la recherche d'appareils électroniques abordables pour leur maison. 👨👩👧👦
- Professionnels qui utilisent des appareils dans leur entreprise. 💼
Les principaux intérêts incluent la qualité des produits, la fonctionnalité et le support .

Points clés susceptibles d'intéresser les clients potentiels
- Technologies innovantes : TCL introduit continuellement des technologies avancées dans ses produits.
- Prix abordables : la mission de l'entreprise est de fournir des appareils de haute qualité à des prix raisonnables.
- Vaste gamme de : des téléviseurs aux appareils intelligents pour la maison.
| Indicateur | Avant modification | Après modification |
|---|---|---|
| Trafic du site | 10 000 | 13 000 |
| Conversion des ventes | 2 % | 2,5 % |
| Taux de rebond | 45 % | 30 % |

























Светлана Сибиряк
Concevoir la page d'accueil est une étape vers des ventes réussies. Selon vous, quels sont les éléments les plus importants pour attirer les clients ? 🤔
Oliver Smith
Je trouve que les bannières promotionnelles lumineuses sont très efficaces ! Cela semble plus attrayant que le texte brut. Quelqu'un a-t-il essayé d'utiliser l'animation ? 🖼️
Evelyn Müller
Je suis d'accord Olivier ! Il est également important d’utiliser une bonne police. Un texte lisible est la clé du succès. Quelle palette de couleurs est la plus proche de vous ? 🎨
Carlos Fernández
Les couleurs parlent à nos clients ! Je choisis toujours des tons clairs, mais pas flashy. Cela crée une atmosphère de confiance. Que diriez-vous d'utiliser la vidéo sur votre page d'accueil ? 🎥
Anna Kowalska
Bonjour les gars ! La vidéo est vraiment accrocheuse ! J'ai également remarqué que les avis des utilisateurs encouragent les achats. Peut-être pouvons-nous les ajouter à la page principale ? 🌟
Hans Schmidt
Les avis ne suffisent pas ! Vous avez besoin d’images de produits de haute qualité. Pas de photos floues ! Assurez-vous que tous les produits sont parfaitement présentés ! 📸
Светлана Сибиряк
Exactement, Hans ! Les images sont la première chose que voit un acheteur. Qu’en est-il du contenu personnalisé ? Cela peut augmenter les ventes. 📈
Grumpy Old Man
Écoutez, tous ces jouets avec des vidéos et des animations sont absurdes. Je dis toujours que le meilleur site Web est un site simple, sans fioritures ! Donnez simplement aux gens ce dont ils ont besoin et vous serez heureux. 🥱
Sofia Rossi
Triste vieux ! 😆 Mais j'ajouterais que l'alliance de la simplicité et de la luminosité est la clé du succès. Vous n’avez pas besoin d’exagérer les détails, mais vous ne devez pas non plus vous ennuyer !
Vitaliy Petrenko
Grincheux, vous avez certes votre propre point de vue, mais les éléments interactifs peuvent réellement améliorer l’expérience utilisateur. Lors de ma pratique, j'ai remarqué que ça fonctionnait vraiment ! 🧐
Светлана Сибиряк
Il est important de trouver un équilibre entre simplicité et attractivité. Les pages qui réussissent sont celles qui communiquent avec les clients ! Que pensez-vous changer dans votre site Web ? 💡