10 Schritte zur Anpassung einer Online-Shop-Website für mobile Geräte
-
Sinaida Rumjanzewa
Copywriter Elbuz
Ihr Online-Shop ist der Schlüssel zum Erfolg. Was aber, wenn Sie feststellen, dass einige Ihrer potenziellen Kunden Ihre Website nie so sehen, wie Sie es beabsichtigt haben? Diese überraschende Entdeckung könnte für verpasste Chancen, geringere Umsätze und einen schlechten Ruf Ihres Unternehmens bedeuten. Sorgen Sie nicht dafür, dass Ihre Website für Millionen von Nutzern mobiler Geräte unsichtbar bleibt. Heute teile ich mit Ihnen 10 einfache Techniken, die Ihnen helfen werden, Ihren Online-Shop mobilfreundlich zu gestalten, um schnellere Ladegeschwindigkeiten, eine einfachere Navigation und ein nahtloses Kundenerlebnis zu erzielen. Sind Sie bereit zu erfahren, wie Sie Ihre Website für alle benutzerfreundlich gestalten? Beginnen wir diese aufregende Reise in die Welt der mobilen Anpassung!

Glossar
Responsive Theme: Ein Website-Design, das sich automatisch an die Bildschirmgrößen verschiedener Geräte anpasst, um auf allen Geräten ein optimales Benutzererlebnis zu bieten.
Flash: Ein veraltetes Medien-Plugin, das auf den meisten modernen Mobilgeräten nicht unterstützt wird und möglicherweise Anzeigeprobleme verursacht auf mobilen Geräten.
Bilder: Visuelle Elemente auf einer Website, die das Laden der Seite verlangsamen können, wenn sie nicht optimiert werden. Die Optimierung von Bildern kann Komprimierung, Zuschneiden oder die Verwendung von Formaten umfassen, die kleinere Dateigrößen ohne Qualitätsverlust erzeugen.
Medienabfragen: Eine Webentwicklungstechnik, die es Ihnen ermöglicht, verschiedene CSS-Stile basierend auf Geräteeigenschaften anzuwenden. wie etwa die Bildschirmgröße. Medienabfragen werden häufig verwendet, um responsive Designs zu erstellen.
Mobile Seiten: Seiten, die für schnelles Laden auf Mobilgeräten optimiert sind. Accelerated Mobile Pages (AMP) ist eine Technologie, mit der Sie schneller ladende Seiten auf Mobilgeräten erstellen können.
Mobile-First-Ansatz: Eine Webentwicklungsmethode, bei der zunächst eine Website für mobile Geräte erstellt wird dann Anpassung an größere Bildschirme. Dadurch können Sie ein optimaleres Benutzererlebnis auf mobilen Geräten schaffen.
Website-Geschwindigkeitsoptimierung: Der Prozess der Verbesserung der Ladegeschwindigkeit einer Webseite. Dazu können das Optimieren von Bildern, das Komprimieren von Code, die Verwendung von Caching und andere Techniken zur Beschleunigung der Ladezeiten gehören.
Desktop-to-Mobile-Konvertierung: Der Prozess der Änderung des Designs und der Platzierung von Elementen auf einer Website, sodass Auf mobilen Geräten sieht es optimal aus und funktioniert auch optimal.
Standardschriftarten: Schriftarten, die auf vielen Betriebssystemen und Geräten unterstützt werden. Die Verwendung von Standardschriftarten auf Ihrer Website kann dazu beitragen, ein einheitliches Erscheinungsbild auf allen Geräten sicherzustellen.
Einfache Navigation: Der Prozess der Erstellung eines einfachen und intuitiven Navigationssystems auf einer Website, um eine bequeme Navigation zu ermöglichen Benutzererfahrung beim Navigieren zwischen Abschnitten oder Seiten.
Accelerated Mobile Pages (AMP): Von Google entwickelte Technologie, mit der Sie Webseiten erstellen und optimieren können für schnelles Laden auf mobilen Geräten. Dies trägt dazu bei, die Ladegeschwindigkeit der Seite zu verbessern und das Benutzererlebnis zu verbessern.
1. Anpassung einer Online-Shop-Website für mobile Geräte: meine Erfahrungen und Anleitungen
Als ich beschloss, meinen Online-Shop mobilfreundlich zu gestalten, gab es viele Anforderungen und Schritte zu befolgen. Mir wurde klar, dass die Optimierung einer Website für mobile Plattformen immer wichtiger wird, da die meisten Benutzer Online-Einkäufe über ihre Smartphones und Tablets tätigen. In diesem Artikel möchte ich meine Erfahrungen teilen und über die 10 wichtigsten Schritte sprechen, die mich zum Erfolg bei der Anpassung meines Online-Shops für mobile Geräte geführt haben.
1. Verwenden Sie bei der Entwicklung einen „Mobile First“-Ansatz
Eines der Hauptprinzipien, an die ich mich gehalten habe Bei der Anpassung meines Online-Shops habe ich bei der Entwicklung einen „Mobile First“-Ansatz verwendet. Bei diesem Ansatz wird zunächst für Mobilgeräte und dann für Desktop-Geräte entwickelt.
Als ich mit der Anpassung meines Online-Shops begann, wurde mir klar, dass die standardmäßige Erstellung von Desktop-Versionen und deren anschließende Skalierung auf mobile Geräte nicht mehr der optimale Ansatz war. Angesichts der Tatsache, dass Suchmaschinen mittlerweile auf Smartphones und Tablets ausgerichtet sind, habe ich beschlossen, das Design meines Online-Shops sofort speziell für mobile Geräte zu optimieren. Dieser Ansatz ermöglichte es mir, allen meinen Kunden ein komfortables und attraktives Benutzererlebnis zu bieten, unabhängig davon, mit welchem Gerät sie auf die Website zugreifen.

2. Mobile Zielgruppenanalyse und Auswahl optimaler Geräte
Um meinen Online-Shop erfolgreich für mobile Geräte anzupassen, begann ich mit einer gründlichen Analyse meiner mobilen Zielgruppe. Ich habe Daten zu Website-Besuchen untersucht und die beliebtesten Modelle und Typen mobiler Geräte identifiziert, die meine potenziellen Kunden verwenden. Dadurch konnte ich mich auf die Optimierung für bestimmte Geräte konzentrieren und das Onboarding effizienter gestalten.
3. Entfernen unnötiger Inhalte für die mobile Version
Eine der wichtigen Aufgaben bei der Anpassung eines Online-Shops für Unnötige Inhalte für Mobilgeräte wurden entfernt. Ich habe meine Website analysiert und alle wichtigen Elemente aus der mobilen Version ausgeschlossen, die das Laden der Seite verlangsamen könnten. Darüber hinaus habe ich unnötige Grafiken und Bilder entfernt, die für Benutzer mobiler Geräte nicht relevant sind. Dadurch konnte ich die Seitenladegeschwindigkeit erhöhen und dem Benutzer eine komfortablere Erfahrung mit der Website bieten.
4. Optimierung der Seitenladegeschwindigkeit
Der nächste wichtige Schritt bei der Anpassung des Online-Shops für mobile Geräte war die Erhöhung die Geschwindigkeit beim Laden von Seiten. Ich habe die Leistung meiner Website eingehend analysiert und Engpässe identifiziert, die das Laden verlangsamen. Um das Laden der Seite zu beschleunigen, habe ich die folgenden Strategien verwendet:
- Bilder komprimieren und ihr Gewicht optimieren;
- Minimierung von CSS- und JavaScript-Dateien;
- Caching für häufig angeforderte Ressourcen verwenden;
- Optimierung von Code und Seitenstruktur.
Dank der Optimierungen konnte ich die Seitenladezeiten deutlich verkürzen und das Benutzererlebnis verbessern.
5. Empfehlung für die Verwendung von Responsive Design
Im Zuge der Anpassung Ihres Online-Shops empfehle ich die Verwendung von Responsive Design. Dadurch kann die Site ihr Aussehen und ihre Größe von Elementen automatisch ändern, abhängig von der Bildschirmauflösung des Geräts, auf dem die Site geöffnet wird. Durch das adaptive Design können Sie eine komfortable und attraktive Benutzeroberfläche gewährleisten, unabhängig davon, welches Gerät der Kunde verwendet.

6. Einfache Navigation für mobile Geräte
Eine der wichtigen Aufgaben bei der Anpassung eines Online-Shops für mobile Geräte ist die Schaffung einer komfortablen Navigation für Benutzer. Ich habe die folgenden Änderungen vorgenommen, um die Navigation auf Mobilgeräten zu vereinfachen:
- Verwenden Sie eine klare, benutzerfreundliche Navigationsleiste.
- Bereitstellung heller und auffälliger Schaltflächen für grundlegende Aktionen;
- Gruppierung verwandter Abschnitte und Kategorien für eine einfache Produktsuche;
- Verwendung intuitiver und leicht zugänglicher Symbole.
Mit diesen Verbesserungen konnte ich die Navigation auf Mobilgeräten für meine Kunden intuitiver und bequemer gestalten.
7. Liebe zum Detail und UX/UI-Design
Einer der wichtigsten Erfolgsfaktoren bei der Anpassung eines Online-Angebots Store für mobile Geräte ist die Liebe zum Detail und die Gestaltung des Benutzererlebnisses (User Experience, UX) und der Benutzeroberfläche (User Interface, UI). Besonderes Augenmerk habe ich darauf gelegt, ein einzigartiges und attraktives Design für mobile Geräte zu schaffen, um die Aufmerksamkeit meiner potenziellen Kunden zu erregen und zu behalten.
8. Testen und Debuggen
Während der Anpassung meines Online-Shops habe ich regelmäßige Tests und Debugging durchgeführt, um mögliche Fehler und Probleme zu erkennen und zu beheben. Ich habe verschiedene Geräte und Browser verwendet, um die Kompatibilität der Website zu testen und sicherzustellen, dass alle Funktionen auf allen getesteten Plattformen wie erwartet funktionieren. Durch Tests und Fehlerbehebung konnte ich die Qualität und Stabilität meines Online-Shops auf Mobilgeräten verbessern.
9. Auswirkungen der Anpassung auf Conversion und Verkäufe
Die Anpassung meines Online-Shops für mobile Geräte hatte erhebliche Auswirkungen auf Conversion und Verkaufsvolumen. Eine praktische und attraktive Benutzeroberfläche, eine verbesserte Seitenladegeschwindigkeit und eine praktische Navigation haben dazu beigetragen, mehr Kunden zu gewinnen und das Vertrauen in meinen Online-Shop zu erhöhen. Darüber hinaus bestätigen Kundenrezensionen ihre Zufriedenheit mit der Benutzererfahrung auf meiner Website.
10. Schlussfolgerungen und Empfehlungen
Die Anpassung eines Online-Shops für mobile Geräte ist ein wichtiger und komplexer Prozess, der Folgendes erfordert sorgfältige Planung und Durchführung verschiedener Schritte. Unter Berücksichtigung aktueller Trends im Nutzerverhalten wird eine solche Anpassung jedoch zu einer Notwendigkeit für ein erfolgreiches Online-Geschäft.

Meine Erfahrung bei der Anpassung eines Online-Shops für mobile Geräte hat gezeigt, dass bei der Analyse mobiler Zielgruppen ein „Mobile First“-Ansatz zum Einsatz kommt Die Optimierung der Seitenladegeschwindigkeit, eine einfache Navigation und die Beachtung von Designdetails sind wichtige Erfolgsfaktoren.
Ich hoffe, dass meine Erfahrung Ihnen dabei hilft, Ihren Online-Shop für mobile Geräte anzupassen und dessen Effizienz und Komfort für Ihre Kunden zu steigern.
Grundlegende Empfehlungen zur Anpassung einer Online-Shop-Website für mobile Geräte:
| Schritte | Empfehlungen |
|---|---|
| Verwenden Sie bei der Entwicklung einen „Mobile First“-Ansatz. | Entwickeln Sie die Website zunächst für mobile Geräte. |
| Mobile Zielgruppenanalyse und Geräteauswahl | Erkunden Sie Daten über die mobile Zielgruppe und die Geräte, die Ihre Kunden verwenden. |
| Entfernen unnötiger Inhalte für die mobile Version | Entfernen Sie schwere Elemente und unnötige Bilder. |
| Seitenladegeschwindigkeit optimieren | Bilder komprimieren und CSS- und JavaScript-Dateien minimieren. |
| Responsive Design-Empfehlung | Machen Sie Ihre Website flexibel für verschiedene Bildschirmgrößen. |
| Mobilfreundliche Navigation | Erstellen Sie eine intuitive Navigation und auffällige Schaltflächen. |
Hinweis: Details und weitere Empfehlungen zur Anpassung Ihres Online-Shops für mobile Geräte finden Sie im Artikel E-Mail-Newsletter.
2. Konvertieren Sie die Desktop-Version in eine mobile Version
Wie ich meinen Online-Shop angepasst habe mobile Geräte
Viele Online-Shop-Betreiber stehen wie ich vor der Frage, wie sie ihre Website für die Nutzung auf mobilen Geräten anpassen können. Heute möchte ich Ihnen von meinen persönlichen Erfahrungen erzählen und die 10 wichtigsten Schritte vorstellen, die ich unternommen habe, um die mobile Version meines Online-Shops zu verbessern.
1. Spezialisierte Online-Dienste zur Erstellung mobiler Websites
Als ich vor der Aufgabe stand, meine Website für mobile Geräte anzupassen, wandte ich mich an spezialisierte Online-Dienste . Sie bieten die Möglichkeit, schnell und ohne Programmierkenntnisse mobile Versionen von Desktop-Sites zu erstellen. Mithilfe dieses Dienstes konnte ich den Inhalt der Desktop-Version meiner Website schnell in eine neue mobile Version konvertieren.
Einige dieser Dienste, wie bMobilized und Duda Mobile, bieten sogar die Entwicklung voll ausgestatteter mobiler Ressourcen an. Die erste davon ist kostenpflichtig und die zweite bietet kostenlose Funktionalität mit der Möglichkeit zusätzlicher kostenpflichtiger Erweiterungen, wie z. B. die Entwicklung einer responsiven und mehrsprachigen E-Commerce-Website, die Anpassung von E-Mail-Newslettern usw.
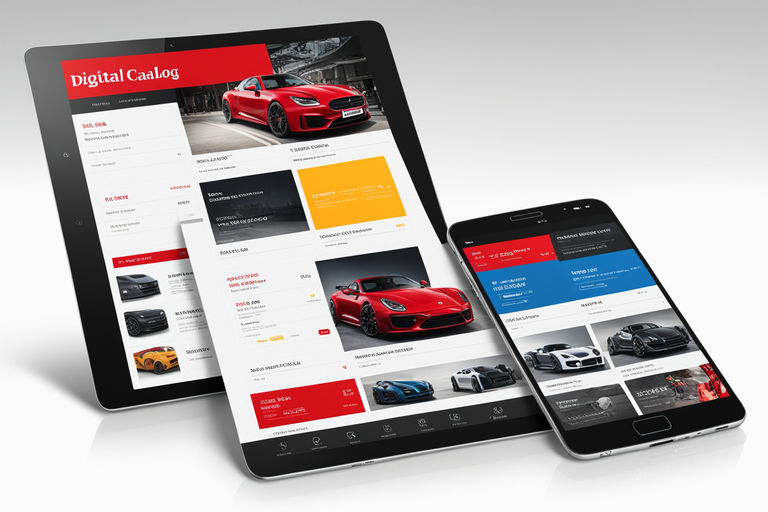
📷 Hier ist ein Beispiel einer mobilen Version einer Desktop-Site, die mit dem bMobilized-Dienst erstellt wurde:

2 Verwenden von CMS-Plugins zum Responsive Ihrer Website
Wenn Ihr CMS-Theme noch nicht für Mobilgeräte geeignet ist, wie meines, können Sie Plugins verwenden. Auf dem Markt sind verschiedene kostenpflichtige und kostenlose Lösungen für verschiedene Plattformen verfügbar.
Wenn Sie beispielsweise die Elbuz-Plattform nutzen, ist die Standardvorlage für die mobile Version bereits im System enthalten. Dank dieser Vorlage konnte ich das Erscheinungsbild und die Bedienung meiner Website für mobile Geräte ändern und anpassen. Besucher sehen auf einem großen Bildschirm ein voll funktionsfähiges Design und auf einem Smartphone-Bildschirm haben sie eine praktische und adaptive Version der Website.
📷 Beispiel der mobilen Version der Elbuz-Website:

Ergebnisse
Ich bin sicher, dass die Anpassung eines Online-Shops für mobile Geräte ein wesentlicher Bestandteil eines erfolgreichen Online-Geschäfts ist. Mit Hilfe spezieller Online-Dienste oder CMS-Plugins können Sie Ihre Desktop-Site schnell in eine mobile Site umwandeln, die Ladegeschwindigkeit verbessern, die Navigation vereinfachen und ein besseres Kundenerlebnis bieten.
Vergessen Sie nicht, dass die Welt zunehmend mobil wird und Benutzer Waren und Dienstleistungen lieber über ihre Smartphones und Tablets kaufen. Achten Sie daher darauf, Ihren Online-Shop für mobile Geräte anzupassen, und Sie werden positive Veränderungen in Ihrem Unternehmen feststellen.
Übersicht vergleichende Analyse
| Anpassungsmethode | Vorteile | Nachteile |
|---|---|---|
| Spezialisierte Online-Dienste | Schnell und einfach eine mobile Version erstellen | Nicht immer vollständig auf individuelle Anforderungen zugeschnitten |
| Verwendung CMS-Plugins | Einfache Arbeit mit der Plattform | Sie müssen bei der Auswahl und der Kompatibilität mit Ihrer Website vorsichtig sein |
Hinweis: Die Tabelle dient nur als Referenz und spiegelt die persönliche Meinung des Autors basierend auf seiner Erfahrung wider.
Kurze Zusammenfassung
In diesem Abschnitt habe ich über zwei Hauptmethoden gesprochen, um einen Online-Shop für mobile Geräte anzupassen. Die erste Möglichkeit besteht darin, spezialisierte Online-Dienste wie bMobilized und Duda Mobile zu nutzen. Sie ermöglichen Ihnen, schnell und ohne Programmieraufwand eine mobile Version Ihrer Website zu erstellen.
Die zweite Möglichkeit ist die Verwendung von Plugins für CMS. Wenn Ihr Unternehmen nicht für Mobilgeräte geeignet ist, können Plugins Ihnen dabei helfen, es für Mobilgeräte vorzubereiten. Einige CMS, wie z. B. Elbuz, enthalten bereits Standardvorlagen für die mobile Version, was den Onboarding-Prozess erheblich vereinfacht.
Welche Methode Sie wählen, hängt von Ihren Bedürfnissen und den Anforderungen Ihres Unternehmens ab. Bewerten Sie die Vor- und Nachteile jeder Methode und treffen Sie die Wahl, die am besten zu Ihrem Online-Shop passt.
Lesen Sie auch
Wenn Sie mehr über das Thema Anpassung eines Online-Shops erfahren möchten, empfehle ich Ihnen die Lektüre unseres Artikels „So gestalten Sie die Hauptseite von“. ein Online-Shop: detaillierte Analyse“. Darin werfen wir einen genaueren Blick auf die wichtigen Aspekte der Homepage-Gestaltung, die Ihnen dabei helfen, Ihren Shop für Besucher attraktiver und komfortabler zu gestalten.
Hauptseite des Online-Shops: detaillierte Analyse
Lesen Sie unseren Blog weiter und erfahren Sie immer mehr nützliche Entwicklungen Tipps für Ihren Online-Shop!
3. Anpassung einer Online-Shop-Website für mobile Geräte: meine Erfahrung
Das kann ich mit Sicherheit sagen Die Anpassung Ihres Online-Shops für mobile Geräte ist eines der wichtigsten Dinge, die Sie für Ihr Unternehmen tun können. Heutzutage kaufen die meisten Nutzer lieber mit dem Smartphone oder Tablet ein. Wenn Ihre Website nicht für Mobilgeräte geeignet ist, riskieren Sie daher, einen großen Teil Ihrer Kunden zu verlieren.

Als ich vor dem Problem stand, meinen Online-Shop für mobile Geräte anzupassen, entschied ich mich für die Verwendung eines responsiven Themes. Ein responsives Theme ist eine einfache und praktische Option, insbesondere für Anfänger oder technisch nicht versierte Benutzer. Dadurch kann sich die Website automatisch an jedes Gerät anpassen und ist somit mobilfreundlich.
Bevor ich zu einem responsiven Theme wechselte, beschloss ich, ein Backup meiner Website zu erstellen, damit ich im Falle eines Fehlers die vorherige Version wiederherstellen konnte. Dies ist sehr wichtig, insbesondere wenn Ihre Website bereits nur für den Desktop verfügbar ist. Das Erstellen eines Backups hilft, Datenverluste und Probleme beim Themenwechsel zu vermeiden.
Ich empfehle, auf die Wahl eines responsiven Themes zu achten. Heutzutage verfügen fast alle CMS-Themes und Template-Builder über ein responsives Design. Sie können ein passendes Design auf Theme-Plattformen von Drittanbietern wie ThemeForest auswählen. Um die Leistung und Benutzererfahrung eines Themes zu ermitteln, empfehle ich, Rezensionen zu lesen und Websites zu besuchen, die das Theme bereits verwenden.

Eines der wichtigsten Kriterien für die Funktionalität eines responsiven Themes ist die Ladegeschwindigkeit. Ihre Website sollte schnell laden, insbesondere auf Mobilgeräten. Sie können das Pingdom-Testtool verwenden, um Ihre Ladegeschwindigkeit zu testen. Mit diesem Tool können Sie das Leistungsniveau, die Seitengröße und die Ladezeit Ihrer Website ermitteln.
Bei der Anpassung einer Online-Shop-Website für mobile Geräte geht es jedoch nicht nur um die Auswahl eines responsiven Themes und die Überprüfung der Ladegeschwindigkeit. Es sind noch weitere wichtige Aspekte zu berücksichtigen. Zum Beispiel die einfache Navigation auf der Website auf Mobilgeräten. Es ist wichtig, dass Benutzer die Produkte oder Informationen, die sie benötigen, leicht finden können.
Es lohnt sich auch, auf die Anordnung der Elemente auf der Seite zu achten. Einige Elemente, die auf dem Desktop gut aussehen, können auf mobilen Geräten möglicherweise nicht verwendet werden. Daher empfehle ich, auf verschiedenen Geräten zu testen und zu versuchen, Ihre Website als normaler Benutzer zu nutzen.
Zusammenfassend ist die Anpassung Ihres Online-Shops für mobile Geräte ein wichtiger und integraler Schritt für die Entwicklung Ihres Unternehmens. Nutzen Sie responsive Themes, erstellen Sie Backups, testen Sie Ladegeschwindigkeiten und sorgen Sie für eine einfache Navigation auf Mobilgeräten. Denken Sie vor allem daran, dass Ihr Ziel darin besteht, das beste Kundenerlebnis zu bieten und seine Bedürfnisse zu befriedigen.
Vorteile der Verwendung eines responsiven Themes für einen Online-Shop für mobile Geräte:
- Einfach zu installieren und zu verwenden
- Passt sich automatisch an jedes Gerät an
- Mobilfreundlich von Anfang an
- Vieles Optionen zur Auswahl
- Schnelles Laden der Seite
- Einfache Navigation auf Mobilgeräten
Nun stelle ich Ihnen eine Übersichtstabelle zur Verfügung, in der ich alle nützlichen Empfehlungen und Praxistipps konzentriere, die Ihnen dabei helfen, Ihren Online-Shop erfolgreich für mobile Geräte anzupassen:
| Was man gut tun kann | Was man nicht tun sollte |
|---|---|
| Wählen Sie ein responsives Design für Ihren Online-Shop | Sicherungskopie ignorieren |
| Erstellen Sie Backups, bevor Sie das Thema wechseln. | Testen Sie die Ladegeschwindigkeit nicht. |
| Studieren Sie Rezensionen und Feedback zum ausgewählten Thema | Falsche Positionierung von Elementen auf der Website |
Jetzt verfügen Sie über alle erforderlichen Kenntnisse und praktischen Ratschlägen können Sie mit der Anpassung Ihres Internets beginnen – einem Shop für mobile Geräte. Vergessen Sie nicht, dass sich jedes Detail, das Sie verbessern, auf Ihr Geschäft und das Kundenerlebnis auswirkt. Seien Sie originell, testen Sie Ihre Lösungen gründlich und haben Sie keine Angst vor Experimenten. Viel Erfolg!

4. Vermeiden Sie die Verwendung von Flash 🔥🚫
Einer der wichtigsten Punkte bei der Anpassung eines Online-Shops für mobile Geräte ist der Verzicht auf Flash. Obwohl diese Technologie in der Vergangenheit beliebt war, ist sie mittlerweile veraltet und hat ihre Nachteile.
👉 Flash verbraucht eine große Menge an Hardwareressourcen und verlangsamt die Seitenladegeschwindigkeit. Dies führt zu einer unbefriedigenden User Experience und kann ein entscheidender Faktor für den Kaufabbruch potenzieller Kunden sein.
👉 Darüber hinaus wird Flash auf vielen gängigen mobilen Plattformen nicht unterstützt. Benutzer von Apple-Geräten wie iPhone und iPad können keine Inhalte anzeigen, die Flash verwenden. Außerdem unterstützen die meisten modernen Browser, einschließlich Google Chrome, Safari und Mozilla Firefox, Flash nicht.
Aus diesem Grund sollten Sie aufhören, Flash zu verwenden. Dessen können Sie sicher sein, denn Adobe hat die Entwicklung von Flash zum 30. Dezember 2024 eingestellt. Die Abkehr von dieser Technologie ist ein bedeutender Fortschritt bei der Optimierung Ihres Online-Shops für Mobilgeräte.
📊 Zusammenfassend: Was ist nützlich und was nicht?
Also haben wir uns den vierten wichtigen Schritt bei der Anpassung einer Online-Shop-Website für mobile Geräte angesehen : Vermeiden Sie die Verwendung von Flash. Um Ihre Verkäufe erfolgreicher zu machen und ein besseres Benutzererlebnis zu bieten, finden Sie hier eine kurze Tabelle mit nützlichen Empfehlungen:
| ❗ Don' t | ✔️ Was ist nützlich |
|---|---|
| Verwenden Sie Flash | Ersetzen Sie Flash durch moderne Technologien |
| Achten Sie auf negative Folgen für SEO | Verbessern Sie das Laden von Seiten Geschwindigkeit |
| Entwickeln Sie eine Website für nur eine mobile Plattform | Berücksichtigen Sie die Kompatibilität mit verschiedenen Plattformen |
| Beliebte Browseranforderungen ignorieren | Kompatibilität mit verschiedenen Browsern prüfen |
| Nicht aktualisieren, keinen neuen Trends folgen | Moderne Standards und Anforderungen befolgen |
Befolgen Sie diese Empfehlungen, damit Ihre Kunden ein optimales Benutzererlebnis erhalten, wenn sie Ihren Online-Shop über mobile Geräte besuchen. Bedenken Sie, dass alle oben genannten Schritte zusammen Ihre Website für jeden Benutzer responsiv und benutzerfreundlich machen. Befolgen Sie diese einfachen, aber wichtigen Schritte und Sie werden Ergebnisse sehen!

🌟 Vergessen Sie nicht, dass bei der Anpassung Ihres Online-Shops für mobile Geräte der Benutzerkomfort und die Bequemlichkeit an erster Stelle stehen sollten. Bieten Sie ein hervorragendes Benutzererlebnis und Ihr Online-Shop wird immer mehr zufriedene und treue Kunden anziehen!
Hinweis: Denken Sie daran, dass der Verzicht auf Flash einer der wichtigsten Schritte bei der Anpassung Ihres Online-Shops für mobile Geräte ist. Vermeiden Sie den Einsatz dieser Technologie, ersetzen Sie Flash durch moderne Alternativen. Berücksichtigen Sie die Kompatibilität mit verschiedenen mobilen Plattformen und Browsern, damit jeder Benutzer Ihre Website bequem nutzen kann.
5. Optimierung der Ladegeschwindigkeit der Website
Umstellung auf ein Mobiltelefon Die Plattform ist ein wesentlicher Bestandteil eines erfolgreichen Online-Shops. Wenn Benutzer über mobile Geräte auf eine Website zugreifen, wünschen sie sich ein schnelles und nahtloses Einkaufserlebnis. Um dies zu gewährleisten, ist es wichtig, Ihren Online-Shop mobilfreundlich zu gestalten.
Als ich die Website unseres Online-Shops für mobile Geräte angepasst habe, wurde mir klar, dass das Hosting und der Server Qualität spielt eine wichtige Rolle für die Leistung einer Website. Damit die Seite so schnell wie möglich funktioniert, empfehle ich die Wahl eines zuverlässigen Hosting-Anbieters. Cloud- oder VPS-Hosting sorgt für schnellere Serverreaktionen und dadurch schnellere Seitenladezeiten.

Eine der Nuancen, auf die Sie bei der Optimierung der Ladegeschwindigkeit achten sollten, ist die Anzahl der Seiten mit Inhalten, die ein zusätzliches Plugin erfordern Je mehr solcher Seiten es gibt, desto langsamer wird das Laden. Daher empfehle ich, die Textmenge auf der Startseite zu begrenzen, alle nicht verwendeten Widgets zu entfernen und nicht benötigte oder aktive Plugins zu entfernen. Sie sollten außerdem alle unnötigen Elemente entfernen, die das Laden anderer Inhalte verlangsamen.
Besonderes Augenmerk sollte auf die Hauptseite des Online-Shops gelegt werden. Der Ladevorgang sollte möglichst schnell erfolgen, um die Aufmerksamkeit der Besucher zu erregen und sie auf der Seite zu halten. Ich empfehle, die Textmenge auf der Startseite zu reduzieren, alle nicht verwendeten Widgets zu entfernen und nicht benötigte oder aktive Plugins zu entfernen. Es lohnt sich auch, alle unnötigen Elemente zu eliminieren, die das Laden anderer Inhalte verlangsamen. Die Startseite sollte sauber und einfach sein und genügend Luft für eine bessere Navigation bieten.
Ich glaube, dass die Optimierung der Website-Ladegeschwindigkeit ein wichtiger Schritt für einen erfolgreichen Online-Shop ist. Durch die Verbesserung der Leistung Ihrer Website werden Sie mehr Benutzer anziehen und ihnen eine komfortable und schnelle Interaktion mit Ihrem Online-Shop ermöglichen.
Beispiel einer Online-Shop-Homepage
Unten sehen Sie ein Beispiel einer für Mobilgeräte optimierten Online-Shop-Homepage:

Wie Sie am Beispiel sehen können, enthält die Startseite ein minimalistisches Design mit wenig Text. Anstatt zu viel Inhalt zu haben, der die Ladezeiten verlangsamen kann, enthält die Startseite nur die wichtigsten Elemente, wie Produktbilder und Links zu verschiedenen Produktkategorien.
Nachdem wir alle Empfehlungen zur Optimierung der Ladegeschwindigkeit unseres Online-Shops befolgt haben, konnten wir dessen Leistung deutlich verbessern. Unsere Website begann viel schneller zu laden und die Nutzer reagierten positiv auf die neue Bequemlichkeit des Einkaufens auf mobilen Geräten.
Das ist wichtig!
- Optimieren Sie die Ladegeschwindigkeit der Website
- Verwenden Sie einen zuverlässigen Hosting-Anbieter wie Cloud oder VPS – Hosting, um Serverantworten zu beschleunigen.
- Begrenzen Sie die Textmenge auf Ihrer Homepage und entfernen Sie ungenutzte Widgets.
- Entfernen Sie Plugins, die nicht benötigt werden oder in Ihrem Online-Shop nicht aktiv sind.
- Beseitigen Sie alle unnötigen Elemente, die das Laden anderer Inhalte verlangsamen.
Dies sind die grundlegenden Schritte, die Ihnen dabei helfen, Ihren Online-Shop mobilfreundlich zu gestalten und seine Leistung zu verbessern. Befolgen Sie diese Richtlinien und Sie werden den Benutzern ein reibungsloses und schnelles Einkaufserlebnis bieten, was zu mehr Umsatz und Kundenzufriedenheit führt.
„Optimieren Sie die Ladegeschwindigkeit Ihres Online-Shops und bieten Sie Benutzern ein schnelles und nahtloses Einkaufserlebnis.“ - Bryce Hill, eBay-Experte.
6. Erscheinungsbild der Website: ihre Bedeutung und der Eindruck, den sie auf Besucher hinterlässt
Als ich mich zum ersten Mal entschied, meinen Online-Shop für mobile Geräte anzupassen, wurde mir klar, dass Design eine ebenso wichtige Rolle spielt wie der Inhalt. Letztlich hinterlässt dieses Design den ersten Eindruck beim Besucher, der die Seite betritt. Deshalb habe ich meiner Erfahrung nach besonders auf das Erscheinungsbild meiner Seite geachtet und alles getan, um den ersten Eindruck positiv zu machen.

Eine Möglichkeit zu bewerten, wie mobilfreundlich Ihre Website ist, ist die Verwendung des Google-Testtools für Mobilfreundlichkeit. Dies ist eine einfache und bequeme Möglichkeit, zu überprüfen, wie gut Ihre Website angepasst ist. Sie müssen nur die URL Ihrer Ressource eingeben und das Tool führt eine detaillierte Analyse durch und visualisiert die Website auf verschiedenen Gerätetypen.
Es ist sehr wichtig, sich daran zu erinnern, dass der erste Eindruck nur einmal gemacht wird. Wenn eine Seite nicht für Mobilgeräte optimiert ist und auf diesen Plattformen schlecht aussieht, sinken die Chancen, dass ein Besucher bleibt und einen Kauf tätigt, rapide.
Meiner Erfahrung nach umfasst die Optimierung einer Website für mobile Geräte mehrere Schlüsselaspekte. Hier sind die grundlegenden Schritte, die ich Ihnen empfehle:
Navigation vereinfachen. Das Hauptziel besteht darin, die Navigation für Benutzer mobiler Geräte so einfach und intuitiv wie möglich zu gestalten. Stellen Sie sicher, dass alle Seiten der Website von überall aus zugänglich sind, und fügen Sie die Suche hinzu, um eine einfache und schnelle Suche zu ermöglichen.
Verbesserte Ladegeschwindigkeit. Eine langsam ladende Website ist eines der Hauptprobleme bei der mobilen Optimierung. Passen Sie die Größe Ihrer Bilder an, reduzieren Sie die Anzahl ungenutzter Plugins und optimieren Sie Ihren Code, damit Ihre Seiten schneller geladen werden.
Responsives Design. Es ist wichtig, dass Ihre Website auf allen Bildschirmgrößen gut aussieht. Nutzen Sie ein responsives Design, das sich automatisch an die Bildschirmgröße des Nutzers anpasst.
Kombination aus Text und Bildern. Verwenden Sie aussagekräftige Bilder, um Aufmerksamkeit zu erregen und den Inhalt Ihrer Website besser zu verstehen. Bedenken Sie jedoch, dass Bilder das Laden der Seite nicht verlangsamen sollten.
Bieten Sie eine einfache Möglichkeit zur Kommunikation. Stellen Sie sicher, dass Sie Kontaktinformationen und ein einfaches Feedback-Formular auf Ihrer Website haben, damit Besucher Sie kontaktieren oder Feedback hinterlassen können.
Bei der Anpassung meines Online-Shops für mobile Geräte bin ich auf einige Probleme gestoßen und habe Lösungen dafür gefunden. Ich hatte zum Beispiel ein Problem damit, dass Seiten langsam geladen wurden. Ich habe die Größe der Bilder reduziert und nicht verwendete Plugins entfernt, was die Ladegeschwindigkeit deutlich verbessert hat.

Außerdem habe ich besonderen Wert auf die Navigation gelegt und sie so intuitiv wie möglich gestaltet. Ich habe die Suche hinzugefügt, um Besuchern das Auffinden der benötigten Informationen zu erleichtern.
Insgesamt glaube ich, dass die Optimierung Ihrer Online-Shop-Website für mobile Geräte ein wichtiger Schritt ist, den Sie nicht ignorieren dürfen. Eine gut zugeschnittene Website hinterlässt einen positiven Eindruck, verbessert das Benutzererlebnis und trägt dazu bei, mehr Kunden zu gewinnen.
Nützliche und notwendige Maßnahmen:
| Aktion | Hilfreiche | Benötigte/zusätzliche Ratschläge |
|---|---|---|
| Navigation vereinfachen | ✔️ | Stellen Sie sicher, dass alle Seiten von überall aus zugänglich sind, und fügen Sie für die Bequemlichkeit der Besucher eine Suche hinzu. |
| Ladegeschwindigkeit verbessern | ✔️ | Bildgröße optimieren, nicht verwendete löschen Ihre Plugins und optimieren Sie Ihren Code für ein schnelleres Laden der Seite. |
| Responsives Design | ✔️ | Verwenden Sie Responsive Design, um Ihre Website zu erstellen sah auf den Bildschirmen verschiedener Geräte gut aus. |
| Text und Bilder kombinieren | ✔️ | Verwenden Sie aussagekräftige Bilder, aber Vergessen Sie nicht, dass sie das Laden der Seite nicht verlangsamen sollten. |
| Bieten Sie eine einfache Möglichkeit zur Kontaktaufnahme mit | ✔️ | Fügen Sie Kontaktinformationen hinzu und geben Sie Feedback zu Ihrer Website, damit Besucher mit Ihnen Kontakt aufnehmen können. |
Letztendlich sollte das Design Ihres Online-Shops attraktiv und professionell sein, um bei den Besuchern Vertrauen in Ihr Unternehmen zu wecken. Wenn Sie diese grundlegenden Schritte und Richtlinien im Hinterkopf behalten, können Sie Ihre Website erfolgreich auf Mobilgeräte umstellen und Ihren Kunden ein besseres Einkaufserlebnis bieten.

Alle oben genannten Schritte basieren auf meinen Erfahrungen und Kenntnissen im Bereich der Optimierung von Online-Shops für mobile Geräte. Ich bin sicher, dass eine richtig angepasste Website für mobile Plattformen ihre Effizienz erheblich steigert und dazu beiträgt, mehr Kunden zu gewinnen.
Im nächsten Abschnitt werde ich einen weiteren wichtigen Aspekt bei der Anpassung einer Online-Shop-Website für mobile Geräte betrachten: die Optimierung von Inhalten, um das Benutzererlebnis und die Benutzerfreundlichkeit zu verbessern. Gerne teile ich Ihnen meine Tipps und Empfehlungen zu diesem Thema mit.
7. Anpassung der Website für mobile Geräte mithilfe von AMP
Bei der Optimierung des Online-Shops für mobile Geräte habe ich nutzte die umfangreichen Funktionen der Accelerated Mobile Pages (AMP)-Plattform. Diese innovative Technologie kann die Ladezeit einer mobilen Ressource erheblich verkürzen und das Benutzererlebnis verbessern. In diesem Abschnitt zeige ich Ihnen 10 grundlegende Schritte, die Ihnen dabei helfen, Ihren Online-Shop mithilfe der AMP-Technologie erfolgreich auf Mobilgeräte umzustellen.
1. Optimierung des Ladens von Ressourcen auf mobilen Plattformen
Statistiken zeigen, dass mehr als 50 % der Nutzer einen Online-Shop verlassen, wenn das Laden von Seiten länger als 3 Sekunden dauert . Allerdings können Sie mit AMP die Ladezeit Ihrer Seite deutlich verkürzen. Die Beschränkung von AMP auf die Verwendung von HTML, CSS und JavaScript ermöglicht eine achtfache Komprimierung der Daten im Vergleich zu einer regulären mobilen Version der Seite, was den Ladevorgang um etwa das Vierfache beschleunigt. Dadurch ranken AMP-Seiten in den Suchergebnissen höher und ermöglichen den Benutzern eine schnellere und einfachere Navigation.
2. Verbessern der Sichtbarkeit Ihres Online-Shops
Websites mit beschleunigten AMP-Seiten werden in den Google-Suchergebnissen mit einem Blitzsymbol angezeigt. Mithilfe dieses Symbols können Benutzer Websites identifizieren, die schneller sind, und die benötigten Informationen schneller bereitstellen. Somit erhöht der Einsatz von AMP die Sichtbarkeit Ihres Online-Shops und zieht mehr potenzielle Kunden an.
3. Verbessern Sie die Serverleistung mit CDN
AMP nutzt das Content Delivery Network von Google, um die Serverleistung deutlich zu verbessern. Das Content Delivery Network (CDN) erleichtert die Übertragung von Inhalten an Ressourcenbesucher erheblich. Mit diesem Tool können Sie das Laden von Seiten beschleunigen und Ihre Website für Smartphone-Benutzer komfortabler gestalten.

Bei der Optimierung meines Online-Shops habe ich die folgenden grundlegenden Google AMP Cache-Optionen verwendet, um die Serverleistung zu verbessern:
- AMP-Seiten zwischenspeichern. Dadurch können Sie die Seitenladezeiten verkürzen, indem Sie Daten automatisch aus dem Cache des nächstgelegenen Serverknotens zwischenspeichern und bereitstellen.
- Automatische Bildskalierung. AMP passt die Größe von Bildern automatisch an und verbessert sie, damit sie optimal auf mobile Bildschirme passen.
- Begrenzung der maximalen Dateigröße. Dies trägt dazu bei, Ladezeiten und Serverlast zu reduzieren, da AMP die maximale Größe von Bildern und anderen Ressourcen begrenzt.
Vorteile von AMP:
- Reduziert die Ladezeit von Ressourcen auf mobilen Plattformen.
- Verbesserung der Sichtbarkeit des Online-Shops in den Suchergebnissen.
- Verbessern Sie die Serverleistung mit dem Google Content Delivery Network.
Nachdem Sie nun die grundlegenden Schritte kennen, um die Website Ihres Online-Shops mit AMP mobilfreundlich zu gestalten, sind Sie bereit, schnellere Ladegeschwindigkeiten, eine einfachere Navigation und eine bessere Leistung zu erzielen Kundenerfahrung.
Mithilfe der AMP-Technologie konnte ich das Benutzererlebnis deutlich verbessern und die Sichtbarkeit meines Online-Shops erhöhen. Schließen Sie sich der AMP-Revolution an und Sie können die gleichen Ergebnisse erzielen!
Übersichtstabelle der Schritte zur Anpassung einer Online-Shop-Website für mobile Geräte mithilfe von AMP:
| Schritt | Verfügbar | |
|---|---|---|
| Optimierung der Ressourcenauslastung auf mobilen Plattformen | ✔️ | |
| Verbesserung der Sichtbarkeit des Online-Shops | ✔️ | |
| Verbessern Sie die Serverleistung mit CDN | ✔️ |
Nachdem Sie nun verstanden haben, wie wichtig es ist, Ihren Online-Shop mit AMP mobilfreundlich zu gestalten, sind Sie bereit, alle Herausforderungen zu meistern und den Erfolg Ihres Unternehmens sicherzustellen.

8. Verwenden von Medienabfragen zur Anpassung einer Website an mobile Geräte
Ich kann mit Sicherheit sagen, dass die Verwendung von Medienabfragen einer der Hauptschritte bei der Anpassung einer Online-Shop-Website für mobile Geräte ist. Ich habe diese Technik persönlich in meinen Projekten verwendet und großartige Ergebnisse erzielt. In diesem Abschnitt erkläre ich Ihnen, welche Medienabfragen Sie verwenden und wie Sie diese konfigurieren, um eine optimale Anpassung zu erreichen.
Was sind Medienabfragen?
Medienabfragen sind Konstrukte in CSS, die es einer Website ermöglichen, ihre Stile basierend auf dem Gerät, auf dem die Seite angezeigt wird, automatisch zu ändern. Mit ihrer Hilfe können Sie Stylesheets für verschiedene Plattformen optimieren und eine komfortable und schöne Benutzeroberfläche erstellen.
So richten Sie Medienabfragen ein
Das Einrichten von Medienabfragen ist für alle Gerätegrößen wichtig, nicht nur für größte beliebte Typen. Beim Erstellen von Medienabfragen müssen Sie die verschiedenen Plattformen und deren Funktionen berücksichtigen. Einige Mobilgeräte weisen beispielsweise eine hohe Pixeldichte auf, sodass die Stile entsprechend angepasst werden müssen.
Eines der Tools, die ich persönlich zum visuellen Testen der Website-Anpassung für mobile Geräte verwendet habe, ist CrossBrowserTesting. Damit können Sie Ihre Website in mehr als 2.000 Browsern und Mobilgeräten testen und so sicherstellen, dass Ihre Website auf verschiedenen Plattformen korrekt angezeigt wird.

Beispiel für die Verwendung von Medienabfragen
Stellen wir uns vor, Sie haben einen Online-Shop und möchten ihn für mobile Geräte anpassen. Der wichtigste Schritt, den ich empfehlen würde, besteht darin, separate Stile für verschiedene Bildschirmgrößen zu erstellen.
Beispielsweise können Sie Medienabfragen verwenden, um die Schriftgröße und Hintergrundfarbe abhängig von der Bildschirmgröße zu ändern. Wenn die Bildschirmbreite Ihres Geräts weniger als 768 Pixel beträgt, können Sie eine kleinere Schriftgröße und eine hellere Hintergrundfarbe festlegen, um die Lesbarkeit zu verbessern und die Benutzeroberfläche auf mobile Geräte anzupassen.

Vorteile der Verwendung von Medienabfragen
Die Verwendung von Medienabfragen zur Anpassung einer Website für mobile Geräte bietet eine Reihe von Vorteilen:
Verbesserte Ladegeschwindigkeit. Das Laden nur der erforderlichen Stile für ein bestimmtes Gerät verringert die Größe der CSS-Datei und verbessert die Ladezeit der Seite.
Einfache Navigation. Responsive Design ermöglicht Ihnen eine komfortablere Navigation für Benutzer auf Mobilgeräten.
Verbesserte Benutzererfahrung. Die für mobile Geräte angepasste Benutzeroberfläche macht die Arbeit mit der Website für Benutzer komfortabler und erhöht die Kaufwahrscheinlichkeit.
Schlussfolgerungen und Empfehlungen
In diesem Abschnitt habe ich darüber gesprochen Es ist wichtig, Medienabfragen zu verwenden, um die Website eines Online-Shops für mobile Geräte anzupassen. Ich persönlich habe diesen Ansatz in meinen Projekten angewendet und positive Ergebnisse erzielt.
Medienabfragen ermöglichen es einer Website, sich automatisch an die Bildschirmgröße anzupassen, was für eine reibungslose Navigation und ein verbessertes Benutzererlebnis sorgt. Das Einrichten von Medienabfragen ist für alle Gerätegrößen wichtig und visuelle Testtools wie CrossBrowserTesting können dabei helfen, die Reaktionsfähigkeit Ihrer Website auf verschiedenen Plattformen zu testen.
Letztendlich hilft Ihnen die Verwendung von Medienabfragen dabei, Ihren Online-Shop für schnellere Ladegeschwindigkeiten, einfachere Navigation und bessere Kundenbindung zu optimieren.
Überprüfungstabelle:
| Was zu tun ist verwenden | Was Sie nicht verwenden sollten | |
|---|---|---|
| Medienabfragen anwenden | Vergessen Sie die Konfiguration für alle Gerätegrößen | |
| Überprüfen Sie visuell mit CrossBrowserTesting | Fehlende Tests auf verschiedenen Plattformen |
9. Die optimale Auswahl von Schriftarten und deren Größen für mobile Geräte
Meine Erfahrung bei der Anpassung eines Online-Shops für mobile Geräte
Als ich zum ersten Mal vor der Aufgabe stand Bei der Anpassung eines Online-Shops für mobile Geräte wurde mir klar, wie wichtig es ist, die richtigen Schriftarten und deren Größe auszuwählen. Schließlich kann schlecht lesbarer Text den Besucher abschrecken und sein Erlebnis bei der Nutzung der Website verschlechtern. In diesem Abschnitt werde ich über meine Erfahrungen sprechen und Tipps zur Auswahl von Schriftarten und der optimalen Größe für den Hauptinhalt Ihrer mobilen Website geben.

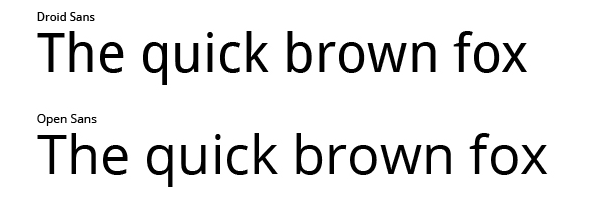
Welche Schriftarten sollten Sie wählen
Standardschriftarten wie Open Sans und Droid Sans, sind die ideale Wahl für den Haupttextinhalt Ihres Online-Shops. Sie sind auch auf kleinen Handy-Bildschirmen gut lesbar und bieten dem Nutzer eine gute Lesbarkeit.

Originalität vs. Lesbarkeit
Obwohl benutzerdefinierte und kreative Schriftarten wie Pacifico Ihre Website verschönern können attraktiver ist, wird ihre Verwendung für Haupttextinhalte nicht empfohlen. Sie sind auf den Bildschirmen mobiler Geräte oft schwer lesbar und erfordern das Herunterladen zusätzlicher Schriftarten, was sich negativ auf die Ladegeschwindigkeit der Seite auswirken und die Loyalität der Besucher beeinträchtigen kann.

Empfohlene Schriftgröße
Die ideale Textgröße für Hauptinhalte auf einer mobilen Website ist 16 Pixel. Beschriftungen und Beschriftungen dürfen 2 Pixel kleiner sein. Denken Sie daran, dass sich die Schriftgröße auf die Lesbarkeit von Inhalten auswirkt. Wählen Sie daher eine Größe, die auf verschiedenen Mobilgeräten gut lesbar ist.
Vorschau auf echte Geräte
Sehen Sie sich Text auf echten Mobilgeräten in der Vorschau an, um sicherzustellen, dass Schriftarten und Schriftgrößen für Ihren Shop optimal sind. Jedes Gerät verfügt über unterschiedliche Funktionen und Bildschirmgrößen. Daher ist es wichtig, dass jeder Besucher Ihre Inhalte problemlos auf seinem Gerät lesen kann.

Zusammenfassung
Die Auswahl geeigneter Schriftarten und ihrer Größen ist ein wichtiger Schritt bei der Anpassung eines Online-Angebots Store für mobile Geräte. Standardschriftarten wie Open Sans und Droid Sans sorgen für eine gute Lesbarkeit und Seitenladegeschwindigkeit. Die optimale Textgröße für Textinhalte beträgt 16 Pixel, Beschriftungen und Beschriftungen können etwas kleiner sein. Testen Sie Ihre Inhalte immer auf echten Mobilgeräten, um sicherzustellen, dass Ihre Inhalte leicht lesbar sind.
„Die Wahl der Schriftart und -größe ist ein wichtiger Aspekt bei der mobilen Reaktionsfähigkeit Ihres Online-Shops. Denken Sie daran, dass die Lesbarkeit von Inhalten ein Schlüsselfaktor für den Erfolg Ihrer Website auf Mobilgeräten ist.“ Geräte." - Grace Cole, Expertin für 18 Uhr.
| Was ist nützlich | Verbote |
|---|---|
| Verwenden Sie Standardschriftarten wie Open Sans und Droid Sans | Benutzerdefinierte und kreative Schriftarten verwenden |
| Behalten Sie die optimale Schriftgröße basierend auf der Empfehlung von | beiKleinere oder größere Schriftgröße verwenden |
| Text auf echten Mobilgeräten validieren | Text nicht validieren auf echte Geräte |
„Vergessen Sie nicht, dass die Lesbarkeit von Inhalten einer der Schlüsselfaktoren für die erfolgreiche Adaption ist Ihres Internet-Shops für mobile Geräte. Die richtige Wahl der Schriftarten und deren Größen wird das Nutzungserlebnis der Website für Ihre Besucher verbessern.“ - Maxim Korotkov, Experte bei Price.
Dank meiner Erfahrung und der sorgfältigen Auswahl der Schriftarten und deren Größen konnte ich hervorragende Ergebnisse erzielen bei der Anpassung des Internetshops für mobile Geräte. Berücksichtigen Sie diese Tipps und Ihre Website wird für alle Benutzer zugänglicher und bequemer.
10. Bildoptimierung
Wenn es darum geht, einen Online-Shop für mobile Geräte anzupassen, ist dies eine der wichtigsten Aspekte ist die Bildoptimierung. In diesem Artikel zeige ich Ihnen zwei Möglichkeiten zur Optimierung von Bildern für die mobile Version Ihrer Website, die dazu beitragen, die Ladegeschwindigkeit zu verbessern und den Traffic-Verbrauch zu reduzieren.
1. Bilder so klein wie möglich halten
Smartphones haben viel weniger Bandbreite als Computer, daher dauert das Herunterladen großer Bilder länger. Darüber hinaus nutzen viele Nutzer mobiler Geräte einen Datentarif mit begrenztem Datenvolumen. Um Ihren Besuchern dabei zu helfen, Traffic zu sparen, verwenden Sie Bilder mit minimalen Größen, die nicht an Fotoqualität verlieren.

2. Optimierung mit Software
Es gibt zwei Möglichkeiten, Bilder zu optimieren: mit visueller Bearbeitungssoftware oder Plugins. Wenn Sie lieber mit Bildern arbeiten möchten, bevor Sie sie auf die Website hochladen, können Sie Programme wie Adobe Photoshop oder Web-Tools verwenden. Zum Beispiel TinyPNG oder ImageResizer, mit denen Sie Bilder ohne Qualitätsverlust komprimieren können.
Wichtige Überlegungen
Berücksichtigen Sie bei der Optimierung von Bildern für die mobile Version Ihres Online-Shops die folgenden Punkte:
- Überprüfen Sie, ob die Bilder auf verschiedenen Mobilgeräten und Bildschirmauflösungen gut aussehen. Sie möchten nicht, dass Ihre Produkte oder Illustrationen auf manchen Geräten verschwommen oder unleserlich sind.
- Achten Sie auf das Format der Bilder. Verwenden Sie Formate wie JPEG oder WebP, die eine gute Qualität bei geringerer Dateigröße bieten.
- Stellen Sie alternativen Text für Bilder bereit. Dies hilft Suchmaschinen und dem Benutzer, wenn das Bild nicht geladen werden kann.
- Vergessen Sie nicht, die Bildkomprimierung richtig einzustellen. Eine zu starke Komprimierung kann zu Qualitätsverlusten führen, und eine zu geringe Komprimierung kann dazu führen, dass die Seite langsam geladen wird.
Zusammenfassung
Die Bildoptimierung ist ein wesentlicher Bestandteil der Anpassung eines Online-Shops für mobile Geräte. Durch die Befolgung dieser beiden Methoden können Sie die Ladegeschwindigkeit und Benutzerfreundlichkeit Ihrer Website auf Mobilgeräten verbessern. Denken Sie daran, dass selbst kleine Änderungen für Ihre Besucher einen großen Unterschied machen können.
„Die Bildoptimierung ist eine der Schlüsselaufgaben bei der Anpassung eines Online-Shops an die mobile Version der Website. Dadurch können Sie die Ladegeschwindigkeit verbessern, den Traffic-Verbrauch reduzieren und die Bereitstellung optimieren Benutzern ein besseres Benutzererlebnis. Vergessen Sie bei der Entwicklung Ihres Online-Shops nicht die Bildoptimierung.“ - Curtis Day, Experte für Website-Optimierung.
| Was zu tun ist | Dinge, die man nicht tun sollte |
|---|---|
| Verwenden Sie möglichst kleine Bilder in der Größe | Große Bilder hochladen |
| Bilder mit Software optimieren | Bilder nicht optimiert lassen |
| Überprüfen Sie, wie Bilder auf verschiedenen Geräten aussehen | Ignorieren Sie Unterschiede in der Darstellung von Bildern auf verschiedenen Geräten auf verschiedenen Geräten |
| Alternativtext für Bilder bereitstellen | Alternativtext für Bilder vergessen |
| Bildkomprimierung richtig einstellen | Bilder zu stark komprimieren |
Schritte zur Anpassung einer Online-Shop-Website für mobile Geräte: meine eigenen Methoden und Tipps
Schritt 1: Optimieren Sie Ihre Website für schnellere Downloads
Der erste und wichtigste Schritt, um Ihren Online-Shop mobilfreundlich zu gestalten, ist die Optimierung für schnellere Ladegeschwindigkeiten. Die Seitenladegeschwindigkeit ist ein Schlüsselfaktor für die Bestimmung der Benutzererfahrung. Besucher auf Mobilgeräten haben oft eine langsame Internetverbindung. Daher ist es wichtig, dass Ihre Website schnell und ohne Verzögerung lädt. Hier sind einige Methoden, die ich verwendet habe, um das Laden meines Online-Shops zu beschleunigen:
Bildkomprimierung: Ich verwende spezielle Tools, um Bilder ohne Qualitätsverlust zu komprimieren. Dies trägt dazu bei, die Dateigröße zu reduzieren und das Laden von Seiten zu beschleunigen.
CSS- und JS-Dateien minimieren: Ich minimiere auch CSS- und JS-Dateien, um ihre Größe zu reduzieren und sie schneller laden zu lassen.
Caching: Ich verwende Caching-Technik, um einige Daten auf Benutzerseite zu speichern. Dadurch können Seiten schneller geladen werden, da sich einige Ressourcen bereits im Cache befinden.
Verwendung eines CDN: Ich verwende ein Content Delivery Network (CDN), um Kopien meiner Website auf Servern auf der ganzen Welt zu speichern. Dies trägt dazu bei, das Laden der Seite für Benutzer aus verschiedenen Ländern zu beschleunigen.

Schritt 2: Sorgen Sie für eine einfache Navigation
Der zweite Schritt bei der Anpassung Ihres Online-Shops für mobile Geräte besteht darin, eine einfache Navigation sicherzustellen. Es ist wichtig, dass Nutzer auf Ihrer Website schnell und einfach finden, was sie suchen. Hier sind einige hilfreiche Tipps zur Verbesserung der Navigation auf Mobilgeräten:
Dropdown-Menü: Ich verwende Dropdown-Menüs anstelle einer komplexen Navigation mit vielen Unterabschnitten. Dadurch können Benutzer schnell zu der Kategorie oder dem Produkt navigieren, die sie benötigen.
Suche: Ich füge eine Suchfunktion hinzu, mit der Benutzer schnell das Produkt oder die Informationen finden können, die sie benötigen.
Schaltfläche „Zurück zum Anfang“: Ich füge außerdem eine Schaltfläche „Zurück zum Anfang“ hinzu, mit der Benutzer schnell zum Seitenanfang zurückspringen können.

Schritt 3: Erstellen Sie eine intuitive Benutzeroberfläche
Der dritte Schritt bei der Anpassung Ihres Online-Shops für mobile Geräte besteht darin, eine intuitive Benutzeroberfläche zu erstellen. Benutzer sollten leicht verstehen, wie sie Ihre Website nutzen und Einkäufe tätigen. Hier einige Tipps zum Erstellen einer intuitiven Benutzeroberfläche:
Einfaches Design: Ich verwende ein minimalistisches Design mit klaren und verständlichen Elementen. Dies hilft Benutzern, sich auf den Hauptzweck der Website zu konzentrieren – den Kauf von Produkten.
Symbole und Illustrationen: Ich verwende auch Symbole und Illustrationen, um Informationen visuell darzustellen und Benutzern die Navigation auf der Website zu erleichtern.
Einfacher Bezahlvorgang: Ich vereinfache den Bezahlvorgang, indem ich unnötige Schritte eliminiere und Formulare einfach auszufüllen mache.
Schritt 4: Bieten Sie ein großartiges Kundenerlebnis
Der vierte Schritt, um Ihren Online-Shop mobilfreundlich zu gestalten, ist um ein wunderbares Käufererlebnis zu bieten. Die Menschen sollten sich beim Kauf auf Ihrer Website sicher und wohl fühlen. Hier sind einige Tipps, um ein großartiges Käufererlebnis zu gewährleisten:
Klare Produktinformationen: Ich stelle klare Produktinformationen zur Verfügung, einschließlich Fotos, Beschreibungen und Spezifikationen. Dies hilft Benutzern bei der Kaufentscheidung.
Nutzerrezensionen: Ich füge außerdem eine Nutzerrezensionsfunktion hinzu, damit Nutzer ihre Erfahrungen teilen und anderen bei der Entscheidungsfindung helfen können.
Schneller Zugriff auf Kontakte: Ich biete schnellen Zugriff auf Kontaktinformationen, damit Benutzer Sie bei Fragen oder Problemen problemlos kontaktieren können.

Schritt 5: Testen und optimieren
Der fünfte Schritt bei der Anpassung Ihres Online-Shops für mobile Geräte ist das Testen und Optimieren. Testen Sie Ihre Website unbedingt auf verschiedenen Geräten und Browsern, um sicherzustellen, dass sie ordnungsgemäß funktioniert und gut aussieht. Optimieren Sie Ihre Website anhand der gewonnenen Daten. Hier sind einige Methoden, die ich beim Testen und Optimieren meiner Website verwende:
Mobile-Emulatoren: Ich verwende mobile Emulatoren, um zu testen, wie meine Website aussieht und funktioniert auf verschiedenen Geräten und Bildschirmauflösungen.
Analytics: Ich installiere Analysetools, um das Nutzerverhalten auf meiner Website zu verfolgen. Dadurch kann ich erfahren, wie Benutzer mit der Website interagieren und wo Probleme auftreten.
Rezension „So passen Sie eine Online-Shop-Website für mobile Geräte an: 10 grundlegende Schritte“
Wie Sie können Sehen Sie, die Anpassung Ihres Online-Shops für mobile Geräte ist ein komplexer und vielschichtiger Prozess, der Liebe zum Detail und ständige Optimierung erfordert. In diesem Kapitel habe ich Ihnen fünf grundlegende Schritte vorgestellt, die Ihnen helfen werden, Ihren Online-Shop erfolgreich anzupassen und seine Leistung auf Mobilgeräten zu verbessern. Ich hoffe, dass Sie diese Informationen für Ihr Unternehmen nützlich finden. Viel Erfolg bei der Anpassung Ihres Online-Shops für mobile Geräte!

Überprüfungstabelle:
| Onboarding-Schritte | Hilfreich | |
|---|---|---|
| Lastoptimierung | ⭐⭐⭐⭐⭐️ | |
| Einfache Navigation | ⭐⭐⭐️ | |
| Intuitive Benutzeroberfläche | ⭐⭐⭐️ | |
| Benutzererfahrung | ⭐⭐⭐⭐️⭐️ | |
| Testen | ⭐⭐⭐️ |
Fazit
Vielen Dank, dass Sie diesen Abschnitt des Artikels darüber gelesen haben, wie Sie Ihren Online-Shop mobilfreundlich gestalten. Ich hoffe, dass die Informationen, die ich mit Ihnen geteilt habe, nützlich sind und Ihnen bei der Anpassung Ihrer Website helfen. Denken Sie daran, dass mobile Reaktionsfähigkeit eine langfristige Strategie ist, die Ihnen dabei hilft, mehr Kunden zu gewinnen und Ihr Geschäft auszubauen. Ich wünsche Ihnen Erfolg!
Häufig gestellte Fragen zum Thema „So passen Sie eine Online-Shop-Website für mobile Geräte an: 10 grundlegende Schritte“
Welchen Ansatz sollten Sie bei der Anpassung einer Online-Shop-Website für mobile Geräte wählen?
Es wird empfohlen, einen „Mobile First“-Ansatz zu verwenden, bei dem die Website zunächst für mobile Geräte entwickelt und dann für die Desktop-Version angepasst wird.
Wie konvertiert man eine Desktop-Version einer Website in eine mobile Version?
Um die Desktop-Version in eine mobile Version umzuwandeln, können Sie responsive Themes verwenden, die sich automatisch an verschiedene Geräte anpassen.
Was ist ein responsives Theme und wie wendet man es an?
Ein responsives Design ist ein Website-Design, das es Ihnen ermöglicht, sich automatisch an die Bildschirme verschiedener Geräte anzupassen. Sie können ein responsives Theme mithilfe spezieller Tools und Technologien anwenden.
Warum sollten Sie Flash nicht verwenden, wenn Sie Ihre Website für mobile Geräte anpassen?
Flash wird auf den meisten Mobilgeräten nicht unterstützt und kann die Ladezeiten der Website verlangsamen. Es wird empfohlen, alternative Technologien wie HTML5 und CSS3 zu verwenden.
Wie optimiert man die Ladegeschwindigkeit der Website für mobile Geräte?
Um die Ladegeschwindigkeit der Website zu optimieren, sollten Sie Dateikomprimierung verwenden, CSS- und JavaScript-Code minimieren und Caching installieren.
Wie achtet man bei der Anpassung an mobile Geräte auf das Erscheinungsbild einer Website?
Bei der Anpassung einer Website für mobile Geräte müssen Sie auf eine flexible Gestaltung sowie die Wahl geeigneter Schriftarten und Farben achten.
Was sind beschleunigte mobile Seiten und wie aktiviere ich sie?
Accelerated Mobile Pages (AMP) sind optimierte Versionen von Seiten, die auf Mobilgeräten schneller geladen werden. Um AMP zu aktivieren, müssen Sie die entsprechenden Tags hinzufügen und technische Einstellungen vornehmen.
Wie verwende ich Medienabfragen bei der Entwicklung einer responsiven Website?
Mit Medienabfragen können Sie Elementstile basierend auf den Bildschirmeigenschaften des Geräts ändern. Sie sollten bei der Entwicklung eines responsiven Designs im Site-Code verwendet werden.
Welche Schriftarten werden bei der Anpassung einer Website für mobile Geräte empfohlen?
Um sicherzustellen, dass Schriftarten auf verschiedenen Geräten korrekt angezeigt werden, empfehlen wir die Verwendung der auf den meisten Plattformen verfügbaren Standardschriftarten.
Wie optimiert man Bilder für mobile Geräte?
Um Bilder zu optimieren, sollten Sie die Dateikomprimierung verwenden, die richtigen Formate auswählen (z. B. JPEG für Fotos, PNG für Symbole) und die optimalen Größen einstellen.
Welche Schlussfolgerungen lassen sich aus der Anpassung einer Online-Shop-Website für mobile Geräte ziehen?
Die Anpassung einer Online-Shop-Website für mobile Geräte ist ein wichtiger Schritt zur Optimierung des Benutzererlebnisses und zur Steigerung der Konvertierung. Indem Sie die oben genannten Schritte ausführen, können Sie Ihre Website mobilfreundlich gestalten und ihre Leistung verbessern.
Erfolgreich auf Ihrem Weg zur Anpassung Ihrer Website für mobile Geräte! 😊
Vielen Dank, lieber Leser, dass Sie sich die Zeit genommen haben, diesen wertvollen Artikel darüber zu lesen, wie Sie Ihren Online-Shop mobilfreundlich gestalten können! Jetzt sind Sie ein echter Profi auf diesem Gebiet!
Ich bin Zinaida Rumyantseva, eine unabhängige Expertin bei Elbuz, und ich habe mein Wissen und meine Erfahrung gerne mit Ihnen geteilt. In diesem Artikel haben wir 10 wesentliche Schritte beschrieben, die Ihnen bei der Optimierung Ihrer Website und der Verbesserung Ihres Einkaufserlebnisses helfen.
Wir haben mit der Optimierung der Ladegeschwindigkeit Ihrer Website begonnen, da wir wissen, dass Zeit für jeden mobilen Nutzer eine kostbare Ressource ist. Anschließend haben wir eine benutzerfreundliche Navigation entwickelt, die Ihren Kunden dabei hilft, die Produkte und Dienstleistungen, die sie benötigen, leicht zu finden.
Liebe Leserinnen und Leser, auch Sie haben erfahren, wie wichtig responsives Design und die Mobilfreundlichkeit Ihrer Website sind. Wir haben uns Beispiele erfolgreicher Projekte angesehen, die diese Grundsätze anwendeten, und konnten deutliche Besucher- und Umsatzsteigerungen verzeichnen. Darüber hinaus haben wir wichtige Aspekte wie die Optimierung von Inhalten und die Verwendung geeigneter Bilder behandelt.
Nachdem Sie diese 10 Schritte gemeistert haben, sind Sie bereit, sich der Herausforderung zu stellen, Ihren Online-Shop in ein mobiles Kraftpaket zu verwandeln! Denken Sie daran, dieses Wissen zu üben und in die Praxis umzusetzen.
Aber das ist noch nicht das Ende, Freunde! Wenn Sie Fragen oder Kommentare haben, schreiben Sie bitte unten einen Kommentar. Ich freue mich auf Ihre Meinung und stehe gerne für die Beantwortung all Ihrer Fragen zur Verfügung.
Viel Glück bei der Anpassung Ihrer Website für mobile Geräte, liebe Unternehmer! 🚀

- Glossar
- 1. Anpassung einer Online-Shop-Website für mobile Geräte: meine Erfahrungen und Anleitungen
- 2. Konvertieren Sie die Desktop-Version in eine mobile Version
- 3. Anpassung einer Online-Shop-Website für mobile Geräte: meine Erfahrung
- 4. Vermeiden Sie die Verwendung von Flash
- 5. Optimierung der Ladegeschwindigkeit der Website
- 6. Erscheinungsbild der Website: ihre Bedeutung und der Eindruck, den sie auf Besucher hinterlässt
- 7. Anpassung der Website für mobile Geräte mithilfe von AMP
- 8. Verwenden von Medienabfragen zur Anpassung einer Website an mobile Geräte
- 9. Die optimale Auswahl von Schriftarten und deren Größen für mobile Geräte
- 10. Bildoptimierung
- Schritte zur Anpassung einer Online-Shop-Website für mobile Geräte: meine eigenen Methoden und Tipps
- Häufig gestellte Fragen zum Thema „So passen Sie eine Online-Shop-Website für mobile Geräte an: 10 grundlegende Schritte“
- Erfolgreich auf Ihrem Weg zur Anpassung Ihrer Website für mobile Geräte!
Artikelziel
Erzählen Sie uns von den 10 wichtigsten Schritten zur Anpassung einer Online-Shop-Website für mobile Geräte
Zielpublikum
Besitzer von Online-Shops, Website-Entwickler, Vermarkter, SEO-Spezialisten, Personen, die sich für Website-Optimierung interessieren
Hashtags
Den Link zu diesem Artikel speichern
Sinaida Rumjanzewa
Copywriter ElbuzIn der Welt der Automatisierung bin ich der Weber der Geschichte Ihres Wohlstands. Hier ist jeder Satz ein Tropfen Katalysator für den Erfolg und ich bin bereit, Sie auf dem Weg zu einem effektiven Internetgeschäft zu begleiten!
Diskussion über das Thema – 10 Schritte zur Anpassung einer Online-Shop-Website für mobile Geräte
Erfahren Sie, wie Sie Ihren Online-Shop in 10 einfachen Schritten mobilfreundlich gestalten. Optimieren Sie Ihre Website für schnellere Ladegeschwindigkeiten, einfachere Navigation und ein besseres Kundenerlebnis.
Letzte Kommentare
10 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *





























John Smith
Interessanter Artikel! Ich zögere immer, auf mobiles Design umzusteigen, da meine Kunden hauptsächlich Desktop-Benutzer sind. Aber vielleicht gibt es etwas, das ich nicht weiß? Welche Vorteile könnte es geben?
Emma Johnson
Das habe ich mich auch gefragt, aber die Tatsache, dass die meisten Menschen mittlerweile mobile Geräte zum Einkaufen nutzen, hat mich überzeugt. Es ist besser, einen zugänglichen und bequemen Online-Shop für alle Geräte zu haben, nicht wahr?
Luca Rossi
Ich stimme Emma zu. Der mobile Datenverkehr wächst ständig und ohne Anpassung an mobile Geräte können Sie die meisten Ihrer Kunden verlieren. Möchten Sie mehr über die 10 Schritte zur Anpassung erfahren?
Hannah Schmidt
Ja, ich bin auch neugierig! Ich stelle mir vor, einer der Schritte wäre die Verwendung von responsivem Design, oder? Dieses Design passt sich dem Bildschirm jedes Geräts an.
Piotr Nowak
Ich stimme zu, Hannah! Neben dem responsiven Design ist es aber auch wichtig, die Ladegeschwindigkeit der Website für mobile Geräte zu optimieren. Langsame Ladezeiten schrecken Käufer ab.
María López
Es ist auch wichtig, dass die Navigation auf der Website für Benutzer mobiler Geräte intuitiv ist. Niemand möchte auf einer Website, auf der alles zu kompliziert ist, nach den notwendigen Informationen suchen.
Sebastian Müller
Meiner Erfahrung nach kann das Hinzufügen von Zahlungsfunktionen über mobile Geldbörsen auch mehr Kunden anziehen. Es ist immer nützlich, mehrere Zahlungsoptionen zu haben.
Olivia Williams
Ich halte es auch für wichtig, auf jeder Produktseite Schnellbestell-Buttons hinzuzufügen. Kunden möchten mit einem Klick einen Kauf tätigen!
Зинаида Румянцева
Alle Ihre Kommentare sind korrekt! Um Ihren Online-Shop für mobile Geräte anzupassen, ist es wichtig: 1) ein responsives Design zu verwenden, 2) die Ladegeschwindigkeit zu optimieren, 3) eine intuitive Navigation zu erstellen, 4) Zahlungsfunktionen über mobile Geldbörsen hinzuzufügen und 5) Schaltflächen für eine schnelle Bestellung hinzuzufügen . Vielen Dank an alle für die aktive Teilnahme am Dialog!
Grumpy Oldster
Passen Sie die Website für mobile Geräte an... eine weitere modische Wunschliste, die nichts bringt. Ich persönlich ignoriere solche Trends immer. Was sind die Vorteile davon? Zeitverschwendung!