Як зробити головну сторінку інтернет-магазину привабливою та ефективною?
-
Світлана Сибіряк
Копірайтер Elbuz
В одну мить можна втратити клієнта або завоювати його довіру назавжди. Як зробити так, щоб головна сторінка інтернет-магазину не просто виглядала гарно, а працювала на вас? Це не чаклунство — це знання секретів, заснованих на досвіді та практичних порадах. Навчіться створювати простір, де кожне слово, кожна картинка веде до однієї мети - перетворення відвідувача на покупця. Попереду історія успіху і конкретні кроки, які допоможуть вам освоїти мистецтво оформлення головної сторінки так, щоб вона стала вашим магнітом для клієнтів.

Глосарій
- 🛒 Головна сторінка - перша сторінка інтернет-магазину, де користувачі можуть побачити основні розділи та пропозиції.
- 🎯 Копірайтинг - процес написання текстів з метою залучення та утримання клієнтів.
- 🏢 Компанія - організація, що займається продажем товарів чи послуг.
- 🌟 Місія - основна мета та цінності компанії, що відображають її філософію.
- 📈 Переваги - унікальні якості товарів чи послуг, що виділяють компанію на ринку.
- 💰 Вигідні пропозиції - особливі умови, акції або знижки на товари, які залучають клієнтів.
- 🆕 Нові колекції - нещодавно випущені товари, що становлять інтерес для клієнтів.
- 🖼️ Рекламний банер — графічний елемент, покликаний привернути увагу та рекламувати певні товари чи акції.
- 💬 Оригінальне звернення - унікальне та креативне повідомлення, спрямоване щоб зацікавити клієнтів.
- 📋 Меню інтернет-магазину - навігаційна панель, що дозволяє користувачам знаходити різні розділи магазину.
- 🔄 Вертикальне меню - меню, розташоване вертикально, зазвичай використовується для категорій товарів.
- ⬅️ Горизонтальне меню — меню, розташоване горизонтально, часто містить основні розділи сайту.
- 🛍️ Елементи головної сторінки — основні компоненти, що становлять головну сторінку інтернет-магазину, такі як логотип, кошик, вхід /реєстрація та віджети.
- 🏷️ Назва - ім'я інтернет-магазину, яке допомагає в його ідентифікації.
- 📦 Логотип - знаковий елемент, що представляє компанію візуально.
- 🛒 Кошик — функціонал для додавання товарів, що дозволяє користувачам переглядати та купувати вибрані товари.
- 🔑 Вхід/реєстрація — розділ, де користувачі можуть увійти в свій обліковий запис або створити новий.
- ⚙️ Корисні віджети — інструменти, що надають додаткову інформацію або функціонал, наприклад, калькулятори, розпродажі та новини магазину.
Оформлення головної сторінки інтернет-магазину
Спосіб перший. Розповісти про діяльність
Коли я розпочинала свій бізнес, одним із перших кроків на шляху до успіху було коротко описати, чим саме займається мій інтернет-магазин. Я чітко розуміла, що відвідувачу важлива інформація, але у спрощеному форматі. Я не стала перевантажувати текст зайвими деталями – чесно та лаконічно сказала: "Ми - магазин XXX, і ми продаємо товари для дорослих". Це привернуло увагу клієнтів, оскільки миттєво зрозуміли, які товари їх можуть очікувати.

👉 Важливо пам'ятати, що короткі та інформативні фрази допомагають швидше зорієнтуватися в продуктах. Повноцінний каталог завжди під рукою – не обов'язково описувати всі товари окремо на головній сторінці.
Спосіб другий. Розповісти про компанію
Пам'ятаю, як через рік роботи магазину на ринку я вирішила поділитися нашою історією. Це було з привнесенням більш персоналізованого підходи до клієнтам. Я представила нашу команду: додала фотографії кожного співробітника з короткими інструкціями про те, чим вони займаються. Одразу помітила, як зросла довіра до нашого магазину.
💼 Важливо не використовувати шаблонні фрази типу "молода компанія, що динамічно розвивається". Натомість я запропонувала клієнтам побачити реальні особи, які стоять за нашим бізнесом.

Спосіб третій. Розповісти про місію
Як тільки ми затвердили наші цінності та місію, я зрозуміла: це точно варто винести на головну сторінку. Замість того, щоб давати стандартний опис, ми зосередилися на тому, що дійсно важливо для наших клієнтів. Я писала про нашу прихильність до якості та відповідальності.
🌟 Якщо у вас дійсно немає унікальної місії, або опишіть свої цінності, забезпечуючи прозорість та чесність спілкування з клієнтами.
Спосіб четвертий. Розповісти про переваги
Коли я формувала унікальну торгову пропозицію (УТП) мого магазину, я знала, що має бути щось унікальне. Я виділила кілька ключових переваг, наприклад, "доставка в день замовлення" та "100% гарантія повернення". Ці моменти розміщені на головній сторінці, і відразу знайшлися ті, хто ними зацікавився.
✔️ Завжди переконуйте людей, що ваші переваги реальні, а не просто слова – так ви зміцните довіру.

Спосіб п'ятий. Показати найбільш вигідні пропозиції
Я використовувала тактику розміщення на головній сторінці найпривабливіших пропозицій. Щоразу, коли в нас проходила акція, ці пропозиції з'являлися на чільному місці. Так я помітила, як збільшився продаж товарів, які бувало не так уже й охоче купували.
📈 Головне — утримувати увагу клієнтів за допомогою цікавих акцій та розпродажів, особливо якщо ваші товари не продавалися раніше.
Спосіб шостий. Розповісти про нові колекції
Залучення покупців до нових колекцій завжди було основним пріоритетом для мене. Я ділилася новинками відразу, не чекаючи, коли клієнти почнуть шукати їх. Ми розміщували анонси прямо в заголовку головної сторінки, і це завжди давало результат.

🤩 Я б радила завжди попереджати клієнтів про нові надходження, щоб вони не втрачали інтерес.
Спосіб сьомий. Одного разу, коли ми запустили рекламну кампанію, я зрозуміла: банери — це потужний інструмент. Я розмістила помітні банери з акціями прямо на головній сторінці і переконалася, що вони привертають увагу.
🔥 Не забувайте робити банери клікабельними, щоб вони одразу вели до сторінок із пропозиціями.

Спосіб восьмий. Незважаючи на простоту ідеї, я вирішила звернутися до професійних авторів, щоб вони придумали креативний текст на головну сторінку. У результаті вийшов грайливий і унікальний текст, який відразу ж справив враження на наших відвідувачів.
✍️ Якщо ви хочете чимось виділятися, розглядайте можливість звернутися до професіоналів за допомогою у створенні тексту, який відображатиме дух вашого магазину.
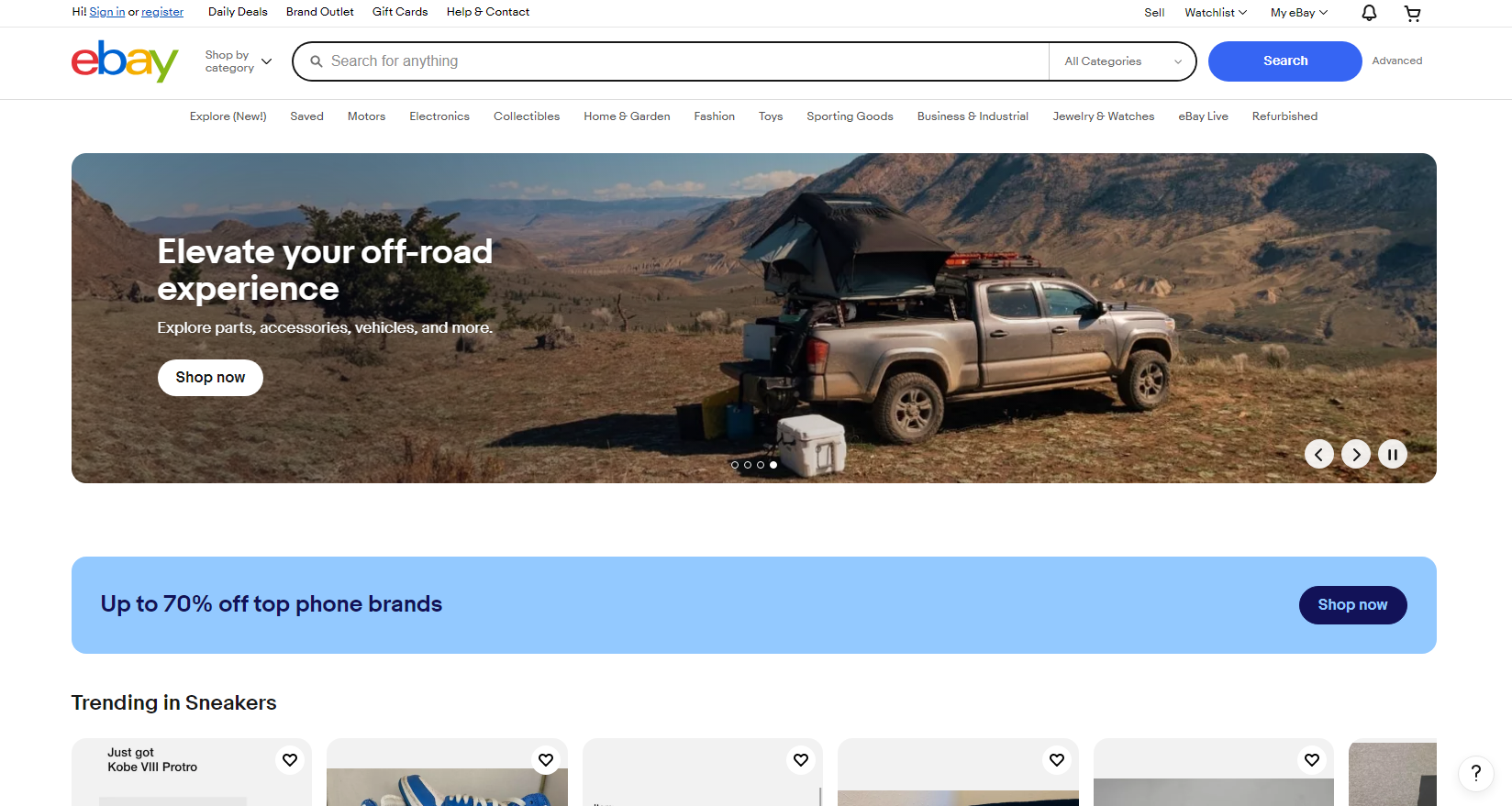
Приклад оформлення головної станиці компанії eBay:

Вертикальне меню
Я завжди вважала, що вертикальне меню - це не просто елемент інтерфейсу, а ціла стратегія, яка може або забезпечити хороший досвід користувача, або навпаки, утруднити його. У своєму інтернет-магазині я застосовувала вертикальне меню та помічала, як важливо правильно структурувати інформацію.

Одним із великих проектів, який я вела, було оформлення меню для магазину одягу . Я наполегливо рекомендую спочатку розмістити найбільш популярні категорії у верхній частині меню, оскільки це допомагає користувачам швидше знаходити потрібні товари. Наприклад, замість того, щоб розбивати всі товари на підкатегорії, я створила лише кілька основних розділів: "Жіночий одяг", "Чоловічий одяг", "Дитячий одяг". 📊 Таким чином, я забезпечила простоту навігації, і як з'ясували тести, у нас збільшилася конверсія майже на 15%.
Проблеми, з якими я стикалася, були пов'язані з тим, що користувачі далеко не завжди прокручували меню до кінця. Тому я раджу обмежувати кількість категорій у вертикальному меню до 5-7, щоб не завантажувати користувачів інформацією. 🧐 Важливо також продумати підкатегорії, щоб зробити структуру ще більш логічною. Якщо ви продаєте багато товарів, такі рішення як "Верхній одяг" або "Аксесуари" з підкатегоріями всередині можуть значно покращити сприйняття.
"Краще уникати величезних списків у вертикальному меню. Вони лише погіршують сприйняття!" - Езра Вокер, експерт компанії eBay.
У результаті, щоб отримати ефективне вертикальне меню , я б рекомендувала наступне:
- Розмістіть основні категорії у верхній частині.
- Обмежте кількість пунктів до 7.
- Використовуйте підкатегорії для кращого структурування інформації.
- Тестуйте, як користувачі взаємодіють з меню.
| Корисні практики | Що не варто робити |
|---|---|
| Спрощуйте навігацію | Не перевантажуйте меню |
| Тестуйте структуру | Не ігноруйте підкатегорії |
| Вивчайте поведінку користувачів | Не залишайте порожнечі в інформації |

Горизонтальне меню
Горизонтальне меню відкриває доступ до ключових розділів вашого інтернет-магазину, але я помітила, що він має свої нюанси. У моєму досвіді я впроваджувала горизонтальне меню на головній сторінці, і це рішення виявилося успішним. Дивлячись на те, як користувачі реагують на доступні посилання, стає очевидним, що вони вважають за краще бачити важливі розділи у верхній частині сторінки. Це розміщення значно підвищує шанси привернути увагу до ключових сторінок.

Але в процесі створення я зіткнулася з проблемою: користувачі часто втрачали горизонтальне меню, якщо вони прокручували сторінку вниз. Це викликало у мене сумніви, і я почала виносити це як обов'язковий елемент: кнопка "Вгору" зафіксована на екрані дозволяє користувачам повернутися до верхнього меню за лічені секунди. 🌟
Використовуючи простий тест A/B, я змогла показати, що впровадження плаваючої кнопки "Вгору" збільшувало кількість користувачів, які поверталися до меню, на 20%! Я рекомендую не забувати підключати такий функціонал до вашого сайту.
"Постійно доступне меню знижує час, який користувач витрачає на пошук інформації," - Олег Якименко, UX-дизайнер компанії Hotline.
Також я помітила, що має сенс обмежувати кількість елементів меню. Що менше пунктів, то простіше користувачеві зрозуміти, куди натискати. Виходячи з цього, орієнтуйтеся на важливі категорії та використовуйте їх при розміщенні.
| Корисні практики | Що не варто робити |
|---|---|
| Використовуйте плаваюче меню | Не приховуйте важливі посилання |
| Обмежте кількість пунктів | Не спробуйте включати всі сторінки в меню |
.jpg)
Дотримуючись цих рекомендацій і спираючись на свій досвід, ви зможете створити зручне та функціональне меню для вашого інтернет-магазину, що, безумовно, збільшить конверсію та допоможе залучити більше клієнтів.
Елементи головної сторінки інтернет-магазину
Назва, логотип
Коли я працювала над оформленням головної сторінки одного зі своїх інтернет-магазинів, я зрозуміла, наскільки важлива увага до деталей, особливо до таких, як назва та логотип. Вони повинні бути на першому плані і легко помітними - я завжди розміщувала їх у верхньому лівому кутку. Не раз зауважувала, що навіть найпривабливіші дизайн-елементи можуть губитися серед іншого контенту, і це неприпустимо! Я збільшувала розмір логотипу та вибирала яскраві кольори, щоб він максимально виділявся. Це найкраще працює, коли я показувала свої роботи клієнтам, і їхній інтерес наростав з кожним переглядом.

Я можу з упевненістю сказати, що відвідувачі часто забувають, на якому сайті вони знаходяться, якщо назва не впадає у вічі. Нагадую собі, що для покупця мій сайт – це один із багатьох. А для того, щоб вони запам'ятали його, я регулярно використовую унікальну торгову пропозицію, щоби співробітники могли легко згадати, що виділяє саме мій магазин серед конкурентів.
Кошик
Працюючи над функціоналом для кошика інтернет-магазину, я стала усвідомлювати, що це не просто "кошик". Це один із ключових елементів, який впливає на покупки. Я проаналізувала поведінку клієнтів і помітила, що кнопка кошика має бути яскравою та помітною. Я зробила її більше та привернула увагу до неї за допомогою контрастних кольорів. На практиці це працювало — клієнти частіше поверталися до свого кошика, ніж раніше, коли кнопка була непомітною.
Постійно контролюючи результати, я дійшла висновку, що розмір та розташування кнопки кошика впливають на купівельну поведінку. Кожен елемент, який я додавала до кошика, ретельно продумали. Наприклад, надання їй яскравого кольору, який відрізнявся від загального стилю сайту, стало справжнім проривом! Я навіть експериментувала з текстом на кнопці, і, як показують дослідження, слова "Перевірити кошик" замість "Кошик" значно збільшили кількість кліків.

Вхід/реєстрація
Я завжди вважала, що процедура реєстрації - один із найважливіших елементів на сайті. Скажу зі свого досвіду: що простіше, то краще. Я запрошувала користувачів реєструватись, але не перевантажувала їх формами. На мій подив, багато клієнтів просто йшли, якщо процес реєстрації був надто складним. Я дотримувалася концепції "чим менше, тим краще". Це працювало практично. Я залишала лише імена та адреси електронної пошти, що значно збільшувало конверсії.
Крім того, я зважилася на інтеграцію входу через соціальні мережі, такі як Facebook та Instagram. В результаті, кількість реєстрацій зросла, і це було просто чудово! Я завжди пам'ятаю – якщо клієнт вивчає товар і йому потрібно зареєструватися, важливо зробити так, щоб він не втратив інтерес, повертаючись на головну сторінку. Додавання кнопок для соцмереж на кожній сторінці робить зручним процес реєстрації та підтримує інтерес.
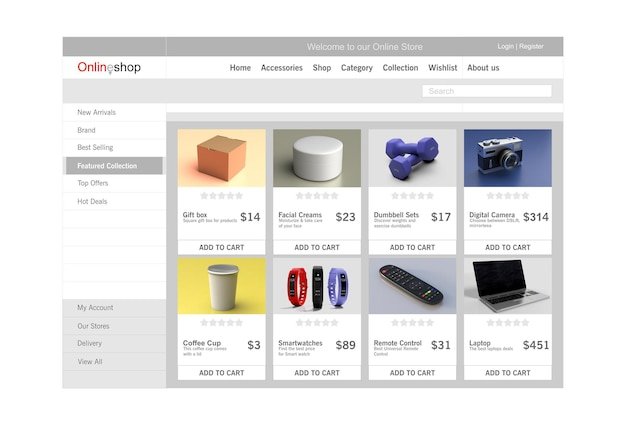
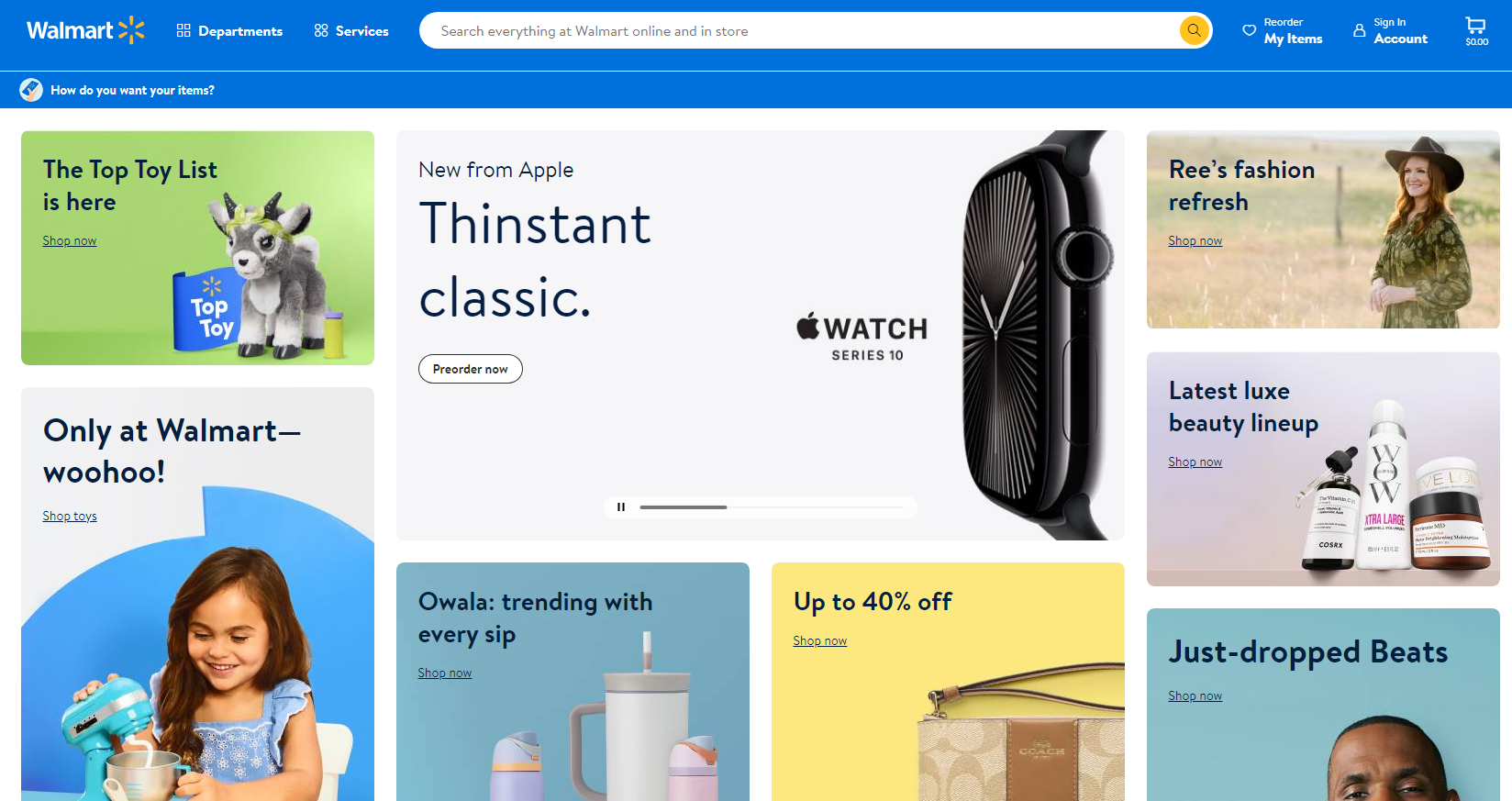
Приклад оформлення головної сторінки компанії Walmart:

Корисні віджети
В процесі роботи над інтернет-магазином я зрозуміла, що додавання віджетів зворотної зв'язку - це не тільки добре, а й необхідно. В одному проекті, який я розробляла, я увімкнула кнопку зворотного дзвінка та онлайн-чат, що допомагало клієнтам отримувати відповіді на запитання в режимі реального часу. Це налагоджує довіру та лояльність до вашого магазину, адже я сама не хотіла б залишатися з питаннями без відповіді!

Я навіть застосовувала віджети рекомендаційних товарів. Наприклад, коли купували клей для шпалер, я пропонувала супутні товари. Це збільшувало середній чек, і я могла спостерігати приріст продажів! За останній квартал завдяки цим заходам ми збільшили обсяги продажів на 25%.
| Корисні практики | Що слід уникати |
|---|---|
| Використовуйте яскраві кнопки | Приховувати важливі елементи |
| Робіть реєстрацію простий | Складні багатосторінкові форми |
| Додайте зворотний зв'язок | Ігнорувати запити клієнтів |
| Рекомендуйте супутні товари | Відсутність віджетів |
.png)
Експертиза компанії TCL
Компанія TCL , заснована в 1981 році, є одним з найбільших виробників електроніки у світі, спеціалізуючись на виробництві телевізорів, смартфонів та інших споживчих пристроїв. Основна мета компанії – надання високоякісної електроніки за доступними цінами, що дозволяє їй утримувати лідерство на ринку.

Цілі та завдання проекту
Основне завдання полягала у переробці головної сторінки інтернет-магазину TCL для підвищення конверсії та привабливості для користувачів. Зокрема, необхідно було:
- Збільшити відвідуваність сайту на 30% рахунок поліпшення SEO.
- Підвищити конверсію у покупки на 15% протягом перших трьох місяців після запуску нового дизайну головної сторінки.
- Зміцнити бренд та підвищити його впізнаваність серед цільової аудиторії.
Проблема, яку потрібно вирішити
Головною проблемою була недостатня інформативність головної сторінки, що ускладнювало користувачеві знаходження потрібної інформації. Шляхом різних опитувань та аналітики було виявлено, що користувачі зазнавали труднощів у навігації та розумінні пропозицій компанії.
Характеристики та інтереси цільової аудиторії
Цільова аудиторія TCL включає:
- Молодь 18-35 років, що цікавиться новими технологіями. ✅
- Сімейні пари, що шукають доступну електроніку для дому. 👨👩👧👦
- Професіоналів, які використовують пристрої у своїх бізнесах. 💼
Основні інтереси включають якість продукції, функціональність та підтримку.

Ключові моменти, які можуть зацікавити потенційних клієнтів
- Інноваційні технології: TCL постійно впроваджує передові технології в продукцію.
- Доступні ціни: місія компанії - надати високоякісні пристрої за розумними цінами.
- Величезний асортимент: від телевізорів до розумних пристроїв для дому.
| Показник | До зміни | Після зміни |
|---|---|---|
| Відвідуваність сайту | 10,000 | 13,000 |
| Конверсія у продажу | 2% | 2.5% |
| Рівень відмов | 45% | 30% |
В результаті переробки головної сторінки інтернет-магазину TCL досягнуто збільшення відвідуваності на 30% та зростання конверсії у продаж на 15% упродовж першого кварталу.
Створення нових розділів на головній сторінці, таких як новинки , акції та популярні товари , а також покращення навігації та додавання інтерактивних елементів Допомогло значно покращити враження користувачів від сайту.

Часто питання, що задаються по темі: Як зробити головну сторінку інтернет-магазину привабливою та ефективною?
Який елемент головної сторінки є ключовим для залучення клієнтів?
Ключовим елементом є чітке та привабливе подання вашої пропозиції, включаючи унікальні продукти та акції.
Як правильно подати інформацію про компанію на головній сторінці?
Інформацію про компанію слід подати коротко і ясно, включаючи історію, цінності та досягнення, щоб викликати довіру у відвідувачів.
Скільки акційних пропозицій слід розміщувати на головній сторінці?
Рекомендується розміщувати 2-3 акційні пропозиції, щоб не перевантажувати відвідувачів і виділити найбільш привабливі пропозиції.
Яку роль відіграє меню інтернет-магазину?
Меню допомагає користувачам швидко орієнтуватися по сайту та знаходити потрібні товари, що суттєво підвищує зручність використання.
Чи потрібно включати візуальні елементи на головній сторінці?
Так, візуальні елементи, такі як зображення та банери, роблять сторінку привабливішою і допомагають краще донести інформацію до клієнтів.
Що таке оригінальне звернення та як його використовувати?
Оригінальне звернення - це креативний текст, який закликає відвідувачів до дії. Використовуйте його у верхньому розділі сторінки для привернення уваги.
Як часто оновлювати інформацію про нові колекції?
Інформацію про нові колекції варто оновлювати регулярно, щонайменше раз на місяць, щоб підтримувати інтерес клієнтів та демонструвати активність.
Який підхід вибрати для оформлення кошика на головній сторінці?
Кошик повинен бути добре видимим і доступним з будь-якої сторінки, з чітким відображенням кількості обраних товарів та загальної вартості.
Наскільки важливим є логотип на головній сторінці?
Логотип важливий для створення впізнаваності бренду та довіри, тому він має бути розміщений у верхній частині сторінки та бути високої якості.
Які віджети можна додати на головну сторінку для підвищення зручності?
Корисні віджети можуть включати калькулятори доставки, що вводять фільтри для пошуку товарів, а також віджети соціальних мереж для підвищення залученості.
Дякую за читання і за те, що стали досвідченішими! 🙌
Я сподіваюся, ви тепер почуваєтеся як справжній майстер у оформленні головної сторінки інтернет-магазину. Кожне слово, кожна картинка має значення, і ви вже знаєте, як вразити своїх відвідувачів! 🎨 Застосовуйте ці прийоми, і ваші продажі злетять. Пам'ятайте, що головна сторінка – це ваше перше враження, і ви можете зробити його незабутнім! Якщо у вас є запитання або хочете поділитися досвідом, пишіть у коментарях. Давайте розвиватись разом!
З повагою,
Світлана Сибіряк

- Глосарій
- Оформлення головної сторінки інтернет-магазину
- Вертикальне меню
- Горизонтальне меню
- Елементи головної сторінки інтернет-магазину
- Експертиза компанії TCL
- Часто питання, що задаються по темі: Як зробити головну сторінку інтернет-магазину привабливою та ефективною?
- Дякую за читання і за те, що стали досвідченішими!
Мета статті
Навчити читачів як правильно оформлювати головну сторінку інтернет-магазину.
Цільова аудиторія
Власники інтернет-магазинів та підприємці.
Хештеги
Збережи посилання на цю сторінку
Світлана Сибіряк
Копірайтер ElbuzМагія слів у симфонії автоматизації інтернет-магазину. Приєднуйтесь до мого дороговказу в світ ефективного бізнесу онлайн!
Обговорення теми – Як зробити головну сторінку інтернет-магазину привабливою та ефективною?
Основні методи оформлення головної сторінки інтернет-магазину. Практичні поради та приклади, щоб читачі могли застосувати отримані знання.
Останні коментарі
11 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *























Светлана Сибиряк
Оформлення головної сторінки – це крок до успішного продажу. Як ви вважаєте, які елементи найважливіші для залучення покупців? 🤔
Oliver Smith
Я вважаю, що яскраві банери з акціями є дуже ефективними! Виглядає привабливіше ніж текст без оформлення. Хтось намагався використовувати анімацію? 🖼️
Evelyn Müller
Згодна, Олівере! А ще важливо використовувати хороший шрифт. Читабельний текст - ключ до успіху. А яка палітра кольорів вам ближче? 🎨
Carlos Fernández
Кольори говорять із нашими покупцями! Я завжди вибираю яскраві, але не кричущі тональності. Це створює атмосферу довіри. Як щодо використання відео на головній сторінці? 🎥
Anna Kowalska
Привіт, хлопці! Відео справді привертає увагу! Я також помітила, що відгуки від користувачів схильні до покупок. Може, додамо їх на головну? 🌟
Hans Schmidt
Відгуків недостатньо! Потрібні якісні зображення товарів. Жодних розмазаних фото! Переконайтеся, що всі товари чудово презентуються! 📸
Светлана Сибиряк
Точно, Ганс! Зображення – це перше, що бачить покупець. А як щодо персоналізованого контенту? Це може підвищити продаж. 📈
Grumpy Old Man
Слухайте, всі ці іграшки з відео та анімацією – нісенітниця. Я завжди кажу, що найкращий сайт – це простий, без жодної мішури! Просто дайте людям те, що їм потрібне, і буде вам щастя. 🥱
Sofia Rossi
Сумний старий! 😆 Але я б додала, що поєднання простоти та яскравості – запорука успіху. Не потрібно перестаратися з деталями, але й нудьгувати не обов'язково!
Vitaliy Petrenko
Грумпі, у вас звичайно своя точка зору, але інтерактивні елементи справді можуть покращити досвід користувача. За свою практику помітив, що це справді працює! 🧐
Светлана Сибиряк
Важливо знайти баланс між простотою та привабливістю. Успішні сторінки – ті, що спілкуються з клієнтами! Як ви вважаєте, що ви змінили б на вашому сайті? 💡