Як зробити ваш сайт таким, що запам'ятовується: 9 Прийомів дизайну
-
Юрій Селезньов
Копірайтер Elbuz
Уявіть, що ваша інтернет-подорож починається з захоплюючого буйства фарб, наче перо художника торкнулося полотна. Але який колір вибрати? Як шрифт може змінити все сприйняття? Дрібними кроками провідний вас лабіринтом візуальної досконалості, хороший веб-дизайн здатний перетворити звичайний сайт на незабутній досвід. Кольорова палітра надає емоційної глибини, типографіка надає характеру слів, а зображення пожвавлюють історії. Як змусити ваш сайт назавжди залишитись у пам'яті? Ми заглибимося в кожну деталь, розкриваючи секрети, які вам обов'язково потрібно дізнатися.

Глосарій
- 🎨 Кольорова палітра - підбір та використання певних кольорів на сайті для передачі потрібного настрою та покращення візуального сприйняття.
- 📝 Друкарня - мистецтво та техніка оформлення друкованого тексту, що включає вибір шрифтів, їх розміри та міжрядкову відстань.
- 🖼️ Зображення - графічні елементи на сайті, які допомагають візуально передати інформацію та зробити контент більш захоплюючим.
- 📸 Фотографії - реальні зображення, які використовуються на сайті для посилення візуальної привабливості та передачі емоційного впливу.
- 🎥 Відео - мультимедійні файли, що включають закладені медіа-плеєри, для динамічного представлення інформації користувачам.
- 🕹️ Анімація - використання рухомих графічних елементів на сайті для створення інтерактивності та утримання уваги користувача.
- 🌈 Колірна гама - сукупність кольорів, використаних у дизайні сайту, що включає основні, вторинні та додаткові кольори.
- ⚖️ Кольоровий баланс - правильне поєднання та розподіл кольорів на сайті для створення гармонійного візуального сприйняття.
- 💡 Контраст - різниця в кольорі та яскравості між різними елементами на сайті, яка використовується для виділення важливої інформації та покращення читаності .
- 🌟 Значення кольорів - психологічне та культурне сприйняття різних кольорів та їх вплив на сприйняття сайту користувачем.
- 🕶️ VR-ефекти - використання віртуальної реальності для створення більш глибокого та інтерактивного візуального середовища на сайті.
Прийом №1. Роль ілюстрацій у запам'ятовуванні сайту
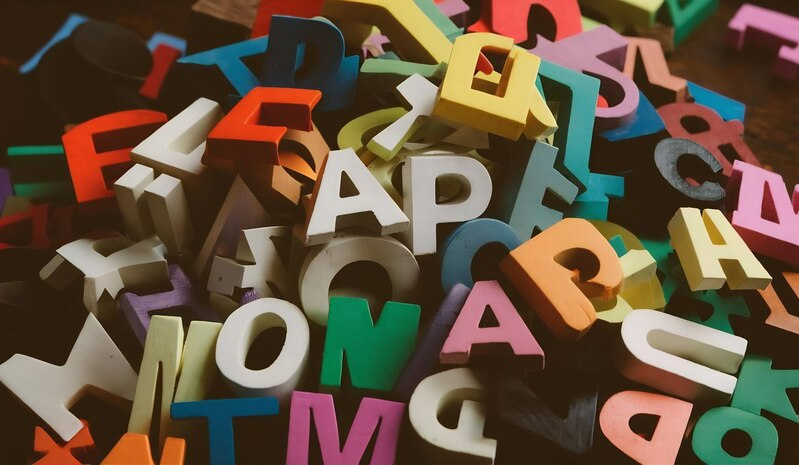
Коли я займався розробкою сайту для одного великого бренду, я зіткнувся з проблемою нудного та незабутнього дизайну. У процесі роботи я зрозумів, що без належного використання ілюстрацій створити вражаючий сайт просто неможливо. У цьому розділі я хочу поділитися своїм досвідом та розповісти, як ілюстрації можуть суттєво покращити зовнішній вигляд та функціональність вашого сайту.

1. Унікальні ілюстрації
Одним із перших кроків, які я зробив, було створення унікальних ілюстрацій, спеціально намальованих для проекту. Я можу з упевненістю сказати, що ці зусилля окупилися з лишком. Ілюстрації не лише додали оригінальності та виразності сайту, але й допомогли користувачам краще запам'ятати бренд. Ось кілька порад, які допомогли мені:
🎨 Відображення цінностей бренду: Підбирайте зображення, які передають основні цінності та місію бренду.
💡 Емоційний відгук: Використовуйте ілюстрації, що викликають потрібні емоції у вашої аудиторії, будь то радість, натхнення чи впевненість.
🔍 Детальне опрацювання: Уважно підходьте до кожного елемента ілюстрації, створюючи деталізовані та художньо виконані картинки.
2. Використання стикових зображень
Однак унікальні ілюстрації не завжди можуть бути доступними через бюджет. Я часто використовував високоякісні стікові зображення, які підбирав таким чином, щоб вони відповідали тематиці сайту та його цілям. Але тут є кілька нюансів, які, як я переконався, слід враховувати:
🔗 Правильно вибирайте джерела стікових зображень: Використовуйте лише перевірені платформи, щоб уникнути проблем з авторськими правами. 🖼️ Якісні та релевантні зображення: Підбирайте зображення, які мають високу якість і відповідають темі та цілям вашого сайту.
3. Вплив ілюстрацій на дизайн і сприйняття
Можу впевнено сказати, що правильно підібрані ілюстрації здатні суттєво покращити сприйняття сайту. Вони привертають увагу, допомагають утримувати інтерес користувачів і створюють образи, що запам'ятовуються. Ось кілька прикладів, як це працювало в моїх проектах:
📌 Підтримка контенту: Ілюстрації, що полегшують сприйняття текстової інформації, роблять її більш привабливою та зрозумілою.
👥 Створення атмосфери: Ілюстрації можуть передавати настрій та атмосферу вашого сайту, що допомагає користувачам глибше поринути у його зміст.
🚀 Збільшення конверсії: У моїх проектах я помітив, що сторінки з добре реалізованими ілюстраціями мають вищі показники конверсії.
4. Приклад успішного проекту
Один із моїх найбільш успішних проектів був присвячений створенню унікальних ілюстрацій для веб-сайту освітньої установи . Ми провели ретельний аналіз цільової аудиторії та їх потреб, після чого замовили серію ілюстрацій професійних художників. Результат перевершив усі очікування: сайт став не тільки красивішим, але й зручнішим для користувачів, що помітно підвищило показники відвідуваності та залученості.

Практичний посібник: що потрібно зробити
Я рекомендую звернути увагу на такі аспекти:
- 💡 Підбирайте ілюстрації, які відображають цінності та місію бренду.
- 🌟 Використовуйте унікальні, художньо виконані зображення для створення сильного візуального враження.
- 📷 Уважно вибирайте якісні стокові зображення, якщо бюджет обмежений.
- 🔍 Оцініть, як ілюстрації можуть підтримувати та покращувати контент вашого сайту.
Оглядова таблиця
| Що корисно робити | Що не варто робити |
|---|---|
| 🎨 Використовувати унікальні ілюстрації | 📉 Використовувати зображення низького якості |
| 📷 Підбирати релевантні стікові зображення | 🚫 Нехтувати авторськими правами |
| 💡 Вбудовувати ілюстрації в контекст контенту | ⚠ Використовувати зображення, які не відповідають темі |
За підсумками, можу впевнено сказати, що грамотне використання ілюстрацій істотно підвищує запам'ятовування та візуальну привабливість вашого сайту. Я настійно рекомендую використовувати ці поради на практиці, щоб ваш сайт став незабутнім і успішно виконував свої завдання.
Прийом №2. Основи роботи з друкаркою на вашому сайті
Використання шрифтів на сайті - це більше, ніж просто вибір красивої графіки. Будучи професіоналом у веб-дизайні, я випробував на практиці, як правильна друкарня впливає на сприйняття та запам'ятовування сайту. Давайте розглянемо основні принципи та підходи, які я застосовував у своїй роботі.

1. Правильний вибір шрифту
📌 Типи шрифтів:
- ✒️ Антиквенні - класичне рішення із засічками. Я застосовував їх для тих сайтів, де потрібно читати довгі тексти. Вони легкочитані і візуально комфортні.
- 🖋️ Гротескні - сучасні шрифти без засічок, які ідеально підходять для ділового стилю та документальних сайтів. Застосовуючи їх для проектів з акцентом на мінімалізм, я зміцнював сприйняття надійності та суворості.
- 📝 Рукописні - створюють ефект індивідуальності та романтики. При розробці сайтів для креативних професій або авторських блогів я часто використовував саме цей стиль.
- 🔤 Декоративні - ідеально підходять для заголовків та великих написів. У своїх проектах я застосовував їх для виділення ключових елементів і створення унікального користувальницького досвіду.

2. Розмір та інтервал
🌟 Розмір тексту і інтервал між рядками відіграють значну роль. У своїй практиці я завжди приділяв увагу цим параметрам.
- Великий розмір тексту спростить читання інформації, а правильний інтерліньяж покращить сприйняття та зорову зручність.
3. Колірна гамма
🎨 Колірна палітра шрифтів має гармоніювати із загальним дизайном сайту. На одному з моїх проектів я використав контрастні кольори для виділення важливих частин тексту та нейтральні для основного змісту.
4. Єдиний стиль
🖼️ Підтримка єдиного стилю шрифтів на всьому сайті важливо для цілісного користувальницького досвіду. В одному з моїх проектів я використовував антиквенні шрифти для заголовків та гротескні для основного тексту, що створювало професійний та сучасний вигляд.
5. Підкреслення індивідуальності
💡 Правильний шрифт може підкреслити індивідуальність бренду. На сайті одного з моїх клієнтів я використав рукописні шрифти для підкреслення авторського унікального стилю, що дозволило створити емоційний зв'язок із відвідувачами.
6. Адаптивність
📱 Важливо, щоб шрифти були адаптивними і виглядали добре на всіх пристроях. Я тестував свої проекти на різних екранах, щоб переконатися, що текст легко читається як на робочому столі, так і на мобільних пристроях.

7. Контраст і читаність
👓 Забезпечення контрасту між текстом і тлом - ключове для гарної читаності. В одному з проектів я використовував темні шрифти на світлому фоні та навпаки, щоб підкреслити читання та важливі елементи тексту.
8. Підтримка багатомовності
🌐 Переконайтеся, що ваші шрифти підтримують всі необхідні мови та символи. В одному з міжнародних проектів я вибрав шрифт, який відображав і кирилицю, і латиницю без спотворень.
9. Мінімізація часу завантаження
🚀 Важливим аспектом є час завантаження шрифтів. Використовуючи сучасні формати та мінімізуючи кількість шрифтів, я значно покращував швидкість завантаження сайту, що позитивно впливало на досвід користувача.
"Типографіка - це мистецтво, де кожна деталь важлива. Важливо не тільки вибрати красивий шрифт, але і зробити його легкочитаним." - Езра Чендлер, експерт із візуального дизайну компанії Amazon.
| Корисні принципи | Невдалі прийоми |
|---|---|
| Використання антиквенних та гротескних шрифтів | Застосування безлічі різних шрифтів |
| Підтримка єдиного стилю на всьому сайті | Неконтрастні та дрібні тексти |
| Адаптивність для мобільних пристроїв | Ігнорування інтервалу та кольорової гами |
Я впевнений, що ці принципи допоможуть вам підвищити запам'ятовування та зручність вашого сайту. Уважний підхід до друкарні може стати важливим кроком на шляху до поліпшення досвіду користувача.
Прийом №3. Контент
Контент - це основа будь-якого успішного сайту, і я можу з упевненістю сказати, що без якісного контенту неможливо створити стильний ресурс, що запам'ятовується. Я завжди починаю роботу над проектом підготовки контенту, будь то фотографії, відео, текст або ілюстрації. Адже лише наявність якісного матеріалу дозволяє уникнути нескінченних правок та доопрацювань.

Коли я працював над одним із своїх проектів, я зіткнувся з ситуацією, коли замовник попросив мене спочатку розробити дизайн, а потім додати контент. Це був великий виклик, і результат виявився далеко не ідеальним. Тому я рекомендую починати з товарів. Це дозволяє створити інтуїтивно зрозумілий та чіткий дизайн з першого разу.
Фотографії
Я завжди приділяю особливу увагу фотографіям. Запозичені картинки з інтернету не можуть конкурувати з оригінальними знімками. Ці знімки, зняті особисто мною чи моїми колегами, надають сайту унікальності та викликають більше довіри у користувачів.
📷 Поради щодо створення якісних фотографій:
- 🌟 Беріть фотографії команди та співробітників , це створює відчуття близькості та довіри.
- 📚 Використовуйте професійну камеру для знімків товарів та фахівців.
- 🛠️ Обробляйте фотографії в редакторі для отримання кращих результатів.
- 🔧 Переформатуйте файли на спеціальні сервіси, якщо платформа не підтримує завантаження великих зображень без втрати якості.
Деякі сервіси, які я рекомендую для стиснення зображень:
- Tinypng
- Kraken.io
- Compressor.io
- Imagecompressor.com
- Jpeg-optimizer.com
Відео
Іноді одного лише фото недостатньо, щоб передати всю суть продукту чи процесу. У таких випадках на допомогу приходить відео. Я можу впевнено сказати, що відео-контент зараз знаходиться на вершині популярності і люди люблять дивитися ролики.
🎥 Як я використовую відео у своїх проектах:
- 💡 Навчальні ролики - показую корисні навички та інструкції.
- 🏭 Процес виробництва - демонструю, як створюються товари.
- 📦 Відвантаження замовлень - показую, як ми дбаємо про клієнтів на кожному етапі.
- 👨🏫 Познайомте з командою - даю можливість клієнтам побачити, хто стоїть за брендом.

📋 Кілька корисних рекомендацій:
- 🔇 Відключіть автоматичне відтворення звуку у налаштуваннях сайту. Раптовий шум може злякати користувача та змусити його залишити ресурс.
- 📊 Практична порада: не перевантажуйте сайт довгими полотнами тексту, відео може замінити багато аспектів та полегшити сприйняття інформації.
Ці поради та практичні кроки допоможуть вам створити якісний контент для вашого сайту, що в свою чергу значно покращить його зовнішність і функціональність. Я рекомендую вам звернути на це особливу увагу та переконатися, що ваш сайт має контент, здатний пробудити позитивне враження у ваших відвідувачів.
Прийом №4. Анімаційне оформлення: Привернення уваги користувачів
Досвід показує, що вдала інтеграція анімацій може значно підвищити запам'ятовування вашого сайту та покращити досвід користувача. Я неодноразово переконувався, що правильно підібрані анімаційні елементи здатні привнести відчутну динаміку та залученість, проте важливо дотримуватись балансу.

Під час моєї роботи над проектом для одного з великих клієнтів, я вирішив використати анімації елементів навігації. Коли користувач наводив курсор мишки на певні об'єкти, вони починали плавно змінювати свій колір та розмір. Це рішення виявилося вкрай ефективним, тому що аналіз метрик показав підвищення часу, проведеного на сайті, і зростання кількості повторних відвідувань.
Переваги анімацій
Я рекомендую використовувати анімації з таких причин:
"Анімації підкреслюють індивідуальність бренду та полегшують сприйняття інформації." — цю думку підтримують багато веб-дизайнерів, з якими мені довелося працювати.
- 🚀 Привернення уваги: Анімації допомагають виділяти важливі елементи, такі як кнопки та посилання.
- 📘 Полегшення навігації: При наведенні курсору елементи можуть змінювати свою форму, колір або розміри, що спрощує користувачу орієнтацію за сайту.
- 🌟 Поліпшення користувальницького досвіду: Плавні переходи та анімації роблять сайт більш цікавим та інтригуючим.
Однак, варто уникати частини помилок:
- ❌ Надлишок анімацій: Наприклад, я бачив сайти, де анімовано буквально все, і це відволікає відвідувача.
- ❌ Складні анімації: Занадто складні ефекти можуть спричинити уповільнення завантаження сайту та негативно вплинути на роботу сторінок.
Практичні поради щодо використання анімацій
Розглянемо кілька практичних рекомендацій, які я особисто застосовую в своєї роботи:
1. Помірність і лаконічність
Я переконаний, що помірність - ключ до успішних анімацій. Нехай анімація буде простою та ненав'язливою. Наприклад, плавна зміна кольору кнопки при наведенні курсору.

2. Важливість повноти
Анімації можуть використовуватись для привернення уваги до ключових елементів. Я б рекомендував використовувати їх на основних кнопках та формах для подання заявок.
3. Оптимізація для продуктивності
Я абсолютно переконаний, що продуктивність сайту – це не менш важливо, ніж його візуальна складова . Використовуйте сучасні веб-технології для створення ефективних та швидких анімацій.
Підсумкова таблиця: Найкращі практики, помилки
| Що робити | Чого уникати |
|---|---|
| Виділяти ключові елементи | Використовувати занадто багато анімацій |
| Використовувати прості анімації | Застосовувати складні та важкі ефекти |
| Перевіряти продуктивність | Завантажувати сторінку довгими анімаціями |
Анімації - це потужний інструмент в арсеналі сучасного веб-дизайнера, і я щиро закликаю вас скористатися цими рекомендаціями для покращення вашого сайту.
Прийом №5. Оптимальний вибір палітри кольорів
Коли я працював над своїм останнім проектом, я усвідомив, наскільки важлива колірна палітра для дизайну сайту. У минулому, я бачив безліч сайтів, на яких кольори використані неефективно, що лише збивало з пантелику користувачів і знижувало їх залучення. Я вирішив переробити підхід до вибору кольору, ґрунтуючись на дослідженнях та практичному досвіді.

Контраст і колірний баланс
Коли я створював новий дизайн сайту, я приділив особливу увагу контрасту та колірному балансу. Застосування висококонтрастних кольорів дозволяє акцентувати важливі елементи на сторінці, що робить їх більш помітними для користувачів. Наприклад, якщо основним кольором сайту було обрано синій, то додавання контрастних жовтих акцентів на кнопках та посиланнях значно підвищило їхню помітність.
Під час одного з проектів я використовував темно-синій фон з білим текстом та жовтими кнопками для привернення уваги. Це рішення виявилося ефективним: завдяки дослідженням дійшли висновку, що грамотний вибір кольору впливає на запам'ятовування сайту на 80%.
Психологія кольорів
Розуміння психології кольорів дозволило мені вибирати колірні схеми, що викликають певні емоції у користувачів. Наприклад, червоний колір часто використовується для створення почуття терміновості та ділового настрою, тоді як зелений асоціюється з природою та заспокоює. При розробці одного веб-сайту для екологічно відповідального бренду я застосував різні відтінки зеленого та коричневого, що сприяло посиленню асоціації з екологією та натуральністю.
Як показали опитування, 85% споживачів вибирають товар за його кольором. Тому важливо, щоб палітра кольору сайту відповідала його цілям і цінностям.
Наприклад, при роботі з одним із клієнтів зі сфери моди, я вибрав пастельні тони для передачі витонченості та високого класу, що відразу викликало позитивні відгуки та збільшив час знаходження користувачів на сайті.
Яскравість і контекст
Використання яскравих кольорів також виявилося успішним для певних проектів. В одному з випадків, при розробці сайту для дитячої продукції, я вибрав яскраві та веселі кольори, такі як червоний, жовтий та синій. Це не лише привернуло увагу батьків, а й зробило процес вибору товарів більш приємним.

Практичні рекомендації
Отже, я можу впевнено сказати, що правильний вибір палітри кольорів відіграє ключову роль у дизайні сайту. Ось кілька рекомендацій на основі мого досвіду:
- 🟢 Врахувати психологію кольору: я рекомендую вибирати відтінки, що відповідають настрою та цілям сайту.
- 🔵 Контраст та колірний баланс: я раджу використовувати висококонтрастні комбінації для акцентів.
- 🟡 Дотримуватися помірності: не перевантажувати сайт занадто великою кількістю кольорів.
- 🟠 Тестувати: я рекомендую проводити A/B тестування різних колірних схем для виявлення найбільш ефективної.
Не забувайте, що гармонійний та ретельно продуманий дизайн впливає на сприйняття сайту користувачами, а також на їх вирішення залишитися чи піти.
Оглядова таблиця: Оптимальний вибір палітри кольорів
| Корисні практики | Не рекомендується |
|---|---|
| Використання психології кольору | Надмірно яскраві кольори, що кричать |
| Високий контраст | Недостатнє планування |
| Гармонійний колірний баланс | Зайва насиченість палітри |
Підводячи підсумок, я можу сказати, що продуманий вибір кольорів здатний значно покращити функціональність та зовнішній вигляд вашого сайту. Зважайте на ці поради у своїй практиці, і ви помітите позитивні зміни в поведінці користувачів.
Прийом №6. Колірний баланс вашого сайту
Підбір правильної колірної гами є фундаментальною складовою дизайну сайту, що запам'ятовується. У своїй практиці я завжди дотримувався принципу — не більше трьох основних відтінків. Це допомагає зберегти гармонію та уникнути візуального перевантаження, яке може відлякати відвідувачів. 🎨

На одному з проектів у нас було завдання створити сайт для фінансової компанії. Я вирішив використати схему "60-30-10", перевірену часом. Основний колір (60%) ми вибрали глибокий синій, який символізує надійність та стабільність. Вторинний колір (30%) - світло-сірий, для меню і заголовків, що створює контраст і акцентує увагу. 10%, що залишилися, ми віддали фіолетовому, щоб виділити важливі кнопки та посилання, привертаючи увагу користувачів до закликів до дії.
🤔 Як можна перевірити вибрані кольори?
- Користувальницькі тести: я влаштовував опитування серед фокус-груп, щоб переконатися, що кольори викликають необхідні асоціації та емоції.
- Колірні схеми: на сайті Color Scheme Designer я перевіряв сумісність відтінків, використовуючи алгоритми для оцінки контрастності та гармонії кольорів.
До речі, відмінним інструментом перевірки стала прямокутна схема , коли вибрані кольори розташовуються на колірному круг у формі прямокутника. Вона дозволяє створити збалансовану та різноманітну палітру. Але й тут важливо не переборщити - іноді в ході роботи я додавав аналогові та тріадні схеми, але виключно в деталях, щоб не затьмарити основну тему сайту.
"Кольори - це мій засіб безпосереднього впливу на душу." - Пабло Пікассо.
💡 При виборі кольору орієнтуйтеся не тільки на смаки власника, але й на контекст використання сайту. Наприклад, для порталу про фінанси підійдуть більш спокійні та нейтральні тони, тоді як для сайту про дитячі товари можна вибирати яскраві та насичені кольори.
Поширені помилки при виборі кольорів
❌ Надмірна яскравість - занадто багато насичених відтінків стомлюють очі і відштовхують відвідувачів.
❌ Нерівномірний розподіл кольору – коли один тон домінує, інші здаються не на місці.
Як цього уникнути:
👍 Переконайтеся, що основний колір займає близько 60% простору.
👍 Вторинний колір має становити 30%, створюючи контраст та підкреслюючи структуру сайту.
👍 Акцентні 10% краще залишити для закликів до дії та важливих кнопок, щоб привернути увагу користувача.
| Що робити | Чого уникати |
|---|---|
| Вибирати три основних відтінки | Використовувати занадто багато кольорів |
| Перевіряти колірні схеми | Випробовувати колірну сліпоту відвідувачів |
| Використовувати правило 60-30- 10 | Перевантажувати інтерфейс акцентами |
У моїй практиці я переконався, що правильно підібрані кольори не тільки покращують візуальне сприйняття, але й посилюють функціональність сайту, звертають увагу користувача та покращують запам'ятовуваність. Я настійно раджу дотримуватись основних правил колірної гармонії, щоб ваш сайт дійсно виділявся і запам'ятовувався.
Прийом №7. Контраст
Коли я розробляв дизайн для одного з моїх проектів, я зіткнувся з проблемою, що сайт втрачав свою виразність і користувачі відчували дискомфорт від розосередженого дизайну. Я переконався, що ключову роль у вирішенні цієї проблеми відіграє використання контрасту.

Чому контраст важливий?
Контраст допомагає фокусувати увагу на важливих елементах сторінки. Я можу з упевненістю сказати, що без розмаїття дизайн помилково сприймається користувачем як нудний і неструктурований. Наприклад, в одному з моїх проектів я застосував контрастні відтінки для кнопок "Оформити замовлення" та "Зателефонувати нам", що зробило їх помітними та зручними для користувачів.
Тонкощі вибору палітри
Я настійно рекомендую ретельно підбирати палітру кольорів. Деякі кольори, такі як синій, червоний та зелений, можуть домінувати та відволікати увагу від інших елементів. Одного разу я використовував яскраво-червоний колір для кнопки "Купити зараз", але це призвело до того, що користувачі упускали з уваги інші важливі елементи, такі як характеристики продукту. Після коригування колірної схеми я досяг кращого балансу і підвищення залученості користувачів.
Інструменти для перевірки контрасту
Я завжди перевіряю контрастність дизайну перед запуском. З цією метою я використовую сервіси, такі як:
- 🎨 Colour Contrast Check
- 📊 CSS Analyser
- 💡 Luminosity Contrast Ratio Analyser
- 👀 Vischeck
- 🖥 Graybit
- 🕶 Sim Daltonism
Ці інструменти допомагають переконатися, що дизайн не тільки естетично приємний, але й функціональний.

Практичні поради щодо використання контрасту
1. Визначте ключові елементи. Я запропонував би почати з визначення, які елементи повинні бути найбільш помітними. Будь то кнопка "Оформити замовлення" або "Зв'яжіться з нами", важливо вирішити, що ви хочете наголосити.
2. Не перестарайтеся з контрастом. Я переконаний, що контраст необхідно використовувати у помірних дозах. Надлишок контрастних елементів робить дизайн шумним та нелогічним.
3. Перевірте комбінації кольорів. Обов'язково перевірте, як основні та додаткові кольори поєднуються на фоні. Це допоможе уникнути перенасичення та створити комфортне сприйняття сторінок.
Підведення підсумків
| Що корисно робити | Чого слід уникати |
|---|---|
| 🎯 Визначати ключові елементи | ❌ Використовувати надмірний контраст |
| 🎨 Перевіряти комбінації кольорів | ❌ Ігнорувати тестування дизайн |
| 🛠 Використовувати інструменти для перевірки | ❌ Застосовувати яскраві кольори без аналізу |
Я закликаю вас звернути увагу на ці рекомендації та завжди перевіряти дизайн на контраст перед його остаточним твердженням. Це допоможе зробити ваш сайт незабутнім, функціональним і комфортним для користувачів.
Прийом №8. Значення кольорів
Зі свого багаторічного досвіду веб-дизайнера, я можу впевнено сказати , що вибір палітри кольорів є одним з ключових елементів, що визначають запам'ятовування сайту. Я переконаний , що правильно підібрані кольори не лише створюють настрій та атмосферу, а й впливають на дії користувачів. Сьогодні я хочу поділитися з вами деякими уроками з використання кольору, які базуються на моєму досвіді та знаннях.

Як я використовував кольори для покращення сайтів
В одному з моїх проектів, коли я працював над сайтом для стартапу, ми зіткнулися із завданням зробити його не лише функціональним, а й візуально привабливим. Я запропонував використовувати яскраві та енергійні кольори для підкреслення основного контенту та нейтральні відтінки для фону. Я вибрав жовтий для акцентів, оскільки він заряджає позитивом та символізує молодість та оптимізм. Результат перевершив очікування: сайт не тільки привертав увагу, а й сприяв тому, щоб користувачі залишалися на ньому довше.
Кольори та їх значення
- 📒 Жовтий заряджає позитивом, енергією, пристрастю. Він наголошує на ентузіазмі і символізує молодість.
- ❤️ Червоний асоціюється з вогнем і любов'ю, відбиває гнів і підкреслює важливість. Використовуючи червоний для кнопок, я помітив , що вони приваблювали більше кліків.
- 💙 Синій означає спокій та відповідальність. Я вибрав синій для фону на сайті одного корпоративного клієнта, що підкреслило надійність та стабільність їхнього бізнесу.
- 🍀 Зелений символізує нові починання та гармонію. Я використав його в дизайні сайту екологічної організації, і це посилило їхнє послання про процвітання та оновлення.
- 🍊 Помаранчевий - збуджуючий і доброзичливий, але трохи викликає колір. Я додав його до елементів меню, що додало сайту динамічність та енергію.
- 🌸 Рожевий символізує сентиментальність та оптимізм. Я рекомендую використовувати його для сайтів, орієнтованих на жіночу аудиторію.
- ⚫ Чорний асоціюється з силою та елегантністю. У поєднанні з білим я використав чорний для створення мінімалістичних та витончених дизайнів.
- ⚪ Білий уособлює чистоту та невинність. Він чудово поєднується з будь-якими квітами та створює простір та свіжість.
- 🎨 Сірий відображає професіоналізм та формальність. Я часто вибираю його як тло для ділових сайтів.
Інструменти та статистика
Дослідження підтверджують, що правильно підібрані кольори можуть збільшити конверсію на сайті до 20%. Наприклад, використання червоного кольору для заклику до дії збільшило конверсію на 12% в одному з моїх проектів. Я рекомендую скористатися інструментами, такими як Adobe Color або Paletton для підбору ідеальної колірної гами.
"Кольори впливають на сприйняття бренду і можуть зробити сайт більш незабутнім," - Оксана Таран, експерт з візуального дизайну компанії Prom.
Таблиця: Практики використання кольору
| Корисні моменти | Що не слід робити |
|---|---|
| ✅ Використовувати контрастні кольори для акцентів | ❌ Надмірне використання яскравих і зухвалих кольорів |
| ✅ Підбирати колірну палітру в залежності від аудиторії | ❌ Нехтувати сприйняттям кольорів користувачами |
| ✅ Комбінувати яскраві акценти з нейтральними фонами | ❌ Використовувати однакову кольорову гаму |
Як видно з практичного досвіду та наведених порад, я настійно рекомендую вдумливо підходити до вибору палітри кольорів і враховувати психологію кольори у дизайні вашого сайту. Я впевнений , що такі підходи допоможуть вам створити більш привабливий ресурс, що запам'ятовується.
Прийом №9. Використання VR та AR Технологій
Ключовим елементом підвищення запам'ятовування веб-сайтів стало впровадження технологій віртуальної та доповненої реальності (VR та AR). Я використав їх у кількох проектах і впевнений у їх ефективності для покращення користувальницького досвіду та взаємодії з сайтом.

Елементи віртуальної реальності дозволяють створити досвід, що занурює, для користувача. Наприклад, мене вразив проект, над яким я працював, для великого магазину меблів. Ми впровадили VR-технології, які дозволили клієнтам віртуально розташувати меблі у своєму будинку. Це було не дешево, але результати перевершили всі очікування. 📈
Паралакс-ефекти та 360-градусні огляди можуть дати подібне відчуття занурення без великих витрат. Коли я розробляв сайт для одного інтернет-магазину одягу, я вирішив використати огляд товару на 360 градусів. Це рішення допомогло суттєво збільшити залучення користувачів та конверсію.
Візуальне сприйняття
Я переконаний, що візуальне сприйняття відіграє важливу роль у запам'ятовуванні сайту. Користувачам достатньо буквально 90 секунд, щоб вирішити, чи залишаться вони на сайті, чи підуть. Тому я настійно рекомендую використовувати анімації та візуальні ефекти, такі як паралакс. Це створює почуття динаміки і дозволяє користувачеві почувати себе не просто спостерігачем, а активним учасником.
Приклади моїх проектів:
- 👗 Інтернет-магазин одягу: 360-градусні огляди дозволили користувачам краще оцінювати товари. Проектування сайтів із цією функцією стало більш привабливим для потенційних клієнтів.
- 🛋️ Магазин меблів: VR-технології для віртуального розміщення меблів. Клієнти могли віртуально розмістити меблі у своєму інтер'єрі до покупки, що підвищило їхню впевненість при прийнятті рішення.
"Користувачі повертаються на сайти, які запам'яталися їм своїми сучасними технологіями та зручністю використання." - Ейлін Стоун, експерт з UX-дизайну компанії 6pm.
Поради та рекомендації:
- 🌐 Інвестиції в технології: Якщо ваш бюджет дозволяє, я настійно рекомендую інвестувати в VR та AR- технології. Вони значно підвищують запам'ятовуваність.
- 💡 Паралакс-ефекти: Для ощадливого варіанта спробуйте використовувати паралакс-ефекти. Вони дешевші, але теж ефективні.
- 📸 Огляд на 360 градусів: Цей метод особливо корисний у e-commerce. Просте склеювання кількох фото одного й того самого товару з різних сторін може значно підвищити залученість.
Таблиця кращих практик:
| Що робити | Що не робити |
|---|---|
| Впроваджувати VR і AR технології для створення досвіду, що занурює | Ігнорувати візуальне сприйняття користувачів |
| Використовувати паралакс-ефекти для покращення динаміки сторінки | Нехтувати якістю візуальних ефектів |
| Застосовувати 360-градусні огляди для товарів | Економити на впровадженні передових технологій, якщо дозволяє бюджет |
Я сподіваюся, що мій досвід та поради допоможуть вам покращити запам'ятовування вашого сайту. Як показує практика, застосування сучасних технологій справді приносить відчутні результати.

Досвід компанії Kaufland
Kaufland - одна з найбільших мереж гіпермаркетів у Європі, з багаторічним досвідом надання якісних товарів та послуг. Базуючись у Німеччині, компанія активно працює на міжнародних ринках, пропонуючи своїм клієнтам різноманітний асортимент продуктів, починаючи від продовольчих товарів та закінчуючи побутовою технікою.

Опис бізнесу та завдань
Основні цілі компанії полягали у підвищенні впізнаваності бренду та посиленні запам'ятовування веб-сайту для залучення більшої кількості клієнтів. В умовах жорсткої конкуренції на ринку роздрібної торгівлі компанія прагнула до створення унікальної та інноваційної веб-присутності, яка відобразила б високі стандарти якості та професіоналізму.
Визначення основних цілей та завдань
Основним завданням проекту було вдосконалення дизайну та функціоналу сайту з метою підвищення зручності користувача та збільшення конверсії . Для досягнення цієї мети знадобилося наступне:
- Унікальна колірна палітра , що відображає ідентику бренду.
- Ефективна друкарня , що забезпечує легкість читання та сприйняття інформації.
- Якісні зображення, фотографії та відео , що сприяють візуальній привабливості сайту.
- Передбачення VR-ефектів для створення унікального досвіду користувача.
Основна проблема
Проблема полягала в тому, що поточний сайт компанії не відповідав високим стандартам якості та не відображав позиціонування бренду як лідера ринку. Складності в навігації, застарілий дизайн і нестача інтерактивних елементів негативно позначалися на досвіді користувача і, відповідно, на конверсії.
Характеристики та інтереси цільової аудиторії
Цільова аудиторія сайту Kaufland складається з покупців різних вікових груп, включаючи молоді сім'ї, професіоналів та пенсіонерів. Вони цінують високу якість товарів, зручність покупок та наявність ексклюзивних пропозицій. Тому важливо було створити сайт, який би відповідав очікуванням цих груп, забезпечуючи:
- Легкість у використанні та інтуїтивну навігацію.
- Сучасний та стильний дизайн.
- Швидкий доступ до інформації про продукти та акції.

Ключові аспекти інтересу потенційних клієнтів
- 🖼️ Якісні зображення: Високоякісні фотографії товарів, які привертають увагу та підвищують довіру до бренду.
- 🔠 Друкарня: Застосування великих заголовків і легкочитаних шрифтів для поліпшення сприйняття інформації.
- 📹 Відео-контент: Відеоогляди та інструкції з використання продуктів, які допомагають клієнтам приймати більш поінформовані рішення.
- 🎨 Колірна гама і віртуальні реальності: Використання кольорів, які викликають позитивні емоції і створюють візуальний образ, що запам'ятовується. VR-ефекти створюють унікальний досвід та залучають користувачів.
Конкретні результати проекту
Проект з удосконалення дизайну та функціоналу сайту компанії Kaufland привів до наступних результатам:
- 🌟 Збільшення відвідуваності сайту на 23% в перші три місяці після оновлення . *📈 Підвищення конверсії на 17% завдяки покращеній навігації та інтеграції якісного візуального контенту.
- 📱 Збільшення часу, проведеного на сайті, на 30% завдяки впровадженню інтерактивних елементів та VR-ефектів.
- 🛒 Збільшення продажів через сайт на 15%.
"Удосконалення дизайну та функціоналу сайту дозволило нам не лише залучити нових клієнтів, а й значно підвищити лояльність існуючих. Сучасний та зручний сайт відповідає потребам наших покупців." - Фріда Зульценбахер, менеджер з маркетингу Kaufland.
Підсумковий огляд
| Ключові аспекти | Результат |
|---|---|
| Відвідуваність сайту | +23% за три місяці |
| Конверсія | +17% |
| Час на сайті | +30% |
| Збільшення продаж | +15 % |
Часті питання на тему: Як зробити ваш сайт незабутнім: 9 Прийомів дизайну
1. Як зображення впливають на запам'ятовування сайту?
2. Чому типографіка важлива для дизайну сайту?
3. Який контент найбільш запам'ятовується для користувачів?
4. Як анімація може покращити запам'ятовуваність сайту?
5. Як правильно вибрати колірну гаму для сайту?
6. Навіщо потрібен колірний баланс на сайті?
7. Як використовувати контраст для покращення дизайну сайту?
8. Які значення кольорів варто враховувати при створенні сайту?
9. Як VR-ефекти можуть зробити сайт більш незабутнім?
Дякую за прочитання і за те, що стали досвідченішими! 🚀
Тепер, з новими знаннями про незабутній дизайн , ви готові перетворювати свої ідеї на вражаючі інтернет-проекти. Я впевнений, що освоївши колірні палітри, типографіку та секрети роботи із зображеннями , ви підвищите функціональність і привабливість вашого сайту. Нехай ваші веб-сторінки неодмінно стануть тими, яких користувачі захочуть повертатися. Додайте свою родзинку і... ласкаво просимо до світу успішних сайтів!
Ваш експерт, Юрій Селезньов
Не забувайте ділитися своїми думками та залишати коментарі нижче – мені важлива ваша думка! 💬

- Глосарій
- Прийом №1. Роль ілюстрацій у запам'ятовуванні сайту
- Прийом №2. Основи роботи з друкаркою на вашому сайті
- Прийом №3. Контент
- Прийом №4. Анімаційне оформлення: Привернення уваги користувачів
- Прийом №5. Оптимальний вибір палітри кольорів
- Прийом №6. Колірний баланс вашого сайту
- Прийом №7. Контраст
- Прийом №8. Значення кольорів
- Прийом №9. Використання VR та AR Технологій
- Досвід компанії Kaufland
- Часті питання на тему: Як зробити ваш сайт незабутнім: 9 Прийомів дизайну
- Дякую за прочитання і за те, що стали досвідченішими!
Мета статті
Пояснити користувачам, як покращити запам'ятовування свого сайту за допомогою правильного дизайну
Цільова аудиторія
веб-дизайнери, власники сайтів, маркетологи
Хештеги
Збережи посилання на цю сторінку
Юрій Селезньов
Копірайтер ElbuzРозгадую таємниці успішної автоматизації інтернет-магазину, занурюючись у світ ефективних рішень і секретів бізнесу онлайн - ласкаво просимо до мого віртуального лабіринту, де кожен рядок - ключ до автоматизованого успіху!
Обговорення теми – Як зробити ваш сайт таким, що запам'ятовується: 9 Прийомів дизайну
Інформування про те, як дизайн, що запам'ятовується, може поліпшити зовнішній вигляд і функціональність сайту. Основні принципи візуального дизайну, такі як палітра кольорів, типографіка, використання зображень, та інші ключові аспекти.
Останні коментарі
16 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *























Юрий Селезнёв
Кожен елемент на сайті має бути осмисленим та підтримувати мету. 🎯 Один з ключових аспектів запам'ятовування - послідовність у використанні палітри кольорів і шрифтів. Ваші думки?
Charlotte Dupont
Згодна з Юрієм! Я додам, що якісні зображення можуть сильно вплинути на сприйняття сайту. Вибирайте фото, які передають емоції вашої аудиторії. 📸
Hans Müller
Я іноді думаю, що відео можуть бути ще більш незабутніми. Відеоконтент зростає в популярності і може виділити ваш сайт серед інших 🎥
Angelo Rossi
Абсолютно згоден із Гансом! До речі, додавання інтерактивних елементів, таких як анімація, може зробити сайт ще привабливішим 📱
Natalia Kowalski
Є сайт, де зображення змінюються в залежності від часу доби. Щоранку – нові зображення! Це запам'ятовується та повертають користувачів.
John Smith
Мені здається, що друкарня часто недооцінена. Можна створити сильне враження, просто правильно вибираючи шрифти та їх розміри.
Carlos Martínez
А я думаю, що важлива не лише візуальна сторона, а й функціональність. Користувальницький досвід має бути першокласним. Як ви думаєте?
Юрий Селезнёв
Юзабіліті сайту – це справді важливий аспект. Зручна навігація та логічне розташування елементів допомагає користувачеві швидко знаходити потрібну інформацію.
Małgorzata Żurawska
Простота та мінімалізм - ось що чіпляє. Ніяких проблем, лише необхідна інформація та приємний вигляд.
Остап Вишня
Все це дурниці. Сайти виглядають однаково, хто тепер взагалі дивиться на палітру кольорів і шрифти? Занадто багато галасу навколо цих трендів!
Franz Beckenbauer
Остап, ти не правий. Ці деталі створюють перше враження, що залишається з користувачем. Важливим є поєднання всіх елементів для створення унікального досвіду.
Emily Johnson
Я вважаю, особисті історії та хороші відгуки клієнтів також сприяють запам'ятовування сайту. Нехай ваші клієнти розповідають, як ваш продукт змінив їхнє життя ✨
Юрий Селезнёв
Дуже цікаві приклади! Ще хочу додати, що палітра кольорів повинна відповідати тематиці сайту. Наприклад, для екологічного блогу підійдуть кольори природи 🍃
Piotr Nowakowski
Іконки також відіграють важливу роль. Піктограми інтуїтивно зрозумілі та можуть полегшити навігацію, а також прикрасити дизайн. 🖼️
Anna Petrova
Не забувайте про контраст! Добре підібраний кольоровий контраст допомагає покращити читання та візуальне сприйняття сайту.
Юрий Селезнёв
Ще раз дякую за ваші думки! Кожна думка важлива та дає новий ракурс на проблему. Давайте впроваджувати ці ідеї та створювати незабутні сайти! 💻