Come rendere la pagina principale di un negozio online attraente ed efficace?
-
Svetlana Sibiryak
Copywriter Elbuz
In un istante puoi perdere un cliente o guadagnare la sua fiducia per sempre. Come rendere la pagina principale di un negozio online non solo bella, ma adatta a te? Non è magia: è conoscere segreti basati sull'esperienza e su consigli pratici. Impara a creare uno spazio in cui ogni parola, ogni immagine porta a un obiettivo: trasformare un visitatore in un acquirente. Davanti a te c'è una storia di successo e passi concreti che ti aiuteranno a padroneggiare l'arte di progettare la tua home page in modo che diventi la tua calamita per i clienti.

Glossario
- 🛒 Home page - la prima pagina del negozio online, dove gli utenti possono vedi le principali sezioni e proposte.
- 🎯 Il copywriting è il processo di scrittura di testi per attirare e fidelizzare i clienti.
- 🏢 L'azienda è un'organizzazione impegnata nella vendita di beni o servizi.
- 🌟 Mission è l'obiettivo principale e i valori dell'azienda, riflettendone la filosofia.
- 📈 I vantaggi sono le qualità uniche di beni o servizi che distinguono un'azienda sul mercato.
- 💰 Offerte vantaggiose - condizioni speciali, promozioni o sconti su beni che attirano i clienti.
- 🆕 Nuove collezioni sono prodotti recentemente rilasciati che interessano i clienti.
- 🖼️ Banner pubblicitario è un elemento grafico progettato per attirare l'attenzione e pubblicizzare determinati prodotti o promozioni.
- 💬 Appeal originale è un messaggio unico e creativo volto ad attirare l'interesse dei clienti.
- 📋 Menu del negozio online è una barra di navigazione che consente agli utenti di trovare diverse sezioni del negozio.
- 🔄 Menu verticale - Un menu verticale viene generalmente utilizzato per le categorie di prodotti.
- ⬅️ Menu orizzontale - un menu posizionato orizzontalmente spesso contiene le sezioni principali del sito.
- 🛍️ Elementi della home page - i componenti principali che compongono la pagina principale di un negozio online, come il logo , carrello, login/registrazione e widget.
- 🏷️ Nome è il nome del negozio online, che aiuta nella sua identificazione.
- 📦 Il logo è un elemento iconico che rappresenta visivamente l'azienda.
- 🛒 Carrello - funzionalità per aggiungere prodotti, consentendo agli utenti di visualizzare e acquistare i prodotti selezionati.
- 🔑 Accesso/Registrazione - sezione in cui gli utenti possono accedere al proprio account o crearne uno nuovo.
- ⚙️ Widget utili - strumenti che forniscono informazioni o funzionalità aggiuntive, come calcolatori, saldi e notizie sul negozio.
Design della pagina principale del negozio online
Metodo uno. Raccontaci della tua attività
Quando ho avviato la mia attività, uno dei primi passi sulla strada verso il successo è stato descrivere brevemente cosa fa esattamente il mio negozio online. Ho capito chiaramente che le informazioni sono importanti per il visitatore, ma in un formato semplificato. Non ho sovraccaricato il testo con dettagli inutili: ho detto onestamente e concisamente: "Siamo un negozio XXX e vendiamo prodotti per adulti". Ciò ha attirato l'attenzione dei clienti poiché hanno capito immediatamente quali prodotti potevano aspettarsi.

👉 È importante ricordare che frasi brevi e informative ti aiutano a navigare tra i prodotti Più veloce. Un catalogo completo è sempre a portata di mano: non è necessario descrivere tutti i prodotti separatamente nella pagina principale.
Metodo due. Raccontaci dell'azienda
Ricordo come, dopo un anno di attività sul mercato con il mio negozio, ho deciso di condividere la nostra storia. Ciò è dovuto all’introduzione di un approccio più personalizzato ai clienti. Ho presentato il nostro team: ho aggiunto le foto di ciascun dipendente con brevi annotazioni su ciò che fa. Ho subito notato come aumentasse la fiducia nel nostro negozio.
💼 È importante non utilizzare frasi modello come "un'azienda giovane e in via di sviluppo dinamico". Invece, ho invitato i clienti a vedere i veri volti dietro la nostra attività.

Metodo tre. Condividi la missione
Non appena abbiamo stabilito i nostri valori e la nostra missione, ho capito che valeva sicuramente la pena inserirli nella pagina principale. Invece di fornire una descrizione standard, ci siamo concentrati su ciò che conta davvero per i nostri clienti. Ho scritto del nostro impegno per la qualità e la responsabilità.
🌟 Se non hai davvero una missione unica, descrivi i tuoi valori garantendo trasparenza e onestà nella comunicazione con i clienti.
Metodo quattro. Parliamo dei vantaggi
Quando stavo creando la proposta di vendita unica (USP) del mio negozio, sapevo che doveva esserci qualcosa di unico. Ho evidenziato alcuni vantaggi chiave, come la "consegna lo stesso giorno" e la "garanzia di rimborso al 100%". Questi punti sono pubblicati sulla pagina principale e subito c'era chi era interessato a loro.
✔️ Convinci sempre le persone che i tuoi vantaggi sono reali e non solo parole: questo creerà fiducia.

Metodo cinque. Mostra le migliori offerte
Ho usato la tattica di inserire le offerte più interessanti nella pagina principale. Ogni volta che c'era una promozione, queste offerte apparivano in un posto ben visibile. Così ho notato come aumentavano le vendite di beni che non erano così disposti ad acquistare.
📈 La cosa principale è attirare l'attenzione dei clienti con promozioni e sconti interessanti, soprattutto se i tuoi prodotti non sono mai stati venduti prima.
Metodo sei. Raccontaci delle nuove collezioni
Attirare i clienti verso le nuove collezioni è sempre stata una priorità assoluta per me. Ho condiviso subito i nuovi prodotti, senza aspettare che i clienti iniziassero a cercarli. Abbiamo inserito gli annunci direttamente nel titolo della pagina principale e questo ha sempre portato risultati.

🤩 Ti consiglio di avvisare sempre i clienti dei nuovi arrivi in modo che possano non perdere interesse.
Metodo sette. Appendi un banner pubblicitario
Un giorno, quando abbiamo lanciato una campagna pubblicitaria, ho capito: i banner sono uno strumento potente. Ho posizionato banner promozionali accattivanti direttamente sulla home page e mi sono assicurato che attirassero l'attenzione.
🔥 Non dimenticare di rendere i banner cliccabili in modo che portino immediatamente a pagine con offerte.

Metodo otto. Crea un messaggio originale
Nonostante la semplicità dell'idea, ho deciso di rivolgermi a scrittori professionisti per elaborare un testo creativo per la pagina principale. Il risultato finale è stato un testo giocoso e unico che ha impressionato immediatamente i nostri visitatori.
✍️ Se vuoi distinguerti, considera di rivolgerti a un professionista che ti aiuti a creare testi che riflettano lo spirito del tuo negozio.
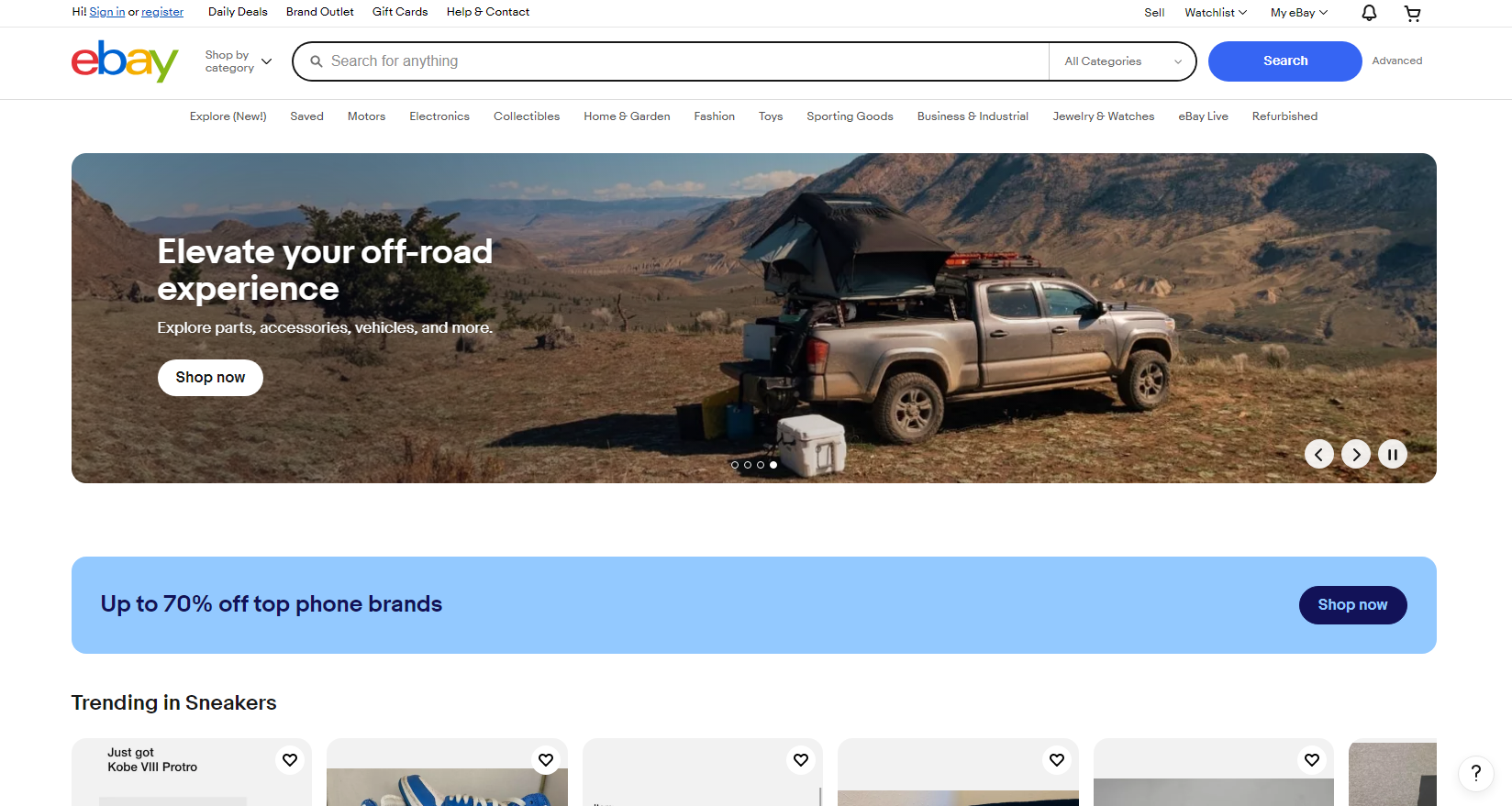
Esempio del design della pagina principale dell'azienda eBay:

Menu verticale
Ho sempre creduto che un menu verticale non sia solo un elemento dell'interfaccia, ma un'intera strategia che può fornire una buona esperienza all'utente o, al contrario, ostacolarla. Nel mio negozio online ho utilizzato un menu verticale e ho notato quanto fosse importante strutturare correttamente le informazioni.

Uno dei grandi progetti che ho condotto è stato il design di un menu per un negozio di abbigliamento. Consiglio vivamente di posizionare prima le categorie più popolari nella parte superiore del menu, poiché ciò aiuta gli utenti a trovare più rapidamente i prodotti di cui hanno bisogno. Ad esempio, invece di suddividere tutti i prodotti in sottocategorie, ho creato solo alcune sezioni principali: “Abbigliamento da donna”, “Abbigliamento da uomo” e “Abbigliamento per bambini”. 📊 In questo modo ho garantito una navigazione semplice e, come hanno rivelato i test, la nostra conversione è aumentata di quasi il 15%.
I problemi che ho riscontrato erano che gli utenti non sempre scorrevano fino alla fine del menu. Pertanto consiglio di limitare a 5-7 il numero di categorie in un menu verticale, in modo da non sovraccaricare gli utenti di informazioni. 🧐 È anche importante pensare alle sottocategorie per rendere la struttura ancora più logica. Se vendi molti prodotti, soluzioni come "Capispalla" o "Accessori" con sottocategorie al loro interno possono migliorare notevolmente l'esperienza.
"È meglio evitare elenchi enormi nei menu verticali. Peggiorano solo le cose!" – Ezra Walker, esperto di eBay.
In sintesi, per ottenere un verticale efficace menu , consiglierei quanto segue:
- Posiziona le categorie principali in alto.
- Limita il numero di elementi a 7.
- Utilizza le sottocategorie per strutturare meglio le informazioni.
- Testa il modo in cui gli utenti interagiscono con i menu.
| Pratiche utili | Cosa non fare |
|---|---|
| Semplifica la navigazione | Non sovraccaricare il menu |
| Testa la struttura | Non ignorare le sottocategorie |
| Studia il comportamento degli utenti | Non lasciare lacune nelle informazioni |

Menu orizzontale
Il menu orizzontale fornisce l'accesso alle sezioni chiave del tuo negozio online, ma ho notato che ha le sue sfumature. Nella mia esperienza ho implementato un menu orizzontale nella home page e questa soluzione ha avuto successo. Osservando come gli utenti reagiscono ai collegamenti disponibili, è chiaro che preferiscono vedere le sezioni importanti nella parte superiore della pagina. Questo posizionamento aumenta significativamente le possibilità di attirare l'attenzione sulle pagine chiave.

Ma durante il processo di creazione ho riscontrato un problema: gli utenti spesso perdevano il menu orizzontale, se hanno fatto scorrere la pagina verso il basso. Ciò mi ha fatto sorgere dei dubbi, quindi ho iniziato a renderlo un elemento indispensabile: un pulsante fisso "Su" sullo schermo consente agli utenti di tornare al menu principale in pochi secondi. 🌟
Usando un semplice test A/B, ho potuto dimostrare che l'implementazione di un pulsante mobile Torna all'inizio ha aumentato il numero di utenti che tornavano al menu fino a 20 %! Ti consiglio di non dimenticare di collegare tale funzionalità al tuo sito.
"Un menu costantemente accessibile riduce il tempo che l'utente impiega nella ricerca di informazioni," - Oleg Yakimenko, designer UX presso Hotline.
Ho anche notato che ha senso limitare il numero di voci di menu. Meno elementi ci sono, più facile sarà per l'utente capire dove cliccare. Sulla base di ciò, concentrati sulle categorie importanti e usale durante la pubblicazione.
| Pratiche utili | Cosa non fare |
|---|---|
| Usa il float menu | Non nascondere i collegamenti importanti |
| Limita il numero di elementi | Non provare a includere tutte le pagine nel menu |
.jpg)
Per seguendo questi consigli e attingendo alla tua esperienza, potrai creare un menu comodo e funzionale per il tuo negozio online, che aumenterà sicuramente la conversione e aiuterà ad attirare più clienti.
Elementi della pagina principale del negozio online
Nome, logo
Mentre stavo lavorando al design della home page di uno dei miei negozi online, mi sono reso conto di quanto sia importante l'attenzione ai dettagli, soprattutto per quanto riguarda cose come il nome e logo. Dovrebbero essere in primo piano e facilmente visibili: li ho sempre posizionati nell'angolo in alto a sinistra. Ho notato più di una volta che anche gli elementi di design più attraenti possono perdersi tra gli altri contenuti, e questo è inaccettabile! Ho aumentato la dimensione del logo e ho scelto colori vivaci per farlo risaltare il più possibile. Ha funzionato meglio quando ho mostrato il mio lavoro ai clienti e il loro interesse è cresciuto ad ogni visione.

Posso dire con certezza che i visitatori spesso dimenticano su quale sito si trovano se il nome non attira la tua attenzione. Ricordo a me stesso che per un acquirente il mio sito web è uno dei tanti. E per assicurarmi che se lo ricordino, utilizzo regolarmente una proposta di vendita unica in modo che i dipendenti possano ricordare facilmente ciò che distingue il mio negozio dalla concorrenza.
Carrello
Mentre lavoravo sulla funzionalità del carrello del negozio online, ho iniziato a rendermi conto che questo non è solo un “ carrello". Questo è uno degli elementi chiave che influenza gli acquisti. Ho analizzato il comportamento dei clienti e ho notato che il pulsante del carrello dovrebbe essere luminoso e visibile. L'ho ingrandito e ho attirato l'attenzione su di esso con colori contrastanti. In pratica, questo ha funzionato: i clienti tornavano al carrello più spesso di prima quando il pulsante era invisibile.
Monitorando costantemente i risultati, sono giunto alla conclusione che la dimensione e la posizione del pulsante del carrello influiscono sul comportamento di acquisto. Ogni articolo che ho aggiunto al carrello è stato considerato attentamente. Ad esempio, dargli un colore brillante e diverso dallo stile generale del sito è stata una vera svolta! Ho anche sperimentato il testo sul pulsante e la ricerca mostra che dire “Controlla carrello” invece di “Carrello” ha aumentato significativamente la percentuale di clic.

Accesso/Registrazione
Ho sempre creduto che la procedura di registrazione sia uno degli elementi più importanti del sito. Posso dirti per esperienza personale: più è semplice, meglio è. Ho invitato gli utenti a registrarsi, ma non li ho sovraccaricati di moduli. Con mia sorpresa, molti clienti se ne andavano semplicemente se il processo di registrazione era troppo difficile. Sono rimasto fedele al concetto "less is more". Ha funzionato in pratica. Ho lasciato solo nomi e indirizzi email, il che ha aumentato significativamente le conversioni.
Inoltre, ho deciso di integrare il login tramite social network come Facebook e Instagram. Di conseguenza, il numero di registrazioni è aumentato, il che è stato semplicemente sorprendente! Ricordo sempre che se un cliente sta ricercando un prodotto e ha bisogno di registrarsi, è importante assicurarsi che non perda interesse quando torna alla pagina principale. L'aggiunta di pulsanti di social media su ogni pagina semplifica il processo di registrazione e mantiene le cose interessanti.
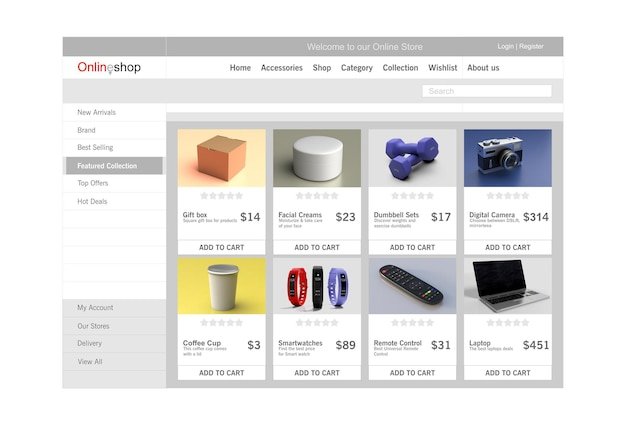
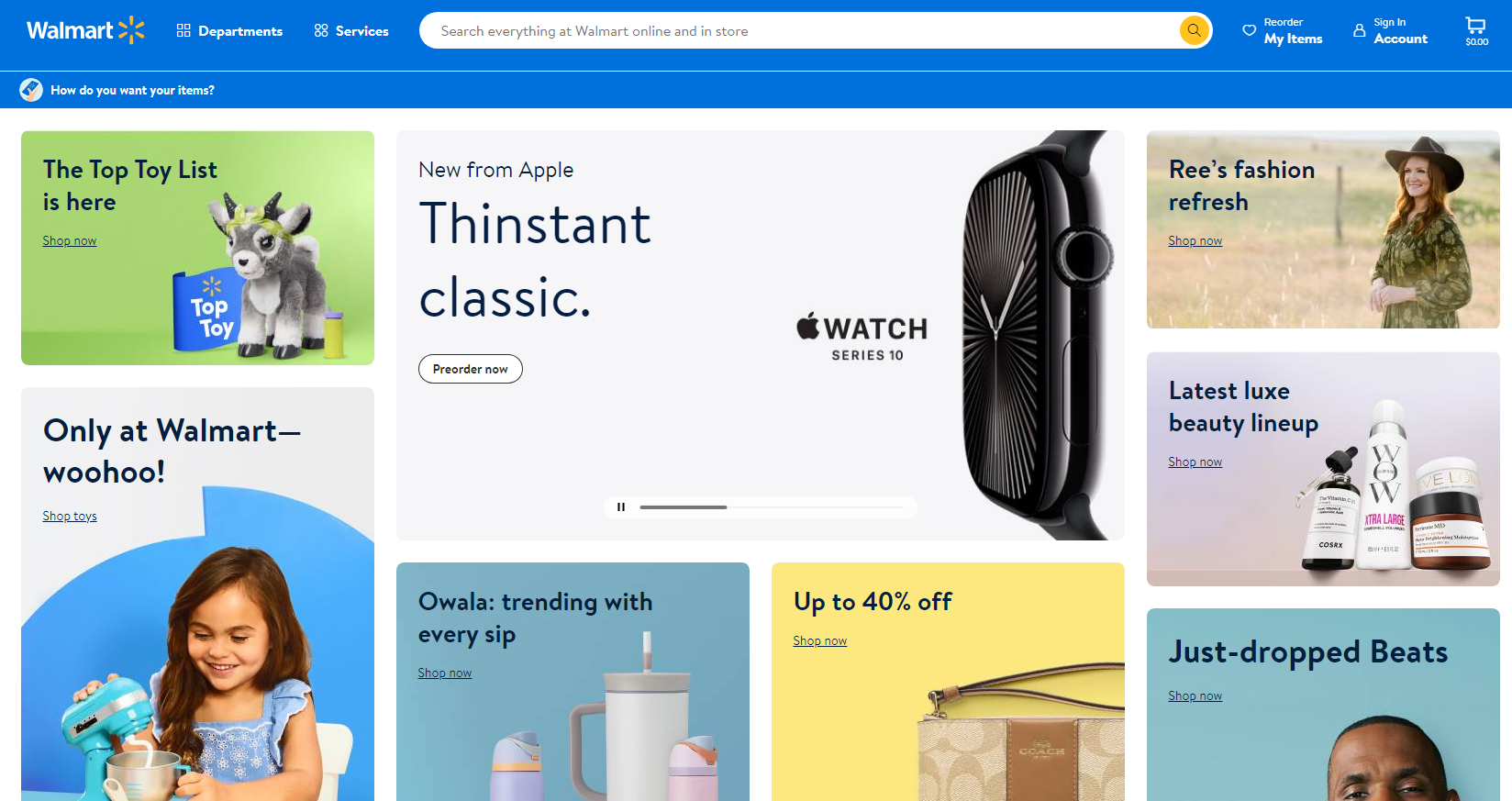
Esempio di design della home page di Walmart:

Widget utili
Mentre lavoravo su un negozio online, mi sono reso conto che aggiungere widget di backlink collega non sono solo buoni, ma anche necessari. In un progetto che ho sviluppato, ho incluso un pulsante di richiamata e una chat dal vivo, che ha aiutato i clienti a ottenere risposte alle domande in tempo reale. Questo crea fiducia e lealtà verso il tuo negozio, perché io stesso non vorrei rimanere con domande senza risposta!

Ho anche utilizzato i widget per consigliare i prodotti. Ad esempio, quando hanno acquistato la colla per carta da parati, ho offerto prodotti correlati. Ciò ha aumentato il controllo medio e ho potuto vedere un aumento delle vendite! Nell'ultimo trimestre, grazie a questi interventi, abbiamo aumentato i volumi di vendita del 25%.
| Pratiche utili | Cose da evitare |
|---|---|
| Usa i pulsanti luminosi | Nascondi elementi importanti |
| Semplifica la registrazione | Moduli complessi multipagina |
| Aggiungi feedback {{|61 |.}} | Ignora le richieste dei clienti |
| Consiglia prodotti correlati | Nessun widget |
.png)
Competenza TCL
TCL, fondata nel 1981, è uno dei maggiori produttori di elettronica al mondo, specializzato nella produzione di televisori, smartphone e altri dispositivi di prodotti di consumo. L'obiettivo principale dell'azienda è fornire elettronica di alta qualità a prezzi accessibili, che le consenta di mantenere la leadership nel mercato.

Scopi e obiettivi del progetto
Il compito principale era ridisegnare la pagina principale del negozio online TCL per aumentare la conversione e l'attrattiva per gli utenti. In particolare era necessario:
- Aumentare il traffico del sito web del 30% grazie ai miglioramenti SEO.
- Aumenta le conversioni di acquisto di del 15% entro i primi tre mesi dal lancio del nuovo design della home page.
- Rafforzare il brand e aumentarne la notorietà presso il pubblico target.
Problema da risolvere
Il problema principale era la mancanza di informazioni sui principali pagina, che ha reso difficile all'utente trovare le informazioni di cui aveva bisogno. Attraverso vari sondaggi e analisi, è emerso che gli utenti avevano difficoltà a navigare e comprendere le offerte dell'azienda.
Caratteristiche e interessi del pubblico di destinazione
Pubblico di destinazione TCL comprende:
- Giovani 18-35 anni interessati alle nuove tecnologie. ✅
- Coppie alla ricerca di dispositivi elettronici convenienti per la propria casa. 👨👩👧👦
- Professionisti che utilizzano dispositivi nella propria attività. 💼
Gli interessi principali includono la qualità del prodotto, la funzionalità e il supporto.

Punti chiave che potrebbero interessare ai potenziali clienti
- Tecnologie innovative: TCL introduce continuamente tecnologie avanzate nei suoi prodotti.
- Prezzi convenienti: la missione dell'azienda è fornire dispositivi di alta qualità a prezzi ragionevoli.
- Vasta gamma di: dai televisori ai dispositivi smart per la casa.
| Indicatore | Prima della modifica | Dopo la modifica |
|---|---|---|
| Traffico del sito | 10.000 | 13.000 |
| Conversione delle vendite | 2% | 2,5% |
| Frequenza di rimbalzo | 45% | 30% |

























Светлана Сибиряк
Progettare la home page è un passo verso le vendite di successo. Quali pensi siano gli elementi più importanti per attirare clienti? 🤔
Oliver Smith
Trovo che i banner promozionali luminosi siano molto efficaci! Sembra più attraente del testo semplice. Qualcuno ha provato a usare l'animazione? 🖼️
Evelyn Müller
Sono d'accordo, Oliver! Inoltre, è importante utilizzare un buon carattere. Il testo leggibile è la chiave del successo. Quale tavolozza di colori ti è più vicina? 🎨
Carlos Fernández
I colori parlano ai nostri clienti! Scelgo sempre toni accesi, ma non appariscenti. Questo crea un clima di fiducia. Che ne dici di utilizzare i video sulla tua home page? 🎥
Anna Kowalska
Ciao ragazzi! Il video è davvero accattivante! Ho anche notato che le recensioni degli utenti incoraggiano gli acquisti. Forse possiamo aggiungerli alla pagina principale? 🌟
Hans Schmidt
Le recensioni non bastano! Hai bisogno di immagini dei prodotti di alta qualità. Nessuna foto sfocata! Assicurati che tutti i prodotti siano presentati perfettamente! 📸
Светлана Сибиряк
Esatto, Hans! Le immagini sono la prima cosa che vede un acquirente. E i contenuti personalizzati? Ciò può aumentare le vendite. 📈
Grumpy Old Man
Ascolta, tutti questi giocattoli con video e animazioni non hanno senso. Dico sempre che il miglior sito web è quello semplice, senza fronzoli! Dai alle persone ciò di cui hanno bisogno e sarai felice. 🥱
Sofia Rossi
Vecchio triste! 😆 Ma aggiungerei che il connubio tra semplicità e luminosità è la chiave del successo. Non è necessario esagerare con i dettagli, ma non devi nemmeno annoiarti!
Vitaliy Petrenko
Scontroso, hai sicuramente il tuo punto di vista, ma gli elementi interattivi possono davvero migliorare l'esperienza dell'utente. Durante la mia pratica ho notato che funziona davvero! 🧐
Светлана Сибиряк
È importante trovare un equilibrio tra semplicità e attrattiva. Le pagine di successo sono quelle che comunicano con i clienti! Cosa pensi che cambieresti del tuo sito web? 💡