Errori tipici nell'usabilità del negozio online e come evitarli
-
Yuri Seleznev
Copywriter Elbuz
Un errore che costa migliaia di dollari a un'azienda... Quante volte ti sei chiesto cosa c'è che non va nel tuo negozio online? Forse è l’usabilità che ti impedisce di ottenere le conversioni che desideri. Approfitta dei consigli che verranno trattati più avanti in questo articolo, applicali e noterai come migliora l'usabilità e aumenta la conversione. Cosa stiamo aspettando? Iniziamo!

Glossario
- 💼 UX (User Experience): L'esperienza dell'utente nell'interagire con un prodotto o sistema. Nel contesto dello shopping online, ciò include la facilità di navigazione, la facilità di effettuare ordini e la soddisfazione complessiva dell'utente.
- 👩💻 UI (Interfaccia Utente): L'interfaccia utente attraverso la quale gli utenti interagiscono con il negozio online.
- 🛒 Conversione: il processo di conversione dei visitatori del sito web in acquirenti o nell'utente che completa un'azione mirata.
- 📡 CTA (Call to Action): un invito all'azione, un elemento dell'interfaccia che incoraggia l'utente a intraprendere un'azione specifica, ad esempio "Acquista ora" o "Registrati".
- 📑 Scheda prodotto: una pagina sul sito web del negozio online che fornisce informazioni dettagliate sul prodotto, comprese fotografie, descrizioni, prezzi e recensioni.
- 📉 Analytics: Raccolta e analisi dei dati sul comportamento degli utenti sul sito per migliorare l'usabilità e aumentare la conversione.
- 🔧 A/B testing: Un metodo di analisi comparativa di due versioni di pagine web o elementi dell'interfaccia per determinare quale funziona meglio.
- 💬 Feedback: informazioni raccolte dagli utenti sulla loro esperienza con un negozio online, utilizzate per migliorare l'usabilità .
- 🗂 Navigazione: la struttura e l'organizzazione dei menu e dei collegamenti sul sito, garantendo un facile spostamento degli utenti attraverso il pagine del negozio online.
- 🔒 SSL (Secure Sockets Layer): un protocollo di sicurezza che garantisce una connessione sicura e protegge i dati dell'utente durante la trasmissione sul sito web.
- 📆 Cross-selling: un metodo per aumentare il controllo medio offrendo agli utenti articoli aggiuntivi relativi ai loro acquisti correnti.
- 📧 Email marketing: utilizzo della posta elettronica per promuovere prodotti e migliorare le interazioni con i clienti.
- 💳 Pagamento: il processo di esecuzione di una transazione per l'acquisto di beni da un negozio online. Include vari metodi di pagamento come carte di credito, portafogli elettronici e bonifici bancari.
- 🌐 SEO (Search Engine Optimization): Ottimizzare un sito web per migliorare la sua posizione nei risultati di ricerca.
- 🚚 Consegna: il processo di trasporto dei beni acquistati dal negozio online al consumatore finale.
- 🔎 Barra di ricerca: un elemento dell'interfaccia per l'inserimento di query sul sito, facilitando la ricerca degli utenti prodotti.
- 💡 Prototipazione: crea layout approssimativi di pagine ed elementi di interfaccia per testare e migliorare il design e la funzionalità del sito .
Errori comuni e come evitarli
Errore n.1. Comunicazione insufficiente: problema con i contatti
Nella mia esperienza personale di lavoro con vari negozi online, ho notato che una delle omissioni più comuni è la mancanza di informazioni di contatto. Il problema aumenta quando la pagina dei contatti contiene solo un modulo di contatto e un indirizzo email ridicoli. 📨

Consiglio:
- 📍 Indicare l'indirizzo fisico della sede e dei punti di ritiro, se presenti, con una mappa di localizzazione.
- 📅 Aggiungi un orario di lavoro per l'ufficio e i punti di ritiro.
- 📞 Garantire la disponibilità di numeri telefonici e fax, preferibilmente con linea gratuita per le chiamate.
- 💼 Indicare il nome della persona giuridica e i suoi dettagli.
In uno dei miei progetti, tutto quanto descritto sopra è stato implementato e questo ha aumentato significativamente la fiducia dei clienti nel negozio.
Secondo me la cosa più importante è creare una sensazione di disponibilità e prontezza per aiutare il cliente in qualsiasi momento. Quando i contatti contengono tutte le informazioni necessarie, i visitatori si sentono sicuri e sono più disposti a effettuare acquisti.
Migliori pratiche: Fornire informazioni di contatto complete, inclusi indirizzo fisico, telefono, programma di lavoro e dettagli legali. Crea una linea separata per le chiamate gratuite.
| Utile | Da evitare |
|---|---|
| Specificando un indirizzo fisico | Nessun indirizzo e numero di telefono |
| Disponibilità della mappa di viaggio | Solo indirizzo email |
| Orari d'ufficio dettagliati | Orari di chiusura degli uffici |
Errore n.2. Registrazione forzata
Accade spesso che i negozi online richiedano agli utenti di registrarsi prima di effettuare un ordine. Dalla mia esperienza, posso dire che questo è il principale ostacolo che causa l’abbandono dei clienti.

Consiglierei:
- Consenti acquisti ospite. 🛒
- Semplifica il processo di registrazione e autorizzazione rendendolo facoltativo.
- Aggiungi la possibilità di creare un profilo dopo un ordine andato a buon fine per gestire gli acquisti in un secondo momento.
In uno dei miei progetti, abbiamo eliminato la registrazione obbligatoria, il che ha portato a un aumento significativo delle conversioni. Agli utenti è piaciuto il fatto di poter effettuare un acquisto senza passaggi aggiuntivi.
Migliori pratiche: Consenti gli acquisti degli ospiti e semplifica il processo di registrazione se è veramente necessario.
| Utile | Da evitare |
|---|---|
| Possibilità di acquisti senza registrazione | Registrazione forzata dei clienti |
Errore n.3. Troppi campi nel modulo d'ordine
Uno degli errori che vedevo regolarmente nei miei progetti era richiedere molte informazioni personali quando effettuavo un ordine. Ciò spaventa i clienti e provoca irritazione.

Sono sicuro che la soluzione ottimale sarebbe:
- Riduci al minimo il numero di campi obbligatori: nome, email e telefono.
- Raccogli altre informazioni dopo la conferma dell'ordine o secondo necessità. 📋
In uno dei nostri negozi online, dopo aver semplificato il modulo d'ordine, abbiamo notato una significativa diminuzione del numero di rifiuti e un aumento del numero di transazioni completate.
Migliori pratiche: Riduci al minimo il numero di campi obbligatori al momento del pagamento.
| Utile | Da evitare |
|---|---|
| Campi minimi nel modulo d'ordine | Obbligo di informazioni ridondanti |
Errore n.4. Moduli non funzionanti
Un altro problema che ho riscontrato è stato che i moduli sul sito non funzionavano. Se il validatore di moduli non funziona o l'ordine non può essere inviato a causa di problemi tecnici, ciò provoca grande insoddisfazione tra i clienti. 🛠️

Consiglio vivamente:
- Controlla e testa regolarmente i moduli in tutte le fasi del loro funzionamento.
- Assicurati che il validatore del modulo funzioni correttamente. ✅
In uno dei nostri progetti, abbiamo introdotto controlli e test regolari di tutti i moduli sul sito. Ciò ha notevolmente migliorato l'usabilità e ridotto il numero di errori tecnici.
Migliori pratiche: Testare regolarmente la funzionalità dei moduli e il loro corretto funzionamento.
| Utile | Da evitare |
|---|---|
| Testare regolarmente i moduli | Ignorare i problemi tecnici |
Errore n.5. Mancanza di descrizione del prodotto
Uno degli errori più comuni che ho riscontrato è la mancanza di descrizioni dettagliate delle schede prodotto. Una foto senza caratteristiche di accompagnamento provoca dubbi e sfiducia tra i clienti.

Io consiglio:
- Pubblica descrizioni di prodotto complete e dettagliate indicando tutte le caratteristiche.
- Utilizza parole chiave nelle descrizioni per migliorare il SEO. 🔍
- Fornisce la possibilità di visualizzare graficamente varie varianti del prodotto (colore, dimensioni).
Personalmente mi sono imbattuto in una situazione in cui dopo aver aggiunto descrizioni dettagliate, le conversioni dei nostri progetti sono salite alle stelle.
Migliori pratiche: Fornisci descrizioni dettagliate del prodotto, comprese tutte le funzionalità e le parole chiave.
| Utile | Da evitare |
|---|---|
| Descrizione dettagliata del prodotto | Mancanza delle caratteristiche del prodotto |
Errore n.6. Mancanza di acquisto con un clic
Quando in un negozio online non è presente una funzionalità di acquisto con un clic, ciò può avere un impatto negativo sulle vendite, soprattutto quando i clienti desiderano completare rapidamente una transazione.

Sono sicuro che sia importante:
- Implementa una funzione di acquisto con un clic. 🖱️
- Semplifica il processo di pagamento per acquisti importanti.
In uno dei nostri progetti, l'aggiunta di una funzione di acquisto con un clic ci ha permesso di aumentare la conversione del 15% nel primo mese di utilizzo.
Best practice: Implementa la funzionalità di acquisto con un clic e semplifica la procedura di pagamento.
| Utile | Da evitare |
|---|---|
| Acquisto con un clic | Processo di ordinazione complesso e multiplo |
Errore n.7. Design del sito web obsoleto
Il design del sito web obsoleto può compromettere seriamente l'usabilità e la conversione di un negozio online. Un'interfaccia obsoleta non solo crea un'esperienza cliente negativa, ma limita anche la funzionalità del sito su diversi dispositivi. 📱

Sono sicuro che la soluzione sarebbe:
- Riprogettazione periodica per rendere il sito moderno e facile da usare.
- Ottimizza il design per funzionare sui dispositivi mobili.
- Segui le tendenze moderne nel design e nell'interfaccia.
Abbiamo notato un miglioramento significativo nell'esperienza utente e un aumento delle vendite dopo una riprogettazione completa di uno dei nostri progetti.
Best practice: Riprogetta il tuo sito web per assicurarti che abbia un aspetto moderno e facile da usare , Ottimizza il più possibile per i dispositivi mobili.
| Utile | Da evitare |
|---|---|
| Design moderno e reattivo | Interfaccia obsoleta e scomoda |
10 modi per aumentare le conversioni
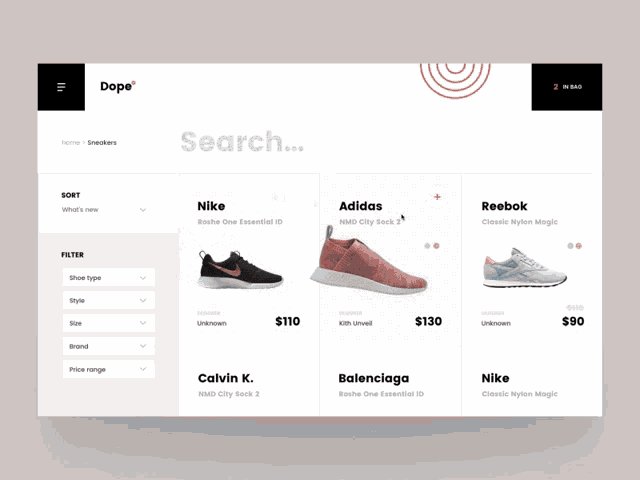
Mentre lavoravo al progetto di un grande negozio online, ho notato che l'eliminazione della necessità di scorrere sulla home page ha migliorato notevolmente l'esperienza dell'utente. 🛍️ Ti consiglio di inserire le informazioni più importanti proprio nella pagina principale. Un'immagine, una descrizione completa della merce, informazioni sulla consegna e sul pagamento: tutto questo dovrebbe essere disponibile senza ulteriore scorrimento.
.gif)
Uno dei modi semplici per migliorare l'usabilità del sito web è:
- 😍 Usare immagini luminose e grandi per attirare l'attenzione sugli elementi chiave
- 💥 Banner interattivi con promozioni e offerte speciali
- 📊 Informazioni sui principali vantaggi del tuo negozio, come spedizione gratuita, offerte esclusive per nuovi clienti, ecc.
Ecco come sono riuscito ad aumentare il numero di acquisti sul sito. Avere tutti gli elementi chiave sulla home page in modo chiaro e coerente consente agli utenti di trovare le informazioni di cui hanno bisogno più velocemente e di provare meno frustrazione durante il processo di ricerca.
🎯 Tabella: cosa fare e cosa non fare nella progettazione della home page
| Migliori pratiche | Bug |
|---|---|
| Mettere in evidenza le informazioni chiave | Riempire la pagina con dettagli ridondanti |
| Utilizzare immagini di alta qualità | Dimenticarsi della versione mobile del sito {{|66|.}} |
| Semplificazione della navigazione | Sovraccarico di elementi e banner |
Metodo numero 2. Dimostrare i vantaggi competitivi
Dall'inizio della mia carriera di UX design, ho imparato quanto sia importante evidenziare i vantaggi competitivi del tuo negozio online. 🚀 Mentre lavoravamo alla riprogettazione di un negozio online, abbiamo inserito tutti i principali vantaggi del sito nel posto più visibile.

Ad esempio:
💡 {{|8 |.}} qualità del prodotto ,
🎁 spedizione gratuita ,
💸 {{|8 |.}} bonus per nuovi clienti - tutto questo dovrebbe essere presentato in modo tale che il visitatore veda immediatamente questi vantaggi.
Consiglio:
- 📦 Posiziona elementi di blocco con messaggi brevi e accattivanti sui vantaggi
- 📈 Utilizza infografiche o icone per visualizzare i vantaggi di
- ✨ Almeno brevemente, ma descrivi chiaramente tutti i principali aspetti positivi aspetti e differenze rispetto alla concorrenza
Inoltre, dovresti ricordare che ogni punto dovrebbe essere ovvio e attraente, non sovraccaricare l'utente con informazioni non necessarie.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Riepilogo chiaro e conciso dei vantaggi | Descrizioni vaghe e vaghe | {{|64 |.}}
| Visualizzazione 🖼️ | Testo semplice senza illustrazioni |
| Sostenere ogni affermazione con i fatti | Ignorare i vantaggi reali |
La cosa più importante è che il cliente capisca subito perché scegliere il tuo negozio e non un concorrente.
Metodo numero 3. Istruzioni inequivocabili per l'algoritmo delle azioni
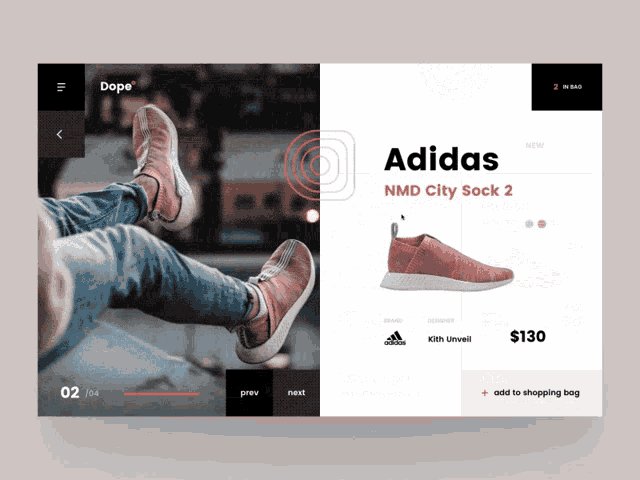
Quando il tuo cliente aggiunge un articolo al carrello, non deve pensare a lungo su cosa fare dopo. ⏳ In uno dei progetti sono riuscito ad aumentare significativamente la conversione semplicemente aggiungendo passaggi chiari e inequivocabili dopo ogni azione.

Consiglio:
- ➡️ Pulsanti con intestazioni chiare , ad esempio "Procedi al pagamento " invece "Continua"
- 🖱 📏 Chiara separazione di ogni fase del processo di acquisto: aggiunta al carrello➡️ effettuazione dell'ordine ➡️ scelta del metodo di consegna e pagamento {{|60|.}}
- Indicare i tempi effettivi di consegna e specificare il costo
- Rendi possibili i metodi di pagamento quanto più trasparenti e evidenti possibile
- 📦 Le informazioni dovrebbero essere facilmente accessibili e in un unico posto in modo che il cliente non debba cercarle in tutto il sito
- Visualizza gli articoli nel carrello in ogni fase del processo di acquisto
- ✅ Duplicare le informazioni sul prodotto in modo che l'utente possa assicurarsi che tutto sia corretto {{|60|.}}
- 🤩 Usa ordina per prezzo, popolarità e altri criteri {{|. 59|}}
- Inserisci filtri complessi per una selezione ristretta
- 🧑🏫 Aiuto con la navigazione nelle categorie di prodotto
- 🤗 Dovresti sempre offrire alternative a
- 💡 Se non c'è nessun prodotto mostra opzioni simili
- 📞 Inserisci i dati di contatto nella sezione apposita e non nella scheda prodotto
- Ordinamento dei contatti per importanza e scopo
- Foto e descrizione completa del prodotto
- 💰 Informazioni su prezzo, consegna e altre caratteristiche principali
- ✨ Evita offerte aggiuntive e novità nella scheda prodotto
- 🔄 Pulsante "Segnala un problema"
- 🧐 Consulenza online
- 👀 Prodotti visualizzati di recente su ogni pagina
- 🔍 Opzione visualizzazione foto prodotto ingrandita
- 📱 Informare via SMS sullo stato dell'ordine
- Aumento del numero di vendite attraverso il negozio online .
- Migliorare l'usabilità del sito web.
- Soddisfare le esigenze del pubblico target.
- Ridurre il numero di rifiuti di acquisto.
- 🛠 Costruttori e riparatori professionisti: interessati a strumenti durevoli e affidabili, disposti a pagare per qualità.
- 🏠 Fai da te: cerchi strumenti comodi e facili da usare, preferisci le informazioni sui prodotti in un linguaggio accessibile.
- 👨🔧 Imprese di riparazione e costruzione: interessate ad acquisti all'ingrosso e offerte speciali.
- Prodotti di alta qualità.
- Garanzia e assistenza.
- Ampia gamma di utensili e accessori.
- Servizi comodi e semplici per la scelta e l'acquisto della merce.
- 📈 Aumento della conversione del 25% nei primi tre mesi.
- 📉 Frequenza di rimbalzo ridotta del 15%.
- ✒️ Semplificare il processo di ordinazione ha ridotto i tempi di acquisto del 30%.
- 📧 Informazioni di contatto: fornisce un facile accesso alle informazioni di contatto su tutte le pagine.
- 📑 Registrazione sul sito: Semplifica il processo di registrazione rendendo facoltativo l'effettuazione di un acquisto.
- ✍️ Ottimizzazione del modulo: riduci al minimo il numero di campi richiesti da compilare quando si effettua un ordine.
- 🖼 Descrizioni informative: fornisci descrizioni dettagliate e chiare dei prodotti.
- ⏳ Design del sito web: aggiorna il design del tuo sito web per soddisfare gli standard moderni.
- Glossario
- Errori comuni e come evitarli
- 10 modi per aumentare le conversioni
- Brevemente sulla cosa principale: ottimizzazione del processo di ordinazione
- Esperienza Stanley Black & Decker
- Domande frequenti sull'argomento: errori tipici nell'usabilità di un sito online negozio e come evitarli
- Grazie tu per leggere e per diventare più esperto!
Uno dei miei progetti mostra quanto sia importante questo tipo di guida passo passo. I clienti erano più propensi a completare gli acquisti quando conoscevano ogni passaggio successivo.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Pulsanti chiari e inequivocabili | Istruzioni vaghe "Continua" |
| Procedura di acquisto passo dopo passo 🛒 | Nessuna navigazione tra i passaggi |
| Conferma e notifica di ogni passaggio 📢 | Lasciare il client senza istruzioni |
Metodo numero 4. Informazioni complete su pagamento/consegna
Quando guardo la scheda di un prodotto, presto sempre attenzione alla completezza delle informazioni sulle modalità di pagamento e consegna. ✅ In uno dei progetti di successo, abbiamo deciso di inserire una descrizione dettagliata delle modalità di consegna e delle opzioni di pagamento direttamente sulla pagina del prodotto.

Suggerimenti:
🎯 Tabella: Migliori pratiche ed errori
| Migliori pratiche | Errori | |
|---|---|---|
| Informazioni complete e chiare su pagamento e consegna | Informazioni non strutturate | |
| Scadenze realistiche 🎯 | Aspettative gonfiate per le scadenze | |
| Elenco delle opzioni di pagamento e consegna | Poche specifiche, anche se ci sono diverse opzioni |
| Migliori pratiche | Errori |
|---|---|
| Informazioni duplicate sui prodotti | Mancanza di visibilità dei prodotti nel carrello |
| Menzionare le caratteristiche principali del prodotto | Ignorare piccole parti e accessori |
Metodo numero 6. Semplificare la scelta
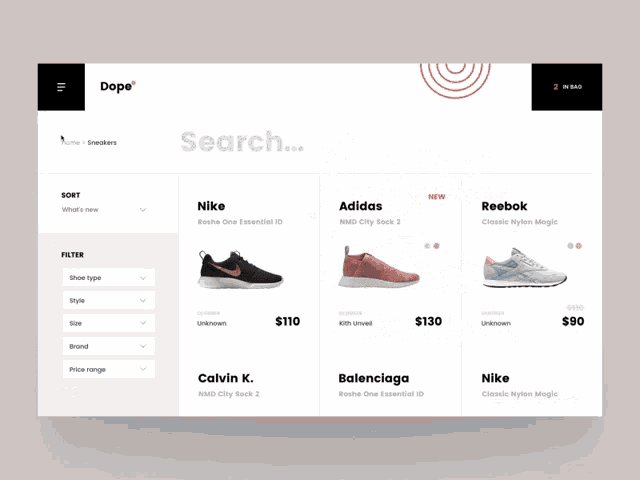
Quando mi sono imbattuto per la prima volta in un negozio online con un vasto assortimento di articoli, mi sono reso conto di quanto sia facile confondersi nella moltitudine di modelli e marche. Pertanto, l'introduzione della filtrazione passo-passo dell'assortimento è diventata per noi una priorità. 🛒

Consiglio: {{|58 |.}}
Questo approccio ha migliorato l'esperienza del cliente e aumentato il numero di acquisti completati.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Varietà di filtri | Mancanza di parametri per il filtraggio |
| Ordina per criteri pertinenti | Ignora la sincronizzazione con i risultati |
Metodo numero 7. Nessuna restrizione
In uno dei nostri progetti, abbiamo deciso di eliminare la parola "no" e offrire ai clienti alternative invece di limitare le loro opzioni.

Consiglio:
La rimozione dei divieti apre più opzioni e rende il processo di acquisto più piacevole.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Offerta di prodotti simili | Limita il numero di acquisti |
| Opzioni alternative | Rifiuto per elementi mancanti 📉 |
Metodo numero 8. Contatti a cui appartengono
In uno dei miei progetti ho dovuto spostare le informazioni di contatto. Ciò ha migliorato notevolmente la navigazione e ha reso più semplice per gli utenti connettersi al negozio.

Raccomando:
🎯 Tabella: buone pratiche ed errori {{|. 61|}}
| Migliori pratiche | Errori |
|---|---|
| Posizionamento appropriato dei pin | Posizionali dove interferiscono con la navigazione 📵 |
| Informazioni importanti in un luogo visibile | Distrazione dell'utente |
Metodo numero 9. Niente di superfluo nella scheda prodotto
Nella fase di creazione delle schede prodotto mi sono spesso trovato a dover fare i conti con un sovraccarico di informazioni. Conclusione: solo i dettagli principali sono importanti.

Raccomando:
Questo approccio aiuta a focalizzare il cliente su ciò che è più importante.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Concentrarsi sulle informazioni principali | Sovraccaricare con elementi non necessari |
| Descrizione completa dei principali | Introduzione delle distrazioni |
Metodo numero 10. Servizi interessanti tra cui:
Quando stavo lavorando per espandere le funzionalità del nostro negozio online, ho utilizzato diversi servizi interessanti che hanno migliorato significativamente l'esperienza dell'utente.

Consiglio:
Questi servizi hanno attirato i clienti e ne hanno notevolmente aumentato la fedeltà.
🎯 Tabella: buone pratiche ed errori
| Migliori pratiche | Errori |
|---|---|
| Introduzione di molti servizi | Mancanza di usabilità |
| Informare i clienti sullo stato | Omettere dettagli importanti |
Questo approccio mi aiuta a tenere informati i miei clienti e a fornire loro la migliore esperienza possibile.
Brevemente sulla cosa principale: ottimizzazione del processo di ordinazione
Nel corso della mia carriera come designer UX, ho riscontrato ripetutamente problemi con il processo di pagamento per i negozi online. La cosa più triste è che questa fase è spesso il motivo per cui i clienti abbandonano il sito. Posso affermare con sicurezza che ci sono diversi fattori chiave che non dovrebbero essere trascurati.

👉 Minimizzare i campi di input
🥇 Uno dei miei primi progetti richiedeva l'analisi del processo di pagamento. Abbiamo notato che molti utenti abbandonano il sito nella fase di compilazione del modulo. Consiglio di ridurre al minimo il numero di campi di input a quelli più necessari. Sebbene gli utenti possano sentirsi come se dovessero navigare in un labirinto di domande, la riduzione dei campi riduce significativamente il carico e aumenta la probabilità di completamento dell'ordine.
👉 Processo di registrazione semplificato
In uno dei nostri progetti abbiamo introdotto la possibilità di effettuare un ordine senza registrazione obbligatoria. Sono convinto che ciò abbia aumentato notevolmente il nostro tasso di conversione. Gli utenti semplicemente non vogliono perdere tempo creando un account prima dell'acquisto. Ti consiglio vivamente di considerare questa opzione.
👉 Accesso alle informazioni e supporto in ogni fase del percorso
👍 I clienti si sentono più sicuri quando capiscono chiaramente cosa fare fare oltre. Ti consiglierei di prendere in considerazione l'aggiunta di strumenti di chat dal vivo o di dedicare un contact center in grado di rispondere rapidamente a tutte le domande dei clienti.

👉 Contenuto informativo e trasparenza
💡 Una volta abbiamo condotto un esperimento aggiungendo un'infografica che spiegava passo dopo passo il processo di ordinazione. Ti consiglierei di prendere in considerazione l'utilizzo di strumenti visivi come questi. Aumentano la fiducia degli utenti nel tuo marchio e rendono il processo più trasparente.
Esempio di vita reale
Anche da un esempio personale posso dire che la trasparenza e l'informazione giocano un ruolo fondamentale. Una volta mi sono imbattuto in un negozio online in cui le informazioni sulla consegna e sul reso erano accuratamente nascoste. Ciò mi ha reso insoddisfatto e ho deciso di rifiutare l'acquisto. Quando lavoro sull'usabilità del sito web, prendo sempre in considerazione questi punti e cerco di rendere le informazioni il più accessibili possibile.
Credo che ottimizzare i passaggi di pagamento sia il primo passo per aumentare le conversioni. È importante non sovraccaricare il cliente di informazioni e allo stesso tempo fornire tutti i dati necessari.
Infine, ho preparato una tabella riepilogativa per aiutarti a fare la scelta giusta:
| Migliore pratica | Non consigliato | {{|64|.}}
|---|---|
| Minimizza i campi di input | Richiesta informazioni non necessarie |
| Possibilità di ordinare senza registrazione | Richiedi registrazione obbligatoria |
| I passaggi dell'ordine sono visibili e chiari | Nascondi informazioni sui passaggi dell'ordine |
| Disponibilità di supporto in chat | Lascia gli utenti senza supporto |
| Infografica informativa | Nascondi tonnellate di testo senza segnali visivi |
Ti incoraggio a prestare attenzione a questi raccomandazioni e metterle in pratica. Sono sicuro che ciò migliorerà in modo significativo l'esperienza dell'utente e aumenterà la fedeltà dei clienti al tuo negozio online.

Esperienza Stanley Black & Decker
Stanley Black & Decker è un leader globale nella produzione e distribuzione di strumenti e soluzioni per esigenze domestiche e professionali. Grazie a molti anni di esperienza e prodotti di alta qualità, l'azienda ha conquistato la fiducia di milioni di utenti in tutto il mondo.

Descrizione dettagliata del cliente, della sua attività e dei suoi obiettivi
Stanley Black & Decker è impegnata nella produzione e vendita di utensili, attrezzature per la riparazione e l'edilizia. L'attività principale dell'azienda è fornire strumenti affidabili e di alta qualità sia ai professionisti che agli artigiani domestici. Gli obiettivi principali del cliente includono l'aumento della conversione e il miglioramento dell'usabilità del negozio online.
Individuazione degli scopi e degli obiettivi principali
Dichiarazione del problema principale da risolvere
Nonostante l'alto livello di qualità del prodotto, l'azienda ha riscontrato il problema della bassa conversione in un negozio online. I clienti spesso abbandonano l'acquisto nella fase di pagamento.
Descrizione delle caratteristiche e degli interessi del pubblico target
Pubblico target Stanley Black & Decker {{|. 58|}} include:

Evidenziare i punti chiave che potrebbero interessare a potenziali clienti
Risultati dettagliati del progetto
Eccone alcuni dei risultati ottenuti dopo l'implementazione dei miglioramenti:
Tabella panoramica del progetto
| Metrica | Prima del progetto | Dopo il progetto |
|---|---|---|
| Conversione | 5 % | 6,25% |
| Tasso di rifiuto | 40% | 34% |
| Tempo medio per la registrazione | 10 minuti | 7 minuti |
" L'implementazione di raccomandazioni pratiche per migliorare l'usabilità ha portato ad un aumento significativo del numero di recensioni positive tra i nostri clienti." - Simon Bailey di Stanley Black & Decker.
Consigli di base
Studiare questo caso può essere utile per altre aziende che cercano di migliorare l'usabilità e aumentare conversione del tuo negozio online.
Domande frequenti sull'argomento: errori tipici nell'usabilità di un sito online negozio e come evitarli
Quali sono i principali errori commessi quando si progetta l'usabilità di un negozio online?
Perché è importante avere le informazioni di contatto sul tuo sito web?
Che problemi comporta doversi registrare prima dell'acquisto?
Come ridurre il numero di campi nei moduli d'ordine?
Cosa fare se i moduli del sito non funzionano?
Perché è importante fornire descrizioni complete dei prodotti?
Come implementare l'acquisto con un clic?
Con quale frequenza dovresti aggiornare il design del tuo negozio online?
Quali strategie aiuteranno ad aumentare la conversione in un negozio online?
Perché le informazioni su pagamento e spedizione sono importanti?
Cosa dovrebbe essere incluso in una scheda prodotto affinché sia informativa, ma non sovraccarico?
Grazie tu per leggere e per diventare più esperto! 🎉
Ora sai tutto su migliorare l'usabilità dei negozi online. Spero che i miei consigli ti aiutino ad aumentare la tua conversione e a rendere il tuo negozio una vera calamita per i clienti. Non dimenticarti di me, Yuri Seleznev: la mia passione per l'automazione dei negozi online ha aiutato molti imprenditori a raggiungere il successo. 💼 E ricorda, gli errori sono passi verso la perfezione. Condividi cosa ne pensi nei commenti!

Target dell'articolo
Migliorare la comprensione dell'usabilità del negozio online e fornire suggerimenti pratici per migliorare la conversione.
Target audience
proprietari di negozi online, progettisti UX, esperti di marketing
Hashtags
Salva un link a questo articolo
Yuri Seleznev
Copywriter ElbuzSvelerò i segreti di un'automazione di successo dei negozi online, immergendomi nel mondo delle soluzioni efficaci e dei segreti del business online: benvenuto nel mio labirinto virtuale, dove ogni riga è la chiave del successo automatizzato!
Discussione sull'argomento – Errori tipici nell'usabilità del negozio online e come evitarli
Una panoramica degli errori tipici che vengono commessi quando si progetta l'usabilità dei negozi online. Metodi pratici per aumentare la conversione e raccomandazioni per migliorare l'usabilità.
Ultimi commenti
15 commenti
Scrivi un commento
Il tuo indirizzo e-mail non sarà pubblicato. I campi obbligatori sono spuntati *
Rimani aggiornato sulle novità
Niente spam, solo informazioni utili sugli ultimi aggiornamenti e contenuti esclusivi!
Fai il test e ottieni un certificato gratuito!
Migliorare l'usabilità di un negozio online: principali errori e raccomandazioni
Prova gratuita
Attenzione!
© 2024 Elbuz. Tutti i diritti riservati.














Юрий Селезнёв
Un errore comune che si verifica è che la navigazione è troppo complessa. Gli utenti si perdono e abbandonano il sito. Come migliorare la navigazione? 👇
Emma
Yuri, ho riscontrato un problema simile sul mio sito web. Semplificare le categorie e aggiungere filtri fa miracoli!
Hans
Sono d'accordo con Emma. Anche una struttura più chiara e un layout logico del menu aiutano molto.
Sophie
Abbiamo avuto una brutta esperienza con questo. Il menù sembrava chiaro, ma i clienti si lamentavano lo stesso... Come capire dov'è l'errore? 😕
Юрий Селезнёв
Sophie, prova a utilizzare mappe termiche e analisi del comportamento degli utenti. Mostreranno dove i visitatori incontrano difficoltà.
Pablo
Abbiamo aggiunto un consulente in tempo reale sul nostro sito web. Ha aiutato molto a risolvere i problemi di navigazione.
Ania
Pablo, fantastico! Che software usi per questo?
Pablo
Ania, usiamo l'interfono. Ha molte funzioni utili!
Enzo
Tutte queste innovazioni sono buone, ma poche persone vogliono imparare a utilizzare nuovamente il sito. Le persone sono pigre. 🤷♂️
Hans
Enzo, beh, una soluzione logica e semplice aiuta ad evitare questo problema. 😊
Sophie
Sono completamente d'accordo. Ed è anche importante che il sito sia adattato ai dispositivi mobili!
Marie
Sofia, davvero! La versione mobile deve semplicemente essere conveniente. La metà dei clienti arriva tramite telefono.
Юрий Селезнёв
Maria, assolutamente. Un sito web non ottimizzato per i dispositivi mobili perderà una parte significativa dei suoi clienti.
Alice
Yuri, hai esempi specifici di negozi online di successo con un'eccellente usabilità?
Юрий Селезнёв
Alice, ASOS e Zalando ad esempio sono ottimi esempi. Hanno una navigazione eccellente e un design reattivo.