10 passaggi per adattare il sito web di un negozio online ai dispositivi mobili
-
Zinaida Rumyantseva
Copywriter Elbuz
Il tuo negozio online è la chiave del successo. Ma cosa succede se scopri che alcuni dei tuoi potenziali clienti non vedono mai il tuo sito web come avresti previsto? Questa scoperta sorprendente potrebbe significare opportunità mancate, calo delle vendite e una cattiva reputazione per la tua attività. Non lasciare che il tuo sito rimanga invisibile a milioni di utenti di dispositivi mobili. Oggi condivido con te 10 semplici tecniche che ti aiuteranno a rendere il tuo negozio online ottimizzato per i dispositivi mobili per velocità di caricamento più elevate, navigazione più semplice e un'esperienza cliente senza interruzioni. Pronto a scoprire come rendere il tuo sito web user-friendly per tutti? Cominciamo questo entusiasmante viaggio nel mondo dell'adattamento mobile!

Glossario
Tema responsivo: un design del sito che si adatta automaticamente alle diverse dimensioni dello schermo del dispositivo per fornire un'esperienza utente ottimale su tutti i dispositivi.
Flash: un plug-in multimediale obsoleto che non è supportato sulla maggior parte dei dispositivi mobili moderni e potrebbe causare problemi di visualizzazione sui dispositivi mobili.
Immagini: elementi visivi su un sito che possono rallentare il caricamento della pagina se non ottimizzati. L'ottimizzazione delle immagini può includere la compressione, il ritaglio o l'utilizzo di formati che producono file di dimensioni inferiori senza perdere la qualità.
Query multimediali: una tecnica di sviluppo web che consente di applicare diversi stili CSS in base alle caratteristiche del dispositivo, come la dimensione dello schermo. Le media query vengono spesso utilizzate per creare progetti reattivi.
Pagine mobili: pagine ottimizzate per essere caricate rapidamente sui dispositivi mobili. Accelerated Mobile Pages (AMP) è una tecnologia che ti consente di creare pagine con caricamento più veloce sui dispositivi mobili.
Approccio mobile-first: una metodologia di sviluppo web che prevede innanzitutto la creazione di un sito web per dispositivi mobili e adattandosi poi a schermi più grandi. Ciò ti consente di creare un'esperienza utente più ottimale sui dispositivi mobili.
Ottimizzazione della velocità del sito web: il processo di miglioramento della velocità di caricamento di una pagina web. Ciò può includere l'ottimizzazione delle immagini, la compressione del codice, l'utilizzo della memorizzazione nella cache e altre tecniche per accelerare i tempi di caricamento.
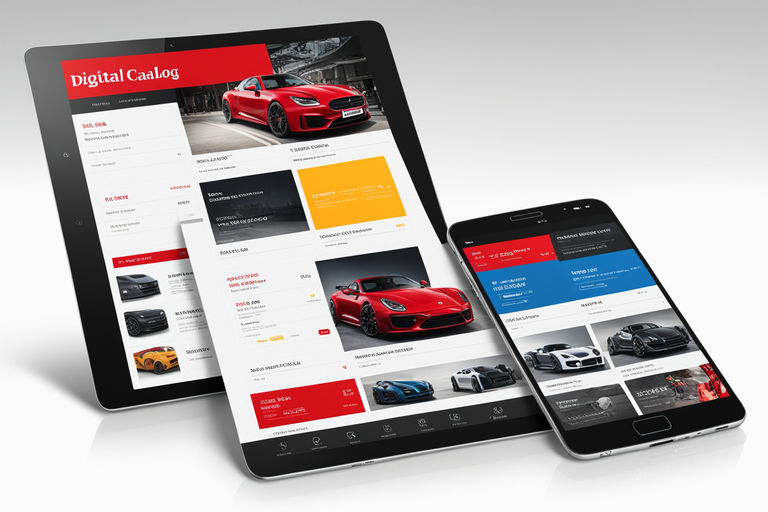
Conversione da desktop a dispositivo mobile: il processo di modifica del design e del posizionamento degli elementi su un sito web in modo che sembra e funziona in modo ottimale sui dispositivi mobili.
Caratteri standard: caratteri ampiamente supportati su una varietà di sistemi operativi e dispositivi. L'utilizzo di caratteri standard sul tuo sito può aiutarti a garantire un aspetto coerente su tutti i dispositivi.
Navigazione semplice: il processo di creazione di un sistema di navigazione facile e intuitivo su un sito web per fornire una comoda esperienza dell'utente durante la navigazione tra sezioni o pagine.
Accelerated Mobile Pages (AMP): tecnologia sviluppata da Google che consente di creare e ottimizzare pagine web per un caricamento veloce su dispositivi mobili. Ciò aiuta a migliorare la velocità di caricamento della pagina e a migliorare l'esperienza dell'utente.
1. Adattare il sito web di un negozio online per i dispositivi mobili: la mia esperienza e istruzioni
Quando ho deciso di rendere il mio negozio online ottimizzato per i dispositivi mobili, c'erano molti requisiti e passaggi da seguire. Mi sono reso conto che ottimizzare un sito web per le piattaforme mobile era sempre più importante poiché la maggior parte degli utenti effettua acquisti online utilizzando il proprio smartphone e tablet. In questo articolo vorrei condividere la mia esperienza e parlare dei 10 passaggi principali che mi hanno portato al successo nell'adattare il mio negozio online ai dispositivi mobili.
1. Utilizzare un approccio "mobile-first" nello sviluppo
Uno dei principi fondamentali a cui ho aderito a Quando ho adattato il mio negozio online, ho utilizzato un approccio di sviluppo "mobile-first". Questo approccio prevede lo sviluppo prima per i dispositivi mobili e poi per quelli desktop.
Quando ho iniziato a lavorare sulla personalizzazione del mio negozio online, mi sono reso conto che la creazione standard di versioni desktop e il successivo adattamento ai dispositivi mobili non era più l'approccio ottimale. Considerando che i motori di ricerca sono ormai focalizzati su smartphone e tablet, ho deciso di ottimizzare subito il design del mio negozio online specificatamente per i dispositivi mobili. Questo approccio mi ha permesso di creare un'esperienza utente comoda e attraente per tutti i miei clienti, indipendentemente dal dispositivo che utilizzano per accedere al sito.

2. Analisi del pubblico mobile e selezione dei dispositivi ottimali
Per adattare con successo il mio negozio online ai dispositivi mobili, ho iniziato con un'analisi approfondita del mio pubblico mobile. Ho studiato i dati sulle visite al sito e ho identificato i modelli e i tipi di dispositivi mobili più popolari utilizzati dai miei potenziali clienti. Ciò mi ha permesso di concentrarmi sull'ottimizzazione di dispositivi specifici e di rendere più efficiente l'onboarding.
3. Rimozione dei contenuti non necessari per la versione mobile
Uno dei compiti importanti quando si adatta un negozio online per i contenuti non necessari dei dispositivi mobili sono stati rimossi. Ho analizzato il mio sito ed escluso dalla versione mobile tutti gli elementi pesanti che potrebbero rallentare il caricamento della pagina. Inoltre, ho eliminato grafica e immagini non necessarie che non sono rilevanti per gli utenti di dispositivi mobili. Pertanto, sono stato in grado di aumentare la velocità di caricamento della pagina e fornire un'esperienza utente più confortevole con il sito.
4. Ottimizzazione della velocità di caricamento della pagina
Il passo successivo importante nell'adattamento del negozio online per i dispositivi mobili è stato l'aumento la velocità di caricamento delle pagine. Ho condotto un'analisi approfondita delle prestazioni del mio sito e ho identificato i colli di bottiglia che rallentavano il caricamento. Per velocizzare il caricamento della pagina ho utilizzato le seguenti strategie:
- Comprimere le immagini e ottimizzarne il peso;
- Minimizzazione dei file CSS e JavaScript;
- Utilizza la memorizzazione nella cache per le risorse richieste di frequente;
- Ottimizzazione del codice e della struttura della pagina.
Grazie alle ottimizzazioni ho potuto ridurre significativamente i tempi di caricamento della pagina e migliorare l'esperienza dell'utente.
5. Raccomandazione per l'utilizzo del responsive design
Nel processo di adattamento del tuo negozio online, ti consiglio di utilizzare il responsive progetto. Ciò consente al sito di modificare automaticamente l'aspetto e la dimensione degli elementi a seconda della risoluzione dello schermo del dispositivo su cui viene aperto il sito. Il design adattivo ti consente di garantire un'interfaccia comoda e attraente indipendentemente dal dispositivo utilizzato dal cliente.

6. Navigazione semplice per dispositivi mobili
Uno dei compiti importanti nell'adattare un negozio online ai dispositivi mobili è creare una navigazione comoda per gli utenti. Ho apportato le seguenti modifiche per semplificare la navigazione sui dispositivi mobili:
- Utilizza una barra di navigazione chiara e facile da usare;
- Fornire pulsanti luminosi e prominenti per le azioni di base;
- Raggruppamento di sezioni e categorie correlate per una facile ricerca dei prodotti;
- Utilizzo di icone intuitive e facilmente accessibili.
Grazie a questi miglioramenti, sono riuscito a rendere la navigazione sui dispositivi mobili più intuitiva e comoda per i miei clienti.
7. Attenzione ai dettagli e design UX/UI
Uno dei fattori chiave di successo nell'adattare un sito online store per dispositivi mobili è l'attenzione ai dettagli e al design dell'esperienza utente (User Experience, UX) e dell'interfaccia utente (User Interface, UI). Ho prestato particolare attenzione alla creazione di un design unico e accattivante per i dispositivi mobili per attirare e mantenere l'attenzione dei miei potenziali clienti.
8. Test e debug
Durante il processo di adattamento del mio negozio online, ho condotto Test e debug regolari per rilevare e correggere possibili errori e problemi. Ho utilizzato diversi dispositivi e browser per testare la compatibilità del sito e assicurarmi che tutte le funzionalità funzionassero come previsto su tutte le piattaforme testate. I test e il debug mi hanno permesso di migliorare la qualità e la stabilità del mio negozio online sui dispositivi mobili.
9. Impatto dell'adattamento su conversioni e vendite
L'adattamento del mio negozio online ai dispositivi mobili ha avuto un impatto significativo sulla conversione e sul volume delle vendite. Un'interfaccia comoda e accattivante, una migliore velocità di caricamento delle pagine e una navigazione pratica hanno contribuito ad attirare più clienti e ad aumentare il livello di fiducia nel mio negozio online. Inoltre, le recensioni dei clienti confermano la loro soddisfazione per l'esperienza utente sul mio sito.
10. Conclusioni e raccomandazioni
Adattare un negozio online ai dispositivi mobili è un processo importante e complesso che richiede un'attenta pianificazione ed esecuzione delle varie fasi. Tuttavia, tenendo conto delle tendenze attuali nel comportamento degli utenti, tale adattamento diventa una necessità per un business online di successo.

La mia esperienza nell'adattare un negozio online per i dispositivi mobili ha dimostrato che utilizzando un approccio "mobile-first", analizzando il pubblico mobile , l'Ottimizzazione della velocità di caricamento della pagina, la facilità di navigazione e l'attenzione ai dettagli del design sono fattori chiave di successo.
Spero che la mia esperienza ti aiuti ad adattare il tuo negozio online ai dispositivi mobili e ad aumentarne l'efficienza e la comodità per i tuoi clienti.
Consigli di base per adattare il sito web di un negozio online ai dispositivi mobili:
| Passaggi | Consigli |
|---|---|
| Utilizza un approccio "mobile-first" allo sviluppo | Sviluppa inizialmente il sito per i dispositivi mobili. |
| Analisi del pubblico mobile e selezione dei dispositivi | Esplora i dati sul pubblico mobile e sui dispositivi utilizzati dai tuoi clienti. |
| Rimozione dei contenuti non necessari per la versione mobile | Elimina elementi pesanti e immagini non necessarie. |
| Ottimizza la velocità di caricamento della pagina | Comprimi le immagini e minimizza i file CSS e JavaScript. |
| Raccomandazione sul responsive design | Rendi il tuo sito flessibile per le diverse dimensioni dello schermo. |
| Navigazione ottimizzata per i dispositivi mobili | Crea una navigazione intuitiva e pulsanti in evidenza. |
Nota: dettagli e consigli aggiuntivi per adattare il tuo negozio online ai dispositivi mobili sono disponibili nell'articolo newsletter via email.
2. Converti la versione desktop in mobile
Come ho adattato il mio negozio online per dispositivi mobili
Molti proprietari di negozi online, come me, si trovano ad affrontare la questione di come adattare il proprio sito web per l'utilizzo sui dispositivi mobili. Oggi voglio raccontarti la mia esperienza personale e condividere i 10 passi principali che ho intrapreso per migliorare la versione mobile del mio negozio online.
1. Servizi online specializzati per la creazione di siti web mobili
Quando mi sono trovato di fronte al compito di adattare il mio sito web per i dispositivi mobili, mi sono rivolto a servizi online specializzati . Forniscono la possibilità di creare rapidamente e senza la necessità di conoscenze di programmazione versioni mobili di siti desktop. Utilizzando questo servizio, ho potuto convertire rapidamente il contenuto della versione desktop del mio sito in una nuova versione mobile.
Alcuni di questi servizi, come bMobilized e Duda Mobile, offrono anche lo sviluppo di risorse mobili complete. Il primo è a pagamento, il secondo fornisce funzionalità gratuite con la possibilità di ulteriori estensioni a pagamento, come lo sviluppo di un sito di e-commerce reattivo e multilingue, l'adattamento delle newsletter via email, ecc.
📷 Ecco un esempio di una versione mobile di un sito desktop creato utilizzando il servizio bMobilized:

2 Utilizzo dei plugin CMS per rendere reattivo il tuo sito
Se il tuo tema CMS non è ancora pronto per i dispositivi mobili, come lo era il mio, puoi utilizzare i plugin. Sul mercato sono disponibili varie soluzioni a pagamento e gratuite per diverse piattaforme.
Ad esempio, se utilizzi la piattaforma Elbuz, il modello standard per la versione mobile è già incluso nel sistema. Grazie a questo template ho potuto modificare e adattare l'aspetto e il funzionamento del mio sito per i dispositivi mobili. I visitatori vedono un design completamente funzionale su un grande schermo e sullo schermo dello smartphone hanno una versione comoda e adattiva del sito.
📷 Esempio della versione mobile del sito web Elbuz:

Risultati
Sono sicuro che adattare un negozio online ai dispositivi mobili sia parte integrante di un business online di successo. Con l'aiuto di servizi online specializzati o plugin CMS, puoi trasformare rapidamente il tuo sito desktop in un sito mobile, migliorare la velocità di caricamento, la facilità di navigazione e offrire una migliore esperienza al cliente.
Non dimenticare che il mondo sta diventando sempre più mobile e gli utenti preferiscono acquistare beni e servizi utilizzando i propri smartphone e tablet. Pertanto, presta attenzione ad adattare il tuo negozio online ai dispositivi mobili e vedrai cambiamenti positivi nella tua attività.
Panoramica analisi comparativa
| Metodo di adattamento | Vantaggi | Svantaggi |
|---|---|---|
| Servizi online specializzati | Crea rapidamente e facilmente una versione mobile | Non sempre completamente adattato ai requisiti individuali |
| Utilizzo Plugin CMS | Facilità di lavoro con la piattaforma | Devi fare attenzione nella scelta e compatibilità con il tuo sito |
Nota: la tabella è solo di riferimento e riflette l'opinione personale dell'autore in base alla sua esperienza.
Breve riepilogo
In questa sezione ho parlato di due modi principali per adattare un negozio online ai dispositivi mobili. Il primo modo è utilizzare servizi online specializzati come bMobilized e Duda Mobile. Ti consentono di creare una versione mobile del tuo sito web in modo rapido e senza necessità di programmazione.
Il secondo modo è utilizzare i plugin per CMS. Se la tua attività non è pronta per i dispositivi mobili, i plug-in possono aiutarti a renderla pronta per i dispositivi mobili. Alcuni CMS, come Elbuz, includono già modelli standard di versioni mobili, che semplificano notevolmente il processo di onboarding.
Il metodo che scegli dipende dalle tue esigenze e dai requisiti della tua attività. Valuta i pro e i contro di ciascun metodo e fai la scelta più adatta al tuo negozio online.
Leggi anche
Se vuoi approfondire il tema dell'adattamento di un negozio online, ti consiglio di leggere il nostro articolo “Come progettare la pagina principale di un negozio online: analisi dettagliata". In esso, diamo uno sguardo più da vicino agli aspetti importanti del design della home page che ti aiuteranno a rendere il tuo negozio più attraente e conveniente per i visitatori.
Pagina principale del negozio online: analisi dettagliata
Continua a leggere il nostro blog e scopri sempre più utili sviluppi consiglia il tuo negozio online!
3. Adattamento del sito web di un negozio online per dispositivi mobili: la mia esperienza
Posso dire con sicurezza che Adattare il tuo negozio online ai dispositivi mobili è una delle cose più importanti che puoi fare per la tua attività. Al giorno d'oggi, la maggior parte degli utenti preferisce fare acquisti utilizzando il proprio smartphone o tablet. Pertanto, se il tuo sito web non è ottimizzato per i dispositivi mobili, rischi di perdere gran parte dei tuoi clienti.

Quando mi sono trovato di fronte al problema di adattare il mio negozio online ai dispositivi mobili, ho deciso di utilizzare un tema responsivo. Un tema reattivo è un'opzione semplice e conveniente, soprattutto per i principianti o gli utenti non tecnici. Permette al sito di adattarsi automaticamente a qualsiasi dispositivo, rendendolo ottimizzato per i dispositivi mobili.
Prima di passare ad un tema responsive, ho deciso di creare un backup del mio sito in modo da poter ripristinare in caso di guasto la versione precedente. Questo è molto importante, soprattutto se il tuo sito è già solo desktop. La creazione di un backup aiuterà a evitare perdite di dati e problemi quando si cambia tema.
Consiglio di prestare attenzione alla scelta di un tema responsive. Al giorno d'oggi, quasi tutti i temi e i creatori di modelli CMS hanno un design reattivo. Puoi scegliere un design adatto da piattaforme tematiche di terze parti come ThemeForest. Per determinare le prestazioni e l'esperienza utente di un tema, consiglio di leggere le recensioni e visitare i siti che già utilizzano il tema.

Uno dei criteri più importanti per la funzionalità di un tema responsivo è la velocità di caricamento. Il tuo sito dovrebbe caricarsi rapidamente, soprattutto sui dispositivi mobili. Puoi utilizzare lo strumento di test Pingdom per testare la velocità di caricamento. Questo strumento ti aiuterà a determinare il livello di prestazioni del tuo sito, le dimensioni della pagina e il tempo di caricamento.
Ma adattare il sito web di un negozio online per i dispositivi mobili non significa solo scegliere un tema reattivo e controllare la velocità di caricamento. Ci sono altri aspetti importanti da considerare. Ad esempio, la facilità di navigazione del sito su dispositivi mobili. È importante che gli utenti possano trovare facilmente i prodotti o le informazioni di cui hanno bisogno.
Vale anche la pena prestare attenzione alla disposizione degli elementi sulla pagina. Alcuni elementi che sembrano belli sul desktop potrebbero non essere utilizzabili sui dispositivi mobili. Pertanto, ti consiglio di testare su diversi dispositivi e di provare a utilizzare il tuo sito come utente normale.
Riassumendo, adattare il tuo negozio online ai dispositivi mobili è un passo importante e fondamentale per lo sviluppo della tua attività. Utilizza temi reattivi, crea backup, testa le velocità di caricamento e assicurati una facile navigazione sui dispositivi mobili. Ancora più importante, ricorda che il tuo obiettivo è fornire la migliore esperienza al cliente e soddisfare le sue esigenze.
Vantaggi dell'utilizzo di un tema responsivo per un negozio online per dispositivi mobili:
- Facile da installare e utilizzare
- Si adatta automaticamente a qualsiasi dispositivo
- Mobile friendly fin dall'inizio
- Lotti di opzioni tra cui scegliere opzioni
- Caricamento rapido della pagina
- Navigazione semplice su dispositivi mobili
Ora ti fornirò una tabella panoramica in cui concentrerò tutti i consigli utili e i suggerimenti pratici che ti aiuteranno ad adattare con successo il tuo negozio online ai dispositivi mobili:
| Cosa è bene fare | Cosa non fare |
|---|---|
| Scegli un tema responsivo per il tuo negozio online | Ignora copia di backup |
| Crea backup prima di cambiare tema | Non testare la velocità di caricamento |
| Studia recensioni e feedback sull'argomento selezionato | Posizionamento errato degli elementi sul sito |
Ora che hai tutte le conoscenze necessarie e consigli pratici, puoi iniziare ad adattare Internet: un negozio per dispositivi mobili. Non dimenticare che ogni dettaglio che migliori si riflette sulla tua attività e sull'esperienza del cliente. Sii originale, testa a fondo le tue soluzioni e non aver paura di sperimentare. Buona fortuna a te!

4. Evita di usare Flash 🔥🚫
Quando si tratta di adattare un negozio online per i dispositivi mobili, uno dei punti più importanti è evitare l'uso di Flash. Questa tecnologia, sebbene popolare in passato, è ormai obsoleta e presenta i suoi inconvenienti.
👉 Flash consuma un'enorme quantità di risorse hardware e rallenta la velocità di caricamento della pagina. Ciò porta ad un'esperienza utente insoddisfacente e può essere un fattore decisivo nell'abbandono di un acquisto da parte dei potenziali clienti.
👉 Inoltre, Flash non è supportato su molte piattaforme mobili popolari. Gli utenti di dispositivi Apple come iPhone e iPad non saranno in grado di visualizzare i contenuti che utilizzano Flash. Inoltre, la maggior parte dei browser moderni, inclusi Google Chrome, Safari e Mozilla Firefox, non supportano Flash.
Ecco perché dovresti smettere di usare Flash. Puoi starne certo perché Adobe ha smesso di sviluppare Flash a partire dal 30 dicembre 2024. Allontanarsi da questa tecnologia sarà un significativo passo avanti nel rendere il tuo negozio online ottimizzato per i dispositivi mobili.
📊 Riassumendo: cosa è utile e cosa non fare
Quindi, abbiamo esaminato il quarto passo importante nell'adattamento del sito web di un negozio online per i dispositivi mobili : evitare di utilizzare Flash. Per aumentare il successo delle tue vendite e offrire una migliore esperienza utente, ecco una rapida tabella con consigli utili:
| ❗ Non farlo t | ✔️ Cosa è utile |
|---|---|
| Utilizza Flash | Sostituisci Flash con tecnologie moderne |
| Attenzione alle conseguenze negative per il SEO | Migliora il caricamento della pagina velocità |
| Sviluppa un sito per una sola piattaforma mobile | Considera la compatibilità con varie piattaforme |
| Ignora i requisiti dei browser più diffusi | Verifica la compatibilità con diversi browser |
| Non aggiornare, non seguire le nuove tendenze | Seguire gli standard e i requisiti moderni |
Seguire questi consigli aiuterà i tuoi clienti a ottenere un'esperienza utente ottimale quando visitano il tuo negozio online da dispositivi mobili. Tieni presente che tutti i passaggi precedenti insieme renderanno il tuo sito web reattivo e facile da usare per ogni utente. Segui questi semplici ma importanti passaggi e vedrai i risultati!

🌟 Non dimenticare che quando adatti il tuo negozio online ai dispositivi mobili, il comfort e la comodità dell'utente dovrebbero essere al primo posto. Fornisci un'esperienza utente eccellente e il tuo negozio online attirerà sempre più clienti soddisfatti e fedeli!
Nota: Ricorda, non utilizzare Flash è uno dei passaggi chiave per adattare il tuo negozio online ai dispositivi mobili. Evita di utilizzare questa tecnologia, sostituisci Flash con alternative moderne. Considera la compatibilità con varie piattaforme mobili e browser in modo che ogni utente possa utilizzare comodamente il tuo sito.
5. Ottimizzazione della velocità di caricamento del sito
Passaggio al cellulare la piattaforma è parte integrante di un negozio online di successo. Quando gli utenti accedono a un sito Web da dispositivi mobili, desiderano un'esperienza di acquisto rapida e senza interruzioni. Per garantire ciò, è importante rendere il tuo negozio online ottimizzato per i dispositivi mobili.
Quando ho adattato il sito web del nostro negozio online per i dispositivi mobili, mi sono reso conto che l'hosting e il server la qualità gioca un ruolo importante nelle prestazioni del sito web. Affinché il sito funzioni il più rapidamente possibile, ti consiglio di scegliere un provider di hosting affidabile. L'hosting cloud o VPS fornisce risposte del server più rapide e, di conseguenza, tempi di caricamento della pagina più rapidi.

Una delle sfumature a cui dovresti prestare attenzione quando ottimizzi la velocità di caricamento è il numero di pagine con contenuti che richiedono plug-in aggiuntivi Maggiore è il numero di pagine di questo tipo, più lento sarà il caricamento. Pertanto, consiglio di limitare la quantità di testo sulla home page, rimuovere eventuali widget inutilizzati ed eliminare i plugin non necessari o attivi. Dovresti anche eliminare tutti gli elementi non necessari che rallentano il caricamento di altri contenuti.
Particolare attenzione dovrebbe essere prestata alla pagina principale del negozio online. Il suo caricamento dovrebbe essere il più veloce possibile per attirare l'attenzione dei visitatori e mantenerli sul sito. Consiglio di ridurre la quantità di testo sulla home page, di rimuovere eventuali widget inutilizzati e di eliminare i plugin non necessari o attivi. Vale anche la pena eliminare tutti gli elementi non necessari che rallentano il caricamento di altri contenuti. La home page dovrebbe essere pulita e semplice, con sufficiente aria per una migliore navigazione.
Credo che ottimizzare la velocità di caricamento del sito web sia un passo importante per un negozio online di successo. Migliorare le prestazioni del tuo sito web attirerà più utenti e fornirà loro un'interazione comoda e veloce con il tuo negozio online.
Esempio di home page di un negozio online
Di seguito è riportato un esempio di home page di un negozio online ottimizzata per i dispositivi mobili:

Come puoi vedere dall'esempio, la home page contiene un design minimalista con una piccola quantità di testo. Invece di avere troppi contenuti che possono rallentare i tempi di caricamento, la home page presenta solo gli elementi più importanti, come immagini dei prodotti e collegamenti a diverse categorie di prodotti.
Dopo aver seguito tutti i consigli per ottimizzare la velocità di caricamento del nostro negozio online, siamo riusciti a migliorarne significativamente le prestazioni. Il nostro sito ha iniziato a caricarsi molto più velocemente e gli utenti hanno risposto positivamente alla nuova comodità di fare acquisti sui dispositivi mobili.
Questo è importante!
- Ottimizza la velocità di caricamento del sito
- Utilizza un provider di hosting affidabile come cloud o VPS - hosting per accelerare le risposte del server.
- Limita la quantità di testo sulla tua home page ed elimina i widget inutilizzati.
- Rimuovi i plugin che non sono necessari o che non sono attivi sul tuo negozio online.
- Elimina tutti gli elementi non necessari che rallentano il caricamento di altri contenuti.
Questi sono i passaggi di base che ti aiuteranno a rendere il tuo negozio online ottimizzato per i dispositivi mobili e a migliorarne le prestazioni. Segui queste linee guida e fornirai agli utenti un'esperienza di acquisto fluida e veloce, con conseguente aumento delle vendite e della soddisfazione del cliente.
"Ottimizza la velocità di caricamento del tuo negozio online e offri agli utenti un'esperienza di acquisto rapida e senza interruzioni." - Bryce Hill, esperto di eBay.
6. Aspetto del sito web: la sua importanza e l'impressione che fa sui visitatori
Quando ho deciso per la prima volta di adattare il mio negozio online per i dispositivi mobili, mi sono reso conto che il design gioca un ruolo altrettanto importante quanto il contenuto. In definitiva, questo design crea la prima impressione sul visitatore che entra nel sito. Pertanto, nella mia esperienza, ho prestato particolare attenzione all'aspetto del mio sito e ho fatto tutto il possibile affinché la prima impressione fosse positiva.

Un modo per valutare quanto il tuo sito sia ottimizzato per i dispositivi mobili è utilizzare lo strumento Test di ottimizzazione per dispositivi mobili di Google. Questo è un modo semplice e conveniente per verificare quanto bene è adattato il tuo sito. Devi solo inserire l'URL della tua risorsa e lo strumento eseguirà un'analisi dettagliata, visualizzando il sito su diversi tipi di dispositivi.
È molto importante ricordare che la prima impressione si fa una sola volta. Se un sito non è ottimizzato per i dispositivi mobili e fa una brutta figura su queste piattaforme, le possibilità che un visitatore rimanga e effettui un acquisto diminuiscono rapidamente.
Nella mia esperienza, ho scoperto che l'ottimizzazione di un sito web per i dispositivi mobili coinvolge diversi aspetti chiave. Ecco i passaggi di base che ti consiglio di prendere in considerazione:
Semplificazione della navigazione. L'obiettivo principale è rendere la navigazione il più semplice e intuitiva possibile per gli utenti di dispositivi mobili. Assicurati che tutte le pagine del sito siano accessibili da qualsiasi luogo e aggiungi la ricerca per ricerche facili e veloci.
Velocità di caricamento migliorata. Un sito web a caricamento lento è uno dei problemi principali quando si parla di ottimizzazione mobile. Regola la dimensione delle tue immagini, riduci il numero di plugin inutilizzati e ottimizza il tuo codice per velocizzare il caricamento delle tue pagine.
Design reattivo. È importante che il tuo sito web abbia un bell'aspetto su schermi di tutte le dimensioni. Utilizza un design reattivo che si adatta automaticamente alle dimensioni dello schermo dell'utente.
Combinazione di testo e immagini. Utilizza immagini significative per attirare l'attenzione e aiutare a comprendere il contenuto del tuo sito. Ricorda però che le immagini non devono rallentare il caricamento della pagina.
Fornisci un modo semplice per comunicare. Assicurati di avere informazioni di contatto e un semplice modulo di feedback sul tuo sito web in modo che i visitatori possano contattarti o lasciare feedback.
Mentre lavoravo all'adattamento del mio negozio online per i dispositivi mobili, ho riscontrato alcuni problemi e ho trovato delle soluzioni. Ad esempio, ho avuto un problema con il caricamento lento delle pagine. Ho ridotto la dimensione delle immagini e rimosso i plugin inutilizzati, migliorando significativamente la velocità di caricamento.

Inoltre, ho prestato particolare attenzione alla navigazione e l'ho resa il più intuitiva possibile. Ho aggiunto la ricerca per consentire ai visitatori di trovare facilmente le informazioni di cui hanno bisogno.
Nel complesso, credo che l'ottimizzazione del sito web del tuo negozio online per i dispositivi mobili sia un passo importante che non puoi ignorare. Un sito web ben personalizzato crea un’impressione positiva, migliora l’esperienza dell’utente e aiuta ad attirare più clienti.
Misure utili e necessarie:
| Azione | Utile | Consigli necessari/ulteriori |
|---|---|---|
| Semplifica la navigazione | ✔️ | Assicurati che tutte le pagine siano accessibili da qualsiasi luogo e aggiungi la ricerca per la comodità dei visitatori. |
| Migliora la velocità di caricamento | ✔️ | Ottimizza le dimensioni dell'immagine, elimina quelle inutilizzate one plugin e ottimizza il tuo codice per un caricamento più rapido della pagina. |
| Responsive design | ✔️ | Utilizza il responsive design per realizzare il tuo sito web sembrava bello sugli schermi di diversi dispositivi. |
| Combinazione di testo e immagini | ✔️ | Usa immagini significative, ma Non dimenticare che non dovrebbero rallentare il caricamento della pagina. |
| Fornisci un modo semplice per contattare | ✔️ | Aggiungi le informazioni di contatto e inviare feedback al tuo sito in modo che i visitatori possano contattarti. |
In definitiva, il design del tuo negozio online dovrebbe essere attraente e professionale per infondere fiducia nella tua azienda tra i visitatori. Tenendo presenti questi passaggi e linee guida di base, puoi rendere il tuo sito web reattivo ai dispositivi mobili e offrire ai tuoi clienti un'esperienza di acquisto migliore.

Tutti i passaggi precedenti si basano sulla mia esperienza e conoscenza nel campo dell'ottimizzazione dei negozi online per dispositivi mobili. Sono sicuro che un sito Web adeguatamente adattato per le piattaforme mobili aumenta significativamente la sua efficienza e aiuta ad attirare più clienti.
Nella sezione successiva, esaminerò un altro aspetto importante dell'adattamento del sito web di un negozio online per i dispositivi mobili: l'ottimizzazione dei contenuti per migliorare l'esperienza dell'utente e la facilità di navigazione. Sarò felice di condividere con voi i miei consigli e raccomandazioni su questo argomento.
7. Adattamento del sito per dispositivi mobili utilizzando AMP
Durante l'ottimizzazione del negozio online per dispositivi mobili, ho ha sfruttato le ricche funzionalità della piattaforma Accelerated Mobile Pages (AMP). Questa tecnologia innovativa può ridurre significativamente il tempo di caricamento di una risorsa mobile e migliorare l'esperienza dell'utente. In questa sezione condividerò 10 passaggi fondamentali per aiutarti a adattare con successo il tuo negozio online ai dispositivi mobili utilizzando la tecnologia AMP.
1. Ottimizzazione del caricamento delle risorse sulle piattaforme mobili
Le statistiche mostrano che oltre il 50% degli utenti abbandona un negozio online se le pagine impiegano più di 3 secondi per caricarsi . Tuttavia, con AMP puoi ridurre notevolmente il tempo di caricamento del tuo sito. La restrizione di AMP sull'uso di HTML, CSS e JavaScript consente di comprimere i dati 8 volte rispetto a una normale versione mobile della pagina, accelerando il processo di caricamento di circa 4 volte. Pertanto, le pagine AMP si posizionano più in alto nei risultati di ricerca, fornendo agli utenti una navigazione più rapida e semplice.
2. Migliorare la visibilità del tuo negozio online
I siti con pagine AMP accelerate vengono visualizzati nei risultati di ricerca di Google con un'icona a forma di fulmine. Questa icona aiuta gli utenti a identificare i siti più veloci e a fornire le informazioni di cui hanno bisogno più rapidamente. Pertanto, l'utilizzo di AMP aumenta la visibilità del tuo negozio online e attira più potenziali clienti.
3. Migliora le prestazioni del server con CDN
AMP utilizza la rete per la distribuzione di contenuti di Google per migliorare in modo significativo le prestazioni del server. Content Delivery Network (CDN) facilita notevolmente il processo di trasferimento dei contenuti ai visitatori delle risorse. L'utilizzo di questo strumento ti consente di accelerare il caricamento della pagina e rendere il tuo sito più conveniente per gli utenti di smartphone.

Durante l'ottimizzazione del mio negozio online, ho utilizzato le seguenti opzioni di base di Google AMP Cache per migliorare le prestazioni del server:
- Memorizzazione nella cache delle pagine AMP. Ciò consente di ridurre i tempi di caricamento della pagina memorizzando e fornendo automaticamente i dati dalla cache del nodo server più vicino.
- Ridimensionamento automatico dell'immagine. AMP ridimensiona e migliora automaticamente le immagini per adattarle al meglio agli schermi dei dispositivi mobili.
- Limitazione delle dimensioni massime dei file. Ciò aiuta a ridurre i tempi di caricamento e il carico del server poiché AMP limita la dimensione massima delle immagini e di altre risorse.
Vantaggi di AMP:
- Riduzione del tempo di caricamento delle risorse sulle piattaforme mobili.
- Migliorare la visibilità del negozio online nei risultati di ricerca.
- Migliora le prestazioni del server utilizzando la rete per la distribuzione di contenuti di Google.
Ora che conosci i passaggi di base per rendere il sito web del tuo negozio online ottimizzato per i dispositivi mobili utilizzando AMP, sei pronto per offrire velocità di caricamento più elevate, navigazione più semplice e una migliore esperienza del cliente.
Utilizzando la tecnologia AMP, sono riuscito a migliorare significativamente l'esperienza utente e ad aumentare la visibilità del mio negozio online. Unisciti alla rivoluzione AMP e potrai ottenere gli stessi risultati!
Tabella panoramica dei passaggi per adattare il sito web di un negozio online ai dispositivi mobili utilizzando AMP:
| Passaggio | Disponibile | |
|---|---|---|
| Ottimizzazione del caricamento delle risorse su piattaforme mobili | ✔️ | |
| Migliorare la visibilità del negozio online | ✔️ | |
| Migliora le prestazioni del server con CDN | ✔️ |
Ora che hai compreso l'importanza di rendere il tuo negozio online ottimizzato per i dispositivi mobili con AMP, sei pronto a superare qualsiasi sfida e garantire il successo della tua attività.

8. Utilizzo delle media query per adattare un sito ai dispositivi mobili
Posso affermare con certezza che l'utilizzo delle media query è uno dei passaggi principali quando si adatta il sito web di un negozio online ai dispositivi mobili. Personalmente ho utilizzato questa tecnica nei miei progetti e ho ottenuto ottimi risultati. In questa sezione ti dirò quali media query utilizzare e come configurarle per ottenere un adattamento ottimale.
Cosa sono le media query?
Le media query sono costrutti nei CSS che consentono a un sito di modificare automaticamente i propri stili in base al dispositivo su cui viene visualizzata la pagina. Con il loro aiuto, puoi ottimizzare i fogli di stile per varie piattaforme e creare un'interfaccia utente comoda e bella.
Come impostare le media query
L'impostazione delle media query è importante per tutte le dimensioni dei dispositivi, non solo per quelli i più grandi tipi popolari. Quando crei media query, devi tenere conto delle diverse piattaforme e delle loro caratteristiche. Ad esempio, alcuni dispositivi mobili hanno un'elevata densità di pixel, quindi gli stili devono essere adattati di conseguenza.
Uno degli strumenti che ho utilizzato personalmente per il test visivo dell'adattamento del sito per i dispositivi mobili è CrossBrowserTesting. Ti consente di testare il tuo sito su più di 2.000 browser e dispositivi mobili, permettendoti di assicurarti che il tuo sito venga visualizzato correttamente su varie piattaforme.

Esempio di utilizzo delle query multimediali
Immaginiamo che tu abbia un negozio online e desideri adattarlo ai dispositivi mobili. Il passaggio principale che consiglierei è creare stili separati per le diverse dimensioni dello schermo.
Ad esempio, puoi utilizzare le query multimediali per modificare la dimensione del carattere e il colore dello sfondo in base alle dimensioni dello schermo. Se la larghezza dello schermo del tuo dispositivo è inferiore a 768 pixel, puoi impostare una dimensione del carattere più piccola e un colore di sfondo più chiaro per migliorare la leggibilità e rendere l'interfaccia reattiva ai dispositivi mobili.

Vantaggi dell'utilizzo delle query multimediali
L'utilizzo delle query multimediali per adattare un sito ai dispositivi mobili presenta numerosi vantaggi:
Velocità di caricamento migliorata. Il caricamento solo degli stili necessari per un dispositivo specifico riduce le dimensioni del file CSS e migliora il tempo di caricamento della pagina.
Navigazione semplice. Il design reattivo ti consente di creare una navigazione più comoda per gli utenti sui dispositivi mobili.
Esperienza utente migliorata. L'interfaccia adattata per i dispositivi mobili rende più comodo per gli utenti lavorare con il sito, aumentando la probabilità di effettuare un acquisto.
Conclusioni e raccomandazioni
In questa sezione ho parlato del importanza dell'utilizzo delle media query per adattare il sito web di un negozio online ai dispositivi mobili. Personalmente ho utilizzato questo approccio nei miei progetti e ho ottenuto risultati positivi.
Le query multimediali consentono a un sito web di adattarsi automaticamente alle dimensioni dello schermo, creando una navigazione fluida e un'esperienza utente migliorata. L'impostazione delle query multimediali è importante per dispositivi di tutte le dimensioni e strumenti di test visivi come CrossBrowserTesting possono aiutarti a testare la reattività del tuo sito su diverse piattaforme.
In definitiva, l'utilizzo delle query multimediali ti aiuterà a ottimizzare il tuo negozio online per velocità di caricamento più elevate, navigazione più semplice e migliore coinvolgimento dei clienti.
Tabella di revisione:
| Cosa fare utilizzare | Cosa non utilizzare | |
|---|---|---|
| Applica query multimediali | Dimentica di configurare per tutte le dimensioni dei dispositivi | |
| Controlla visivamente utilizzando CrossBrowserTesting | Mancanza di test su piattaforme diverse |
9. La scelta ottimale dei caratteri e delle loro dimensioni per i dispositivi mobili
La mia esperienza nell'adattamento di un negozio online per dispositivi mobili
Quando ho affrontato per la prima volta il compito di adattando un negozio online per dispositivi mobili, mi sono reso conto di quanto sia importante scegliere i caratteri giusti e la loro dimensione. Dopotutto, un testo scarsamente leggibile può spaventare il visitatore e peggiorare la sua esperienza di utilizzo del sito. In questa sezione parlerò della mia esperienza e condividerò suggerimenti sulla scelta dei caratteri e sulla dimensione ottimale per il contenuto principale del tuo sito mobile.

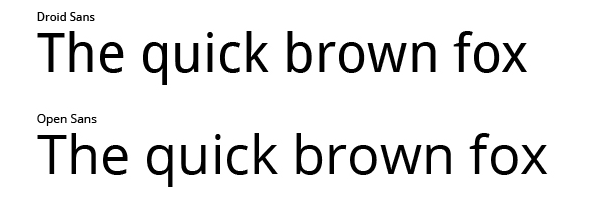
Quali caratteri dovresti scegliere
Caratteri standard come Open Sans e Droid Sans, sono la scelta ideale per il contenuto testuale principale del tuo negozio online. Sono facili da leggere anche sui piccoli schermi dei telefoni cellulari e offrono una buona leggibilità agli utenti.

Originalità e leggibilità
Sebbene i caratteri personalizzati e creativi come Pacifico possano rendere il tuo sito è più attraente, il loro utilizzo per il contenuto testuale principale non è raccomandato. Spesso sono difficili da leggere sugli schermi dei dispositivi mobili e richiedono il download di caratteri aggiuntivi, il che può influire negativamente sulla velocità di caricamento della pagina e perdere la fedeltà dei visitatori.

Dimensione carattere consigliata
La dimensione ideale del testo per il corpo del contenuto su un sito mobile è 16 pixel. Le didascalie e le etichette possono essere più piccole di 2 pixel. Ricorda che la dimensione del carattere influisce sulla leggibilità del contenuto, quindi scegli una dimensione che sia facile da leggere su diversi dispositivi mobili.
Anteprima dispositivo reale
Visualizza l'anteprima del testo su dispositivi mobili reali per garantire che i caratteri e le dimensioni dei caratteri siano ottimali per il tuo negozio. Ogni dispositivo ha funzionalità e dimensioni dello schermo diverse, quindi è importante che ogni visitatore possa leggere facilmente i tuoi contenuti sul proprio dispositivo.

Riepilogo
La selezione dei caratteri adatti e delle loro dimensioni è un passo importante quando si adatta un sito online negozio per dispositivi mobili. I caratteri standard come Open Sans e Droid Sans offrono una buona leggibilità e velocità di caricamento della pagina. La dimensione ottimale del testo per il contenuto del corpo è 16 pixel e le didascalie e le etichette possono essere leggermente più piccole. Testa sempre i tuoi contenuti su dispositivi mobili reali per assicurarti che siano facili da leggere.
"La scelta del carattere e della dimensione del carattere è un aspetto importante per rendere il tuo negozio online reattivo ai dispositivi mobili. Ricorda che la leggibilità dei contenuti è un fattore chiave per il successo del tuo sito sui dispositivi mobili dispositivi." - Grace Cole, esperta delle 18:00.
| Cosa è utile | Da non fare |
|---|---|
| Utilizza caratteri standard come Open Sans e Droid Sans | Utilizza caratteri personalizzati e creativi |
| Mantieni la dimensione ottimale dei caratteri in base ai | consigliUtilizza dimensioni carattere più piccole o più grandi |
| Convalida il testo su dispositivi mobili reali | Non convalidare il testo su real devices |
"Non dimenticare che la leggibilità dei contenuti è uno dei fattori chiave per il successo dell'adattamento del tuo negozio Internet per dispositivi mobili. La scelta corretta dei caratteri e delle loro dimensioni migliorerà l'esperienza di utilizzo del sito per i tuoi visitatori." - Maxim Korotkov, esperto di Price.
Grazie alla mia esperienza e ad un'accurata selezione dei font e delle loro dimensioni, sono riuscito ad ottenere ottimi risultati nell'adattare il negozio Internet per i dispositivi mobili. Considera questi suggerimenti e il tuo sito web diventerà più accessibile e conveniente per tutti gli utenti.
10. Ottimizzazione dell'immagine
Quando si tratta di adattare un negozio online per i dispositivi mobili, uno degli aspetti più importanti aspetti è l'ottimizzazione dell'immagine. In questo articolo ti mostrerò due modi per ottimizzare le immagini per la versione mobile del tuo sito, che ti aiuteranno a migliorare la velocità di caricamento e a ridurre il consumo di traffico.
1. Mantieni le immagini quanto più piccole possibile
Gli smartphone hanno una larghezza di banda molto inferiore rispetto ai computer, quindi impiegano più tempo per scaricare immagini di grandi dimensioni. Inoltre, molti utenti di dispositivi mobili utilizzano un piano dati con dati limitati. Per aiutare i tuoi visitatori a risparmiare traffico, utilizza immagini con dimensioni minime che non perdano la qualità della foto.

2. Ottimizzazione tramite software
Esistono due modi per ottimizzare le immagini: utilizzando immagini software di editing o plugin. Se preferisci lavorare con le immagini prima di caricarle sul sito, puoi utilizzare programmi come Adobe Photoshop o strumenti web. Ad esempio, TinyPNG o ImageResizer, che consentono di comprimere le immagini senza perdere la qualità.
Considerazioni importanti
Quando ottimizzi le immagini per la versione mobile del tuo negozio online, considera i seguenti punti:
- Controlla che le immagini abbiano un bell'aspetto sui diversi dispositivi mobili e risoluzioni dello schermo. Non vuoi che i tuoi prodotti o le tue illustrazioni siano sfocati o illeggibili su alcuni dispositivi.
- Presta attenzione al formato delle immagini. Utilizza formati come JPEG o WebP, che forniscono una buona qualità con file di dimensioni inferiori.
- Fornisci testo alternativo per le immagini. Ciò aiuterà i motori di ricerca e l'utente se l'immagine non può essere caricata.
- Non dimenticare di impostare correttamente la compressione delle immagini. Una compressione eccessiva può causare una perdita di qualità, mentre una compressione insufficiente può rallentare il caricamento della pagina.
Riepilogo
L'ottimizzazione delle immagini è parte integrante dell'adattamento di un negozio online per i dispositivi mobili. Seguendo questi due metodi potrai migliorare la velocità di caricamento e l'usabilità del tuo sito sui dispositivi mobili. Ricorda che anche piccoli cambiamenti possono fare una grande differenza per i tuoi visitatori.
"L'ottimizzazione delle immagini è uno dei compiti principali quando si adatta un negozio online alla versione mobile del sito. Ciò consente di migliorare la velocità di caricamento, ridurre il consumo di traffico e fornire utenti con un'esperienza utente migliore. Non dimenticare l'ottimizzazione dell'immagine quando sviluppi il tuo negozio online." - Curtis Day, esperto di ottimizzazione dei siti web.
| Cosa fare | Cose da non fare |
|---|---|
| Utilizza immagini di dimensioni minime possibili | Carica immagini di grandi dimensioni |
| Ottimizza le immagini utilizzando il software | Lascia le immagini non ottimizzate |
| Controlla come appaiono le immagini sui diversi dispositivi | Ignora le differenze nel modo in cui le immagini appaiono sui diversi dispositivi sui diversi dispositivi |
| Fornisci il testo alternativo per le immagini | Dimentica il testo alternativo per le immagini |
| Imposta correttamente la compressione delle immagini | Comprimi troppo le immagini |
Passaggi per adattare il sito web di un negozio online ai dispositivi mobili: i miei metodi e suggerimenti
Passaggio 1: ottimizza il tuo sito per download più rapidi
Il primo e più importante passo per rendere il tuo negozio online ottimizzato per i dispositivi mobili è ottimizzarlo per velocità di caricamento più elevate. La velocità di caricamento della pagina è un fattore chiave nel determinare l'esperienza dell'utente. I visitatori che utilizzano dispositivi mobili spesso hanno una connessione Internet lenta, quindi è importante che il tuo sito si carichi rapidamente e senza ritardi. Ecco alcuni metodi che ho utilizzato per caricare più velocemente il mio negozio online:
Compressione delle immagini: utilizzo strumenti speciali per comprimere le immagini senza perdere la qualità. Ciò aiuta a ridurre le dimensioni dei file e ad accelerare il caricamento della pagina.
Minimizza i file CSS e JS: minimizzo anche i file CSS e JS per ridurne le dimensioni e caricarli più velocemente.
Caching: sto utilizzando la tecnica di caching per salvare alcuni dati lato utente. Ciò consente alle pagine di caricarsi più velocemente poiché alcune risorse sono già nella cache.
Utilizzo di una CDN: utilizzo una rete per la distribuzione di contenuti (CDN) per archiviare copie del mio sito su server in tutto il mondo. Ciò aiuta ad accelerare il caricamento della pagina per gli utenti di paesi diversi.

Passaggio 2: fornisci una navigazione semplice
Il secondo passo per adattare il tuo negozio online ai dispositivi mobili è garantire una facile navigazione. È importante che gli utenti possano trovare rapidamente e facilmente ciò che stanno cercando sul tuo sito. Ecco alcuni suggerimenti utili per migliorare la navigazione sui dispositivi mobili:
Menu a discesa: utilizzo i menu a discesa invece di una navigazione complessa con molte sottosezioni. Ciò consente agli utenti di navigare rapidamente verso la categoria o il prodotto di cui hanno bisogno.
Ricerca: sto aggiungendo una funzione di ricerca che consente agli utenti di trovare rapidamente il prodotto o le informazioni di cui hanno bisogno.
Pulsante Torna all'inizio: sto anche aggiungendo un pulsante Torna all'inizio che consente agli utenti di tornare rapidamente all'inizio della pagina.

Passaggio 3: crea un'interfaccia utente intuitiva
Il terzo passo per adattare il tuo negozio online ai dispositivi mobili è creare un'interfaccia utente intuitiva. Gli utenti dovrebbero capire facilmente come utilizzare il tuo sito ed effettuare acquisti. Ecco alcuni suggerimenti per creare un'interfaccia utente intuitiva:
Design semplice: utilizzo un design minimalista con elementi chiari e comprensibili. Ciò aiuta gli utenti a concentrarsi sullo scopo principale del sito: acquistare prodotti.
Icone e illustrazioni: utilizzo anche icone e illustrazioni per rappresentare visivamente le informazioni e aiutare gli utenti a navigare nel sito.
Pagamento facile: semplifico il processo di pagamento eliminando passaggi non necessari e rendendo i moduli facili da compilare.
Passaggio 4: offri un'ottima esperienza al cliente
Il quarto passaggio per rendere il tuo negozio online ottimizzato per i dispositivi mobili è per offrire un'esperienza meravigliosa all'acquirente. Le persone dovrebbero sentirsi sicure e a proprio agio quando acquistano dal tuo sito. Ecco alcuni suggerimenti per garantire un'ottima esperienza all'acquirente:
Informazioni chiare sul prodotto: fornisco informazioni chiare sul prodotto, comprese foto, descrizioni e specifiche. Ciò aiuta gli utenti a prendere decisioni di acquisto.
Recensioni degli utenti: sto anche aggiungendo una funzione di revisione degli utenti in modo che gli utenti possano condividere le proprie esperienze e aiutare gli altri a prendere una decisione.
Accesso rapido ai contatti: fornisco un accesso rapido alle informazioni di contatto in modo che gli utenti possano contattarti facilmente in caso di domande o problemi.

Passaggio 5: testare e ottimizzare
Il quinto passo nell'adattare il tuo negozio online ai dispositivi mobili è testare e ottimizzare. Assicurati di testare il tuo sito su diversi dispositivi e browser per assicurarti che funzioni correttamente e abbia un bell'aspetto. Ottimizza il tuo sito in base ai dati ottenuti. Ecco alcuni metodi che utilizzo durante il test e l'ottimizzazione del mio sito:
Emulatori mobili: utilizzo gli emulatori mobili per testare l'aspetto e il funzionamento del mio sito web. su diversi dispositivi e risoluzioni dello schermo.
Analisi: installo strumenti di analisi per monitorare il comportamento degli utenti sul mio sito. Questo mi permette di apprendere come gli utenti interagiscono con il sito e dove sorgono problemi.
Rivedi "Come adattare il sito web di un negozio online per i dispositivi mobili: 10 passaggi fondamentali"
Come puoi vedi, Adattare il tuo negozio online ai dispositivi mobili è un processo complesso e sfaccettato che richiede attenzione ai dettagli e ottimizzazione costante. In questo capitolo ho condiviso con te 5 passaggi fondamentali che ti aiuteranno ad adattare con successo il tuo negozio online e a migliorarne le prestazioni sui dispositivi mobili. Spero che queste informazioni siano utili per la tua attività. Buona fortuna nell'adattare il tuo negozio online ai dispositivi mobili!

Tabella di revisione:
| Passaggi di onboarding | Utili | |
|---|---|---|
| Ottimizzazione del caricamento | ⭐⭐⭐⭐⭐️ | |
| Navigazione semplice | ⭐⭐⭐️ | |
| Interfaccia intuitiva | ⭐⭐⭐️ | |
| Esperienza utente | ⭐⭐⭐⭐️⭐️ | |
| Test | ⭐⭐⭐️ |
Conclusione
Grazie per aver letto questa sezione dell'articolo su come rendere il tuo negozio online ottimizzato per i dispositivi mobili. Spero che le informazioni che ho condiviso con te siano utili e ti aiutino nel processo di adattamento del tuo sito web. Ricorda che la reattività mobile è una strategia a lungo termine che ti aiuterà ad attirare più clienti e a far crescere la tua attività. Vi auguro il successo!
Domande frequenti sull'argomento "Come adattare il sito web di un negozio online per i dispositivi mobili: 10 passaggi fondamentali"
Quale approccio dovresti adottare quando adatti il sito web di un negozio online ai dispositivi mobili?
Si consiglia di utilizzare un approccio “mobile-first”, in cui il sito viene prima sviluppato per dispositivi mobili, quindi adattato per la versione desktop.
Come convertire una versione desktop di un sito web in una versione mobile?
Per trasformare la versione desktop in versione mobile, puoi utilizzare temi responsive che si adattano automaticamente ai diversi dispositivi.
Che cos'è un tema responsivo e come applicarlo?
Un tema responsivo è il design di un sito web che ti consente di adattarti automaticamente ai diversi schermi dei dispositivi. Puoi applicare un tema reattivo utilizzando strumenti e tecnologie speciali.
Perché non dovresti utilizzare Flash quando adatti il tuo sito ai dispositivi mobili?
Flash non è supportato sulla maggior parte dei dispositivi mobili e potrebbe rallentare i tempi di caricamento del sito. Si consiglia di utilizzare tecnologie alternative come HTML5 e CSS3.
Come ottimizzare la velocità di caricamento del sito per i dispositivi mobili?
Per ottimizzare la velocità di caricamento del sito, dovresti utilizzare la compressione dei file, ridurre al minimo il codice CSS e JavaScript e installare la memorizzazione nella cache.
Come prestare attenzione all'aspetto di un sito quando lo si adatta ai dispositivi mobili?
Quando adatti un sito web per i dispositivi mobili, devi prestare attenzione al design flessibile, scegliendo caratteri e colori appropriati.
Cosa sono le pagine mobili accelerate e come posso abilitarle?
Le pagine mobili accelerate (AMP) sono versioni ottimizzate delle pagine che si caricano più velocemente sui dispositivi mobili. Per abilitare AMP, devi aggiungere i tag appropriati e configurare le impostazioni tecniche.
Come utilizzare le media query durante lo sviluppo di un sito web responsivo?
Le query multimediali ti consentono di modificare gli stili degli elementi in base alle caratteristiche dello schermo del dispositivo. Dovrebbero essere utilizzati nel codice del sito durante lo sviluppo di un design responsivo.
Quali caratteri si consigliano di utilizzare quando si adatta un sito web ai dispositivi mobili?
Per garantire che i caratteri vengano visualizzati correttamente su dispositivi diversi, ti consigliamo di utilizzare i caratteri standard disponibili sulla maggior parte delle piattaforme.
Come ottimizzare le immagini per i dispositivi mobili?
Per ottimizzare le immagini, dovresti utilizzare la compressione dei file, scegliere i formati giusti (ad esempio JPEG per le foto, PNG per le icone) e impostare le dimensioni ottimali.
Quali conclusioni si possono trarre sull'adattamento del sito web di un negozio online per i dispositivi mobili?
Adattare il sito web di un negozio online per i dispositivi mobili è un passo importante per ottimizzare l'esperienza utente e aumentare la conversione. Seguendo i passaggi precedenti, puoi rendere il tuo sito web ottimizzato per i dispositivi mobili e migliorarne le prestazioni.
Successo nel tuo viaggio verso l'adattamento del tuo sito web per i dispositivi mobili! 😊
Grazie, caro lettore, per aver dedicato del tempo a leggere questo prezioso articolo su come rendere il tuo negozio online ottimizzato per i dispositivi mobili! Ora sei diventato un vero professionista in questo campo!
Sono Zinaida Rumyantseva, un'esperta indipendente presso Elbuz, e sono stata felice di condividere con te le mie conoscenze ed esperienze. In questo articolo abbiamo trattato 10 passaggi essenziali per aiutarti a ottimizzare il tuo sito web e migliorare la tua esperienza di acquisto.
Abbiamo iniziato ottimizzando la velocità di caricamento del tuo sito perché sappiamo che il tempo è una risorsa preziosa per ogni utente mobile. Siamo poi passati alla creazione di una navigazione intuitiva che aiuterà i tuoi clienti a trovare facilmente i prodotti e i servizi di cui hanno bisogno.
Cari lettori, avete anche imparato l'importanza del design reattivo e dell'ottimizzazione per i dispositivi mobili del vostro sito web. Abbiamo esaminato esempi di progetti di successo che hanno applicato questi principi e abbiamo riscontrato un aumento significativo dei visitatori e delle vendite. Abbiamo trattato anche aspetti importanti come l'ottimizzazione dei contenuti e l'utilizzo di immagini appropriate.
Ora che hai imparato questi 10 passaggi, sei pronto per accettare la sfida di trasformare il tuo negozio online in un potente strumento mobile! Ricordati di esercitarti e di mettere in pratica questa conoscenza.
Ma questa non è la fine, amici! Se hai domande o commenti, scrivi un commento qui sotto. Aspetto con ansia la tua opinione e sono pronto a rispondere a tutte le tue domande.
Buona fortuna per il vostro viaggio di adattamento del vostro sito web ai dispositivi mobili, cari imprenditori! 🚀

- Glossario
- 1. Adattare il sito web di un negozio online per i dispositivi mobili: la mia esperienza e istruzioni
- 2. Converti la versione desktop in mobile
- 3. Adattamento del sito web di un negozio online per dispositivi mobili: la mia esperienza
- 4. Evita di usare Flash
- 5. Ottimizzazione della velocità di caricamento del sito
- 6. Aspetto del sito web: la sua importanza e l'impressione che fa sui visitatori
- 7. Adattamento del sito per dispositivi mobili utilizzando AMP
- 8. Utilizzo delle media query per adattare un sito ai dispositivi mobili
- 9. La scelta ottimale dei caratteri e delle loro dimensioni per i dispositivi mobili
- 10. Ottimizzazione dell'immagine
- Passaggi per adattare il sito web di un negozio online ai dispositivi mobili: i miei metodi e suggerimenti
- Domande frequenti sull'argomento "Come adattare il sito web di un negozio online per i dispositivi mobili: 10 passaggi fondamentali"
- Successo nel tuo viaggio verso l'adattamento del tuo sito web per i dispositivi mobili!
Target dell'articolo
Raccontaci i 10 passaggi principali per adattare il sito web di un negozio online ai dispositivi mobili
Target audience
Proprietari di negozi online, sviluppatori di siti Web, esperti di marketing, specialisti SEO, persone interessate all'ottimizzazione del sito Web
Hashtags
Salva un link a questo articolo
Zinaida Rumyantseva
Copywriter ElbuzNel mondo dell'automazione, sono il tessitore della storia della vostra prosperità. Qui, ogni frase è una goccia di catalizzatore per il successo e sono pronto a guidarti lungo il percorso di un business Internet efficace!
Discussione sull'argomento – 10 passaggi per adattare il sito web di un negozio online ai dispositivi mobili
Scopri come rendere il tuo negozio online ottimizzato per i dispositivi mobili in 10 semplici passaggi. Ottimizza il tuo sito web per velocità di caricamento più elevate, navigazione più semplice e una migliore esperienza cliente.
Ultimi commenti
10 commenti
Scrivi un commento
Il tuo indirizzo e-mail non sarà pubblicato. I campi obbligatori sono spuntati *





























John Smith
Articolo interessante! Sono sempre riluttante a passare al design mobile poiché i miei clienti sono principalmente utenti desktop. Ma forse c'è qualcosa che non so? Quali vantaggi potrebbero esserci?
Emma Johnson
Me lo sono chiesto anche io, ma il fatto che ormai la maggior parte delle persone utilizzi i dispositivi mobili per fare acquisti mi ha convinto. Meglio avere un negozio online accessibile e conveniente per tutti i dispositivi, no?
Luca Rossi
Sono d'accordo con Emma. Il traffico mobile è in continua crescita e senza l'adattamento ai dispositivi mobili potresti perdere la maggior parte dei tuoi clienti. Vorrei saperne di più sui 10 passaggi per adattarsi.
Hannah Schmidt
Già, sono curioso anch'io! Immagino che uno dei passaggi sarebbe utilizzare il responsive design, giusto? Questo design si adatta allo schermo di qualsiasi dispositivo.
Piotr Nowak
Sono d'accordo, Hanna! Ma oltre al responsive design è importante anche ottimizzare la velocità di caricamento del sito per i dispositivi mobili. Tempi di caricamento lenti scoraggeranno gli acquirenti.
María López
È anche importante che la navigazione del sito sia intuitiva per gli utenti di dispositivi mobili. Nessuno vuole cercare le informazioni necessarie su un sito dove tutto è troppo complicato.
Sebastian Müller
In base alla mia esperienza, anche l’aggiunta di funzionalità di pagamento tramite portafogli mobili può attirare più clienti. È sempre utile avere più opzioni di pagamento.
Olivia Williams
Penso anche che sia importante aggiungere pulsanti di ordine rapido su ogni pagina di prodotto. I clienti vogliono effettuare un acquisto con un clic!
Зинаида Румянцева
Tutti i tuoi commenti sono corretti! Per adattare il tuo negozio online ai dispositivi mobili, è importante: 1) utilizzare un design reattivo, 2) ottimizzare la velocità di caricamento, 3) creare una navigazione intuitiva, 4) aggiungere funzioni di pagamento tramite portafogli mobili e 5) aggiungere pulsanti per effettuare ordini rapidi . Grazie a tutti per la vostra partecipazione attiva al dialogo!
Grumpy Oldster
Adattare il sito ai dispositivi mobili... un'altra lista dei desideri alla moda che non porterà a nulla. Personalmente ignoro sempre tali tendenze. Quali sono i vantaggi di questo? Tempo sprecato!