10 étapes pour adapter un site Web de boutique en ligne aux appareils mobiles
-
Zinaida Rumyantseva
Copywriter Elbuz
Votre boutique en ligne est la clé du succès. Mais que se passe-t-il si vous découvrez que certains de vos clients potentiels ne voient jamais votre site Web comme vous le souhaitiez ? Cette découverte surprenante pourrait signifier des opportunités manquées, une diminution des ventes et une mauvaise réputation pour votre entreprise. Ne laissez pas votre site rester invisible pour des millions d'utilisateurs d'appareils mobiles. Aujourd'hui, je partage avec vous 10 techniques simples qui vous aideront à rendre votre boutique en ligne adaptée aux mobiles pour des vitesses de chargement plus rapides, une navigation plus facile et une expérience client fluide. Prêt à apprendre comment rendre votre site Web convivial pour tout le monde ? Commençons ce voyage passionnant dans le monde de l'adaptation mobile !

Glossaire
Thème réactif : une conception de site qui s'adapte automatiquement aux différentes tailles d'écran des appareils pour offrir une expérience utilisateur optimale sur tous les appareils.
Flash : un plug-in multimédia obsolète qui n'est pas pris en charge sur la plupart des appareils mobiles modernes et peut entraîner des problèmes d'affichage. sur les appareils mobiles.
Images : éléments visuels sur un site qui peuvent ralentir le chargement des pages s'ils ne sont pas optimisés. L'optimisation des images peut inclure la compression, le recadrage ou l'utilisation de formats produisant des fichiers de plus petite taille sans perte de qualité.
Requêtes multimédias : une technique de développement Web qui vous permet d'appliquer différents styles CSS en fonction des caractéristiques de l'appareil, comme la taille de l'écran. Les requêtes multimédias sont souvent utilisées pour créer des conceptions réactives.
Pages mobiles : pages optimisées pour se charger rapidement sur les appareils mobiles. Les pages mobiles accélérées (AMP) sont une technologie qui vous permet de créer des pages à chargement plus rapide sur les appareils mobiles.
Approche axée sur le mobile : une méthodologie de développement Web qui implique d'abord la création d'un site Web pour les appareils mobiles, et puis s'adapter à des écrans plus grands. Cela vous permet de créer une expérience utilisateur plus optimale sur les appareils mobiles.
Optimisation de la vitesse du site Web : processus d'amélioration de la vitesse de chargement d'une page Web. Cela peut inclure l'optimisation des images, la compression du code, l'utilisation de la mise en cache et d'autres techniques pour accélérer les temps de chargement.
Conversion d'ordinateur vers mobile : processus de modification de la conception et de l'emplacement des éléments sur un site Web afin que il semble et fonctionne de manière optimale sur les appareils mobiles.
Polices standard : polices largement prises en charge sur une variété de systèmes d'exploitation et d'appareils. L’utilisation de polices standard sur votre site peut contribuer à garantir une apparence cohérente sur tous les appareils.
Navigation facile : processus de création d'un système de navigation simple et intuitif sur un site Web pour fournir une navigation pratique. expérience utilisateur lors de la navigation entre les sections ou les pages.
Pages mobiles accélérées (AMP) : Technologie développée par Google qui permet de créer et d'optimiser des pages Web. pour un chargement rapide sur les appareils mobiles. Cela permet d’améliorer la vitesse de chargement des pages et d’améliorer l’expérience utilisateur.
1. Adaptation d'un site Web de boutique en ligne pour les appareils mobiles : mon expérience et mes instructions
Lorsque j'ai décidé de rendre ma boutique en ligne adaptée aux appareils mobiles, il y avait de nombreuses exigences et étapes à suivre. J'ai réalisé que l'optimisation d'un site Web pour les plateformes mobiles était de plus en plus importante puisque la plupart des utilisateurs effectuent des achats en ligne à l'aide de leurs smartphones et tablettes. Dans cet article, j'aimerais partager mon expérience et parler des 10 principales étapes qui m'ont conduit à réussir l'adaptation de ma boutique en ligne aux appareils mobiles.
1. Utiliser une approche de développement "mobile first"
L'un des grands principes auxquels j'ai adhéré Lors de l'adaptation de ma boutique en ligne, j'ai utilisé une approche de développement « mobile first ». Cette approche consiste à développer d'abord pour les appareils mobiles, puis pour ceux de bureau.
Lorsque j'ai commencé à personnaliser ma boutique en ligne, j'ai réalisé que la création standard de versions de bureau, puis leur mise à l'échelle sur les appareils mobiles n'était plus l'approche optimale. Considérant que les moteurs de recherche se concentrent désormais sur les smartphones et les tablettes, j'ai décidé d'optimiser immédiatement le design de ma boutique en ligne spécifiquement pour les appareils mobiles. Cette approche m'a permis de créer une expérience utilisateur pratique et attrayante pour tous mes clients, quel que soit l'appareil qu'ils utilisent pour accéder au site.

2. Analyse de l'audience mobile et sélection des appareils optimaux
Pour réussir à adapter ma boutique en ligne aux appareils mobiles, j'ai commencé par une analyse approfondie de mon audience mobile. J'ai étudié les données de visite du site et identifié les modèles et types d'appareils mobiles les plus populaires utilisés par mes clients potentiels. Cela m'a permis de me concentrer sur l'optimisation d'appareils spécifiques et de rendre l'intégration plus efficace.
3. Suppression du contenu inutile pour la version mobile
L'une des tâches importantes lors de l'adaptation d'une boutique en ligne pour Le contenu inutile des appareils mobiles a été supprimé. J'ai analysé mon site et exclu de la version mobile tous les éléments lourds qui pourraient ralentir le chargement des pages. De plus, je me suis débarrassé des graphiques et des images inutiles qui ne sont pas pertinents pour les utilisateurs d'appareils mobiles. Ainsi, j'ai pu augmenter la vitesse de chargement des pages et offrir une expérience utilisateur plus confortable avec le site.
4. Optimisation de la vitesse de chargement des pages
La prochaine étape importante dans l'adaptation de la boutique en ligne aux appareils mobiles était l'augmentation les pages de chargement rapide. J'ai effectué une analyse approfondie des performances de mon site et identifié les goulots d'étranglement qui ralentissaient le chargement. Pour accélérer le chargement des pages, j'ai utilisé les stratégies suivantes :
- Compresser les images et optimiser leur poids ;
- Minification des fichiers CSS et JavaScript ;
- Utiliser la mise en cache pour les ressources fréquemment demandées ;
- Optimisation du code et de la structure des pages.
Grâce aux optimisations, j'ai pu réduire considérablement les temps de chargement des pages et améliorer l'expérience utilisateur.
5. Recommandation pour l'utilisation du responsive design
Dans le processus d'adaptation de votre boutique en ligne, je vous recommande d'utiliser le responsive design conception. Cela permet au site de modifier automatiquement l'apparence et la taille des éléments en fonction de la résolution d'écran de l'appareil sur lequel le site est ouvert. La conception adaptative vous permet de garantir une interface pratique et attrayante quel que soit l'appareil utilisé par le client.

6. Navigation facile pour les appareils mobiles
L'une des tâches importantes de l'adaptation d'une boutique en ligne pour les appareils mobiles consiste à créer une navigation pratique pour les utilisateurs. J'ai apporté les modifications suivantes pour faciliter la navigation sur les appareils mobiles :
- Utilisez une barre de navigation claire et facile à utiliser ;
- Fournir des boutons lumineux et bien visibles pour les actions de base ;
- Regroupement de sections et de catégories associées pour faciliter la recherche de produits ;
- Utilisation d'icônes intuitives et facilement accessibles.
Grâce à ces améliorations, j'ai pu rendre la navigation sur les appareils mobiles plus intuitive et plus pratique pour mes clients.
7. Souci du détail et de la conception UX/UI
L'un des facteurs clés de succès dans l'adaptation d'une plateforme en ligne store pour appareils mobiles est l'attention portée aux détails et à la conception de l'expérience utilisateur (User Experience, UX) et de l'interface utilisateur (User Interface, UI). J'ai accordé une attention particulière à la création d'un design unique et attrayant pour les appareils mobiles afin d'attirer et de retenir l'attention de mes clients potentiels.
8. Tests et débogage
Au cours du processus d'adaptation de ma boutique en ligne, j'ai effectué des tests et des débogages réguliers pour détecter et corriger d'éventuelles erreurs et problèmes. J'ai utilisé une variété d'appareils et de navigateurs pour tester la compatibilité du site et me assurer que toutes les fonctionnalités fonctionnaient comme prévu sur toutes les plateformes testées. Les tests et le débogage m'ont permis d'améliorer la qualité et la stabilité de ma boutique en ligne sur les appareils mobiles.
9. Impact de l'adaptation sur la conversion et les ventes
L'adaptation de ma boutique en ligne aux appareils mobiles a eu un impact significatif sur la conversion et le volume des ventes. Une interface pratique et attrayante, une vitesse de chargement des pages améliorée et une navigation pratique ont contribué à attirer plus de clients et à augmenter le niveau de confiance dans ma boutique en ligne. De plus, les avis clients confirment leur satisfaction quant à leur expérience utilisateur sur mon site.
10. Conclusions et recommandations
L'adaptation d'une boutique en ligne aux appareils mobiles est un processus important et complexe qui nécessite planification minutieuse et exécution des différentes étapes. Cependant, compte tenu des tendances actuelles du comportement des utilisateurs, une telle adaptation devient une nécessité pour le succès d’une entreprise en ligne.

Mon expérience dans l'adaptation d'une boutique en ligne pour les appareils mobiles a montré qu'en utilisant une approche « mobile d'abord », l'analyse des audiences mobiles , l'optimisation des vitesses de chargement des pages, une navigation facile et l'attention portée aux détails de conception sont des facteurs clés de succès.
J'espère que mon expérience vous aidera à adapter votre boutique en ligne aux appareils mobiles et à accroître son efficacité et sa commodité pour vos clients.
Recommandations de base pour adapter un site Web de boutique en ligne aux appareils mobiles :
| Étapes | Recommandations |
|---|---|
| Utiliser une approche de développement « mobile d'abord » | Développer initialement le site pour les appareils mobiles. |
| Analyse de l'audience mobile et sélection des appareils | Explorez les données sur l'audience mobile et les appareils utilisés par vos clients. |
| Suppression du contenu inutile pour la version mobile | Éliminez les éléments lourds et les images inutiles. |
| Optimisez la vitesse de chargement des pages | Compressez les images et réduisez les fichiers CSS et JavaScript. |
| Recommandation de conception réactive | Rendez votre site flexible pour différentes tailles d'écran. |
| Navigation adaptée aux mobiles | Créez une navigation intuitive et des boutons proéminents. |
Remarque : Des détails et des recommandations supplémentaires pour adapter votre boutique en ligne aux appareils mobiles peuvent être trouvés dans l'article. newsletters par e-mail.
2. Convertir la version de bureau en version mobile
Comment j'ai adapté ma boutique en ligne pour appareils mobiles
De nombreux propriétaires de boutiques en ligne, comme moi, sont confrontés à la question de savoir comment adapter leur site Web pour une utilisation sur les appareils mobiles. Aujourd'hui, je souhaite vous parler de mon expérience personnelle et partager les 10 principales étapes que j'ai suivies pour améliorer la version mobile de ma boutique en ligne.
1. Services en ligne spécialisés pour la création de sites Web mobiles
Lorsque j'ai été confronté à la tâche d'adapter mon site Web aux appareils mobiles, je me suis tourné vers des services en ligne spécialisés . Ils offrent la possibilité de créer rapidement et sans connaissances en programmation des versions mobiles de sites de bureau. Grâce à ce service, j'ai pu convertir rapidement le contenu de la version de bureau de mon site en une nouvelle version mobile.
Certains de ces services, tels que bMobilized et Duda Mobile, proposent même le développement de ressources mobiles complètes. Le premier d'entre eux est payant, et le second apporte des fonctionnalités gratuites avec la possibilité d'extensions payantes supplémentaires, comme le développement d'un site e-commerce responsive et multilingue, l'adaptation de newsletters email, etc.
📷 Voici un exemple de version mobile d'un site de bureau créé à l'aide du service bMobilized :

2 Utiliser des plugins CMS pour adapter votre site
Si votre thème CMS n'est pas encore prêt pour les mobiles, comme le mien l'était, vous pouvez utiliser des plugins. Il existe diverses solutions payantes et gratuites disponibles sur le marché pour différentes plateformes.
Par exemple, si vous utilisez la plateforme Elbuz, le modèle standard pour la version mobile est déjà inclus dans le système. Grâce à ce modèle, j'ai pu modifier et ajuster l'apparence et le fonctionnement de mon site pour les appareils mobiles. Les visiteurs voient une conception entièrement fonctionnelle sur un grand écran et, sur l'écran d'un smartphone, ils disposent d'une version pratique et adaptative du site.
📷 Exemple de la version mobile du site Elbuz :

Résultats
Je suis sûr que l'adaptation d'une boutique en ligne aux appareils mobiles fait partie intégrante d'une entreprise en ligne réussie. À l'aide de services en ligne spécialisés ou de plugins CMS, vous pouvez rapidement transformer votre site de bureau en site mobile, améliorer la vitesse de chargement, la facilité de navigation et offrir une meilleure expérience client.
N'oubliez pas que le monde devient de plus en plus mobile et que les utilisateurs préfèrent acheter des biens et des services à l'aide de leurs smartphones et tablettes. Par conséquent, faites attention à adapter votre boutique en ligne aux appareils mobiles et vous constaterez des changements positifs dans votre entreprise.
Présentation de l'analyse comparative
| Méthode d'adaptation | Avantages | Inconvénients |
|---|---|---|
| Services en ligne spécialisés | Créez rapidement et facilement une version mobile | Pas toujours entièrement adapté aux besoins individuels |
| Utilisation Plugins CMS | Facilité de travail avec la plateforme | Vous devez être prudent dans le choix et la compatibilité avec votre site |
Remarque : Le tableau est fourni à titre de référence uniquement et reflète l'opinion personnelle de l'auteur basée sur son expérience.
Bref résumé
Dans cette section, j'ai parlé de deux façons principales d'adapter une boutique en ligne aux appareils mobiles. La première consiste à utiliser des services en ligne spécialisés tels que bMobilized et Duda Mobile. Ils vous permettent de créer une version mobile de votre site internet rapidement et sans avoir besoin de programmation.
La deuxième méthode consiste à utiliser des plugins pour CMS. Si votre entreprise n'est pas prête pour le mobile, les plugins peuvent vous aider à la rendre prête pour le mobile. Certains CMS, comme Elbuz, incluent déjà des modèles de version mobile standard, ce qui simplifie grandement le processus d'intégration.
La méthode que vous choisissez dépend de vos besoins et des exigences de votre entreprise. Évaluez les avantages et les inconvénients de chaque méthode et faites le choix qui convient le mieux à votre boutique en ligne.
Lire aussi
Si vous souhaitez en savoir plus sur le sujet de l'adaptation d'une boutique en ligne, je vous recommande de lire notre article « Comment concevoir la page principale de une boutique en ligne : analyse détaillée". Dans ce document, nous examinons de plus près les aspects importants de la conception de la page d'accueil qui vous aideront à rendre votre boutique plus attrayante et plus pratique pour les visiteurs.
Page principale de la boutique en ligne : analyse détaillée
Continuez à lire notre blog et découvrez des développements de plus en plus utiles conseils votre boutique en ligne !
3. Adaptation d'un site Web de boutique en ligne pour les appareils mobiles : mon expérience
Je peux affirmer avec certitude que Adapter votre boutique en ligne aux appareils mobiles est l’une des choses les plus importantes que vous puissiez faire pour votre entreprise. De nos jours, la plupart des utilisateurs préfèrent faire leurs achats en utilisant leur smartphone ou leur tablette. Par conséquent, si votre site Web n’est pas adapté aux mobiles, vous risquez de perdre une grande partie de vos clients.

Lorsque j'ai été confronté au problème de l'adaptation de ma boutique en ligne aux appareils mobiles, j'ai décidé d'utiliser un thème responsive. Un thème réactif est une option simple et pratique, notamment pour les débutants ou les utilisateurs non techniques. Il permet au site de s'adapter automatiquement à n'importe quel appareil, le rendant ainsi adapté aux mobiles.
Avant de passer à un thème responsive, j'ai décidé de créer une sauvegarde de mon site afin qu'en cas de panne je puisse restaurer la version précédente. Ceci est très important, surtout si votre site est déjà uniquement disponible sur ordinateur. La création d'une sauvegarde aidera à éviter la perte de données et les problèmes lors du changement de thème.
Je recommande de faire attention au choix d'un thème responsive. De nos jours, presque tous les thèmes et créateurs de modèles CMS ont une conception réactive. Vous pouvez choisir un design approprié sur des plateformes thématiques tierces telles que ThemeForest. Pour déterminer les performances d'un thème et l'expérience utilisateur, je recommande de lire les critiques et de visiter les sites qui utilisent déjà le thème.

L'un des critères les plus importants pour la fonctionnalité d'un thème réactif est la vitesse de chargement. Votre site doit se charger rapidement, en particulier sur les appareils mobiles. Vous pouvez utiliser l'outil de test Pingdom pour tester votre vitesse de chargement. Cet outil vous aidera à déterminer le niveau de performances de votre site, la taille de la page et le temps de chargement.
Mais adapter un site Web de boutique en ligne aux appareils mobiles ne consiste pas seulement à choisir un thème réactif et à vérifier la vitesse de chargement. Il y a d’autres aspects importants à considérer. Par exemple, la facilité de navigation sur le site sur les appareils mobiles. Il est important que les utilisateurs puissent trouver facilement les produits ou les informations dont ils ont besoin.
Il convient également de prêter attention à la disposition des éléments sur la page. Certains éléments qui semblent bons sur un ordinateur de bureau peuvent ne pas être utilisables sur des appareils mobiles. Par conséquent, je recommande de tester sur différents appareils et d'essayer d'utiliser votre site en tant qu'utilisateur régulier.
Pour résumer, l'adaptation de votre boutique en ligne aux appareils mobiles est une étape importante et intégrale pour le développement de votre entreprise. Utilisez des thèmes réactifs, créez des sauvegardes, testez les vitesses de chargement et assurez une navigation facile sur les appareils mobiles. Plus important encore, n’oubliez pas que votre objectif est d’offrir la meilleure expérience client et de satisfaire ses besoins.
Avantages de l'utilisation d'un thème réactif pour une boutique en ligne pour appareils mobiles :
- Facile à installer et à utiliser
- S'adapte automatiquement à n'importe quel appareil
- Adapté aux appareils mobiles dès le départ
- Beaucoup d'options parmi lesquelles choisir
- Chargement rapide des pages
- Navigation facile sur les appareils mobiles
Je vais maintenant vous proposer un tableau récapitulatif dans lequel je concentrerai toutes les recommandations utiles et conseils pratiques qui vous aideront à réussir l'adaptation de votre boutique en ligne aux appareils mobiles :
| Ce qu'il est bon de faire | Ce qu'il ne faut pas faire |
|---|---|
| Choisissez un thème réactif pour votre boutique en ligne | Ignorer la copie de sauvegarde |
| Créez des sauvegardes avant de changer de thème | Ne testez pas la vitesse de chargement |
| Examens d'études et commentaires sur le sujet sélectionné | Positionnement incorrect des éléments sur le site |
Maintenant que vous avez toutes les connaissances nécessaires et des conseils pratiques, vous pouvez commencer à adapter votre Internet - une boutique pour appareils mobiles. N'oubliez pas que chaque détail que vous améliorez se reflète sur votre entreprise et votre expérience client. Soyez original, testez minutieusement vos solutions et n'ayez pas peur d'expérimenter. Bonne chance à toi!

4. Évitez d'utiliser Flash 🔥🚫
Lorsqu'il s'agit d'adapter une boutique en ligne aux appareils mobiles, l'un des points les plus importants est d'éviter d'utiliser Flash. Cette technologie, bien que populaire dans le passé, est aujourd’hui dépassée et présente des inconvénients.
👉 Flash consomme une énorme quantité de ressources matérielles et ralentit la vitesse de chargement des pages. Cela conduit à une expérience utilisateur insatisfaisante et peut être un facteur décisif dans l’abandon d’un achat par des clients potentiels.
👉 De plus, Flash n'est pas pris en charge sur de nombreuses plates-formes mobiles populaires. Les utilisateurs d'appareils Apple tels que l'iPhone et l'iPad ne pourront pas afficher le contenu utilisant Flash. De plus, la plupart des navigateurs modernes, notamment Google Chrome, Safari et Mozilla Firefox, ne prennent pas en charge Flash.
C'est pourquoi vous devriez arrêter d'utiliser Flash. Vous pouvez en être sûr car Adobe a arrêté de développer Flash depuis le 30 décembre 2024. S'éloigner de cette technologie constituera un pas en avant important pour rendre votre boutique en ligne adaptée aux appareils mobiles.
📊 En résumé : ce qui est utile et ce qu'il ne faut pas faire
Nous avons donc examiné la quatrième étape importante dans l'adaptation d'un site Web de boutique en ligne aux appareils mobiles : évitez d'utiliser Flash. Pour rendre vos ventes plus efficaces et offrir une meilleure expérience utilisateur, voici un tableau rapide contenant des recommandations utiles :
| ❗ Don' t | ✔️ Ce qui est utile |
|---|---|
| Utiliser Flash | Remplacez Flash par des technologies modernes |
| Attention aux conséquences négatives pour le référencement | Améliorez le chargement des pages vitesse |
| Développer un site pour une seule plate-forme mobile | Envisager la compatibilité avec diverses plates-formes |
| Ignorer les exigences des navigateurs courants | Vérifier la compatibilité avec les différents navigateurs |
| Ne mettez pas à jour, ne suivez pas les nouvelles tendances | Suivez les normes et exigences modernes |
Suivez ces recommandations pour aider vos clients à bénéficier d'une expérience utilisateur optimale lorsqu'ils visitent votre boutique en ligne à partir d'appareils mobiles. Gardez à l’esprit que toutes les étapes ci-dessus rendront votre site Web réactif et convivial pour chaque utilisateur. Suivez ces étapes simples mais importantes et vous verrez des résultats !

🌟 N'oubliez pas que lors de l'adaptation de votre boutique en ligne aux appareils mobiles, le confort et la commodité de l'utilisateur doivent primer. Offrez une excellente expérience utilisateur et votre boutique en ligne attirera de plus en plus de clients satisfaits et fidèles !
Remarque : N'oubliez pas que ne pas utiliser Flash est l'une des étapes clés de l'adaptation de votre boutique en ligne aux appareils mobiles. Évitez d'utiliser cette technologie, remplacez Flash par des alternatives modernes. Pensez à la compatibilité avec diverses plates-formes mobiles et navigateurs afin que chaque utilisateur puisse utiliser confortablement votre site.
5. Optimiser la vitesse de chargement du site
Passer à un mobile La plateforme fait partie intégrante d’une boutique en ligne réussie. Lorsque les utilisateurs accèdent à un site Web à partir d’appareils mobiles, ils souhaitent bénéficier d’une expérience d’achat rapide et transparente. Pour garantir cela, il est important de rendre votre boutique en ligne adaptée aux mobiles.
Lorsque j'ai adapté le site Web de notre boutique en ligne pour les appareils mobiles, j'ai réalisé que l'hébergement et le serveur la qualité joue un rôle important dans la performance du site Web. Pour que le site fonctionne le plus rapidement possible, je vous recommande de choisir un hébergeur fiable. L'hébergement cloud ou VPS offre des réponses de serveur plus rapides et, par conséquent, des temps de chargement de pages plus rapides.

L'une des nuances auxquelles vous devez prêter attention lors de l'optimisation de la vitesse de chargement est le nombre de pages dont le contenu nécessite un plugin supplémentaire. Plus il y a de pages de ce type, plus le chargement est lent. Par conséquent, je recommande de limiter la quantité de texte sur la page d'accueil, de supprimer tous les widgets inutilisés et de se débarrasser des plugins qui ne sont pas nécessaires ou actifs. Vous devez également éliminer tous les éléments inutiles qui ralentissent le chargement d’autres contenus.
Une attention particulière doit être portée à la page principale de la boutique en ligne. Son chargement doit être le plus rapide possible afin d'attirer l'attention des visiteurs et de les retenir sur le site. Je recommande de réduire la quantité de texte sur la page d'accueil, de supprimer tous les widgets inutilisés et de se débarrasser des plugins qui ne sont pas nécessaires ou actifs. Il vaut également la peine d'éliminer tous les éléments inutiles qui ralentissent le chargement d'autres contenus. La page d'accueil doit être propre et simple, avec suffisamment d'air pour une meilleure navigation.
Je pense que l'optimisation de la vitesse de chargement d'un site Web est une étape importante pour une boutique en ligne réussie. L'amélioration des performances de votre site Web attirera plus d'utilisateurs et leur offrira une interaction confortable et rapide avec votre boutique en ligne.
Exemple de page d'accueil d'une boutique en ligne
Vous trouverez ci-dessous un exemple de page d'accueil d'une boutique en ligne optimisée pour les appareils mobiles :

Comme vous pouvez le voir dans l'exemple, la page d'accueil contient un design minimaliste avec une petite quantité de texte. Au lieu d’avoir trop de contenu susceptible de ralentir les temps de chargement, la page d’accueil ne présente que les éléments les plus importants, tels que les images de produits et les liens vers différentes catégories de produits.
Après avoir suivi toutes les recommandations pour optimiser la vitesse de chargement de notre boutique en ligne, nous avons pu améliorer considérablement ses performances. Notre site a commencé à se charger beaucoup plus rapidement et les utilisateurs ont réagi positivement à la nouvelle commodité des achats sur appareils mobiles.
C'est important !
- Optimiser la vitesse de chargement du site
- Utiliser un fournisseur d'hébergement fiable tel que le cloud ou un VPS - hébergement pour accélérer les réponses du serveur.
- Limitez la quantité de texte sur votre page d'accueil et débarrassez-vous des widgets inutilisés.
- Supprimez les plugins qui ne sont pas nécessaires ou qui ne sont pas actifs sur votre boutique en ligne.
- Éliminez tous les éléments inutiles qui ralentissent le chargement d'autres contenus.
Voici les étapes de base qui vous aideront à rendre votre boutique en ligne adaptée aux mobiles et à améliorer ses performances. Suivez ces directives et vous offrirez une expérience d'achat fluide et rapide aux utilisateurs, conduisant à une augmentation des ventes et de la satisfaction des clients.
"Optimisez la vitesse de chargement de votre boutique en ligne et offrez une expérience d'achat rapide et transparente aux utilisateurs." - Bryce Hill, expert eBay.
6. L'apparence du site Web : son importance et l'impression qu'elle produit sur les visiteurs
Lorsque j'ai décidé d'adapter ma boutique en ligne aux appareils mobiles, j'ai réalisé que le design jouait un rôle tout aussi important que le contenu . En fin de compte, cette conception crée la première impression du visiteur qui entre sur le site. Par conséquent, d’après mon expérience, j’ai accordé une attention particulière à l’apparence de mon site et j’ai fait tout mon possible pour que la première impression soit positive.

Une façon d'évaluer dans quelle mesure votre site est adapté aux mobiles consiste à utiliser l'outil de test d'optimisation mobile de Google. C'est un moyen simple et pratique de vérifier dans quelle mesure votre site est adapté. Il vous suffit de saisir l'URL de votre ressource et l'outil effectuera une analyse détaillée, visualisant le site sur différents types d'appareils.
Il est très important de se rappeler qu'une première impression ne se fait qu'une seule fois. Si un site n'est pas optimisé pour les appareils mobiles et apparaît mal sur ces plateformes, les chances qu'un visiteur reste et effectue un achat diminuent rapidement.
D'après mon expérience, j'ai découvert que l'optimisation d'un site Web pour les appareils mobiles implique plusieurs aspects clés. Voici les étapes de base que je vous recommande d'envisager :
Simplifier la navigation. L'objectif principal est de rendre la navigation aussi simple et intuitive que possible pour les utilisateurs d'appareils mobiles. Assurez-vous que toutes les pages du site sont accessibles de n'importe où et ajoutez une recherche pour des recherches faciles et rapides.
Vitesse de chargement améliorée. Un site Web à chargement lent est l’un des principaux problèmes en matière d’optimisation mobile. Ajustez la taille de vos images, réduisez le nombre de plugins inutilisés et optimisez votre code pour accélérer le chargement de vos pages.
Conception réactive. Il est important que votre site Web s’affiche bien sur toutes les tailles d’écran. Utilisez un design réactif qui s'adapte automatiquement à la taille de l'écran de l'utilisateur.
Combinaison de texte et d'images. Utilisez des images significatives pour attirer l'attention et aider à comprendre le contenu de votre site. N’oubliez cependant pas que les images ne doivent pas ralentir le chargement des pages.
Fournissez un moyen simple de communiquer. Assurez-vous d'avoir des coordonnées et un simple formulaire de commentaires sur votre site Web afin que les visiteurs puissent vous contacter ou laisser des commentaires.
En travaillant à adapter ma boutique en ligne aux appareils mobiles, j'ai rencontré certains problèmes et j'ai trouvé des solutions pour eux. Par exemple, j’ai eu un problème avec le chargement lent des pages. J'ai réduit la taille des images et supprimé les plugins inutilisés, ce qui a considérablement amélioré la vitesse de chargement.

De plus, j'ai porté une attention particulière à la navigation et je l'ai rendue aussi intuitive que possible. J'ai ajouté la recherche pour permettre aux visiteurs de trouver facilement les informations dont ils ont besoin.
Dans l'ensemble, je pense que l'optimisation du site Web de votre boutique en ligne pour les appareils mobiles est une étape importante que vous ne pouvez pas ignorer. Un site Web bien adapté crée une impression positive, améliore l’expérience utilisateur et contribue à attirer davantage de clients.
Mesures utiles et nécessaires :
| Action | Utile | Conseils nécessaires/supplémentaires |
|---|---|---|
| Simplifiez la navigation | ✔️ | Assurez-vous que toutes les pages sont accessibles de n'importe où et ajoutez la recherche pour le confort des visiteurs. |
| Améliorer la vitesse de chargement | ✔️ | Optimiser la taille de l'image, supprimer les images inutilisées vos plugins et optimisez votre code pour un chargement de page plus rapide. |
| Conception réactive | ✔️ | Utilisez une conception réactive pour créer votre site Web avait l'air bien sur les écrans de différents appareils. |
| Combiner du texte et des images | ✔️ | Utilisez des images significatives, mais N'oubliez pas qu'ils ne doivent pas ralentir le chargement des pages. |
| Fournissez un moyen simple de contacter | ✔️ | Ajouter des informations de contact et formez des commentaires sur votre site afin que les visiteurs puissent vous contacter. |
En fin de compte, la conception de votre boutique en ligne doit être attrayante et professionnelle pour inspirer confiance aux visiteurs dans votre entreprise. En gardant ces étapes et directives de base à l’esprit, vous pouvez réussir à rendre votre site Web réactif pour les mobiles et à offrir à vos clients une meilleure expérience d’achat.

Toutes les étapes ci-dessus sont basées sur mon expérience et mes connaissances dans le domaine de l'optimisation des boutiques en ligne pour les appareils mobiles. Je suis sûr qu'un site Web correctement adapté aux plates-formes mobiles augmente considérablement son efficacité et contribue à attirer plus de clients.
Dans la section suivante, j'examinerai un autre aspect important de l'adaptation d'un site Web de boutique en ligne pour les appareils mobiles : l'optimisation du contenu pour améliorer l'expérience utilisateur et la facilité de navigation. Je serai heureux de partager avec vous mes conseils et recommandations sur ce sujet.
7. Adaptation du site pour les appareils mobiles via AMP
Tout en optimisant la boutique en ligne pour les appareils mobiles, j'ai a profité des riches capacités de la plateforme Accelerated Mobile Pages (AMP). Cette technologie innovante permet de réduire considérablement le temps de chargement d'une ressource mobile et d'améliorer l'expérience utilisateur. Dans cette section, je partagerai 10 étapes de base pour vous aider à adapter avec succès votre boutique en ligne aux appareils mobiles utilisant la technologie AMP.
1. Optimiser le chargement des ressources sur les plateformes mobiles
Les statistiques montrent que plus de 50 % des utilisateurs quittent une boutique en ligne si les pages mettent plus de 3 secondes à se charger . Cependant, avec AMP vous pouvez réduire considérablement le temps de chargement de votre site. La restriction d'AMP sur l'utilisation de HTML, CSS et JavaScript permet aux données d'être compressées 8 fois par rapport à une version mobile classique de la page, ce qui accélère le processus de chargement d'environ 4 fois. Ainsi, les pages AMP sont mieux classées dans les résultats de recherche, offrant ainsi une navigation plus rapide et plus facile aux utilisateurs.
2. Améliorer la visibilité de votre boutique en ligne
Les sites dotés de pages AMP accélérées apparaissent dans les résultats de recherche Google avec une icône en forme d'éclair. Cette icône aide les utilisateurs à identifier les sites les plus rapides et à fournir plus rapidement les informations dont ils ont besoin. Ainsi, l’utilisation d’AMP augmente la visibilité de votre boutique en ligne et attire plus de clients potentiels.
3. Améliorez les performances du serveur avec CDN
AMP utilise le réseau de diffusion de contenu de Google pour améliorer considérablement les performances du serveur. Le Content Delivery Network (CDN) facilite grandement le processus de transfert de contenu aux visiteurs des ressources. L'utilisation de cet outil vous permet d'accélérer le chargement des pages et de rendre votre site plus pratique pour les utilisateurs de smartphones.

Lors de l'optimisation de ma boutique en ligne, j'ai utilisé les options de base de Google AMP Cache suivantes pour améliorer les performances du serveur :
- Mise en cache des pages AMP. Cela vous permet de réduire les temps de chargement des pages en mettant automatiquement en cache et en diffusant les données à partir du cache du nœud de serveur le plus proche.
- Mise à l'échelle automatique de l'image. AMP redimensionne et améliore automatiquement les images pour s'adapter au mieux aux écrans mobiles.
- Limitation de la taille maximale des fichiers. Cela permet de réduire les temps de chargement et la charge du serveur puisque AMP limite la taille maximale des images et autres ressources.
Avantages d'AMP :
- Réduction du temps de chargement des ressources sur les plateformes mobiles.
- Améliorer la visibilité de la boutique en ligne dans les résultats de recherche.
- Améliorez les performances du serveur à l'aide de Google Content Delivery Network.
Maintenant que vous connaissez les étapes de base pour rendre le site Web de votre boutique en ligne adapté aux mobiles à l'aide d'AMP, vous êtes prêt à offrir des vitesses de chargement plus rapides, une navigation plus facile et une meilleure expérience client.
Grâce à la technologie AMP, j'ai pu améliorer considérablement l'expérience utilisateur et augmenter la visibilité de ma boutique en ligne. Rejoignez la révolution AMP et vous pourrez obtenir les mêmes résultats !
Tableau récapitulatif des étapes permettant d'adapter un site Web de boutique en ligne aux appareils mobiles utilisant AMP :
| Étape | Disponible | |
|---|---|---|
| Optimisation du chargement des ressources sur les plateformes mobiles | ✔️ | |
| Améliorer la visibilité de la boutique en ligne | ✔️ | |
| Améliorez les performances du serveur avec CDN | ✔️ |
Maintenant que vous comprenez l'importance de rendre votre boutique en ligne adaptée aux mobiles avec AMP, vous êtes prêt à relever tous les défis et à assurer le succès de votre entreprise.

8. Utiliser les requêtes multimédias pour adapter un site aux appareils mobiles
Je peux affirmer avec certitude que l'utilisation des requêtes multimédias est l'une des principales étapes lors de l'adaptation d'un site Web de boutique en ligne pour les appareils mobiles. J'ai personnellement utilisé cette technique dans mes projets et j'ai obtenu d'excellents résultats. Dans cette section, je vais vous expliquer quelles requêtes média utiliser et comment les configurer pour obtenir une adaptation optimale.
Que sont les requêtes média ?
Les requêtes multimédias sont des constructions en CSS qui permettent à un site de modifier automatiquement ses styles en fonction de l'appareil sur lequel la page est affichée. Avec leur aide, vous pouvez optimiser les feuilles de style pour diverses plates-formes et créer une interface utilisateur pratique et esthétique.
Comment configurer des requêtes multimédias
La configuration de requêtes multimédias est importante pour toutes les tailles d'appareils, pas seulement pour les les plus grands types populaires. Lors de la création de requêtes multimédias, vous devez prendre en compte les différentes plateformes et leurs fonctionnalités. Par exemple, certains appareils mobiles ont des densités de pixels élevées, les styles doivent donc être ajustés en conséquence.
L'un des outils que j'ai personnellement utilisé pour tester visuellement l'adaptation de sites pour les appareils mobiles est CrossBrowserTesting. Il vous permet de tester votre site dans plus de 2 000 navigateurs et appareils mobiles, vous permettant ainsi de vous assurer que votre site s'affiche correctement sur différentes plateformes.

Exemple d'utilisation de requêtes multimédias
Imaginons que vous ayez une boutique en ligne et que vous souhaitiez l'adapter aux appareils mobiles. La principale étape que je recommanderais est de créer des styles distincts pour différentes tailles d'écran.
Par exemple, vous pouvez utiliser des requêtes multimédias pour modifier la taille de la police et la couleur d'arrière-plan en fonction de la taille de l'écran. Si la largeur de l'écran de votre appareil est inférieure à 768 pixels, vous pouvez définir une taille de police plus petite et une couleur d'arrière-plan plus claire pour améliorer la lisibilité et rendre l'interface réactive aux appareils mobiles.

Avantages de l'utilisation des requêtes multimédias
L'utilisation de requêtes multimédias pour adapter un site aux appareils mobiles présente de nombreux avantages :
Vitesse de chargement améliorée. Le chargement uniquement des styles nécessaires pour un appareil spécifique réduit la taille du fichier CSS et améliore le temps de chargement des pages.
Navigation facile. La conception réactive vous permet de créer une navigation plus pratique pour les utilisateurs sur les appareils mobiles.
Expérience utilisateur améliorée. L'interface adaptée aux appareils mobiles rend le travail avec le site plus confortable pour les utilisateurs, augmentant ainsi la probabilité d'effectuer un achat.
Conclusions et recommandations
Dans cette section, j'ai parlé de importance d'utiliser les requêtes multimédias pour adapter un site Web de boutique en ligne aux appareils mobiles. J'ai personnellement utilisé cette approche dans mes projets et j'ai obtenu des résultats positifs.
Les requêtes multimédias permettent à un site Web de s'adapter automatiquement à la taille de l'écran, créant ainsi une navigation fluide et une expérience utilisateur améliorée. La configuration de requêtes multimédias est importante pour toutes les tailles d'appareils, et des outils de tests visuels tels que CrossBrowserTesting peuvent vous aider à tester la réactivité de votre site sur différentes plates-formes.
En fin de compte, l'utilisation des requêtes multimédias vous aidera à optimiser votre boutique en ligne pour des vitesses de chargement plus rapides, une navigation plus facile et un meilleur engagement client.
Tableau de révision :
| Que faire utiliser | Ce qu'il ne faut pas utiliser | |
|---|---|---|
| Appliquer des requêtes multimédias | Oublier de configurer pour toutes les tailles d'appareils | |
| Vérifiez visuellement à l'aide de CrossBrowserTesting | Manque de tests sur différentes plates-formes |
9. Le choix optimal des polices et de leurs tailles pour les appareils mobiles
Mon expérience dans l'adaptation d'une boutique en ligne pour les appareils mobiles
Lorsque j'ai été confronté pour la première fois à la tâche de en adaptant une boutique en ligne pour les appareils mobiles, j'ai réalisé à quel point il est important de choisir les bonnes polices et leur taille. Après tout, un texte mal lisible peut effrayer le visiteur et aggraver son expérience d'utilisation du site. Dans cette section, je parlerai de mon expérience et partagerai des conseils sur le choix des polices et la taille optimale pour le contenu principal de votre site mobile.

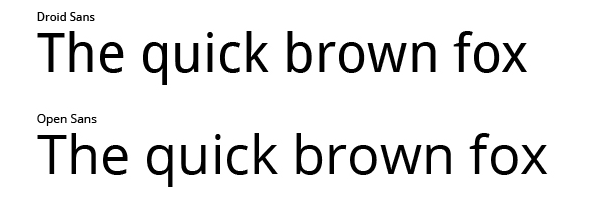
Quelles polices devez-vous choisir ?
Polices standards telles que Open Sans et Droid Sans, sont le choix idéal pour le contenu textuel principal de votre boutique en ligne. Ils sont faciles à lire même sur les petits écrans de téléphones portables et offrent une bonne lisibilité aux utilisateurs.

Originalité vs lisibilité
Bien que des polices personnalisées et créatives comme Pacifico puissent rendre votre site est plus attrayant, leur utilisation pour le contenu du texte principal n'est pas recommandée. Ils sont souvent difficiles à lire sur les écrans des appareils mobiles et nécessitent le téléchargement de polices supplémentaires, ce qui peut affecter négativement la vitesse de chargement des pages et perdre la fidélité des visiteurs.

Taille de police recommandée
La taille de texte idéale pour le corps du contenu d'un site mobile est 16 pixels. Les légendes et les étiquettes peuvent être plus petites de 2 pixels. N'oubliez pas que la taille de la police affecte la lisibilité du contenu, choisissez donc une taille facile à lire sur différents appareils mobiles.
Aperçu sur un appareil réel
Prévisualisez le texte sur de vrais appareils mobiles pour garantir que les polices et les tailles de police sont optimales pour votre boutique. Chaque appareil possède des fonctionnalités et des tailles d'écran différentes, il est donc important que chaque visiteur puisse facilement lire votre contenu sur son appareil.

Résumé
La sélection des polices appropriées et de leurs tailles est une étape importante lors de l'adaptation d'un site en ligne. magasin pour appareils mobiles. Les polices standard telles que Open Sans et Droid Sans offrent une bonne lisibilité et une bonne vitesse de chargement des pages. La taille optimale du texte pour le corps du texte est de 16 pixels, et les légendes et les étiquettes peuvent être légèrement plus petites. Testez toujours votre contenu sur de vrais appareils mobiles pour vous assurer que votre contenu est facile à lire.
"Le choix de la police et de la taille de la police est un aspect important pour rendre votre boutique en ligne réactive sur mobile. N'oubliez pas que la lisibilité du contenu est un facteur clé du succès de votre site sur mobile. dispositifs." - Grace Cole, experte de 18h.
| Ce qui est utile | À ne pas faire |
|---|---|
| Utilisez des polices standards telles que Open Sans et Droid Sans | Utiliser des polices personnalisées et créatives |
| Conserver une taille de police optimale en fonction de la recommandation | Utilisez une taille de police plus petite ou plus grande |
| Valider le texte sur de vrais appareils mobiles | Ne pas valider le texte sur appareils réels |
"N'oubliez pas que la lisibilité du contenu est l'un des facteurs clés d'une adaptation réussie. de votre Internet - boutique pour appareils mobiles. Le choix correct des polices et de leurs tailles améliorera l'expérience d'utilisation du site pour vos visiteurs." - Maxim Korotkov, expert chez Price.
Grâce à mon expérience et à une sélection minutieuse des polices et de leurs tailles, j'ai pu obtenir d'excellents résultats dans l'adaptation de la boutique Internet pour les appareils mobiles. Tenez compte de ces conseils et votre site Web deviendra plus accessible et plus pratique pour tous les utilisateurs.
10. Optimisation de l'image
Lorsqu'il s'agit d'adapter une boutique en ligne aux appareils mobiles, l'un des aspects importants aspects est l’optimisation de l’image. Dans cet article, je vais vous présenter deux façons d'optimiser les images pour la version mobile de votre site, ce qui contribuera à améliorer la vitesse de chargement et à réduire la consommation de trafic.
1. Gardez les images aussi petites que possible
Les smartphones ont beaucoup moins de bande passante que les ordinateurs, ils mettent donc plus de temps à télécharger des images volumineuses. De plus, de nombreux utilisateurs d’appareils mobiles utilisent un forfait de données avec des données limitées. Pour aider vos visiteurs à économiser du trafic, utilisez des images de taille minimale qui ne perdent pas en qualité photo.

2. Optimisation à l'aide d'un logiciel
Il existe deux manières d'optimiser les images : à l'aide d'images visuelles logiciels d'édition ou plugins. Si vous préférez travailler avec des images avant de les télécharger sur le site, vous pouvez utiliser des programmes tels qu'Adobe Photoshop ou des outils Web. Par exemple, TinyPNG ou ImageResizer, qui permettent de compresser des images sans perte de qualité.
Considérations importantes
Lorsque vous optimisez les images pour la version mobile de votre boutique en ligne, tenez compte des points suivants :
- Vérifiez que les images s'affichent correctement sur différents appareils mobiles et résolutions d'écran. Vous ne voulez pas que vos produits ou illustrations soient flous ou illisibles sur certains appareils.
- Faites attention au format des images. Utilisez des formats tels que JPEG ou WebP, qui offrent une bonne qualité avec une taille de fichier plus petite.
- Fournissez un texte alternatif pour les images. Cela aidera les moteurs de recherche et l'utilisateur si l'image ne peut pas être chargée.
- N'oubliez pas de régler correctement la compression de l'image. Une compression trop importante peut entraîner une perte de qualité, et une compression insuffisante peut ralentir le chargement de la page.
Résumé
L'optimisation des images fait partie intégrante de l'adaptation d'une boutique en ligne aux appareils mobiles. En suivant ces deux méthodes, vous pouvez améliorer la vitesse de chargement et la convivialité de votre site sur les appareils mobiles. N'oubliez pas que même de petits changements peuvent faire une grande différence pour vos visiteurs.
"L'optimisation de l'image est l'une des tâches clés lors de l'adaptation d'une boutique en ligne à la version mobile du site. Cela permet d'améliorer la vitesse de chargement, de réduire la consommation de trafic et de fournir aux utilisateurs une meilleure expérience utilisateur. N'oubliez pas l'optimisation de l'image lors du développement de votre boutique en ligne. - Curtis Day, expert en optimisation de sites Web.
| Que faire | Choses à ne pas faire |
|---|---|
| Utiliser des images de taille minimale possible | Télécharger de grandes images |
| Optimiser les images à l'aide d'un logiciel | Laisser les images non optimisées |
| Vérifier l'apparence des images sur différents appareils | Ignorer les différences dans la façon dont les images apparaissent sur différents appareils sur différents appareils |
| Fournir un texte alternatif pour les images | Oublier le texte alternatif pour les images |
| Réglez correctement la compression des images | Compressez trop les images |
Étapes pour adapter un site Web de boutique en ligne aux appareils mobiles : mes propres méthodes et conseils
Étape 1 : Optimisez votre site pour des téléchargements plus rapides
La première et la plus importante étape pour rendre votre boutique en ligne adaptée aux mobiles consiste à l'optimiser pour des vitesses de chargement plus rapides. La vitesse de chargement des pages est un facteur clé pour déterminer l’expérience utilisateur. Les visiteurs sur appareils mobiles ont souvent une connexion Internet lente, il est donc important que votre site se charge rapidement et sans décalage. Voici quelques méthodes que j'ai utilisées pour accélérer le chargement de ma boutique en ligne :
Compression d'image : j'utilise des outils spéciaux pour compresser les images sans perte de qualité. Cela permet de réduire la taille des fichiers et d’accélérer le chargement des pages.
Réduire les fichiers CSS et JS : je réduis également les fichiers CSS et JS pour réduire leur taille et les accélérer.
Mise en cache : j'utilise une technique de mise en cache pour enregistrer certaines données côté utilisateur. Cela permet aux pages de se charger plus rapidement puisque certaines ressources sont déjà dans le cache.
Utilisation d'un CDN : j'utilise un réseau de diffusion de contenu (CDN) pour stocker des copies de mon site sur des serveurs dans le monde entier. Cela permet d’accélérer le chargement des pages pour les utilisateurs de différents pays.

Étape 2 : Fournissez une navigation facile
La deuxième étape dans l'adaptation de votre boutique en ligne aux appareils mobiles est d'assurer une navigation facile. Il est important que les utilisateurs puissent trouver rapidement et facilement ce qu’ils recherchent sur votre site. Voici quelques conseils utiles pour améliorer la navigation sur les appareils mobiles :
Menu déroulant : j'utilise des menus déroulants au lieu d'une navigation complexe avec de nombreuses sous-sections. Cela permet aux utilisateurs de naviguer rapidement vers la catégorie ou le produit dont ils ont besoin.
Recherche : j'ajoute une fonctionnalité de recherche qui permet aux utilisateurs de trouver rapidement le produit ou les informations dont ils ont besoin.
Bouton Retour en haut : j'ajoute également un bouton Retour en haut qui permet aux utilisateurs de revenir rapidement en haut de la page.

Étape 3 : Créer une interface utilisateur intuitive
La troisième étape dans l'adaptation de votre boutique en ligne aux appareils mobiles consiste à créer une interface utilisateur intuitive. Les utilisateurs doivent facilement comprendre comment utiliser votre site et effectuer des achats. Voici quelques conseils pour créer une interface utilisateur intuitive :
Conception simple : j'utilise un design minimaliste avec des éléments clairs et compréhensibles. Cela aide les utilisateurs à se concentrer sur l’objectif principal du site : acheter des produits.
Icônes et illustrations : j'utilise également des icônes et des illustrations pour représenter visuellement les informations et aider les utilisateurs à naviguer sur le site.
Paiement facile : je simplifie le processus de paiement en éliminant les étapes inutiles et en rendant les formulaires faciles à remplir.
Étape 4 : Offrez une expérience client exceptionnelle
La quatrième étape pour rendre votre boutique en ligne adaptée aux appareils mobiles est pour offrir une merveilleuse expérience d’achat. Les gens doivent se sentir en confiance et à l’aise lorsqu’ils achètent sur votre site. Voici quelques conseils pour garantir une expérience d'achat exceptionnelle :
Informations claires sur le produit : je fournis des informations claires sur le produit, notamment des photos, des descriptions et des spécifications. Cela aide les utilisateurs à prendre des décisions d’achat.
Avis des utilisateurs : j'ajoute également une fonctionnalité d'avis des utilisateurs afin que les utilisateurs puissent partager leurs expériences et aider les autres à prendre une décision.
Accès rapide aux contacts : je fournis un accès rapide aux informations de contact afin que les utilisateurs puissent facilement vous contacter s'ils ont des questions ou des problèmes.

Étape 5 : tester et optimiser
La cinquième étape dans l'adaptation de votre boutique en ligne aux appareils mobiles consiste à tester et à optimiser. Assurez-vous de tester votre site sur différents appareils et navigateurs pour vous assurer qu'il fonctionne correctement et qu'il est beau. Optimisez votre site en fonction des données obtenues. Voici quelques méthodes que j'utilise pour tester et optimiser mon site :
Émulateurs mobiles : j'utilise des émulateurs mobiles pour tester l'apparence et le fonctionnement de mon site Web. sur différents appareils et résolutions d’écran.
Analytics : j'installe des outils d'analyse pour suivre le comportement des utilisateurs sur mon site. Cela me permet d'apprendre comment les utilisateurs interagissent avec le site et où les problèmes surviennent.
Revoir "Comment adapter un site Web de boutique en ligne pour les appareils mobiles : 10 étapes de base"
Comme vous pouvez voir, L'adaptation de votre boutique en ligne aux appareils mobiles est un processus complexe et multiforme qui nécessite une attention aux détails et une optimisation constante. Dans ce chapitre, j'ai partagé avec vous 5 étapes de base qui vous aideront à réussir l'adaptation de votre boutique en ligne et à améliorer ses performances sur les appareils mobiles. J'espère que vous trouverez ces informations utiles pour votre entreprise. Bonne chance pour adapter votre boutique en ligne aux appareils mobiles !

Tableau de révision :
| Étapes d'intégration | Utile | |
|---|---|---|
| Optimisation de la charge | ⭐⭐⭐⭐⭐️ | |
| Navigation facile | ⭐⭐⭐️ | |
| Interface intuitive | ⭐⭐⭐️ | |
| Expérience utilisateur | ⭐⭐⭐⭐️⭐️ | |
| Tests | ⭐⭐⭐️ |
Conclusion
Merci d'avoir lu cette section de l'article sur la façon de rendre votre boutique en ligne adaptée aux mobiles. J'espère que les informations que j'ai partagées avec vous vous seront utiles et vous aideront dans le processus d'adaptation de votre site Internet. N'oubliez pas que la réactivité mobile est une stratégie à long terme qui vous aidera à attirer plus de clients et à développer votre entreprise. Je te souhaite du succès!
Questions fréquemment posées sur le thème "Comment adapter un site Web de boutique en ligne aux appareils mobiles : 10 étapes de base"
Quelle approche devez-vous adopter lors de l'adaptation d'un site Web de boutique en ligne pour les appareils mobiles ?
Il est recommandé d'utiliser une approche « mobile first », dans laquelle le site est d'abord développé pour les appareils mobiles, puis adapté pour la version de bureau.
Comment convertir une version de bureau d'un site Web en une version mobile ?
Pour transformer la version de bureau en version mobile, vous pouvez utiliser des thèmes réactifs qui s'adaptent automatiquement aux différents appareils.
Qu'est-ce qu'un thème responsive et comment l'appliquer ?
Un thème réactif est une conception de site Web qui vous permet de vous adapter automatiquement aux différents écrans d'appareils. Vous pouvez appliquer un thème réactif à l'aide d'outils et de technologies spéciaux.
Pourquoi ne devriez-vous pas utiliser Flash lorsque vous adaptez votre site aux appareils mobiles ?
Flash n'est pas pris en charge sur la plupart des appareils mobiles et peut ralentir les temps de chargement du site. Il est recommandé d'utiliser des technologies alternatives telles que HTML5 et CSS3.
Comment optimiser la vitesse de chargement du site pour les appareils mobiles ?
Pour optimiser la vitesse de chargement du site, vous devez utiliser la compression de fichiers, minimiser le code CSS et JavaScript et installer la mise en cache.
Comment faire attention à l'apparence d'un site lors de son adaptation aux appareils mobiles ?
Lorsque vous adaptez un site Web pour les appareils mobiles, vous devez faire attention à une conception flexible, en choisissant des polices et des couleurs appropriées.
Que sont les pages mobiles accélérées et comment puis-je les activer ?
Les pages mobiles accélérées (AMP) sont des versions optimisées de pages qui se chargent plus rapidement sur les appareils mobiles. Pour activer AMP, vous devez ajouter les balises appropriées et définir les paramètres techniques.
Comment utiliser les media queries lors du développement d'un site Web responsive ?
Les requêtes multimédias vous permettent de modifier les styles d'éléments en fonction des caractéristiques de l'écran de l'appareil. Ils doivent être utilisés dans le code du site lors du développement d’un design réactif.
Quelles polices est-il recommandé d'utiliser lors de l'adaptation d'un site Web pour les appareils mobiles ?
Pour garantir que les polices s'affichent correctement sur différents appareils, nous vous recommandons d'utiliser les polices standards disponibles sur la plupart des plateformes.
Comment optimiser les images pour les appareils mobiles ?
Pour optimiser les images, vous devez utiliser la compression de fichiers, choisir les bons formats (par exemple, JPEG pour les photos, PNG pour les icônes) et définir les tailles optimales.
Quelles conclusions peut-on tirer de l'adaptation d'un site Web de boutique en ligne aux appareils mobiles ?
L'adaptation d'un site Web de boutique en ligne pour les appareils mobiles est une étape importante pour optimiser l'expérience utilisateur et augmenter la conversion. En suivant les étapes ci-dessus, vous pouvez rendre votre site Web adapté aux mobiles et améliorer ses performances.
Succès dans votre démarche d'adaptation de votre site Web aux appareils mobiles ! 😊
Merci, cher lecteur, d'avoir pris le temps de lire ce précieux article sur la façon de rendre votre boutique en ligne adaptée aux mobiles ! Vous êtes désormais devenu un véritable professionnel dans ce domaine !
Je m'appelle Zinaida Rumyantseva, experte indépendante chez Elbuz, et j'ai été heureuse de partager mes connaissances et mon expérience avec vous. Dans cet article, nous avons couvert 10 étapes essentielles pour vous aider à optimiser votre site Web et à améliorer votre expérience d'achat.
Nous avons commencé par optimiser la vitesse de chargement de votre site car nous savons que le temps est une ressource précieuse pour chaque utilisateur mobile. Nous sommes ensuite passés à la création d’une navigation conviviale qui aidera vos clients à trouver facilement les produits et services dont ils ont besoin.
Chers lecteurs, vous avez également appris l'importance du design réactif et de la convivialité mobile de votre site Web. Nous avons examiné des exemples de projets réussis qui ont appliqué ces principes et avons constaté une augmentation significative du nombre de visiteurs et des ventes. Nous avons également abordé des aspects importants tels que l'optimisation du contenu et l'utilisation d'images appropriées.
Maintenant que vous maîtrisez ces 10 étapes, vous êtes prêt à relever le défi de transformer votre boutique en ligne en une centrale mobile ! N'oubliez pas de pratiquer et de mettre ces connaissances en pratique.
Mais ce n'est pas la fin, mes amis ! Si vous avez des questions ou des commentaires, veuillez écrire un commentaire ci-dessous. J'attends votre avis avec impatience et je suis prêt à répondre à toutes vos questions.
Bonne chance dans votre démarche d'adaptation de votre site Web pour les appareils mobiles, chers entrepreneurs ! 🚀

- Glossaire
- 1. Adaptation d'un site Web de boutique en ligne pour les appareils mobiles : mon expérience et mes instructions
- 2. Convertir la version de bureau en version mobile
- 3. Adaptation d'un site Web de boutique en ligne pour les appareils mobiles : mon expérience
- 4. Évitez d'utiliser Flash
- 5. Optimiser la vitesse de chargement du site
- 6. L'apparence du site Web : son importance et l'impression qu'elle produit sur les visiteurs
- 7. Adaptation du site pour les appareils mobiles via AMP
- 8. Utiliser les requêtes multimédias pour adapter un site aux appareils mobiles
- 9. Le choix optimal des polices et de leurs tailles pour les appareils mobiles
- 10. Optimisation de l'image
- Étapes pour adapter un site Web de boutique en ligne aux appareils mobiles : mes propres méthodes et conseils
- Questions fréquemment posées sur le thème "Comment adapter un site Web de boutique en ligne aux appareils mobiles : 10 étapes de base"
- Succès dans votre démarche d'adaptation de votre site Web aux appareils mobiles !
Cible de l'article
Parlez-nous des 10 principales étapes pour adapter un site Web de boutique en ligne aux appareils mobiles
Cible de l'article
Propriétaires de boutiques en ligne, développeurs de sites Web, spécialistes du marketing, spécialistes du référencement, personnes intéressées par l'optimisation de sites Web
Hashtags
Enregistrer un lien vers cet article
Zinaida Rumyantseva
Copywriter ElbuzDans le monde de l'automatisation, je suis le tisserand de l'histoire de votre prospérité. Ici, chaque phrase est une goutte de catalyseur de succès, et je suis prêt à vous guider sur le chemin d'un business Internet efficace !
Discussion sur le sujet – 10 étapes pour adapter un site Web de boutique en ligne aux appareils mobiles
Découvrez comment rendre votre boutique en ligne adaptée aux mobiles en 10 étapes simples. Optimisez votre site Web pour des vitesses de chargement plus rapides, une navigation plus facile et une meilleure expérience client.
Derniers commentaires
10 commentaires
Écrire un commentaire
Votre adresse email ne sera pas publiée. Les champs obligatoires sont cochés *





























John Smith
Article intéressant! J'hésite toujours à passer au design mobile car mes clients sont principalement des utilisateurs d'ordinateurs de bureau. Mais peut-être y a-t-il quelque chose que je ne sais pas ? Quels pourraient être les avantages ?
Emma Johnson
Je me le demandais aussi, mais le fait que la plupart des gens utilisent désormais des appareils mobiles pour faire leurs achats m'a convaincu. Il est préférable d'avoir une boutique en ligne accessible et pratique pour tous les appareils, n'est-ce pas ?
Luca Rossi
Je suis d'accord avec Emma. Le trafic mobile est en constante augmentation et sans adaptation aux appareils mobiles, vous risquez de perdre la plupart de vos clients. J’aimerais en savoir plus sur les 10 étapes pour s’adapter.
Hannah Schmidt
Ouais, je suis curieux aussi ! J'imagine que l'une des étapes serait d'utiliser un design réactif, n'est-ce pas ? Cette conception s'adapte à l'écran de n'importe quel appareil.
Piotr Nowak
Je suis d'accord, Hannah ! Mais en plus du responsive design, il est également important d’optimiser la vitesse de chargement du site pour les appareils mobiles. Des temps de chargement lents décourageront les acheteurs.
María López
Il est également important que la navigation sur le site soit intuitive pour les utilisateurs d'appareils mobiles. Personne ne veut chercher les informations nécessaires sur un site où tout est trop compliqué.
Sebastian Müller
D’après mon expérience, l’ajout de fonctionnalités de paiement via les portefeuilles mobiles peut également attirer davantage de clients. Il est toujours utile d'avoir plusieurs options de paiement.
Olivia Williams
Je pense également qu'il est important d'ajouter des boutons de commande rapide sur chaque page produit. Les clients veulent effectuer un achat en un clic !
Зинаида Румянцева
Tous vos commentaires sont corrects ! Pour adapter votre boutique en ligne aux appareils mobiles, il est important de : 1) utiliser un design réactif, 2) optimiser la vitesse de chargement, 3) créer une navigation intuitive, 4) ajouter des fonctions de paiement via des portefeuilles mobiles et 5) ajouter des boutons pour une commande rapide. . Merci à tous pour votre participation active au dialogue !
Grumpy Oldster
Adapter le site aux appareils mobiles... encore une wishlist à la mode qui n'aboutira à rien. Personnellement, j’ignore toujours ces tendances. Quels en sont les avantages ? Temps perdu !