10 pasos para adaptar la web de una tienda online a dispositivos móviles
-
Zinaida Rumyantseva
Copywriter Elbuz
Tu tienda online es la clave del éxito. Pero, ¿qué pasa si descubre que algunos de sus clientes potenciales nunca ven su sitio web como usted esperaba? Este sorprendente descubrimiento podría significar oportunidades perdidas, menores ventas y una mala reputación para su negocio. No permita que su sitio permanezca invisible para millones de usuarios de dispositivos móviles. Hoy comparto contigo 10 técnicas simples que te ayudarán a hacer que tu tienda en línea sea compatible con dispositivos móviles para lograr velocidades de carga más rápidas, una navegación más sencilla y una experiencia de cliente perfecta. ¿Listo para aprender cómo hacer que su sitio web sea fácil de usar para todos? ¡Comencemos este emocionante viaje hacia el mundo de la adaptación móvil!

Glosario
Tema adaptable: un diseño de sitio que se ajusta automáticamente a diferentes tamaños de pantalla de dispositivos para brindar una experiencia de usuario óptima en todos los dispositivos.
Flash: un complemento multimedia obsoleto que no es compatible con la mayoría de los dispositivos móviles modernos y puede causar problemas de visualización. en dispositivos móviles.
Imágenes: elementos visuales en un sitio que pueden ralentizar la carga de la página si no se optimizan. La optimización de imágenes puede incluir compresión, recorte o uso de formatos que produzcan archivos de menor tamaño sin perder calidad.
Consultas de medios: una técnica de desarrollo web que permite aplicar diferentes estilos CSS según las características del dispositivo. como el tamaño de la pantalla. Las consultas de medios se utilizan a menudo para crear diseños responsivos.
Páginas móviles: páginas optimizadas para cargarse rápidamente en dispositivos móviles. Accelerated Mobile Pages (AMP) es una tecnología que le permite crear páginas de carga más rápida en dispositivos móviles.
Enfoque móvil primero: una metodología de desarrollo web que implica crear primero un sitio web para dispositivos móviles, y luego adaptándose a pantallas más grandes. Esto le permite crear una experiencia de usuario más óptima en dispositivos móviles.
Optimización de la velocidad del sitio web: El proceso de mejorar la velocidad de carga de una página web. Esto puede incluir optimizar imágenes, comprimir código, usar almacenamiento en caché y otras técnicas para acelerar los tiempos de carga.
Conversión de escritorio a móvil: el proceso de cambiar el diseño y la ubicación de los elementos en un sitio web para que se ve y funciona de manera óptima en dispositivos móviles.
Fuentes estándar: fuentes que son ampliamente compatibles en una variedad de sistemas operativos y dispositivos. El uso de fuentes estándar en su sitio puede ayudar a garantizar una apariencia coherente en todos los dispositivos.
Navegación fácil: El proceso de crear un sistema de navegación fácil e intuitivo en un sitio web para proporcionar una navegación cómoda. experiencia del usuario al navegar entre secciones o páginas.
Accelerated Mobile Pages (AMP): Tecnología desarrollada por Google que permite crear y optimizar páginas web para carga rápida en dispositivos móviles. Esto ayuda a mejorar la velocidad de carga de la página y mejorar la experiencia del usuario.
1. Adaptación del sitio web de una tienda online para dispositivos móviles: mi experiencia e instrucciones
Cuando decidí hacer que mi tienda online fuera compatible con dispositivos móviles, había muchos requisitos y pasos a seguir. Me di cuenta de que optimizar un sitio web para plataformas móviles era cada vez más importante ya que la mayoría de los usuarios realizan compras en línea utilizando sus teléfonos inteligentes y tabletas. En este artículo me gustaría compartir mi experiencia y hablar de los 10 pasos principales que me llevaron al éxito en la adaptación de mi tienda online para dispositivos móviles.
1. Utilice un enfoque "móvil primero" en el desarrollo
Uno de los principios fundamentales que adherí Al adaptar mi tienda en línea, utilicé un enfoque de desarrollo de "primero los dispositivos móviles". Este enfoque implica desarrollar primero para dispositivos móviles y luego para dispositivos de escritorio.
Cuando comencé a trabajar en la personalización de mi tienda en línea, me di cuenta de que la creación estándar de versiones de escritorio y luego escalarlas a dispositivos móviles ya no era el enfoque óptimo. Teniendo en cuenta que los motores de búsqueda ahora se centran en teléfonos inteligentes y tabletas, decidí inmediatamente optimizar el diseño de mi tienda online específicamente para dispositivos móviles. Este enfoque me permitió crear una experiencia de usuario conveniente y atractiva para todos mis clientes, independientemente del dispositivo que utilicen para acceder al sitio.

2. Análisis de audiencia móvil y selección de dispositivos óptimos
Para adaptar con éxito mi tienda online a dispositivos móviles, comencé con un análisis exhaustivo de mi audiencia móvil. Estudié los datos de visitas al sitio e identifiqué los modelos y tipos de dispositivos móviles más populares que utilizan mis clientes potenciales. Esto me permitió concentrarme en optimizar dispositivos específicos y hacer que la incorporación sea más eficiente.
3. Eliminar contenido innecesario para la versión móvil
Una de las tareas importantes a la hora de adaptar una tienda online para Se eliminó el contenido innecesario de los dispositivos móviles. Analicé mi sitio y excluí de la versión móvil todos los elementos pesados que podrían ralentizar la carga de la página. Además, eliminé gráficos e imágenes innecesarios que no son relevantes para los usuarios de dispositivos móviles. De esta manera, pude aumentar la velocidad de carga de la página y brindar una experiencia de usuario más cómoda con el sitio.
4. Optimizar la velocidad de carga de la página
El siguiente paso importante en la adaptación de la tienda online para dispositivos móviles fue aumentar la velocidad de carga de páginas. Realicé un análisis en profundidad del rendimiento de mi sitio e identifiqué cuellos de botella que ralentizaban la carga. Para acelerar la carga de la página, utilicé las siguientes estrategias:
- Comprimir imágenes y optimizar su peso;
- Minificación de archivos CSS y JavaScript;
- Utilice el almacenamiento en caché para los recursos solicitados con frecuencia;
- Optimización de código y estructura de páginas.
Gracias a las optimizaciones, pude reducir significativamente los tiempos de carga de la página y mejorar la experiencia del usuario.
5. Recomendación de usar diseño responsive
En el proceso de adaptación de tu tienda online, te recomiendo usar responsive diseño. Esto permite que el sitio cambie automáticamente su apariencia y tamaño de elementos según la resolución de pantalla del dispositivo en el que se abre el sitio. El diseño adaptable le permite garantizar una interfaz conveniente y atractiva independientemente del dispositivo que esté utilizando el cliente.

6. Navegación sencilla para dispositivos móviles
Una de las tareas importantes al adaptar una tienda online para dispositivos móviles es crear una navegación cómoda para los usuarios. Realicé los siguientes cambios para facilitar la navegación en dispositivos móviles:
- Utilice una barra de navegación clara y fácil de usar;
- Proporcionar botones brillantes y destacados para acciones básicas;
- Agrupación de secciones y categorías relacionadas para facilitar la búsqueda de productos;
- Usando íconos intuitivos y de fácil acceso.
Con estas mejoras, he podido hacer que la navegación en dispositivos móviles sea más intuitiva y conveniente para mis clientes.
7. Atención al detalle y diseño UX/UI
Uno de los factores clave de éxito en la adaptación de una plataforma online La tienda para dispositivos móviles es la atención al detalle y el diseño de la experiencia del usuario (User Experience, UX) y la interfaz de usuario (User Interface, UI). Puse especial atención en crear un diseño único y atractivo para dispositivos móviles para atraer y retener la atención de mis clientes potenciales.
8. Pruebas y depuración
Durante el proceso de adaptación de mi tienda online, realicé pruebas y depuraciones periódicas para detectar y corregir posibles errores y problemas. Utilicé una variedad de dispositivos y navegadores para probar la compatibilidad del sitio y me aseguré de que todas las funciones funcionaran como se esperaba en todas las plataformas probadas. Las pruebas y depuraciones me permitieron mejorar la calidad y estabilidad de mi tienda online en dispositivos móviles.
9. Impacto de la adaptación en conversión y ventas
Adaptar mi tienda online para dispositivos móviles tuvo un impacto significativo en la conversión y el volumen de ventas. Una interfaz cómoda y atractiva, una velocidad de carga de página mejorada y una navegación cómoda ayudaron a atraer más clientes y aumentar el nivel de confianza en mi tienda online. Además, las opiniones de los clientes confirman su satisfacción con su experiencia de usuario en mi sitio.
10. Conclusiones y recomendaciones
Adaptar una tienda online para dispositivos móviles es un proceso importante y complejo que requiere planificación y ejecución cuidadosa de varios pasos. Sin embargo, teniendo en cuenta las tendencias actuales en el comportamiento de los usuarios, dicha adaptación se convierte en una necesidad para un negocio online exitoso.

Mi experiencia en la adaptación de una tienda online para dispositivos móviles me ha demostrado que utilizar un enfoque de "primero el móvil", analizando las audiencias móviles , la optimización de las velocidades de carga de la página, la navegación sencilla y la atención a los detalles del diseño son factores clave de éxito.
Espero que mi experiencia te ayude a adaptar tu tienda online para dispositivos móviles y aumentar su eficiencia y comodidad para tus clientes.
Recomendaciones básicas para adaptar el sitio web de una tienda online a dispositivos móviles:
| Pasos | Recomendaciones |
|---|---|
| Utilice un enfoque de desarrollo "primero los dispositivos móviles" | Desarrollar inicialmente el sitio para dispositivos móviles. |
| Análisis de audiencia móvil y selección de dispositivos | Explore datos sobre la audiencia móvil y los dispositivos que utilizan sus clientes. |
| Eliminación de contenido innecesario para la versión móvil | Elimina elementos pesados e imágenes innecesarias. |
| Optimice la velocidad de carga de la página | Comprima imágenes y minimice archivos CSS y JavaScript. |
| Recomendación de diseño adaptable | Haga que su sitio sea flexible para diferentes tamaños de pantalla. |
| Navegación optimizada para dispositivos móviles | Cree una navegación intuitiva y botones destacados. |
Nota: Detalles y recomendaciones adicionales para adaptar tu tienda online para dispositivos móviles los puedes encontrar en el artículo boletines informativos por correo electrónico.
2. Convertir la versión de escritorio a móvil
Cómo adapté mi tienda online para dispositivos móviles
Muchos propietarios de tiendas online, como yo, nos enfrentamos a la cuestión de cómo adaptar su sitio web para su uso en dispositivos móviles. Hoy quiero contarles mi experiencia personal y compartirles los 10 pasos principales que tomé para mejorar la versión móvil de mi tienda online.
1. Servicios online especializados para la creación de sitios web móviles
Cuando me enfrenté a la tarea de adaptar mi sitio web para dispositivos móviles, recurrí a servicios online especializados . Brindan la capacidad de crear rápidamente y sin necesidad de conocimientos de programación versiones móviles de sitios de escritorio. Con este servicio, pude convertir rápidamente el contenido de la versión de escritorio de mi sitio en una nueva versión móvil.
Algunos de estos servicios, como bMobilized y Duda Mobile, incluso ofrecen el desarrollo de recursos móviles con todas las funciones. El primero de ellos es de pago y el segundo proporciona funcionalidad gratuita con posibilidad de extensiones adicionales de pago, como desarrollar un sitio de comercio electrónico responsivo y multilingüe, adaptar newsletters por correo electrónico, etc.
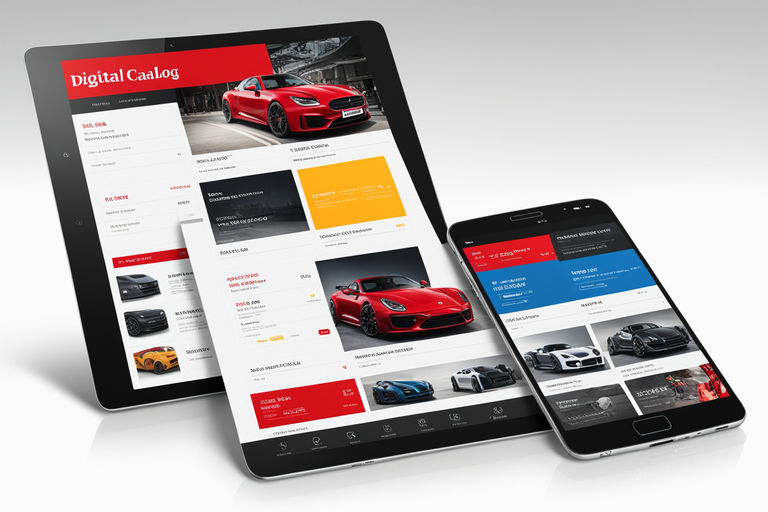
📷 A continuación se muestra un ejemplo de una versión móvil de un sitio de escritorio creado con el servicio bMobilized:

2 Uso de complementos de CMS para adaptar su sitio
Si su tema de CMS aún no está preparado para dispositivos móviles, como lo estaba el mío, puede usar complementos. Hay varias soluciones gratuitas y de pago disponibles en el mercado para diferentes plataformas.
Por ejemplo, si utiliza la plataforma Elbuz, la plantilla estándar para la versión móvil ya está incluida en el sistema. Gracias a esta plantilla pude cambiar y ajustar la apariencia y funcionamiento de mi sitio para dispositivos móviles. Los visitantes ven un diseño completamente funcional en una pantalla grande y en la pantalla de un teléfono inteligente tienen una versión conveniente y adaptable del sitio.
📷 Ejemplo de la versión móvil de la web de Elbuz:

Resultados
Estoy seguro de que adaptar una tienda online para dispositivos móviles es una parte integral de un negocio online exitoso. Con la ayuda de servicios en línea especializados o complementos de CMS, puede transformar rápidamente su sitio de escritorio en un sitio móvil, mejorar la velocidad de carga, la facilidad de navegación y brindar una mejor experiencia al cliente.
No olvide que el mundo es cada vez más móvil y los usuarios prefieren comprar bienes y servicios utilizando sus teléfonos inteligentes y tabletas. Por eso, presta atención a adaptar tu tienda online para dispositivos móviles, y verás cambios positivos en tu negocio.
Análisis comparativo general
| Método de adaptación | Ventajas | Desventajas |
|---|---|---|
| Servicios online especializados | Cree rápida y fácilmente una versión móvil | No siempre se adapta completamente a los requisitos individuales |
| Uso Complementos de CMS | Facilidad de trabajar con la plataforma | Debes tener cuidado al elegir y la compatibilidad con tu sitio |
Nota: La tabla es solo como referencia y refleja la opinión personal del autor basada en su experiencia.
Breve resumen
En esta sección, hablé de dos formas principales de adaptar una tienda online para dispositivos móviles. La primera forma es utilizar servicios online especializados como bMobilized y Duda Mobile. Te permiten crear una versión móvil de tu sitio web de forma rápida y sin necesidad de programación.
La segunda forma es utilizar complementos para CMS. Si su empresa no está preparada para dispositivos móviles, los complementos pueden ayudarlo a hacerlo. Algunos CMS, como Elbuz, ya incluyen plantillas de versión móvil estándar, lo que simplifica enormemente el proceso de incorporación.
El método que elijas depende de tus necesidades y de los requerimientos de tu negocio. Evalúa los pros y los contras de cada método y elige el que mejor se adapte a tu tienda online.
Lee también
Si quieres aprender más sobre el tema de adecuación de una tienda online, te recomiendo leer nuestro artículo “Cómo diseñar la página principal de una tienda online: análisis detallado". En él, analizamos más de cerca los aspectos importantes del diseño de la página de inicio que le ayudarán a hacer que su tienda sea más atractiva y conveniente para los visitantes.
Página principal de la tienda online: análisis detallado
Continúa leyendo nuestro blog y conoce más y más desarrollos útiles consejos tu tienda online!
3. Adaptación de la web de una tienda online para dispositivos móviles: mi experiencia
Puedo decir con confianza que Adaptar tu tienda online para dispositivos móviles es una de las cosas más importantes que puedes hacer por tu negocio. Hoy en día, la mayoría de los usuarios prefieren comprar a través de sus smartphones o tablets. Por lo tanto, si su sitio web no es compatible con dispositivos móviles, corre el riesgo de perder una gran parte de sus clientes.

Cuando me enfrenté al problema de adaptar mi tienda online para dispositivos móviles, decidí utilizar un tema responsivo. Un tema responsivo es una opción simple y conveniente, especialmente para principiantes o usuarios sin conocimientos técnicos. Permite que el sitio se adapte automáticamente a cualquier dispositivo, haciéndolo compatible con dispositivos móviles.
Antes de cambiar a un tema responsivo, decidí crear una copia de seguridad de mi sitio para que, en caso de falla, pudiera restaurar la versión anterior. Esto es muy importante, especialmente si su sitio ya es sólo para escritorio. Crear una copia de seguridad ayudará a evitar la pérdida de datos y problemas al cambiar de tema.
Recomiendo prestar atención a la elección de un tema responsivo. Hoy en día, casi todos los temas y creadores de plantillas de CMS tienen un diseño responsivo. Puede elegir un diseño adecuado entre plataformas temáticas de terceros como ThemeForest. Para determinar el rendimiento de un tema y la experiencia del usuario, recomiendo leer reseñas y visitar sitios que ya estén usando el tema.

Uno de los criterios más importantes para la funcionalidad de un tema responsivo es la velocidad de carga. Su sitio debería cargarse rápidamente, especialmente en dispositivos móviles. Puede utilizar la herramienta de prueba Pingdom para probar su velocidad de carga. Esta herramienta lo ayudará a determinar el nivel de rendimiento, el tamaño de la página y el tiempo de carga de su sitio.
Pero adaptar el sitio web de una tienda online para dispositivos móviles no se trata solo de elegir un tema responsive y comprobar la velocidad de carga. Hay otros aspectos importantes a considerar. Por ejemplo, la facilidad para navegar por el sitio en dispositivos móviles. Es importante que los usuarios puedan encontrar fácilmente los productos o la información que necesitan.
También vale la pena prestar atención a la disposición de los elementos en la página. Es posible que algunos elementos que se ven bien en el escritorio no se puedan utilizar en dispositivos móviles. Por lo tanto, recomiendo probar en diferentes dispositivos e intentar utilizar su sitio como usuario habitual.
En resumen, adaptar tu tienda online para dispositivos móviles es un paso importante e integral para el desarrollo de tu negocio. Utilice temas responsivos, cree copias de seguridad, pruebe velocidades de carga y garantice una navegación sencilla en dispositivos móviles. Lo más importante es recordar que su objetivo es brindar la mejor experiencia al cliente y satisfacer sus necesidades.
Ventajas de utilizar un tema responsivo para una tienda online para dispositivos móviles:
- Fácil de instalar y usar
- Se adapta automáticamente a cualquier dispositivo
- Compatible con dispositivos móviles desde el principio
- Mucho de opciones para elegir opciones
- Carga rápida de página
- Navegación sencilla en dispositivos móviles
Ahora te proporcionaré una tabla general en la que concentraré todas las recomendaciones útiles y consejos prácticos que te ayudarán a adaptar con éxito tu tienda online para dispositivos móviles:
| Qué es bueno hacer | Qué no hacer |
|---|---|
| Elige un tema responsivo para tu tienda online | Ignorar copia de seguridad |
| Cree copias de seguridad antes de cambiar de tema | No pruebe la velocidad de carga |
| Reseñas de estudios y comentarios sobre el tema seleccionado | Posicionamiento incorrecto de elementos en el sitio |
Ahora que tienes todos los conocimientos necesarios y consejos prácticos, puedes empezar a adaptar tu Internet: una tienda para dispositivos móviles. No olvide que cada detalle que mejore se refleja en su negocio y en la experiencia de sus clientes. Sea original, pruebe sus soluciones a fondo y no tenga miedo de experimentar. ¡Buena suerte para ti!

4. Evite el uso de Flash 🔥🚫
A la hora de adaptar una tienda online para dispositivos móviles, uno de los puntos más importantes es evitar el uso de Flash. Esta tecnología, aunque popular en el pasado, ahora está desactualizada y tiene sus inconvenientes.
👉 Flash consume una gran cantidad de recursos de hardware y ralentiza la velocidad de carga de la página. Esto conduce a una experiencia de usuario insatisfactoria y puede ser un factor decisivo para que los clientes potenciales abandonen una compra.
👉 Además, Flash no es compatible con muchas plataformas móviles populares. Los usuarios de dispositivos Apple como iPhone y iPad no podrán ver contenido que utilice Flash. Además, la mayoría de los navegadores modernos, incluidos Google Chrome, Safari y Mozilla Firefox, no admiten Flash.
Por eso deberías dejar de usar Flash. Puede estar seguro de esto porque Adobe dejó de desarrollar Flash a partir del 30 de diciembre de 2024. Alejarse de esta tecnología será un importante paso adelante para hacer que su tienda en línea sea compatible con dispositivos móviles.
📊 Resumiendo: qué es útil y qué no hacer
Entonces, analizamos el cuarto paso importante en la adaptación del sitio web de una tienda en línea para dispositivos móviles : evite el uso de Flash. Para que tus ventas sean más exitosas y brindar una mejor experiencia de usuario, aquí tienes una tabla rápida con recomendaciones útiles:
| ❗ No t | ✔️ Qué es útil |
|---|---|
| Usar Flash | Reemplazar Flash con tecnologías modernas |
| Cuidado con las consecuencias negativas para el SEO | Mejorar la carga de la página velocidad |
| Desarrollar un sitio para una sola plataforma móvil | Considere la compatibilidad con varias plataformas |
| Ignorar los requisitos de los navegadores más populares | Comprobar la compatibilidad con diferentes navegadores |
| No actualice, no siga nuevas tendencias | Siga los estándares y requisitos modernos |
Seguir estas recomendaciones ayudará a tus clientes a obtener una experiencia de usuario óptima al visitar tu tienda online desde dispositivos móviles. Tenga en cuenta que todos los pasos anteriores juntos harán que su sitio web sea responsivo y fácil de usar para todos los usuarios. ¡Sigue estos sencillos pero importantes pasos y verás resultados!

🌟 No olvides que a la hora de adaptar tu tienda online para dispositivos móviles, la comodidad y conveniencia del usuario debe ser lo primero. ¡Proporcione una excelente experiencia de usuario y su tienda en línea atraerá cada vez a más clientes satisfechos y leales!
Nota: Recuerda, no utilizar Flash es uno de los pasos claves para adaptar tu tienda online a dispositivos móviles. Evite el uso de esta tecnología, reemplace Flash con alternativas modernas. Considere la compatibilidad con varias plataformas móviles y navegadores para que todos los usuarios puedan utilizar su sitio cómodamente.
5. Optimización de la velocidad de carga del sitio
Cambiar a un móvil La plataforma es una parte integral de una tienda en línea exitosa. Cuando los usuarios acceden a un sitio web desde dispositivos móviles, desean una experiencia de compra rápida y fluida. Para garantizar esto, es importante que su tienda en línea sea compatible con dispositivos móviles.
Cuando adapté el sitio web de nuestra tienda online para dispositivos móviles, me di cuenta de que el hosting y el servidor La calidad juega un papel importante en el rendimiento del sitio web. Para que el sitio funcione lo más rápido posible, recomiendo elegir un proveedor de alojamiento confiable. El alojamiento en la nube o VPS proporciona respuestas más rápidas del servidor y, como resultado, tiempos de carga de páginas más rápidos.

Uno de los matices a los que debes prestar atención a la hora de optimizar la velocidad de carga es el número de páginas con contenido que requieren un complemento adicional Cuantas más páginas de este tipo haya, más lenta será la carga. Por lo tanto, recomiendo limitar la cantidad de texto en la página de inicio, eliminar los widgets no utilizados y deshacerse de los complementos que no sean necesarios o no estén activos. También debes eliminar todos los elementos innecesarios que ralentizan la carga de otros contenidos.
Se debe prestar especial atención a la página principal de la tienda online. Su carga debe ser lo más rápida posible para atraer la atención de los visitantes y mantenerlos en el sitio. Recomiendo reducir la cantidad de texto en la página de inicio, eliminar los widgets no utilizados y deshacerse de los complementos que no sean necesarios o no estén activos. También conviene eliminar todos los elementos innecesarios que ralentizan la carga de otros contenidos. La página de inicio debe ser limpia y sencilla, con suficiente aire para una mejor navegación.
Creo que optimizar la velocidad de carga del sitio web es un paso importante para una tienda online exitosa. Mejorar el rendimiento de tu sitio web atraerá a más usuarios y les proporcionará una interacción cómoda y rápida con tu tienda online.
Ejemplo de una página de inicio de una tienda en línea
A continuación se muestra un ejemplo de una página de inicio de una tienda en línea optimizada para dispositivos móviles:

Como puede ver en el ejemplo, la página de inicio contiene un diseño minimalista con una pequeña cantidad de texto. En lugar de tener demasiado contenido que puede ralentizar los tiempos de carga, la página de inicio sólo presenta los elementos más importantes, como imágenes de productos y enlaces a diferentes categorías de productos.
Habiendo seguido todas las recomendaciones para optimizar la velocidad de carga de nuestra tienda online, pudimos mejorar significativamente su rendimiento. Nuestro sitio comenzó a cargarse mucho más rápido y los usuarios respondieron positivamente a la nueva comodidad de comprar en dispositivos móviles.
¡Esto es importante!
- Optimice la velocidad de carga del sitio
- Utilice un proveedor de alojamiento confiable, como la nube o VPS - hosting para acelerar las respuestas del servidor.
- Limite la cantidad de texto en su página de inicio y elimine los widgets no utilizados.
- Elimina los complementos que no sean necesarios o que no estén activos en tu tienda online.
- Elimina cualquier elemento innecesario que ralentice la carga de otros contenidos.
Estos son los pasos básicos que te ayudarán a hacer que tu tienda en línea sea compatible con dispositivos móviles y mejorar su rendimiento. Siga estas pautas y brindará una experiencia de compra rápida y fluida a los usuarios, lo que generará mayores ventas y satisfacción del cliente.
"Optimiza la velocidad de carga de tu tienda online y proporciona una experiencia de compra rápida y fluida a los usuarios". - Bryce Hill, experto en eBay.
6. Aspecto del sitio web: su importancia y la impresión que causa en los visitantes
Cuando decidí por primera vez adaptar mi tienda online para dispositivos móviles, me di cuenta de que el diseño juega un papel tan importante como el contenido. En definitiva, este diseño crea la primera impresión en el visitante que ingresa al sitio. Por lo tanto, en mi experiencia, presté especial atención a la apariencia de mi sitio e hice todo lo posible para que la primera impresión fuera positiva.

Una forma de evaluar qué tan optimizado es su sitio para dispositivos móviles es utilizar la herramienta de prueba de optimización para dispositivos móviles de Google. Esta es una forma sencilla y cómoda de comprobar qué tan bien está adaptado su sitio. Solo necesitas ingresar la URL de tu recurso y la herramienta realizará un análisis detallado, visualizando el sitio en diferentes tipos de dispositivos.
Es muy importante recordar que una primera impresión se da sólo una vez. Si un sitio no está optimizado para dispositivos móviles y se ve mal en estas plataformas, las posibilidades de que un visitante se quede y realice una compra disminuyen rápidamente.
En mi experiencia, he descubierto que optimizar un sitio web para dispositivos móviles implica varios aspectos clave. Estos son los pasos básicos que te recomiendo que consideres:
Simplificar la navegación. El objetivo principal es hacer que la navegación sea lo más sencilla e intuitiva posible para los usuarios de dispositivos móviles. Asegúrese de que todas las páginas del sitio sean accesibles desde cualquier lugar y agregue búsqueda para realizar búsquedas fáciles y rápidas.
Velocidad de carga mejorada. Un sitio web de carga lenta es uno de los principales problemas cuando se trata de optimización móvil. Ajuste el tamaño de sus imágenes, reduzca la cantidad de complementos no utilizados y optimice su código para que sus páginas se carguen más rápido.
Diseño responsivo. Es importante que su sitio web se vea bien en todos los tamaños de pantalla. Utilice un diseño responsivo que se adapte automáticamente al tamaño de la pantalla del usuario.
Combinación de texto e imágenes. Utilice imágenes significativas para captar la atención y ayudar a comprender el contenido de su sitio. Sin embargo, recuerde que las imágenes no deberían ralentizar la carga de la página.
Proporciona una forma sencilla de comunicarse. Asegúrese de tener información de contacto y un formulario de comentarios simple en su sitio web para que los visitantes puedan comunicarse con usted o dejar comentarios.
Mientras trabajaba en la adaptación de mi tienda online para dispositivos móviles, encontré algunos problemas y encontré soluciones. Por ejemplo, tuve un problema con las páginas que se cargaban lentamente. Reduje el tamaño de las imágenes y eliminé los complementos no utilizados, lo que mejoró significativamente la velocidad de carga.

Además, presté especial atención a la navegación y la hice lo más intuitiva posible. Agregué la búsqueda para que a los visitantes les resulte más fácil encontrar la información que necesitan.
En general, creo que optimizar el sitio web de tu tienda online para dispositivos móviles es un paso importante que no puedes ignorar. Un sitio web bien personalizado crea una impresión positiva, mejora la experiencia del usuario y ayuda a atraer más clientes.
Medidas útiles y necesarias:
| Acción | Útil | Consejos necesarios/adicionales |
|---|---|---|
| Simplifica la navegación | ✔️ | Asegúrese de que todas las páginas sean accesibles desde cualquier lugar y agregue búsquedas para comodidad de los visitantes. |
| Mejorar la velocidad de carga | ✔️ | Optimizar el tamaño de la imagen, eliminar las no utilizadas sus complementos y optimice su código para una carga más rápida de la página. |
| Diseño responsivo | ✔️ | Utilice diseño responsivo para crear su sitio web Se veía bien en las pantallas de diferentes dispositivos. |
| Combinar texto e imágenes | ✔️ | Utilice imágenes significativas, pero No olvides que no deberían ralentizar la carga de la página. |
| Proporcionar una manera fácil de contactar | ✔️ | Agregar información de contacto y generar comentarios en su sitio para que los visitantes puedan comunicarse con usted. |
En última instancia, el diseño de tu tienda online debe ser atractivo y profesional para infundir confianza en tu empresa entre los visitantes. Con estos pasos y pautas básicos en mente, puede lograr que su sitio web responda a dispositivos móviles y brindarles a sus clientes una mejor experiencia de compra.

Todos los pasos anteriores se basan en mi experiencia y conocimiento en el campo de la optimización de tiendas online para dispositivos móviles. Estoy seguro de que un sitio web correctamente adaptado a plataformas móviles aumenta significativamente su eficiencia y ayuda a atraer más clientes.
En la siguiente sección, analizaré otro aspecto importante de la adaptación del sitio web de una tienda en línea para dispositivos móviles: optimizar el contenido para mejorar la experiencia del usuario y la facilidad de navegación. Estaré encantado de compartir contigo mis consejos y recomendaciones sobre este tema.
7. Adaptar el sitio para dispositivos móviles usando AMP
Mientras optimizo la tienda en línea para dispositivos móviles, aprovechó las ricas capacidades de la plataforma Accelerated Mobile Pages (AMP). Esta innovadora tecnología puede reducir significativamente el tiempo de carga de un recurso móvil y mejorar la experiencia del usuario. En esta sección, compartiré 10 pasos básicos para ayudarlo a adaptar exitosamente su tienda en línea a dispositivos móviles utilizando tecnología AMP.
1. Optimización de la carga de recursos en plataformas móviles
Las estadísticas muestran que más del 50% de los usuarios abandonan una tienda online si las páginas tardan más de 3 segundos en cargarse . Sin embargo, con AMP puedes reducir significativamente el tiempo de carga de tu sitio. La restricción de AMP sobre el uso de HTML, CSS y JavaScript permite que los datos se compriman 8 veces en comparación con una versión móvil normal de la página, lo que acelera el proceso de carga aproximadamente 4 veces. Por lo tanto, las páginas AMP ocupan un lugar más alto en los resultados de búsqueda, lo que proporciona una navegación más rápida y sencilla para los usuarios.
2. Mejorar la visibilidad de tu tienda online
Los sitios con páginas AMP aceleradas aparecen en los resultados de búsqueda de Google con un icono de rayo. Este ícono ayuda a los usuarios a identificar sitios que son más rápidos y brindan la información que necesitan más rápidamente. Así, el uso de AMP aumenta la visibilidad de tu tienda online y atrae a más clientes potenciales.
3. Mejore el rendimiento del servidor con CDN
AMP utiliza la Red de entrega de contenido de Google para mejorar significativamente el rendimiento del servidor. Content Delivery Network (CDN) facilita enormemente el proceso de transferencia de contenido a los visitantes de recursos. El uso de esta herramienta le permite acelerar la carga de la página y hacer que su sitio sea más conveniente para los usuarios de teléfonos inteligentes.

Mientras optimizaba mi tienda en línea, utilicé las siguientes opciones básicas de Google AMP Cache para mejorar el rendimiento del servidor:
- Almacenamiento en caché de páginas AMP. Esto le permite reducir los tiempos de carga de la página al almacenar en caché y servir datos automáticamente desde la caché del nodo del servidor más cercano.
- Escalado automático de imágenes. AMP cambia automáticamente el tamaño y mejora las imágenes para que se ajusten mejor a las pantallas de los móviles.
- Limitar el tamaño máximo de archivo. Esto ayuda a reducir los tiempos de carga y la carga del servidor ya que AMP limita el tamaño máximo de imágenes y otros recursos.
Ventajas de AMP:
- Reducción del tiempo de carga de recursos en plataformas móviles.
- Mejorar la visibilidad de la tienda online en los resultados de búsqueda.
- Mejore el rendimiento del servidor utilizando Google Content Delivery Network.
Ahora que conoce los pasos básicos para hacer que el sitio web de su tienda en línea sea compatible con dispositivos móviles usando AMP, está listo para ofrecer velocidades de carga más rápidas, una navegación más sencilla y una mejor experiencia del cliente.
Usando la tecnología AMP, pude mejorar significativamente la experiencia del usuario y aumentar la visibilidad de mi tienda en línea. ¡Únete a la revolución AMP y podrás lograr los mismos resultados!
Tabla general de pasos para adaptar el sitio web de una tienda online para dispositivos móviles usando AMP:
| Paso | Disponible | |
|---|---|---|
| Optimización de la carga de recursos en plataformas móviles | ✔️ | |
| Mejora de la visibilidad de la tienda online | ✔️ | |
| Mejore el rendimiento del servidor con CDN | ✔️ |
Ahora que comprende la importancia de hacer que su tienda en línea sea compatible con dispositivos móviles con AMP, está listo para superar cualquier desafío y garantizar el éxito de su negocio.

8. Uso de consultas de medios para adaptar un sitio a dispositivos móviles
Puedo decir con seguridad que utilizar media queries es uno de los pasos principales a la hora de adaptar el sitio web de una tienda online para dispositivos móviles. Personalmente he utilizado esta técnica en mis proyectos y he obtenido excelentes resultados. En esta sección te diré qué consultas de medios usar y cómo configurarlas para lograr una adaptación óptima.
¿Qué son las consultas de medios?
Las consultas de medios son construcciones en CSS que permiten que un sitio cambie automáticamente sus estilos según el dispositivo en el que se muestra la página. Con su ayuda, puede optimizar las hojas de estilo para varias plataformas y crear una interfaz de usuario cómoda y hermosa.
Cómo configurar consultas de medios
Configurar consultas de medios es importante para todos los tamaños de dispositivos, no solo para los los más grandes tipos populares. Al crear consultas de medios, es necesario tener en cuenta las diferentes plataformas y sus características. Por ejemplo, algunos dispositivos móviles tienen altas densidades de píxeles, por lo que los estilos deben ajustarse en consecuencia.
Una de las herramientas que utilicé personalmente para realizar pruebas visuales de la adaptación del sitio para dispositivos móviles es CrossBrowserTesting. Le permite probar su sitio en más de 2000 navegadores y dispositivos móviles, lo que le permite asegurarse de que su sitio se muestre correctamente en varias plataformas.

Ejemplo de uso de consultas de medios
Imaginemos que tienes una tienda online y quieres adaptarla para dispositivos móviles. El paso principal que recomendaría es crear estilos separados para diferentes tamaños de pantalla.
Por ejemplo, puede utilizar consultas de medios para cambiar el tamaño de fuente y el color de fondo según el tamaño de la pantalla. Si el ancho de la pantalla de su dispositivo es inferior a 768 píxeles, puede configurar un tamaño de fuente más pequeño y un color de fondo más claro para mejorar la legibilidad y hacer que la interfaz responda a los dispositivos móviles.

Beneficios de utilizar consultas de medios
El uso de consultas de medios para adaptar un sitio a dispositivos móviles tiene una serie de ventajas:
Velocidad de carga mejorada. Cargar solo los estilos necesarios para un dispositivo específico reduce el tamaño del archivo CSS y mejora el tiempo de carga de la página.
Navegación sencilla. El diseño responsivo le permite crear una navegación más conveniente para los usuarios en dispositivos móviles.
Experiencia de usuario mejorada. La interfaz adaptada para dispositivos móviles hace que trabajar con el sitio sea más cómodo para los usuarios, aumentando la probabilidad de realizar una compra.
Conclusiones y recomendaciones
En esta sección hablé sobre los Importancia del uso de media queries para adaptar el sitio web de una tienda online a dispositivos móviles. Personalmente he utilizado este enfoque en mis proyectos y he obtenido resultados positivos.
Las consultas de medios permiten que un sitio web se ajuste automáticamente al tamaño de la pantalla, creando una navegación fluida y una experiencia de usuario mejorada. Configurar consultas de medios es importante para todos los tamaños de dispositivos, y las herramientas de prueba visual como CrossBrowserTesting pueden ayudar a probar la capacidad de respuesta de su sitio en diferentes plataformas.
En última instancia, el uso de consultas de medios lo ayudará a optimizar su tienda en línea para lograr velocidades de carga más rápidas, una navegación más sencilla y una mejor participación del cliente.
Tabla de revisión:
| Qué usar | Qué no usar | |
|---|---|---|
| Aplicar consultas de medios | Olvídese de configurar para todos los tamaños de dispositivos | |
| Verifique visualmente usando CrossBrowserTesting | Falta de pruebas en diferentes plataformas |
9. La elección óptima de fuentes y sus tamaños para dispositivos móviles
Mi experiencia adaptando una tienda online para dispositivos móviles
Cuando me enfrenté por primera vez a la tarea de Al adaptar una tienda online para dispositivos móviles, me di cuenta de lo importante que es elegir las fuentes correctas y su tamaño. Después de todo, un texto mal legible puede asustar al visitante y empeorar su experiencia de uso del sitio. En esta sección, hablaré sobre mi experiencia y compartiré consejos sobre cómo elegir fuentes y el tamaño óptimo para el contenido principal de su sitio móvil.

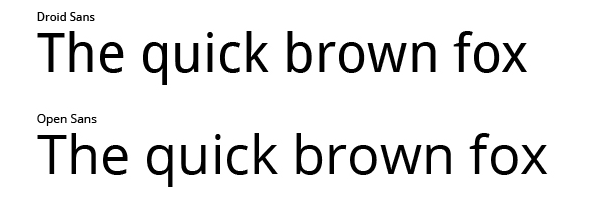
¿Qué fuentes debería elegir?
Fuentes estándar como Open Sans y Droid Sans. son la opción ideal para el contenido de texto principal de su tienda en línea. Son fáciles de leer incluso en pantallas pequeñas de teléfonos móviles y proporcionan una buena legibilidad a los usuarios.

Originalidad versus legibilidad
Aunque las fuentes personalizadas y creativas como Pacifico pueden hacer que su sitio es más atractivo, no se recomienda su uso para el contenido del texto principal. A menudo son difíciles de leer en las pantallas de los dispositivos móviles y requieren la descarga de fuentes adicionales, lo que puede afectar negativamente a la velocidad de carga de la página y perder la fidelidad de los visitantes.

Tamaño de fuente recomendado
El tamaño de texto ideal para el contenido del cuerpo en un sitio móvil es 16 píxeles. Los títulos y etiquetas pueden ser 2 píxeles más pequeños. Recuerde que el tamaño de fuente afecta la legibilidad del contenido, así que elija un tamaño que sea fácil de leer en diferentes dispositivos móviles.
Vista previa del dispositivo real
Vista previa del texto en dispositivos móviles reales para garantizar que las fuentes y los tamaños de fuente sean óptimos para su tienda. Cada dispositivo tiene diferentes funciones y tamaños de pantalla, por lo que es importante que cada visitante pueda leer fácilmente su contenido en su dispositivo.

Resumen
Seleccionar las fuentes adecuadas y sus tamaños es un paso importante a la hora de adaptar una web tienda para dispositivos móviles. Las fuentes estándar como Open Sans y Droid Sans proporcionan buena legibilidad y velocidad de carga de la página. El tamaño de texto óptimo para el contenido del cuerpo es de 16 píxeles, y los títulos y etiquetas pueden ser un poco más pequeños. Pruebe siempre su contenido en dispositivos móviles reales para asegurarse de que sea fácil de leer.
"La elección de la fuente y el tamaño de fuente es un aspecto importante para que su tienda en línea sea responsiva para dispositivos móviles. Recuerde que la legibilidad del contenido es un factor clave en el éxito de su sitio en dispositivos móviles dispositivos." - Grace Cole, experta de las 6 p.m.
| Qué es útil | Lo que no se debe hacer |
|---|---|
| Usar fuentes estándar como Open Sans y Droid Sans | Utilice fuentes personalizadas y creativas |
| Mantenga el tamaño de fuente óptimo según la | recomendaciónUtilice un tamaño de fuente más pequeño o más grande |
| Valide texto en dispositivos móviles reales | No valide texto en dispositivos reales |
"No olvides que la legibilidad del contenido es uno de los factores clave para una adaptación exitosa de su Internet - tienda para dispositivos móviles. La elección correcta de las fuentes y sus tamaños mejorará la experiencia de uso del sitio para sus visitantes." - Maxim Korotkov, experto de Price.
Gracias a mi experiencia y a mi cuidadosa selección de fuentes y sus tamaños, pude lograr excelentes resultados. en la adaptación de la tienda de Internet para dispositivos móviles. Considere estos consejos y su sitio web será más accesible y conveniente para todos los usuarios.
10. Optimización de imágenes
A la hora de adaptar una tienda online para dispositivos móviles, uno de los importantes aspectos es la optimización de la imagen. En este artículo, te contaré dos formas de optimizar imágenes para la versión móvil de tu sitio, lo que te ayudará a mejorar la velocidad de carga y reducir el consumo de tráfico.
1. Mantenga las imágenes lo más pequeñas posible
Los teléfonos inteligentes tienen mucho menos ancho de banda que las computadoras, por lo que tardan más en descargar imágenes grandes. Además, muchos usuarios de dispositivos móviles utilizan un plan de datos con datos limitados. Para ayudar a sus visitantes a ahorrar tráfico, utilice imágenes con tamaños mínimos que no pierdan calidad fotográfica.

2. Optimización mediante software
Hay dos formas de optimizar imágenes: utilizando imágenes software de edición o complementos. Si prefieres trabajar con imágenes antes de subirlas al sitio, puedes utilizar programas como Adobe Photoshop o herramientas web. Por ejemplo, TinyPNG o ImageResizer, que permiten comprimir imágenes sin perder calidad.
Consideraciones importantes
Al optimizar imágenes para la versión móvil de su tienda en línea, considere los siguientes puntos:
- Comprueba que las imágenes se vean bien en diferentes dispositivos móviles y resoluciones de pantalla. No desea que sus productos o ilustraciones aparezcan borrosos o ilegibles en algunos dispositivos.
- Presta atención al formato de las imágenes. Utilice formatos como JPEG o WebP, que proporcionan buena calidad con un tamaño de archivo más pequeño.
- Proporciona texto alternativo para las imágenes. Esto ayudará a los motores de búsqueda y al usuario si la imagen no se puede cargar.
- No olvides configurar la compresión de imágenes correctamente. Demasiada compresión puede causar pérdida de calidad y una compresión insuficiente puede hacer que la página se cargue lentamente.
Resumen
La optimización de imágenes es una parte integral de la adaptación de una tienda online para dispositivos móviles. Siguiendo estos dos métodos, puedes mejorar la velocidad de carga y la usabilidad de tu sitio en dispositivos móviles. Recuerde que incluso los pequeños cambios pueden marcar una gran diferencia para sus visitantes.
"La optimización de imágenes es una de las tareas clave a la hora de adaptar una tienda online a la versión móvil del sitio. Esto permite mejorar la velocidad de carga, reducir el consumo de tráfico y ofrecer usuarios con una mejor experiencia de usuario. No te olvides de la optimización de la imagen al desarrollar tu tienda online." - Curtis Day, experto en optimización de sitios web.
| Qué hacer | Cosas que no se deben hacer |
|---|---|
| Utilice imágenes del tamaño mínimo posible | Cargar imágenes grandes |
| Optimizar imágenes usando software | Dejar imágenes sin optimizar |
| Comprobar cómo se ven las imágenes en diferentes dispositivos | Ignorar las diferencias en cómo aparecen las imágenes en diferentes dispositivos entre dispositivos |
| Proporcionar texto alternativo para las imágenes | Olvidar el texto alternativo para las imágenes |
| Establece la compresión de imágenes correctamente | Comprime demasiado las imágenes |
Pasos para adaptar el sitio web de una tienda en línea para dispositivos móviles: mis propios métodos y consejos
Paso 1: Optimice su sitio para descargas más rápidas
El primer paso y el más importante para hacer que tu tienda online sea compatible con dispositivos móviles es optimizarla para velocidades de carga más rápidas. La velocidad de carga de la página es un factor clave para determinar la experiencia del usuario. Los visitantes que utilizan dispositivos móviles suelen tener una conexión a Internet lenta, por lo que es importante que su sitio se cargue rápidamente y sin demoras. Aquí hay algunos métodos que utilicé para hacer que mi tienda en línea se cargara más rápido:
Compresión de imágenes: utilizo herramientas especiales para comprimir imágenes sin perder calidad. Esto ayuda a reducir el tamaño de los archivos y acelerar la carga de la página.
Minimizar archivos CSS y JS: También minimizo archivos CSS y JS para reducir su tamaño y hacer que se carguen más rápido.
Almacenamiento en caché: estoy usando la técnica de almacenamiento en caché para guardar algunos datos del lado del usuario. Esto permite que las páginas se carguen más rápido ya que algunos recursos ya están en el caché.
Uso de una CDN: utilizo una red de entrega de contenido (CDN) para almacenar copias de mi sitio en servidores de todo el mundo. Esto ayuda a acelerar la carga de páginas para usuarios de diferentes países.

Paso 2: Proporcionar una navegación sencilla
El segundo paso para adaptar tu tienda online a dispositivos móviles es garantizar una fácil navegación. Es importante que los usuarios puedan encontrar rápida y fácilmente lo que buscan en su sitio. A continuación se ofrecen algunos consejos útiles para mejorar la navegación en dispositivos móviles:
Menú desplegable: utilizo menús desplegables en lugar de una navegación compleja con muchas subsecciones. Esto permite a los usuarios navegar rápidamente a la categoría o producto que necesitan.
Búsqueda: estoy agregando una función de búsqueda que permite a los usuarios encontrar rápidamente el producto o la información que necesitan.
Botón Volver al principio: también estoy agregando un botón para volver al principio que permite a los usuarios volver rápidamente al principio de la página.

Paso 3: Cree una interfaz de usuario intuitiva
El tercer paso para adaptar tu tienda online a dispositivos móviles es crear una interfaz de usuario intuitiva. Los usuarios deben comprender fácilmente cómo utilizar su sitio y realizar compras. A continuación se ofrecen algunos consejos para crear una interfaz de usuario intuitiva:
Diseño simple: utilizo un diseño minimalista con elementos claros y comprensibles. Esto ayuda a los usuarios a centrarse en el objetivo principal del sitio: comprar productos.
Iconos e ilustraciones: también utilizo iconos e ilustraciones para representar visualmente información y ayudar a los usuarios a navegar por el sitio.
Pago fácil: simplifico el proceso de pago eliminando pasos innecesarios y haciendo que los formularios sean fáciles de completar.
Paso 4: Brinde una excelente experiencia al cliente
El cuarto paso para hacer que su tienda en línea sea compatible con dispositivos móviles es para proporcionar una maravillosa experiencia al comprador. Las personas deben sentirse seguras y cómodas al comprar en su sitio. A continuación se ofrecen algunos consejos para garantizar una excelente experiencia del comprador:
Información clara del producto: proporciono información clara del producto, incluidas fotografías, descripciones y especificaciones. Esto ayuda a los usuarios a tomar decisiones de compra.
Reseñas de usuarios: también estoy agregando una función de revisión de usuarios para que puedan compartir sus experiencias y ayudar a otros a tomar una decisión.
Acceso rápido a contactos: proporciono acceso rápido a la información de contacto para que los usuarios puedan contactarlo fácilmente si tienen preguntas o problemas.

Paso 5: Probar y optimizar
El quinto paso para adaptar tu tienda online a dispositivos móviles es la prueba y optimización. Asegúrese de probar su sitio en diferentes dispositivos y navegadores para asegurarse de que funcione correctamente y se vea bien. Optimice su sitio en función de los datos obtenidos. Estos son algunos métodos que utilizo al probar y optimizar mi sitio:
Emuladores móviles: uso emuladores móviles para probar cómo se ve y funciona mi sitio web. en diferentes dispositivos y resoluciones de pantalla.
Análisis: instalo herramientas de análisis para rastrear el comportamiento del usuario en mi sitio. Esto me permite saber cómo interactúan los usuarios con el sitio y dónde surgen los problemas.
Repaso "Cómo adaptar el sitio web de una tienda online para dispositivos móviles: 10 pasos básicos"
Como puedas Como ves, adaptar tu tienda online a dispositivos móviles es un proceso complejo y multifacético que requiere atención al detalle y una optimización constante. En este capítulo, compartí contigo 5 pasos básicos que te ayudarán a adaptar con éxito tu tienda online y mejorar su rendimiento en dispositivos móviles. Espero que encuentres esta información útil para tu negocio. ¡Buena suerte adaptando tu tienda online para dispositivos móviles!

Tabla de revisión:
| Pasos de incorporación | Útil | |
|---|---|---|
| Optimización de carga | ⭐⭐⭐⭐⭐️ | |
| Navegación sencilla | ⭐⭐⭐️ | |
| Interfaz intuitiva | ⭐⭐⭐️ | |
| Experiencia de usuario | ⭐⭐⭐⭐️⭐️ | |
| Pruebas | ⭐⭐⭐️ |
Conclusión
Gracias por leer esta sección del artículo sobre cómo hacer que su tienda en línea sea compatible con dispositivos móviles. Espero que la información que he compartido contigo te sea útil y te ayude en el proceso de adaptación de tu sitio web. Recuerde que la capacidad de respuesta móvil es una estrategia a largo plazo que le ayudará a atraer más clientes y hacer crecer su negocio. ¡Te deseo éxito!
Preguntas frecuentes sobre el tema "Cómo adaptar el sitio web de una tienda online para dispositivos móviles: 10 pasos básicos"
¿Qué enfoque debería adoptar al adaptar el sitio web de una tienda online para dispositivos móviles?
Se recomienda utilizar un enfoque "móvil primero", en el que el sitio se desarrolla primero para dispositivos móviles y luego se adapta a la versión de escritorio.
¿Cómo convertir una versión de escritorio de un sitio web a una versión móvil?
Para transformar la versión de escritorio en una móvil, puedes usar temas responsivos que se adaptan automáticamente a diferentes dispositivos.
¿Qué es un tema responsivo y cómo aplicarlo?
Un tema responsivo es un diseño de sitio web que le permite ajustarse automáticamente a diferentes pantallas de dispositivos. Puede aplicar un tema responsivo utilizando herramientas y tecnologías especiales.
¿Por qué no debería utilizar Flash al adaptar su sitio para dispositivos móviles?
Flash no es compatible con la mayoría de los dispositivos móviles y puede ralentizar los tiempos de carga del sitio. Se recomienda utilizar tecnologías alternativas como HTML5 y CSS3.
¿Cómo optimizar la velocidad de carga del sitio para dispositivos móviles?
Para optimizar la velocidad de carga del sitio, debe utilizar la compresión de archivos, minimizar el código CSS y JavaScript e instalar el almacenamiento en caché.
¿Cómo prestar atención a la apariencia de un sitio al adaptarlo a dispositivos móviles?
Al adaptar un sitio web para dispositivos móviles, es necesario prestar atención al diseño flexible, eligiendo fuentes y colores adecuados.
¿Qué son las páginas móviles aceleradas y cómo las habilito?
Las páginas móviles aceleradas (AMP) son versiones optimizadas de páginas que se cargan más rápido en dispositivos móviles. Para habilitar AMP, debe agregar las etiquetas apropiadas y realizar configuraciones técnicas.
¿Cómo utilizar consultas de medios al desarrollar un sitio web responsivo?
Las consultas de medios le permiten cambiar los estilos de los elementos según las características de la pantalla del dispositivo. Deben usarse en el código del sitio al desarrollar un diseño responsivo.
¿Qué tipografías se recomienda utilizar al adaptar un sitio web para dispositivos móviles?
Para garantizar que las fuentes se muestren correctamente en diferentes dispositivos, recomendamos utilizar las fuentes estándar disponibles en la mayoría de las plataformas.
¿Cómo optimizar imágenes para dispositivos móviles?
Para optimizar imágenes, debes usar la compresión de archivos, elegir los formatos correctos (por ejemplo, JPEG para fotos, PNG para íconos) y establecer los tamaños óptimos.
¿Qué conclusiones se pueden sacar sobre la adaptación de la web de una tienda online a dispositivos móviles?
Adaptar el sitio web de una tienda online para dispositivos móviles es un paso importante para optimizar la experiencia del usuario y aumentar la conversión. Si sigue los pasos anteriores, puede hacer que su sitio web sea compatible con dispositivos móviles y mejorar su rendimiento.
¡Éxito en su viaje para adaptar su sitio web a dispositivos móviles! 😊
¡Gracias, querido lector, por tomarse el tiempo de leer este valioso artículo sobre cómo hacer que su tienda en línea sea compatible con dispositivos móviles! ¡Ahora te has convertido en un verdadero profesional en este campo!
Soy Zinaida Rumyantseva, experta independiente de Elbuz, y fue un placer compartir mis conocimientos y experiencia con usted. En este artículo, cubrimos 10 pasos esenciales para ayudarlo a optimizar su sitio web y mejorar su experiencia de compra.
Comenzamos optimizando la velocidad de carga de su sitio porque sabemos que el tiempo es un recurso valioso para cada usuario de dispositivos móviles. Luego pasamos a crear una navegación fácil de usar que ayudará a sus clientes a encontrar fácilmente los productos y servicios que necesitan.
Estimados lectores, también han aprendido sobre la importancia del diseño responsivo y la compatibilidad con dispositivos móviles de su sitio web. Analizamos ejemplos de proyectos exitosos que aplicaron estos principios y observamos aumentos significativos en visitantes y ventas. También cubrimos aspectos importantes como la optimización del contenido y el uso de imágenes adecuadas.
Ahora que domina estos 10 pasos, ¡está listo para asumir el desafío de transformar su tienda en línea en una potencia móvil! Recuerda practicar y poner en práctica estos conocimientos.
¡Pero este no es el final, amigos! Si tiene alguna pregunta o comentario, escriba un comentario a continuación. Espero su opinión y estoy dispuesto a responder a todas sus preguntas.
¡Buena suerte en el viaje de adaptación de su sitio web para dispositivos móviles, queridos emprendedores! 🚀

- Glosario
- 1. Adaptación del sitio web de una tienda online para dispositivos móviles: mi experiencia e instrucciones
- 2. Convertir la versión de escritorio a móvil
- 3. Adaptación de la web de una tienda online para dispositivos móviles: mi experiencia
- 4. Evite el uso de Flash
- 5. Optimización de la velocidad de carga del sitio
- 6. Aspecto del sitio web: su importancia y la impresión que causa en los visitantes
- 7. Adaptar el sitio para dispositivos móviles usando AMP
- 8. Uso de consultas de medios para adaptar un sitio a dispositivos móviles
- 9. La elección óptima de fuentes y sus tamaños para dispositivos móviles
- 10. Optimización de imágenes
- Pasos para adaptar el sitio web de una tienda en línea para dispositivos móviles: mis propios métodos y consejos
- Preguntas frecuentes sobre el tema "Cómo adaptar el sitio web de una tienda online para dispositivos móviles: 10 pasos básicos"
- ¡Éxito en su viaje para adaptar su sitio web a dispositivos móviles!
Objetivo del articulo
Cuéntanos los 10 pasos principales para adaptar la web de una tienda online a dispositivos móviles
Publico objetivo
Propietarios de tiendas online, desarrolladores de sitios web, especialistas en marketing, especialistas en SEO, personas interesadas en la optimización de sitios web.
Hashtags
Guardar un enlace a este articulo
Zinaida Rumyantseva
Copywriter ElbuzEn el mundo de la automatización, soy el tejedor de la historia de tu prosperidad. Aquí, cada frase es una gota de catalizador para el éxito, ¡y estoy dispuesto a guiarle por el camino de un negocio eficaz en Internet!
Discusion del tema – 10 pasos para adaptar la web de una tienda online a dispositivos móviles
Aprenda cómo hacer que su tienda en línea sea compatible con dispositivos móviles en 10 sencillos pasos. Optimice su sitio web para velocidades de carga más rápidas, navegación más sencilla y una mejor experiencia para el cliente.
Ultimos comentarios
10 comentarios
Escribir un comentario
Su dirección de correo electrónico no se publicará. Los campos obligatorios están marcados *





























John Smith
¡Artículo interesante! Siempre dudo en cambiar al diseño móvil ya que mis clientes son principalmente usuarios de escritorio. ¿Pero tal vez hay algo que no sé? ¿Qué beneficios podría haber?
Emma Johnson
Yo también me lo preguntaba, pero me convenció el hecho de que ahora la mayoría de la gente utiliza dispositivos móviles para comprar. Es mejor tener una tienda online accesible y cómoda para todos los dispositivos, ¿no?
Luca Rossi
Estoy de acuerdo con Emma. El tráfico móvil siempre está creciendo y, sin una adaptación a los dispositivos móviles, puedes perder a la mayoría de tus clientes. Me gustaría saber más sobre los 10 pasos para adaptarse.
Hannah Schmidt
¡Sí, yo también tengo curiosidad! Me imagino que uno de los pasos sería utilizar diseño responsivo, ¿no? Este diseño se adapta a la pantalla de cualquier dispositivo.
Piotr Nowak
¡Estoy de acuerdo, Hanna! Pero además del diseño responsivo, también es importante optimizar la velocidad de carga del sitio para dispositivos móviles. Los tiempos de carga lentos desanimarán a los compradores.
María López
También es importante que la navegación del sitio sea intuitiva para los usuarios de dispositivos móviles. Nadie quiere buscar la información necesaria en un sitio donde todo es demasiado complicado.
Sebastian Müller
Según mi experiencia, agregar funciones de pago a través de billeteras móviles también puede atraer a más clientes. Siempre es útil tener múltiples opciones de pago.
Olivia Williams
También creo que es importante agregar botones de pedido rápido en cada página de producto. ¡Los clientes quieren realizar una compra con un solo clic!
Зинаида Румянцева
¡Todos tus comentarios son correctos! Para adaptar su tienda en línea para dispositivos móviles, es importante: 1) utilizar un diseño responsivo, 2) optimizar la velocidad de carga, 3) crear una navegación intuitiva, 4) agregar funciones de pago a través de billeteras móviles y 5) agregar botones para realizar pedidos rápidos . ¡Gracias a todos por su participación activa en el diálogo!
Grumpy Oldster
Adaptar el sitio para dispositivos móviles... otra lista de deseos de moda que no conseguirá nada. Personalmente, siempre ignoro esas tendencias. ¿Cuáles son los beneficios de esto? ¡Tiempo perdido!