10 кроків адаптації сайту інтернет-магазину під мобільні пристрої
-
Зінаїда Румянцева
Копірайтер Elbuz
Ваш інтернет-магазин – ключ до успіху. Але що якщо ви дізнаєтеся, що частина ваших потенційних клієнтів ніколи не бачить вашого сайту так, як ви задумували? Це чудове відкриття може означати втрачені можливості, зменшення продажів та погану репутацію вашого бізнесу. Не дозволяйте вашому сайту залишатися непомітним для мільйонів користувачів мобільних пристроїв. Сьогодні я поділюся з вами 10 простими методами, які допоможуть вам адаптувати ваш інтернет-магазин під мобільні пристрої та забезпечити більш високу швидкість завантаження, зручну навігацію та бездоганний досвід покупців. Чи готові дізнатися, як зробити ваш сайт зручним для всіх? Почнемо цей захоплюючий шлях у світ мобільної адаптації!

Глосарій
Адаптивна тема: Дизайн сайту, який автоматично підлаштовується під різні розміри екранів пристроїв, щоб забезпечити оптимальний досвід користувача на всіх пристроях.
Flash: Застарілий мультимедійний плагін, який не підтримується на більшості сучасних мобільних пристроїв і може викликати проблеми з відображенням на мобільних пристроях.
Зображення: Візуальні елементи на сайті, які можуть уповільнити завантаження сторінки, якщо не оптимізовані. Оптимізація зображень може містити стиснення, обрізання або використання форматів, які забезпечують менший розмір файлу без втрати якості.
Медіа-запити: Технологія веб-розробки, яка дозволяє застосовувати різні стилі CSS, засновані на характеристиках пристрою , такі як розмір екрану. Медіа-запити часто використовують для створення адаптивного дизайну.
Мобільні сторінки: Сторінки, оптимізовані для швидкого завантаження на мобільних пристроях. Пришвидшені мобільні сторінки (AMP) - це технологія, яка дозволяє створювати швидші завантаження сторінок на мобільних пристроях.
Mobile-first підхід: Методологія веб-розробки, яка передбачає створення сайту спочатку для мобільних пристроїв, а потім адаптацію до більших екранів. Це дозволяє створити більш оптимальний досвід користувача на мобільних пристроях.
Оптимізація швидкості сайту: Процес покращення швидкості завантаження веб-сторінки. Це може містити оптимізацію зображень, стиснення коду, використання кешування та інші методи для прискорення часу завантаження.
Перетворення десктопної версії на мобільну: Процес зміни дизайну та розміщення елементів на сайті таким чином, щоб він виглядав та функціонував оптимально на мобільних пристроях.
Стандартні шрифти: Шрифти, які широко підтримуються на різних операційних системах та пристроях. Використання стандартних шрифтів на сайті може допомогти забезпечити узгоджений вигляд на різних пристроях.
Зручна навігація: Процес створення легкої та інтуїтивно зрозумілої системи навігації на сайті для забезпечення зручності користувачів при переході між розділами чи сторінками.
Прискорені мобільні сторінки (AMP): Технологія, розроблена Google, яка дозволяє створювати та оптимізувати веб-сторінки для швидкого завантаження мобільних пристроїв. Це допомагає підвищити швидкість завантаження сторінки і покращити користувальницький досвід.
1. Адаптація сайту інтернет-магазину під мобільні пристрої: мій досвід та настанови
Коли я вирішував адаптувати свій інтернет магазин під мобільні пристрої, було багато вимог і кроків для виконання. Я розумів, що оптимізація сайту для мобільних платформ має все більше значення, оскільки більшість користувачів здійснюють онлайн-покупки за допомогою своїх смартфонів та планшетів. У цій статті я хотів би поділитися своїм досвідом та розповісти про 10 основних кроків, які привели мене до успіху в адаптації мого інтернет-магазину для мобільних пристроїв.
1. Використовувати "mobile-first" підхід у розробці
Один з основних принципів, до яких я дотримувалася При адаптації свого інтернет-магазину був використаний "mobile-first" підхід у розробці. Цей підхід передбачає спочатку розробку для мобільних пристроїв, а потім для десктопних.
Коли я розпочинала роботу над адаптацією мого інтернет-магазину, я усвідомила, що стандартне створення версій для комп'ютерів і потім їх масштабування для мобільних пристроїв вже не є оптимальним підходом. Враховуючи, що пошукові системи зараз орієнтовані на смартфони та планшети, я вирішила одразу оптимізувати дизайн мого інтернет-магазину саме для мобільних пристроїв. Такий підхід дозволив створити зручний і привабливий інтерфейс користувача для всіх моїх клієнтів, незалежно від пристрою, який вони використовують для доступу до сайту.

2. Аналіз мобільної аудиторії та вибір оптимальних пристроїв
Для успішної адаптації мого інтернет-магазину під мобільні пристрої, я почала з ретельного аналізу моєї мобільної аудиторії. Я вивчила дані про відвідування сайту та визначила найбільш популярні моделі та типи мобільних пристроїв, якими користуються мої потенційні покупці. Це дозволило мені зосередитись на оптимізації для конкретних пристроїв та зробити адаптацію більш ефективною.
3. Видалення непотрібного контенту для мобільної версії
Одним із важливих завдань при адаптації інтернет-магазину під мобільні пристрої було видалення непотрібного контенту. Я проаналізувала свій сайт і виключила з мобільної версії всі важкі елементи, які могли уповільнювати завантаження сторінки. Крім того, я позбулася непотрібних графіків та зображень, які несуттєві для користувачів мобільних пристроїв. Таким чином, я змогла підвищити швидкість завантаження сторінок і забезпечити більш комфортну користувальницьку взаємодію з сайтом.
4. Оптимізація швидкості завантаження сторінок
Наступним важливим кроком в адаптації інтернет-магазину під мобільні пристрої було підвищення швидкості завантаження сторінок. Я провела глибокий аналіз продуктивності свого сайту та виявила вузькі місця, які гальмували завантаження. Щоб прискорити завантаження сторінок, я використовувала такі стратегії:
- Стиснення зображень та оптимізація їх ваги;
- Мінімізація CSS та JavaScript файлів;
- Використання кешування для часто запитуваних ресурсів;
- Оптимізація коду та структури сторінки.
Завдяки проведеним оптимізаціям, я змогла значно скоротити час завантаження сторінок і покращити користувальницький досвід.
5. Рекомендація використання адаптивного дизайну
У процесі адаптації свого інтернет-магазину я рекомендую використовувати адаптивний дизайн. Це дозволяє сайту автоматично змінювати свій зовнішній вигляд та розміри елементів залежно від роздільної здатності екрана пристрою, на якому відкривається сайт. Адаптивний дизайн дозволяє забезпечити зручність та привабливість інтерфейсу незалежно від того, яким пристроєм користується клієнт.

6. Зручна навігація для мобільних пристроїв
Одним із важливих завдань адаптації інтернет-магазину під мобільні пристрої є створення зручної навігації для користувачів. Я зробила такі зміни, щоб полегшити навігацію на мобільних пристроях:
- Використання ясної та легкої у використанні навігаційної панелі;
- Надання яскравих та помітних кнопок для основних дій;
- Згрупування суміжних розділів та категорій для зручного пошуку товарів;
- Використання інтуїтивно зрозумілих і доступних іконок.
Завдяки таким покращенням я змогла зробити навігацію на мобільних пристроях більш інтуїтивною та зручною для моїх клієнтів.
7. Увага до деталей та UX/UI дизайну
Одним з ключових факторів успіху в адаптації інтернет-магазину під мобільні пристрої є увага до деталей і дизайну досвіду користувача (User Experience, UX) і користувальницького інтерфейсу (User Interface, UI). Я приділила особливу увагу створенню унікального та привабливого дизайну для мобільних пристроїв, щоб привернути та утримати моїх потенційних покупців.
8. Тестування та налагодження
В процесі адаптації свого інтернет-магазину я проводила регулярне тестування та налагодження, щоб виявити та виправити можливі помилки та проблеми. Я використовувала різні пристрої та браузери для перевірки сумісності сайту і переконалася, що всі функції працюють належним чином на всіх платформах, що тестуються. Тестування та налагодження дозволили мені покращити якість та стабільність мого інтернет-магазину на мобільних пристроях.
9. Вплив адаптації на конверсію та продаж
Адаптація мого інтернет-магазину під мобільні пристрої справила значний вплив на конверсію та обсяг продажів. Зручний та привабливий інтерфейс, покращена швидкість завантаження сторінок та зручна навігація дозволили залучити більше клієнтів та підвищити рівень довіри до мого інтернет-магазину. Крім того, відгуки клієнтів підтверджують задоволеність їх користувальницьким досвідом на моєму сайті.
10. Висновки та рекомендації
Адаптація інтернет-магазину під мобільні пристрої - важливий і складний процес, який вимагає ретельного планування та виконання різних кроків. Однак, з урахуванням актуальних трендів у поведінці користувачів, така адаптація стає необхідністю для успішного онлайн-бізнесу.

Мій досвід адаптації інтернет-магазину під мобільні пристрої показав, що використання "mobile-first" підходу, аналіз мобільної аудиторії, оптимізація швидкість завантаження сторінок, зручна навігація та увага до деталей дизайну є ключовими факторами успіху.
Сподіваюся, що мій досвід допоможе вам адаптувати ваш інтернет-магазин під мобільні пристрої та підвищити його ефективність та зручність для ваших клієнтів.
Основні рекомендації для адаптації сайту інтернет-магазину під мобільні пристрої:
| Кроки | Рекомендації |
|---|---|
| Використовувати "mobile-first" підхід у розробці | Спочатку розробляйте сайт для мобільних пристроїв. |
| Аналіз мобільної аудиторії та вибір оптимальних пристроїв | Вивчіть дані про мобільну аудиторію та пристрої, якими користуються ваші клієнти. |
| Видалення непотрібного контенту для мобільної версії | Виключіть важкі елементи та непотрібні зображення. |
| Оптимізація швидкості завантаження сторінок | Стискайте зображення та мінімізуйте файли CSS та JavaScript. |
| Рекомендація використання адаптивного дизайну | Забезпечте гнучкість сайту для різних розмірів екранів. |
| Зручна навігація для мобільних пристроїв | Створіть інтуїтивно зрозумілу навігацію та видні кнопки. |
Примітка: Подробиці та додаткові рекомендації щодо адаптації вашого інтернет-магазину під мобільні пристрої можуть бути знайдені у статті email розсилки.
2. Перетворити десктопну версію на мобільну
Як я пристосувала свій інтернет-магазин під мобільні пристрої
Багато власників інтернет-магазинів, таких як я, стикаються з питанням, як адаптувати свій сайт для використання на мобільних пристроях. Сьогодні я хочу розповісти вам про свій особистий досвід та поділитися 10 основними кроками, які я зробила, щоб покращити мобільну версію мого інтернет-магазину.
1. Спеціалізовані онлайн-сервіси для створення мобільних сайтів
Коли я зіткнулася із завданням адаптації свого сайту під мобільні пристрої, я звернулася до спеціалізованих онлайн-сервісів. Вони надають можливість швидко та без необхідності знання програмування створювати мобільні версії десктопних сайтів. Скориставшись таким сервісом, я змогла швидко конвертувати вміст десктопної версії мого сайту на нову мобільну.
Деякі з таких сервісів, наприклад bMobilized та Duda Mobile, навіть пропонують розробку повнофункціональних мобільних ресурсів. Перший є платним, а другий надає безкоштовний функціонал з можливістю додаткових платних розширень, таких як розробка чуйного та мультимовного сайту e-commerce, адаптація email розсилки і т.д.
📷 Ось приклад мобільної версії десктопного сайту, створеної за допомогою сервісу bMobilized:

2 Використання плагінів CMS для адаптації сайту
Якщо ваша тема CMS ще не готова для роботи з мобільними пристроями, як це було у мене, ви можете скористатися плагінами. На ринку доступні різні платні та безкоштовні рішення для різних платформ.
Наприклад, якщо ви користуєтеся платформою Elbuz, стандартний шаблон мобільної версії вже включений в систему. Завдяки цьому шаблону я могла змінювати та коригувати зовнішній вигляд та роботу мого сайту під мобільні пристрої. Відвідувачі з великого екрану бачать повнофункціональний дизайн, а на екрані смартфона вони мають зручну та адаптивну версію сайту.
📷 Приклад мобільної версії сайту Elbuz:

Підсумки
Я впевнена, що адаптація інтернет-магазину під мобільні пристрої є невід'ємною частиною успішного онлайн-бізнесу. За допомогою спеціалізованих онлайн-сервісів або плагінів для CMS, ви зможете швидко перетворити свій десктопний сайт на мобільний, покращити швидкість завантаження, зручність навігації та забезпечити кращий досвід покупців.
Не забувайте, що світ все більше стає мобільним, і користувачі вважають за краще купувати товари та послуги за допомогою своїх смартфонів та планшетів. Тому зверніть увагу на адаптацію свого інтернет-магазину під мобільні пристрої, і ви побачите позитивні зміни у своєму бізнесі.
Оглядовий порівняльний аналіз
| Спосіб адаптації | Переваги | Недоліки |
|---|---|---|
| Спеціалізовані онлайн-сервіси | Швидко і просто створити мобільну версію | Не завжди повністю підходять під індивідуальні вимоги |
| Використання плагінів CMS | Зручність роботи з платформою | Потрібно бути уважним при виборі та сумісності з вашим сайтом |
Примітка: таблиця носить довідковий характер і відображає особисту думку автора на основі його досвіду.
Короткий переказ
У цьому розділі я розповіла про два основні способи адаптації інтернет-магазину під мобільні пристрої. Перший спосіб - використання спеціалізованих онлайн-сервісів, таких як bMobilized та Duda Mobile. Вони дозволяють створити мобільну версію вашого сайту швидко та без потреби у програмуванні.
Другий спосіб - використання плагінів для CMS. Якщо ваш бізнес не готовий працювати з мобільними пристроями, плагіни допоможуть адаптувати її під мобільні пристрої. Деякі CMS, такі як Elbuz, вже містять стандартні шаблони мобільних версій, що значно спрощує процес адаптації.
Вибір методу залежить від ваших потреб та вимог вашого бізнесу. Оцініть переваги та недоліки кожного методу та зробіть вибір, який найкраще підходить для вашого інтернет-магазину.
Читайте також
Якщо ви хочете дізнатися більше про тему адаптації інтернет-магазину, я рекомендую ознайомитися з нашою статтею "Як оформити головну сторінку інтернет-магазину: докладний розбір". У ній ми докладно розглядаємо важливі аспекти оформлення головної сторінки, які допоможуть вам зробити ваш магазин привабливішим та зручнішим для відвідувачів.
Головна сторінка інтернет-магазину: докладний розбір
Продовжуйте читати наш блог і дізнавайтеся все більше корисних порад щодо розвитку вашого інтернет-магазину!
3. Адаптація сайту інтернет-магазину під мобільні пристрої: мій досвід
Я з упевненістю можу сказати, що Адаптація вашого інтернет-магазину під мобільні пристрої – одна з найважливіших дій, які ви можете зробити для свого бізнесу. У наш час більшість користувачів вважають за краще робити покупки за допомогою своїх смартфонів або планшетів. Тому, якщо ваш сайт не адаптований для мобільних пристроїв, ви ризикуєте втратити більшу частину покупців. Коли я зіткнулася з проблемою адаптації мого інтернет-магазину під мобільні пристрої, я вирішила використовувати адаптивну тему. Адаптивна тема – це простий та зручний варіант, особливо для новачків чи нетехнічних користувачів. Вона дозволяє сайту автоматично адаптуватися до будь-якого пристрою, що робить його дружнім до мобільних пристроїв.
Перед перемиканням на адаптивну тему я вирішила створити резервну копію мого сайту, щоб у разі збою можна було відновити попередню версію. Це дуже важливо, особливо якщо ваш сайт працює тільки для десктопу. Створення резервної копії допоможе уникнути втрати даних та проблем при перемиканні теми.
Я рекомендую звернути увагу на вибір адаптивної теми. В даний час практично всі теми CMS та конструкторів шаблонів мають адаптивний дизайн. Ви можете вибрати відповідний дизайн на сторонніх тематичних майданчиках, таких як ThemeForest. Щоб визначити продуктивність теми та рівень її взаємодії з користувачами, я рекомендую ознайомитися з оглядами та відвідати сайти, які вже використовують цю тему.

Одним з найбільш важливих критеріїв функціональності чуйної теми є швидкість завантаження. Ваш сайт повинен завантажуватись швидко, особливо на мобільних пристроях. Для перевірки швидкості завантаження можна використовувати інструмент для тестування Pingdom. Цей інструмент допоможе визначити рівень продуктивності вашого сайту, розмір сторінки та час завантаження.
Але адаптація сайту інтернет-магазину під мобільні пристрої – це не лише вибір адаптивної теми та перевірка швидкості завантаження. Існують інші важливі аспекти, які потрібно врахувати. Наприклад, зручність навігації сайтом на мобільних пристроях. Важливо, щоб користувачі могли легко знаходити потрібні товари або інформацію.
Також варто звернути увагу на розташування елементів на сторінці. Деякі елементи, які добре виглядають на робочому столі, можуть бути незручними для використання на мобільних пристроях. Тому рекомендую провести тестування на різних пристроях та спробувати використати ваш сайт як звичайний користувач.
Резюмуючи адаптацію вашого інтернет-магазину під мобільні пристрої – це важливий і невід'ємний крок для розвитку вашого бізнесу. Використовуйте адаптивні теми, створюйте резервні копії, тестуйте швидкість завантаження та забезпечуйте зручність навігації на мобільних пристроях. Головне, пам'ятайте, що ваша мета – забезпечити найкращий досвід покупців та задовольнити їхні потреби.
Переваги використання адаптивної теми для інтернет-магазину під мобільні пристрої:
- Простота встановлення та використання
- Автоматична адаптація до будь-якого пристрою
- Дружність до мобільних пристроїв спочатку
- Можливість вибору з безлічі варіантів
- Швидке завантаження сторінок
- Зручна навігація на мобільних пристроях
Тепер я надам вам таблицю огляду, в якій я зосереджу всі корисні рекомендації та практичні поради, які допоможуть вам успішно адаптувати ваш інтернет-магазин під мобільні пристрої:
| Що корисно робити | Що не варто робити |
|---|---|
| Вибирати адаптивну тему для вашого інтернет-магазину | Ігнорувати резервування копії |
| Створювати резервні копії перед перемиканням теми | Не тестувати швидкість завантаження |
| Вивчати огляди та відгуки про обрану тему | Неправильно позиціонувати елементи на сайті |
Тепер, коли у вас є всі необхідні знання та практичні поради, ви можете приступити до адаптації вашого інтернету -магазин під мобільні пристрої. Не забувайте, що кожна покращена деталь відбивається на вашому бізнесі та досвіді покупців. Будьте оригінальні, ретельно тестуйте свої рішення та не бійтеся експериментувати. Удачі вам!

4. Уникайте використання Flash 🔥🚫
Коли йдеться про адаптацію інтернет-магазину під мобільні пристрої, одним із найважливіших моментів є відмова від використання Flash. Ця технологія, хоч і була популярна в минулому, тепер застаріла і має недоліки.
👉 Flash споживає величезну кількість апаратних ресурсів та уповільнює швидкість завантаження сторінки. Це призводить до незадовільного користувальницького досвіду і може бути рішучим фактором у відмові потенційних клієнтів від покупки.
👉 Крім того, Flash не підтримується на багатьох популярних мобільних платформах. Користувачі пристроїв Apple, таких як iPhone та iPad, не зможуть переглядати вміст, який використовує Flash. Також більшість сучасних браузерів, включаючи Google Chrome, Safari і Mozilla Firefox, не підтримують Flash.
Саме тому від використання Flash слід відмовитися. Можете бути в цьому сміливо впевнені, оскільки Adobe припинила розробку Flash з 30 грудня 2024 року. Відмова від цієї технології буде значним кроком уперед в адаптації вашого інтернет-магазину для мобільних пристроїв.
📊 Підбиваючи підсумки: що корисно, а що не варто робити
Отже, ми розглянули четвертий важливий крок в адаптації сайту інтернет-магазину під мобільні пристрої: уникати використання Flash. Щоб зробити ваші продажі більш успішними і забезпечити кращий користувальницький досвід, представляю вам коротку таблицю з корисними рекомендаціями:
| ❗ Не варто робити | ✔️ Що корисно |
|---|---|
| Використовувати Flash | Замінити Flash на сучасні технології |
| Побоюватися негативних наслідків для SEO | Поліпшити швидкість завантаження сторінок |
| Розробляти сайт тільки для однієї мобільної платформи | Врахувати сумісність з різними платформами |
| Не враховувати вимоги популярних браузерів | Перевірити сумісність з різними браузерами |
| Не оновлюватися, не слідувати новим тенденціям | Дотримуватися сучасних стандартів і вимог |
Виконання цих рекомендацій допоможе вашим клієнтам отримати оптимальний досвід користувача при відвідуванні вашого інтернет-магазину з мобільних пристроїв. Майте на увазі, що всі вищезгадані кроки разом зроблять ваш сайт адаптованим і зручним для кожного користувача. Дотримуйтесь цих простих, але важливих кроків, і ви побачите результати!

🌟 Не забувайте, що при адаптації вашого інтернет-магазину під мобільні пристрої на першому місці має стояти комфорт та зручність користувачів. Забезпечуйте відмінний досвід користувача і ваш інтернет-магазин буде залучати все більше задоволених і лояльних клієнтів!
Примітка: Запам'ятайте, відмова від використання Flash є одним із ключових кроків в адаптації вашого інтернет-магазину під мобільні пристрої. Уникайте використання цієї технології, замініть Flash на сучасні альтернативи. Врахуйте сумісність із різними мобільними платформами та браузерами, щоб кожен користувач міг комфортно користуватися вашим сайтом.
5. Оптимізація швидкості завантаження сайту
Перехід на мобільну платформу – це невід'ємна частина успішного інтернет-магазину. Коли користувачі заходять на сайт із мобільних пристроїв, їм потрібен швидкий та зручний досвід покупок. Щоб це забезпечити, важливо адаптувати ваш інтернет-магазин під мобільні пристрої.
Коли я адаптувала сайт нашого інтернет-магазину під мобільні пристрої, я зрозуміла, що хостинг та якість сервера відіграють важливу роль у продуктивності сайту. Для того, щоб сайт працював максимально швидко, я рекомендую вибрати надійного провайдера хостингу. Хмарний або VPS-хостинг забезпечують швидші відповіді сервера і, як наслідок, швидше завантаження сторінок.

Один з нюансів, на який варто звернути увагу при оптимізації швидкості завантаження, це кількість сторінок з контентом, для роботи яких потрібно додатковий плагін. Чим більше таких сторінок, тим повільніше завантаження. Тому я раджу обмежити обсяг тексту на головній сторінці, видалити всі віджети, що не використовуються, і позбутися плагінів, які не потрібні або не активні. Також слід усунути всі зайві елементи, що уповільнюють завантаження іншого вмісту.
Особливу увагу слід приділити головній сторінці інтернет-магазину. Її завантаження має бути максимально швидким, щоб привернути увагу відвідувачів та утримати їх на сайті. Я рекомендую скоротити обсяг тексту на головній сторінці, видалити всі віджети, що не використовуються, і позбутися плагінів, які не потрібні або не активні. Також варто усунути всі зайві елементи, що уповільнюють завантаження решти контенту. Головна сторінка має бути чистою та простою, з достатньою кількістю повітря для кращої навігації.
Я вважаю, що оптимізація швидкості завантаження сайту – це важливий крок для успішного інтернет-магазину. Поліпшення продуктивності вашого сайту дозволить залучити більше користувачів та забезпечити їм комфортну та швидку взаємодію з вашим інтернет-магазином.
Приклад головної сторінки інтернет-магазину
Нижче наведено приклад головної сторінки інтернет-магазину, оптимізованої для мобільних пристроїв:

Як видно з прикладу, головна сторінка містить мінімалістичний дизайн з невеликою кількістю тексту. Замість зайвого контенту, який може уповільнити завантаження, на головній сторінці розташовані лише найважливіші елементи, такі як зображення продуктів та посилання на різні категорії товарів.
Виконавши всі рекомендації щодо оптимізації швидкості завантаження нашого інтернет-магазину, ми змогли значно підвищити його продуктивність. Наш сайт став завантажуватись набагато швидше і користувачі позитивно відгукнулися про нову зручність покупок на мобільних пристроях.
Це важливо!
- Оптимізуйте швидкість завантаження сайту
- Зверніться до надійного провайдера хостингу, такого як хмарний або VPS -хостингу, щоб прискорити відповіді сервера.
- Обмежте обсяг тексту на головній сторінці і позбавтеся віджетів, що не використовуються.
- Видаліть плагіни, які не потрібні або не активні на вашому інтернет-магазині.
- Усуньте всі зайві елементи, які уповільнюють завантаження іншого вмісту.
Це основні кроки, які допоможуть вам адаптувати ваш інтернет-магазин під мобільні пристрої та покращити його продуктивність. Дотримуйтесь цих рекомендацій і ви забезпечите зручний та швидкий досвід покупок для користувачів, що призведе до збільшення продажів та задоволеності клієнтів.
"Оптимізуйте швидкість завантаження вашого інтернет-магазину та забезпечте швидкий та зручний досвід покупок для користувачів." – Брайс Хілл, експерт компанії eBay.
6. Коли я вперше вирішила адаптувати свій інтернет-магазин під мобільні пристрої, я усвідомила, що дизайн відіграє не менш важливу роль, ніж контент. . Зрештою, це дизайн створює перше враження на відвідувача, який заходить на сайт. Тому в моєму досвіді я звернула особливу увагу на вигляд мого сайту і зробила все можливе, щоб зробити перше враження позитивним.

Один із способів оцінити, наскільки ваш сайт оптимізований під мобільні пристрої, - використовувати інструмент Google Mobile-Friendly Test. Це простий та зручний спосіб перевірити, наскільки добре ваш сайт адаптований. Вам потрібно лише ввести URL-адресу свого ресурсу, і інструмент виконає докладний аналіз, візуалізуючи сайт різних типів пристроїв.
Дуже важливо запам'ятати, що перше враження створюється лише один раз. Якщо сайт не оптимізований під мобільні пристрої та виглядає погано на цих платформах, шанси на те, що відвідувач залишиться та зробить покупку, стрімко знижуються.
У моєму досвіді я виявила, що оптимізація сайту для мобільних пристроїв включає кілька ключових аспектів. Ось основні кроки, які я рекомендую вам врахувати:
Спрощення навігації. Основне завдання – зробити навігацію максимально простою та інтуїтивною для користувачів мобільних пристроїв. Переконайтеся, що всі сторінки сайту доступні з будь-якої точки та додайте пошук для легкого та швидкого пошуку.
Покращення швидкості завантаження. Повільно завантажується сайт - одна з головних проблем, коли йдеться про мобільну оптимізацію. Відрегулюйте розмір зображень, зменшіть кількість плагінів, що не використовуються, і оптимізуйте код, щоб прискорити завантаження сторінок.
Адаптивний дизайн. Важливо, щоб ваш сайт виглядав добре та на екранах будь-якого розміру. Використовуйте адаптивний дизайн, який автоматично адаптується до розміру екрана користувача.
Поєднання тексту та зображень. Використовуйте змістовні зображення, щоб вони привертали увагу та допомагали зрозуміти контент вашого сайту. Однак пам'ятайте, що зображення не повинні уповільнювати завантаження сторінок.
Надання простого способу зв'язку. Переконайтеся, що у вас на сайті є контактна інформація та проста форма зворотного зв'язку, щоб відвідувачі могли зв'язатися з вами або залишити відгук.
Під час роботи над адаптацією мого інтернет-магазину під мобільні пристрої, я зіткнулася з деякими проблемами і знайшла рішення для них. Наприклад, у мене була проблема з повільним завантаженням сторінок. Я зменшила розмір зображень і прибрала плагіни, що не використовуються, що значно покращило швидкість завантаження.

Крім того, я звернула особливу увагу на навігацію і зробила її настільки інтуїтивною, наскільки це можливо. Я додала пошук, щоб відвідувачам легко шукати необхідну інформацію.
Загалом, я вважаю, що оптимізація сайту інтернет-магазину під мобільні пристрої – це важливий крок, який ви не можете ігнорувати. Добре адаптований сайт створює позитивне враження, покращує досвід користувача і допомагає залучати більше клієнтів.
Корисні та необхідні заходи:
| Дія | Корисно | Необхідна/додаткова порада |
|---|---|---|
| Спрощення навігації | ✔️ | Переконайтеся, що всі сторінки доступні з будь-якої точки та додайте пошук для зручності відвідувачів. |
| Покращення швидкості завантаження | ✔️ | Оптимізуйте розмір зображень, видаліть невикористовувані плагіни та оптимізуйте код для швидкого завантаження сторінок. |
| Адаптивний дизайн | ✔️ | Використовуйте адаптивний дизайн, щоб ваш сайт виглядав добре на екранах різних пристроїв. |
| Поєднання тексту та зображень | ✔️ | Використовуйте змістовні зображення, але не забувайте, що вони не повинні уповільнювати завантаження сторінок. |
| Надання простого способу зв'язку | ✔️ | Додати контактну інформацію та форму зворотний зв'язок на ваш сайт, щоб відвідувачі могли зв'язатися з вами. |
Зрештою, дизайн вашого інтернет-магазину повинен бути привабливим і професійним, щоб викликати у відвідувачів довіру та впевненість у вашій компанії . З урахуванням цих основних кроків та рекомендацій, ви зможете успішно адаптувати ваш сайт під мобільні пристрої та надати своїм клієнтам найкращий досвід покупок.

Всі перераховані вище кроки засновані на моєму досвіді та знаннях в області оптимізації інтернет-магазинів під мобільні пристрої. Я впевнена, що правильно виконана адаптація сайту під мобільні платформи значно підвищує його ефективність та сприяє залученню більшої кількості клієнтів.
У наступному розділі я розгляну ще один важливий аспект адаптації сайту інтернет-магазину під мобільні пристрої: оптимізацію контенту для покращення користувацького досвіду та зручності навігації. Буду рада поділитися з вами своїми порадами та рекомендаціями на цю тему.
7. Адаптація сайту під мобільні пристрої за допомогою AMP
Під час оптимізації інтернет-магазину під мобільні пристрої я скористалася багатими можливостями платформи прискорених мобільних сторінок (Accelerated Mobile Pages, AMP). Ця інноваційна технологія дозволяє суттєво знизити час завантаження мобільного ресурсу та покращити користувальницький досвід. У цьому розділі я розповім про 10 основних кроків, які допоможуть вам успішно адаптувати ваш інтернет-магазин під мобільні пристрої за допомогою технології AMP.
1. Оптимізація завантаження ресурсу на мобільних платформах
Статистика показує, що більше 50% користувачів залишають інтернет-магазин, якщо завантаження сторінок виконується більше 3 секунд . Однак за допомогою AMP ви можете суттєво скоротити час завантаження вашого сайту. Обмеження AMP на використання HTML, CSS та JavaScript дозволяє стиснути дані у 8 разів у порівнянні зі звичайною мобільною версією сторінки, що прискорює процес завантаження приблизно у 4 рази. Таким чином, сторінки AMP займають більш високе місце у пошуковій видачі, забезпечуючи швидшу та зручнішу навігацію для користувачів.
2. Покращення видимості інтернет-магазину
Сайти з прискореними сторінками AMP відображаються у пошуковій видачі Google зі значком у вигляді блискавки. Цей значок допомагає користувачам визначити майданчики, які працюють швидше та надають потрібну інформацію швидше. Таким чином, використання AMP підвищує видимість вашого інтернет-магазину та приваблює більше потенційних покупців.
3. Підвищення продуктивності сервера за допомогою CDN
AMP використовує мережу доставки контенту Google, що значно підвищує продуктивність сервера. Content Delivery Network (CDN) значно полегшує процес передачі контенту до відвідувачів ресурсу. Використання цього інструменту дозволяє прискорити завантаження сторінок і зробити ваш сайт зручнішим для користувачів смартфонів.

У процесі оптимізації мого інтернет-магазину я скористалася такими основними опціями Google AMP Cache, щоб підвищити продуктивність сервера:
- Кешування AMP-сторінок. Це дозволяє скоротити час завантаження сторінок за рахунок автоматичного кешування та надання даних із кешу найближчого вузла сервера.
- Автоматичне масштабування зображень. AMP автоматично змінює розміри та покращує якість зображень, щоб вони максимально відповідали екранам мобільних пристроїв.
- Обмеження максимальних розмірів файлів. Це дозволяє скоротити час завантаження та знизити навантаження на сервер, оскільки AMP обмежує максимальний розмір зображень та інших ресурсів.
Переваги AMP:
- Скорочення часу завантаження ресурсу на мобільних платформах.
- Покращення видимості інтернет-магазину у пошуковій видачі.
- Підвищення продуктивності сервера за допомогою мережі доставки контенту Google.
Тепер, знаючи основні кроки адаптації сайту інтернет-магазину під мобільні пристрої за допомогою AMP, ви готові забезпечити більш високу швидкість завантаження, зручну навігацію та кращий досвід покупців.
Використовуючи технологію AMP, я змогла значно покращити досвід користувача і збільшити видимість мого інтернет-магазину. Приєднуйтесь до AMP-революції і ви зможете досягти тих самих результатів!
Таблиця огляду кроків адаптації сайту інтернет-магазину під мобільні пристрої з використанням AMP:
| Крок | Доступно | |
|---|---|---|
| Оптимізація завантаження ресурсу на мобільних платформах | ✔️ | |
| Покращення видимості інтернет-магазину | ✔️ | |
| Підвищення продуктивності сервера за допомогою CDN | ✔️ |
Тепер, коли ви усвідомлюєте важливість адаптації вашого інтернет-магазину під мобільні пристрої за допомогою AMP, ви готові подолати будь-які виклики та забезпечити успішний розвиток вашого бізнесу.

8. Застосування медіа-запитів для адаптації сайту під мобільні пристрої
Я впевнено можу сказати, що застосування медіа-запитів є одним із головних кроків при адаптації сайту інтернет-магазину під мобільні пристрої. Я особисто застосовувала цю техніку у своїх проектах та отримала відмінні результати. У цьому розділі я розповім вам, які медіа-запити використовувати та як налаштувати їх для досягнення оптимальної адаптації.
Що таке медіа-запити?
Медіа-запити - це конструкції в CSS, які дозволяють сайту автоматично змінювати свої стилі в залежності від параметрів пристрою, на якому відображається сторінка. З їх допомогою можна оптимізувати таблиці стилів для різних платформ і створити зручний і красивий інтерфейс користувача.
Як налаштувати медіа-запити
Налаштування медіа-запитів важливе для всіх розмірів пристроїв, а не тільки для самих найпопулярніших типів. Під час створення медіа-запитів потрібно враховувати різні платформи та їх особливості. Наприклад, деякі мобільні пристрої мають велику густину пікселів, тому стилі потрібно налаштувати відповідним чином.
Один із інструментів, який я особисто використовувала для візуального тестування адаптації сайту під мобільні пристрої, це CrossBrowserTesting. Він дозволяє тестувати сайт у більш ніж 2,000 браузерах та мобільних пристроях, дозволяючи переконатися у коректній відображуваності сайту на різних платформах.

Приклад використання медіа-запитів
Припустимо, що у вас є інтернет-магазин, і ви хочете адаптувати його під мобільні пристрої. Основний крок, який я рекомендувала б, це створення окремих стилів для різних розмірів екранів.
Наприклад, ви можете застосувати медіа-запити для зміни розміру шрифту та кольору фону в залежності від розміру екрана. Якщо ширина екрана пристрою менше 768 пікселів, то ви можете встановити менший розмір шрифту та світлий колір фону, щоб покращити читання та адаптувати інтерфейс під мобільні пристрої.

Переваги використання медіа-запитів
Застосування медіа-запитів для адаптації сайту під мобільні пристрої має цілу низку переваг:
Покращена швидкість завантаження. Завантаження лише необхідних стилів для конкретного пристрою зменшує розмір файлу CSS та скорочує час завантаження сторінки.
Зручна навігація. Адаптивний дизайн дозволяє створити зручнішу навігацію для користувачів на мобільних пристроях.
Покращений користувальницький досвід. Адаптований під мобільні пристрої інтерфейс робить роботу з сайтом комфортнішою для користувачів, збільшуючи ймовірність здійснення покупки.
Висновки та рекомендації
У цьому розділі я розповіла про важливість застосування медіа-запитів для адаптації сайту інтернет-магазину під мобільні пристрої. Я особисто використала цей підхід у своїх проектах та отримала позитивні результати.
Медіа-запити дозволяють сайту автоматично підлаштовуватися під розмір екрану, створюючи комфортну навігацію та покращений користувальницький досвід. Налаштування медіа-запитів є важливим для всіх розмірів пристроїв, і інструменти візуального тестування, такі як CrossBrowserTesting, можуть допомогти протестувати адаптацію сайту на різних платформах.
У результаті використання медіа-запитів допоможе вам оптимізувати ваш інтернет-магазин для більш високої швидкості завантаження, зручної навігації та покращення залучення покупців.
Таблиця огляду:
| Що використовувати | Що не використовувати | |
|---|---|---|
| Застосовувати медіа-запити | Забувати налаштувати для всіх розмірів пристроїв | |
| Перевіряти візуально за допомогою CrossBrowserTesting | Відсутність тестування на різних платформах |
9. Оптимальний вибір шрифтів та їх розмірів для мобільних пристроїв
Мій досвід в адаптації інтернет-магазину під мобільні пристрої
Коли я вперше зіткнулася із завданням адаптації інтернет-магазину під мобільні пристрої, я зрозуміла, наскільки важливо правильно вибрати шрифти та їх розмір. Адже текст, що погано читається, може відлякати відвідувача і погіршити його досвід використання сайту. У цьому розділі я розповім про свій досвід і поділюся порадами щодо вибору шрифтів та оптимального розміру для основного вмісту вашого мобільного сайту.

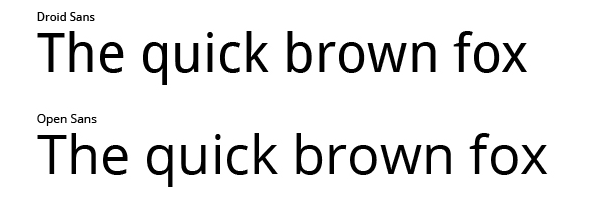
Які шрифти слід вибирати
Стандартні шрифти, такі як Open Sans та Droid Sans, є ідеальним вибором для основного текстового контенту інтернет-магазину. Вони легко читаються навіть на невеликих екранах мобільних телефонів та забезпечують хорошу читальність для користувачів.

Оригінальність проти читальності
Хоча користувальницькі та креативні шрифти, наприклад Pacifico, можуть зробити ваш сайт привабливіший, їх використання для основного текстового контенту не рекомендується. Вони часто складно читаються на екранах мобільних пристроїв і вимагають завантаження додаткових шрифтів, що може негативно вплинути на швидкість завантаження сторінки і втратити лояльність у відвідувачів.

Рекомендований розмір шрифту
Ідеальний розмір тексту для основного вмісту на мобільному сайті - це 16 пікселів. Підписи та мітки можуть бути на 2 пікселі менше. Пам'ятайте, що розмір шрифту впливає на читання контенту, тому вибирайте розмір, який легко читається на різних мобільних пристроях.
Попередній перегляд на реальному пристрої
Попередньо переглядайте текст на реальних мобільних пристроях, щоб переконатися, що шрифти та їх розміри є оптимальними для вашого магазину. Кожен пристрій має свої особливості та розміри екранів, тому важливо, щоб кожен відвідувач міг легко читати ваш контент на своєму пристрої.

Підсумки
Вибір відповідних шрифтів та їх розмірів - важливий етап при адаптації інтернет-магазину під мобільних пристроїв. Стандартні шрифти, такі як Open Sans та Droid Sans, забезпечують хорошу читаність та швидкість завантаження сторінки. Оптимальний розмір тексту для основного вмісту - 16 пікселів, а підписи та мітки можуть бути трохи меншими. Завжди перевіряйте текст на реальних мобільних пристроях, щоб переконатися, що ваш контент читається легко та комфортно.
"Вибір шрифту та його розміру - важливий аспект адаптації інтернет-магазину під мобільні пристрої. Пам'ятайте, що читання контенту - ключовий фактор успіху вашого сайту на мобільних пристроях." - Грейс Коул, експерт компанії 6pm.
| Що корисно | Що не варто робити |
|---|---|
| Використовувати стандартні шрифти, такі як Open Sans та Droid Sans | Використовувати користувацькі та креативні шрифти |
| Дотримуватися оптимального розміру шрифту, ґрунтуючись на рекомендації | Використовувати менший або більший розмір шрифту |
| Перевірити текст на реальних мобільних пристроях | Не перевіряти текст на реальних пристроях |
"Не забувайте, що читання контенту - це один з ключових факторів успішної адаптації вашого інтернету -магазину під мобільні пристрої. Правильний вибір шрифтів та їх розмірів покращить досвід використання сайту у ваших відвідувачів." – Максим Коротков, експерт компанії Price.
Завдяки моєму досвіду і ретельному підбору шрифтів та їх розмірів, я змогла досягти відмінних результатів в адаптації інтернет- магазин під мобільні пристрої. Врахуйте ці поради і ваш сайт стане більш доступним та зручним для всіх користувачів.
10. Оптимізація зображень
Коли йдеться про адаптацію інтернет-магазину під мобільні пристрої, одним із важливих аспектів є оптимізація зображень. У цій статті я розповім вам про два способи оптимізації картинок для мобільної версії вашого сайту, які допоможуть покращити швидкість завантаження та знизити споживання трафіку.
1. Використовуйте зображення з мінімально можливим розміром
Смартфони мають набагато меншу пропускну здатність, ніж комп'ютери, тому для завантаження великих зображень їм потрібно більше часу. Більше того, багато користувачів мобільних пристроїв використовують тарифний план з обмеженим обсягом даних. Щоб допомогти вашим відвідувачам заощаджувати трафік, використовуйте зображення з мінімальними розмірами, при яких не втрачається якість фото.

2. Оптимізація за допомогою програмного забезпечення
Існує два способи оптимізації зображень: за допомогою програмне забезпечення для візуального редагування або плагінів. Якщо ви хочете працювати з зображеннями перед завантаженням на сайт, ви можете використовувати програми, такі як Adobe Photoshop або веб-інструменти. Наприклад, TinyPNG або ImageResizer, які дозволяють стиснути зображення без втрати якості.
Важливі міркування
При оптимізації зображень для мобільної версії вашого інтернет-магазину врахуйте наступні моменти:
- Перевірте, чи зображення виглядають добре на різних мобільних пристроях та роздільній здатності екрана. Ви не хочете, щоб ваші товари або ілюстрації були розмиті або нечитані на деяких пристроях.
- Зверніть увагу на формат зображень. Використовуйте формати, такі як JPEG або WebP, які забезпечують хорошу якість із меншим розміром файлу.
- Надайте альтернативний текст для зображень. Це допоможе пошуковим системам та користувачеві, якщо зображення не може бути завантажене.
- Не забудьте правильно налаштувати стиснення зображень. Занадто сильне стиснення може призвести до втрати якості, а недостатнє стиснення може призвести до повільного завантаження сторінки.
Підсумки
Оптимізація зображень є невід'ємною частиною адаптації інтернет-магазину під мобільні пристрої. Дотримуючись цих двох способів, ви зможете покращити швидкість завантаження та зручність використання вашого сайту на мобільних пристроях. Пам'ятайте, що навіть невеликі зміни можуть зробити велику різницю для відвідувачів.
"Оптимізація зображень - це одне з ключових завдань при адаптації інтернет-магазину під мобільну версію сайту. Це дозволяє покращити швидкість завантаження, знизити споживання трафіку і надати користувачам кращий досвід користувача. Не забувайте про оптимізацію зображень при розробці свого інтернет-магазину." - Кертіс Дей, експерт у галузі оптимізації сайтів.
| Те, що потрібно робити | Те, що не потрібно робити |
|---|---|
| Використовуйте зображення з мінімально можливим розміром | Завантажувати зображення великого об'єму |
| Оптимізуйте зображення за допомогою програмного забезпечення | Залишати зображення без оптимізації |
| Перевірте, як зображення виглядають на різних пристроях | Ігнорувати відмінності у відображенні зображень на різних пристроях |
| Надайте альтернативний текст для зображень | Забувати про альтернативний текст для зображень |
| Налаштуйте стиснення зображень правильно | Дуже сильно стискати зображення |
Кроки адаптації сайту інтернет-магазину під мобільні пристрої: мої власні методи та поради
Крок 1: Оптимізуйте сайт для більш високої швидкості
Першим і найважливішим кроком в адаптації вашого інтернет-магазину під мобільні пристрої є оптимізація його для вищої швидкості завантаження. Швидкість завантаження сторінок - ключовий фактор у визначенні досвіду користувача. Відвідувачі мобільних пристроїв часто мають повільне з'єднання з інтернетом, тому важливо, щоб ваш сайт завантажувався швидко і без затримок. Ось кілька методів, які я застосовувала для прискорення завантаження мого інтернет-магазину:
Компресія зображень: Я використовую спеціальні інструменти для стиснення зображень без втрати якості. Це допомагає зменшити розмір файлів та прискорити завантаження сторінок.
Мінімізація CSS та JS файлів: Я також мінімізую CSS та JS файли, щоб зменшити їх розмір та прискорити їх завантаження.
Кешування: Я використовую техніку кешування, щоб зберігати деякі дані на стороні користувача. Це дозволяє прискорити завантаження сторінок, оскільки деякі ресурси вже знаходяться у кеші.
Використання CDN: Я використовую мережу доставки контенту (CDN), щоб зберігати копії мого сайту на серверах по всьому світу. Це допомагає прискорити завантаження сторінок для користувачів із різних країн.

Крок 2: Забезпечте зручну навігацію
Другим кроком адаптації вашого інтернет-магазину під мобільні пристрої є забезпечення зручної навігації. Важливо, щоб користувачі могли легко і швидко знайти те, що вони шукають на вашому сайті. Ось кілька корисних порад щодо покращення навігації на мобільних пристроях:
Меню зі списком: Я використовую меню зі списком замість складної навігації з безліччю підрозділів. Це дозволяє користувачам швидко перейти до потрібної категорії або товару.
Пошук: Я додаю функцію пошуку, яка дозволяє користувачам швидко знайти потрібний товар або інформацію.
Кнопка "вгору": Я також додаю кнопку "вгору", яка дозволяє користувачам швидко повернутися до верхньої частини сторінки.

Крок 3: Створіть інтуїтивне інтерфейс користувача
Третім кроком в адаптації вашого інтернет-магазину під мобільні пристрої є створення інтуїтивного інтерфейсу користувача. Користувачі повинні легко розуміти, як користуватися вашим сайтом та здійснювати покупки. Ось кілька порад щодо створення інтуїтивного інтерфейсу користувача:
Простий дизайн: Я використовую мінімалістичний дизайн з чіткими і зрозумілими елементами. Це допомагає користувачам зосередитися на головній меті сайту – купівлі товарів.
Іконки та ілюстрації: Я також використовую іконки та ілюстрації, щоб візуально подати інформацію та допомогти користувачам орієнтуватися на сайті.
Проста оформлення замовлення: Я спрощую процес оформлення замовлення, прибираючи зайві кроки та спрощуючи заповнення форм.
Крок 4: Забезпечте чудовий досвід покупця
Четвертим кроком в адаптації вашого інтернет-магазину під мобільні пристрої є забезпечення чудового досвіду покупця. Люди повинні відчувати себе впевнено та комфортно при покупці на вашому сайті. Ось кілька порад, як забезпечити чудовий досвід покупця:
Чітка інформація про товари: Я надаю чітку інформацію про товари, включаючи фотографії, описи та характеристики. Це допомагає користувачам прийняти рішення про покупку.
Користувальницькі відгуки: Я також додаю функцію відгуків користувача, щоб користувачі могли ділитися своїм досвідом і допомагати іншим приймати рішення.
Швидкий доступ до контактів: Я забезпечую швидкий доступ до контактної інформації, щоб користувачі могли легко зв'язатися з вами у разі виникнення питань або проблем.

Крок 5: Тестуйте та оптимізуйте
П'ятий крок в адаптації вашого інтернет-магазину під мобільні пристрої – це тестування та оптимізація. Обов'язково проводите тестування вашого сайту на різних пристроях та браузерах, щоб переконатися, що він працює коректно та добре виглядає. Оптимізуйте ваш сайт на основі отриманих даних. Ось кілька методів, які я використовую при тестуванні та оптимізації свого сайту:
Мобільні емулятори: Я використовую мобільні емулятори, щоб перевірити, як виглядає та працює мій сайт на різних пристроях та дозволах екрану.
Аналітика: Я встановлюю аналітичні інструменти для відстеження поведінки користувачів на моєму сайті. Це дозволяє мені дізнатися, як користувачі взаємодіють із сайтом і де виникають проблеми.
Огляд "Як адаптувати сайт інтернет-магазину під мобільні пристрої: 10 основних кроків"
Як ви бачите, адаптація вашого інтернет-магазину під мобільні пристрої – це складний та багатогранний процес, який потребує уваги до деталей та постійної оптимізації. У цьому розділі я поділилася з вами 5 основними кроками, які допоможуть вам успішно адаптувати ваш інтернет-магазин та підвищити його ефективність на мобільних пристроях. Сподіваюся, що ви знайдете цю інформацію корисною для вашого бізнесу. Успіхів вам в адаптації вашого інтернет-магазину під мобільні пристрої!

Таблиця огляду:
| Кроки адаптації | Корисно | |
|---|---|---|
| Оптимізація завантаження | ⭐⭐⭐⭐⭐️ | |
| Зручна навігація | ⭐⭐⭐️ | |
| Інтуїтивний інтерфейс | ⭐⭐⭐️ | |
| Досвід користувача | ⭐⭐⭐⭐️⭐️ | |
| Тестування | ⭐⭐⭐️ |
Висновок
Дякую за читання цього розділу статті про те, як адаптувати ваш інтернет-магазин під мобільні пристрої. Я сподіваюся, що інформація, якою я поділилася з вами, буде корисною та допоможе вам у процесі адаптації вашого сайту. Пам'ятайте, що адаптація під мобільні пристрої – це довгострокова стратегія, яка допоможе вам залучити більше клієнтів та збільшити свій бізнес. Бажаю вам успіху!
Часті питання на тему "Як адаптувати сайт інтернет-магазину під мобільні пристрої: 10 основних кроків"
Який підхід слід вибрати під час адаптації сайту інтернет-магазину для мобільних пристроїв?
Рекомендується використовувати "mobile-first" підхід, при якому сайт спочатку розробляється для мобільних пристроїв, потім вже адаптується до десктопної версії.
Як перетворити десктопну версію сайту на мобільну?
Для перетворення десктопної версії на мобільну можна використовувати адаптивні теми, які автоматично підлаштовуються під різні пристрої.
Що таке адаптивна тема і як її застосувати?
Адаптивна тема - це дизайн сайту, який дозволяє автоматично підлаштовуватися під різні екрани пристроїв. Застосувати адаптивну тему можна за допомогою спеціальних інструментів та технологій.
Чому не слід використовувати Flash при адаптації сайту під мобільні пристрої?
Flash не підтримується на більшості мобільних пристроїв і може знизити швидкість завантаження сайту. Рекомендується використовувати альтернативні технології, такі як HTML5 та CSS3.
Як оптимізувати швидкість завантаження сайту для мобільних пристроїв?
Для оптимізації швидкості завантаження сайту слід використовувати стиснення файлів, мінімізацію CSS та JavaScript коду, а також встановлення кешування.
Як звернути увагу на зовнішній вигляд сайту при його адаптації під мобільні пристрої?
При адаптації сайту під мобільні пристрої необхідно приділити увагу гнучкому дизайну, вибору відповідних шрифтів та колірній гамі.
Що таке прискорені мобільні сторінки та як їх включити?
Прискорені мобільні сторінки (AMP) - це оптимізовані версії сторінок, які завантажуються швидше на мобільних пристроях. Щоб увімкнути AMP, необхідно додати відповідні теги та провести технічні налаштування.
Як використовувати медіа-запити для розробки адаптивного сайту?
Медіа-запити дозволяють змінювати стилі елементів залежно від характеристик екрану пристрою. Їх слід використовувати в коді сайту для розробки адаптивного дизайну.
Які шрифти рекомендується використовувати для адаптації сайту для мобільних пристроїв?
Для забезпечення коректного відображення шрифтів на різних пристроях рекомендується використовувати стандартні шрифти, доступні на більшості платформ.
Як оптимізувати зображення для мобільних пристроїв?
Для оптимізації зображень слід використовувати стиснення файлів, вибирати правильні формати (наприклад, JPEG для фотографій, PNG для іконок) та задавати оптимальні розміри.
Які висновки можна зробити з адаптації сайту інтернет-магазину під мобільні пристрої?
Адаптація сайту інтернет-магазину під мобільні пристрої є важливим кроком для оптимізації досвіду користувача і підвищення конверсії. Дотримуючись вказаних вище кроків, ви зможете зробити ваш сайт зручним для мобільних користувачів та покращити його продуктивність.
Успіх на вашому шляху адаптації сайту під мобільні пристрої! 😊
Дякую вам, дорогий читачу, за те, що знайшли час прочитати цю цінну статтю про те, як адаптувати ваш інтернет-магазин під мобільні пристрої! Тепер ви стали справжнім професіоналом у цій галузі!
Я - Зінаїда Румянцева, незалежний експерт в "Elbuz", і я була рада поділитися своїми знаннями та досвідом з вами. У цій статті ми розглянули 10 основних кроків, які допоможуть вам оптимізувати ваш сайт та покращити купівельний досвід.
Ми почали з оптимізації швидкості завантаження вашого сайту, тому що ми знаємо, що час є дорогоцінним ресурсом для кожного користувача мобільних пристроїв. Потім ми перейшли до створення зручної навігації, яка допоможе вашим клієнтам легко знаходити потрібні товари та послуги.
Дорогі читачі, ви також дізналися про важливість адаптивного дизайну та мобільної дружності вашого сайту. Ми розглянули приклади успішних проектів, які застосували ці принципи та отримали значне зростання відвідувачів та продажу. Також ми розглянули важливі аспекти, такі як оптимізація контенту та використання відповідних зображень.
Тепер, коли ви опанували ці 10 кроків, ви готові прийняти виклик і перетворити ваш інтернет-магазин на мобільну міць! Не забудьте практикуватися та застосовувати ці знання на практиці.
Але це не кінець, друзі! Якщо у вас виникли запитання або ви маєте зауваження, будь ласка, напишіть коментар нижче. Я з нетерпінням чекаю на вашу думку і готова відповісти на всі ваші запитання.
Удачі на вашому шляху адаптації сайту під мобільні пристрої, шановні підприємці! 🚀

- Глосарій
- 1. Адаптація сайту інтернет-магазину під мобільні пристрої: мій досвід та настанови
- 2. Перетворити десктопну версію на мобільну
- 3. Адаптація сайту інтернет-магазину під мобільні пристрої: мій досвід
- 4. Уникайте використання Flash
- 5. Оптимізація швидкості завантаження сайту
- 6. Коли я вперше вирішила адаптувати свій інтернет-магазин під мобільні пристрої, я усвідомила, що дизайн відіграє не менш важливу роль, ніж контент. . Зрештою, це дизайн створює перше враження на відвідувача, який заходить на сайт. Тому в моєму досвіді я звернула особливу увагу на вигляд мого сайту і зробила все можливе, щоб зробити перше враження позитивним. Один із способів оцінити, наскільки ваш сайт оптимізований під мобільні пристрої, - використовувати інструмент Google Mobile-Friendly Test. Це простий та зручний спосіб перевірити, наскільки добре ваш сайт адаптований. Вам потрібно лише ввести URL-адресу свого ресурсу, і інструмент виконає докладний аналіз, візуалізуючи сайт різних типів пристроїв. Дуже важливо запам'ятати, що перше враження створюється лише один раз. Якщо сайт не оптимізований під мобільні пристрої та виглядає погано на цих платформах, шанси на те, що відвідувач залишиться та зробить покупку, стрімко знижуються. У моєму досвіді я виявила, що оптимізація сайту для мобільних пристроїв включає кілька ключових аспектів. Ось основні кроки, які я рекомендую вам врахувати: Спрощення навігації. Основне завдання – зробити навігацію максимально простою та інтуїтивною для користувачів мобільних пристроїв. Переконайтеся, що всі сторінки сайту доступні з будь-якої точки та додайте пошук для легкого та швидкого пошуку. Покращення швидкості завантаження. Повільно завантажується сайт - одна з головних проблем, коли йдеться про мобільну оптимізацію. Відрегулюйте розмір зображень, зменшіть кількість плагінів, що не використовуються, і оптимізуйте код, щоб прискорити завантаження сторінок. Адаптивний дизайн. Важливо, щоб ваш сайт виглядав добре та на екранах будь-якого розміру. Використовуйте адаптивний дизайн, який автоматично адаптується до розміру екрана користувача. Поєднання тексту та зображень. Використовуйте змістовні зображення, щоб вони привертали увагу та допомагали зрозуміти контент вашого сайту. Однак пам'ятайте, що зображення не повинні уповільнювати завантаження сторінок. Надання простого способу зв'язку. Переконайтеся, що у вас на сайті є контактна інформація та проста форма зворотного зв'язку, щоб відвідувачі могли зв'язатися з вами або залишити відгук. Під час роботи над адаптацією мого інтернет-магазину під мобільні пристрої, я зіткнулася з деякими проблемами і знайшла рішення для них. Наприклад, у мене була проблема з повільним завантаженням сторінок. Я зменшила розмір зображень і прибрала плагіни, що не використовуються, що значно покращило швидкість завантаження. Крім того, я звернула особливу увагу на навігацію і зробила її настільки інтуїтивною, наскільки це можливо. Я додала пошук, щоб відвідувачам легко шукати необхідну інформацію. Загалом, я вважаю, що оптимізація сайту інтернет-магазину під мобільні пристрої – це важливий крок, який ви не можете ігнорувати. Добре адаптований сайт створює позитивне враження, покращує досвід користувача і допомагає залучати більше клієнтів. Корисні та необхідні заходи: Дія Корисно Необхідна/додаткова порада Спрощення навігації Переконайтеся, що всі сторінки доступні з будь-якої точки та додайте пошук для зручності відвідувачів. Покращення швидкості завантаження Оптимізуйте розмір зображень, видаліть невикористовувані плагіни та оптимізуйте код для швидкого завантаження сторінок. Адаптивний дизайн Використовуйте адаптивний дизайн, щоб ваш сайт виглядав добре на екранах різних пристроїв. Поєднання тексту та зображень Використовуйте змістовні зображення, але не забувайте, що вони не повинні уповільнювати завантаження сторінок. Надання простого способу зв'язку Додати контактну інформацію та форму зворотний зв'язок на ваш сайт, щоб відвідувачі могли зв'язатися з вами. Зрештою, дизайн вашого інтернет-магазину повинен бути привабливим і професійним, щоб викликати у відвідувачів довіру та впевненість у вашій компанії . З урахуванням цих основних кроків та рекомендацій, ви зможете успішно адаптувати ваш сайт під мобільні пристрої та надати своїм клієнтам найкращий досвід покупок. Всі перераховані вище кроки засновані на моєму досвіді та знаннях в області оптимізації інтернет-магазинів під мобільні пристрої. Я впевнена, що правильно виконана адаптація сайту під мобільні платформи значно підвищує його ефективність та сприяє залученню більшої кількості клієнтів. У наступному розділі я розгляну ще один важливий аспект адаптації сайту інтернет-магазину під мобільні пристрої: оптимізацію контенту для покращення користувацького досвіду та зручності навігації. Буду рада поділитися з вами своїми порадами та рекомендаціями на цю тему. 7. Адаптація сайту під мобільні пристрої за допомогою AMP
- 8. Застосування медіа-запитів для адаптації сайту під мобільні пристрої
- 9. Оптимальний вибір шрифтів та їх розмірів для мобільних пристроїв
- 10. Оптимізація зображень
- Кроки адаптації сайту інтернет-магазину під мобільні пристрої: мої власні методи та поради
- Часті питання на тему "Як адаптувати сайт інтернет-магазину під мобільні пристрої: 10 основних кроків"
- Успіх на вашому шляху адаптації сайту під мобільні пристрої!
Мета статті
Розповісти про 10 основних кроків адаптації сайту інтернет-магазину під мобільні пристрої
Цільова аудиторія
Власники інтернет-магазинів, розробники веб-сайтів, маркетологи, SEO-фахівці, люди, які цікавляться оптимізацією сайтів
Хештеги
Збережи посилання на цю сторінку
Зінаїда Румянцева
Копірайтер ElbuzУ світі автоматизації я ткач історії вашого процвітання. Тут кожна пропозиція – крапля каталізатора успіху, і я готова вас провести шляхом ефективного інтернет-бізнесу!
Обговорення теми – 10 кроків адаптації сайту інтернет-магазину під мобільні пристрої
Дізнайтеся, як адаптувати ваш інтернет-магазин під мобільні пристрої за допомогою 10 простих кроків. Оптимізуйте ваш сайт для більш високої швидкості завантаження, зручної навігації та кращого досвіду покупців.
Останні коментарі
10 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *





























John Smith
Цікава стаття! Я завжди маю сумніви в переході на мобільний дизайн, оскільки мої клієнти в основному користуються настільними комп'ютерами. Але, може, я чогось не знаю? Які вигоди можуть бути?
Emma Johnson
Я теж ставила це питання, але те, що більшість людей зараз використовують мобільні пристрої для покупок, мене переконало. Краще мати доступний та зручний інтернет-магазин для всіх пристроїв, чи не так?
Luca Rossi
Згоден з Еммою. Мобільний трафік завжди зростає, і без адаптації під мобільні пристрої можна втратити більшу частину клієнтів. Хотів би дізнатися більше про 10 кроків для адаптації.
Hannah Schmidt
Ага, мені теж цікаво! Уявляю, що одним із кроків буде використання чуйного дизайну, чи не так? Такий дизайн адаптується до екрану будь-якого пристрою.
Piotr Nowak
Згоден, Ханно! Але, крім чуйного дизайну, важливо також оптимізувати швидкість завантаження сайту для мобільних пристроїв. Повільні завантаження відлякуватимуть покупців.
María López
Ще важливо, щоб навігація на сайті була інтуїтивно зрозумілою для користувачів мобільних пристроїв. Ніхто не хоче шукати потрібну інформацію на сайті, де все занадто хитромудро.
Sebastian Müller
З мого досвіду додавання функцій платежів через мобільні гаманці теж може залучити більше клієнтів. Завжди корисно мати кілька варіантів оплати.
Olivia Williams
Я також думаю, важливо додати кнопки для швидкого замовлення на кожній сторінці продукту. Клієнти хочуть зробити покупку в один клік!
Зинаида Румянцева
Усі ваші коментарі вірні! Щоб адаптувати інтернет-магазин під мобільні пристрої, важливо наступне: 1) використовувати чуйний дизайн; 2) оптимізувати швидкість завантаження; 3) створити інтуїтивну навігацію; 4) додати функції платежів через мобільні гаманці; 5) додати кнопки для швидкого замовлення. Дякуємо всім за активну участь у діалозі!
Grumpy Oldster
Адаптувати сайт під мобільні пристрої... ще одна модна хотівка, яка нічого не дасть. Я особисто завжди ігнорую такі тенденції. Які переваги у цьому? Час загублений!