10 kroków, aby dostosować stronę sklepu internetowego do urządzeń mobilnych
-
Zinaida Rumyantseva
Copywriter Elbuz
Twój sklep internetowy to klucz do sukcesu. Ale co, jeśli dowiesz się, że niektórzy z Twoich potencjalnych klientów nigdy nie zobaczą Twojej witryny w sposób, w jaki zamierzałeś? To zaskakujące odkrycie może oznaczać utracone możliwości, zmniejszoną sprzedaż i złą reputację Twojej firmy. Nie pozwól, aby Twoja witryna pozostała niewidoczna dla milionów użytkowników urządzeń mobilnych. Dziś dzielę się z Tobą 10 prostymi technikami, które pomogą Ci dostosować Twój sklep internetowy do urządzeń mobilnych, zapewniając szybsze ładowanie, łatwiejszą nawigację i bezproblemową obsługę klienta. Chcesz dowiedzieć się, jak sprawić, by Twoja witryna była przyjazna dla każdego? Rozpocznijmy tę ekscytującą podróż do świata mobilnej adaptacji!

Słowniczek
Responsywny motyw: projekt witryny, który automatycznie dostosowuje się do różnych rozmiarów ekranów urządzeń, aby zapewnić użytkownikom optymalną wygodę na wszystkich urządzeniach.
Flash: przestarzała wtyczka multimedialna, która nie jest obsługiwana na większości nowoczesnych urządzeń mobilnych i może powodować problemy z wyświetlaniem na urządzeniach mobilnych.
Obrazy: elementy wizualne w witrynie, które mogą spowolnić ładowanie strony, jeśli nie są zoptymalizowane. Optymalizacja obrazów może obejmować kompresję, kadrowanie lub użycie formatów, które pozwalają uzyskać mniejsze rozmiary plików bez utraty jakości.
Zapytania o media: technika tworzenia stron internetowych, która umożliwia stosowanie różnych stylów CSS w zależności od charakterystyki urządzenia, takie jak rozmiar ekranu. Zapytania o media są często używane do tworzenia responsywnych projektów.
Strony mobilne: strony zoptymalizowane pod kątem szybkiego ładowania na urządzeniach mobilnych. Accelerated Mobile Pages (AMP) to technologia pozwalająca na szybsze ładowanie stron na urządzeniach mobilnych.
Podejście zorientowane na urządzenia mobilne: metodologia tworzenia stron internetowych, która obejmuje najpierw utworzenie witryny internetowej dla urządzeń mobilnych, a następnie dostosowując się do większych ekranów. Pozwala to na stworzenie bardziej optymalnego doświadczenia użytkownika na urządzeniach mobilnych.
Optymalizacja szybkości witryny: Proces poprawiania szybkości ładowania strony internetowej. Może to obejmować optymalizację obrazów, kompresję kodu, użycie pamięci podręcznej i inne techniki przyspieszające czas ładowania.
Konwersja komputera na telefon komórkowy: proces zmiany projektu i rozmieszczenia elementów witryny internetowej w taki sposób, aby wygląda i działa optymalnie na urządzeniach mobilnych.
Czcionki standardowe: Czcionki szeroko obsługiwane w różnych systemach operacyjnych i urządzeniach. Używanie standardowych czcionek w witrynie może pomóc zapewnić spójny wygląd i działanie na różnych urządzeniach.
Łatwa nawigacja: Proces tworzenia łatwego i intuicyjnego systemu nawigacji w witrynie internetowej w celu zapewnienia wygodnego doświadczenie użytkownika podczas nawigacji pomiędzy sekcjami lub stronami.
Przyspieszone strony mobilne (AMP): technologia opracowana przez Google, która umożliwia tworzenie i optymalizację stron internetowych do szybkiego ładowania na urządzeniach mobilnych. Pomaga to poprawić szybkość ładowania strony i poprawić wygodę użytkownika.
1. Dostosowanie strony sklepu internetowego do urządzeń mobilnych: moje doświadczenia i wskazówki
Kiedy zdecydowałem się dostosować mój sklep internetowy do urządzeń mobilnych, musiałem przestrzegać wielu wymagań i kroków. Zdałem sobie sprawę, że optymalizacja strony internetowej pod kątem platform mobilnych jest coraz ważniejsza, ponieważ większość użytkowników dokonuje zakupów online za pomocą smartfonów i tabletów. W tym artykule chciałbym podzielić się swoim doświadczeniem i opowiedzieć o 10 głównych krokach, które doprowadziły mnie do sukcesu w dostosowaniu mojego sklepu internetowego do urządzeń mobilnych.
1. Podczas programowania zastosuj podejście „najpierw urządzenia mobilne”
Jedna z głównych zasad, których przestrzegam do Adaptując mój sklep internetowy zastosowałem podejście „mobile-first” do rozwoju. Podejście to obejmuje najpierw tworzenie aplikacji na urządzenia mobilne, a następnie na komputery stacjonarne.
Kiedy zacząłem pracować nad personalizacją mojego sklepu internetowego, zdałem sobie sprawę, że standardowe tworzenie wersji desktopowych, a następnie skalowanie ich do urządzeń mobilnych nie jest już optymalnym podejściem. Biorąc pod uwagę, że wyszukiwarki internetowe skupiają się obecnie na smartfonach i tabletach, postanowiłem od razu zoptymalizować wygląd mojego sklepu internetowego specjalnie pod kątem urządzeń mobilnych. Takie podejście pozwoliło mi stworzyć wygodne i atrakcyjne doświadczenie użytkownika dla wszystkich moich klientów, niezależnie od urządzenia, z którego korzystają, aby uzyskać dostęp do witryny.

2. Analiza odbiorców mobilnych i wybór optymalnych urządzeń
Aby skutecznie dostosować mój sklep internetowy do urządzeń mobilnych, zacząłem od dokładnej analizy moich mobilnych odbiorców. Przestudiowałem dane dotyczące odwiedzin witryny i zidentyfikowałem najpopularniejsze modele i typy urządzeń mobilnych, z których korzystają moi potencjalni klienci. Pozwoliło mi to skupić się na optymalizacji pod kątem konkretnych urządzeń i usprawnieniu wdrażania.
3. Usunięcie zbędnych treści dla wersji mobilnej
Jedno z ważnych zadań podczas dostosowywania sklepu internetowego do Usunięto niepotrzebne treści dotyczące urządzeń mobilnych. Przeanalizowałem swoją witrynę i wykluczyłem z wersji mobilnej wszystkie ciężkie elementy, które mogłyby spowolnić ładowanie strony. Dodatkowo pozbyłem się zbędnych grafik i obrazów, które nie są istotne dla użytkowników urządzeń mobilnych. W ten sposób udało mi się zwiększyć prędkość ładowania strony i zapewnić użytkownikom większy komfort korzystania z witryny.
4. Optymalizacja szybkości ładowania strony
Kolejnym ważnym krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych było zwiększenie prędkość ładowania stron. Przeprowadziłem dogłębną analizę wydajności mojej witryny i zidentyfikowałem wąskie gardła, które spowalniały ładowanie. Aby przyspieszyć ładowanie strony, zastosowałem następujące strategie:
- Kompresja obrazów i optymalizacja ich wagi;
- Minifikacja plików CSS i JavaScript;
- Używaj buforowania dla często żądanych zasobów;
- Optymalizacja kodu i struktury strony.
Dzięki optymalizacjom udało mi się znacznie skrócić czas ładowania strony i poprawić komfort użytkowania.
5. Zalecenia dotyczące stosowania projektowania responsywnego
W procesie dostosowywania sklepu internetowego polecam korzystanie z responsywnego projekt. Dzięki temu witryna automatycznie zmienia swój wygląd i wielkość elementów w zależności od rozdzielczości ekranu urządzenia, na którym otwierana jest witryna. Adaptacyjny design pozwala zapewnić wygodny i atrakcyjny interfejs niezależnie od tego, z jakiego urządzenia korzysta klient.

6. Łatwa nawigacja na urządzeniach mobilnych
Jednym z ważnych zadań dostosowania sklepu internetowego do urządzeń mobilnych jest zapewnienie wygodnej nawigacji dla użytkowników. Wprowadziłem następujące zmiany, aby ułatwić nawigację na urządzeniach mobilnych:
- Użyj przejrzystego, łatwego w użyciu paska nawigacji;
- Zapewnienie jasnych i widocznych przycisków do podstawowych czynności;
- Grupowanie powiązanych sekcji i kategorii w celu łatwego wyszukiwania produktów;
- Korzystanie z intuicyjnych i łatwo dostępnych ikon.
Dzięki tym ulepszeniom mogę sprawić, że nawigacja na urządzeniach mobilnych będzie dla moich klientów bardziej intuicyjna i wygodna.
7. Dbałość o szczegóły i projekt UX/UI
Jednym z kluczowych czynników sukcesu w adaptacji witryny internetowej store na urządzenia mobilne to dbałość o szczegóły i zaprojektowanie doświadczenia użytkownika (User Experience, UX) i interfejsu użytkownika (User Interface, UI). Szczególną uwagę poświęciłem stworzeniu unikalnego i atrakcyjnego designu urządzeń mobilnych, który przyciągnie i utrzyma uwagę moich potencjalnych klientów.
8. Testowanie i debugowanie
Podczas dostosowywania mojego sklepu internetowego przeprowadzałem regularne testy i debugowanie, aby wykryć i naprawić możliwe błędy i problemy. Korzystałem z różnych urządzeń i przeglądarek, aby przetestować kompatybilność witryny i upewnić się, że wszystkie funkcje działają zgodnie z oczekiwaniami na wszystkich testowanych platformach. Testowanie i debugowanie pozwoliło mi poprawić jakość i stabilność mojego sklepu internetowego na urządzeniach mobilnych.
9. Wpływ adaptacji na konwersję i sprzedaż
Istotny wpływ miało dostosowanie mojego sklepu internetowego do urządzeń mobilnych na konwersję i wielkość sprzedaży. Wygodny i atrakcyjny interfejs, poprawiona szybkość ładowania strony oraz wygodna nawigacja pomogły przyciągnąć więcej klientów i zwiększyć poziom zaufania do mojego sklepu internetowego. Ponadto opinie klientów potwierdzają ich zadowolenie z doświadczeń użytkowników na mojej stronie.
10. Wnioski i rekomendacje
Dostosowanie sklepu internetowego do urządzeń mobilnych to ważny i złożony proces, który wymaga staranne planowanie i wykonanie poszczególnych etapów. Biorąc jednak pod uwagę aktualne trendy w zachowaniach użytkowników, taka adaptacja staje się koniecznością, aby odnieść sukces w biznesie internetowym.

Moje doświadczenie w dostosowywaniu sklepu internetowego do urządzeń mobilnych pokazało, że stosując podejście „mobile-first”, analizując odbiorców mobilnych , optymalizacja prędkości ładowania strony, łatwa nawigacja i dbałość o szczegóły projektu to kluczowe czynniki sukcesu.
Mam nadzieję, że moje doświadczenie pomoże Ci dostosować Twój sklep internetowy do urządzeń mobilnych oraz zwiększyć jego efektywność i wygodę dla Twoich klientów.
Podstawowe zalecenia dotyczące dostosowania strony sklepu internetowego do urządzeń mobilnych:
| Kroki | Zalecenia |
|---|---|
| Przy opracowywaniu zastosuj podejście „najpierw urządzenia mobilne” | Początkowo opracuj witrynę dla urządzeń mobilnych. |
| Analiza odbiorców mobilnych i wybór urządzeń | Przeglądaj dane o odbiorcach mobilnych i urządzeniach, z których korzystają Twoi klienci. |
| Usuwanie niepotrzebnej treści z wersji mobilnej | Wyeliminuj ciężkie elementy i niepotrzebne obrazy. |
| Zoptymalizuj szybkość ładowania strony | Kompresuj obrazy i minimalizuj pliki CSS i JavaScript. |
| Zalecenie dotyczące responsywnego projektu | Dostosuj swoją witrynę do ekranów o różnych rozmiarach. |
| Nawigacja przyjazna dla urządzeń mobilnych | Twórz intuicyjną nawigację i widoczne przyciski. |
Uwaga: szczegóły i dodatkowe rekomendacje dotyczące dostosowania sklepu internetowego do urządzeń mobilnych znajdziesz w artykule biuletyny e-mailowe.
2. Konwertuj wersję desktopową na mobilną
Jak dostosowałem mój sklep internetowy do urządzenia mobilne
Wielu właścicieli sklepów internetowych, podobnie jak ja, staje przed pytaniem, jak dostosować swoją witrynę do obsługi urządzeń mobilnych. Dziś chcę opowiedzieć o moich osobistych doświadczeniach i podzielić się 10 głównymi krokami, które podjąłem, aby ulepszyć mobilną wersję mojego sklepu internetowego.
1. Specjalistyczne usługi online w zakresie tworzenia stron mobilnych
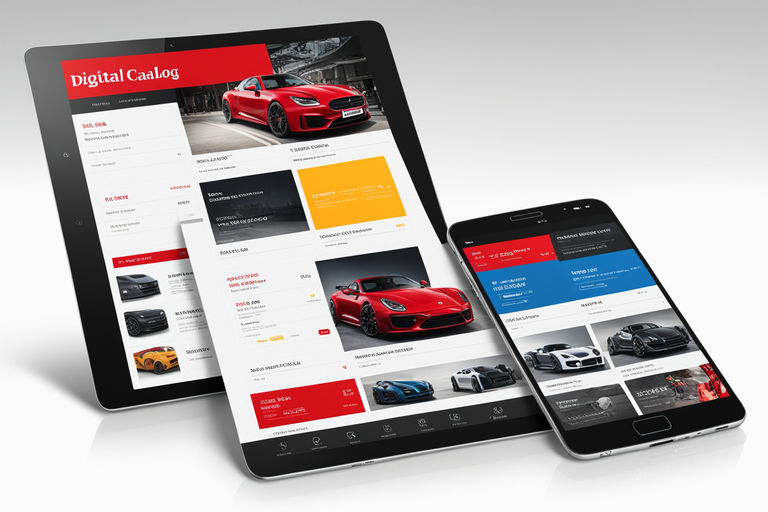
Kiedy stanąłem przed zadaniem dostosowania mojej witryny do urządzeń mobilnych, zwróciłem się do wyspecjalizowanych usług online . Dają możliwość szybkiego i bez konieczności znajomości programowania tworzenia mobilnych wersji witryn desktopowych. Korzystając z tej usługi udało mi się szybko przekonwertować zawartość desktopowej wersji mojej witryny na nową mobilną.
Niektóre z tych usług, takie jak bMobilized i Duda Mobile, oferują nawet rozwój w pełni funkcjonalnych zasobów mobilnych. Pierwszy z nich jest płatny, drugi zapewnia bezpłatną funkcjonalność z możliwością dodatkowych płatnych rozszerzeń, takich jak stworzenie responsywnej i wielojęzycznej witryny e-commerce, dostosowanie biuletynów e-mailowych itp.
📷 Oto przykład mobilnej wersji witryny komputerowej utworzonej przy użyciu usługi bMobilized:

2 Używanie wtyczek CMS do responsywności witryny
Jeśli Twój motyw CMS nie jest jeszcze gotowy na urządzenia mobilne, tak jak mój, możesz użyć wtyczek. Na rynku dostępnych jest wiele płatnych i bezpłatnych rozwiązań dla różnych platform.
Jeśli np. korzystasz z platformy Elbuz, to w systemie znajduje się już standardowy szablon dla wersji mobilnej. Dzięki temu szablonowi mogłem zmienić i dostosować wygląd i działanie mojej witryny do urządzeń mobilnych. Odwiedzający widzą na dużym ekranie w pełni funkcjonalny projekt, a na ekranie smartfona mają wygodną i adaptacyjną wersję serwisu.
📷 Przykład mobilnej wersji serwisu Elbuz:

Wyniki
Jestem pewien, że dostosowanie sklepu internetowego do urządzeń mobilnych jest integralną częścią udanego biznesu internetowego. Za pomocą specjalistycznych usług online lub wtyczek CMS możesz szybko przekształcić swoją witrynę komputerową w witrynę mobilną, poprawić prędkość ładowania, ułatwić nawigację i zapewnić lepszą obsługę klienta.
Nie zapominaj, że świat staje się coraz bardziej mobilny, a użytkownicy wolą kupować towary i usługi za pomocą smartfonów i tabletów. Dlatego zwróć uwagę na dostosowanie swojego sklepu internetowego do urządzeń mobilnych, a zobaczysz pozytywne zmiany w swoim biznesie.
Omówienie analizy porównawczej
| Metoda adaptacji | Zalety | Wady |
|---|---|---|
| Specjalistyczne usługi online | Szybko i łatwo utwórz wersję mobilną | Nie zawsze w pełni dostosowaną do indywidualnych wymagań |
| Wykorzystanie Wtyczki CMS | Łatwość pracy z platformą | Trzeba uważać przy wyborze i kompatybilności ze swoją witryną |
Uwaga: tabela ma charakter wyłącznie informacyjny i odzwierciedla osobistą opinię autora opartą na jego doświadczeniu.
Krótkie podsumowanie
W tej sekcji opisałem dwa główne sposoby dostosowania sklepu internetowego do urządzeń mobilnych. Pierwszym sposobem jest skorzystanie ze specjalistycznych serwisów internetowych, takich jak bMobilized i Duda Mobile. Pozwalają szybko i bez konieczności programowania stworzyć mobilną wersję swojej witryny.
Drugi sposób polega na użyciu wtyczek do CMS-a. Jeśli Twoja firma nie jest dostosowana do urządzeń mobilnych, wtyczki mogą pomóc w dostosowaniu jej do urządzeń mobilnych. Niektóre CMS-y, np. Elbuz, zawierają już standardowe szablony wersji mobilnej, co znacznie ułatwia proces onboardingu.
Wybrana metoda zależy od Twoich potrzeb i wymagań Twojej firmy. Oceń zalety i wady każdej metody i dokonaj wyboru, który najlepiej pasuje do Twojego sklepu internetowego.
Przeczytaj także
Jeśli chcesz dowiedzieć się więcej na temat adaptacji sklepu internetowego, polecam przeczytać nasz artykuł „Jak zaprojektować stronę główną sklepu internetowego sklep internetowy: szczegółowa analiza”. Przyglądamy się w nim bliżej ważnym aspektom projektowania strony głównej, które pomogą Ci uczynić Twój sklep bardziej atrakcyjnym i wygodnym dla odwiedzających.
Strona główna sklepu internetowego: szczegółowa analiza
Czytaj dalej naszego bloga i ucz się coraz bardziej przydatnego rozwoju wskazówki dla Twojego sklepu internetowego!
3. Dostosowanie strony sklepu internetowego do urządzeń mobilnych: moje doświadczenia
Mogę śmiało powiedzieć, że Dostosowanie sklepu internetowego do urządzeń mobilnych to jedna z najważniejszych rzeczy, jakie możesz zrobić dla swojego biznesu. Obecnie większość użytkowników woli robić zakupy za pomocą smartfonów lub tabletów. Dlatego jeśli Twoja witryna nie jest dostosowana do urządzeń mobilnych, ryzykujesz utratę ogromnej części swoich klientów.

Kiedy stanąłem przed problemem dostosowania mojego sklepu internetowego do urządzeń mobilnych, zdecydowałem się zastosować motyw responsywny. Motyw responsywny to prosta i wygodna opcja, zwłaszcza dla początkujących i nietechnicznych użytkowników. Pozwala stronie automatycznie dostosować się do każdego urządzenia, dzięki czemu jest przyjazna dla urządzeń mobilnych.
Przed przejściem na motyw responsywny zdecydowałem się utworzyć kopię zapasową mojej witryny, aby w przypadku awarii móc przywrócić poprzednią wersję. Jest to bardzo ważne, szczególnie jeśli Twoja witryna jest już dostępna tylko na komputerach stacjonarnych. Utworzenie kopii zapasowej pomoże uniknąć utraty danych i problemów podczas przełączania motywów.
Radzę zwrócić uwagę na wybór responsywnego motywu. Obecnie prawie wszystkie motywy i narzędzia do tworzenia szablonów CMS mają responsywny wygląd. Możesz wybrać odpowiedni projekt z platform tematycznych innych firm, takich jak ThemeForest. Aby określić wydajność motywu i wygodę użytkownika, zalecam przeczytanie recenzji i odwiedzenie witryn, które już korzystają z tego motywu.

Jednym z najważniejszych kryteriów funkcjonalności responsywnego motywu jest szybkość ładowania. Twoja witryna powinna ładować się szybko, szczególnie na urządzeniach mobilnych. Możesz użyć narzędzia testowego Pingdom, aby przetestować prędkość ładowania. To narzędzie pomoże Ci określić poziom wydajności witryny, rozmiar strony i czas ładowania.
Jednak dostosowanie witryny sklepu internetowego do urządzeń mobilnych to nie tylko wybór responsywnego motywu i sprawdzenie szybkości ładowania. Należy wziąć pod uwagę inne ważne aspekty. Przykładowo łatwość poruszania się po witrynie na urządzeniach mobilnych. Ważne jest, aby użytkownicy mogli łatwo znaleźć potrzebne produkty lub informacje.
Warto także zwrócić uwagę na rozmieszczenie elementów na stronie. Niektóre elementy, które dobrze wyglądają na komputerze, mogą nie nadawać się do użytku na urządzeniach mobilnych. Dlatego polecam przetestować na różnych urządzeniach i spróbować korzystać ze swojej witryny jako zwykły użytkownik.
Podsumowując, dostosowanie sklepu internetowego do urządzeń mobilnych to ważny i integralny krok w rozwoju Twojego biznesu. Korzystaj z responsywnych motywów, twórz kopie zapasowe, testuj prędkość ładowania i zapewniaj łatwą nawigację na urządzeniach mobilnych. Co najważniejsze, pamiętaj, że Twoim celem jest zapewnienie jak najlepszego doświadczenia klientom i zaspokojenie ich potrzeb.
Zalety stosowania responsywnego motywu sklepu internetowego na urządzenia mobilne:
- Łatwy w instalacji i obsłudze
- Automatycznie dostosowuje się do każdego urządzenia
- Od początku przyjazny dla urządzeń mobilnych
- Dużo opcji do wyboru opcje
- Szybkie ładowanie strony
- Łatwa nawigacja na urządzeniach mobilnych
Teraz przedstawię Ci tabelę poglądową, w której skupię wszystkie przydatne rekomendacje i praktyczne wskazówki, które pomogą Ci skutecznie dostosować Twój sklep internetowy do urządzeń mobilnych:
| Co warto zrobić | Czego nie robić |
|---|---|
| Wybierz responsywny motyw dla swojego sklepu internetowego | Ignoruj kopię zapasową |
| Utwórz kopie zapasowe przed zmianą motywu | Nie testuj szybkości ładowania |
| Zapoznaj się z opiniami i opiniami na wybrany temat | Nieprawidłowe rozmieszczenie elementów na stronie |
Teraz, gdy masz już całą niezbędną wiedzę i praktyczne porady, możesz zacząć dostosowywać swój Internet - sklep na urządzenia mobilne. Nie zapominaj, że każdy poprawiony szczegół ma wpływ na Twoją firmę i doświadczenie klientów. Bądź oryginalny, dokładnie testuj swoje rozwiązania i nie bój się eksperymentować. Powodzenia!

4. Unikaj używania Flasha 🔥🚫
Jeśli chodzi o dostosowanie sklepu internetowego do urządzeń mobilnych, jedną z najważniejszych kwestii jest unikanie korzystania z Flasha. Technologia ta, choć popularna w przeszłości, obecnie jest przestarzała i ma swoje wady.
👉 Flash zużywa ogromną ilość zasobów sprzętowych i spowalnia prędkość ładowania strony. Prowadzi to do niezadowalającego doświadczenia użytkownika i może mieć decydujący wpływ na to, czy potencjalny klient porzuci zakup.
👉 Ponadto Flash nie jest obsługiwany na wielu popularnych platformach mobilnych. Użytkownicy urządzeń Apple, takich jak iPhone i iPad, nie będą mogli przeglądać treści korzystających z technologii Flash. Ponadto większość nowoczesnych przeglądarek, w tym Google Chrome, Safari i Mozilla Firefox, nie obsługuje Flasha.
Dlatego powinieneś przestać używać Flasha. Możesz być tego pewien, ponieważ firma Adobe zaprzestała rozwijania Flasha z dniem 30 grudnia 2024 roku. Odejście od tej technologii będzie znaczącym krokiem naprzód w dostosowaniu Twojego sklepu internetowego do urządzeń mobilnych.
📊 Podsumowując: co się przydaje, a czego nie robić
Przyjrzeliśmy się więc czwartemu ważnemu krokowi w dostosowaniu strony sklepu internetowego do urządzeń mobilnych : unikaj używania Flasha. Aby Twoja sprzedaż była skuteczniejsza i zapewniała lepsze doświadczenie użytkownika, oto krótka tabela z przydatnymi rekomendacjami:
| ❗Nie t | ✔️ Co jest przydatne |
|---|---|
| Użyj Flasha | Zamień Flasha na nowoczesne technologie |
| Uważaj na negatywne konsekwencje dla SEO | Popraw ładowanie strony prędkość |
| Opracuj witrynę tylko dla jednej platformy mobilnej | Weź pod uwagę kompatybilność z różnymi platformami |
| Ignoruj wymagania popularnych przeglądarek | Sprawdź kompatybilność z różnymi przeglądarkami |
| Nie aktualizuj, nie podążaj za nowymi trendami | Podążaj za nowoczesnymi standardami i wymaganiami |
Postępuj zgodnie z tymi zaleceniami, aby Twoi klienci mogli uzyskać optymalne doświadczenia podczas odwiedzania Twojego sklepu internetowego na urządzeniach mobilnych. Pamiętaj, że wszystkie powyższe kroki razem sprawią, że Twoja witryna będzie responsywna i przyjazna dla każdego użytkownika. Wykonaj te proste, ale ważne kroki, a zobaczysz rezultaty!

🌟 Nie zapominaj, że dostosowując swój sklep internetowy do urządzeń mobilnych, na pierwszym miejscu powinna być wygoda i komfort użytkownika. Zapewnij doskonałe doświadczenie użytkownika, a Twój sklep internetowy będzie przyciągał coraz więcej zadowolonych i lojalnych klientów!
Uwaga: Pamiętaj, że nieużywanie Flasha to jeden z kluczowych kroków w dostosowaniu sklepu internetowego do urządzeń mobilnych. Unikaj korzystania z tej technologii, zastąp Flasha nowoczesnymi alternatywami. Weź pod uwagę kompatybilność z różnymi platformami mobilnymi i przeglądarkami, aby każdy użytkownik mógł wygodnie korzystać z Twojej witryny.
5. Optymalizacja szybkości ładowania witryny
Przejście na telefon komórkowy platforma jest integralną częścią udanego sklepu internetowego. Użytkownicy uzyskujący dostęp do witryny internetowej z urządzeń mobilnych oczekują szybkich i bezproblemowych zakupów. Aby to zapewnić, ważne jest, aby Twój sklep internetowy był dostosowany do urządzeń mobilnych.
Kiedy dostosowywałem stronę naszego sklepu internetowego do urządzeń mobilnych, zdałem sobie sprawę, że hosting i serwer jakość odgrywa ważną rolę w działaniu witryny. Aby strona działała jak najszybciej, polecam wybrać sprawdzonego dostawcę usług hostingowych. Hosting w chmurze lub VPS zapewnia szybszą reakcję serwera, a co za tym idzie, szybsze ładowanie strony.

Jednym z niuansów, na które należy zwrócić uwagę przy optymalizacji szybkości ładowania, jest liczba stron z treścią wymagającą dodatkowej wtyczki Im więcej takich stron, tym wolniejsze ładowanie. Dlatego zalecam ograniczenie ilości tekstu na stronie głównej, usunięcie nieużywanych widżetów oraz pozbycie się wtyczek, które nie są potrzebne lub aktywne. Należy także wyeliminować wszystkie niepotrzebne elementy, które spowalniają ładowanie innych treści.
Szczególną uwagę należy zwrócić na stronę główną sklepu internetowego. Jego ładowanie powinno następować możliwie najszybciej, aby przyciągnąć uwagę odwiedzających i zatrzymać ich na stronie. Zalecam zmniejszenie ilości tekstu na stronie głównej, usunięcie nieużywanych widżetów i pozbycie się wtyczek, które nie są potrzebne lub aktywne. Warto także wyeliminować wszystkie niepotrzebne elementy, które spowalniają ładowanie innych treści. Strona główna powinna być czysta i prosta, z wystarczającą ilością powietrza dla lepszej nawigacji.
Wierzę, że optymalizacja szybkości ładowania witryny jest ważnym krokiem w przypadku udanego sklepu internetowego. Poprawa wydajności Twojej witryny przyciągnie więcej użytkowników i zapewni im wygodną i szybką interakcję z Twoim sklepem internetowym.
Przykład strony głównej sklepu internetowego
Poniżej znajduje się przykładowa strona główna sklepu internetowego zoptymalizowana pod kątem urządzeń mobilnych:

Jak widać na przykładzie, strona główna zawiera minimalistyczny wygląd z niewielką ilością tekstu. Zamiast zawierać zbyt dużo treści, które mogą spowalniać ładowanie, strona główna zawiera tylko najważniejsze elementy, takie jak zdjęcia produktów i linki do różnych kategorii produktów.
Stosując się do wszystkich zaleceń dotyczących optymalizacji szybkości ładowania naszego sklepu internetowego, udało nam się znacząco poprawić jego działanie. Nasza strona zaczęła ładować się znacznie szybciej, a użytkownicy pozytywnie zareagowali na nową wygodę zakupów na urządzeniach mobilnych.
To ważne!
- Zoptymalizuj szybkość ładowania witryny
- Skorzystaj z niezawodnego dostawcy hostingu, takiego jak chmura lub VPS - hosting, aby przyspieszyć odpowiedzi serwera.
- Ogranicz ilość tekstu na swojej stronie głównej i pozbądź się nieużywanych widżetów.
- Usuń wtyczki, które nie są potrzebne lub nie są aktywne w Twoim sklepie internetowym.
- Wyeliminuj wszelkie niepotrzebne elementy, które spowalniają ładowanie innych treści.
Oto podstawowe kroki, które pomogą Ci dostosować Twój sklep internetowy do urządzeń mobilnych i poprawić jego wydajność. Postępuj zgodnie z tymi wytycznymi, a zapewnisz użytkownikom płynne i szybkie zakupy, co doprowadzi do zwiększenia sprzedaży i zadowolenia klientów.
„Zoptymalizuj szybkość ładowania swojego sklepu internetowego i zapewnij użytkownikom szybkie i bezproblemowe zakupy”. – Bryce Hill, ekspert eBay.
6. Wygląd strony internetowej: jej znaczenie i wrażenie, jakie wywiera na odwiedzających
Kiedy po raz pierwszy zdecydowałem się dostosować mój sklep internetowy do urządzeń mobilnych, zdałem sobie sprawę, że design odgrywa równie ważną rolę jak treść. Ostatecznie ten projekt tworzy pierwsze wrażenie na gościu, który wchodzi na stronę. Dlatego z mojego doświadczenia wynika, że zwracałem szczególną uwagę na wygląd mojej witryny i robiłem wszystko, co możliwe, aby pierwsze wrażenie było pozytywne.

Jednym ze sposobów sprawdzenia, jak dostosowana jest Twoja witryna do urządzeń mobilnych, jest skorzystanie z narzędzia Google do testowania optymalizacji mobilnej. To prosty i wygodny sposób sprawdzenia, jak dobrze dostosowana jest Twoja witryna. Wystarczy, że wpiszesz adres URL swojego zasobu, a narzędzie przeprowadzi szczegółową analizę, wizualizując witrynę na różnych typach urządzeń.
Bardzo ważne jest, aby pamiętać, że pierwsze wrażenie robi się tylko raz. Jeśli witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych i wygląda źle na tych platformach, szanse, że odwiedzający pozostanie na niej i dokona zakupu, szybko maleją.
Z mojego doświadczenia wynika, że optymalizacja witryny internetowej pod kątem urządzeń mobilnych obejmuje kilka kluczowych aspektów. Oto podstawowe kroki, które polecam rozważyć:
Uproszczenie nawigacji. Głównym celem jest uczynienie nawigacji tak prostą i intuicyjną, jak to tylko możliwe dla użytkowników urządzeń mobilnych. Upewnij się, że wszystkie strony witryny są dostępne z dowolnego miejsca i dodaj funkcję wyszukiwania, która umożliwia łatwe i szybkie wyszukiwanie.
Poprawiona prędkość ładowania. Wolno ładująca się strona internetowa to jeden z głównych problemów optymalizacji mobilnej. Dostosuj rozmiar swoich obrazów, zmniejsz liczbę nieużywanych wtyczek i zoptymalizuj kod, aby Twoje strony ładowały się szybciej.
Responsywny projekt. Ważne jest, aby Twoja witryna internetowa wyglądała dobrze na wszystkich ekranach. Użyj responsywnego projektu, który automatycznie dostosowuje się do rozmiaru ekranu użytkownika.
Połączenie tekstu i obrazów. Używaj znaczących obrazów, aby przyciągnąć uwagę i pomóc zrozumieć treść Twojej witryny. Pamiętaj jednak, że obrazy nie powinny spowalniać ładowania strony.
Zapewnij łatwy sposób komunikacji. Upewnij się, że masz w swojej witrynie dane kontaktowe i prosty formularz opinii, aby odwiedzający mogli się z Tobą skontaktować lub zostawić opinię.
Pracując nad dostosowaniem mojego sklepu internetowego do urządzeń mobilnych, napotkałem pewne problemy i znalazłem ich rozwiązanie. Na przykład miałem problem z powolnym ładowaniem stron. Zmniejszyłem rozmiar obrazków i usunąłem nieużywane wtyczki, co znacznie poprawiło prędkość ładowania.

Dodatkowo zwróciłem szczególną uwagę na nawigację, aby była jak najbardziej intuicyjna. Dodałem wyszukiwarkę, aby ułatwić odwiedzającym znalezienie potrzebnych informacji.
Ogólnie rzecz biorąc, uważam, że optymalizacja witryny sklepu internetowego pod kątem urządzeń mobilnych to ważny krok, którego nie można zignorować. Dobrze skrojona strona internetowa robi pozytywne wrażenie, poprawia doświadczenie użytkownika i pomaga przyciągnąć więcej klientów.
Przydatne i niezbędne środki:
| Działanie | Pomocna | Potrzebna/dodatkowa porada |
|---|---|---|
| Uprość nawigację | ✔️ | Upewnij się, że wszystkie strony są dostępne z dowolnego miejsca i dodaj wyszukiwarkę dla wygody odwiedzających. |
| Popraw prędkość ładowania | ✔️ | Zoptymalizuj rozmiar obrazu, usuń nieużywane te wtyczki i zoptymalizuj swój kod, aby przyspieszyć ładowanie strony. |
| Projekt responsywny | ✔️ | Użyj projektu responsywnego, aby stworzyć swoją witrynę wyglądało dobrze na ekranach różnych urządzeń. |
| Łączenie tekstu i obrazów | ✔️ | Używaj znaczących obrazów, ale Pamiętaj, że nie powinny one spowalniać ładowania strony. |
| Zapewnij łatwy sposób kontaktu z | ✔️ | Dodaj informacje kontaktowe i prześlij opinię do swojej witryny, aby odwiedzający mogli się z Tobą skontaktować. |
Ostatecznie projekt Twojego sklepu internetowego powinien być atrakcyjny i profesjonalny, aby wzbudzić zaufanie do Twojej firmy wśród odwiedzających. Mając na uwadze te podstawowe kroki i wskazówki, możesz z powodzeniem dostosować swoją witrynę do urządzeń mobilnych i zapewnić swoim klientom lepsze doświadczenia zakupowe.

Wszystkie powyższe kroki powstały w oparciu o moje doświadczenie i wiedzę z zakresu optymalizacji sklepów internetowych pod kątem urządzeń mobilnych. Jestem pewien, że odpowiednio dostosowana strona internetowa na platformy mobilne znacznie zwiększa jej efektywność i pomaga przyciągnąć więcej klientów.
W następnej sekcji przyjrzę się kolejnemu ważnemu aspektowi dostosowywania witryny sklepu internetowego do urządzeń mobilnych: optymalizacji treści w celu poprawy komfortu użytkowania i łatwości nawigacji. Chętnie podzielę się z Tobą moimi wskazówkami i zaleceniami w tym temacie.
7. Dostosowanie witryny do urządzeń mobilnych z wykorzystaniem AMP
Optymalizując sklep internetowy pod urządzenia mobilne, zajmuję się wykorzystał bogate możliwości platformy Accelerated Mobile Pages (AMP). Ta innowacyjna technologia może znacznie skrócić czas ładowania zasobu mobilnego i poprawić komfort użytkowania. W tej sekcji podzielę się 10 podstawowymi krokami, które pomogą Ci skutecznie reagować na potrzeby Twojego sklepu internetowego na urządzenia mobilne korzystające z technologii AMP.
1. Optymalizacja ładowania zasobów na platformach mobilnych
Statystyki pokazują, że ponad 50% użytkowników opuszcza sklep internetowy, jeśli ładowanie stron trwa dłużej niż 3 sekundy . Jednak dzięki AMP możesz znacznie skrócić czas ładowania swojej witryny. Ograniczenie AMP dotyczące stosowania HTML, CSS i JavaScript pozwala na 8-krotną kompresję danych w porównaniu ze zwykłą mobilną wersją strony, co przyspiesza proces ładowania około 4-krotnie. Dzięki temu strony AMP zajmują wyższą pozycję w wynikach wyszukiwania, zapewniając użytkownikom szybszą i łatwiejszą nawigację.
2. Poprawa widoczności Twojego sklepu internetowego
Witryny z przyspieszonymi stronami AMP pojawiają się w wynikach wyszukiwania Google z ikoną błyskawicy. Ta ikona pomaga użytkownikom identyfikować witryny, które działają szybciej i szybciej dostarczają potrzebnych informacji. Tym samym zastosowanie AMP zwiększa widoczność Twojego sklepu internetowego i przyciąga więcej potencjalnych klientów.
3. Popraw wydajność serwera dzięki CDN
AMP korzysta z sieci dostarczania treści Google, aby znacznie poprawić wydajność serwera. Content Delivery Network (CDN) znacznie ułatwia proces przesyłania treści do odwiedzających zasoby. Korzystanie z tego narzędzia pozwala przyspieszyć ładowanie strony i sprawić, że Twoja witryna będzie wygodniejsza dla użytkowników smartfonów.

Podczas optymalizacji mojego sklepu internetowego użyłem następujących podstawowych opcji Google AMP Cache, aby poprawić wydajność serwera:
- Buforowanie stron AMP. Pozwala to skrócić czas ładowania strony poprzez automatyczne buforowanie i udostępnianie danych z pamięci podręcznej najbliższego węzła serwera.
- Automatyczne skalowanie obrazu. AMP automatycznie zmienia rozmiar i ulepsza obrazy, aby najlepiej pasowały do ekranów telefonów komórkowych.
- Ograniczanie maksymalnych rozmiarów plików. Pomaga to skrócić czas ładowania i obciążenie serwera, ponieważ AMP ogranicza maksymalny rozmiar obrazów i innych zasobów.
Zalety AMP:
- Skrócenie czasu ładowania zasobów na platformach mobilnych.
- Poprawa widoczności sklepu internetowego w wynikach wyszukiwania.
- Popraw wydajność serwera, korzystając z sieci dostarczania treści Google.
Teraz, gdy znasz już podstawowe kroki dostosowywania witryny sklepu internetowego do urządzeń mobilnych za pomocą AMP, możesz zapewnić szybsze ładowanie, łatwiejszą nawigację i lepszą doświadczenie klienta.
Dzięki technologii AMP udało mi się znacząco poprawić doświadczenia użytkowników i zwiększyć widoczność mojego sklepu internetowego. Dołącz do rewolucji AMP, a osiągniesz takie same rezultaty!
Ogólna tabela kroków dostosowania witryny sklepu internetowego do urządzeń mobilnych przy użyciu AMP:
| Krok | Dostępny | |
|---|---|---|
| Optymalizacja ładowania zasobów na platformach mobilnych | ✔️ | |
| Poprawa widoczności sklepu internetowego | ✔️ | |
| Popraw wydajność serwera dzięki CDN | ✔️ |
Teraz, gdy rozumiesz, jak ważne jest dostosowanie sklepu internetowego do urządzeń mobilnych za pomocą AMP, jesteś gotowy pokonać wszelkie wyzwania i zapewnić sukces swojej firmie.

8. Korzystanie z zapytań o media w celu dostosowania witryny do urządzeń mobilnych
Mogę śmiało stwierdzić, że wykorzystanie zapytań o media to jeden z głównych etapów dostosowywania strony sklepu internetowego do urządzeń mobilnych. Osobiście stosowałem tę technikę w moich projektach i uzyskałem świetne rezultaty. W tej sekcji powiem Ci, jakich zapytań o media użyć i jak je skonfigurować, aby uzyskać optymalną adaptację.
Czym są zapytania o media?
Zapytania o media to konstrukcje w CSS, które pozwalają witrynie automatycznie zmieniać swój styl w zależności od urządzenia, na którym wyświetlana jest strona. Za ich pomocą możesz zoptymalizować arkusze stylów dla różnych platform i stworzyć wygodny i piękny interfejs użytkownika.
Jak skonfigurować zapytania o media
Konfigurowanie zapytań o media jest ważne w przypadku urządzeń wszystkich rozmiarów, nie tylko największe popularne typy. Tworząc zapytania o media, należy wziąć pod uwagę różne platformy i ich funkcje. Na przykład niektóre urządzenia mobilne mają dużą gęstość pikseli, dlatego należy odpowiednio dostosować style.
Jednym z narzędzi, którego osobiście używałem do wizualnych testów dostosowania witryny do urządzeń mobilnych, jest CrossBrowserTesting. Umożliwia przetestowanie Twojej witryny w ponad 2000 przeglądarek i urządzeń mobilnych, dzięki czemu możesz mieć pewność, że Twoja witryna wyświetla się poprawnie na różnych platformach.

Przykład użycia zapytań o media
Wyobraźmy sobie, że masz sklep internetowy i chcesz go dostosować do urządzeń mobilnych. Głównym krokiem, który polecam, jest utworzenie oddzielnych stylów dla różnych rozmiarów ekranów.
Możesz na przykład użyć zapytań o media, aby zmienić rozmiar czcionki i kolor tła w zależności od rozmiaru ekranu. Jeśli szerokość ekranu Twojego urządzenia jest mniejsza niż 768 pikseli, możesz ustawić mniejszy rozmiar czcionki i jaśniejszy kolor tła, aby poprawić czytelność i dostosować interfejs do urządzeń mobilnych.

Korzyści z używania zapytań o media
Korzystanie z zapytań o media w celu dostosowania witryny do urządzeń mobilnych ma wiele zalet:
Lepsza prędkość ładowania. Załadowanie tylko niezbędnych stylów dla konkretnego urządzenia zmniejsza rozmiar pliku CSS i skraca czas ładowania strony.
Łatwa nawigacja. Responsywny projekt pozwala na stworzenie wygodniejszej nawigacji dla użytkowników na urządzeniach mobilnych.
Lepsze doświadczenie użytkownika. Interfejs dostosowany do urządzeń mobilnych sprawia, że praca ze stroną jest dla użytkowników wygodniejsza, zwiększając prawdopodobieństwo dokonania zakupu.
Wnioski i zalecenia
W tej sekcji mówiłem o znaczenie wykorzystania zapytań o media w celu dostosowania strony sklepu internetowego do urządzeń mobilnych. Osobiście stosowałem to podejście w moich projektach i miałem pozytywne rezultaty.
Zapytania o media pozwalają witrynie automatycznie dostosować się do rozmiaru ekranu, zapewniając płynną nawigację i lepsze doświadczenie użytkownika. Konfigurowanie zapytań o media jest ważne w przypadku urządzeń każdej wielkości, a narzędzia do testowania wizualnego, takie jak CrossBrowserTesting, mogą pomóc w testowaniu responsywności witryny na różnych platformach.
Ostatecznie użycie zapytań o media pomoże Ci zoptymalizować sklep internetowy pod kątem szybszego ładowania, łatwiejszej nawigacji i lepszego zaangażowania klientów.
Tabela przeglądowa:
| Co zrobić użyj | Czego nie używać | |
|---|---|---|
| Zastosuj zapytania o media | Zapomnij o konfiguracji dla wszystkich rozmiarów urządzeń | |
| Sprawdź wizualnie za pomocą CrossBrowserTesting | Brak testów na różnych platformach |
9. Optymalny dobór czcionek i ich rozmiarów do urządzeń mobilnych
Moje doświadczenia w dostosowywaniu sklepu internetowego do urządzeń mobilnych
Kiedy po raz pierwszy stanąłem przed zadaniem dostosowując sklep internetowy do urządzeń mobilnych, zdałem sobie sprawę, jak ważny jest dobór odpowiednich czcionek i ich wielkości. W końcu słabo czytelny tekst może odstraszyć odwiedzającego i pogorszyć jego wrażenia z korzystania ze strony. W tej sekcji opowiem o moich doświadczeniach i podzielę się wskazówkami dotyczącymi wyboru czcionek i optymalnego rozmiaru głównej treści Twojej witryny mobilnej.

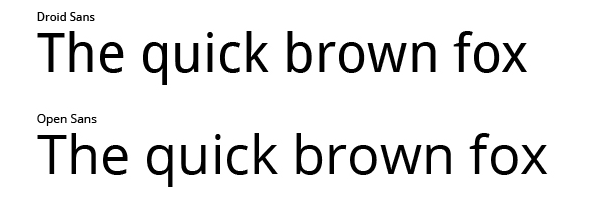
Jakie czcionki wybrać
Czcionki standardowe, takie jak Open Sans i Droid Sans, są idealnym wyborem dla głównej zawartości tekstowej Twojego sklepu internetowego. Są łatwe do odczytania nawet na małych ekranach telefonów komórkowych i zapewniają dobrą czytelność dla użytkowników.

Oryginalność a czytelność
Chociaż niestandardowe i kreatywne czcionki, takie jak Pacifico, mogą upiększyć Twoją witrynę są bardziej atrakcyjne, nie zaleca się ich stosowania w treści tekstu głównego. Często są trudne do odczytania na ekranach urządzeń mobilnych i wymagają pobrania dodatkowych czcionek, co może negatywnie wpłynąć na szybkość ładowania strony i stracić lojalność odwiedzających.

Zalecany rozmiar czcionki
Idealny rozmiar tekstu w treści witryny mobilnej to 16 pikseli. Podpisy i etykiety mogą być mniejsze o 2 piksele. Pamiętaj, że rozmiar czcionki wpływa na czytelność treści, dlatego wybierz rozmiar, który będzie łatwy do odczytania na różnych urządzeniach mobilnych.
Podgląd na rzeczywistym urządzeniu
Podgląd tekstu na prawdziwych urządzeniach mobilnych, aby upewnić się, że czcionki i rozmiary czcionek są optymalne dla Twojego sklepu. Każde urządzenie ma inne funkcje i rozmiary ekranu, dlatego ważne jest, aby każdy odwiedzający mógł z łatwością odczytać Twoje treści na swoim urządzeniu.

Podsumowanie
Wybór odpowiednich czcionek i ich rozmiarów to ważny krok podczas dostosowywania witryny internetowej sklep dla urządzeń mobilnych. Standardowe czcionki, takie jak Open Sans i Droid Sans, zapewniają dobrą czytelność i szybkość ładowania strony. Optymalny rozmiar tekstu w treści głównej wynosi 16 pikseli, a podpisy i etykiety mogą być nieco mniejsze. Zawsze testuj swoje treści na prawdziwych urządzeniach mobilnych, aby upewnić się, że są łatwe do odczytania.
"Wybór czcionki i jej rozmiaru to ważny aspekt zapewnienia responsywności Twojego sklepu internetowego na urządzeniach mobilnych. Pamiętaj, że czytelność treści jest kluczowym czynnikiem sukcesu Twojej witryny na urządzeniach mobilnych urządzenia." - Grace Cole, ekspertka od 18:00.
| Co jest przydatne | Zakazów |
|---|---|
| Używaj standardowych czcionek, takich jak Open Sans i Droid Sans | Używaj niestandardowych i kreatywnych czcionek |
| Zachowaj optymalny rozmiar czcionki w oparciu o zalecenie | Użyj mniejszego lub większego rozmiaru czcionki |
| Sprawdź poprawność tekstu na prawdziwych urządzeniach mobilnych | Nie sprawdzaj tekstu na prawdziwe urządzenia |
„Nie zapominaj, że czytelność treści jest jednym z kluczowych czynników udanej adaptacji Twojego Internetu - sklep na urządzenia mobilne. Właściwy dobór czcionek i ich rozmiarów poprawi komfort korzystania z serwisu przez Twoich odwiedzających." - Maxim Korotkov, ekspert w firmie Price.
Dzięki mojemu doświadczeniu oraz starannemu doborowi czcionek i ich rozmiarów udało mi się osiągnąć doskonałe rezultaty w dostosowaniu sklepu internetowego do urządzeń mobilnych. Weź pod uwagę te wskazówki, a Twoja witryna stanie się bardziej dostępna i wygodna dla wszystkich użytkowników.
10. Optymalizacja wizerunku
Jeśli chodzi o dostosowanie sklepu internetowego do urządzeń mobilnych, jednym z ważnych aspektem jest optymalizacja obrazu. W tym artykule pokażę Ci dwa sposoby optymalizacji obrazów dla mobilnej wersji Twojej witryny, co pomoże poprawić prędkość ładowania i zmniejszyć zużycie ruchu.
1. Staraj się, aby obrazy były jak najmniejsze
Smartfony mają znacznie mniejszą przepustowość niż komputery, więc pobieranie dużych obrazów zajmuje więcej czasu. Co więcej, wielu użytkowników urządzeń mobilnych korzysta z planu transmisji danych z ograniczoną ilością danych. Aby pomóc odwiedzającym zaoszczędzić ruch, używaj obrazów o minimalnych rozmiarach, które nie tracą jakości fotograficznej.

2. Optymalizacja za pomocą oprogramowania
Istnieją dwa sposoby optymalizacji obrazów: za pomocą wizualizacji oprogramowanie do edycji lub wtyczki. Jeśli wolisz pracować z obrazami przed przesłaniem ich na stronę, możesz skorzystać z programów takich jak Adobe Photoshop lub narzędzi internetowych. Na przykład TinyPNG lub ImageResizer, które pozwalają kompresować obrazy bez utraty jakości.
Ważne kwestie
Optymalizując obrazy pod kątem mobilnej wersji swojego sklepu internetowego, weź pod uwagę następujące kwestie:
- Sprawdź, czy obrazy dobrze wyglądają na różnych urządzeniach mobilnych i rozdzielczościach ekranów. Nie chcesz, aby Twoje produkty lub ilustracje były rozmyte lub nieczytelne na niektórych urządzeniach.
- Zwróć uwagę na format obrazów. Używaj formatów takich jak JPEG lub WebP, które zapewniają dobrą jakość przy mniejszym rozmiarze pliku.
- Podaj alternatywny tekst obrazów. Pomoże to wyszukiwarkom i użytkownikowi, jeśli nie można załadować obrazu.
- Nie zapomnij ustawić prawidłowej kompresji obrazu. Zbyt duża kompresja może spowodować utratę jakości, a niewystarczająca kompresja może spowodować powolne ładowanie strony.
Podsumowanie
Optymalizacja obrazu jest integralną częścią dostosowania sklepu internetowego do urządzeń mobilnych. Stosując te dwie metody, możesz poprawić szybkość ładowania i użyteczność swojej witryny na urządzeniach mobilnych. Pamiętaj, że nawet małe zmiany mogą mieć duże znaczenie dla odwiedzających.
"Optymalizacja obrazu to jedno z kluczowych zadań przy dostosowywaniu sklepu internetowego do mobilnej wersji serwisu. Dzięki temu możesz poprawić prędkość ładowania, zmniejszyć zużycie ruchu i zapewnić użytkownikom lepsze doświadczenie użytkownika. Nie zapomnij o optymalizacji obrazu rozwijając swój sklep internetowy." - Curtis Day, ekspert ds. optymalizacji witryn internetowych.
| Co robić | Rzeczy, których nie należy robić |
|---|---|
| Użyj minimalnego możliwego rozmiaru obrazów | Prześlij duże obrazy |
| Optymalizuj obrazy za pomocą oprogramowania | Pozostaw obrazy niezoptymalizowane |
| Sprawdź, jak obrazy wyglądają na różnych urządzeniach | Ignoruj różnice w wyglądzie obrazów na różnych urządzeniach na różnych urządzeniach |
| Podaj tekst alternatywny dla obrazów | Zapomnij tekst alternatywny dla obrazów |
| Ustaw prawidłowo kompresję obrazu | Za bardzo skompresuj obrazy |
Kroki, aby dostosować witrynę sklepu internetowego do urządzeń mobilnych: moje własne metody i wskazówki
Krok 1: Zoptymalizuj swoją witrynę pod kątem szybszego pobierania plików
Pierwszym i najważniejszym krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych jest jego optymalizacja pod kątem większej szybkości ładowania. Szybkość ładowania strony jest kluczowym czynnikiem decydującym o doświadczeniu użytkownika. Odwiedzający na urządzeniach mobilnych często mają wolne łącze internetowe, dlatego ważne jest, aby Twoja witryna ładowała się szybko i bez opóźnień. Oto kilka metod, które zastosowałem, aby przyspieszyć ładowanie mojego sklepu internetowego:
Kompresja obrazu: używam specjalnych narzędzi do kompresji obrazów bez utraty jakości. Pomaga to zmniejszyć rozmiar plików i przyspieszyć ładowanie strony.
Minimalizowanie plików CSS i JS: Minimalizuję także pliki CSS i JS, aby zmniejszyć ich rozmiar i przyspieszyć ich ładowanie.
Buforowanie: używam techniki buforowania, aby zapisać niektóre dane po stronie użytkownika. Dzięki temu strony ładują się szybciej, ponieważ niektóre zasoby znajdują się już w pamięci podręcznej.
Korzystanie z CDN: korzystam z sieci dostarczania treści (CDN) do przechowywania kopii mojej witryny na serwerach na całym świecie. Pomaga to przyspieszyć ładowanie strony użytkownikom z różnych krajów.

Krok 2: Zapewnij łatwą nawigację
Drugim krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych jest zapewnienie łatwej nawigacji. Ważne jest, aby użytkownicy mogli szybko i łatwo znaleźć w Twojej witrynie to, czego szukają. Oto kilka przydatnych wskazówek, jak ulepszyć nawigację na urządzeniach mobilnych:
Menu rozwijane: używam menu rozwijanych zamiast skomplikowanej nawigacji z wieloma podsekcjami. Dzięki temu użytkownicy mogą szybko przejść do potrzebnej im kategorii lub produktu.
Wyszukiwanie: dodaję funkcję wyszukiwania, która pozwala użytkownikom szybko znaleźć potrzebny produkt lub informacje.
Przycisk powrotu do góry: dodaję także przycisk powrotu do góry, który pozwala użytkownikom szybko wrócić na górę strony.

Krok 3: Stwórz intuicyjny interfejs użytkownika
Trzecim krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych jest stworzenie intuicyjnego interfejsu użytkownika. Użytkownicy powinni łatwo zrozumieć, jak korzystać z Twojej witryny i dokonywać zakupów. Oto kilka wskazówek, jak stworzyć intuicyjny interfejs użytkownika:
Prosty projekt: Używam minimalistycznego projektu z jasnymi i zrozumiałymi elementami. Pomaga to użytkownikom skupić się na głównym celu witryny - zakupie produktów.
Ikony i ilustracje: używam również ikon i ilustracji, aby wizualnie przedstawić informacje i pomóc użytkownikom poruszać się po witrynie.
Łatwa płatność: upraszczam proces realizacji transakcji, eliminując niepotrzebne kroki i ułatwiając wypełnianie formularzy.
Krok 4: Zapewnij klientom doskonałą obsługę
Czwartym krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych jest aby zapewnić wspaniałe wrażenia kupującemu. Kupujący w Twojej witrynie powinni czuć się pewnie i komfortowo. Oto kilka wskazówek, które pozwolą zapewnić kupującym doskonałe doświadczenia:
Jasne informacje o produkcie: udostępniam jasne informacje o produkcie, w tym zdjęcia, opisy i specyfikacje. Pomaga to użytkownikom w podejmowaniu decyzji zakupowych.
Recenzje użytkowników: dodaję także funkcję recenzji użytkowników, aby użytkownicy mogli dzielić się swoimi doświadczeniami i pomagać innym w podjęciu decyzji.
Szybki dostęp do kontaktów: zapewniam szybki dostęp do informacji kontaktowych, dzięki czemu użytkownicy mogą łatwo skontaktować się z Tobą, jeśli mają pytania lub problemy.

Krok 5: Testuj i optymalizuj
Piątym krokiem w dostosowaniu sklepu internetowego do urządzeń mobilnych są testy i optymalizacja. Pamiętaj, aby przetestować swoją witrynę na różnych urządzeniach i przeglądarkach, aby upewnić się, że działa poprawnie i wygląda dobrze. Zoptymalizuj swoją witrynę na podstawie uzyskanych danych. Oto kilka metod, których używam podczas testowania i optymalizacji mojej witryny:
Emulatory mobilne: używam emulatorów mobilnych, aby przetestować wygląd i działanie mojej witryny internetowej na różnych urządzeniach i rozdzielczościach ekranu.
Analityka: instaluję narzędzia analityczne, aby śledzić zachowanie użytkowników w mojej witrynie. Dzięki temu mogę dowiedzieć się, w jaki sposób użytkownicy wchodzą w interakcję z witryną i gdzie pojawiają się problemy.
Przeczytaj „Jak dostosować stronę sklepu internetowego do urządzeń mobilnych: 10 podstawowych kroków”
Jak potrafisz zobacz, Dostosowanie sklepu internetowego do urządzeń mobilnych to złożony i wieloaspektowy proces, który wymaga dbałości o szczegóły i ciągłej optymalizacji. W tym rozdziale podzieliłem się z Tobą 5 podstawowymi krokami, które pomogą Ci skutecznie dostosować Twój sklep internetowy i poprawić jego działanie na urządzeniach mobilnych. Mam nadzieję, że te informacje okażą się dla Ciebie przydatne w Twojej firmie. Powodzenia w dostosowywaniu Twojego sklepu internetowego do urządzeń mobilnych!

Tabela przeglądowa:
| Kroki wprowadzenia | Pomocne | |
|---|---|---|
| Optymalizacja obciążenia | ⭐⭐⭐⭐⭐️ | |
| Łatwa nawigacja | ⭐⭐⭐️ | |
| Intuicyjny interfejs | ⭐⭐⭐️ | |
| Doświadczenie użytkownika | ⭐⭐⭐⭐️⭐️ | |
| Testowanie | ⭐⭐⭐️ |
Wniosek
Dziękujemy za przeczytanie tej części artykułu o tym, jak dostosować swój sklep internetowy do urządzeń mobilnych. Mam nadzieję, że informacje, którymi się z Tobą podzieliłem, okażą się przydatne i pomogą w procesie dostosowania Twojej witryny. Pamiętaj, że responsywność mobilna to długoterminowa strategia, która pomoże Ci przyciągnąć więcej klientów i rozwijać Twój biznes. Życzę Ci sukcesu!
Często zadawane pytania na temat „Jak dostosować stronę sklepu internetowego do urządzeń mobilnych: 10 podstawowych kroków”
Jakie podejście zastosować przy dostosowywaniu strony sklepu internetowego do urządzeń mobilnych?
Zaleca się stosowanie podejścia „najpierw mobilne”, w którym witryna jest najpierw tworzona dla urządzeń mobilnych, a następnie dostosowywana do wersji na komputery stacjonarne.
Jak przekonwertować komputerową wersję witryny na mobilną?
Aby przekształcić wersję komputerową w mobilną, możesz użyć responsywnych motywów, które automatycznie dostosowują się do różnych urządzeń.
Co to jest motyw responsywny i jak go zastosować?
Motyw responsywny to projekt witryny internetowej, który pozwala automatycznie dostosować się do ekranów różnych urządzeń. Możesz zastosować responsywny motyw za pomocą specjalnych narzędzi i technologii.
Dlaczego nie warto używać Flasha podczas dostosowywania swojej witryny do urządzeń mobilnych?
Flash nie jest obsługiwany na większości urządzeń mobilnych i może spowolnić ładowanie witryny. Zalecane jest korzystanie z alternatywnych technologii, takich jak HTML5 i CSS3.
Jak zoptymalizować szybkość ładowania witryny na urządzeniach mobilnych?
Aby zoptymalizować szybkość ładowania witryny, należy zastosować kompresję plików, zminimalizować kod CSS i JavaScript oraz zainstalować buforowanie.
Jak zwrócić uwagę na wygląd strony dostosowując ją do urządzeń mobilnych?
Dostosowując stronę internetową do urządzeń mobilnych, należy zwrócić uwagę na elastyczny projekt, dobór odpowiednich czcionek i kolorów.
Co to są przyspieszone strony mobilne i jak je włączyć?
Przyspieszone strony mobilne (AMP) to zoptymalizowane wersje stron, które ładują się szybciej na urządzeniach mobilnych. Aby włączyć AMP, musisz dodać odpowiednie tagi i dokonać ustawień technicznych.
Jak wykorzystać zapytania o media podczas tworzenia responsywnej witryny internetowej?
Zapytania o media umożliwiają zmianę stylów elementów w oparciu o charakterystykę ekranu urządzenia. Należy je zastosować w kodzie witryny podczas opracowywania responsywnego projektu.
Jakich czcionek zaleca się używać przy dostosowywaniu strony internetowej do urządzeń mobilnych?
Aby zapewnić prawidłowe wyświetlanie czcionek na różnych urządzeniach, zalecamy używanie standardowych czcionek dostępnych na większości platform.
Jak zoptymalizować obrazy pod kątem urządzeń mobilnych?
Aby zoptymalizować obrazy, należy zastosować kompresję plików, wybrać odpowiednie formaty (np. JPEG dla zdjęć, PNG dla ikon) i ustawić optymalne rozmiary.
Jakie wnioski można wyciągnąć na temat dostosowania strony sklepu internetowego do urządzeń mobilnych?
Dostosowanie witryny sklepu internetowego do urządzeń mobilnych to ważny krok w optymalizacji doświadczenia użytkownika i zwiększeniu konwersji. Wykonując powyższe kroki, możesz dostosować swoją witrynę do urządzeń mobilnych i poprawić jej wydajność.
Sukces na Twojej drodze do dostosowania Twojej witryny do urządzeń mobilnych! 😊
Dziękujemy, drogi czytelniku, za poświęcenie czasu na przeczytanie tego cennego artykułu o tym, jak dostosować swój sklep internetowy do urządzeń mobilnych! Teraz stałeś się prawdziwym profesjonalistą w tej dziedzinie!
Nazywam się Zinaida Rumyantseva, niezależny ekspert w firmie Elbuz i miło mi było podzielić się z Państwem moją wiedzą i doświadczeniem. W tym artykule omówiliśmy 10 podstawowych kroków, które pomogą Ci zoptymalizować witrynę i poprawić jakość zakupów.
Zaczęliśmy od optymalizacji szybkości ładowania Twojej witryny, ponieważ wiemy, że czas jest cennym zasobem dla każdego użytkownika telefonu komórkowego. Następnie przeszliśmy do stworzenia przyjaznej dla użytkownika nawigacji, która pomoże Twoim klientom łatwo znaleźć potrzebne im produkty i usługi.
Drodzy czytelnicy, już wiecie, jak ważny jest responsywny projekt i dostosowanie witryny do urządzeń mobilnych. Przyjrzeliśmy się przykładom udanych projektów, w których zastosowano te zasady i zaobserwowaliśmy znaczny wzrost liczby odwiedzających i sprzedaży. Omówiliśmy także ważne aspekty, takie jak optymalizacja treści i użycie odpowiednich obrazów.
Teraz, gdy opanowałeś już te 10 kroków, możesz podjąć wyzwanie przekształcenia swojego sklepu internetowego w mobilną potęgę! Pamiętaj, aby ćwiczyć i wykorzystywać tę wiedzę w praktyce.
Ale to nie koniec, przyjaciele! Jeśli masz jakieś pytania lub uwagi, napisz komentarz poniżej. Czekam na Twoją opinię i jestem gotowy odpowiedzieć na wszystkie Twoje pytania.
Powodzenia na Twojej drodze dostosowywania Twojej witryny do urządzeń mobilnych, drodzy przedsiębiorcy! 🚀

- Słowniczek
- 1. Dostosowanie strony sklepu internetowego do urządzeń mobilnych: moje doświadczenia i wskazówki
- 2. Konwertuj wersję desktopową na mobilną
- 3. Dostosowanie strony sklepu internetowego do urządzeń mobilnych: moje doświadczenia
- 4. Unikaj używania Flasha
- 5. Optymalizacja szybkości ładowania witryny
- 6. Wygląd strony internetowej: jej znaczenie i wrażenie, jakie wywiera na odwiedzających
- 7. Dostosowanie witryny do urządzeń mobilnych z wykorzystaniem AMP
- 8. Korzystanie z zapytań o media w celu dostosowania witryny do urządzeń mobilnych
- 9. Optymalny dobór czcionek i ich rozmiarów do urządzeń mobilnych
- 10. Optymalizacja wizerunku
- Kroki, aby dostosować witrynę sklepu internetowego do urządzeń mobilnych: moje własne metody i wskazówki
- Często zadawane pytania na temat „Jak dostosować stronę sklepu internetowego do urządzeń mobilnych: 10 podstawowych kroków”
- Sukces na Twojej drodze do dostosowania Twojej witryny do urządzeń mobilnych!
Cel artykułu
Opowiedz nam o 10 głównych krokach dostosowania strony sklepu internetowego do urządzeń mobilnych
Grupa docelowa
Właściciele sklepów internetowych, twórcy stron internetowych, marketerzy, specjaliści SEO, osoby zainteresowane optymalizacją stron internetowych
Hashtagi
Zapisz link do tego artykulu
Zinaida Rumyantseva
Copywriter ElbuzW świecie automatyki jestem twórcą historii waszego dobrobytu. Tutaj każde zdanie jest kroplą katalizatora sukcesu, a ja jestem gotowy poprowadzić Cię ścieżką skutecznego biznesu internetowego!
Dyskusja na ten temat – 10 kroków, aby dostosować stronę sklepu internetowego do urządzeń mobilnych
Dowiedz się, jak w 10 prostych krokach dostosować swój sklep internetowy do urządzeń mobilnych. Zoptymalizuj swoją witrynę, aby uzyskać większą prędkość ładowania, łatwiejszą nawigację i lepszą obsługę klienta.
Najnowsze komentarze
10 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *





























John Smith
Interesujący artykuł! Zawsze waham się przed przejściem na projektowanie mobilne, ponieważ moimi klientami są głównie użytkownicy komputerów stacjonarnych. Ale może jest coś, o czym nie wiem? Jakie mogą być korzyści?
Emma Johnson
Też się nad tym zastanawiałem, ale przekonał mnie fakt, że większość ludzi korzysta obecnie z urządzeń mobilnych podczas zakupów. Lepiej mieć dostępny i wygodny sklep internetowy na wszystkie urządzenia, prawda?
Luca Rossi
Zgadzam się z Emmą. Ruch mobilny stale rośnie, a bez adaptacji pod urządzenia mobilne możesz stracić większość swoich klientów. Chciałbym dowiedzieć się więcej o 10 krokach adaptacji.
Hannah Schmidt
Tak, też jestem ciekawy! Wyobrażam sobie, że jednym z kroków byłoby zastosowanie projektowania responsywnego, prawda? Ten projekt dopasowuje się do ekranu dowolnego urządzenia.
Piotr Nowak
Zgadzam się, Haniu! Ale oprócz responsywnego projektowania ważna jest również optymalizacja szybkości ładowania witryny na urządzenia mobilne. Powolny czas ładowania zniechęci kupujących.
María López
Ważne jest również, aby nawigacja w witrynie była intuicyjna dla użytkowników urządzeń mobilnych. Nikt nie chce szukać potrzebnych informacji na stronie, gdzie wszystko jest zbyt skomplikowane.
Sebastian Müller
Z mojego doświadczenia wynika, że dodanie funkcji płatności za pośrednictwem portfeli mobilnych może również przyciągnąć więcej klientów. Zawsze warto mieć wiele opcji płatności.
Olivia Williams
Uważam również, że ważne jest dodanie przycisków szybkiego zamówienia na każdej stronie produktu. Klienci chcą dokonać zakupu jednym kliknięciem!
Зинаида Румянцева
Wszystkie Twoje komentarze są prawidłowe! Aby dostosować sklep internetowy do urządzeń mobilnych, ważne jest: 1) zastosowanie responsywnego projektu, 2) optymalizacja szybkości ładowania, 3) stworzenie intuicyjnej nawigacji, 4) dodanie funkcji płatności poprzez portfele mobilne oraz 5) dodanie przycisków umożliwiających szybkie składanie zamówień . Dziękujemy wszystkim za aktywny udział w dialogu!
Grumpy Oldster
Dostosuj stronę do urządzeń mobilnych... kolejna modna lista życzeń, która nic nie da. Osobiście zawsze ignoruję takie trendy. Jakie są z tego korzyści? Zmarnowany czas!