Типичные ошибки в юзабилити интернет-магазина и как их избежать
-
Юрий Селезнёв
Копирайтер Elbuz
Ошибка, которая стоит бизнесу тысячи... Как часто вы задумывались о том, что не так в вашем интернет-магазине? Возможно, именно юзабилити мешает вам достичь желаемых конверсий. Воспользуйтесь рекомендациями, которые будут рассмотрены далее в этой статье, примените их и вы заметите, как улучшается юзабилити и повышается конверсия. Чего же мы ждём? Давайте начнём!

Глоссарий
- 💼 UX (User Experience): Опыт взаимодействия пользователя с продуктом или системой. В контексте интернет-магазинов это включает в себя удобство навигации, легкость оформления заказа и общую удовлетворенность пользователя.
- 👩💻 UI (User Interface): Пользовательский интерфейс, через который пользователи взаимодействуют с интернет-магазином.
- 🛒 Конверсия: Процесс преобразования посетителей сайта в покупателей или выполнение пользователем целевого действия.
- 📡 CTA (Call to Action): Призыв к действию, элемент интерфейса, побуждающий пользователя совершить конкретное действие, например, "Купить сейчас" или "Зарегистрироваться".
- 📑 Карточка товара: Страница на сайте интернет-магазина, где представлена детальная информация о товаре, включая фотографии, описания, цену и отзывы.
- 📉 Аналитика: Сбор и анализ данных о поведении пользователей на сайте для улучшения юзабилити и повышения конверсии.
- 🔧 A/B тестирование: Метод сравнительного анализа двух версий веб-страниц или элементов интерфейса для определения, какая из них лучше работает.
- 💬 Обратная связь: Информация, полученная от пользователей о их опыте взаимодействия с интернет-магазином, используемая для улучшения юзабилити.
- 🗂 Навигация: Структура и организация меню и ссылок на сайте, обеспечивающих легкость перемещения пользователей по страницам интернет-магазина.
- 🔒 SSL (Secure Sockets Layer): Протокол безопасности, который обеспечивает безопасное соединение и защиту данных пользователей при их передаче на сайте.
- 📆 Кросс-продажи: Метод увеличения среднего чека, предлагающий пользователям дополнительные товары, связанные с их текущими покупками.
- 📧 Email-маркетинг: Использование электронной почты для продвижения товаров и улучшения взаимодействия с клиентами.
- 💳 Оплата: Процесс проведения транзакции для покупки товаров в интернет-магазине. Включает различные способы оплаты, такие как кредитные карты, электронные кошельки и банковские переводы.
- 🌐 SEO (Search Engine Optimization): Оптимизация сайта для улучшения его положения в результатах поиска.
- 🚚 Доставка: Процесс транспортировки купленных товаров от интернет-магазина до конечного потребителя.
- 🔎 Поисковая строка: Элемент интерфейса для ввода запросов на сайте, облегчающий пользователям поиск товаров.
- 💡 Прототипирование: Создание черновых макетов страниц и элементов интерфейса для тестирования и улучшения дизайна и функциональности сайта.
Типичные ошибки и как их избежать
Ошибка №1. Недостаточное общение: проблема с контактами
На личном опыте работы с различными интернет-магазинами, я заметил, что одно из самых распространённых упущений — это недостаток контактной информации. Проблема усугубляется, когда контактная страница содержит лишь нелепую форму обратной связи и адрес электронной почты. 📨

Я рекомендую:
- 📍 Указать физический адрес офиса и пункты выдачи, если таковые имеются, с картой проезда.
- 📅 Добавить график работы офиса и пунктов выдачи.
- 📞 Обеспечить наличие телефонных номеров и факсов, желательно с бесплатной линией для звонков.
- 💼 Указывать название юридического лица и его реквизиты.
В одном из моих проектов было внедрено всё вышеописанное, и это значительно повысило доверие клиентов к магазину.
По моему мнению, самое важное — это создать ощущение доступности и готовности помочь клиенту в любой момент. Когда в контактах присутствует вся необходимая информация, посетители чувствуют себя уверенно и более охотно делают покупки.
Лучшие практики: Предоставьте полную контактную информацию, включая физический адрес, телефон, график работы и юридические реквизиты. Создайте отдельную линию для бесплатных звонков.
| Полезно | Необходимо избегать |
|---|---|
| Указание физического адреса | Отсутствие адреса и телефона |
| Наличие карты проезда | Только адрес электронной почты |
| Детальный график работы офиса | Закрытые часы офиса |
Ошибка №2. Принудительная регистрация
Часто случается, что интернет-магазины требуют от пользователей пройти регистрацию перед оформлением заказа. На собственном опыте могу сказать, что это основной барьер, который вызывает отток клиентов.

Я бы посоветовал:
- Разрешить гостевые покупки. 🛒
- Упростить процесс регистрации и авторизации, сделав его необязательным.
- Внести возможность создания профиля после успешного заказа для управления покупками позже.
В одном из моих проектов мы отменили обязательную регистрацию, что привело к значительному увеличению конверсии. Пользователям понравилось, что они могут сделать покупку без дополнительных шагов.
Лучшие практики: Разрешите гостевые покупки и упростите процесс регистрации, если он действительно необходим.
| Полезно | Необходимо избегать |
|---|---|
| Возможность покупок без регистрации | Принудительная регистрация клиентов |
Ошибка №3. Слишком много полей в форме заказа
Одной из ошибок, которую я регулярно наблюдал в своих проектах, было требование большого количества личной информации при оформлении заказа. Это отпугивает клиентов и вызывает раздражение.

Я уверен, что оптимальным решением будет:
- Уменьшить количество обязательных полей до минимума: имя, адрес электронной почты и телефон.
- Остальную информацию собирать после подтверждения заказа или по мере необходимости. 📋
В одном из наших интернет-магазинов после упрощения формы заказа мы заметили значительное снижение числа отказов и увеличение числа завершенных транзакций.
Лучшие практики: Минимизируйте количество обязательных полей при оформлении заказа.
| Полезно | Необходимо избегать |
|---|---|
| Минимум полей в форме заказа | Требование избыточной информации |
Ошибка №4. Неработоспособные формы
Другой проблемой, с которой я сталкивался, была неработоспособность форм на сайте. Если валидатор формы не срабатывает, или заказ невозможно отправить из-за технических сбоев, это вызывает большое недовольство у клиентов. 🛠️

Я настоятельно рекомендую:
- Регулярно проверять и тестировать формы на всех этапах их работы.
- Убедиться, что валидатор форм работает корректно. ✅
В одном из наших проектов мы ввели регулярные проверки и тестирование всех форм на сайте. Это позволило значительно повысить удобство использования и сократить количество технических ошибок.
Лучшие практики: Регулярно тестируйте работоспособность форм и корректность их работы.
| Полезно | Необходимо избегать |
|---|---|
| Регулярное тестирование форм | Игнорирование технических проблем |
Ошибка №5. Недостаток описания продукта
Одна из наиболее частых ошибок, которую я наблюдал — это отсутствие подробных описаний карточек товаров. Фото без сопровождения характеристиками вызывает сомнение и недоверие у клиентов.

Я рекомендую:
- Размещать полные и развернутые описания товаров с указанием всех характеристик.
- Использовать ключевые слова в описаниях для улучшения SEO. 🔍
- Предоставлять возможность просматривать различные вариации товара (цвет, размеры) графически.
Я лично сталкивался с ситуацией, когда после добавления подробных описаний, конверсии наших проектов взлетели.
Лучшие практики: Обеспечьте подробное описание товаров с указанием всех характеристик и ключевых слов.
| Полезно | Необходимо избегать |
|---|---|
| Подробное описание товара | Отсутствие характеристик товаров |
Ошибка №6. Отсутствие покупки в один клик
Когда в интернет-магазине отсутствует функция покупки в один клик, это может негативно сказаться на продажах, особенно в тех случаях, когда покупатели хотят быстро завершить сделку.

Я уверен, что важно:
- Внедрить функцию покупки в один клик. 🖱️
- Упростить процесс оформления заказа для крупных покупок.
В одном из наших проектов, добавление функции покупки в один клик позволило увеличить конверсию на 15% за первый месяц использования.
Лучшие практики: Внедрите функцию покупки в один клик и упростите процесс оформления заказа.
| Полезно | Необходимо избегать |
|---|---|
| Возможность покупки в один клик | Сложный и многократный процесс заказа |
Ошибка №7. Устаревший дизайн сайта
Старый дизайн сайта может серьезно повлиять на юзабилити и конверсию интернет-магазина. Устаревший интерфейс не только вызывает негативные впечатления у клиентов, но и ограничивает функциональность сайта на разных устройствах. 📱

Я уверен, что решением будет:
- Периодически проводить редизайн, чтобы сайт выглядел современно и был удобен для пользователя.
- Оптимизировать дизайн для работы на мобильных устройствах.
- Соблюдать современные тенденции в дизайне и интерфейсе.
Мы заметили значительное улучшение пользовательского опыта и рост продаж после проведения полного редизайна одного из наших проектов.
Лучшие практики: Проведите редизайн сайта, чтобы обеспечить его современный и удобный вид, максимально оптимизируйте для мобильных устройств.
| Полезно | Необходимо избегать |
|---|---|
| Современный и адаптивный дизайн | Устаревший и неудобный интерфейс |
10 Способов увеличения конверсии
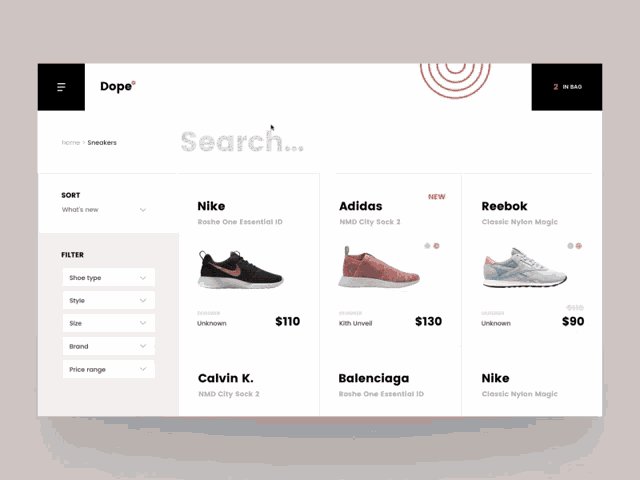
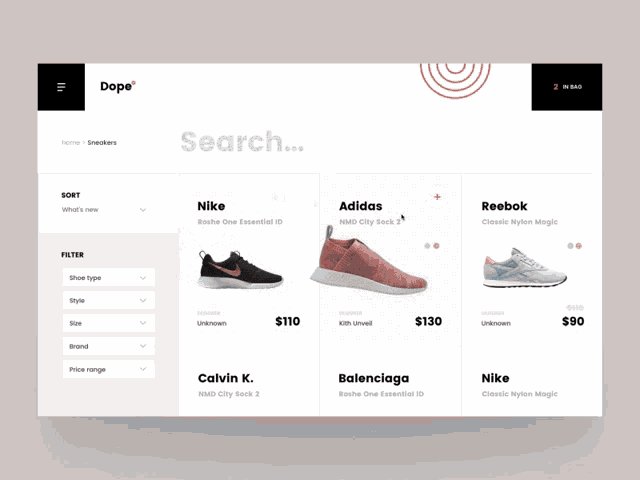
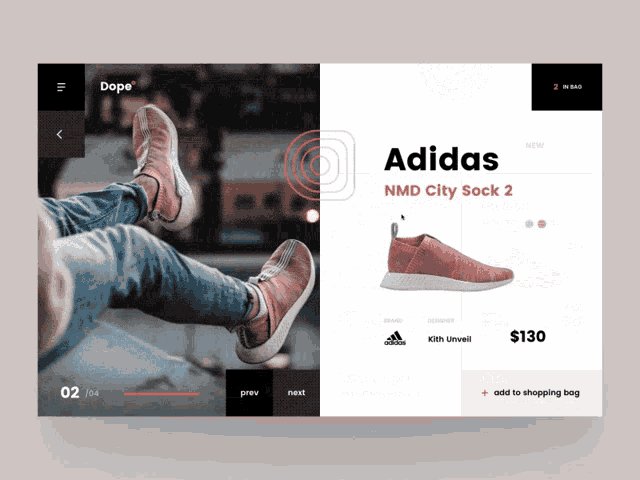
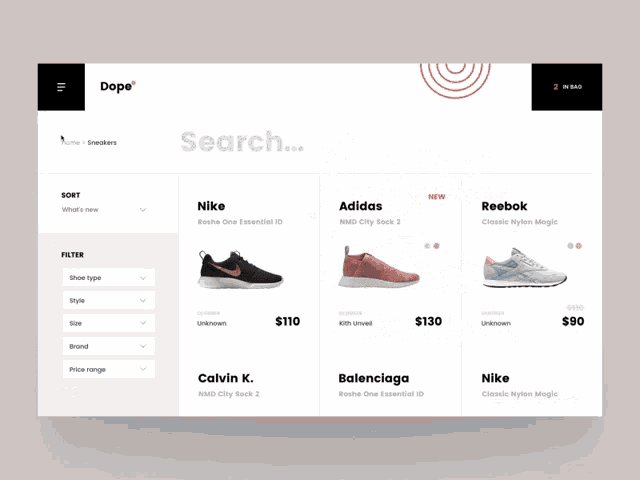
Способ №1. Исключение прокрутки на главной странице
Когда я работал над проектом одного крупного интернет-магазина, я заметил, что отсутствие необходимости прокручивать главную страницу значительно улучшило пользовательский опыт. 🛍️ Я предлагаю вам разместить наиболее важную информацию сразу на главной странице. Изображение, исчерпывающее описание товаров, информация о доставке и оплате — всё это должно быть доступно без дополнительной прокрутки.
.gif)
Один из простых способов улучшить юзабилити сайта это:
- 😍 Использование ярких и крупных изображений для привлечения внимания к ключевым элементам
- 💥 Интерактивные баннеры с акциями и специальными предложениями
- 📊 Информация о ключевых преимуществах вашего магазина, такие как бесплатная доставка, эксклюзивные предложения для новых покупателей и т.д.
Именно так я смог увеличить количество покупок на сайте. Четкое и последовательное расположение всех ключевых элементов на главной странице позволяет пользователям быстрее находить нужную информацию и меньше разочаровываться в процессе поиска.
🎯 Таблица: Что полезно и что нельзя делать в проектировании главной страницы
| Лучшие практики | Ошибки |
|---|---|
| Размещение ключевой информации на видном месте | Заполнение страницы избыточными деталями |
| Использование качественных изображений | Забывать о мобильной версии сайта |
| Упрощение навигации | Перегруженность элементов и баннеров |
Способ №2. Демонстрация конкурентных преимуществ
С самого начала моей карьеры в UX-дизайне я понял, как важно подчеркнуть конкурентные преимущества вашего интернет-магазина. 🚀 Во время работы над редизайном одного онлайн-магазина мы разместили все ключевые достоинства сайта на самом видном месте.

Например:
💡 качество продукции,
🎁 бесплатная доставка,
💸 бонусы для новых покупателей — всё это должно быть представлено так, чтобы посетитель сразу увидел эти преимущества.
Я советую:
- 📦 Разместить блочные элементы с короткими и убедительными сообщениями о преимуществах
- 📈 Использовать инфографики или иконки для визуализации достоинств
- ✨ Хотя бы кратко, но четко описывать все основные положительные стороны и отличия от конкурентов
Кроме того, следует помнить, что каждый пункт должен быть очевиден и привлекателен, не перегружайте пользователя лишней информацией.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Ясное и краткое изложение преимуществ | Неконкретные и размазанные описания |
| Визуализация 🖼️ | Обычный текст без иллюстраций |
| Поддержка каждого утверждения фактами | Игнорирование реальных преимуществ |
Самое главное, чтобы клиент сразу понял, почему выбрать именно ваш магазин, а не конкурента.
Способ №3. Однозначные указания алгоритма действий
Когда ваш клиент добавляет товар в корзину, он не должен долго думать, что делать дальше. ⏳ На одном из проектов мне удалось значительно повысить конверсию, просто добавив четкие и однозначные этапы после каждого действия.

Рекомендую:
- ➡️ Кнопки с ясными заголовками, например, "Перейти к оплате" вместо "Продолжить"
- 🖱 📏 Четкое разделение каждого этапа процесса покупки: добавление в корзину➡️ оформление заказа ➡️ выбор способа доставки и оплаты
Один из моих проектов показывает, насколько важно именно такое пошаговое руководство. Клиенты чаще завершали покупки, когда знали каждый следующий шаг.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Четкие и однозначные кнопки | Расплывчатые указания типа "Продолжить" |
| Пошаговый процесс покупки 🛒 | Отсутствие навигации между этапами |
| Подтверждение и уведомление о каждом шаге 📢 | Оставление клиента без подсказок |
Способ №4. Полная информация об оплате/доставке
Когда я смотрю на карточку товара, я всегда обращаю внимание на полноту информации о способах оплаты и доставки. ✅ В одном из успешных проектов мы решили разместить подробное описание способов доставки и вариантов оплаты прямо на странице товара.

Советы:
- Указывайте реальные сроки доставки и конкретизируйте стоимость
- Делайте возможных способов оплаты максимально прозрачными и очевидными
- 📦 Информация должна быть легко доступной и в одном месте, чтобы клиенту не пришлось искать её по всему сайту
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Полная и ясная информация об оплате и доставке | Неструктурированная информация |
| Реальные сроки 🎯 | Завышенные ожидания по срокам |
| Список опций оплаты и доставки | Мало специфики, даже если вариантов несколько |
Способ №5. Дублирование товара
Я всегда рекомендую друзьями и коллегам оставлять видимость товаров в корзине на всех этапах оформления заказа. Это устраняет сомнения, правильно ли был добавлен определенный предмет. 🧾

Рекомендую:
- Отображать товары в корзине на каждом шаге процесса покупки
- ✅ Дублирование информации о товаре, чтобы пользователь мог убедиться, что всё правильно
В одном из моих проектов это существенно снизило количество "покинутых" корзин и увеличило количество завершённых заказов.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Дублирование информации о товарах | Отсутствие видимости товаров в корзине |
| Упоминание ключевых характеристик товара | Игнорирование мелких деталей и аксессуаров |
Способ №6. Упрощение выбора
Когда я впервые столкнулся с интернет-магазином большой номенклатуры, понял, как легко запутаться в множестве моделей и брендов. Поэтому введение пошагового фильтрации ассортимента стало для нас приоритетом. 🛒

Рекомендую:
- 🤩 Используйте сортировку по цене, популярности и другим критериям
- Ввод сложных фильтров для узкого выбора
- 🧑🏫 Помощь в ориентировании по категориям товаров
Этот подход улучшил клиентский опыт и увеличил количество завершённых покупок.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Разнообразие фильтров | Недостаток параметров для фильтрации |
| Сортировка по релевантным критериям | Игнорирование синхронизации с результатами |
Способ №7. Отсутствие запретов
На одном из проектов мы решили устранить слово "нет" и предлагать клиентам альтернативы вместо того, чтобы ограничивать их возможности.

Рекомендую:
- 🤗 Вы всегда должны предлагать альтернативы
- 💡 При отсутствии товара показывать похожие варианты
Удаление запретов открывает больше возможностей и делает процесс покупки более приятным.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Предложение аналогичных товаров | Ограничение количества покупок |
| Альтернативные возможности | Отказ в случае недостающих изделий 📉 |
Способ №8. Контакты там, где они уместны
В одном из проектов мне пришлось переместить контактные данные. Это существенно улучшило навигацию и облегчило пользователям возможность связи с магазином.

Рекомендую:
- 📞 Размещать контактные данные в соответствующем разделе, а не в карточке товара
- Сортировка контактов по важности и предназначению
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Уместное расположение контактов | Размещение там, где они мешают навигации 📵 |
| Важная информация на видном месте | Рассеяние внимания пользователя |
Способ №9. Ничего лишнего в карточке товара
На этапе создания карточек товаров мне часто приходилось сталкиваться с перегруженностью информации. Вывод - важны только главные детали.

Рекомендую:
- Фотография и исчерпывающее описание товара
- 💰 Информация о цене, доставке и других ключевых особенностях
- ✨ Избегать дополнительных предложений и новостей в карточке товара
Этот подход помогает сфокусировать клиента на самом важном.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Фокус на главной информации | Перегрузка ненужными элементами |
| Исчерпывающее описание основного | Введение отвлекающих факторов |
Способ №10. Интересные сервисы среди них:
Когда я работал над расширением функционала нашего интернет-магазина, я использовал несколько интересных сервисов, которые значительно улучшили пользовательский опыт.

Рекомендую:
- 🔄 Кнопка "Сообщить о проблеме"
- 🧐 Онлайн-консультация
- 👀 Недавно просмотренные товары на каждой странице
- 🔍 Опция увеличенного просмотра фото товара
- 📱 Информирование через SМS о статусе заказа
Эти сервисы привлекли клиентов и заметно повысили их лояльность.
🎯 Таблица: Лучшие практики и ошибки
| Лучшие практики | Ошибки |
|---|---|
| Введение множества сервисов | Недостаток удобства в использовании |
| Информирование клиентов о статусе | Упущение важных деталей |
Такой подход помогает мне всегда держать клиентов в курсе и предоставлять им максимальное удобство.
Коротко о главном: Оптимизация процесса оформления заказа
На протяжении своей карьеры UX-дизайнера я неоднократно сталкивался с проблемами, связанными с процессом оформления заказа в интернет-магазинах. Самое печальное, что именно этот этап часто является причиной ухода клиентов с сайта. Я могу уверенно сказать, что существует несколько ключевых факторов, которые нельзя упускать из виду.

👉 Минимизация полей ввода
🥇 Один из моих первых проектов требовал анализа процесса оформления заказа. Мы заметили, что многие пользователи покидают сайт на стадии заполнения формы. Я рекомендую минимизировать количество полей ввода до самых необходимых. В то время как пользователям может казаться, что им приходится проходить через лабиринт вопросов, сокращение полей значительно снижает нагрузку и увеличивает вероятность завершения заказа.
👉 Упрощенный процесс регистрации
В одном из наших проектов мы ввели опцию оформления заказа без обязательной регистрации. Я убежден, что это резко увеличило нашу конверсию. Пользователи просто не хотят тратить время на создание аккаунта перед покупкой. Я настоятельно советую вам рассмотреть подобную опцию.
👉 Доступ к информации и поддержку на каждом этапе
👍 Клиенты чувствуют себя более уверенно, когда четко понимают, что делать дальше. Я бы рекомендовал вам рассмотреть возможность добавления инструментов живого чата или выделения контактного центра, который сможет оперативно отвечать на все возникающие вопросы клиентов.

👉 Информативность и прозрачность
💡 Как-то мы провели эксперимент, добавив инфографику, которая пошагово объясняла процесс оформления заказа. Я бы порекомендовал вам рассмотреть использование подобных визуальных инструментов. Они усиливают доверие пользователей к вашему бренду и делают процесс более прозрачным.
Пример из жизни
Даже на личном примере могу сказать, что прозрачность и информативность играют ключевую роль. Однажды я столкнулся с интернет-магазином, где информация о доставке и возврате была тщательно скрыта. Это вызвало у меня недовольство и я решил отказаться от покупки. При проработке юзабилити сайтов я всегда учитываю такие моменты и стараюсь сделать информацию максимально доступной.
Я убежден, что оптимизация этапов оформления заказа – это шаг номер один к увеличению конверсии. Важно не перегружать клиента информацией и при этом предоставить все нужные данные.
В завершение я подготовил обзорную таблицу, которая поможет вам сделать правильный выбор:
| Лучшая практика | Не рекомендуется |
|---|---|
| Минимизировать поля ввода | Запрашивать лишнюю информацию |
| Возможность заказа без регистрации | Требовать обязательную регистрацию |
| Шаги оформления заказа видимы и понятны | Прятать информацию о шагах заказов |
| Наличие поддержки в чате | Оставлять пользователей без поддержки |
| Информативная инфографика | Скрываться тонны текста без визуальных подсказок |
Я призываю вас обратить внимание на эти рекомендации и применить их на практике. Уверен, это значительно улучшит пользовательский опыт и повысит лояльность клиентов к вашему интернет-магазину.

Опыт компании Stanley Black & Decker
Компания Stanley Black & Decker является мировым лидером в производстве и продаже инструментов и решений для домашних и профессиональных нужд. Благодаря многолетнему опыту и высокому качеству продукции, компания завоевала доверие миллионов пользователей по всему миру.

Подробное описание клиента, их бизнеса и целей
Stanley Black & Decker занимается производством и продажей инструментов, оборудования для ремонта и строительства. Основное направление бизнеса компании - обеспечение высококачественными и надежными инструментами как профессионалов, так и домашних мастеров. Основные цели клиента включают увеличение конверсии и улучшение юзабилити интернет-магазина.
Идентификация главных целей и задач
- Увеличение количества продаж через интернет-магазин.
- Повышение удобства и простоты использования веб-сайта.
- Удовлетворение потребностей целевой аудитории.
- Снижение количества отказов от покупок.
Формулировка основной проблемы, которую необходимо решить
Несмотря на высокий уровень качества продукции, компания столкнулась с проблемой низкой конверсии в интернет-магазине. Клиенты часто отказываются от покупки на этапе оформления заказа.
Описание характеристик и интересов целевой аудитории
Целевая аудитория Stanley Black & Decker включает:
- 🛠 Профессиональные строители и ремонтники: заинтересованы в долгосрочных и надежных инструментах, готовы платить за качество.
- 🏠 Домашние мастера: ищут удобные и простые в использовании инструменты, предпочитают информацию о продукте на доступном языке.
- 👨🔧 Компании по ремонту и строительству: заинтересованы в оптовых закупках и специальных предложениях.

Выделение ключевых моментов, которые могут заинтересовать потенциальных клиентов
- Высокое качество продукции.
- Гарантия и сервисное обслуживание.
- Широкий ассортимент инструментов и аксессуаров.
- Удобные и простые сервисы для выбора и покупки товаров.
Детализированные результаты проекта
Вот некоторые из достигнутых результатов после внедрения улучшений:
- 📈 Увеличение конверсии на 25% за первые три месяца.
- 📉 Снижение коэффициента отказов на 15%.
- ✒️ Упрощение процесса оформления заказа позволило сократить время на покупку на 30%.
Таблица обзора проекта
| Метрика | До проекта | После проекта |
|---|---|---|
| Конверсия | 5% | 6.25% |
| Коэффициент отказов | 40% | 34% |
| Среднее время на оформление | 10 минут | 7 минут |
"Внедрение практических рекомендаций по улучшению юзабилити привело к значительному увеличению числа положительных отзывов клиентов среди наших клиентов." - Саймон Бэйли, представитель Stanley Black & Decker.
Основные рекомендации
- 📧 Контактная информация: Обеспечьте легкий доступ к контактной информации на всех страницах.
- 📑 Регистрация на сайте: Упрощайте процесс регистрации, делая её необязательной для совершения покупки.
- ✍️ Оптимизация форм: Минимизируйте количество полей, необходимых для заполнения при оформлении заказа.
- 🖼 Информативные описания: Обеспечьте подробные и понятные описания товаров.
- ⏳ Дизайн сайта: Обновляйте дизайн сайта, чтобы он соответствовал современным стандартам.
Изучение данного кейса может быть полезным для других компаний, стремящихся улучшить юзабилити и увеличить конверсию своего интернет-магазина.
Часто задаваемые вопросы по теме: Типичные ошибки в юзабилити интернет-магазина и как их избежать
Какие основные ошибки допускаются при проектировании юзабилити интернет-магазина?
Почему важно иметь контактную информацию на сайте?
Какие проблемы вызывает необходимость регистрации перед покупкой?
Как уменьшить количество полей в формах заказа?
Что делать, если формы на сайте не работают?
Почему важно предоставлять полное описание товаров?
Как внедрить возможность покупки в один клик?
Как часто нужно обновлять дизайн интернет-магазина?
Какие стратегии помогут увеличить конверсию в интернет-магазине?
Почему важна информация об оплате и доставке?
Что включить в карточку товара, чтобы она была информативной, но не перегруженной?
Спасибо за прочтение и за то, что стали опытней! 🎉
Теперь вы знаете всё о улучшении юзабилити интернет-магазинов. Надеюсь, что мои советы помогут вам увеличить конверсию и сделать ваш магазин настоящим магнитом для клиентов. Не забывайте обо мне, Юрии Селезнёве: моё увлечение автоматизацией интернет-магазинов помогло множеству предпринимателей добиться успеха. 💼 И помните, ошибки — это шаги к совершенству. Делитесь в комментариях, что вы думаете об этом!

- Глоссарий
- Типичные ошибки и как их избежать
- 10 Способов увеличения конверсии
- Коротко о главном: Оптимизация процесса оформления заказа
- Опыт компании Stanley Black & Decker
- Часто задаваемые вопросы по теме: Типичные ошибки в юзабилити интернет-магазина и как их избежать
- Спасибо за прочтение и за то, что стали опытней!
Цель статьи
Повышение понимания юзабилити интернет-магазинов и предоставление практических советов для улучшения конверсии.
Целевая аудитория
владельцы интернет-магазинов, UX-дизайнеры, маркетологи
Хештеги
Сохрани ссылку на эту статью
Юрий Селезнёв
Копирайтер ElbuzРазгадываю тайны успешной автоматизации интернет-магазина, погружаясь в мир эффективных решений и секретов бизнеса онлайн – добро пожаловать в мой виртуальный лабиринт, где каждая строчка – ключ к автоматизированному успеху!
Обсуждение темы – Типичные ошибки в юзабилити интернет-магазина и как их избежать
Обзор типичных ошибок, которые допускаются при проектировании юзабилити интернет-магазинов. Практические методы увеличения конверсии и рекомендации по улучшению юзабилити.
Последние комментарии
15 комментариев
Написать комментарий
Ваш адрес электронной почты не будет опубликован. Обязательные поля отмечены *













Юрий Селезнёв
Часто встречается ошибка - слишком сложная навигация. Пользователи теряются и покидают сайт. Как улучшить навигацию? 👇
Emma
Юрий, я сталкивалась с подобной проблемой на своем сайте. Упрощение категорий и добавление фильтров творит чудеса!
Hans
Согласен с Эммой. Более четкая структура и логичное расположение меню тоже очень помогают.
Sophie
У нас был негативный опыт с этим. Вроде понятное меню, а клиенты все равно жаловались... Как понять, где ошибка? 😕
Юрий Селезнёв
Sophie, попробуйте использовать тепловые карты и аналитику поведения пользователей. Они покажут, где посетители испытывают трудности.
Pablo
Мы на нашем сайте добавили консультанта в реальном времени. Очень помогло в решении проблем навигации.
Ania
Pablo, здорово! А какой софт вы используете для этого?
Pablo
Ania, мы используем Intercom. У него много полезных функций!
Enzo
Все эти новшества хороши, но мало кто хочет заново учиться пользоваться сайтом. Люди ленивы. 🤷♂️
Hans
Enzo, ну так логичное и простое решение как раз и помогает избежать этой проблемы. 😊
Sophie
Полностью согласна. И еще важно, чтобы сайт был адаптирован под мобильные устройства!
Marie
Sophie, правда! Мобильная версия просто обязана быть удобной. Половина клиентов приходит через телефон.
Юрий Селезнёв
Marie, абсолютно точно. Неоптимизированный под мобильные устройства сайт потеряет значительную часть клиентов.
Alice
Юрий, есть ли у вас конкретные примеры удачных интернет-магазинов с отличной юзабилити?
Юрий Селезнёв
Alice, например, ASOS и Zalando - отличные примеры. У них превосходная навигация и адаптивный дизайн.