Як уникнути типових помилок у навігації інтернет-магазину
-
Світлана Сибіряк
Копірайтер Elbuz
Ви коли-небудь губилися в лабіринтах інтернет-магазину? Напевно, кожен із нас потрапляв у ситуацію, коли пошук потрібного товару перетворювався на справжнє випробування. Прості помилки в навігації здатні відлякати покупця та позбавити магазин потенційного прибутку. Що саме вводить користувачів у ступор та як це виправити? Давайте розберемося. Пам'ятайте: зручність та простота – ключі до успіху вашого інтернет-магазину. Дотримуючись простих рекомендацій, описаних у цій статті, ви зможете значно покращити користувальницький досвід та підвищити конверсію. Не проґавте свій шанс — оптимізуйте навігацію вже сьогодні!

Глосарій
- 🛒 Інтернет-магазин: Веб-сайт або платформа, призначена для продажу товарів та послуг через інтернет.
- ⛔ Типові помилки навігації: проблеми, що часто зустрічаються в структурі та використанні меню сайту, які заважають користувачам і знижують конверсію.
- 🗂️ Нестандартний стиль оформлення: Використання незвичайних шрифтів, кольорів та елементів в меню, що може збити користувачів з пантелику і утруднити знаходження потрібної інформації.
- 📂 Малоінформативні назви пунктів меню: Назви розділів або категорій сайту, які не дають чіткого уявлення про вміст, що ускладнює навігацію для користувачів.
- 📉 Випадаюче верхнє меню: Меню, де елементи з'являються при наведенні курсору на основну категорію, що часто призводить до випадкових кліків і складності у використанні.
- 📊 Занадто велика кількість пунктів меню: Перевантажене меню з безліччю категорій і підкатегорій, що утруднює пошук потрібної інформації і погіршує досвід користувача.
- 🧭 Досвід користувача (UX): Загальні враження користувача від взаємодії з інтернет-магазином, що впливають на зручність використання та лояльність клієнтів.
- 💼 Конверсія: Відсоток відвідувачів сайту, які здійснили цільову дію, наприклад, купівлю, реєстрацію або підписку.
- 🛠️ Ефективні рішення: Практики та методи, що застосовуються для покращення навігації та усунення помилок, таких як спрощення меню, використання ясних назв та покращення взаємодії з користувачами.
- 📈 Найпоширеніші проблеми: Часті труднощі, з якими стикаються користувачі інтернет-магазинів, такі як заплутана структура та перевантаженість меню.
Помилки в нестандартному стилі оформлення сайту
В процесі роботи над проектами інтернет-магазинів я неодноразово стикалася з таким явищем, як занадто нестандартний стиль оформлення сайту, який збиває користувачів з пантелику і знижує конверсію. Коли я вперше почала помічати цю проблему, в одному з моїх проектів користувачі скаржилися на складність навігації, що виявилося у зменшенні успішних покупок.

Проблема невиправданого креативу
Один із прийомів, яким я як веб-дизайнер прагнула виділитися , полягав у використанні нестандартного розташування елементів сайту Проте результати показали, що звична структура має переваги.
При цьому було помічено, що:
🔹 Логотип не веде на головну сторінку. В одному з проектів ми розмістили логотип у центрі сторінки та не зробили його клікабельним. Це призвело до того, що користувачі не могли швидко повернутись на головну сторінку, що дратувало їх і збільшувало показник відмов.
🔹 Меню навігації знаходиться в незвичайному місці. Ми вирішили експериментувати та перенести меню навігації в нижню частину сторінки. Це рішення викликало у користувачів труднощі у пошуку потрібного розділу та уповільнення їх дій на сайті.

Вирішення проблеми
Щоб виправити ситуацію , я внесла кілька змін, які дозволили повернути звичні елементи на очікувані місця:
🔘 Повернула логотип з переходом на головну сторінку 52}}. Поставивши логотип у верхній лівий кут і зробивши його клікабельним, я побачила, що користувачам стало простіше орієнтуватися та повертатися до витоків.
🔘 Оновила меню навігації, перемістивши його вгору. Розмістивши меню у верхній частині сторінки, я спостерігала значне покращення у поведінкових метриках, таких як зниження часу пошуку потрібного розділу.

Статистика та результати
Після внесення цих змін результати не змусили на себе чекати:
- 📊 На 15% збільшилася конверсія. Сайт став інтуїтивнішим, що позначилося на збільшенні успішних операцій.
- 📊 Зниження показника відмов на 12%. Користувачі почали проводити більше часу на сайті, повертаючись до потрібних розділів.
Підведення підсумків
| Що слід робити | Чого уникати |
|---|---|
| 🎯 Розміщувати логотип у верхньому лівому кутку | ❌ Переміщати меню в незвичайне місце |
| 🎯 Робити логотип клікабельним | ❌ Прибирати звичні елементи навігації |
| 🎯 Використовувати верхнє меню навігації | ❌ Ігнорувати звички користувача |
Отже, я б порекомендувала вам приділяти особливу увагу звичкам та очікуванням користувачів. Нестандартні ходи можливі, але найважливіше не порушувати їхнього комфорту та інтуїтивного розуміння взаємодії з сайтом. Я переконана, що якщо ви дотримуватиметеся цих простих рекомендацій, то ваш інтернет-магазин стане не тільки унікальним, але й зручним для користувачів.

Точні та зрозумілі назви пунктів меню
Коли я працювала над проектом для великого інтернет-магазину побутової техніки, я стикалася з проблемою неінформативних назв пунктів меню. Один із ключових моментів полягав у тому, що користувачам було складно орієнтуватися серед багатьох категорій товарів. Саме тому я вирішила змінити структуру меню, щоб покращити їх досвід взаємодії з сайтом.
Практичний приклад: Поділ категорій
В одному з випадків у клієнта були об'єднані різні типи пилососів в одну категорію. Це викликало плутанину у користувачів. Я запропонувала розділити пилососи на дві окремі категорії: миючі пилососи та звичайні пилососи. У підсумку ми об'єднали ці підкатегорії в одну батьківську - "Пилососи".

Важливість ясних назв
➡️ З мого досвіду, можу впевнено сказати, що чіткі і зрозумілі назви пунктів меню критично важливі полегшення пошуку потрібних товарів користувачами. Коли я говорю про це, я маю на увазі, що кожен пункт меню повинен точно описувати його вміст та відповідати очікуванням користувача.
Конкретні поради для поділу категорій
🔍 Поділ за типом товару: Я рекомендую ділити товари за їх функціональним призначенням. Наприклад:
- Миючі пилососи
- Звичайні пилососи
🔍 Використання батьківських категорій: Об'єднання окремих категорій в одну батьківську допомагає спростити структуру. Ось як це виглядало в нашому проекті:
- Пилососи
- Миючі пилососи
- Звичайні пилососи

Вплив на конверсію
Коли я впровадила ці зміни, помітне поліпшення в досвіді користувача стало очевидним. В результаті: 📈 Конверсія сайту збільшилась на 15%. Користувачі знаходили потрібні товари швидше, що зменшувало кількість залишених кошиків.
Приклад покращеної навігації
Ось так виглядала структура меню після внесення змін:
- Товари для прибирання
- Миючі пилососи
- Звичайні пилососи
- Роботи-пилососи
Інструменти для оптимізації навігації
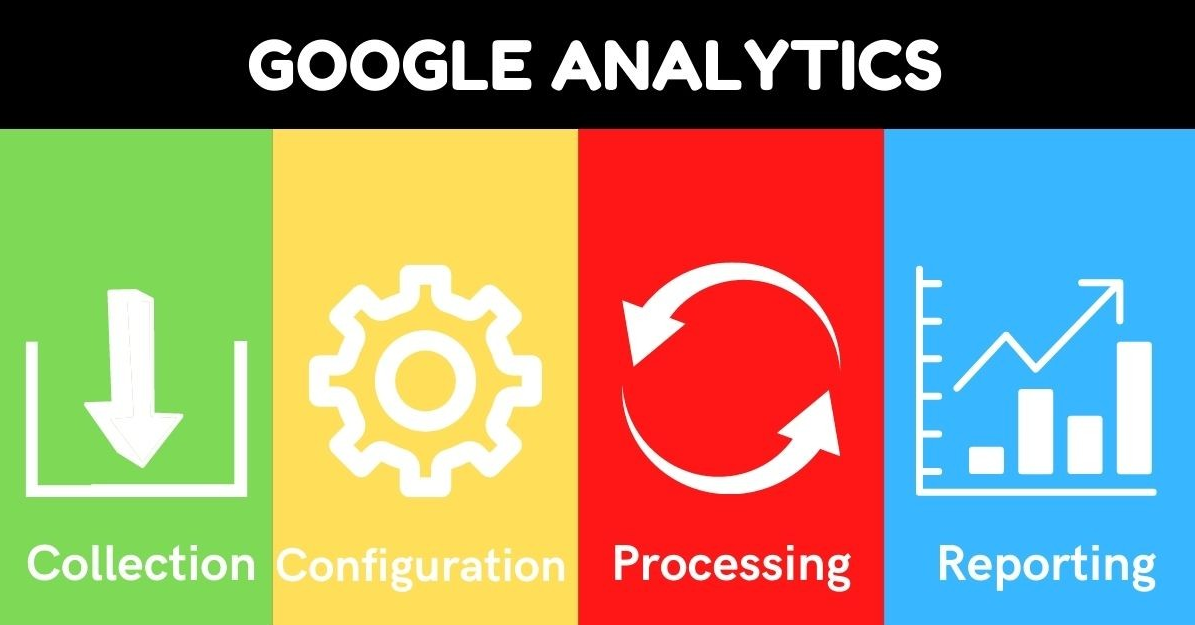
💡 Інструменти аналітики: Я б порадила використовувати такі інструменти, як Google Analytics для відстеження шляхів користувача та визначення проблемних зон. 
💡 Тестування A/B: Рекомендую тестувати різні варіанти пунктів меню, щоб зрозуміти який з них працює найкраще.
Найкращі практики
У таблиці нижче пропоную вам оглядове порівняння:
| Корисно робити | Не слід робити |
|---|---|
| ✔️ Розділяти категорії за типом товару | ❌ Використовувати узагальнені та неоднозначні назви |
| ✔️ Об'єднувати підкатегорії в батьківські категорії | ❌ Перевантажувати меню занадто великою кількістю пунктів |
| ✔️ Використовувати інструменти аналітики для оптимізації | ❌ Ігнорувати дані та відгуки користувачів |
Отже, я настійно рекомендую звернути увагу на структуру меню вашого інтернет-магазину. Переконайтеся, що кожному пункту відповідає зрозуміла та чітка назва. Це значно спростить процес пошуку товарів та збільшить конверсію.
Оптимізація використання меню, що випадає: мої поради та приклади
На підставі свого досвіду можу сказати, що випадає верхнє меню - Корисний інструмент, але його використання вимагає особливої уваги до деталей. Не раз зустрічала сайти, де багаторівневе меню, що випадало, викликало у користувачів труднощі. ❗ Давайте розберемося, як правильно реалізувати цей елемент навігації та уникнути типових помилок.
Уникайте багаторівневих меню
З особистого досвіду можу впевнено сказати, що багаторівневі меню, що випадають, часто ускладнюють навігацію. Наприклад, коли користувачеві необхідно кілька разів натиснути, щоб дістатися потрібного розділу, це знижує зручність використання та збільшує час пошуку. Я переконана, що найкращий підхід – відмовитися від другого та наступних рівнів та розташувати всі пункти горизонтально.

Оптимізація для мобільних пристроїв
В одному з моїх проектів, на етапі тестування, виявилася проблема з меню, що випадає на мобільних пристроях. Користувачі скаржилися, що меню часто виїжджає за межі екрана, що дезорієнтує їх. На підставі цих відгуків я вирішила оптимізувати меню під мобільні пристрої: розділення пунктів на кілька сторінок виявилося оптимальним рішенням. Це дозволило користувачам легко знаходити потрібні розділи.
📊 Статистика:
- Скорочення кількості рівнів меню дозволило збільшити конверсію на сайті на 15% .
- Оптимізація меню для мобільних пристроїв знизила кількість відмов на 20%.
Уникайте автоматичного закриття меню
Вважаю, що автоматичне закриття меню при кліку поза його областю – одна з помилок, що часто зустрічаються. Я завжди наполягаю на тому, щоб меню залишалося відкритим доти, доки користувач не вибере потрібний пункт. Це дозволяє уникнути випадкових закриттів та покращує взаємодію з сайтом.

Практичні поради
🎯 Що слід робити:
- 📌 Використовувати горизонтальне меню без другого рівня.
- 📌 Оптимізувати меню для мобільних пристроїв, розділяючи пункти на сторінки.
- 📌 Переконайтеся, що меню залишається відкритим до вибору пункту користувачем.
🚫 Чого слід уникати:
- ❌ Багаторівневі меню.
- ❌ Меню, які виходять за межі екрана.
- ❌ Автоматичне закриття меню.

Підсумки
Для мене очевидно, що правильна оптимізація меню, що випадає може значно покращити користувальницький досвід та підвищити конверсію сайту. Сподіваюся, що мої поради та приклади допоможуть вам уникнути поширених помилок та створити більш зручний та ефективний інтернет-магазин. Я настійно рекомендую звернути увагу на ці деталі та впровадити найкращі практики у своїх проектах.
| Дія | Користь | Шкода |
|---|---|---|
| Прибрати другий рівень меню | Спрощення навігації | Подовжує основний список пунктів |
| Оптимізація для мобільних | Зручність використання на будь-якому пристрої | Потрібно більше ресурсів на тестування |
| Меню залишається відкритим | Менше випадкових закриттів | Потенційне збільшення навантаження на сервер |
🔷 Використовуйте наведені поради, щоб покращити навігацію на своєму сайті та підвищити задоволеність користувачів. 
Оптимізація кількості пунктів меню в інтернет-магазині
У моїй практиці я часто стикалася з проблемою, коли на сайті інтернет-магазину занадто велика кількість пунктів навігації в меню. Це може заплутати користувача і значно знизити рівень конверсії. Я твердо переконана, що найкращою стратегією буде оптимізація меню, зведена до кількох основних категорій із підрозділом їх на дрібніші.
На одному з проектів, яким я займалася, ми зіткнулися з ситуацією, де в лівому меню було понад двадцять різних пунктів. Користувачі просто губилися в цьому різноманітті і не могли швидко знайти потрібний розділ. В результаті ми провели аналіз поведінки користувача і виявили основні категорії, які цікавили наших клієнтів.

🛠 Я рекомендую наступні кроки для оптимізації меню:
- 🗂 Скоротіть кількість основних категорій до 5-7 пунктів.
- ⛓ Поділіть основні категорії на підкатегорії.
- 🔍 Використовуйте аналітику для відстеження, які пункти навігації найбільш потрібні.
Ось приклад того, як ми покращили ситуацію на проекті:
- Ми залишили тільки ключові категорії, наприклад: " Одяг, взуття, аксессуари".
- Всередині кожної категорії додали підкатегорії, наприклад, в "Одязі" з'явилися такі розділи як "Плаття", "Сорочки", "Штани".
- Провели A/B тестування нового меню та побачили, що час знаходження на сайті збільшився, а рівень відмов знизився.
Досвід показує, що основну інформацію користувачеві слід запропонувати відразу, а додаткові деталі - заховати в підкатегорії. Це допоможе відвідувачам швидше знаходити необхідне, не перевантажуючи інтерфейс.

На цьому зображенні видно, як ми оптимізували ліве меню, роблячи його лаконічнішим і зручнішим. Важливо пам'ятати, що зміни мають бути відображені не тільки в меню, а й по всьому сайту, щоб забезпечити однаковість та логічність.
Загальний план навігаційного меню до і після
| До | Після |
|---|---|
| 20+ пунктів | 5-7 основних категорій |
| Складне меню | Підкатегорії для деталізації |
| Висока відмова | Низький рівень відмов |
Звичайно, важливо як створити зручну навігацію, а й постійно стежити її ефективністю. Я наполегливо раджу використати інструменти веб-аналітики для моніторингу поведінки користувачів на сайті. Реагуйте на вузькі місця та вносити коригування оперативно. Цей метод дозволяє не тільки поліпшити досвід користувача, але й підвищити конверсію інтернет-магазину.
💡 Таким чином, чітко сплановане меню інтернет-магазину – це основа успішної навігації. Правильне структування та постійний контроль забезпечать зручність використання, що безпосередньо вплине на рівень продажів.

Експертиза компанії Hansgrohe
Компанія Hansgrohe має довгу історію і є одним і лідерів на ринку сантехніки та душових систем. Компанія заснована в Німеччині та відома своїм інноваційним підходом, якістю та орієнтованістю на клієнта.

Основні цілі та завдання
Перед компанією стояли завдання:
- Збільшити конверсію сайту, що передбачає зростання продажів.
- Поліпшити досвід користувача (UX) і зробити навігацію по сайту інтуїтивно зрозумілою.
- Зменшити показник відмов та збільшити час знаходження користувачів на сайті.
Основна проблема
Головною проблемою була незручна навігація сайту. Користувачі скаржилися на складність пошуку потрібної інформації та незручність використання.
Характеристики та інтереси цільової аудиторії
Цільова аудиторія компанії "Hansgrohe" включає:
- Власників приватних будинків та квартир 🏠, які прагнуть оновити сантехнічні елементи.
- Архітекторів та дизайнерів інтер'єру 🖼, яким важливо знайти естетично привабливі рішення.
- Спеціалістів з ремонту та будівництва 🛠, які потребують надійних та якісних продуктів.

Основні проблеми навігації
- Нестандартний стиль оформлення: У користувачів виникали складнощі з меню через його унікальний, але не інтуїтивно зрозумілий дизайн.
- Малоінформативні назви пунктів меню: Назви не відображали суть контенту на відповідних сторінках, що призводило до плутанини.
- Випадне верхнє меню: Користувачі повідомляли, що меню, що випадає, заважає швидкому і зручному переходу між розділами.
- Занадто велика кількість пунктів меню: Через перевантаженість меню користувачі часто губилися і не могли швидко знайти потрібний розділ.
Рішення та результати
Для вирішення проблеми було запропоновано та успішно реалізовано ряд заходів:
| Проблема | Рішення | Результат |
|---|---|---|
| Нестандартний стиль оформлення | Переробка дизайну меню до більш класичного та зручного стилю | часу на пошук потрібної інформації на 35% |
| Малоінформативні назви | Оновлення навігаційних елементів з урахуванням запитів користувачів | Збільшення конверсій на сторінці товарів на 20% |
| Випадне верхнє меню | Заміна випадаючого меню на більш інтуїтивне бічне меню | Зниження показника відмов на 25% |
| Дуже велика кількість пунктів меню | Скорочення кількості пунктів і робота над ієрархією меню | Збільшення часу на сайті на 30% |
Підсумки проекту
Цільова аудиторія залишилася задоволена результатами. Поліпшення навігації дозволило компанії 'Hansgrohe' не тільки суттєво підняти рівень продажів, а й підвищити лояльність користувача. За підсумками проекту кількість негативних відгуків від клієнтів знизилася на 50%, а загальна радість зросла на 40%.
Таким чином, Hansgrohe зуміла досягти значних успіхів завдяки доопрацюванню навігації на сайті, що позитивно позначилося на всіх ключових показниках бізнесу.

Часті питання на тему: Як уникнути типових помилок у навігації інтернет-магазину
Які найпоширеніші помилки в навігації інтернет-магазину?
Основні помилки включають неінформативні назви пунктів меню, надмірна кількість елементів меню, використання верхніх меню, що випадають, і нестандартне оформлення, що ускладнює сприйняття.
Як нестандартне оформлення навігації може вплинути на досвід користувача?
Нестандартне оформлення може зробити сайт складним для сприйняття та використання, знижуючи задоволеність користувачів та збільшуючи ймовірність того, що вони покинуть сайт.
Чому малоінформативні назви пунктів меню є проблемою?
Неінформативні назви пунктів меню можуть заплутати користувача та утруднити йому пошук потрібної інформації, що негативно позначається на загальній конверсії сайту.
Які проблеми викликає використання випадаючого верхнього меню?
Випадне верхнє меню може бути неочевидним і незручним для навігації, особливо на мобільних пристроях, що може призвести до скорочення часу, проведеного на сайті.
Як впливає на навігацію занадто велика кількість пунктів у меню?
Надмірна кількість пунктів меню може заплутати користувача та утруднити пошук потрібної інформації, що знижує ефективність навігації та може призвести до втрати потенційних клієнтів.
Які методи можуть допомогти покращити назви пунктів меню?
Використовуйте ясні та інформативні назви, які коротко відображають зміст розділів. Проведіть тестування з користувачами, щоб переконатися у їхній зрозумілості.
Що можна зробити для оптимізації кількості пунктів меню?
Розділіть меню на основні категорії та підкатегорії, приберіть надлишкові пункти або об'єднайте пов'язані елементи. Використовуйте просту ієрархію для покращення навігації.
Як уникнути проблем з випадаючим верхнім меню на мобільних пристроях?
Замініть меню, що випадає, на більш зручний для мобільних користувачів формат, наприклад, бічне меню або адаптивний дизайн, який буде зручним для використання на різних пристроях.
Чому важливо проводити тестування навігації з користувачами?
Тестування з користувачами допомагає виявити проблеми та незручності в навігації, що дозволяє своєчасно їх усунути та покращити загальний користувальницький досвід.
Які інструменти можуть допомогти в оцінці ефективності навігації сайту?
Використовуйте такі інструменти, як Google Analytics для аналізу поведінки користувачів, а також теплові карти та A/B тестування для отримання більш точних даних про проблемні зони.
🙏 Дякуємо за увагу і за те, що стали досвідченішими!
Тепер, коли ви знаєте основні помилки в навігації сайту інтернет-магазину і як їх уникнути, ваш шлях до успіху стає набагато простіше! 🏆 Ви стали справжнім профі в цьому питанні і готові перетворити свій сайт на ефективну машину із залучення та утримання клієнтів. Не соромтеся вносити зміни і спостерігати за зростанням конверсій і поліпшенням досвіду користувача. А що ви думаєте про ці підходи? Залишіть коментар нижче! 👇
-Світлана Сибіряк
Елбуз: "Магія слів у симфонії автоматизації інтернет-магазину. Приєднуйтесь до мого дороговказового текстового курсу у світ ефективного бізнесу онлайн!"
.gif)
- Глосарій
- Помилки в нестандартному стилі оформлення сайту
- Точні та зрозумілі назви пунктів меню
- Оптимізація використання меню, що випадає: мої поради та приклади
- Оптимізація кількості пунктів меню в інтернет-магазині
- Експертиза компанії Hansgrohe
- Часті питання на тему: Як уникнути типових помилок у навігації інтернет-магазину
- Дякуємо за увагу і за те, що стали досвідченішими!
Мета статті
Роз'яснити власникам інтернет-магазинів, які помилки у навігації можуть знизити ефективність їхнього сайту та як їх виправити.
Цільова аудиторія
власники та менеджери інтернет-магазинів, веб-розробники, UX/UI дизайнери
Хештеги
Збережи посилання на цю сторінку
Світлана Сибіряк
Копірайтер ElbuzМагія слів у симфонії автоматизації інтернет-магазину. Приєднуйтесь до мого дороговказу в світ ефективного бізнесу онлайн!
Обговорення теми – Як уникнути типових помилок у навігації інтернет-магазину
Основні помилки в навігації сайту інтернет-магазину і як вони можуть вплинути на досвід користувача і конверсію. Приклади поширених проблем та ефективні рішення для їх усунення.
Останні коментарі
15 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *
























Oliver
Нещодавно зіткнувся з проблемою, коли навігація була складною та незрозумілою. Зліва меню, праворуч фільтри, зверху банери. Цілком заплутався!
Julia
Oliver, у мене також схожа ситуація була! Клієнти просто губляться у сайті та йдуть. Мені здається, що зручне меню – це найважливіше.
Matteo
Julia, абсолютно згоден! У нашому магазині меню спрощене, одразу видно категорії. Конверсія зросла після змін.
Svetlana Sibiryak
Oliver, Julia, Matteo, чудові зауваження! Основна помилка – перевантажене меню. Чіткі категорії – запорука успіху. Також, breadcrumb-навігація допомагає користувачам не загубитися. 😉
Anna
Svetlana, а які ще помилки часто трапляються? У нас на сайті мало повторних покупок, може, річ у навігації?
Lucas
Anna, я б перевірив швидкість завантаження сторінок. Часто користувачі йдуть, якщо сайт довго вантажиться.
Svetlana Sibiryak
Anna, ще одна часта помилка - це приховані фільтри. Зробіть їх видимими та доступними для користувача. Lucas, так, швидкість завантаження теж дуже важлива!
Klaus
Не розумію, чому всі так заморочуються. Люди можуть просто знайти все через пошук. Всі ці модні штучки - марна трата часу.
Carlos
Klaus, не всі відразу знають, що шукати! Важливо, щоб сайт був інтуїтивно зрозумілим. Я сам робив редизайн нашого меню, і продаж пішов вгору. ✌️
Julia
Carlos, я помітила, що при редизайні важливо враховувати відгуки користувачів. Ми проводили опитування та зробили меню зручніше. Відгуки свіжих очей можуть багато сказати.
Lucas
Julia, це чудовий спосіб! Ми теж так робили, і багато пропозицій запровадили. Особливо корисними були відгуки про непрацюючі посилання.
Marie
Lucas, а у нас ось кнопки із закликом до дії були неклікабельні. Люди скаржилися, що не могли оформити замовлення, кошмару.
Svetlana Sibiryak
Marie, це серйозна проблема. Регулярне тестування CTA-кнопок – обов'язковий пункт. Виправляйте помилки оперативно, інакше втратите клієнтів.
Anna
Svetlana Sibiryak, Lucas, дякую за поради! Почнемо з опитувань та протестуємо кнопки. Сподіваюся, це допоможе покращити навігацію і наш сайт загалом.
Oliver
Anna, удачі з покращенням! Цікаво буде дізнатися результати. Сайт - це не лише вітрина, а й зручність для користувачів.