Дизайн для інтернет-магазину: найкращі тренди та корисні поради
-
Ларіса Шишкова
Копірайтер Elbuz
Кольори, форми, шрифти – всі елементи дизайну інтернет-магазину, які складаються разом, немов мозаїка, створюючи унікальну атмосферу та привертаючи погляд кожного відвідувача. Це як таємниця, яку тільки успішні підприємці знають і сьогодні я розповім вам про неї. У цій статті ви дізнаєтеся про останні тренди в дизайні інтернет-магазинів, а також про важливі правила та корисні поради, які допоможуть вам створити ефективний дизайн свого онлайн-магазину. Готові дізнатися про всі секрети успішного дизайну? Тоді давайте почнемо цю захоплюючу подорож у світ інтернет-магазинів!

Глосарій
- Інтернет-магазин: веб-сайт або платформа, де пропонуються товари та послуги для покупки онлайн.
- Дизайн: процес створення та оформлення візуального та інтерактивного вигляду веб-сайту або програми.
- Тренди: популярні напрямки та стилі, які змінюються з часом та впливають на дизайн інтернет-магазинів.
- Правила: рекомендації та принципи, які допомагають створити ефективний дизайн інтернет-магазину.
- Корисні поради: рекомендації та практичні поради, які допоможуть удосконалити дизайн інтернет-магазину.
- Золотий переріз: пропорції, які вважаються найбільш гармонійними та привабливими для людського ока.
- Правило третій: правило розташування об'єктів на веб-сторінці відповідно до сітки, розділеної на дев'ять рівних частин.
- Головна сторінка: основна сторінка інтернет-магазину, на якій представлені товари, акції, бренди та інша важлива інформація.
- Картка товару: сторінка з докладним описом та зображеннями товару, де користувачі можуть ознайомитися з його характеристиками та замовити.
- Кнопка СТА: "Call to Action" - елемент інтерфейсу, який закликає користувача зробити певну дію, наприклад, "Купити зараз".
- Кошик інтернет-магазину: сторінка або блок, де користувачі можуть переглянути та керувати товарами, які вони додали в кошик для покупки.
- Кілька порад наостанок: підсумкові корисні поради та рекомендації з дизайну інтернет-магазинів, щоб покращити користувальницький досвід та збільшити конверсію.
Цей глосарій допоможе вам краще зрозуміти основні терміни, які використовуються у статті про дизайн для інтернет-магазину, та забезпечить ясність під час читання тексту.
Основні правила дизайну інтернет-магазину
Привіт, друзі! Сьогодні я розповім вам про найважливіші правила дизайну інтернет-магазинів. Це тема, яка хвилює багатьох власників онлайн-бізнесу. Коли я зіткнулася з необхідністю створення ефективного дизайну свого магазину, я провела багато досліджень та випробувала безліч підходів. Тепер я вирішила поділитися з вами моїми напрацюваннями та найкращими практиками.
Зручність для відвідувача
Ми всі знаємо, що зручність є одним з ключових факторів, що впливають на купівельну активність. Сьогодні у тренді UX/UI дизайн, який зроблений для того, щоб полегшити життя клієнта та допомогти йому здійснити бажану дію, таку як купівля товару або надання контактних даних під час реєстрації. Для створення зручного дизайну необхідно продумати безліч деталей: зрозуміле меню, зручні категорії товарів, робочі посилання, помітний кошик та яскраві кнопки оформлення замовлення. Всі ці елементи повинні бути логічними та легко сприйманими клієнтами. На прикладі мого магазину я зрозуміла, що важливо створювати плавний шлях від пункту А до пункту Б: від меню до картки товару, потім від картки товару до кошика і назад на сайт. Тільки так користувач зможе легко переходити сторінками і добиратися до головного.

Краса і строгість
Говорячи про дизайн інтернет-магазинів, ми не можемо не згадати візуальну складову. Занурення клієнта в атмосферу вашого магазину – ось що може бути ефективнішим для залучення та утримання покупців. Модні та стильні сайти завжди призводять до успішних продажів. Як досягти цієї краси? Моє рішення полягає у використанні порожнього простору на сторінці, застосуванні не більше трьох кольорів, чистих тонах та відтінках, простих чітких шрифтах та зручній друкарні. Ці дрібниці роблять ваш сайт стильним та елегантним. Не забувайте, що головна мета вашого магазину - виділити корисну інформацію, що продає. Тому вона має бути чітко видно, а не губитися в яскравому оформленні.

Фірмовий стиль
Якщо ви дійсно хочете виділити свій інтернет-магазин серед конкурентів, необхідно розробити фірмовий стиль. Іноді це може здатися складним завданням, але я переконана, що воно варте кожного вкладеного в неї години. Мій власний досвід показав, що наявність фірмового стилю – це запорука впізнаваності, довіра клієнтів та вірне вкладення коштів у рекламу. Не бійтеся бути унікальними!
Отже, ми розглянули основні правила дизайну інтернет-магазинів: зручність для відвідувача, красу та строгість, а також фірмовий стиль. Не забувайте, що кожен бізнес має свої особливості, тому можливо вам доведеться адаптувати ці правила під вашу нішу і цільову аудиторію.

Корисне і не дуже
| Що потрібно робити | Що не варто робити |
|---|---|
| - Створюйте зручну навігацію та зрозуміле меню - Використовуйте мінімум кольорів з чистими відтінками - Забезпечте простоту та ясність візуальних елементів, у тому числі і текстів - Зробіть свій сайт впізнаваним за допомогою фірмового стилю | - Використання складних і нечитаних шрифтів - Перевантаженість сторінки і плутанина в навігації - Багатокроковий процес оформлення замовлення - Відсутність якісних та висококонверсійних фотографій товарів |
Ось і все, друзі! Я сподіваюся, що цей розділ про правила дизайну інтернет-магазину був для вас корисним та інформативним. Якщо ви застосуєте ці поради у вашому бізнесі, ви обов'язково побачите позитивні зміни. Успіхів вам і процвітання вашому магазину!
Золотий переріз
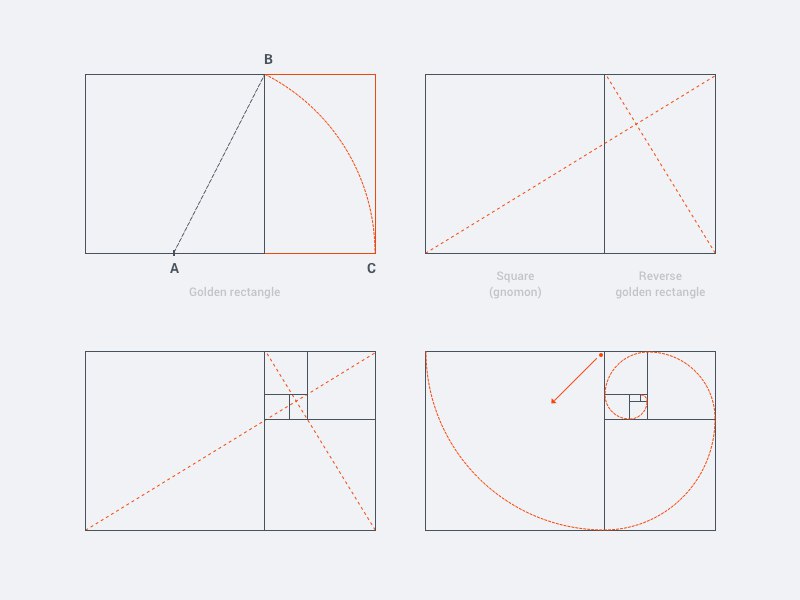
Золотий переріз - одне з найважливіших правил у дизайні інтернет-магазинів. Це правило було відомо ще з давніх-давен і успішно застосовується в сучасному веб-дизайні. Я можу впевнено сказати, що воно є невід'ємною частиною створення ефективного та привабливого дизайну для вашого онлайн-магазину.

Пропорції предмета або зображення за правилом золотого перерізу становлять 3:2, 5:3 і так далі. Це означає, що предмет або зображення мають бути розділені на дві частини у певному відношенні. Золотий переріз може бути успішно застосований у різних аспектах дизайну інтернет-магазину.
Застосування золотого перерізу в веб-дизайні
Побудова блоків на сайті
Правило золотого перерізу може бути використане при побудові блоків на вашому сайті. Ви можете розділити сторінку на дві частини, де одна частина займатиме 3/5 від загальної ширини, а інша – 2/5. Такий поділ створить гармонійну та привабливу композицію.

Підбір картинок
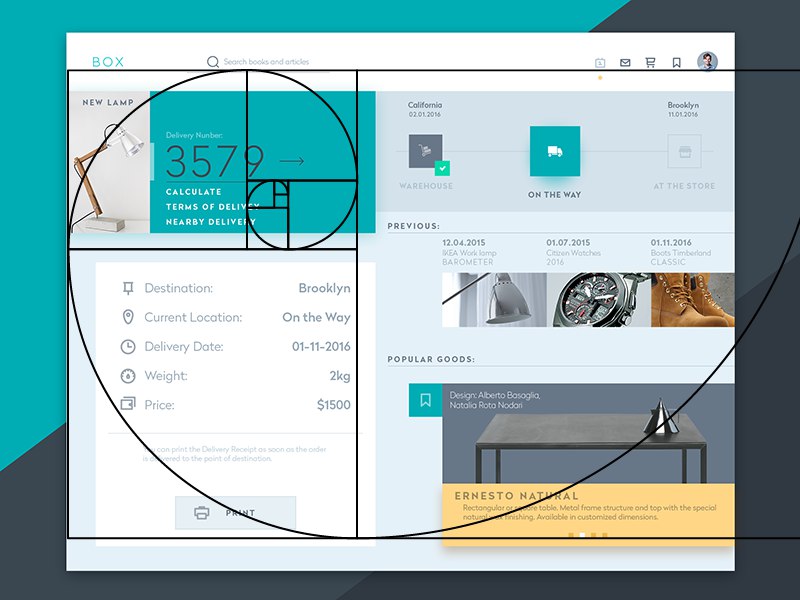
Застосування золотого перерізу також ефективно при підборі картинок для вашого інтернет-магазину . Ви можете використовувати співвідношення 3:2 або 5:3 для визначення розмірів та розміщення товарних зображень. Такий поділ надасть візуальний баланс і допоможе підкреслити основні деталі продукту.
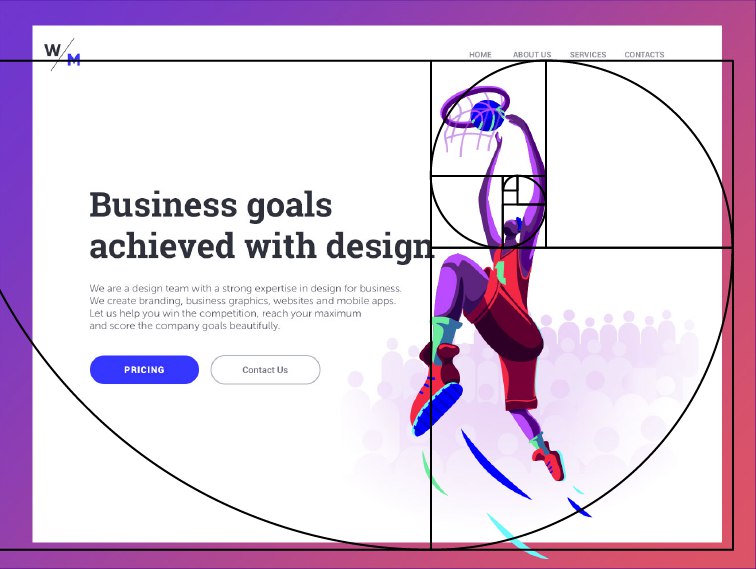
.png)
Поєднання тексту та фото
Якщо ви використовуєте текст і фото у своєму інтернет-магазині , правило золотого перерізу може допомогти вам створити гармонійне поєднання цих елементів. Розмістіть текст і фото таким чином, щоб вони займали пропорції 3:2 або 5:3. Такий підхід робить сторінку більш привабливою та читабельною для користувачів.
Користь застосування золотого перерізу
Застосування золотого перерізу в дизайні інтернет-магазину має кілька переваг:
Гармонійність і привабливість. Сторінка з використанням золотого перерізу виглядає більш збалансованою та естетично привабливою.
Поліпшення користувальницького досвіду. Правильне розміщення елементів на сторінці допомагає користувачам легше орієнтуватися та швидше знаходити потрібну інформацію.
Збільшення конверсії. Привабливий та гармонійний дизайн привертає більше уваги та збільшує ймовірність здійснення покупки.
Приклад застосування золотого перерізу
Давайте розглянемо приклад застосування золотого перерізу в дизайні інтернет-магазину. Уявіть, що у вас є сторінка з товарними блоками, де кожен блок містить зображення товару та його опис.
Використовуючи правило золотого перерізу, ви можете розділити кожен блок на дві частини, де зображення товару займатиме 3/5, а опис - 2/5 ширини блоку. Таке співвідношення створить гармонійну композицію та допоможе користувачеві легше орієнтуватися на сторінці.

Підсумки
Застосування правила золотого перерізу в дизайні інтернет-магазину - це одна з ключових стратегій, яка допоможе вам створити ефективний та привабливий дизайн для вашого онлайн-магазину. Враховуйте пропорції при побудові блоків на сайті, підборі картинок та поєднанні тексту та фото. Це правило сприятиме покращенню користувальницького досвіду, підвищенню конверсії та створенню гармонійного візуального враження.
"Застосування золотого перерізу в дизайні інтернет-магазину дозволяє створити гармонійний і привабливий візуальний образ. Пропорції, визначені правилом, сприяють поліпшенню досвіду користувача і підвищенню конверсії. Однак не слід забувати, що дизайн - це мистецтво, і іноді правила можуть бути порушені для оригінальності і унікальності. Важливо знайти баланс і застосовувати золотий перетин там, де він дійсно підходить. – Володимир Якименко, експерт з дизайну компанії Prom.
Хочете дізнатися більше про оформлення фірмового стилю вашого інтернет- магазину? Прочитайте нашу статтю Фірмовий стиль.
"Це не так складно, як може здатися на перший погляд. Після того, як ви розумієте принципи золотого перетину, ви зможете застосовувати його у своєму дизайні та створювати ефективні інтернет-магазини." – Майра Вотсон, експерт компанії Amazon.
Головна сторінка: створення зручної навігації та інформативного дизайну
Коли справа доходить до інтернет-магазинів, головна сторінка відіграє ключову роль у приверненні уваги відвідувачів та утриманні їх на сайті. Щоб створити ефективний дизайн для цієї сторінки, існує низка основних правил, які слід враховувати.

Проста і зрозуміла навігація
Одним з головних правил дизайну головної сторінки є простота та зрозумілість навігації. Відвідувач повинен легко та швидко знайти потрібну категорію чи товар. Рекомендується розділити меню за категоріями товарів, брендами або в режимі мультифільтрації. Головне, щоб клієнт дістався потрібного товару не більше ніж за три кліки мишкою. Не забудьте згадати про правило трьох кліків та пояснити, як воно допоможе користувачам знаходити потрібні товари.
Яскраві банери та
На головній сторінці також варто використовувати яскраві банери, які приведуть до конкретних сторінок товарів або акцій. Зверніть увагу на те, щоб суми знижок були виділені пожирніше і контрастніше. Банери необхідно розташувати так, щоб користувач одразу бачив їх, як тільки зайде на сайт. Якщо у вас немає глобального розпродажу, основні продукти магазину можна виділити в окремий розділ "Хіти продажів" та розмістити його на головній сторінці.
Розповідь про компанію та алгоритм роботи
Наш магазин завжди прагне створити міцні зв'язки між нами та нашими клієнтами. Для цього ми на головній сторінці розповідаємо історію нашої компанії, ілюструючи її фотографіями або картинками. Також корисно розповісти про наш алгоритм роботи, використовуючи для цього картинки чи інфографіку. Це допоможе користувачам краще зрозуміти нас та нашу роботу.

Фільтри та пошук
У великих інтернет-магазинах з величезним Асортимент може бути складно знайти потрібний товар. Тому важливо надати відвідувачам інструменти, такі як фільтри за матеріалом, кольором, ціною та іншими параметрами. Це допоможе користувачам точніше знаходити потрібні їм товари та спростить процес купівлі.
З усіма цими правилами дизайну головної сторінки наш інтернет-магазин демонструє професіоналізм, легкість використання та функціональність. Ми робимо все можливе, щоб зробити покупки на нашому сайті максимально зручними та приємними для наших клієнтів.
До речі, у нас є стаття на нашому сайті, в якій ми розповідаємо докладніше про структуру інтернет-магазину та поділ товарів за категоріями. Рекомендую вам її прочитати, щоб отримати ще більшу корисну інформацію.
⭐️ Кращі практики дизайну головної сторінки інтернет-магазину:
- Проста та зрозуміла навігація для швидкого пошуку продуктів.
- Використання яскравих банерів для акцій та розпродажів.
- Розповідь про компанію та алгоритм роботи на головній сторінці.
- Можливість фільтрації товарів за різними критеріями.
- Зручний пошук для відвідувачів.
Тепер, коли ви знаєте основні правила дизайну головної сторінки для інтернет-магазину, можете розпочинати створення ефективного та привабливого дизайну свого онлайн-магазину. Будьте креативні та корисні для своїх відвідувачів!
Кілька порад наостанок
Звичайно, хочеться негайно втілити на сайті всі ці штуки. Але якщо поки що немає достатнього бюджету - краще не поспішати. Гірше ні, ніж замовляти дизайн у новачка-самоука, зате дешево. Обмежтеся основними правилами та елементами, а зробити редизайн завжди встигнете.

Тестуйте і ще раз тестуйте. Кольори, шрифти, текст на кнопці СТА – все, що завгодно. Тільки так ви зрозумієте, який варіант краще працює та підвищує конверсію. Тестування – це ключовий аспект успішного дизайну інтернет-магазину. Одна й та сама пропозиція може значно відрізнятися у своїй ефективності залежно від вибраних елементів дизайну. У процесі тестування ви зможете визначити, які кольори, шрифти та текстові елементи викликають більшу віддачу від вашої аудиторії. Будьте готові експериментувати та вивчати результати тестування. Це може вимагати вимагати час та ресурси, але в результаті допоможе вам створити ефективніший дизайн вашого інтернет-магазину.
Не злизуйте у конкурентів - додавайте частинку себе, індивідуальності вашого бізнесу. Знайдіть баланс між гарною ідеєю та вашим фірмовим стилем – це і буде оптимальним варіантом. Копіювання чужого дизайну може зробити ваш інтернет-магазин невпізнанним та позбавити його унікальності. Буде краще створити дизайн, який відображає вашу споживчу пропозицію та цінності вашого бізнесу. Візьміть найкращі практики та ідеї від конкурентів, але додайте в них щось своє, що відрізняє вас від інших. Це допоможе вам привернути та утримати увагу потенційних клієнтів та зробити ваш інтернет-магазин оптимальним для вашої цільової аудиторії.

Важливим моментом є знаходження балансу між хорошими ідеями та фірмовим стилем вашого бізнесу. Ваш дизайн повинен відображати вашу унікальність і бути узгодженим із цінностями вашого бренду. Ви повинні створити дизайн, який приємний для ока і одночасно ефективно вирішує свої цілі. Не бійтеся експериментувати та знаходити власні шляхи, які допоможуть вам виділитися на ринку.
Діліться в коментарях у соцмережах, надсилайте посилання на ваші сайти. Взаємодія з аудиторією – один із ключових елементів успішного інтернет-магазину. Будьте відкритими для зворотного зв'язку та дозвольте своїм клієнтам ділитися своєю думкою про ваш дизайн. Це допоможе вам краще зрозуміти потреби та очікування вашої аудиторії та внести відповідні зміни до вашого дизайну. Також підтримуйте активність аудиторії, мотивуйте її ділитися посиланнями на ваш сайт у соціальних мережах, щоб залучити нових клієнтів та підвищити загальну видимість вашого інтернет-магазину.
Приклад використання в реальному житті
Я, як власник інтернет-магазину, зіткнулася з проблемою невисокої конверсії на своєму сайті. Зовнішній вигляд мого магазину не приваблював клієнтів і я вирішила провести тестування різних дизайнерських елементів. У процесі проведення тестів, я вивчила, який колірний схеми, шрифту та тексту на кнопці СТА привертають більше уваги та сприяють збільшенню конверсії. Зрештою, я знайшла оптимальні комбінації елементів дизайну, які допомогли значно збільшити продаж у моєму інтернет-магазині.
Також я зіткнулася з проблемою схожості з конкурентами. Замість копіювання їхнього дизайну, я додала у свій дизайн унікальні елементи, які відображають індивідуальність мого бізнесу та привертають увагу моєї цільової аудиторії. Я створила фірмовий стиль, який відрізняє мій інтернет-магазин від інших та допомагає залучити клієнтів.

В результаті застосування цих порад, мій інтернет-магазин став більш привабливим та ефективним. Я отримала позитивні відгуки від клієнтів та збільшила свої продажі. Тепер я регулярно спілкуюся з аудиторією, проводжу опитування та експерименти, щоб продовжувати покращувати дизайн мого магазину та залишатися лідером на ринку інтернет-торгівлі.
Підсумки
- Експериментуйте, тестуючи різні дизайнерські елементи, щоб оптимізувати конверсію вашого інтернет-магазину.
- Додайте у свій дизайн унікальні елементи, які відображають індивідуальність вашого бізнесу та привертають увагу потенційних клієнтів.
- Взаємодійте з аудиторією, просіть її ділитися своєю думкою про ваш дизайн.
Найкращі практики дизайну інтернет-магазину:
| Робити | Не робити |
|---|---|
| Тестувати різні колірні схеми, шрифти та елементи дизайну | Копіювати дизайн у конкурентів без змін |
| Додати унікальні елементи, що відображають ваш бізнес | Занадто широке використання оригінального дизайну |
| Включити елементи, які сприяють збільшенню конверсії | Обмежувати себе лише основними правилами дизайну |
| Активно взаємодіяти з аудиторією | Ігнорувати зворотний зв'язок від клієнтів |
Мій досвід та експерименти підтверджують, що правильний дизайн інтернет-магазину відіграє величезну роль у залученні клієнтів та збільшенні продажів. Чи тестуватимете ви різні елементи дизайну і впроваджуватимете унікальні ідеї, чи скопіюєте дизайн інших - вирішувати тільки вам. Проте, я настійно рекомендую застосовувати описані вище поради, щоб створити ефективний та привабливий інтернет-магазин із міцною репутацією.

Часті питання на тему "Дизайн для інтернет-магазину: тренди, правила , корисні поради"
1. Які основні тренди у дизайні інтернет-магазинів?
Деякі основні тренди в дизайні інтернет-магазинів включають мінімалістичний дизайн, використання яскравих кольорів, мобільну адаптивність, великі якісні зображення товарів та інтуїтивно зрозумілу навігацію.
2. Які правила важливі при створенні дизайну інтернет-магазину?
Деякі важливі правила включають використання золотого перерізу та правила третин, приділяти увагу головній сторінці, картці товару, кнопці "Купити" та кошику інтернет-магазину.
3. Які основні елементи повинні бути присутніми на головній сторінці інтернет-магазину?
На головній сторінці інтернет-магазину мають бути яскравий заголовок та привабливе зображення, короткий опис переваг компанії, пропозиції про акції, популярні товари та зручна навігація.
4. Яка інформація має бути подана на картці товару?
На картці товару повинні бути зображення товару, назва, опис, характеристики, ціна, інформація про наявність на складі та відгуки інших покупців, якщо такі є.
5. Наскільки важливою є кнопка "Купити" в дизайні інтернет-магазину?
Кнопка "Купити" є одним із найважливіших елементів дизайну інтернет-магазину. Вона має бути виділена, легко помітна, мати привабливий дизайн та бути доступною для користувачів на всіх пристроях.
6. Наскільки важливий кошик інтернет-магазину?
Кошик інтернет-магазину є ключовим елементом для користувачів, щоб вони могли додавати товари та оформлювати замовлення. Вона має бути завжди видима, легко доступна та зрозуміла для користувачів.
7. Які поради допоможуть створити ефективний дизайн інтернет-магазину?
Ці корисні поради включають використання простого та інтуїтивного інтерфейсу, спрощення процесу оформлення замовлення, оптимізацію завантаження сторінок та використання соціальних доказів, таких як відгуки та рейтинги товарів.
8. Яких помилок слід уникати в дизайні інтернет-магазину?
Помилки, яких слід уникати, включають занадто заплутану навігацію, відсутність якісних зображень товарів, складний процес оформлення замовлення та відсутність інформації про доставку та повернення товару.
9. Чи впливає колірна схема інтернет-магазину на продаж?
Так, колірна схема інтернет-магазину може впливати на продаж. Вибір правильної колірної схеми, що відповідає вашій аудиторії, може викликати емоційну прихильність та підвищувати довіру покупців.
10. Як часто слід оновлювати дизайн інтернет-магазину?
Дизайн інтернет-магазину потрібно оновлювати періодично, щоб відповідати останнім трендам та забезпечувати кращий приплив користувачів. Рекомендується проводити оновлення дизайну приблизно раз на рік.
Дякуємо за читання - тепер ви професіонал!
Вітаю! Ви щойно стали справжнім експертом у дизайні інтернет-магазинів. Сподіваюся, вам сподобалася ця стаття, і ви отримали багато цінної інформації. Тепер у вас є знання про останні тренди в дизайні, а також про важливі правила та корисні поради, щоб створити чудовий дизайн свого онлайн-магазину.
Але не зупиняйтеся на досягнутому! Застосуйте ці знання на практиці, і тільки тоді ви зможете повністю оцінити їхню користь. Успіхів вам у створенні ефективного та успішного інтернет-магазину!
Не забувайте ділитися своїми думками та досвідом у коментарях нижче. Рада дізнатися, як вам допомогла ця стаття і що ви збираєтеся застосувати у своєму дизайні.
Дякуємо за читання, і до зустрічі! 👋🧡

Мета статті
Надати читачеві актуальну інформацію про дизайн інтернет-магазинів та допомогти йому створити ефективний дизайн свого магазину.
Цільова аудиторія
Власники інтернет-магазинів, дизайнери, маркетологи, люди, які цікавляться створенням ефективного дизайну інтернет-магазинів.
Хештеги
Збережи посилання на цю сторінку
Ларіса Шишкова
Копірайтер ElbuzУ світі автоматизації я перекладач ідей у мову ефективного бізнесу. Тут кожна точка – це код успіху, а кожна кома – натхнення для інтернет-процвітання!
Обговорення теми – Дизайн для інтернет-магазину: найкращі тренди та корисні поради
У цій статті ви дізнаєтеся про останні тренди в дизайні інтернет-магазинів, а також про важливі правила та корисні поради, які допоможуть вам створити ефективний дизайн свого онлайн-магазину.
Останні коментарі
10 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *


























John Smith
Дуже цікава стаття! Я обожнюю стежити за трендами у дизайні інтернет-магазинів. Нещодавно оновив свій сайт і хотілося б дізнатися, які нові ідеї можуть бути корисні для покращення мого дизайну. Чекатиму корисні поради!
Emma Johnson
Я теж дуже зацікавлена у трендах у дизайні інтернет-магазинів! Як на мене, одним із важливих аспектів є зручність використання сайту для користувачів. Було б чудово почути думку інших користувачів з цього питання. Що ви думаєте?
Max Müller
Привіт всім! Я помітив, що багато сучасних інтернет-магазинів почали активно використовувати анімацію та яскраві кольори у своєму дизайні. Як ви вважаєте, це ефективний підхід чи просто модний тренд? Радий почути ваші думки!
Sophie Dupont
Я також звернула увагу на збільшення кількості анімації у дизайні інтернет-магазинів. Особисто мені подобається коли є невеликі анімовані елементи на сторінках. Вони можуть привернути увагу та зробити сайт привабливішим. Але завжди потрібно пам'ятати, що занадто багато анімації може бути дратівливим для користувачів.
Pablo González
Ви маєте рацію, Софі! Баланс дуже важливий. Я вважаю, що дизайн інтернет-магазину має бути не лише красивим, а й функціональним. Важко залучити потенційних клієнтів, якщо веб-сайт не зручний у використанні. Тому я завжди намагаюся робити свій дизайн інтуїтивно зрозумілим та легким у використанні.
Katarzyna Kowalska
Привіт всім! Я нещодавно запустила свій інтернет магазин і хотіла б дізнатися, що можна зробити, щоб залучити більше клієнтів через дизайн. Був би радий почути ваші ідеї та поради!
Alexander Petrov
Привіт Катаржино! Я вже кілька років працюю в дизайні інтернет-магазинів та можу поділитися з тобою своїм досвідом. Важливо створити унікальний дизайн, що запам'ятовується, який відрізняється від конкурентів. Подумайте про те, як можна виділитися на тлі інших магазинів та запропонувати своїм клієнтам щось особливе.
Лариса Шишкова
Дякуємо всім за ваші коментарі та ідеї! Я цілком згодна, що створення дизайну інтернет-магазину потребує врахування багатьох факторів, включаючи актуальні тренди та потреби користувачів. Якщо у когось є ще питання чи потрібна допомога, я завжди готова поділитися своїм досвідом та знаннями.
Grumpy Oldman
Тренди, правила... Кому це все потрібно? Мені найбільше подобається простота та мінімалізм. Не треба нічого зайвого, залиште всі ці тренди собі. Я вважаю, що ефективний дизайн інтернет-магазину – це коли користувач легко та швидко може знайти потрібний товар, без зайвих хитрощів.
Gabriella Rossi
Привіт, oldman! Хоча я розумію, що всім подобається різне, але я вважаю, що простота і мінімалізм теж є одними з важливих трендів у дизайні інтернет-магазинів. Це допомагає створити чисте та акуратне враження. Але, звичайно, погоджуся з тобою, що головне – це зручність використання сайту.