Projekt sklepu internetowego: najlepsze trendy i przydatne wskazówki
-
Larisa Shishkova
Copywriter Elbuz
Kolory, kształty, czcionki - wszystkie elementy wystroju sklepu internetowego, które pasują do siebie jak mozaika, tworząc niepowtarzalną atmosferę i przyciągając wzrok każdego odwiedzającego. To jak sekret, który znają tylko odnoszący sukcesy przedsiębiorcy, a dzisiaj ci o tym opowiem. W tym artykule poznasz najnowsze trendy w projektowaniu sklepów internetowych, a także ważne zasady i przydatne wskazówki, które pomogą Ci stworzyć skuteczny projekt Twojego sklepu internetowego. Czy jesteś gotowy poznać wszystkie sekrety udanego projektowania? Zatem rozpocznijmy tę ekscytującą podróż do świata zakupów online!

Słowniczek
- Sklep internetowy: witryna internetowa lub platforma oferująca towary i usługi do zakupu online.
- Projektowanie: proces tworzenia i projektowania wizualnego i interaktywnego wyglądu witryny lub aplikacji.
- Trendy: popularne trendy i style, które zmieniają się w czasie i wpływają na wygląd sklepów internetowych.
- Reguły: rekomendacje i zasady pomagające stworzyć skuteczny projekt sklepu internetowego.
- Przydatne wskazówki: rekomendacje i praktyczne wskazówki, które pomogą ulepszyć wygląd Twojego sklepu internetowego.
- Złoty podział: proporcje uważane za najbardziej harmonijne i atrakcyjne dla ludzkiego oka.
- Reguła trójpodziału: Reguła porządkowania obiektów na stronie internetowej według siatki podzielonej na dziewięć równych części.
- Strona główna: strona główna sklepu internetowego, na której prezentowane są produkty, promocje, marki i inne ważne informacje.
- Karta produktu: strona ze szczegółowym opisem i zdjęciami produktu, na której użytkownicy mogą zobaczyć jego charakterystykę i kolejność.
- Przycisk CTA: „Wezwanie do działania” to element interfejsu wzywający użytkownika do podjęcia określonej akcji, na przykład „Kup teraz”.
- Koszyk zakupów online: strona lub blok, na którym użytkownicy mogą przeglądać artykuły dodane do koszyka i zarządzać nimi.
- Kilka wskazówek na koniec: ostatnie przydatne wskazówki i triki dotyczące projektowania sklepu internetowego, które poprawią wygodę użytkownika i zwiększą liczbę konwersji.
Ten glosariusz pomoże Ci lepiej zrozumieć kluczowe terminy użyte w artykule dotyczącym projektu sklepu internetowego i zapewni przejrzystość podczas czytania tekstu.
Podstawowe zasady projektowania sklepu internetowego
Witajcie przyjaciele! Dziś opowiem Wam o najważniejszych zasadach projektowania sklepu internetowego. To temat, który niepokoi wielu właścicieli firm internetowych. Kiedy stanąłem przed koniecznością stworzenia skutecznego projektu sklepu, przeprowadziłem wiele badań i wypróbowałem wiele podejść. Teraz postanowiłam podzielić się z Wami moimi doświadczeniami i najlepszymi praktykami.
Wygoda dla odwiedzającego
Wszyscy wiemy, że wygoda jest jednym z kluczowych czynników wpływających na aktywność zakupową. Dziś trendem jest projektowanie UX/UI, które tworzone jest po to, aby ułatwić życie klientowi i pomóc mu w dokonaniu pożądanej akcji, takiej jak zakup produktu czy podanie danych kontaktowych podczas rejestracji. Aby stworzyć projekt przyjazny dla użytkownika, należy przemyśleć wiele szczegółów: przejrzyste menu, wygodne kategorie produktów, działające linki, widoczny koszyk i jasne przyciski kasy. Wszystkie te elementy powinny być logiczne i łatwe do zrozumienia dla klientów. Na przykładzie mojego sklepu uświadomiłem sobie, że ważne jest stworzenie płynnej ścieżki z punktu A do punktu B: z menu do karty produktu, następnie z karty produktu do koszyka i z powrotem na stronę. Tylko w ten sposób użytkownik może łatwo poruszać się po stronach i docierać do najważniejszych rzeczy.

Piękno i rygor
Mówiąc o projektowaniu sklepów internetowych, nie możemy nie wspomnieć wspomnieć o komponencie wizualnym. Zanurzanie klienta w atmosferze Twojego sklepu może być skuteczniejsze w przyciąganiu i zatrzymywaniu klientów. Modne i stylowe strony internetowe zawsze prowadzą do udanej sprzedaży. Jak osiągnąć to piękno? Moje rozwiązanie to wykorzystanie białej przestrzeni na stronie, użycie nie więcej niż trzech kolorów, czystych tonów i odcieni, prostych, wyraźnych czcionek i przyjaznej typografii. Te małe rzeczy sprawią, że Twoja witryna będzie stylowa i elegancka. Nie zapominaj, że głównym celem Twojego sklepu jest eksponowanie przydatnych i sprzedających informacji. Dlatego powinien być dobrze widoczny i nie gubić się w jasnym designie.

Identyfikacja wizualna
Jeśli naprawdę chcesz, aby Twój sklep internetowy wyróżniał się na tle innych konkurentów, musisz opracować tożsamość korporacyjną. Czasami może się to wydawać trudnym zadaniem, ale jestem przekonany, że jest warte każdej godziny, którą w to włożysz. Z własnego doświadczenia wynika, że posiadanie tożsamości korporacyjnej jest kluczem do uznania, zaufania klientów i właściwej inwestycji w reklamę. Nie bój się być wyjątkowym!
Przyjrzeliśmy się więc podstawowym zasadom projektowania sklepów internetowych: wygodzie dla odwiedzającego, pięknu i rygorowi, a także tożsamości korporacyjnej. Nie zapominaj, że każda firma jest inna, więc być może będziesz musiał dostosować te zasady do swojej niszy i docelowych odbiorców.

Przydatne i niezbyt przydatne
| Co robić | Czego nie robić |
|---|---|
| - Twórz łatwą nawigację i przejrzyste menu - Używaj minimalnych kolorów i wyraźnych odcieni - Zadbaj o prostotę i przejrzystość elementów wizualnych, łącznie z tekstem - Spraw, aby Twoja witryna była rozpoznawalna dzięki identyfikacji wizualnej | - Używanie skomplikowanych i nieczytelnych czcionek - Przeciążenie strony i zamieszanie w nawigacji - Wieloetapowy proces zamawiania - Brak jakości i wysoka -konwersja zdjęć produktów |
To wszystko, przyjaciele! Mam nadzieję, że ta sekcja dotycząca zasad projektowania sklepów internetowych była dla Ciebie pomocna i pouczająca. Jeśli zastosujesz te wskazówki w swojej firmie, z pewnością zobaczysz pozytywne zmiany. Powodzenia dla Ciebie i pomyślności dla Twojego sklepu!
Złoty podział
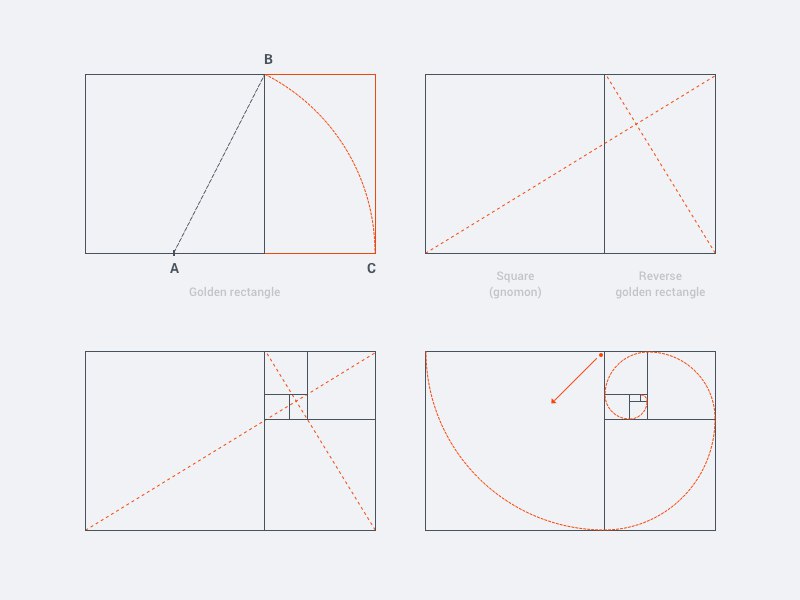
Złoty podział to jedna z najważniejszych zasad w projektowaniu sklepów internetowych. Zasada ta znana jest od czasów starożytnych i z powodzeniem stosowana jest we współczesnym projektowaniu stron internetowych. Śmiało mogę stwierdzić, że jest to integralna część tworzenia skutecznego i atrakcyjnego designu Twojego sklepu internetowego.

Proporcje obiektu lub obrazu zgodnie z zasadą złotego podziału wynoszą 3:2, 5:3 i tak dalej. Oznacza to, że obiekt lub obraz należy podzielić na dwie części w określonym stosunku. Złoty podział można z powodzeniem zastosować w różnych aspektach projektowania sklepu internetowego.
Zastosowanie złotego podziału w projektowaniu stron internetowych
Budowa bloków na stronie internetowej
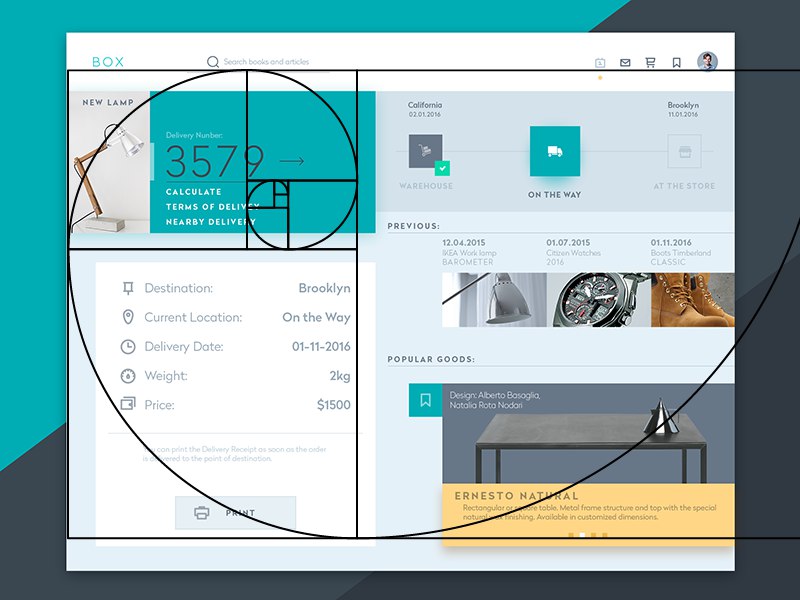
Zasadę złotego podziału można zastosować używane podczas konstruowania bloków na Twojej stronie internetowej. Możesz podzielić stronę na dwie części, gdzie jedna część zajmie 3/5 całkowitej szerokości, a druga 2/5. Podział ten pozwoli stworzyć harmonijną i atrakcyjną kompozycję.

Wybór zdjęć
Stosowanie złotej proporcji jest również skuteczne przy selekcji zdjęć dla Twojego sklepu internetowego. Możesz użyć proporcji 3:2 lub 5:3 do rozmiaru i położenia zdjęć produktów. To rozdzielenie zapewni równowagę wizualną i pomoże podkreślić główne szczegóły produktu.
.png)
Połączenie tekstu i zdjęć
Jeśli używasz tekstu i zdjęć w swoim sklepie internetowym zasada złotego podziału pomoże Ci stworzyć harmonijne połączenie tych elementów. Umieść tekst i zdjęcie tak, aby miały proporcje 3:2 lub 5:3. Dzięki takiemu podejściu strona staje się atrakcyjniejsza i czytelniejsza dla użytkowników.
Korzyści ze stosowania złotego podziału
Stosowanie złotego podziału w projektowaniu sklepów internetowych ma kilka zalet:
Harmonia i atrakcyjność. Strona korzystająca ze złotego podziału wygląda na bardziej zrównoważoną i estetyczną.
Poprawa komfortu użytkownika. Właściwe rozmieszczenie elementów na stronie ułatwia użytkownikom poruszanie się po niej i szybsze odnajdywanie potrzebnych informacji.
Zwiększona konwersja. Atrakcyjny i harmonijny design przyciąga większą uwagę i zwiększa prawdopodobieństwo dokonania zakupu.
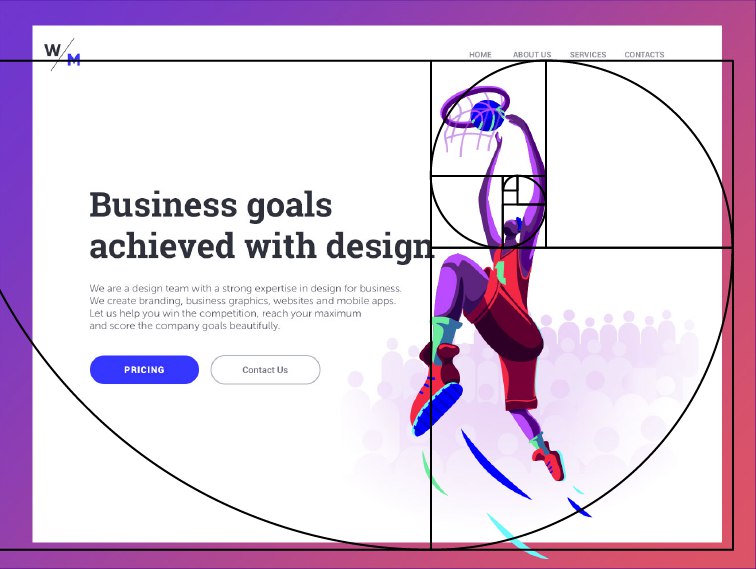
Przykład zastosowania złotego podziału
Przyjrzyjmy się przykładowi wykorzystania złotego podziału w projekcie sklepu internetowego. Wyobraź sobie, że masz stronę z blokami produktów, gdzie każdy blok zawiera zdjęcie produktu i jego opis.
Korzystając ze złotej proporcji, możesz podzielić każdy blok na dwie części, gdzie zdjęcie produktu zajmie 3/5, a opis 2/5 szerokości bloku. Takie proporcje pozwolą stworzyć harmonijną kompozycję i ułatwią użytkownikowi poruszanie się po stronie.

Podsumowanie
Zastosowanie zasady złotego podziału w projektowaniu sklepu internetowego to jedna z kluczowych strategii, która pomoże Ci stworzyć skuteczny i atrakcyjny design Twojego sklepu internetowego. Podczas konstruowania bloków na stronie, wybierania obrazów i łączenia tekstu i zdjęć należy wziąć pod uwagę proporcje. Ta zasada pomoże poprawić doświadczenie użytkownika, zwiększyć konwersje i stworzyć harmonijne wrażenie wizualne.
"Zastosowanie złotego podziału w projektowaniu sklepu internetowego pozwala na stworzenie harmonijnego i atrakcyjnego obrazu wizualnego. Proporcje określone regułą pomagają doskonalić użytkownika doświadczenie i zwiększyć konwersję. Nie zapominajmy jednak, że projektowanie to sztuka i czasami w imię oryginalności i niepowtarzalności można złamać zasady. Ważne jest, aby znaleźć równowagę i zastosować złoty podział tam, gdzie naprawdę pasuje." - Vladimir Yakimenko, ekspert ds. projektowania w firmie Prom.
Chcesz dowiedzieć się więcej o tworzeniu firmy tożsamość Twojego sklepu internetowego? Przeczytaj nasz artykuł Identyfikacja wizualna.
„To nie jest tak trudne, jak mogłoby się wydawać na pierwszy rzut oka. Kiedy zrozumiesz zasady złotego podziału, możesz zastosuj go w swoim projekcie i twórz efektywne sklepy internetowe.” – Myra Watson, ekspertka od Amazona.
Strona główna: tworzenie łatwej nawigacji i projektu informacyjnego
W przypadku sklepów internetowych strona główna odgrywa kluczową rolę w przyciąganiu uwagi odwiedzających i utrzymaniu ich na stronie. Aby stworzyć skuteczny projekt tej strony, należy wziąć pod uwagę kilka podstawowych zasad.

Prosta i przejrzysta nawigacja
Jedna z głównych zasad projekt strony głównej Strona jest łatwa i przejrzysta w nawigacji. Odwiedzający powinien łatwo i szybko znaleźć żądaną kategorię lub produkt. Zalecane jest podzielenie menu według kategorii produktów, marki lub w trybie multifiltracji. Najważniejsze, że klient trafia do pożądanego produktu za pomocą nie więcej niż trzech kliknięć. Pamiętaj, aby wspomnieć o zasadzie trzech kliknięć i wyjaśnić, w jaki sposób pomoże ona użytkownikom znaleźć potrzebne produkty.
Jasne banery i promocje
Na stronie głównej powinieneś także użyć jasnych banerów, które będą prowadzić do stron konkretnych produktów lub promocji. Należy pamiętać, że kwoty rabatów są wyróżnione odważniej i bardziej kontrastowo. Banery muszą być ustawione tak, aby użytkownik zobaczył je od razu po wejściu na stronę. Jeśli nie prowadzisz sprzedaży globalnej, główne produkty sklepu możesz wydzielić w osobnej sekcji „Bestsellery” i umieścić na stronie głównej.
Historia firmy i algorytm działania
Nasz sklep zawsze stara się tworzyć silne więzi między nami a naszymi klientami. W tym celu na stronie głównej opowiadamy historię naszej firmy, ilustrując ją zdjęciami lub obrazkami. Warto też opowiedzieć o naszym algorytmie pracy za pomocą zdjęć lub infografik. Pomoże to użytkownikom lepiej zrozumieć nas i naszą pracę.

Filtry i wyszukiwanie
W dużych sklepach internetowych z ogromnym Przy tak dużej różnorodności produktów znalezienie odpowiedniego produktu może być trudne. Dlatego ważne jest zapewnienie odwiedzającym narzędzi takich jak filtry według materiału, koloru, ceny i innych parametrów. Pomoże to użytkownikom dokładniej znaleźć potrzebne im produkty i uprości proces zakupowy.
Dzięki tym wszystkim zasadom projektowania strony głównej nasz sklep internetowy charakteryzuje się profesjonalizmem, łatwością obsługi i funkcjonalnością. Dokładamy wszelkich starań, aby zakupy w naszym serwisie były dla naszych klientów jak najbardziej wygodne i przyjemne.
Swoją drogą, na naszej stronie pojawił się artykuł, w którym bardziej szczegółowo omawiamy strukturę sklepu internetowego i podział produktów na kategorie. Polecam przeczytać, aby uzyskać jeszcze więcej przydatnych informacji.
⭐️ Dobre praktyki projektowania strony głównej sklepu internetowego:
- Prosta i przejrzysta nawigacja ułatwiająca szybkie wyszukiwanie produkty.
- Używanie jasnych banerów w promocjach i wyprzedażach.
- Opowieść o firmie i jej algorytmie pracy na stronie głównej.
- Możliwość filtrowania produktów według różnych kryteriów.
- Wygodne wyszukiwanie dla gości.
Teraz, gdy znasz już podstawowe zasady projektowania strony głównej sklepu internetowego, możesz zacząć tworzyć skuteczny i atrakcyjny wygląd swojego sklepu internetowego. Bądź kreatywny i użyteczny dla swoich gości!
Kilka końcowych wskazówek
Oczywiście chcę to wszystko natychmiast wdrożyć na stronie. Jeśli jednak nie masz jeszcze wystarczającego budżetu, lepiej się nie spieszyć. Nie ma nic gorszego niż zamówienie projektu od początkującego samouka, ale jest to tanie. Ogranicz się do podstawowych zasad i elementów, a zawsze będziesz miał czas na przeprojektowanie.

Testuj i testuj jeszcze raz. Kolory, czcionki, tekst na przycisku CTA – co tylko chcesz. Tylko w ten sposób zrozumiesz, która opcja działa lepiej i zwiększa konwersję.Testowanie jest kluczowym aspektem udanego projektu sklepu internetowego. Ta sama propozycja może znacznie różnić się skutecznością w zależności od wybranych elementów projektu. Testując, możesz określić, które kolory, czcionki i elementy tekstowe generują największe zaangażowanie odbiorców. Bądź przygotowany na eksperymenty i studiowanie wyników testów. Może to wymagać czasu i zasobów, ale ostatecznie pomoże Ci stworzyć bardziej efektywny projekt Twojego sklepu internetowego.
Nie okradaj konkurencji – dodaj kawałek siebie, indywidualność swojej firmy. Znajdź równowagę pomiędzy dobrym pomysłem, a Twoim firmowym stylem – to będzie najlepsza opcja. Kopiowanie cudzego projektu może sprawić, że Twój sklep internetowy stanie się nierozpoznawalny i pozbawi się go wyjątkowości. Najlepiej stworzyć projekt, który będzie odzwierciedlał propozycję klienta i wartości biznesowe. Czerp najlepsze praktyki i pomysły od konkurencji, ale dodaj do nich coś własnego, co wyróżni Cię na tle innych. Pomoże Ci to przyciągnąć i utrzymać uwagę potencjalnych klientów oraz sprawi, że Twój sklep internetowy będzie optymalny dla docelowej grupy odbiorców.

Ważne jest, aby znaleźć równowagę między dobrymi pomysłami a charakterystycznym stylem swojej firmy. Twój projekt powinien odzwierciedlać Twoją wyjątkowość i być spójny z wartościami Twojej marki. Musisz stworzyć projekt, który będzie przyjemny dla oka, a jednocześnie skutecznie osiągnie swoje cele. Nie bój się eksperymentować i znajdź własne sposoby, które pomogą Ci wyróżnić się na rynku.
Udostępniaj komentarze w sieciach społecznościowych, wysyłaj linki do swoich witryn. Interakcja z odbiorcami to jeden z kluczowych elementów sukcesu sklepu internetowego. Bądź otwarty na opinie i pozwól swoim klientom podzielić się przemyśleniami na temat Twojego projektu. Pomoże Ci to lepiej zrozumieć potrzeby i oczekiwania odbiorców i odpowiednio wprowadzić zmiany w projekcie. Utrzymuj także aktywność swoich odbiorców i motywuj ich do udostępniania linków do Twojej witryny w mediach społecznościowych, aby przyciągnąć nowych klientów i zwiększyć ogólną widoczność Twojego sklepu internetowego.
Przykład zastosowania w życiu
Ja, jako właściciel sklepu internetowego, spotkałem się z problemem niskiej konwersji na mojej stronie. Wygląd mojego sklepu nie przyciągał klientów, więc postanowiłem przetestować różne elementy projektu. W trakcie przeprowadzania testów badałem, która kolorystyka, czcionka i tekst na przycisku CTA przyciągają większą uwagę i pomagają zwiększyć konwersję. Ostatecznie znalazłem optymalne połączenia elementów projektu, które pomogły znacząco zwiększyć sprzedaż w moim sklepie internetowym.
Stanąłem także przed problemem podobieństwa do konkurentów. Zamiast kopiować ich projekty, dodałem do mojego projektu unikalne elementy, które odzwierciedlają osobowość mojej firmy i przemawiają do mojej docelowej grupy odbiorców. Stworzyłem identyfikację wizualną, która wyróżnia mój sklep internetowy na tle innych i pomaga przyciągnąć klientów.

Dzięki zastosowaniu tych wskazówek mój sklep internetowy stał się bardziej atrakcyjny i wydajny. Otrzymałem pozytywne opinie od klientów i zwiększyłem sprzedaż. Teraz regularnie komunikuję się z odbiorcami, przeprowadzam ankiety i eksperymenty, aby nadal udoskonalać projekt mojego sklepu i pozostać liderem na rynku handlu online.
Podsumowanie
- Eksperymentuj, testując różne elementy projektu, aby zoptymalizować współczynnik konwersji Twojego sklepu internetowego.
- Dodaj do swojego projektu unikalne elementy, które odzwierciedlają osobowość Twojej firmy i przyciągają uwagę potencjalnych klientów.
- Nawiąż kontakt z odbiorcami i poproś ich, aby podzielili się swoją opinią na temat Twojego projektu.
Najlepsze praktyki w zakresie projektowania sklepów internetowych:
| Wykonaj | Nie |
|---|---|
| Nie testuj różnych schematów kolorów, czcionek i elementów projektu | Skopiuj projekt konkurencji bez zmian |
| Dodaj unikalne elementy, które odzwierciedlają Twoją firmę | Używanie zbyt dużej ilości oryginalnego projektu |
| Uwzględnij elementy, które pomogą zwiększyć konwersję | Ogranicz się tylko do podstawowego projektu zasady |
| Aktywna interakcja z odbiorcami | Ignoruj opinie klientów |
Moje doświadczenie i eksperymenty potwierdzają, że prawidłowy projekt sklepu internetowego odgrywa ogromną rolę w przyciąganiu klientów i zwiększaniu sprzedaży. To, czy będziesz testować różne elementy projektu i wdrażać unikalne pomysły, czy też kopiować projekty innych, zależy od Ciebie. Gorąco polecam jednak zastosowanie powyższych wskazówek, aby stworzyć skuteczny i atrakcyjny sklep internetowy o dobrej reputacji.

Często zadawane pytania na temat „Projekt sklepu internetowego: trendy, zasady, przydatne wskazówki"
1. Jakie są główne trendy w projektowaniu sklepów internetowych?
Niektóre główne trendy w projektowaniu sklepów internetowych obejmują minimalistyczny design, użycie jasnych kolorów, responsywność na urządzeniach mobilnych, duże zdjęcia produktów wysokiej jakości i intuicyjną nawigację.
2. Jakie zasady są ważne podczas tworzenia projektu sklepu internetowego?
Do ważnych zasad należy stosowanie złotego podziału i zasady trójpodziału, zwracanie uwagi na stronę główną, kartę produktu, przycisk Kup i koszyk sklepu internetowego.
3. Jakie główne elementy powinny znajdować się na stronie głównej sklepu internetowego?
Strona główna sklepu internetowego powinna mieć jasny tytuł i atrakcyjny wizerunek, krótki opis atutów firmy, ofert promocyjnych, popularnych produktów oraz łatwą nawigację.
4. Jakie informacje powinny znaleźć się na karcie produktu?
Karta produktu musi zawierać zdjęcie produktu, nazwę, opis, cechy charakterystyczne, cenę, informację o dostępności towaru oraz opinie innych klientów, jeśli takie istnieją.
5. Jak ważny jest przycisk „Kup” w projektowaniu sklepu internetowego?
Przycisk „Kup” to jeden z najważniejszych elementów wystroju sklepu internetowego. Powinna być wyróżniona, dobrze widoczna, mieć atrakcyjny wygląd i być dostępna dla użytkowników na wszystkich urządzeniach.
6. Jak ważny jest koszyk w sklepie internetowym?
Koszyk zakupów online to dla użytkowników kluczowy element umożliwiający dodawanie produktów i składanie zamówień. Musi być zawsze widoczne, łatwo dostępne i zrozumiałe dla użytkowników.
7. Jakie wskazówki pomogą Ci stworzyć skuteczny projekt sklepu internetowego?
Te pomocne wskazówki obejmują korzystanie z prostego i intuicyjnego interfejsu, upraszczanie procesu realizacji transakcji, optymalizację czasu ładowania strony oraz korzystanie z dowodów społecznościowych, takich jak recenzje i oceny produktów.
8. Jakich błędów unikać przy projektowaniu sklepu internetowego?
Błędy, których należy unikać, obejmują zbyt mylącą nawigację, brak wysokiej jakości zdjęć produktów, skomplikowany proces realizacji transakcji oraz brak informacji o wysyłce i zwrocie.
9. Czy kolorystyka sklepu internetowego wpływa na sprzedaż?
Tak, kolorystyka sklepu internetowego może wpływać na sprzedaż. Wybór odpowiedniego schematu kolorów pasującego do odbiorców może stworzyć więź emocjonalną i zwiększyć zaufanie kupującego.
10. Jak często aktualizować wygląd swojego sklepu internetowego?
Wygląd sklepu internetowego wymaga okresowych aktualizacji, aby nadążać za najnowszymi trendami i zapewnić lepszy przepływ użytkowników. Zaleca się aktualizację projektu mniej więcej raz w roku.
Dziękuję za przeczytanie – teraz jesteś profesjonalistą!
Gratulacje! Właśnie stałeś się prawdziwym ekspertem w projektowaniu sklepów internetowych. Mam nadzieję, że podobał Ci się ten artykuł i zdobyłeś wiele cennych informacji. Teraz masz wiedzę na temat najnowszych trendów projektowych, a także ważnych zasad i przydatnych wskazówek, jak stworzyć świetny projekt dla swojego sklepu internetowego.
Ale nie poprzestawaj na tym! Zastosuj tę wiedzę w praktyce, a dopiero wtedy będziesz mógł w pełni docenić płynące z niej korzyści. Powodzenia w tworzeniu skutecznego i odnoszącego sukcesy sklepu internetowego!
Nie zapomnij podzielić się swoimi przemyśleniami i doświadczeniami w komentarzach poniżej. Chętnie dowiem się, w jaki sposób ten artykuł Ci pomógł i co planujesz wdrożyć w swoim projekcie.
Dziękuję za przeczytanie i do zobaczenia! 👋🧡

- Słowniczek
- Podstawowe zasady projektowania sklepu internetowego
- Złoty podział
- Strona główna: tworzenie łatwej nawigacji i projektu informacyjnego
- Kilka końcowych wskazówek
- Często zadawane pytania na temat „Projekt sklepu internetowego: trendy, zasady, przydatne wskazówki"
- Dziękuję za przeczytanie – teraz jesteś profesjonalistą!
Cel artykułu
Dostarcz czytelnikowi aktualne informacje na temat projektowania sklepu internetowego i pomóż mu stworzyć skuteczny projekt jego sklepu.
Grupa docelowa
Właściciele sklepów internetowych, projektanci, marketerzy, osoby zainteresowane tworzeniem skutecznego designu dla sklepów internetowych.
Hashtagi
Zapisz link do tego artykulu
Larisa Shishkova
Copywriter ElbuzW świecie automatyzacji jestem tłumaczem pomysłów na język efektywnego biznesu. Tutaj każda kropka to kod na sukces, a każdy przecinek to inspiracja dla internetowego dobrobytu!
Dyskusja na ten temat – Projekt sklepu internetowego: najlepsze trendy i przydatne wskazówki
W tym artykule poznasz najnowsze trendy w projektowaniu sklepów internetowych, a także ważne zasady i przydatne wskazówki, które pomogą Ci stworzyć skuteczny projekt Twojego sklepu internetowego.
Najnowsze komentarze
10 komentarzy
Napisz komentarz
Twój adres e-mail nie zostanie opublikowany. Wymagane pola są zaznaczone *


























John Smith
Bardzo ciekawy artykuł! Uwielbiam śledzić trendy w projektowaniu sklepów internetowych. Niedawno zaktualizowałem swoją witrynę internetową i chciałbym zobaczyć, jakie nowe pomysły mogą przydać się do ulepszenia mojego projektu. Będę czekać na przydatne wskazówki!
Emma Johnson
Bardzo interesują mnie również trendy w projektowaniu sklepów internetowych! Dla mnie jednym z ważnych aspektów jest łatwość korzystania z serwisu dla użytkowników. Byłoby miło poznać opinie innych użytkowników na ten temat. Co myślisz?
Max Müller
Cześć wszystkim! Zauważyłem, że wiele nowoczesnych sklepów internetowych zaczęło aktywnie wykorzystywać w swoich projektach animacje i jasne kolory. Czy uważacie, że to skuteczne podejście, czy tylko modny trend? Chętnie poznam Wasze opinie!
Sophie Dupont
Zauważyłem również wzrost ilości animacji w projektowaniu sklepów internetowych. Osobiście lubię, gdy na stronach znajdują się małe animowane elementy. Mogą przyciągnąć uwagę i uatrakcyjnić witrynę. Ale zawsze powinieneś pamiętać, że zbyt dużo animacji może być denerwujące dla użytkowników.
Pablo González
Masz rację, Sophie! Równowaga jest bardzo ważna. Wierzę, że projekt sklepu internetowego powinien być nie tylko piękny, ale także funkcjonalny. Trudno jest przyciągnąć potencjalnych klientów, jeśli strona internetowa nie jest łatwa w obsłudze. Dlatego zawsze staram się, aby moje projekty były intuicyjne i łatwe w obsłudze.
Katarzyna Kowalska
Cześć wszystkim! Niedawno uruchomiłem swój sklep internetowy i chciałbym wiedzieć, co mogę zrobić, aby przyciągnąć więcej klientów poprzez design. Chętnie wysłucham Twoich pomysłów i rad!
Alexander Petrov
Witaj Katarzyno! Projektowaniem sklepów internetowych zajmuję się od kilku lat i mogę podzielić się z Wami swoim doświadczeniem. Ważne jest, aby stworzyć niepowtarzalny i zapadający w pamięć projekt, który wyróżni się na tle konkurencji. Zastanów się, jak możesz wyróżnić się na tle innych sklepów i zaoferować swoim klientom coś wyjątkowego.
Лариса Шишкова
Dziękuję wszystkim za uwagi i pomysły! Całkowicie zgadzam się, że stworzenie projektu sklepu internetowego wymaga uwzględnienia wielu czynników, w tym aktualnych trendów i potrzeb użytkowników. Jeśli ktoś ma więcej pytań lub potrzebuje pomocy, zawsze chętnie podzielę się swoim doświadczeniem i wiedzą.
Grumpy Oldman
Trendy, zasady... Komu to wszystko potrzebne? Najbardziej lubię prostotę i minimalizm. Nie potrzebujesz niczego więcej, zachowaj wszystkie te trendy dla siebie. Wierzę, że skuteczny projekt sklepu internetowego polega na tym, że użytkownik może łatwo i szybko znaleźć potrzebny mu produkt, bez zbędnych trików.
Gabriella Rossi
Witaj stary! Choć rozumiem, że każdy lubi co innego, to uważam, że prostota i minimalizm to także jeden z ważnych trendów w projektowaniu sklepów internetowych. Pomaga to stworzyć wrażenie czystości i porządku. Ale oczywiście zgadzam się z Tobą, że najważniejsza jest łatwość korzystania z witryny.