10 шагов адаптации сайта интернет-магазина под мобильные устройства
-
Зинаида Румянцева
Копирайтер Elbuz
Ваш интернет-магазин – ключ к успеху. Но что, если вы узнаете, что часть ваших потенциальных клиентов никогда не видит вашего сайта так, как вы задумывали? Это потрясающее открытие может означать упущенные возможности, уменьшение продаж и плохую репутацию вашего бизнеса. Не позволяйте вашему сайту оставаться незаметным для миллионов пользователей мобильных устройств. Сегодня я поделюсь с вами 10 простыми методами, которые помогут вам адаптировать ваш интернет-магазин под мобильные устройства и обеспечить более высокую скорость загрузки, удобную навигацию и безупречный опыт покупателей. Готовы узнать, как сделать ваш сайт удобным для всех? Давайте начнем этот увлекательный путь в мир мобильной адаптации!

Глоссарий
-
Адаптивная тема: Дизайн сайта, который автоматически подстраивается под различные размеры экранов устройств, чтобы обеспечить оптимальный пользовательский опыт на всех устройствах.
-
Flash: Устаревший мультимедийный плагин, который не поддерживается на большинстве современных мобильных устройств и может вызывать проблемы с отображением на мобильных устройствах.
-
Изображения: Визуальные элементы на сайте, которые могут замедлить загрузку страницы, если не оптимизированы. Оптимизация изображений может включать сжатие, обрезку или использование форматов, которые обеспечивают меньший размер файла без потери качества.
-
Медиа-запросы: Технология веб-разработки, которая позволяет применять различные стили CSS, основанные на характеристиках устройства, таких как размер экрана. Медиа-запросы часто используются для создания адаптивного дизайна.
-
Мобильные страницы: Страницы, оптимизированные для быстрой загрузки на мобильных устройствах. Ускоренные мобильные страницы (AMP) - это технология, которая позволяет создавать более быстрые загрузки страниц на мобильных устройствах.
-
Mobile-first подход: Методология веб-разработки, которая предполагает создание сайта сначала для мобильных устройств, а затем адаптацию к более крупным экранам. Это позволяет создать более оптимальный пользовательский опыт на мобильных устройствах.
-
Оптимизация скорости сайта: Процесс улучшения скорости загрузки веб-страницы. Это может включать оптимизацию изображений, сжатие кода, использование кэширования и другие методы для ускорения времени загрузки.
-
Преобразование десктопной версии в мобильную: Процесс изменения дизайна и размещения элементов на сайте таким образом, чтобы он выглядел и функционировал оптимально на мобильных устройствах.
-
Стандартные шрифты: Шрифты, которые широко поддерживаются на различных операционных системах и устройствах. Использование стандартных шрифтов на сайте может помочь обеспечить согласованный внешний вид на разных устройствах.
-
Удобная навигация: Процесс создания легкой и интуитивно понятной системы навигации на сайте для обеспечения удобства пользователей при переходе между разделами или страницами.
-
Ускоренные мобильные страницы (AMP): Технология, разработанная Google, которая позволяет создавать и оптимизировать веб-страницы для быстрой загрузки на мобильных устройствах. Это помогает повысить скорость загрузки страницы и улучшить пользовательский опыт.
1. Адаптация сайта интернет-магазина под мобильные устройства: мой опыт и наставления
Когда я решал адаптировать свой интернет-магазин под мобильные устройства, было много требований и шагов для выполнения. Я понимал, что оптимизация сайта для мобильных платформ имеет все большее значение, так как большинство пользователей совершают онлайн-покупки с помощью своих смартфонов и планшетов. В этой статье я хотел бы поделиться своим опытом и рассказать о 10 основных шагах, которые привели меня к успеху в адаптации моего интернет-магазина для мобильных устройств.
1. Использовать "mobile-first" подход в разработке
Один из основных принципов, к которым я придерживалась при адаптации своего интернет-магазина, был использование "mobile-first" подхода в разработке. Данный подход предполагает сначала разработку для мобильных устройств, а затем для десктопных.
Когда я начинала работу над адаптацией моего интернет-магазина, я осознала, что стандартное создание версий для компьютеров и затем их масштабирование для мобильных устройств уже не является оптимальным подходом. Учитывая, что поисковые системы сейчас ориентированы на смартфоны и планшеты, я приняла решение сразу оптимизировать дизайн моего интернет-магазина именно для мобильных устройств. Такой подход позволил создать удобный и привлекательный пользовательский интерфейс для всех моих клиентов, независимо от устройства, которое они используют для доступа к сайту.

2. Анализ мобильной аудитории и выбор оптимальных устройств
Для успешной адаптации моего интернет-магазина под мобильные устройства, я начала с тщательного анализа своей мобильной аудитории. Я изучила данные о посещениях сайта и определила наиболее популярные модели и типы мобильных устройств, которыми пользуются мои потенциальные покупатели. Это позволило мне сосредоточиться на оптимизации для конкретных устройств и сделать адаптацию более эффективной.
3. Удаление ненужного контента для мобильной версии
Одной из важных задач при адаптации интернет-магазина под мобильные устройства было удаление ненужного контента. Я проанализировала свой сайт и исключила из мобильной версии все тяжеловесные элементы, которые могли замедлять загрузку страницы. Кроме того, я избавилась от ненужных графиков и изображений, которые несущественны для пользователей мобильных устройств. Таким образом, я смогла повысить скорость загрузки страниц и обеспечить более комфортное пользовательское взаимодействие с сайтом.
4. Оптимизация скорости загрузки страниц
Следующим важным шагом в адаптации интернет-магазина под мобильные устройства было повышение скорости загрузки страниц. Я провела глубокий анализ производительности своего сайта и выявила узкие места, которые тормозили загрузку. Чтобы ускорить загрузку страниц, я использовала следующие стратегии:
- Сжатие изображений и оптимизация их веса;
- Минимизация CSS и JavaScript файлов;
- Использование кэширования для часто запрашиваемых ресурсов;
- Оптимизация кода и структуры страницы.
Благодаря проведенным оптимизациям, я смогла значительно сократить время загрузки страниц и улучшить пользовательский опыт.
5. Рекомендация использования адаптивного дизайна
В процессе адаптации своего интернет-магазина я рекомендую использовать адаптивный дизайн. Это позволяет сайту автоматически изменять свой внешний вид и размеры элементов в зависимости от разрешения экрана устройства, на котором открывается сайт. Адаптивный дизайн позволяет обеспечить удобство и привлекательность интерфейса независимо от того, каким устройством пользуется клиент.

6. Удобная навигация для мобильных устройств
Одной из важных задач адаптации интернет-магазина под мобильные устройства является создание удобной навигации для пользователей. Я сделала следующие изменения, чтобы облегчить навигацию на мобильных устройствах:
- Использование ясной и легкой в использовании навигационной панели;
- Предоставление ярких и видных кнопок для основных действий;
- Сгруппировка смежных разделов и категорий для удобного поиска товаров;
- Использование интуитивно понятных и легко доступных иконок.
Благодаря таким улучшениям я смогла сделать навигацию на мобильных устройствах более интуитивной и удобной для моих клиентов.
7. Внимание к деталям и UX/UI дизайну
Одним из ключевых факторов успеха в адаптации интернет-магазина под мобильные устройства является внимание к деталям и дизайну пользовательского опыта (User Experience, UX) и пользовательского интерфейса (User Interface, UI). Я уделила особое внимание созданию уникального и привлекательного дизайна для мобильных устройств, чтобы привлечь и удержать внимание моих потенциальных покупателей.
8. Тестирование и отладка
В процессе адаптации своего интернет-магазина я проводила регулярное тестирование и отладку, чтобы обнаружить и исправить возможные ошибки и проблемы. Я использовала различные устройства и браузеры для проверки совместимости сайта и убедилась, что все функции работают должным образом на всех тестируемых платформах. Тестирование и отладка позволили мне улучшить качество и стабильность моего интернет-магазина на мобильных устройствах.
9. Влияние адаптации на конверсию и продажи
Адаптация моего интернет-магазина под мобильные устройства оказала значительное влияние на конверсию и объем продаж. Удобный и привлекательный интерфейс, улучшенная скорость загрузки страниц и удобная навигация позволили привлечь больше клиентов и повысить уровень доверия к моему интернет-магазину. Кроме того, отзывы клиентов подтверждают удовлетворенность их пользовательским опытом на моем сайте.
10. Выводы и рекомендации
Адаптация интернет-магазина под мобильные устройства - важный и сложный процесс, который требует тщательного планирования и выполнения различных шагов. Однако, с учетом актуальных трендов в поведении пользователей, такая адаптация становится необходимостью для успешного онлайн-бизнеса.

Мой опыт адаптации интернет-магазина под мобильные устройства показал, что использование "mobile-first" подхода, анализ мобильной аудитории, оптимизация скорости загрузки страниц, удобная навигация и внимание к деталям дизайна являются ключевыми факторами успеха.
Надеюсь, что мой опыт поможет вам адаптировать ваш интернет-магазин под мобильные устройства и повысить его эффективность и удобство для ваших клиентов.
Основные рекомендации для адаптации сайта интернет-магазина под мобильные устройства:
| Шаги | Рекомендации |
|---|---|
| Использовать "mobile-first" подход в разработке | Первоначально разрабатывайте сайт для мобильных устройств. |
| Анализ мобильной аудитории и выбор оптимальных устройств | Изучите данные о мобильной аудитории и устройствах, которыми пользуются ваши клиенты. |
| Удаление ненужного контента для мобильной версии | Исключите тяжеловесные элементы и ненужные изображения. |
| Оптимизация скорости загрузки страниц | Сжимайте изображения и минимизируйте файлы CSS и JavaScript. |
| Рекомендация использования адаптивного дизайна | Обеспечьте гибкость сайта для разных размеров экранов. |
| Удобная навигация для мобильных устройств | Создайте интуитивно понятную навигацию и видные кнопки. |
Примечание: Подробности и дополнительные рекомендации по адаптации вашего интернет-магазина под мобильные устройства могут быть найдены в статье email рассылки.
2. Преобразовать десктопную версию в мобильную
Как я приспособила свой интернет-магазин под мобильные устройства
Многие владельцы интернет-магазинов, такие как я, сталкиваются с вопросом, как адаптировать свой сайт для использования на мобильных устройствах. Сегодня я хочу рассказать вам о своем личном опыте и поделиться 10 основными шагами, которые я предприняла, чтобы улучшить мобильную версию моего интернет-магазина.
1. Специализированные онлайн-сервисы для создания мобильных сайтов
Когда я столкнулась с задачей адаптации своего сайта под мобильные устройства, я обратилась к специализированным онлайн-сервисам. Они предоставляют возможность быстро и без необходимости знания программирования создавать мобильные версии десктопных сайтов. Воспользовавшись таким сервисом, я смогла быстро конвертировать содержимое десктопной версии моего сайта в новую мобильную.
Некоторые из таких сервисов, например bMobilized и Duda Mobile, даже предлагают разработку полнофункциональных мобильных ресурсов. Первый из них является платным, а второй предоставляет бесплатный функционал с возможностью дополнительных платных расширений, таких как разработка отзывчивого и мультиязычного сайта e-commerce, адаптация email рассылки и т.д.
📷 Вот пример мобильной версии десктопного сайта, созданной при помощи сервиса bMobilized:

2. Использование плагинов CMS для адаптации сайта
Если ваша тема CMS еще не готова для работы с мобильными устройствами, как это было у меня, вы можете воспользоваться плагинами. На рынке доступны различные платные и бесплатные решения для разных платформ.
Например, если вы пользуетесь платформой Elbuz, то стандартный шаблон мобильной версии уже включен в систему. Благодаря этому шаблону я могла изменять и корректировать внешний вид и работу моего сайта под мобильные устройства. Посетители с большого экрана видят полнофункциональный дизайн, а на экране смартфона у них есть удобная и адаптивная версия сайта.
📷 Пример мобильной версии сайта Elbuz:

Итоги
Я уверена, что адаптация интернет-магазина под мобильные устройства является неотъемлемой частью успешного онлайн-бизнеса. С помощью специализированных онлайн-сервисов или плагинов для CMS, вы сможете быстро преобразовать свой десктопный сайт в мобильный, улучшить скорость загрузки, удобство навигации и обеспечить более лучший опыт покупателей.
Не забывайте, что мир все больше становится мобильным, и пользователи предпочитают покупать товары и услуги с помощью своих смартфонов и планшетов. Поэтому уделите внимание адаптации своего интернет-магазина под мобильные устройства, и вы увидите положительные изменения в своем бизнесе.
Обзорный сравнительный анализ
| Способ адаптации | Преимущества | Недостатки |
|---|---|---|
| Специализированные онлайн-сервисы | Быстро и просто создать мобильную версию | Не всегда полностью подходят под индивидуальные требования |
| Использование плагинов CMS | Удобство работы с платформой | Нужно быть внимательным при выборе и совместимости с вашим сайтом |
Примечание: таблица носит справочный характер и отражает личное мнение автора на основе его опыта.
Краткий пересказ
В этом разделе я рассказала о двух основных способах адаптации интернет-магазина под мобильные устройства. Первый способ - использование специализированных онлайн-сервисов, таких как bMobilized и Duda Mobile. Они позволяют создать мобильную версию вашего сайта быстро и без необходимости в программировании.
Второй способ - использование плагинов для CMS. Если ваш бизнес не готов к работе с мобильными устройствами, плагины помогут адаптировать ее под мобильные устройства. Некоторые CMS, такие как Elbuz, уже включают стандартные шаблоны мобильных версий, что значительно упрощает процесс адаптации.
Выбор метода зависит от ваших потребностей и требований вашего бизнеса. Оцените достоинства и недостатки каждого метода и сделайте выбор, который наилучшим образом подходит для вашего интернет-магазина.
Читайте также
Если вы хотите узнать больше о теме адаптации интернет-магазина, я рекомендую ознакомиться с нашей статьей "Как оформить главную страницу интернет-магазина: подробный разбор". В ней мы подробно рассматриваем важные аспекты оформления главной страницы, которые помогут вам сделать ваш магазин более привлекательным и удобным для посетителей.
Главная страница интернет-магазина: подробный разбор
Продолжайте читать наш блог и узнавайте все больше полезных советов по развитию вашего интернет-магазина!
3. Адаптация сайта интернет-магазина под мобильные устройства: мой опыт
Я с уверенностью могу сказать, что адаптация вашего интернет-магазина под мобильные устройства – одно из наиболее важных действий, которые вы можете сделать для своего бизнеса. В наше время большинство пользователей предпочитают делать покупки с помощью своих смартфонов или планшетов. Поэтому, если ваш сайт не адаптирован для мобильных устройств, вы рискуете потерять огромную часть покупателей.

Когда я столкнулась с проблемой адаптации моего интернет-магазина под мобильные устройства, я решила использовать адаптивную тему. Адаптивная тема – это простой и удобный вариант, особенно для новичков или нетехнических пользователей. Она позволяет сайту автоматически адаптироваться к любому устройству, что делает его дружественным к мобильным устройствам.
Перед переключением на адаптивную тему, я решила создать резервную копию моего сайта, чтобы в случае сбоя можно было восстановить предыдущую версию. Это очень важно, особенно если ваш сайт уже работает только для десктопа. Создание резервной копии поможет избежать потери данных и проблем при переключении темы.
Я рекомендую обратить внимание на выбор адаптивной темы. В настоящее время практически все темы CMS и конструкторов шаблонов имеют адаптивный дизайн. Вы можете выбрать подходящий дизайн на сторонних тематических площадках, таких как ThemeForest. Чтобы определить производительность темы и уровень ее взаимодействия с пользователями, я рекомендую ознакомиться с обзорами и посетить сайты, которые уже используют данную тему.

Одним из наиболее важных критериев функциональности отзывчивой темы является скорость загрузки. Ваш сайт должен загружаться быстро, особенно на мобильных устройствах. Для проверки скорости загрузки можно использовать инструмент для тестирования Pingdom. Этот инструмент поможет определить уровень производительности вашего сайта, размер страницы и время загрузки.
Но адаптация сайта интернет-магазина под мобильные устройства – это не только выбор адаптивной темы и проверка скорости загрузки. Существуют и другие важные аспекты, которые нужно учесть. Например, удобство навигации по сайту на мобильных устройствах. Важно, чтобы пользователи могли легко находить нужные им товары или информацию.
Также стоит обратить внимание на расположение элементов на странице. Некоторые элементы, которые хорошо выглядят на десктопе, могут быть неудобными для использования на мобильных устройствах. Поэтому рекомендую провести тестирование на разных устройствах и попробовать использовать ваш сайт как обычный пользователь.
Резюмируя, адаптация вашего интернет-магазина под мобильные устройства – это важный и неотъемлемый шаг для развития вашего бизнеса. Используйте адаптивные темы, создавайте резервные копии, тестируйте скорость загрузки и обеспечивайте удобство навигации на мобильных устройствах. Главное, помните, что ваша цель – обеспечить лучший опыт покупателей и удовлетворить их потребности.
Преимущества использования адаптивной темы для интернет-магазина под мобильные устройства:
- Простота установки и использования
- Автоматическая адаптация к любому устройству
- Дружественность к мобильным устройствам изначально
- Возможность выбора из множества вариантов
- Быстрая загрузка страниц
- Удобная навигация на мобильных устройствах
Теперь я предоставлю вам таблицу обзора, в которой я сосредоточу все полезные рекомендации и практические советы, которые помогут вам успешно адаптировать ваш интернет-магазин под мобильные устройства:
| Что полезно делать | Что не стоит делать |
|---|---|
| Выбирать адаптивную тему для вашего интернет-магазина | Игнорировать резервирование копии |
| Создавать резервные копии перед переключением темы | Не тестировать скорость загрузки |
| Изучать обзоры и отзывы о выбранной теме | Неправильно позиционировать элементы на сайте |
Теперь, когда у вас есть все необходимые знания и практические советы, вы можете приступить к адаптации вашего интернет-магазина под мобильные устройства. Не забывайте, что каждая улучшенная деталь отражается на вашем бизнесе и опыте покупателей. Будьте оригинальны, тщательно тестируйте свои решения и не бойтесь экспериментировать. Удачи вам!

4. Избегайте использования Flash 🔥🚫
Когда речь заходит об адаптации интернет-магазина под мобильные устройства, одним из самых важных моментов является отказ от использования Flash. Данная технология, хотя и была популярна в прошлом, теперь устарела и имеет свои недостатки.
👉 Flash потребляет огромное количество аппаратных ресурсов и замедляет скорость загрузки страницы. Это приводит к неудовлетворительному пользовательскому опыту и может быть решительным фактором в отказе потенциальных клиентов от покупки.
👉 Кроме того, Flash не поддерживается на многих популярных мобильных платформах. Пользователи устройств Apple, таких как iPhone и iPad, не смогут просматривать содержимое, использующее Flash. Также, большинство современных браузеров, включая Google Chrome, Safari и Mozilla Firefox, не поддерживают Flash.
Именно поэтому, от использования Flash следует отказаться. Можете быть в этом смело уверены, поскольку компания Adobe прекратила разработку Flash с 30 декабря 2024 года. Отказ от этой технологии будет значительным шагом вперед в адаптации вашего интернет-магазина для мобильных устройств.
📊 Подводя итоги: что полезно, а что не стоит делать
Итак, мы рассмотрели четвёртый важный шаг в адаптации сайта интернет-магазина под мобильные устройства: избегать использования Flash. Чтобы сделать ваши продажи более успешными и обеспечить лучший пользовательский опыт, представляю вам краткую таблицу с полезными рекомендациями:
| ❗ Не стоит делать | ✔️ Что полезно |
|---|---|
| Использовать Flash | Заменить Flash на современные технологии |
| Опасаться негативных последствий для SEO | Улучшить скорость загрузки страниц |
| Разработывать сайт только для одной мобильной платформы | Учесть совместимость с различными платформами |
| Не учитывать требования популярных браузеров | Проверить совместимость с различными браузерами |
| Не обновляться, не следовать новым тенденциям | Следовать современным стандартам и требованиям |
Выполнение этих рекомендаций поможет вашим клиентам получить оптимальный пользовательский опыт при посещении вашего интернет-магазина с мобильных устройств. Имейте в виду, что все вышеуказанные шаги в совокупности сделают ваш сайт адаптированным и удобным для каждого пользователя. Следуйте этим простым, но важным шагам, и вы увидите результаты!

🌟 Не забывайте, что при адаптации вашего интернет-магазина под мобильные устройства на первом месте должен стоять комфорт и удобство пользователей. Обеспечивайте отличный пользовательский опыт и ваш интернет-магазин будет привлекать все больше довольных и лояльных клиентов!
Примечание: Запомните, отказ от использования Flash является одним из ключевых шагов в адаптации вашего интернет-магазина под мобильные устройства. Избегайте использования данной технологии, замените Flash на современные альтернативы. Учтите совместимость с различными мобильными платформами и браузерами, чтобы каждый пользователь мог комфортно пользоваться вашим сайтом.
5. Оптимизация скорости загрузки сайта
Переход на мобильную платформу - это неотъемлемая часть успешного интернет-магазина. Когда пользователи заходят на сайт с мобильных устройств, им нужен быстрый и удобный опыт покупок. Чтобы обеспечить это, важно адаптировать ваш интернет-магазин под мобильные устройства.
Когда я адаптировала сайт нашего интернет-магазина под мобильные устройства, я поняла, что хостинг и качество сервера играют важную роль в производительности сайта. Для того чтобы сайт работал максимально быстро, я рекомендую выбрать надежного провайдера хостинга. Облачный или VPS-хостинг обеспечивают более быстрые ответы сервера и, как результат, более быструю загрузку страниц.

Один из нюансов, на который стоит обратить внимание при оптимизации скорости загрузки, это количество страниц с контентом, для работы которых требуется дополнительный плагин. Чем больше таких страниц, тем медленнее загрузка. Поэтому я советую ограничить объем текста на главной странице, удалить все неиспользуемые виджеты и избавиться от плагинов, которые не нужны или не активны. Также следует устранить все лишние элементы, замедляющие загрузку остального контента.
Особое внимание следует уделить главной странице интернет-магазина. Ее загрузка должна быть максимально быстрой, чтобы привлечь внимание посетителей и удержать их на сайте. Я рекомендую сократить объем текста на главной странице, удалить все неиспользуемые виджеты и избавиться от плагинов, которые не нужны или не активны. Также стоит устранить все лишние элементы, замедляющие загрузку остального контента. Главная страница должна быть чистой и простой, с достаточным количеством воздуха для лучшей навигации.
Я считаю, что оптимизация скорости загрузки сайта - это важный шаг для успешного интернет-магазина. Улучшение производительности вашего сайта позволит привлечь больше пользователей и обеспечить им комфортное и быстрое взаимодействие с вашим интернет-магазином.
Пример главной страницы интернет-магазина
Ниже приведен пример главной страницы интернет-магазина, оптимизированной для мобильных устройств:

Как видно из примера, главная страница содержит минималистичный дизайн с небольшим количеством текста. Вместо излишнего контента, который может замедлить загрузку, на главной странице расположены только самые важные элементы, такие как изображения продуктов и ссылки на различные категории товаров.
Выполнив все рекомендации по оптимизации скорости загрузки нашего интернет-магазина, мы смогли значительно повысить его производительность. Наш сайт стал загружаться намного быстрее и пользователи положительно отозвались о новом удобстве покупок на мобильных устройствах.
Это важно!
- Оптимизируйте скорость загрузки сайта
- Обратитесь к надежному провайдеру хостинга, такому как облачный или VPS-хостинг, чтобы ускорить ответы сервера.
- Ограничьте объем текста на главной странице и избавьтесь от неиспользуемых виджетов.
- Удалите плагины, которые не нужны или не активны на вашем интернет-магазине.
- Устраните все лишние элементы, замедляющие загрузку остального контента.
Это основные шаги, которые помогут вам адаптировать ваш интернет-магазин под мобильные устройства и улучшить его производительность. Следуйте этим рекомендациям и вы обеспечите удобный и быстрый опыт покупок для пользователей, что приведет к увеличению продаж и удовлетворенности клиентов.
"Оптимизируйте скорость загрузки вашего интернет-магазина и обеспечьте быстрый и удобный опыт покупок для пользователей." - Брайс Хилл, эксперт компании eBay.
6. Внешний вид сайта: его важность и впечатление, которое он производит на посетителей
Когда я впервые решила адаптировать свой интернет-магазин под мобильные устройства, я осознала, что дизайн играет не менее важную роль, чем контент. В конечном счете, это дизайн создает первое впечатление на посетителя, который заходит на сайт. Поэтому в моем опыте я обратила особое внимание на внешний вид моего сайта и сделала все возможное, чтобы сделать первое впечатление положительным.

Один из способов оценить, насколько ваш сайт оптимизирован под мобильные устройства, - использовать инструмент Google Mobile-Friendly Test. Это простой и удобный способ проверить, насколько хорошо ваш сайт адаптирован. Вам нужно только ввести URL-адрес своего ресурса, и инструмент выполнит подробный анализ, визуализируя сайт на различных типах устройств.
Очень важно запомнить, что первое впечатление создается только один раз. Если сайт не оптимизирован под мобильные устройства и выглядит плохо на этих платформах, шансы на то, что посетитель останется и сделает покупку, стремительно снижаются.
В моем опыте я обнаружила, что оптимизация сайта для мобильных устройств включает в себя несколько ключевых аспектов. Вот основные шаги, которые я рекомендую вам учесть:
-
Упрощение навигации. Основная задача - сделать навигацию максимально простой и интуитивной для пользователей мобильных устройств. Убедитесь, что все страницы сайта доступны из любой точки, и добавьте поиск для легкого и быстрого поиска.
-
Улучшение скорости загрузки. Медленно загружающийся сайт - одна из главных проблем, когда речь идет о мобильном оптимизации. Отрегулируйте размер изображений, уменьшите количество неиспользуемых плагинов и оптимизируйте код, чтобы ускорить загрузку страниц.
-
Адаптивный дизайн. Важно, чтобы ваш сайт выглядел хорошо и на экранах любого размера. Используйте адаптивный дизайн, который автоматически адаптируется к размеру экрана пользователя.
-
Сочетание текста и изображений. Используйте содержательные изображения, чтобы они привлекали внимание и помогали понять контент вашего сайта. Однако помните, что изображения не должны замедлять загрузку страниц.
-
Предоставление простого способа связи. Убедитесь, что у вас на сайте есть контактная информация и простая форма обратной связи, чтобы посетители могли связаться с вами или оставить отзыв.
При работе над адаптацией моего интернет-магазина под мобильные устройства, я столкнулась с некоторыми проблемами и нашла решения для них. Например, у меня была проблема с медленной загрузкой страниц. Я уменьшила размер изображений и убрала неиспользуемые плагины, что значительно улучшило скорость загрузки.

Кроме того, я обратила особое внимание на навигацию и сделала ее настолько интуитивной, насколько это возможно. Я добавила поиск, чтобы посетителям было легко искать необходимую информацию.
В целом, я считаю, что оптимизация сайта интернет-магазина под мобильные устройства - это важный шаг, который вы не можете игнорировать. Хорошо адаптированный сайт создает положительное впечатление, улучшает пользовательский опыт и помогает привлекать больше клиентов.
Полезные и необходимые меры:
| Действие | Полезно | Необходимо/дополнительный совет |
|---|---|---|
| Упрощение навигации | ✔️ | Убедитесь, что все страницы доступны из любой точки и добавьте поиск для удобства посетителей. |
| Улучшение скорости загрузки | ✔️ | Оптимизируйте размер изображений, удалите неиспользуемые плагины и оптимизируйте код для более быстрой загрузки страниц. |
| Адаптивный дизайн | ✔️ | Используйте адаптивный дизайн, чтобы ваш сайт выглядел хорошо на экранах разных устройств. |
| Сочетание текста и изображений | ✔️ | Используйте содержательные изображения, но не забывайте, что они не должны замедлять загрузку страниц. |
| Предоставление простого способа связи | ✔️ | Добавьте контактную информацию и форму обратной связи на ваш сайт, чтобы посетители могли связаться с вами. |
В конечном счете, дизайн вашего интернет-магазина должен быть привлекательным и профессиональным, чтобы вызвать у посетителей доверие и уверенность в вашей компании. С учетом этих основных шагов и рекомендаций, вы сможете успешно адаптировать ваш сайт под мобильные устройства и предоставить своим клиентам лучший опыт покупок.

Все вышеперечисленные шаги основаны на моем опыте и знаниях в области оптимизации интернет-магазинов под мобильные устройства. Я уверена, что правильно выполненная адаптация сайта под мобильные платформы значительно повышает его эффективность и способствует привлечению большего количества клиентов.
В следующем разделе я рассмотрю еще один важный аспект адаптации сайта интернет-магазина под мобильные устройства: оптимизацию контента для улучшения пользовательского опыта и удобства навигации. Буду рада поделиться с вами своими советами и рекомендациями на эту тему.
7. Адаптация сайта под мобильные устройства с помощью AMP
В ходе оптимизации интернет-магазина под мобильные устройства я воспользовалась богатыми возможностями платформы ускоренных мобильных страниц (Accelerated Mobile Pages, AMP). Эта инновационная технология позволяет существенно снизить время загрузки мобильного ресурса и улучшить пользовательский опыт. В этом разделе я расскажу о 10 основных шагах, которые помогут вам успешно адаптировать ваш интернет-магазин под мобильные устройства с помощью технологии AMP.
1. Оптимизация загрузки ресурса на мобильных платформах
Статистика показывает, что более 50% пользователей покидают интернет-магазин, если загрузка страниц выполняется более 3-х секунд. Однако, с помощью AMP вы можете существенно сократить время загрузки вашего сайта. Ограничение AMP на использование HTML, CSS и JavaScript позволяет сжать данные в 8 раз по сравнению с обычной мобильной версией страницы, что ускоряет процесс загрузки примерно в 4 раза. Таким образом, страницы AMP занимают более высокое место в поисковой выдаче, обеспечивая более быструю и удобную навигацию для пользователей.
2. Улучшение видимости интернет-магазина
Сайты с ускоренными страницами AMP отображаются в поисковой выдаче Google со значком в виде молнии. Этот значок помогает пользователям определить площадки, которые работают быстрее и предоставляют нужную информацию более быстро. Таким образом, использование AMP повышает видимость вашего интернет-магазина и привлекает больше потенциальных покупателей.
3. Повышение производительности сервера с помощью CDN
AMP использует сеть доставки контента Google, что значительно повышает производительность сервера. Content Delivery Network (CDN) существенно облегчает процесс передачи контента к посетителям ресурса. Использование данного инструмента позволяет ускорить загрузку страниц и сделать ваш сайт более удобным для пользователей смартфонов.

В процессе оптимизации моего интернет-магазина я воспользовалась следующими основными опциями Google AMP Cache, чтобы повысить производительность сервера:
- Кэширование AMP-страниц. Это позволяет сократить время загрузки страниц за счет автоматического кэширования и предоставления данных из кэша ближайшего узла сервера.
- Автоматическое масштабирование изображений. AMP автоматически изменяет размеры и улучшает качество изображений, чтобы они максимально соответствовали экранам мобильных устройств.
- Ограничение максимальных размеров файлов. Это позволяет сократить время загрузки и снизить нагрузку на сервер, так как AMP ограничивает максимальный размер изображений и других ресурсов.
Преимущества AMP:
- Сокращение времени загрузки ресурса на мобильных платформах.
- Улучшение видимости интернет-магазина в поисковой выдаче.
- Повышение производительности сервера с помощью сети доставки контента Google.
Теперь, зная основные шаги адаптации сайта интернет-магазина под мобильные устройства с помощью AMP, вы готовы обеспечить более высокую скорость загрузки, удобную навигацию и лучший опыт покупателей.
Используя технологию AMP, я смогла значительно улучшить пользовательский опыт и увеличить видимость моего интернет-магазина. Присоединяйтесь к AMP-революции и вы сможете достичь тех же результатов!
Таблица обзора шагов адаптации сайта интернет-магазина под мобильные устройства с использованием AMP:
| Шаг | Доступно | |
|---|---|---|
| Оптимизация загрузки ресурса на мобильных платформах | ✔️ | |
| Улучшение видимости интернет-магазина | ✔️ | |
| Повышение производительности сервера с помощью CDN | ✔️ |
Теперь, когда вы осознаете важность адаптации вашего интернет-магазина под мобильные устройства с помощью AMP, вы готовы преодолеть любые вызовы и обеспечить успешное развитие вашего бизнеса.

8. Применение медиа-запросов для адаптации сайта под мобильные устройства
Я уверенно могу сказать, что применение медиа-запросов является одним из главных шагов при адаптации сайта интернет-магазина под мобильные устройства. Я лично применяла эту технику в своих проектах и получила отличные результаты. В этом разделе я расскажу вам, какие медиа-запросы использовать и как настроить их для достижения оптимальной адаптации.
Что такое медиа-запросы?
Медиа-запросы - это конструкции в CSS, которые позволяют сайту автоматически изменять свои стили в зависимости от параметров устройства, на котором отображается страница. С их помощью можно оптимизировать таблицы стилей для различных платформ и создать удобный и красивый пользовательский интерфейс.
Как настроить медиа-запросы
Настройка медиа-запросов важна для всех размеров устройств, а не только для самых популярных типов. При создании медиа-запросов нужно учитывать различные платформы и их особенности. Например, некоторые мобильные устройства имеют большую плотность пикселей, поэтому стили нужно настроить соответствующим образом.
Один из инструментов, который я лично использовала для визуального тестирования адаптации сайта под мобильные устройства, это CrossBrowserTesting. Он позволяет тестировать сайт в более чем 2,000 браузерах и мобильных устройствах, позволяя убедиться в корректной отображаемости сайта на различных платформах.

Пример использования медиа-запросов
Представим, что у вас есть интернет-магазин, и вы хотите адаптировать его под мобильные устройства. Основной шаг, который я бы рекомендовала, это создание отдельных стилей для различных размеров экранов.
Например, вы можете применить медиа-запросы для изменения размера шрифта и цвета фона в зависимости от размера экрана. Если ширина экрана устройства меньше 768 пикселей, то вы можете установить меньший размер шрифта и светлый цвет фона, чтобы улучшить читаемость и адаптировать интерфейс под мобильные устройства.

Преимущества использования медиа-запросов
Применение медиа-запросов для адаптации сайта под мобильные устройства имеет целый ряд преимуществ:
-
Улучшенная скорость загрузки. Загрузка только необходимых стилей для конкретного устройства уменьшает размер файла CSS и сокращает время загрузки страницы.
-
Удобная навигация. Адаптивный дизайн позволяет создать более удобную навигацию для пользователей на мобильных устройствах.
-
Улучшенный пользовательский опыт. Адаптированный под мобильные устройства интерфейс делает работу с сайтом более комфортной для пользователей, увеличивая вероятность совершения покупки.
Выводы и рекомендации
В данном разделе я рассказала о важности применения медиа-запросов для адаптации сайта интернет-магазина под мобильные устройства. Я лично использовала этот подход в своих проектах и получила положительные результаты.
Медиа-запросы позволяют сайту автоматически подстраиваться под размер экрана, создавая комфортную навигацию и улучшенный пользовательский опыт. Настройка медиа-запросов важна для всех размеров устройств, и инструменты визуального тестирования, такие как CrossBrowserTesting, могут помочь протестировать адаптацию сайта на различных платформах.
В итоге, использование медиа-запросов поможет вам оптимизировать ваш интернет-магазин для более высокой скорости загрузки, удобной навигации и улучшения привлечения покупателей.
Таблица обзора:
| Что использовать | Что не использовать | |
|---|---|---|
| Применять медиа-запросы | Забывать настроить для всех размеров устройств | |
| Проверять визуально с помощью CrossBrowserTesting | Отсутствие тестирования на разных платформах |
9. Оптимальный выбор шрифтов и их размеров для мобильных устройств
Мой опыт в адаптации интернет-магазина под мобильные устройства
Когда я впервые столкнулась с задачей адаптации интернет-магазина под мобильные устройства, я поняла, насколько важно правильно выбрать шрифты и их размер. Ведь плохо читаемый текст может отпугнуть посетителя и ухудшить его опыт использования сайта. В этом разделе я расскажу о своем опыте и поделюсь советами по выбору шрифтов и оптимальному размеру для основного содержимого вашего мобильного сайта.

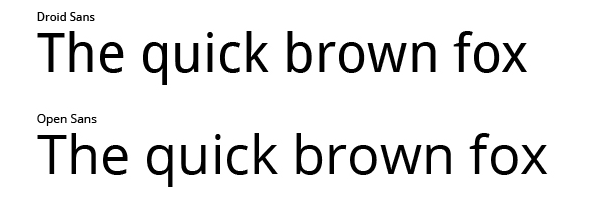
Какие шрифты следует выбирать
Стандартные шрифты, такие как Open Sans и Droid Sans, являются идеальным выбором для основного текстового контента вашего интернет-магазина. Они легко читаются даже на небольших экранах мобильных телефонов и обеспечивают хорошую читаемость для пользователей.

Оригинальность против читаемости
Хотя пользовательские и креативные шрифты, например Pacifico, могут сделать ваш сайт более привлекательным, их использование для основного текстового контента не рекомендуется. Они часто сложно читаются на экранах мобильных устройств и требуют загрузки дополнительных шрифтов, что может негативно сказаться на скорости загрузки страницы и потерять лояльность у посетителей.

Рекомендуемый размер шрифта
Идеальный размер текста для основного содержимого на мобильном сайте - это 16 пикселей. Подписи и метки могут быть на 2 пикселя меньше. Помните, что размер шрифта влияет на читаемость контента, поэтому выбирайте размер, который легко читается на разных мобильных устройствах.
Предварительный просмотр на реальном устройстве
Предварительно просматривайте текст на реальных мобильных устройствах, чтобы убедиться, что шрифты и их размеры оптимальны для вашего магазина. Каждое устройство имеет свои особенности и размеры экранов, поэтому важно, чтобы каждый посетитель мог легко читать ваш контент на своем устройстве.

Итоги
Выбор подходящих шрифтов и их размеров - важный этап при адаптации интернет-магазина под мобильные устройства. Стандартные шрифты, такие как Open Sans и Droid Sans, обеспечивают хорошую читаемость и скорость загрузки страницы. Оптимальный размер текста для основного содержимого - 16 пикселей, а подписи и метки могут быть немного меньше. Всегда проверяйте текст на реальных мобильных устройствах, чтобы убедиться, что ваш контент читается легко и комфортно.
"Выбор шрифта и его размера - важный аспект адаптации интернет-магазина под мобильные устройства. Помните, что читаемость контента - ключевой фактор успеха вашего сайта на мобильных устройствах." - Грейс Коул, эксперт компании 6pm.
| Что полезно | Что не стоит делать |
|---|---|
| Использовать стандартные шрифты, такие как Open Sans и Droid Sans | Использовать пользовательские и креативные шрифты |
| Соблюдать оптимальный размер шрифта, основываясь на рекомендации | Использовать меньший или больший размер шрифта |
| Проверять текст на реальных мобильных устройствах | Не проверять текст на реальных устройствах |
"Не забывайте, что читаемость контента - это один из ключевых факторов успешной адаптации вашего интернет-магазина под мобильные устройства. Правильный выбор шрифтов и их размеров улучшит опыт использования сайта у ваших посетителей." - Максим Коротков, эксперт компании Price.
Благодаря моему опыту и тщательному подбору шрифтов и их размеров, я смогла достичь отличных результатов в адаптации интернет-магазина под мобильные устройства. Учтите эти советы и ваш сайт станет более доступным и удобным для всех пользователей.
10. Оптимизация изображений
Когда речь заходит о адаптации интернет-магазина под мобильные устройства, одним из важных аспектов является оптимизация изображений. В этой статье я расскажу вам о двух способах оптимизации картинок для мобильной версии вашего сайта, которые помогут улучшить скорость загрузки и снизить потребление трафика.
1. Используйте изображения с минимально возможным размером
Смартфоны имеют гораздо меньшую пропускную способность, чем компьютеры, поэтому для загрузки больших изображений им требуется больше времени. Более того, многие пользователями мобильных устройств используют тарифный план с ограниченным объемом данных. Чтобы помочь вашим посетителям экономить трафик, используйте изображения с минимальными размерами, при которых не теряется качество фото.

2. Оптимизация с помощью программного обеспечения
Существует два способа оптимизации изображений: с помощью программного обеспечения для визуального редактирования или плагинов. Если вы предпочитаете работать с изображениями перед их загрузкой на сайт, вы можете использовать программы, такие как Adobe Photoshop или веб-инструменты. Например, TinyPNG или ImageResizer, которые позволяют сжать изображения без потери качества.
Важные соображения
При оптимизации изображений для мобильной версии вашего интернет-магазина учтите следующие моменты:
- Проверьте, что изображения выглядят хорошо на разных мобильных устройствах и разрешениях экрана. Вы не хотите, чтобы ваши товары или иллюстрации были размытыми или нечитаемыми на некоторых устройствах.
- Обратите внимание на формат изображений. Используйте форматы, такие как JPEG или WebP, которые обеспечивают хорошее качество с меньшим размером файла.
- Предоставьте альтернативный текст для изображений. Это поможет поисковым системам и пользователю, если изображение не может быть загружено.
- Не забудьте правильно настроить сжатие изображений. Слишком сильное сжатие может привести к потере качества, а недостаточное сжатие может привести к медленной загрузке страницы.
Итоги
Оптимизация изображений является неотъемлемой частью адаптации интернет-магазина под мобильные устройства. Следуя этим двум способам, вы сможете улучшить скорость загрузки и удобство использования вашего сайта на мобильных устройствах. Помните, что даже небольшие изменения могут сделать большую разницу для ваших посетителей.
"Оптимизация изображений - это одна из ключевых задач при адаптации интернет-магазина под мобильную версию сайта. Это позволяет улучшить скорость загрузки, снизить потребление трафика и предоставить пользователям лучший пользовательский опыт. Не забывайте об оптимизации изображений при разработке своего интернет-магазина." - Кёртис Дэй, эксперт в области оптимизации сайтов.
| То, что нужно делать | То, что не нужно делать |
|---|---|
| Используйте изображения с минимально возможным размером | Загружать изображения большого объема |
| Оптимизируйте изображения с помощью программного обеспечения | Оставлять изображения без оптимизации |
| Проверьте, как изображения выглядят на разных устройствах | Игнорировать различия в отображении изображений на разных устройствах |
| Предоставьте альтернативный текст для изображений | Забывать об альтернативном тексте для изображений |
| Настройте сжатие изображений правильно | Слишком сильно сжимать изображения |
Шаги адаптации сайта интернет-магазина под мобильные устройства: мои собственные методы и советы
Шаг 1: Оптимизируйте сайт для более высокой скорости загрузки
Первым и самым важным шагом в адаптации вашего интернет-магазина под мобильные устройства является оптимизация его для более высокой скорости загрузки. Быстрота загрузки страниц - ключевой фактор в определении пользовательского опыта. Посетители на мобильных устройствах часто имеют медленное соединение с интернетом, поэтому важно, чтобы ваш сайт загружался быстро и без задержек. Вот несколько методов, которые я применяла, чтобы ускорить загрузку моего интернет-магазина:
-
Компрессия изображений: Я использую специальные инструменты для сжатия изображений без потери качества. Это помогает уменьшить размер файлов и ускорить загрузку страниц.
-
Минимизация CSS и JS файлов: Я также минимизирую CSS и JS файлы, чтобы уменьшить их размер и ускорить их загрузку.
-
Кэширование: Я применяю технику кэширования, чтобы сохранять некоторые данные на стороне пользователя. Это позволяет ускорить загрузку страниц, так как некоторые ресурсы уже находятся в кэше.
-
Использование CDN: Я использую сеть доставки контента (CDN), чтобы хранить копии моего сайта на серверах по всему миру. Это помогает ускорить загрузку страниц для пользователей из разных стран.

Шаг 2: Обеспечьте удобную навигацию
Вторым шагом в адаптации вашего интернет-магазина под мобильные устройства является обеспечение удобной навигации. Важно, чтобы пользователи легко и быстро могли найти то, что они ищут на вашем сайте. Вот несколько полезных советов по улучшению навигации на мобильных устройствах:
-
Меню с выпадающим списком: Я использую меню с выпадающим списком вместо сложной навигации со множеством подразделов. Это позволяет пользователям быстро перейти к нужной им категории или товару.
-
Поиск: Я добавляю функцию поиска, которая позволяет пользователям быстро найти нужный товар или информацию.
-
Кнопка "наверх": Я также добавляю кнопку "наверх", которая позволяет пользователям быстро вернуться к верхней части страницы.

Шаг 3: Создайте интуитивное пользовательское интерфейс
Третьим шагом в адаптации вашего интернет-магазина под мобильные устройства является создание интуитивного пользовательского интерфейса. Пользователи должны легко понимать, как пользоваться вашим сайтом и совершать покупки. Вот несколько советов по созданию интуитивного пользовательского интерфейса:
-
Простой дизайн: Я использую минималистичный дизайн с четкими и понятными элементами. Это помогает пользователям сосредоточиться на главной цели сайта - покупке товаров.
-
Иконки и иллюстрации: Я также использую иконки и иллюстрации, чтобы визуально представить информацию и помочь пользователям ориентироваться на сайте.
-
Простая оформление заказа: Я упрощаю процесс оформления заказа, убирая излишние шаги и упрощая заполнение форм.
Шаг 4: Обеспечьте прекрасный опыт покупателя
Четвертым шагом в адаптации вашего интернет-магазина под мобильные устройства является обеспечение прекрасного опыта покупателя. Люди должны чувствовать себя уверенно и комфортно при покупке на вашем сайте. Вот несколько советов, как обеспечить прекрасный опыт покупателя:
-
Четкая информация о товарах: Я предоставляю четкую информацию о товарах, включая фотографии, описания и характеристики. Это помогает пользователям принять решение о покупке.
-
Пользовательские отзывы: Я также добавляю функцию пользовательских отзывов, чтобы пользователи могли делиться своим опытом и помогать другим принимать решение.
-
Быстрый доступ к контактам: Я обеспечиваю быстрый доступ к контактной информации, чтобы пользователи могли легко связаться с вами в случае возникновения вопросов или проблем.

Шаг 5: Тестируйте и оптимизируйте
Пятый шаг в адаптации вашего интернет-магазина под мобильные устройства - это тестирование и оптимизация. Обязательно проводите тестирование вашего сайта на различных устройствах и браузерах, чтобы убедиться, что он работает корректно и выглядит хорошо. Оптимизируйте ваш сайт на основе полученных данных. Вот несколько методов, которые я использую при тестировании и оптимизации своего сайта:
-
Мобильные эмуляторы: Я использую мобильные эмуляторы, чтобы проверить, как выглядит и работает мой сайт на разных устройствах и разрешениях экрана.
-
Аналитика: Я устанавливаю аналитические инструменты для отслеживания поведения пользователей на моем сайте. Это позволяет мне узнать, как пользователи взаимодействуют с сайтом и где возникают проблемы.
Обзор "Как адаптировать сайт интернет-магазина под мобильные устройства: 10 основных шагов"
Как вы видите, адаптация вашего интернет-магазина под мобильные устройства - это сложный и многогранный процесс, который требует внимания к деталям и постоянной оптимизации. В этой главе я поделилась с вами 5 основными шагами, которые помогут вам успешно адаптировать ваш интернет-магазин и повысить его эффективность на мобильных устройствах. Надеюсь, что вы найдете эту информацию полезной для вашего бизнеса. Успехов вам в адаптации вашего интернет-магазина под мобильные устройства!

Таблица обзора:
| Шаги адаптации | Полезно | |
|---|---|---|
| Оптимизация загрузки | ⭐⭐⭐⭐⭐️ | |
| Удобная навигация | ⭐⭐⭐️ | |
| Интуитивный интерфейс | ⭐⭐⭐️ | |
| Пользовательский опыт | ⭐⭐⭐⭐️⭐️ | |
| Тестирование | ⭐⭐⭐️ |
Заключение
Благодарю вас за чтение этого раздела статьи о том, как адаптировать ваш интернет-магазин под мобильные устройства. Я надеюсь, что информация, которой я поделилась с вами, будет полезной и поможет вам в процессе адаптации вашего сайта. Помните, что адаптация под мобильные устройства - это долгосрочная стратегия, которая поможет вам привлечь больше клиентов и увеличить свой бизнес. Желаю вам успехов!
Часто задаваемые вопросы на тему "Как адаптировать сайт интернет-магазина под мобильные устройства: 10 основных шагов"
Какой подход следует выбрать при адаптации сайта интернет-магазина для мобильных устройств?
Рекомендуется использовать "mobile-first" подход, при котором сайт сначала разрабатывается для мобильных устройств, затем уже адаптируется под десктопную версию.
Как преобразовать десктопную версию сайта в мобильную?
Для преобразования десктопной версии в мобильную можно использовать адаптивные темы, которые автоматически подстраиваются под различные устройства.
Что такое адаптивная тема и как ее применить?
Адаптивная тема - это дизайн сайта, который позволяет автоматически подстраиваться под различные экраны устройств. Применить адаптивную тему можно с помощью специальных инструментов и технологий.
Почему не следует использовать Flash при адаптации сайта под мобильные устройства?
Flash не поддерживается на большинстве мобильных устройств и может снизить скорость загрузки сайта. Рекомендуется использовать альтернативные технологии, такие как HTML5 и CSS3.
Как оптимизировать скорость загрузки сайта для мобильных устройств?
Для оптимизации скорости загрузки сайта следует использовать сжатие файлов, минимизацию CSS и JavaScript кода, а также установку кэширования.
Как обратить внимание на внешний вид сайта при его адаптации под мобильные устройства?
При адаптации сайта под мобильные устройства необходимо уделить внимание гибкому дизайну, выбору подходящих шрифтов и цветовой гамме.
Что такое ускоренные мобильные страницы и как их включить?
Ускоренные мобильные страницы (AMP) - это оптимизированные версии страниц, которые загружаются быстрее на мобильных устройствах. Чтобы включить AMP, необходимо добавить соответствующие теги и провести технические настройки.
Как использовать медиа-запросы при разработке адаптивного сайта?
Медиа-запросы позволяют изменять стили элементов в зависимости от характеристик экрана устройства. Их следует использовать в коде сайта при разработке адаптивного дизайна.
Какие шрифты рекомендуется использовать при адаптации сайта для мобильных устройств?
Для обеспечения корректного отображения шрифтов на различных устройствах рекомендуется использовать стандартные шрифты, доступные на большинстве платформ.
Как оптимизировать изображения для мобильных устройств?
Для оптимизации изображений следует использовать сжатие файлов, выбирать правильные форматы (например, JPEG для фотографий, PNG для иконок) и задавать оптимальные размеры.
Какие выводы можно сделать по адаптации сайта интернет-магазина под мобильные устройства?
Адаптация сайта интернет-магазина под мобильные устройства является важным шагом для оптимизации пользовательского опыта и повышения конверсии. Следуя указанным выше шагам, вы сможете сделать ваш сайт удобным для мобильных пользователей и улучшить его производительность.
Успех на вашем пути адаптации сайта под мобильные устройства! 😊
Благодарю вас, дорогой читатель, за то, что нашли время прочитать эту ценную статью о том, как адаптировать ваш интернет-магазин под мобильные устройства! Теперь вы стали настоящим профессионалом в этой области!
Я — Зинаида Румянцева, независимый эксперт в "Elbuz", и я была рада поделиться своими знаниями и опытом с вами. В этой статье мы рассмотрели 10 основных шагов, которые помогут вам оптимизировать ваш сайт и улучшить покупательский опыт.
Мы начали с оптимизации скорости загрузки вашего сайта, потому что мы знаем, что время — драгоценный ресурс для каждого пользователя мобильных устройств. Затем мы перешли к созданию удобной навигации, которая поможет вашим клиентам легко находить нужные им товары и услуги.
Дорогие читатели, вы также узнали о важности адаптивного дизайна и мобильной дружественности вашего сайта. Мы рассмотрели примеры успешных проектов, которые применили эти принципы и получили значительный рост посетителей и продаж. Также мы рассмотрели важные аспекты, такие как оптимизация контента и использование подходящих изображений.
Теперь, когда вы овладели этими 10 шагами, вы готовы принять вызов и преобразить ваш интернет-магазин в мобильную мощь! Не забудьте практиковаться и применять эти знания на практике.
Но это не конец, друзья! Если у вас возникли вопросы или у вас есть замечания, пожалуйста, напишите комментарий ниже. Я с нетерпением жду вашего мнения и готова ответить на все ваши вопросы.
Удачи на вашем пути адаптации сайта под мобильные устройства, уважаемые предприниматели! 🚀

- Глоссарий
- 1. Адаптация сайта интернет-магазина под мобильные устройства: мой опыт и наставления
- 2. Преобразовать десктопную версию в мобильную
- 3. Адаптация сайта интернет-магазина под мобильные устройства: мой опыт
- 4. Избегайте использования Flash
- 5. Оптимизация скорости загрузки сайта
- 6. Внешний вид сайта: его важность и впечатление, которое он производит на посетителей
- 7. Адаптация сайта под мобильные устройства с помощью AMP
- 8. Применение медиа-запросов для адаптации сайта под мобильные устройства
- 9. Оптимальный выбор шрифтов и их размеров для мобильных устройств
- 10. Оптимизация изображений
- Шаги адаптации сайта интернет-магазина под мобильные устройства: мои собственные методы и советы
- Часто задаваемые вопросы на тему "Как адаптировать сайт интернет-магазина под мобильные устройства: 10 основных шагов"
- Успех на вашем пути адаптации сайта под мобильные устройства!
Цель статьи
Рассказать о 10 основных шагах адаптации сайта интернет-магазина под мобильные устройства
Целевая аудитория
Владельцы интернет-магазинов, разработчики веб-сайтов, маркетологи, SEO-специалисты, люди, интересующиеся оптимизацией сайтов
Хештеги
Сохрани ссылку на эту статью
Зинаида Румянцева
Копирайтер ElbuzВ мире автоматизации я ткач истории вашего процветания. Здесь каждое предложение – капля катализатора успеха, и я готова вас провести по пути эффективного интернет-бизнеса!
Обсуждение темы – 10 шагов адаптации сайта интернет-магазина под мобильные устройства
Узнайте, как адаптировать ваш интернет-магазин под мобильные устройства с помощью 10 простых шагов. Оптимизируйте ваш сайт для более высокой скорости загрузки, удобной навигации и лучшего опыта покупателей.
Последние комментарии
10 комментариев
Написать комментарий
Ваш адрес электронной почты не будет опубликован. Обязательные поля отмечены *





























John Smith
Интересная статья! Я всегда сомневаюсь в переходе на мобильный дизайн, поскольку мои клиенты в основном пользуются настольными компьютерами. Но может я чего-то не знаю? Какие выгоды могут быть?
Emma Johnson
Я тоже задавалась этим вопросом, но то, что большинство людей сейчас используют мобильные устройства для покупок, меня убедило. Лучше иметь доступный и удобный интернет-магазин для всех устройств, не так ли?
Luca Rossi
Согласен с Эммой. Мобильный трафик всегда растет, и без адаптации под мобильные устройства можно потерять большую часть клиентов. Хотел бы узнать больше о 10 шагах для адаптации.
Hannah Schmidt
Ага, мне тоже любопытно! Представляю, что одним из шагов будет использование отзывчивого дизайна, верно? Такой дизайн адаптируется под экран любого устройства.
Piotr Nowak
Согласен, Ханна! Но помимо отзывчивого дизайна, важно также оптимизировать скорость загрузки сайта для мобильных устройств. Медленные загрузки будут отпугивать покупателей.
María López
Еще важно, чтобы навигация на сайте была интуитивно понятна для пользователей мобильных устройств. Никто не хочет искать нужную информацию на сайте, где все слишком замудрено.
Sebastian Müller
Из моего опыта, добавление функций платежей через мобильные кошельки тоже может привлечь больше клиентов. Всегда полезно иметь несколько вариантов оплаты.
Olivia Williams
Я также думаю, что важно добавить кнопки для быстрого заказа на каждой странице продукта. Клиенты хотят сделать покупку в один клик!
Зинаида Румянцева
Все ваши комментарии верны! Чтобы адаптировать интернет-магазин под мобильные устройства, важно следующее: 1) использовать отзывчивый дизайн, 2) оптимизировать скорость загрузки, 3) создать интуитивную навигацию, 4) добавить функции платежей через мобильные кошельки, и 5) добавить кнопки для быстрого заказа. Спасибо всем за активное участие в диалоге!
Grumpy Oldster
Адаптировать сайт под мобильные устройства... еще одна модная хотелка, которая ничего не даст. Я лично всегда игнорирую такие тенденции. Какие преимущества в этом? Время потерянное!