Devolución de llamada y chat en el sitio web: cómo mejorar la experiencia del usuario
-
Rita Kochevskaya
Copywriter Elbuz
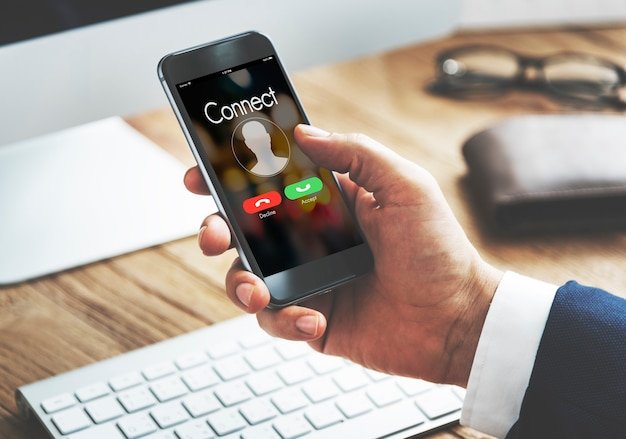
Imagina que tu sitio web está equipado con una herramienta mágica que puede capturar instantáneamente el deseo de un cliente potencial de contactarte. Devolución de llamada, chat y otros widgets: estos botones mágicos de su sitio web pueden convertirse en los mejores amigos de su empresa. Tienen el poder de transformar a cada visitante en un cliente satisfecho y confiado. ¿Estás listo para sumergirte en el maravilloso mundo de la devolución de llamadas, el chat y otros widgets del sitio? Abróchense los cinturones y sumérjanse en esta emocionante y profunda revisión conmigo.

Glosario
Devolución de llamada: un widget en el sitio que permite a los usuarios dejar su número de teléfono para recibir comentarios de los especialistas de la empresa.
Chat: una herramienta de comunicación en el sitio que permite a los usuarios comunicarse con un operador o bot en tiempo real. tiempo.
Widget: una pequeña ventana o elemento en una página web que proporciona una funcionalidad o información específica.
Experiencia de usuario: impresiones del usuario e interacción con un recurso web en todas sus etapas.
Efectividad de uso: una medida de cuán exitosa y efectivamente se utiliza un widget o herramienta en un sitio.
Ventana emergente: una ventana que aparece encima del contenido principal de una página y contiene información, una oferta o un anuncio.
Botón de devolución de llamada: elemento que, al pulsarlo, permite al usuario dejar su número de teléfono para comentario.
Temporizador de cuenta atrás: elemento gráfico que muestra el tiempo restante hasta un determinado evento o promoción.
Ventana de chat: una ventana interactiva que permite a los usuarios comunicarse con un operador o bot a través de mensajes de texto.
Instinto de rebaño: un rasgo psicológico por el que las personas tienden a tomar decisiones basadas en el comportamiento de otras personas.
Botón multifunción multibotón: Un botón que tiene múltiples funciones o activa diferentes widgets cuando presionado.
Comparación de ejemplos
Ejemplo 1: tienda de ropa
El propietario de la tienda Decidió agregar un widget a su sitio web para solicitar una devolución de llamada. Esperaba que esto ayudara a atraer más clientes y aumentar las ventas. Sin embargo, después de instalar el widget, notó que el número de solicitudes de devolución de llamadas aumentó significativamente, pero las ventas se mantuvieron en el mismo nivel. Los usuarios simplemente dejaron sus números de teléfono, pero no mostraron más interés en comprar.

Ejemplo 2: tienda de electrónica
Una tienda de electrónica decidió instalar un chat en su sitio web para una comunicación más eficiente con los clientes. Se dieron cuenta de que los usuarios comenzaron a hacer preguntas activamente sobre la disponibilidad de productos, plazos de entrega y otros detalles importantes. Gracias al chat, la tienda pudo brindar un soporte rápido y de alta calidad a sus clientes, lo que repercutió positivamente en las ventas.
Al observar estos ejemplos, podemos concluir que la eficacia de utilizar la devolución de llamada y el chat en un sitio web depende de las necesidades específicas de la empresa y del cliente. En el primer caso, la presencia de una devolución de llamada atrajo a más clientes, pero no generó un aumento en las ventas. En el segundo caso, el chat contribuyó a mejorar el servicio al cliente y aumentar las ventas. Estos ejemplos muestran que la eficacia de los widgets en un sitio web depende de qué tan bien cumplan con los requisitos y expectativas de los clientes.
Widgets populares y consejos para usarlos
Devolución de llamada: ayuda a atraer la atención de los clientes y recopilar información de contacto para una mayor comunicación. Sin embargo, es necesario controlar la calidad de los comentarios y procesar las solicitudes con prontitud.
Chat: simplifica y agiliza la comunicación con los clientes, brindando soporte inmediato y respuesta a sus dudas. Sin embargo, es necesario formar al personal o configurar un chatbot para garantizar respuestas rápidas y correctas.
Ventana emergente: se puede utilizar para atraer la atención de los usuarios sobre promociones, ventas o información importante. . Es importante utilizarlo con moderación para no irritar a los visitantes del sitio.
Ventana emergente
La ventana emergente es uno de los widgets que atrae la atención del usuario con su visualidad. Puede contener una oferta para suscribirse al boletín, un descuento o bonificaciones adicionales. Es importante recordar que el uso de ventanas emergentes debe ser equilibrado y no causar molestias a los usuarios.

Cómo utilizar correctamente las ventanas emergentes
Defina su objetivo: antes de usar la ventana emergente, determine qué objetivo desea lograr. Por ejemplo, aumentar el número de suscriptores al boletín o promocionar un nuevo producto.
Limitar la frecuencia: para evitar molestar a los usuarios, limite la frecuencia de las ventanas emergentes. No se recomienda mostrarlos en cada página o en cada visita al sitio.
Ofrece bonos atractivos: Para que el usuario se interese y quiera aprovechar la oferta, ofrécele algo atractivo, como un descuento, regalo o información única.
Haga que la ventana sea intuitiva: La ventana debe ser simple y comprensible para los usuarios. Utilice títulos claros, instrucciones concisas y botones atractivos.
Botón de devolución de llamada
El botón de devolución de llamada es una forma cómoda y rápida para que el usuario se ponga en contacto con los representantes de la empresa . El usuario puede dejar su número de teléfono y luego esperar una llamada de un especialista, lo que permite atender sus necesidades sin tener que llamar él mismo.
Temporizador de cuenta atrás
Un temporizador de cuenta atrás es un elemento que muestra el tiempo restante hasta el final de una promoción u oferta en el sitio. Puede crear una sensación de urgencia y motivar al usuario a tomar una decisión más rápidamente para no perder beneficios.

Ventana de chat
La ventana de chat permite a los usuarios hacer preguntas, obtener ayuda o resolver un problema en tiempo real. Puede estar equipado con un bot que responde automáticamente a las preguntas frecuentes o un operador que se comunica directamente con los usuarios.
Instinto de rebaño
El instinto de rebaño es un fenómeno psicológico en el que las personas tienden a confiar en las decisiones y elecciones de otras personas. Si un usuario ve que muchas otras personas están usando un widget en particular, puede sentir un mayor grado de confianza en su efectividad.
Botón multifunción Botón múltiple
Botón multifunción Un botón múltiple es un elemento que puede proporcionar múltiples funciones o activar diferentes widgets cuando se hace clic. Ejemplos de dichas funciones pueden ser: devolución de llamada, chat, suscripción al boletín, compra de productos y otras.

Resumen
Widgets en el sitio, como devolución de llamadas, chat y otros, pueden ser herramientas útiles para mejorar la experiencia del usuario y la eficiencia de las instalaciones web. Sin embargo, su uso debe ser competente y satisfacer las necesidades y expectativas de los usuarios. Cada widget tiene sus propias ventajas y desventajas, y la elección de una herramienta específica depende de los objetivos y requisitos del negocio.
Devolución de llamada, chat y otros widgets del sitio: ¿buenos o malos?
Comprender las ventajas y desventajas de los widgets en un sitio web
Estoy seguro de que usar varios widgets en un sitio web puede mejorar significativamente al usuario experiencia. Sin embargo, como ocurre con todo, aquí es necesario encontrar un término medio. En esta sección, quiero compartir mis pensamientos sobre la devolución de llamadas, el chat y otros widgets del sitio, hablar sobre sus ventajas y desventajas y también dar algunos ejemplos de mi práctica.
Ejemplo 1: Mercado de ropa
Recuerde la situación en el Mercado de ropa a mediados de los 90. Entras al bazar y te diriges al lugar donde venden chaquetas de invierno. Desde el principio, un armenio inteligente te saluda e inmediatamente te pregunta qué vas a comprar. Ofrece persistentemente los productos de su puesto, promete fabulosos descuentos y elogia la calidad de sus productos.
Además del armenio, se suma otro vendedor que agrava aún más la situación con su intrusismo, alegando que sus chaquetas son mejores y más baratas. Como resultado, te sientes intimidado y confundido por estos vendedores intrusivos que no te permiten elegir y comprar con calma la chaqueta que necesitas.
Ejemplo 2: Tienda en un centro comercial
Ahora imagina otra situación, llegas a un centro comercial y vas a una tienda de ropa. El departamento de chaquetas está casi vacío y puedes mirar tranquilamente todos los modelos, tocarlos y probártelos. Nadie te molesta y tú mismo puedes elegir la opción que más te guste. En ese momento se acerca una empleada de la tienda, una consultora que, con educación y calma, le pregunta si necesita ayuda.

Si dices que puedes manejarlo solo, la niña se aleja y ya no ofrece su ayuda. Si necesitas asesoramiento, te habla de las ventajas de cada modelo, de la calidad del tejido y ofrece un descuento en la compra. Como resultado, usted se siente cómodo y confía en este empleado de la tienda.
Comparando ejemplos
¿Qué opción de compra preferirías? No hay una respuesta clara aquí, pero la mayoría de los compradores quieren realizar sus compras con calma y consideración, sin intrusiones innecesarias. Volvamos a nuestro sitio. Si lo sobrecarga con widgets, puede convertir su tienda en línea en un mercado banal, donde constantemente aparecen ventanas intrusivas, contadores de cuenta regresiva y otros problemas.
El uso de widgets redundantes en su sitio web puede resultar molesto para sus visitantes. Pueden distraer la atención y desviarla del objetivo principal: comprar un producto u obtener información. Cuando cada paso en el sitio va acompañado de una llamada obsesiva a "comprar", el cliente comienza a sentir presión y a sentir que quiere ganar dinero con él.
El uso óptimo de los widgets en un sitio web le permite ofrecer a los visitantes funcionalidad y comodidad adicionales sin distraerlos ni ser una fuente de incomodidad. Es importante crear un equilibrio entre funcionalidad y comodidad para los visitantes.

Resultados
Analizando los ejemplos de un mercado de ropa y una tienda en un centro comercial , podemos concluir que el uso ideal de los widgets en un sitio web es crear un entorno cómodo y conveniente para los visitantes. Debe ayudar a satisfacer las necesidades del cliente y facilitar el proceso de navegación por el sitio.
Al utilizar widgets, debes evitar ser demasiado intrusivo e irritar a tus visitantes. En cambio, se recomienda ofrecer asistencia cuando la situación lo requiera y asegurarse de que la funcionalidad sea fácil de usar.
No olvide que cada sitio es único y la elección de los widgets debe basarse en sus necesidades y objetivos específicos. Sin embargo, si se sigue el principio de crear un entorno cómodo para los visitantes, se puede mejorar significativamente la experiencia del usuario y la eficiencia de las instalaciones web.

Ventana emergente
Pop Ventana arriba: este es uno de los widgets más impopulares en el sitio web de una tienda en línea. La actitud de los visitantes hacia él suele ser negativa. Pero estoy seguro de que, cuando se utiliza correctamente, una ventana emergente puede ser un potente disparador y aportar grandes beneficios a una empresa.
Mi historia con las ventanas emergentes comenzó con una pequeña tienda en línea. Una vez decidí agregar una ventana emergente a mi sitio web con una oferta para suscribirme al boletín y recibir un descuento en mi primera compra. Estaba muy seguro de que ésta era una buena manera de atraer clientes. Sin embargo, para mi sorpresa, la reacción de los usuarios ante este widget fue extremadamente negativa.
Me di cuenta de que todo dependía de cómo usaba la ventana emergente. Simplemente fui agresivo en mis propuestas. La ventana apareció instantáneamente y oscureció toda la pantalla, impidiendo a los usuarios cerrarla sin interactuar. Esto provocó el descontento entre los visitantes, que abandonaron el sitio y nunca regresaron.
![]()
Decidí probar un enfoque diferente. Cambié mi estrategia y agregué un temporizador de cuenta atrás que aparecía unos segundos después de visitar el sitio. Ahora los usuarios pueden familiarizarse con el contenido del sitio y sólo entonces decidir suscribirse al boletín. También proporcioné un botón de cierre para la ventana para que los usuarios puedan minimizarla o cerrarla por completo.
Este enfoque resultó ser mucho más efectivo. Obtuve muchos más suscriptores y aumenté las ventas gracias a la ventana emergente. ¿Qué hice diferente? Tomé en cuenta las opiniones de los usuarios y les proporcioné flexibilidad y libertad de elección.
Es importante recordar que la ventana emergente no debe ser intrusiva ni molestar al usuario en el sitio. Debe usarlo con prudencia y seguir algunas reglas:
Momento: la ventana no debería aparecer inmediatamente , pero después de algún tiempo después de visitar el sitio. Si aparece demasiado pronto, puede irritar a los visitantes.
Relevancia: la información de la ventana debe ser relevante para las acciones del usuario. No ofrezcas algo completamente diferente de lo que el usuario busca en tu sitio.
Borrar botón de cerrar: el botón de cerrar la ventana debe ser inmediatamente visible y claro. El usuario siempre debería poder minimizar o cerrar la ventana emergente.
No exageres - No utilices ventanas emergentes con demasiada frecuencia. Esto puede irritar al usuario y hacer que abandone el sitio.
Ajuste para dispositivos - Preste atención a la adaptabilidad de la ventana emergente. Debería mostrarse correctamente en todo tipo de dispositivos.
Mi equipo realizó una serie de estudios y pruebas para descubrir qué ventanas emergentes funcionan mejor. Hemos descubierto que las ventanas más efectivas son aquellas que ofrecen un regalo o un descuento adicional. Los usuarios suelen interesarse más cuando ven que pueden conseguir algo gratis o a mejor precio.

También es importante tener en cuenta el diseño y el contenido de tu ventana emergente. Deben ser de alta calidad y atractivos. Utilice colores brillantes e imágenes atractivas para captar la atención del usuario.
Una ventana emergente puede ser una herramienta poderosa para aumentar las conversiones en su sitio web, pero solo si la usa correctamente. Considere las opiniones de los usuarios, déles opciones y preste atención al diseño y contenido de la ventana.
Mejores prácticas:
- Establezca un temporizador de cuenta regresiva antes del { aparece la ventana {49}}
- Haga que la información de la ventana sea relevante para las acciones del usuario
- Proporcione un botón de cierre visible
- No sobrecargar el sitio con demasiadas ventanas emergentes
- Verifique la capacidad de respuesta de la ventana en diferentes dispositivos

Ahora, cuando conozca las mejores prácticas para usar una ventana emergente, podrá implementarlas en su sitio y obtener resultados significativos. No olvide que el uso de este widget debería ayudar a mejorar la experiencia del usuario y la eficiencia de su sitio.
Conclusión sobre el uso de devolución de llamada, chat y widgets en el sitio
Aparentemente, la conclusión sobre el uso La cantidad de devolución de llamada, chat y otros widgets en el sitio es obvia: todo está bien con moderación. Sobrecargar su sitio con complementos hasta el punto de que parezca un colorido árbol de Navidad dañará su tienda en línea. En cambio, utilizar widgets funcionales de forma inteligente y cuidadosa le ayudará a usted y a sus clientes a lograr los resultados deseados más rápidamente.
A lo largo del artículo, analizamos las diversas ventajas y desventajas de la devolución de llamada, el chat y otros widgets en el sitio, y también estudiamos su funcionalidad y su impacto en la experiencia del usuario y la eficiencia del uso de instalaciones web. . Estas herramientas son una valiosa adición a su sitio, pero su uso debe medirse y justificarse.
La devolución de llamada permite a los clientes obtener rápida y cómodamente asesoramiento o asistencia de usted o de su equipo. Ayuda a mejorar el servicio al cliente y generar confianza. Sin embargo, si se implementa incorrectamente o se usa en exceso, puede generar una carga de trabajo excesiva para el personal y una experiencia negativa para el cliente.
El chat también tiene sus ventajas. Proporciona comunicación instantánea entre usted y sus clientes, mejora los niveles de servicio y puede ayudar a resolver problemas o responder preguntas. Sin embargo, es importante implementar correctamente el chat en el sitio y garantizar respuestas rápidas a los mensajes. No responder a las solicitudes de los clientes puede causar frustración e impresiones negativas.

Otros widgets, como los botones para compartir en redes sociales, las suscripciones a boletines informativos o los formularios de comentarios, también son herramientas útiles para aumentar conveniencia y funcionalidad de su sitio web. Sin embargo, su uso debe ser limitado y enfocado a fines específicos para no distraer a los usuarios del contenido principal ni crear confusión.
Por lo tanto, la devolución de llamada, el chat y otros widgets presentados en el sitio pueden ser una valiosa adición a su tienda en línea, ayudando al cliente a lograr el resultado deseado más rápido. Sin embargo, deben usarse con prudencia para no saturar el sitio y mantener una experiencia de usuario positiva. Cada widget debe implementarse cuidadosamente y usarse de manera consciente, teniendo en cuenta las necesidades y objetivos de su negocio.
🌟 Positivos:
- Niveles de servicio al cliente mejorados.
- Creando confianza y satisfacción entre los clientes.
- Recepción rápida y cómoda de asesoramiento y asistencia.
- Incrementar la velocidad a la que los clientes logran los resultados deseados.
❌ Negativos:
- Posible tensión para su personal.
- El uso excesivo puede causar irritación a los visitantes.
- La implementación incorrecta o de mala calidad puede afectar negativamente la impresión de su marca.
En última instancia, los widgets funcionales de su sitio web pueden ser útiles para su negocio, pero su uso debe ser deliberado y limitado. Tenga en cuenta las necesidades y objetivos de su tienda en línea y esfuércese por crear la mejor experiencia de usuario para sus clientes.
💡 Consejo de expertos: es importante seleccionar y personalizar cuidadosamente los widgets de su sitio para asegurarse de que se ajusten a sus objetivos y a las necesidades de sus clientes. El uso consciente y la configuración adecuada de los widgets funcionales le ayudarán a lograr los resultados deseados.
Ejemplo
Déjame darte un ejemplo de mi práctica. Cuando lancé mi tienda en línea, decidí agregar una función de devolución de llamada. Instalé un widget que permitía a los clientes dejar su número de teléfono y recibir una llamada de nuestro gerente.

Los resultados fueron impresionantes. Notamos un aumento en las ventas y los clientes respondieron positivamente a nuestro servicio. Puedo decir con seguridad que agregar la función de devolución de llamada nos ha ayudado a atender a nuestros clientes de manera más efectiva y aumentar la confianza en nuestra marca.
Sin embargo, también me encontré con el problema de las solicitudes excesivas de devolución de llamadas. En algunos casos, los clientes comenzaron a abusar de esta función y a dejar solicitudes irrazonables. Decidimos limitar esto y establecer el tiempo durante el cual el cliente puede dejar una solicitud de devolución de llamada.
📊 Reseña:
En el contexto del uso de devolución de llamada, chat y otros widgets en el sitio, las siguientes prácticas pueden considerarse útiles:
| Qué hacer | Qué no hacer |
|---|---|
| Seleccione y personalice conscientemente los widgets de acuerdo con los objetivos y necesidades de la empresa | Sobrecargue el sitio con una gran cantidad de widgets |
| Definir y seguir objetivos específicos para cada widget | Usar widgets sin un propósito claro |
| Supervisar las reacciones de los usuarios y realizar ajustes si es necesario | Ignorar los comentarios o no responder a las solicitudes |
| Configure cuidadosamente el tiempo y las condiciones para usar los widgets | Establezca restricciones demasiado estrictas |
| Garantizar respuestas rápidas y receptivas a las solicitudes de los clientes | No basta con monitorear y responder cuidadosamente a los mensajes |
Por lo tanto, la devolución de llamadas, el chat y otros widgets del sitio pueden ser una valiosa adición a su tienda o sitio web en línea. Ayudarán a mejorar el servicio al cliente y generar confianza. Sin embargo, su uso debe ser deliberado y limitado para no sobrecargar el sitio ni distraer a los usuarios. Sólo una cuidadosa selección y configuración de los widgets le permitirá utilizarlos al máximo y lograr los resultados deseados.

Punto n.º 1: utilizar la devolución de llamada y el chat en vivo en su sitio web mejora el servicio al cliente y genera confianza. Tenga cuidado al elegir y personalizar los widgets para aprovecharlos al máximo y lograr el resultado deseado.
Punto n.° 2: sobrecargar un sitio con widgets puede afectar negativamente su rendimiento y la experiencia del usuario. Utilice los widgets de forma inteligente y concéntrese en objetivos específicos para no distraer a los visitantes de su contenido principal.

Preguntas frecuentes sobre el tema "Devolución de llamada, chat y otros widgets del sitio: ¿buenos o malos?
1. ¿Qué beneficios puede proporcionar un botón de devolución de llamada en un sitio web?
2. ¿Cómo pueden las ventanas emergentes afectar la experiencia del usuario?
3. ¿Cuáles son algunos consejos a tener en cuenta al utilizar ventanas emergentes?
4. ¿Qué widgets existen además del botón de devolución de llamada y las ventanas emergentes?
5. ¿Puede el uso de widgets mejorar la conversión y la efectividad de las instalaciones web?
6. ¿Cómo afecta el instinto gregario a la eficacia de los widgets en un sitio web?
7. ¿Qué otras funciones ofrece el botón multifunción?
8. ¿Qué desventajas se pueden asociar con el uso de ventanas emergentes?
9. ¿Cuál es la ventaja de una ventana de chat en un sitio web?
10. ¿Cómo afecta la funcionalidad de devolución de llamada a la satisfacción del usuario?
¡Gracias por leer! ¡Buena suerte en tu camino hacia la experiencia!
🎉 ¡Gracias por tomarse el tiempo de leer este artículo! Ahora tiene conocimientos valiosos sobre los pros y los contras de la devolución de llamada, el chat en vivo y otros widgets en su sitio. ¡Tu nivel de profesionalismo en esta área ha alcanzado un nivel sin precedentes y tú mismo te has convertido en un verdadero gurú! 🌟
Espero haber podido mostrarte todas las características y funcionalidades de estas herramientas y cómo impactan la experiencia del usuario y el rendimiento en tu sitio web. Ahora estás listo para tomar decisiones importantes que te ayudarán a mejorar las interacciones con tu audiencia y aumentar las conversiones de ventas 📈.
💡 ¡Desarrolla, experimenta y alcanza nuevas alturas en tu negocio online! Y recuerda que mis palabras siempre respaldan tu éxito, ¡tenlo por seguro! 🌈
Yo, Rita Kochevskaya, experta independiente de Elbuz, estaré encantada de conocer tu opinión en los comentarios a continuación: ¿qué opinas sobre el uso? ¿Devolución de llamada, chat y otros widgets en el sitio? ¡Cuéntame tus experiencias y comparte tus historias de éxito!
👇 ¡Deja tu comentario a continuación y discutamos! 👇

- Glosario
- Comparación de ejemplos
- Widgets populares y consejos para usarlos
- Devolución de llamada, chat y otros widgets del sitio: ¿buenos o malos?
- Ventana emergente
- Conclusión sobre el uso de devolución de llamada, chat y widgets en el sitio
- Preguntas frecuentes sobre el tema "Devolución de llamada, chat y otros widgets del sitio: ¿buenos o malos?
- ¡Gracias por leer! ¡Buena suerte en tu camino hacia la experiencia!
Objetivo del articulo
Presente a la audiencia la funcionalidad de devolución de llamada, chat y otros widgets en el sitio, así como analice sus ventajas y desventajas.
Publico objetivo
Propietarios de sitios web, especialistas en marketing, desarrolladores web
Hashtags
Guardar un enlace a este articulo
Rita Kochevskaya
Copywriter ElbuzMis textos son mágicos que convierten las ideas en el éxito automatizado de una tienda online. ¡Bienvenido al mundo de mis palabras, donde cada frase es un paso hacia la eficiencia magistral del negocio online!
Discusion del tema – Devolución de llamada y chat en el sitio web: cómo mejorar la experiencia del usuario
En este artículo, veremos las ventajas y desventajas de la devolución de llamadas, el chat y otros widgets en el sitio, y también hablaré sobre la funcionalidad de estas herramientas, su impacto en la experiencia del usuario y la efectividad del uso de instalaciones web.
Ultimos comentarios
9 comentarios
Escribir un comentario
Su dirección de correo electrónico no se publicará. Los campos obligatorios están marcados *














.jpg)










John Smith
¡Artículo interesante! Creo que devolver llamadas y chatear pueden ser herramientas muy útiles en un sitio web. Permiten a los usuarios hacer preguntas y recibir respuestas rápidas. Sin embargo, es importante configurar los widgets correctamente para que no causen desorden innecesario ni distraigan la atención del contenido principal.
Emma Johnson
¡Estoy de acuerdo contigo, Juan! También creo que la devolución de llamadas y el chat en vivo pueden mejorar enormemente la experiencia de los visitantes del sitio. Esto aumenta la probabilidad de conversión de ventas y ayuda a resolver los problemas de los clientes. Yo mismo uso estos widgets en mi sitio web y son muy útiles.
Laura Müller
Me gustaría añadir que el chat puede resultar especialmente útil para las pequeñas y medianas empresas. Le permite mantener contacto directo con los clientes y ayuda a resolver sus problemas. Como desarrollador, encontré muy valioso interactuar con los usuarios a través del chat.
Carlo Rossi
Me preocupa que volver a llamar y chatear pueda crear una carga de trabajo adicional para los empleados. Como propietario de una tienda, el tiempo de mis empleados es muy valioso. Me gustaría escuchar las opiniones de otros usuarios, ¿cómo solucionan este problema?
Kateryna Ivanova
Carlo, entiendo tus preocupaciones. Puede que valga la pena considerar la posibilidad de automatizar algunas funciones para que la devolución de llamadas y el chat supongan una carga menor para los empleados. Por ejemplo, el uso de chatbots con inteligencia artificial y respuestas automáticas.
Sebastian Gómez
Estoy de acuerdo con Katerina. La introducción de respuestas automáticas y chatbots puede reducir significativamente la carga de trabajo de los empleados. Pueden proporcionar respuestas e información básicas y remitir consultas más complejas a los operadores.
Elena Cappelli
Me encanta la idea de los chatbots, pero a veces los usuarios sólo quieren hablar con personas reales. Es importante encontrar un equilibrio y ofrecer una opción: contactar al operador o utilizar una respuesta automática.
Andrzej Kowalski
Soy un escéptico natural y algo distante de toda esta nueva tecnología. Me parece que volver a llamar y chatear simplemente agrava el problema en la mayoría de los casos. ¿La vieja dirección de correo electrónico ya no es efectiva?
Рита Кочевская
¡Gracias a todos por su participación activa en la discusión! Me gustaría agregar que el uso de devolución de llamada, chat y otros widgets en el sitio tiene sus pros y sus contras. Realmente pueden mejorar la experiencia del usuario, pero requieren una configuración y gestión adecuadas para lograr la máxima eficacia. Todos podemos beneficiarnos de estas herramientas si las abordamos de manera creativa y teniendo en cuenta las necesidades de nuestra audiencia.