Rückruf und Chat auf der Website: So verbessern Sie die Benutzererfahrung
-
Rita Kotschewskaja
Copywriter Elbuz
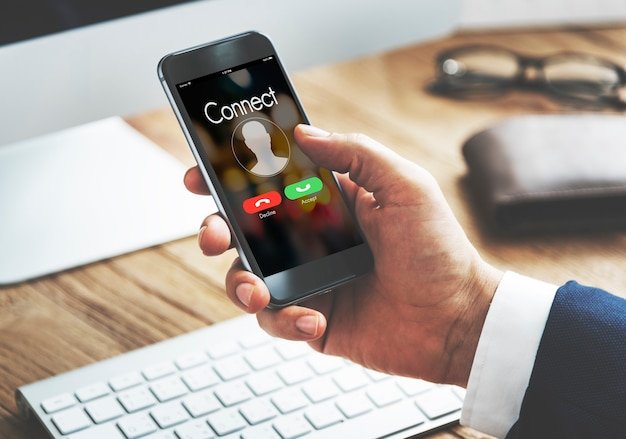
Stellen Sie sich vor, Ihre Website ist mit einem magischen Tool ausgestattet, das den Wunsch eines potenziellen Kunden, mit Ihnen Kontakt aufzunehmen, sofort erfassen kann. Rückruf, Chat und andere Widgets – diese magischen Schaltflächen auf Ihrer Website können die besten Freunde Ihres Unternehmens werden. Sie haben die Macht, jeden Besucher in einen zufriedenen und selbstbewussten Kunden zu verwandeln. Sind Sie bereit, in die wunderbare Welt der Rückruf-, Chat- und anderen Widgets auf der Website einzutauchen? Schnallen Sie sich an und tauchen Sie mit mir in diese spannende, ausführliche Rezension ein.

Glossar
Rückruf: ein Widget auf der Website, mit dem Benutzer ihre Telefonnummer hinterlassen können, um Feedback von Unternehmensspezialisten zu erhalten.
Chat: ein Kommunikationstool auf der Website, das es Benutzern ermöglicht, mit einem Operator oder Bot in der Realität zu kommunizieren Zeit.
Widget: Ein kleines Fenster oder Element auf einer Webseite, das bestimmte Funktionen oder Informationen bereitstellt.
Benutzererfahrung: Benutzereindrücke und Interaktion mit einer Webressource in allen Phasen.
Nutzungseffektivität: Ein Maß dafür, wie erfolgreich und effektiv ein Widget oder Tool auf einer Website verwendet wird.
Popup-Fenster: Ein Fenster, das über dem Hauptinhalt einer Seite angezeigt wird und enthält Informationen, ein Angebot oder eine Anzeige.
Rückrufschaltfläche: ein Element, das es dem Benutzer ermöglicht, beim Klicken seine Telefonnummer zu hinterlassen Rückmeldung.
Countdown-Timer: ein grafisches Element, das die verbleibende Zeit bis zu einem bestimmten Ereignis oder einer bestimmten Aktion anzeigt.
Chat-Fenster: Ein interaktives Fenster, das es Benutzern ermöglicht, über Textnachrichten mit einem Operator oder Bot zu kommunizieren.
Herdeninstinkt: eine psychologische Eigenschaft, bei der Menschen dazu neigen, Entscheidungen auf der Grundlage des Verhaltens anderer Menschen zu treffen.
Multifunktionsschaltfläche Mehrfachschaltfläche: Eine Schaltfläche, die mehrere Funktionen hat oder verschiedene Widgets aufruft, wenn gedrückt.
Beispiele vergleichen
Beispiel 1 – Bekleidungsgeschäft
Der Ladenbesitzer beschlossen, Ihrer Website ein Widget hinzuzufügen, um einen Rückruf zu bestellen. Er hoffte, dass dies dazu beitragen würde, mehr Kunden anzulocken und den Umsatz zu steigern. Nach der Installation des Widgets stellte er jedoch fest, dass die Anzahl der Rückrufanfragen deutlich zunahm, die Umsätze jedoch auf dem gleichen Niveau blieben. Die Nutzer hinterließen lediglich ihre Telefonnummern, zeigten aber kein weiteres Kaufinteresse.

Beispiel 2 – Elektronikgeschäft
Ein Elektronikgeschäft hat beschlossen, einen Chat darauf zu installieren Website für eine effizientere Kommunikation mit Kunden. Sie bemerkten, dass Benutzer begannen, aktiv Fragen zur Warenverfügbarkeit, Lieferzeiten und anderen wichtigen Details zu stellen. Dank des Chats konnte der Shop seinen Kunden schnellen und qualitativ hochwertigen Support bieten, was sich positiv auf den Umsatz auswirkte.
Wenn wir uns diese Beispiele ansehen, können wir schlussfolgern, dass die Effektivität der Verwendung von Rückruf und Chat auf einer Website von den Besonderheiten des Unternehmens und den Kundenbedürfnissen abhängt. Im ersten Fall lockte das Vorliegen eines Rückrufs mehr Kunden an, führte jedoch nicht zu einer Umsatzsteigerung. Im zweiten Fall trug der Chat dazu bei, den Kundenservice zu verbessern und den Umsatz zu steigern. Diese Beispiele zeigen, dass die Wirksamkeit von Widgets auf einer Website davon abhängt, wie gut sie die Anforderungen und Erwartungen der Kunden erfüllen.
Beliebte Widgets und Tipps zu ihrer Verwendung
Rückruf: hilft, die Aufmerksamkeit der Kunden zu erregen und Kontaktinformationen für die weitere Kommunikation zu sammeln. Allerdings ist es notwendig, die Qualität des Feedbacks zu überwachen und Anfragen zeitnah zu bearbeiten.
Chat: Vereinfacht und beschleunigt die Kommunikation mit Kunden und bietet sofortigen Support und Antworten auf Fragen. Allerdings ist es notwendig, das Personal zu schulen oder einen Chatbot einzurichten, um schnelle und korrekte Antworten zu gewährleisten.
Popup-Fenster: Kann verwendet werden, um die Aufmerksamkeit der Benutzer auf Werbeaktionen, Verkäufe oder wichtige Informationen zu lenken . Es ist wichtig, es in Maßen zu verwenden, um die Besucher der Website nicht zu irritieren.
Pop-up-Fenster
Pop-up-Fenster ist eines der Widgets, das die Aufmerksamkeit des Benutzers auf sich zieht Visualität. Es kann ein Angebot zum Abonnieren des Newsletters, einen Rabatt oder zusätzliche Boni enthalten. Es ist wichtig zu bedenken, dass die Verwendung von Pop-ups ausgewogen sein sollte und den Benutzern kein Unbehagen bereiten darf.

So verwenden Sie Pop-ups richtig
Definieren Sie Ihr Ziel: Bevor Sie das Popup verwenden, legen Sie fest, welches Ziel Sie erreichen möchten. Zum Beispiel die Anzahl der Newsletter-Abonnenten erhöhen oder ein neues Produkt bewerben.
Häufigkeit begrenzen: Um Benutzer nicht zu belästigen, begrenzen Sie die Häufigkeit von Pop-ups. Es wird nicht empfohlen, sie auf jeder Seite oder bei jedem Besuch der Website anzuzeigen.
Bieten Sie attraktive Boni an: Um das Interesse des Benutzers zu wecken und ihn an dem Angebot teilhaben zu lassen, bieten Sie ihm etwas Attraktives an, z. B. einen Rabatt, ein Geschenk usw einzigartige Informationen.
Machen Sie das Fenster intuitiv: Das Fenster sollte einfach und für Benutzer verständlich sein. Verwenden Sie klare Überschriften, prägnante Anweisungen und attraktive Schaltflächen.
Rückrufschaltfläche
Die Rückrufschaltfläche ist eine bequeme und schnelle Möglichkeit für den Benutzer, mit Unternehmensvertretern Kontakt aufzunehmen . Der Benutzer kann seine Telefonnummer hinterlassen und dann auf den Anruf eines Spezialisten warten, sodass seine Bedürfnisse erfüllt werden können, ohne dass er selbst anrufen muss.
Countdown-Timer
Ein Countdown-Timer ist ein Element, das die verbleibende Zeit bis zum Ende einer Werbeaktion oder eines Angebots auf der Website anzeigt. Es kann ein Gefühl der Dringlichkeit erzeugen und den Benutzer motivieren, schneller eine Entscheidung zu treffen, um keine Vorteile zu verpassen.

Chat-Fenster
Das Chat-Fenster ermöglicht es Benutzern, Fragen zu stellen, Hilfe zu erhalten oder ein Problem in Echtzeit lösen. Es kann mit einem Bot ausgestattet werden, der häufig gestellte Fragen automatisch beantwortet, oder mit einem Operator, der direkt mit den Benutzern kommuniziert.
Herdeninstinkt
Herdeninstinkt ist ein psychologisches Phänomen, bei dem Menschen dazu neigen, den Entscheidungen und Entscheidungen anderer Menschen zu vertrauen. Wenn ein Benutzer sieht, dass viele andere Personen ein bestimmtes Widget verwenden, verspürt er möglicherweise ein höheres Maß an Vertrauen und Zuversicht in seine Wirksamkeit.
Multifunktionsschaltfläche Multibutton
Multifunktionsschaltfläche Ein Multibutton ist ein Element, das beim Anklicken mehrere Funktionen bereitstellen oder verschiedene Widgets aufrufen kann. Beispiele für solche Funktionen können sein: Rückruf, Chat, Newsletter-Abonnement, Produktkauf und andere.

Zusammenfassung
Widgets auf der Website, wie Rückruf, Chat und andere, können nützliche Tools zur Verbesserung der Benutzererfahrung und Effizienz von Webinstallationen sein. Ihr Einsatz muss jedoch kompetent sein und den Bedürfnissen und Erwartungen der Nutzer entsprechen. Jedes Widget hat seine eigenen Vor- und Nachteile und die Wahl eines bestimmten Tools hängt von den Zielen und Anforderungen des Unternehmens ab.
Rückruf, Chat und andere Widgets auf der Website: gut oder böse?
Die Vor- und Nachteile von Widgets auf einer Website verstehen
Ich bin sicher, dass die Verwendung verschiedener Widgets auf einer Website den Benutzer erheblich verbessern kann Erfahrung. Allerdings müssen Sie hier, wie bei allem, einen Mittelweg finden. In diesem Abschnitt möchte ich meine Gedanken zu Rückruf, Chat und anderen Widgets auf der Website mitteilen, über deren Vor- und Nachteile sprechen und auch einige Beispiele aus meiner Praxis nennen.
Beispiel 1: Bekleidungsmarkt
Erinnern Sie sich an die Situation in der Bekleidungsmarkt Mitte der 90er Jahre. Sie betreten den Basar und gehen zu dem Ort, an dem Winterjacken verkauft werden. Gleich zu Beginn begrüßt Sie ein smarter Armenier und fragt sofort, was Sie kaufen möchten. Beharrlich bietet er die Produkte seines Standes an, verspricht sagenhafte Rabatte und lobt die Qualität seiner Waren.
Neben dem Armenier gesellt sich ein weiterer Verkäufer hinzu, der durch seine Aufdringlichkeit die Situation noch weiter verschärft und behauptet, seine Jacken seien besser und billiger. Infolgedessen fühlen Sie sich von diesen aufdringlichen Verkäufern eingeschüchtert und verwirrt, die es Ihnen nicht ermöglichen, in aller Ruhe die Jacke auszuwählen und zu kaufen, die Sie benötigen.
Beispiel 2: Laden in einem Einkaufszentrum
Stellen Sie sich nun eine andere Situation vor: Sie kommen in ein Einkaufszentrum und gehen in ein Bekleidungsgeschäft. Die Jackenabteilung ist fast leer und man kann alle Modelle in Ruhe anschauen, anfassen und anprobieren. Niemand stört Sie und Sie können die Option, die Ihnen gefällt, selbst auswählen. In diesem Moment kommt eine Filialmitarbeiterin auf Sie zu – eine Beraterin, die höflich und ruhig fragt, ob Sie Hilfe benötigen.

Wenn Sie sagen, dass Sie es alleine schaffen, entfernt sich das Mädchen und bietet ihr keine Hilfe mehr an. Wenn Sie Rat brauchen, spricht sie über die Vorteile jedes Modells, die Qualität des Stoffes und bietet einen Rabatt beim Kauf an. Dadurch fühlen Sie sich wohl und vertrauen diesem Filialmitarbeiter.
Vergleichsbeispiele
Welche Kaufoption würden Sie bevorzugen? Hier gibt es keine eindeutige Antwort, aber die meisten Käufer möchten den Einkauf ruhig und überlegt tätigen, ohne unnötige Aufdringlichkeit. Kehren wir zu unserer Website zurück. Wenn Sie ihn mit Widgets überladen, können Sie Ihren Online-Shop in einen banalen Markt verwandeln, in dem ständig aufdringliche Fenster, Countdown-Zähler und andere Probleme auftauchen.
Die Verwendung redundanter Widgets auf Ihrer Website kann für Ihre Besucher lästig sein. Sie können die Aufmerksamkeit ablenken und vom Hauptziel ablenken – dem Kauf eines Produkts oder der Informationsbeschaffung. Wenn jeder Schritt auf der Website von einem obsessiven Aufruf zum „Kauf“ begleitet wird, verspürt der Kunde Druck und das Gefühl, dass er mit ihm Geld verdienen möchte.
Durch den optimalen Einsatz von Widgets auf einer Website können Sie Besuchern zusätzliche Funktionalität und Komfort bieten, ohne sie abzulenken oder Unbehagen zu bereiten. Es ist wichtig, ein Gleichgewicht zwischen Funktionalität und Komfort für die Besucher zu schaffen.

Ergebnisse
Analyse der Beispiele eines Bekleidungsmarktes und eines Ladens in einem Einkaufszentrum , können wir daraus schließen, dass die ideale Verwendung von Widgets auf einer Website darin besteht, eine komfortable und bequeme Umgebung für Besucher zu schaffen. Es soll dazu beitragen, die Bedürfnisse des Kunden zu erfüllen und die Navigation auf der Website zu erleichtern.
Bei der Verwendung von Widgets sollten Sie vermeiden, zu aufdringlich zu sein und Ihre Besucher zu irritieren. Vielmehr empfiehlt es sich, Hilfe anzubieten, wenn die Situation es erfordert, und sicherzustellen, dass die Funktionalität einfach zu nutzen ist.
Vergessen Sie nicht, dass jede Website einzigartig ist und die Auswahl der Widgets auf Ihren spezifischen Bedürfnissen und Zielen basieren sollte. Durch die Einhaltung des Prinzips, eine angenehme Umgebung für Besucher zu schaffen, können jedoch das Benutzererlebnis und die Effizienz von Webinstallationen erheblich verbessert werden.

Popup-Fenster
Pop -up-Fenster – Dies ist eines der unbeliebtesten Widgets auf der Website eines Online-Shops. Die Einstellung der Besucher ihm gegenüber ist oft negativ. Aber ich bin zuversichtlich, dass ein Popup-Fenster bei richtiger Anwendung ein wirkungsvoller Auslöser sein und einem Unternehmen große Vorteile bringen kann.
Meine Geschichte mit Pop-ups begann mit einem kleinen Online-Shop. Es war einmal, als ich beschloss, auf meiner Website ein Popup-Fenster mit dem Angebot einzufügen, den Newsletter zu abonnieren und einen Rabatt auf Ihren ersten Einkauf zu erhalten. Ich war sehr zuversichtlich, dass dies eine gute Möglichkeit war, Kunden anzulocken. Zu meiner Überraschung war die Reaktion der Benutzer auf dieses Widget jedoch äußerst negativ.
Mir wurde klar, dass es nur darauf ankam, wie ich das Popup-Fenster nutzte. Ich war in meinen Vorschlägen einfach aggressiv. Das Fenster erschien sofort und verdeckte den gesamten Bildschirm, sodass Benutzer es nicht schließen konnten, ohne zu interagieren. Dies löste bei den Besuchern Unzufriedenheit aus und sie verließen die Website und kehrten nie wieder zurück.
![]()
Ich habe beschlossen, einen anderen Ansatz auszuprobieren. Ich habe meine Strategie geändert und einen Countdown-Timer hinzugefügt, der einige Sekunden nach dem Besuch der Website angezeigt wird. Nun könnten sich Nutzer mit den Inhalten der Seite vertraut machen und erst dann entscheiden, den Newsletter zu abonnieren. Ich habe auch eine Schaltfläche zum Schließen des Fensters bereitgestellt, damit Benutzer es minimieren oder ganz schließen können.
Dieser Ansatz erwies sich als viel effektiver. Dank des Pop-up-Fensters habe ich deutlich mehr Abonnenten gewonnen und den Umsatz gesteigert. Was habe ich anders gemacht? Ich habe die Meinungen der Benutzer berücksichtigt und ihnen Flexibilität und Wahlfreiheit geboten.
Es ist wichtig zu bedenken, dass das Popup-Fenster nicht aufdringlich sein und den Benutzer auf der Website nicht stören sollte. Sie sollten es mit Bedacht nutzen und ein paar Regeln befolgen:
Timing – Das Fenster sollte nicht sofort auftauchen , aber nach einiger Zeit nach dem Besuch der Website. Wenn es zu früh erscheint, kann es Besucher irritieren.
Relevanz – Die Informationen im Fenster sollten für die Aktionen des Benutzers relevant sein. Bieten Sie auf Ihrer Website nicht etwas völlig anderes an, als das, was der Benutzer sucht.
Schaltfläche zum Schließen des Fensters löschen – Die Schaltfläche zum Schließen des Fensters sollte sofort sichtbar und deutlich sichtbar sein. Der Benutzer sollte jederzeit in der Lage sein, das Popup-Fenster zu minimieren oder zu schließen.
Übertreiben Sie es nicht – Verwenden Sie Pop-ups nicht zu oft. Dies kann den Benutzer irritieren und dazu führen, dass er die Website verlässt.
Anpassung für Geräte - Achten Sie auf die Anpassungsfähigkeit des Popup-Fensters. Es sollte auf allen Gerätetypen korrekt angezeigt werden.
Mein Team hat eine Reihe von Studien und Tests durchgeführt, um herauszufinden, welche Popups am besten funktionieren. Wir haben herausgefunden, dass die effektivsten Zeitfenster diejenigen sind, die ein Geschenk oder einen zusätzlichen Rabatt bieten. Nutzer sind in der Regel stärker interessiert, wenn sie sehen, dass sie etwas kostenlos oder zu einem besseren Preis bekommen können.

Es ist auch wichtig, das Design und den Inhalt Ihres Popups im Auge zu behalten. Sie müssen hochwertig und ansprechend sein. Verwenden Sie leuchtende Farben und attraktive Bilder, um die Aufmerksamkeit des Benutzers zu erregen.
Ein Popup kann ein leistungsstarkes Tool zur Steigerung der Conversions auf Ihrer Website sein, aber nur, wenn Sie es richtig verwenden. Berücksichtigen Sie die Meinungen der Nutzer, lassen Sie ihnen Wahlmöglichkeiten und achten Sie auf die Gestaltung und den Inhalt des Fensters.
Best Practices:
- Stellen Sie einen Countdown-Timer vor dem { Fenster erscheint {49}}
- Machen Sie die Informationen im Fenster relevant für die Aktionen des Benutzers
- Stellen Sie eine sichtbare Schaltfläche zum Schließen bereit
- Tun Sie dies nicht Überlastung der Website mit zu vielen Pop-ups
- Überprüfen Sie die Fensterreaktionsfähigkeit auf verschiedenen Geräten

Wenn Sie nun die Best Practices für die Verwendung eines Popups kennen, können Sie diese auf Ihrer Website implementieren und aussagekräftige Ergebnisse erzielen. Vergessen Sie nicht, dass die Verwendung dieses Widgets dazu beitragen sollte, das Benutzererlebnis und die Effizienz Ihrer Website zu verbessern.
Schlussfolgerung zur Nutzung von Callback, Chat und Widgets auf der Website
Anscheinend die Schlussfolgerung zur Nutzung von Rückrufen, Chats und anderen Widgets auf der Website ist klar: In Maßen ist alles gut. Wenn Sie Ihre Website so sehr mit Add-ons überladen, dass sie einem bunten Weihnachtsbaum ähnelt, schadet dies Ihrem Online-Shop. Stattdessen hilft die kluge und sorgfältige Verwendung funktionaler Widgets sowohl Ihnen als auch Ihren Kunden, schneller die gewünschten Ergebnisse zu erzielen.
Im gesamten Artikel haben wir uns mit den verschiedenen Vor- und Nachteilen von Rückruf-, Chat- und anderen Widgets auf der Website befasst und außerdem deren Funktionalität und Auswirkungen auf das Benutzererlebnis und die Effizienz der Verwendung von Webinstallationen untersucht . Diese Tools sind eine wertvolle Ergänzung für Ihre Website, ihr Einsatz sollte jedoch gemessen und gerechtfertigt sein.
Mit einem Rückruf können Kunden schnell und bequem Rat oder Hilfe von Ihnen oder Ihrem Team erhalten. Es trägt dazu bei, den Kundenservice zu verbessern und Vertrauen aufzubauen. Bei falscher Umsetzung oder Überbeanspruchung kann es jedoch zu einer übermäßigen Arbeitsbelastung der Mitarbeiter und einem negativen Kundenerlebnis führen.
Chat hat auch seine Vorteile. Es sorgt für eine sofortige Kommunikation zwischen Ihnen und Ihren Kunden, verbessert das Serviceniveau und kann bei der Lösung von Problemen oder der Beantwortung von Fragen helfen. Es ist jedoch wichtig, den Chat auf der Website ordnungsgemäß zu implementieren und eine schnelle Reaktion auf Nachrichten sicherzustellen. Wenn auf Kundenanfragen nicht reagiert wird, kann dies zu Frustration und negativen Eindrücken führen.

Auch andere Widgets wie Social-Media-Share-Buttons, Newsletter-Anmeldungen oder Feedback-Formulare sind nützliche Tools zur Steigerung Komfort und Funktionalität Ihrer Website. Ihre Verwendung sollte jedoch begrenzt und auf bestimmte Zwecke ausgerichtet sein, um die Benutzer nicht vom Hauptinhalt abzulenken oder Verwirrung zu stiften.
Daher können die auf der Website präsentierten Rückruf-, Chat- und anderen Widgets eine wertvolle Ergänzung für Ihren Online-Shop sein und dem Kunden helfen, schneller das gewünschte Ergebnis zu erzielen. Sie müssen jedoch mit Bedacht eingesetzt werden, um die Website nicht zu überfordern und ein positives Benutzererlebnis zu gewährleisten. Jedes Widget sollte sorgfältig implementiert und bewusst eingesetzt werden und dabei die Bedürfnisse und Ziele Ihres Unternehmens berücksichtigen.
🌟 Positiv:
- Verbesserter Kundenservice.
- Vertrauen und Zufriedenheit bei den Kunden schaffen.
- Schnelle und bequeme Beratung und Hilfe.
- Erhöhung der Geschwindigkeit, mit der Kunden die gewünschten Ergebnisse erzielen.
❌ Negative:
- Mögliche Belastung für Ihre Mitarbeiter.
- Übermäßiger Gebrauch kann bei Besuchern zu Irritationen führen.
- Eine falsche oder mangelhafte Umsetzung kann sich negativ auf den Eindruck Ihrer Marke auswirken.
Letztendlich können funktionale Widgets auf Ihrer Website für Ihr Unternehmen nützlich sein, ihre Verwendung sollte jedoch bewusst und begrenzt erfolgen. Behalten Sie die Bedürfnisse und Ziele Ihres Online-Shops im Auge und streben Sie danach, das beste Benutzererlebnis für Ihre Kunden zu schaffen.
💡 Expertenrat: Es ist wichtig, die Widgets auf Ihrer Website sorgfältig auszuwählen und anzupassen, um sicherzustellen, dass sie Ihren Zielen und den Bedürfnissen Ihrer Kunden entsprechen. Durch den bewussten Einsatz und die richtige Konfiguration funktionaler Widgets erzielen Sie die gewünschten Ergebnisse.
Beispiel
Lassen Sie mich Ihnen ein Beispiel aus meiner Praxis geben. Als ich meinen Online-Shop startete, beschloss ich, eine Rückruffunktion hinzuzufügen. Ich habe ein Widget installiert, mit dem Kunden ihre Telefonnummer hinterlassen und einen Rückruf von unserem Manager erhalten können.

Die Ergebnisse waren beeindruckend. Wir stellten einen Umsatzanstieg fest und die Kunden reagierten positiv auf unseren Service. Ich kann mit Sicherheit sagen, dass die Einführung der Rückruffunktion uns dabei geholfen hat, unsere Kunden effektiver zu bedienen und das Vertrauen in unsere Marke zu stärken.
Allerdings hatte ich auch das Problem übermäßiger Rückrufanfragen. In einigen Fällen begannen Kunden, diese Funktion zu missbrauchen und unangemessene Anfragen zu hinterlassen. Wir haben beschlossen, dies zu begrenzen und die Zeit festzulegen, in der der Kunde eine Rückrufanfrage hinterlassen kann.
📊 Rezension:
Im Zusammenhang mit der Verwendung von Rückruf-, Chat- und anderen Widgets auf der Website können die folgenden Vorgehensweisen als nützlich angesehen werden:
| Do's | Don'ts |
|---|---|
| Wählen Sie Widgets bewusst aus und passen Sie sie an die Ziele und Bedürfnisse des Unternehmens an. | Überladen Sie die Website mit einer großen Anzahl von Widgets |
| Definieren und verfolgen Sie spezifische Ziele für jedes Widget | Verwenden Sie Widgets ohne klaren Zweck |
| Benutzerreaktionen beobachten und bei Bedarf Anpassungen vornehmen | Feedback ignorieren oder nicht auf Anfragen reagieren |
| Konfigurieren Sie die Zeit und Bedingungen für die Verwendung von Widgets sorgfältig. | Legen Sie zu strenge Einschränkungen fest. |
| Sorgen Sie für schnelle und reaktionsschnelle Antworten auf Kundenanfragen | Es reicht nicht aus, Nachrichten sorgfältig zu überwachen und darauf zu reagieren |
Rückruf-, Chat- und andere Widgets auf der Website können also eine wertvolle Ergänzung für Ihren Online-Shop oder Ihre Website sein. Sie werden dazu beitragen, den Kundenservice zu verbessern und Vertrauen aufzubauen. Ihr Einsatz sollte jedoch bewusst und begrenzt erfolgen, um die Seite nicht zu überlasten oder die Nutzer abzulenken. Nur durch sorgfältige Auswahl und Konfiguration der Widgets können Sie diese optimal nutzen und die gewünschten Ergebnisse erzielen.

Punkt Nr. 1: Die Verwendung von Rückrufen und Live-Chat auf Ihrer Website verbessert den Kundenservice und schafft Vertrauen. Seien Sie bei der Auswahl und Anpassung von Widgets vorsichtig, um sie optimal zu nutzen und das gewünschte Ergebnis zu erzielen.
Punkt Nr. 2: Das Überladen einer Website mit Widgets kann sich negativ auf deren Leistung und Benutzererfahrung auswirken. Setzen Sie Widgets mit Bedacht ein und konzentrieren Sie sich auf bestimmte Ziele, damit Sie Besucher nicht von Ihrem Hauptinhalt ablenken.

Häufig gestellte Fragen zum Thema „Rückruf, Chat und andere Widgets auf der Website: gut oder böse?
1. Welche Vorteile kann eine Rückrufschaltfläche auf einer Website bieten?
2. Wie können sich Pop-ups auf das Benutzererlebnis auswirken?
3. Welche Tipps sollten Sie bei der Verwendung von Pop-ups beachten?
4. Welche Widgets gibt es außer der Rückrufschaltfläche und den Popups?
5. Kann die Verwendung von Widgets die Konvertierung und Effektivität von Webinstallationen verbessern?
6. Wie beeinflusst der Herdeninstinkt die Wirksamkeit von Widgets auf einer Website?
7. Welche weiteren Funktionen bietet die Multifunktionstaste multibutton?
8. Welche Nachteile können mit der Verwendung von Pop-ups verbunden sein?
9. Was ist der Vorteil eines Chatfensters auf einer Website?
10. Wie wirkt sich die Rückruffunktion auf die Benutzerzufriedenheit aus?
Danke fürs Lesen! Viel Glück auf Ihrem Weg zur Fachkompetenz!
🎉 Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen! Sie verfügen jetzt über wertvolles Wissen über die Vor- und Nachteile von Rückrufen, Live-Chat und anderen Widgets auf Ihrer Website. Ihre Professionalität in diesem Bereich hat einen beispiellosen Höhepunkt erreicht und Sie selbst haben sich zu einem echten Guru entwickelt! 🌟
Ich hoffe, ich konnte Ihnen alle Features und Funktionen dieser Tools zeigen und wie sie sich auf das Benutzererlebnis und die Leistung Ihrer Website auswirken. Jetzt sind Sie bereit, wichtige Entscheidungen zu treffen, die Ihnen helfen, die Interaktionen mit Ihrem Publikum zu verbessern und die Verkaufskonversionen zu steigern 📈.
💡 Entwickeln Sie, experimentieren Sie und erreichen Sie neue Höhen in Ihrem Online-Geschäft! Und denken Sie daran, dass meine Worte immer Ihren Erfolg unterstützen, dessen seien Sie versichert! 🌈
Ich, Rita Kochevskaya, eine unabhängige Expertin bei Elbuz, freue mich über Ihre Meinung in den Kommentaren unten: Was halten Sie von der Verwendung? Rückruf, Chat und andere Widgets auf der Website? Erzählen Sie mir von Ihren Erfahrungen und teilen Sie Ihre Erfolgsgeschichten!
👇 Hinterlassen Sie unten Ihren Kommentar und lassen Sie uns diskutieren! 👇

- Glossar
- Beispiele vergleichen
- Beliebte Widgets und Tipps zu ihrer Verwendung
- Rückruf, Chat und andere Widgets auf der Website: gut oder böse?
- Popup-Fenster
- Schlussfolgerung zur Nutzung von Callback, Chat und Widgets auf der Website
- Häufig gestellte Fragen zum Thema „Rückruf, Chat und andere Widgets auf der Website: gut oder böse?
- Danke fürs Lesen! Viel Glück auf Ihrem Weg zur Fachkompetenz!
Artikelziel
Machen Sie das Publikum mit der Funktionalität von Rückruf, Chat und anderen Widgets auf der Website vertraut und analysieren Sie deren Vor- und Nachteile.
Zielpublikum
Websitebesitzer, Vermarkter, Webentwickler
Hashtags
Den Link zu diesem Artikel speichern
Rita Kotschewskaja
Copywriter ElbuzMeine Texte sind Magie, die Ideen in automatisierte Erfolge eines Online-Shops verwandelt. Willkommen in der Welt meiner Worte, in der jeder Satz ein Schritt zur meisterhaften Effizienz des Online-Geschäfts ist!
Diskussion über das Thema – Rückruf und Chat auf der Website: So verbessern Sie die Benutzererfahrung
In diesem Artikel werden wir uns mit den Vor- und Nachteilen von Rückruf-, Chat- und anderen Widgets auf der Website befassen. Außerdem werde ich über die Funktionalität dieser Tools, ihre Auswirkungen auf das Benutzererlebnis und die Effektivität der Verwendung von Webinstallationen sprechen.
Letzte Kommentare
9 Kommentare
Kommentar schreiben
Ihre E-Mail Adresse wird nicht veröffentlicht. Erforderliche Felder sind angekreuzt *















.jpg)









John Smith
Interessanter Artikel! Ich denke, Rückruf und Chat können auf einer Website sehr nützliche Tools sein. Sie ermöglichen es Benutzern, Fragen zu stellen und zeitnah Antworten zu erhalten. Es ist jedoch wichtig, Widgets richtig zu konfigurieren, damit sie nicht unnötig unübersichtlich werden oder vom Hauptinhalt ablenken.
Emma Johnson
Ich stimme dir zu, John! Ich glaube auch, dass Rückrufe und Live-Chat das Erlebnis für Website-Besucher erheblich verbessern können. Dies erhöht die Wahrscheinlichkeit einer Verkaufskonversion und hilft bei der Lösung von Kundenproblemen. Ich selbst verwende diese Widgets auf meiner Website und sie sind sehr nützlich.
Laura Müller
Ich möchte hinzufügen, dass Chat besonders für kleine und mittlere Unternehmen nützlich sein kann. Es ermöglicht Ihnen, den direkten Kontakt mit Kunden aufrechtzuerhalten und bei der Lösung ihrer Probleme zu helfen. Als Entwickler empfand ich die Interaktion mit Benutzern per Chat als sehr wertvoll.
Carlo Rossi
Ich habe Bedenken, dass Rückrufe und Chats eine zusätzliche Arbeitsbelastung für die Mitarbeiter darstellen könnten. Als Ladenbesitzer ist die Zeit meiner Mitarbeiter sehr wertvoll. Ich würde gerne die Meinungen anderer Benutzer hören. Wie lösen sie dieses Problem?
Kateryna Ivanova
Carlo, ich verstehe deine Bedenken. Es kann sich lohnen, darüber nachzudenken, einige Funktionen zu automatisieren, damit Rückruf und Chat die Mitarbeiter weniger belasten. Beispielsweise der Einsatz von KI-Chatbots und Autorespondern.
Sebastian Gómez
Ich stimme Katerina zu. Durch die Einführung von automatischen Antworten und Chatbots kann die Arbeitsbelastung der Mitarbeiter deutlich reduziert werden. Sie können grundlegende Antworten und Informationen bereitstellen und komplexere Fragen an Bediener weiterleiten.
Elena Cappelli
Ich liebe die Idee von Chatbots, aber manchmal möchten Benutzer einfach nur mit echten Menschen sprechen. Es ist wichtig, ein Gleichgewicht zu finden und eine Wahl anzubieten: Kontaktieren Sie den Betreiber oder verwenden Sie eine automatisierte Antwort.
Andrzej Kowalski
Ich bin ein natürlicher Skeptiker und stehe dieser neuen Technologie etwas distanziert gegenüber. Mir scheint, dass ein Rückruf und ein Chat das Problem in den meisten Fällen nur noch vergrößern. Ist die gute alte E-Mail-Adresse nicht mehr wirksam?
Рита Кочевская
Vielen Dank an alle für die aktive Teilnahme an der Diskussion! Ich möchte hinzufügen, dass die Verwendung von Rückrufen, Chats und anderen Widgets auf der Website Vor- und Nachteile hat. Sie können das Benutzererlebnis wirklich verbessern, erfordern jedoch eine ordnungsgemäße Konfiguration und Verwaltung, um maximale Wirksamkeit zu erzielen. Wir alle können von diesen Tools profitieren, wenn wir sie kreativ angehen und die Bedürfnisse unseres Publikums im Hinterkopf behalten.