Зворотній дзвінок і чат на сайті: як покращити користувальницький досвід
-
Рита Кочевська
Копірайтер Elbuz
Уявіть, що ваш сайт оснащений чарівним інструментом, здатним миттєво вловити бажання потенційного клієнта зв'язатися з вами. Зворотній дзвінок, чат та інші віджети – ці магічні кнопки на вашому сайті можуть стати найкращими друзями вашого бізнесу. Вони мають силу перетворення кожного відвідувача в задоволеного і впевненого клієнта. Чи готові ви поринути у дивовижний світ зворотного дзвінка, чату та інших віджетів на сайті? Пристебніть ремені безпеки і пориньте разом зі мною в цей докладний огляд.

Глосарій
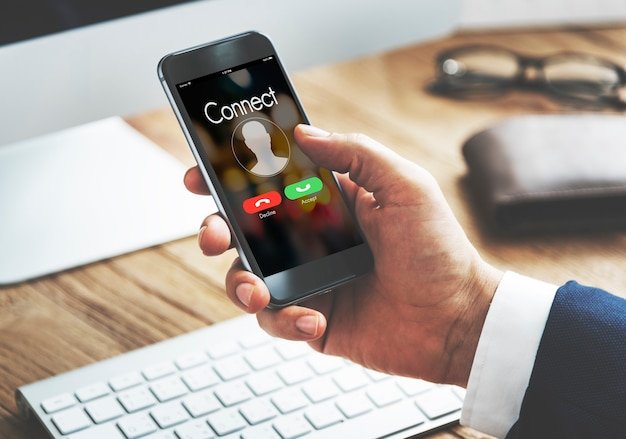
Зворотній дзвінок: віджет на сайті, що дозволяє користувачам залишати свій номер телефону для зворотного зв'язку зі спеціалістами компанії.
Чат: засіб комунікації на сайті, що дозволяє користувачам спілкуватися з оператором або ботом в режимі реального часу.
Віджет: невелике вікно або елемент на веб-сторінці, що надає певну функціональність або інформацію.
Досвід користувача: враження та взаємодія користувача з веб-ресурсом на всіх його етапах.
Ефективність використання: міра, яка визначає, наскільки успішно та ефективно використовується віджет або інструмент на сайті.
Спливне вікно: вікно, яке з'являється поверх основного вмісту сторінки і містить інформацію, пропозицію або рекламу.
Кнопка зворотного дзвінка: елемент, при натисканні на який користувач може залишити свій номер телефону для зворотного зв'язку.
Таймер зворотного відліку: графічний елемент, що показує час, що залишився до певної події або акції.
Вікно чату: інтерактивне вікно, яке дозволяє користувачам спілкуватися з оператором або ботом через текстові повідомлення.
Стадний інстинкт: психологічна особливість, коли люди схильні приймати рішення, спираючись на поведінку інших людей.
Багатофункціональна кнопка мультикнопка: кнопка, яка має кілька функцій або викликає різні віджети при натисканні.
Порівнюємо приклади
Приклад 1 - магазин одягу
Власник магазину вирішив додати свій віджет для замовлення зворотного дзвінка. Він сподівався, що це допоможе залучити більше клієнтів та збільшити обсяг продажу. Однак після встановлення віджету він зауважив, що кількість запитів на зворотний дзвінок значно збільшилася, але продаж залишився на колишньому рівні. Користувачі просто залишали свої номери телефонів, але не виявляли подальшого інтересу до покупки.

Приклад 2 - магазин електроніки
У магазині електроніки вирішили встановити на своєму сайті чат для Найбільш оперативне спілкування з клієнтами. Вони помітили, що користувачі стали активно ставити питання про наявність товарів, терміни доставки та інші важливі деталі. Завдяки чату, магазин зміг забезпечити швидку та якісну підтримку своїм клієнтам, що позитивно позначилося на рівні продажу.
Звернувшись до даних прикладів, можна зробити висновок, що ефективність використання зворотного дзвінка та чату на сайті залежить від специфіки бізнесу та потреб клієнтів. У першому випадку наявність зворотного дзвінка залучило більше клієнтів, але не призвело до збільшення продажів. У другому випадку, чат зіграв роль у покращенні якості обслуговування клієнтів та підвищенні рівня продажів. Ці приклади показують, що ефективність роботи віджетів на сайті залежить від того, наскільки вони відповідають вимогам та очікуванням клієнтів.
Популярні віджети та поради щодо їх використання
Зворотній дзвінок: допомагає привернути увагу клієнтів та зібрати контактну інформацію для подальшого спілкування. Однак необхідно стежити за якістю зворотного зв'язку та оперативно обробляти запити.
Чат: спрощує та прискорює комунікацію з клієнтами, забезпечуючи оперативну підтримку та відповіді на запитання. Однак, необхідно навчити персонал або налаштувати чат-бота, щоб гарантувати швидкі та коректні відповіді.
Спливне вікно: може використовуватися для привернення уваги користувачів до акцій, розпродажів або важливої інформації. Важливо використовувати його з помірністю, щоб не дратувати відвідувачів сайту.
Спливне вікно
Спливне вікно є одним із віджетів, який привертає увагу користувача своєю візуальністю. Вона може містити пропозицію про передплату на розсилку, знижку або додаткові бонуси. Важливо пам'ятати, що використання вікон, що спливають, має бути збалансованим і не завдавати дискомфорту користувачам.

Як правильно використовувати спливаючі вікна
Визначте мету: перед використанням спливаючого вікна визначте, яку мету хочете досягти. Наприклад, збільшення кількості передплатників на розсилку чи просування нового продукту.
Обмежте частоту появи: щоб не дратувати користувачів, обмежте частоту появи спливаючих вікон. Не рекомендується показувати їх на кожній сторінці або при кожному відвідуванні сайту.
Запропонуйте привабливі бонуси: щоб користувач виявив інтерес і захотів скористатися пропозицією, запропонуйте йому щось привабливе, наприклад, знижку, подарунок чи унікальну інформацію.
Зробіть вікно інтуїтивно зрозумілим: вікно має бути простим і зрозумілим для користувачів. Використовуйте ясні заголовки, короткі інструкції та привабливі кнопки.
Кнопка зворотного дзвінка
Кнопка зворотного дзвінка - це зручний і швидкий спосіб для користувача зв'язатися з представниками компанії. Користувач може залишити свій номер телефону, а потім чекати на дзвінок від фахівця, що дозволяє задовольнити його потреби без необхідності самостійно додзвонюватися.
Таймер зворотного відліку
Таймер зворотного відліку - це елемент, що показує час, що залишився до закінчення акції або пропозиції на сайті. Він може створювати відчуття терміновості і мотивувати користувача прийняти рішення швидше, ніж упустити вигоду.

Вікно чату
Вікно чату надає можливість користувачам поставити запитання, отримати консультацію або вирішити проблему в режимі реального часу. Воно може бути оснащене ботом, який автоматично відповідає на запитання, що часто ставляться, або оператором, який спілкується з користувачами безпосередньо.
Стадний інстинкт
Стадний інстинкт - це психологічне явище, при якому люди схильні довіряти рішенням та вибору інших людей. Якщо користувач бачить, що багато інших людей використовують той або інший віджет, він може відчувати більш високий рівень довіри та впевненості в його ефективності.
Багатофункціональна кнопка
Багатофункціональна кнопка мультикнопка - це елемент, який може надавати кілька функцій або викликати різні віджети при натисканні. Прикладами таких функцій можуть бути: зворотний дзвінок, чат, передплата розсилки, купівля товару та інші.

Підсумки
Віджети на сайті, такі як зворотний дзвінок, чат та інші, можуть бути корисними інструментами для покращення користувальницького досвіду та ефективності веб-установок. Однак, їх використання має бути грамотним та відповідати потребам та очікуванням користувачів. Кожен віджет має свої переваги та недоліки, і вибір конкретного інструменту залежить від цілей та вимог бізнесу.
Зворотній дзвінок, чат та інші віджети на сайті: добро чи зло?
Розбираємося в перевагах і недоліках віджетів на сайті
Я впевнена, що використання різних віджетів на сайті може значно покращити досвід користувача. Однак, як і у всьому, тут треба знаходити золоту середину. У цьому розділі я хочу поділитися своїми думками щодо зворотного дзвінка, чату та інших віджетів на сайті, розповісти про їхні переваги та недоліки, а також навести кілька прикладів з моєї практики.
Приклад 1: Речовий ринок
Згадайте ситуацію на речовому ринку середини 90-х. Ви заходите на територію ринку і прямуєте в місце, де продають зимові куртки. З самого початку вас зустрічає спритний вірменин і відразу цікавиться, що ви збираєтеся купити. Він наполегливо пропонує продукцію свого прилавка, обіцяє нечувані знижки, нахвалює якість свого товару.
На додаток до вірменина, підключається інший продавець, який ще більше посилює ситуацію своєю нав'язливістю, претендуючи на те, що його куртки краще і дешевше. У результаті, ви почуваєтеся наляканим і спантеличеним цими нав'язливими продавцями, які не дають вам спокійно вибрати та купити потрібну куртку.
Приклад 2: Магазин у торговому центрі
Тепер уявіть іншу ситуацію, ви приходите в торговий центр і йдете в магазин одягу. Відділ із куртками майже порожній, і ви можете спокійно розглянути всі моделі, помацати їх та поміряти. Вам ніхто не заважає, і ви можете самостійно вибрати варіант, що сподобався. У цей момент підходить співробітник магазину – дівчина-консультант, яка чемно і спокійно запитує, чи потрібна вам допомога.

Якщо ви кажете, що можете впоратися самостійно, дівчина відходить і більше не пропонує свою допомогу. Якщо ж потрібна консультація, вона розповідає про переваги кожної моделі, якість тканини та пропонує знижку при покупці. У результаті ви почуваєтеся комфортно і довіряєте цьому співробітнику магазину.
Порівнюємо приклади
Який варіант покупки віддали б перевагу ви? Тут немає однозначної відповіді, але більшість покупців хочуть робити покупки спокійно та обдумано, без зайвої нав'язливості. Повернімося до нашого сайту. Якщо перевантажити його віджетами, можна перетворити інтернет-магазин на банальний ринок, де постійно з'являються нав'язливі вікна, лічильники зворотного відліку та інші неприємності.
Використання надлишкових віджетів на сайті може дратувати відвідувачів. Вони можуть відволікати увагу та розсіювати його від основної мети – купівлі товару чи отримання інформації. Коли кожен крок на сайті супроводжується нав'язливим закликом купи, клієнт починає відчувати тиск і відчувати, що на ньому хочуть наваритися.
Оптимальне використання віджетів на сайті дозволяє запропонувати відвідувачам додаткову функціональність та зручність, не відволікаючи та не служачи джерелом дискомфорту. Важливо створити баланс між функціональністю та зручністю для відвідувачів.

Підсумки
Аналізуючи приклади речового ринку та магазину в торговому центрі, можна зробити висновок, що ідеальне використання віджетів на сайті - це створення комфортного та зручного середовища для відвідувачів. Воно має сприяти задоволенню потреб клієнта та полегшувати процес навігації по сайту.
При використанні віджетів слід уникати зайвої нав'язливості та роздратування відвідувачів. Натомість, рекомендується пропонувати допомогу, коли цього вимагає ситуація, та забезпечувати простоту використання функціоналу.
Не забувайте, що кожен сайт унікальний, і вибір віджетів має бути заснований на конкретних потребах та цілях. Однак, дотримуючись принципу створення комфортного середовища для відвідувачів, можна істотно поліпшити досвід користувача та ефективність веб-установок.

Спливне вікно
Спливне вікно - це один із найпопулярніших віджетів на сайті інтернет-магазину. Ставлення відвідувачів до нього найчастіше негативне. Але я впевнена, що правильно використане вікно, що спливає, може стати потужним тригером і принести велику вигоду для бізнесу.
Моя історія зі спливаючими вікнами почалася з невеликого інтернет-магазину. Колись я вирішила додати на свій сайт спливаюче вікно з пропозицією передплатити розсилку і отримати знижку на першу покупку. Я була дуже впевнена, що це хороший спосіб залучити клієнтів. Однак, на мій подив, реакція користувачів на цей віджет була вкрай негативною.
Я зрозуміла, що вся справа в тому, як я використовувала спливаюче вікно. Я просто була агресивною у своїх пропозиціях. Вікно з'являлося миттєво та затьмарювало весь екран, не даючи користувачам закрити його без взаємодії. Це викликало невдоволення у відвідувачів, і вони залишали сайт, ніколи більше не повертаючись.
![]()
Я вирішила перевірити інший підхід. Я змінила свою стратегію і додала таймер відліку, який з'являвся за кілька секунд після відвідування сайту. Тепер користувачі могли ознайомитися з контентом сайту і лише потім ухвалити рішення підписатися на розсилку. Також я надала кнопку закриття вікна, щоб користувачі могли його згорнути або закрити.
Цей підхід виявився набагато ефективнішим. Я отримала значно більше передплатників і збільшила кількість продажів завдяки спливаючому вікну. Що ж я зробила інакше? Я врахувала думку користувачів і надала їм гнучкість та свободу вибору.
Важливо пам'ятати, що спливаюче вікно не повинно бути нав'язливим і заважати користувачеві на сайті. Слід використовувати його з розумом і дотримуватися кількох правил:
Таймінг - Вікно повинно випливати не відразу, а через деякий час після відвідин сайту. Якщо воно з'являється зарано, це може викликати роздратування у відвідувачів.
Релевантність - Інформація у вікні повинна бути релевантна діям користувача. Не пропонуйте щось зовсім не схоже на те, що користувач шукає на вашому сайті.
Ясна кнопка закриття - Кнопка закриття вікна має бути відразу видно і зрозуміла. Користувач завжди повинен мати можливість згорнути або закрити спливаюче вікно.
Не переборщуйте - Не використовуйте спливаючі вікна занадто часто. Це може дратувати користувача та стати причиною відходу з сайту.
Підстроювання під пристрої - Зверніть увагу на адаптивність спливаючого вікна. Воно має коректно відображатись на всіх типах пристроїв.
Моя команда провела низку досліджень і тестів, щоб дізнатися, які спливаючі вікна працюють найкраще. Ми дійшли висновку, що найефективнішими є вікна, які пропонують подарунок чи додаткову знижку. Користувачі зазвичай зацікавлені, коли бачать, що вони можуть отримати щось безкоштовно або за вигіднішою ціною.

Також важливо пам'ятати про дизайн і контент спливаючого вікна. Вони мають бути якісними та привабливими. Використовуйте яскраві кольори та привабливі зображення, щоб привернути увагу користувача.
спливаюче вікно може бути потужним інструментом для збільшення конверсії на вашому сайті, але тільки якщо ви використовуєте його правильно. Враховуйте думку користувачів, надайте їм вибір та приділяйте увагу дизайну та контенту вікна.
Найкращі практики:
- Поставте таймер відліку перед появою вікна
- Зробіть інформацію у вікні релевантної дій користувача
- Надайте видиму кнопку закриття
- Не перевантажуйте сайт великою кількістю спливаючих вікон
- Перевірте адаптивність вікна на різних пристроях

Тепер, коли ви знаєте найкращі практики використання спливаючого вікна, ви можете застосувати їх на своєму сайті та отримати значні результати. Не забувайте, що використання цього віджету має сприяти покращенню користувальницького досвіду та ефективності вашого сайту.
Висновок щодо використання зворотного дзвінка, чату та віджетів на сайті
Судячи з усього, висновок щодо використання зворотного дзвінка , чату та інших віджетів на сайті є очевидним: все добре в міру. Якщо перевантажити сайт доповненнями до того рівня, що він почне нагадувати строкату ялинку, це зашкодить інтернет-магазину. Натомість, розумне та акуратне використання функціональних віджетів допоможе як вам, так і вашим клієнтам досягти бажаних результатів швидше.
Протягом статті ми розглянули різні переваги та недоліки зворотного дзвінка, чату та інших віджетів на сайті, а також вивчили їх функціонал та вплив на користувальницький досвід та ефективність використання веб-установок. Ці інструменти є цінним доповненням до вашого сайту, проте їх використання має бути виваженим та обґрунтованим.
Зворотний дзвінок дозволяє клієнтам швидко та зручно отримати консультацію чи допомогу від вас чи вашої команди. Він сприяє підвищенню рівня обслуговування клієнтів та створенню довіри. Однак, його неправильна реалізація або надмірне використання може призвести до надмірного навантаження на персонал та негативного враження у клієнтів.
Чат також має свої переваги. Він забезпечує миттєве спілкування між вами та вашими клієнтами, підвищує рівень обслуговування та може допомогти у вирішенні проблем чи відповіді на запитання. Однак, важливо правильно впровадити чат на сайт та забезпечити оперативність відповідати на повідомлення. Нереагування на запити клієнтів може викликати розчарування та негативне враження.

Інші виджети, такі як кнопки поділитися в соціальних мережах, підписка на розсилку або форма зворотного зв'язку, також є корисними інструментами для підвищення зручності та функціональності вашого сайту. Однак їх використання має бути обмежене та зосереджене на конкретних цілях, щоб не відволікати користувачів від основного контенту та не створювати плутанини.
Отже, представлені можливості зворотного дзвінка, чату та інших віджетів на сайті можуть бути цінним доповненням до вашого інтернет-магазину, допомагаючи клієнту швидше досягти бажаного результату. Однак, вони повинні використовуватися з розумом, щоб не перевантажити сайт і зберегти позитивний досвід користувача. Кожен віджет повинен бути ретельно реалізований і використовуватися свідомо, враховуючи потреби та цілі вашого бізнесу.
🌟 Позитивні моменти:
- Поліпшення рівня обслуговування клієнтів.
- Створення довіри та задоволеності у клієнтів.
- Швидке та зручне отримання консультацій та допомоги.
- Збільшення швидкості досягнення бажаного результату клієнтами.
❌ Негативні моменти:
- Потенційне навантаження на ваш персонал.
- Надмірне використання може викликати роздратування у відвідувачів.
- Неправильна чи неякісна реалізація може негативно вплинути на враження про ваш бренд.
Зрештою, функціональні віджети на сайті можуть бути корисними для вашого бізнесу, але їх застосування має бути усвідомленим та обмеженим. Не забувайте про потреби та цілі вашого інтернет-магазину, і прагнете створити найкращий користувальницький досвід для ваших клієнтів.
💡 Експертна порада: Важливо ретельно вибирати та налаштовувати віджети на сайті, щоб вони відповідали вашим цілям та потребам клієнтів. Усвідомлене використання та правильне настроювання функціональних віджетів допоможуть вам досягти бажаних результатів.
Приклад
Наведу приклад з моєї практики. Коли я запустила свій інтернет-магазин, вирішила додати функцію зворотного дзвінка. Я встановила віджет, який дозволяв клієнтам залишати свій номер телефону та отримувати зворотний дзвінок від нашого менеджера.

Результати були вражаючими. Ми помітили, що кількість продажів збільшилася, і клієнти позитивно відгукувалися про наш сервіс. Я можу сміливо сказати, що додавання функції зворотного дзвінка допомогло нам ефективно обслуговувати клієнтів і збільшити довіру до нашого бренду.
Однак я також зіткнулася з проблемою надмірної кількості запитів на зворотній дзвінок. У деяких випадках клієнти почали зловживати цією функцією та залишали необґрунтовані запити. Ми вирішили це обмежити та встановили час, протягом якого клієнт може залишити заявку на зворотний дзвінок.
📊 Огляд:
У контексті використання зворотного дзвінка, чату та інших віджетів на сайті, наступних практик можна визнати корисними:
| Що потрібно робити | Що не потрібно робити |
|---|---|
| Свідомо вибирати та налаштовувати віджети відповідно до цілей та потреб бізнесу | Перевантажувати сайт великою кількістю віджетів |
| Визначати конкретні цілі для кожного віджету і слідувати їм | Використовувати віджети без чіткої мети |
| Слідкувати за реакцією користувачів і вносити коригування при необхідності | Ігнорувати зворотний зв'язок або не реагувати на запити |
| Ретельно налаштовувати час та умови використання віджетів | Встановлювати занадто жорсткі обмеження |
| Забезпечувати швидку та оперативну реакцію на запити клієнтів | Недостатньо уважно відстежувати та відповідати на повідомлення |
Отже, зворотний дзвінок, чат і інші віджети можуть стати цінним доповненням вашого інтернет-магазину або сайту. Вони допоможуть підвищити рівень обслуговування клієнтів та створити довіру. Однак, їх використання має бути усвідомленим та обмеженим, щоб не перевантажити сайт та не відволікати користувачів. Тільки ретельний вибір та налаштування віджетів дозволять використовувати їх у повній мірі та досягти бажаних результатів.

Пункт №1: Використання зворотного дзвінка та чату на сайті підвищує рівень обслуговування клієнтів та створює довіру. Будьте уважні при виборі та налаштуванні віджетів, щоб використовувати їх у повній мірі та досягти бажаного результату.
Пункт №2: Перевантаження сайту віджетами може негативно позначитися на його продуктивності та досвіді користувача. Розумно підійдіть до використання віджетів та зосередьтеся на конкретних цілях, щоб не відволікати відвідувачів від основного контенту.

Часті питання на тему "Зворотний дзвінок, чат та інші віджети на сайті: добро чи зло?
1. Які переваги може надати кнопка зворотного дзвінка на сайті?
2. Як спливаючі вікна можуть вплинути на досвід користувача?
3. Які поради щодо використання спливаючих вікон слід врахувати?
4. Які віджети існують крім кнопки зворотного дзвінка та спливаючих вікон?
5. Чи може використання віджетів підвищити конверсію та ефективність веб-установок?
6. Як впливає стадний інстинкт на ефективність віджетів на сайті?
7. Які інші можливості надає багатофункціональна кнопка мультикнопка?
8. Які недоліки можуть бути пов'язані з використанням спливаючих вікон?
9. У чому перевага вікна чату на сайті?
10. Як впливає функціонал зворотного дзвінка на задоволеність користувачів?
Подяка за прочитання! Успіхів на шляху до експертності!
🎉 Дякуємо, що приділили час прочитанню цієї статті! Тепер ви маєте цінні знання про переваги та недоліки зворотного дзвінка, чату та інших віджетів на сайті. Ваш рівень професіоналізму в цій галузі досяг небувалої висоти, а ви самі перетворилися на справжнього гуру! 🌟
Сподіваюся, що я змогла показати вам всі особливості та функціонал цих інструментів, їх вплив на користувальницький досвід та ефективність використання на вашому веб-сайті. Тепер ви готові прийняти важливі рішення, які допоможуть вам покращити взаємодію з вашою аудиторією та підвищити конверсію продажів 📈.
💡 Розвивайтеся, експериментуйте та досягайте нових висот у своєму онлайн-бізнесі! І пам'ятайте, що мої слова завжди підтримують ваш успіх, будьте впевнені у цьому! 🌈
Я, Рита Кочевська , незалежний експерт в "Elbuz", буду рада дізнатися ваші думки в коментарях нижче: що ви думаєте про використання зворотного дзвінка, чату та інших віджетів на сайті? Розкажіть мені про свій досвід та поділіться своїми історіями успіху!
👇 Залишіть ваш коментар нижче і обговорюватимемо! 👇

- Глосарій
- Порівнюємо приклади
- Популярні віджети та поради щодо їх використання
- Зворотній дзвінок, чат та інші віджети на сайті: добро чи зло?
- Спливне вікно
- Висновок щодо використання зворотного дзвінка, чату та віджетів на сайті
- Часті питання на тему "Зворотний дзвінок, чат та інші віджети на сайті: добро чи зло?
- Подяка за прочитання! Успіхів на шляху до експертності!
Мета статті
Ознайомити аудиторію з функціоналом зворотного дзвінка, чату та інших віджетів на сайті, а також проаналізувати їх переваги та недоліки.
Цільова аудиторія
Власники сайтів, маркетологи, веб-розробники
Хештеги
Збережи посилання на цю сторінку
Рита Кочевська
Копірайтер ElbuzМої тексти – це магія, яка перетворює ідеї на автоматизований успіх інтернет-магазину. Ласкаво просимо у світ моїх слів, де кожна фраза є кроком до віртуозної ефективності онлайн-бізнесу!
Обговорення теми – Зворотній дзвінок і чат на сайті: як покращити користувальницький досвід
У цій статті ми розглянемо переваги та недоліки зворотного дзвінка, чату та інших віджетів на сайті, а також я розповім про функціонування цих інструментів, їх вплив на користувальницький досвід та ефективність використання веб-установок.
Останні коментарі
9 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *















.jpg)









John Smith
Цікава стаття! Я думаю, що зворотний дзвінок та чат можуть бути дуже корисними інструментами на сайті. Вони дозволяють користувачам ставити запитання та отримувати оперативні відповіді. Однак важливо правильно налаштувати віджети, щоб вони не викликали непотрібних перешкод і не відволікали від основного контенту.
Emma Johnson
Згодна з тобою, Джоне! Я також вважаю, що зворотний дзвінок та чат можуть значно покращити взаємодію з відвідувачами сайту. Це підвищує ймовірність конверсії у продаж та допомагає у вирішенні питань клієнтів. Я сама використовую ці віджети на своєму сайті, і вони дуже приносять користь.
Laura Müller
Я б хотіла додати, що чат може бути особливо корисним для малих та середніх бізнесів. Він дозволяє підтримувати прямий контакт із клієнтами та допомагає у вирішенні їхніх проблем. Як розробник я знаходив взаємодію з користувачами через чат настільки цінним.
Carlo Rossi
Я маю деякі побоювання, що зворотний дзвінок і чат можуть створювати додаткове навантаження на співробітників. Як власник магазину час моїх співробітників дуже цінний. Я хотів би почути думку інших користувачів, як вони вирішують цю проблему?
Kateryna Ivanova
Карло, я розумію ваші побоювання. Можливо, варто розглянути автоматизацію деяких функцій, щоб зворотний дзвінок та чат менше навантажували співробітників. Наприклад, використання AI-чатботів та автовідповідачів.
Sebastian Gómez
Я згоден із Катериною. Використання автоматичних відповідей і чобот може істотно знизити навантаження на співробітників. Вони можуть надавати базові відповіді та інформацію, а складніші запити надсилати до операторів.
Elena Cappelli
Мені подобається ідея чобот, але іноді користувачі просто хочуть спілкуватися з реальними людьми. Важливо знайти баланс та пропонувати вибір: зв'язатися з оператором або скористатися автоматизованою відповіддю.
Andrzej Kowalski
Я за природою скептик і дещо відсторонений від усіх цих нових технологій. Мені здається, що зворотний дзвінок і чат у більшості випадків просто роздмухують проблему. Невже стара-добра електронна адреса вже така не ефективна?
Рита Кочевская
Дякуємо всім за активну участь у дискусії! Я хотіла б додати, що використання зворотного дзвінка, чату та інших віджетів на сайті має свої плюси та мінуси. Вони дійсно можуть покращити користувальницький досвід, але вимагають правильного налаштування та управління, щоб досягти максимальної ефективності. Всі ми можемо отримати користь із цих інструментів, якщо підходимо до них творчо та з урахуванням потреб нашої аудиторії.