Іконки для інтернет-магазину: необхідний елемент UX-дизайну
-
Сергій Березін
Копірайтер Elbuz
Поліпшення користувальницького досвіду (UX) є важливим завданням для кожного власника інтернет-магазину. І саме тут на допомогу приходить магія ікон. Інші кажуть, що іконки – невеликі деталі дизайну, але у світі онлайн-бізнесу вони стають справжніми ключами до успіху. Вони можуть привернути увагу клієнтів, покращити навігацію та навіть збільшити конверсію. Отже, давайте поринемо в магічний світ і дізнаємось, як іконки можуть покращити UX вашого інтернет-магазину. Звідки беруться іконки? Як вибрати відповідні для вашого проекту? Відповіді на ці запитання та багато іншого ви дізнаєтесь у цій статті. Будьте готові до чаклунства, тому що магія іконок тільки починається!

Глосарій
- UX: User Experience (користувацький досвід) - враження та емоції, які користувач отримує при взаємодії з веб-сайтом або програмою.
- Іконки: Графічні елементи, які використовуються для представлення певних дій, об'єктів або ідей. Вони служать візуальним засобом передачі інформації та покращення навігації та користувальницького досвіду.
- Інтернет-магазин: Веб-сайт, призначений для торгівлі товарами або послугами, де покупці можуть зробити покупки онлайн.
- Інформаційні іконки: Іконки, які призначені для передачі інформації або вказівки на певні об'єкти або функції в інтернет-магазині. Вони можуть містити графічні символи, цифри або літери.
- Навігаційні іконки: Іконки, які використовуються для полегшення навігації в інтернет-магазині. Вони являють собою символи або зображення, які допомагають користувачеві орієнтуватися та переміщатися сайтом.
- CTA: Call to Action (заклик до дії) - текст, кнопка, банер або інший елемент веб-сайту, який закликає користувача виконати певну дію, наприклад, зробити покупку або заповнити форму.
- Правила використання елементів: Рекомендації та посібники з використання іконок в інтернет-магазині, включаючи їх розміри, розташування, стиль та узгодженість з іншими елементами дизайну.
- Wix: Платформа для створення веб-сайтів, що пропонує широкий вибір готових іконок для використання в інтернет-магазинах.
- Iconfinder: Платформа для пошуку іконок з різноманітними стилями та темами, що пропонує як безкоштовні, так і платні варіанти для використання в інтернет-магазинах.
- Flaticon: Бібліотека іконок у вигляді веб-сайту та плагіна, що пропонує величезну різноманітність безкоштовних іконок для використання в інтернет-магазинах.
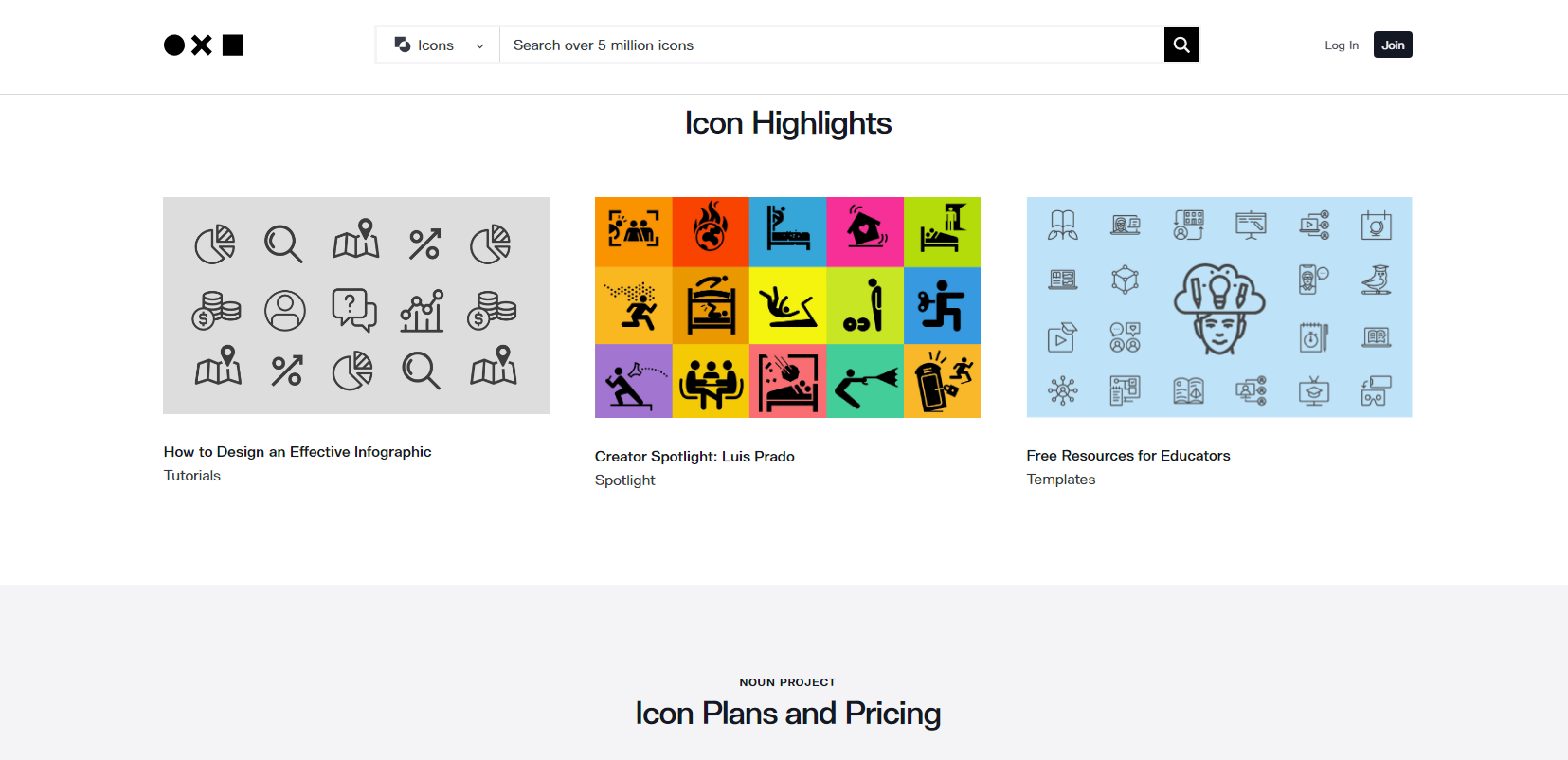
- Noun Project: Колекція іконок, створена спільнотою дизайнерів, яка пропонує прості та сучасні іконки для використання в інтернет-магазинах.
Навіщо потрібні іконки в інтернет-магазині?
Іконки - це графічні елементи інтерфейсу, які можна використовувати для позначення різних складових сайту. Вони можуть бути окремими іконками, а також цілими серіями, які відображають загальну дизайнерську концепцію ресурсу. І використання правильних іконок в інтернет-магазинах має свої переваги, що сприяють поліпшенню досвіду користувача і підвищенню конверсії.

По-перше, іконки спрощують навігацію на сайті і роблять елементи ланцюжка більш незабутніми. Вони можуть замінювати текстовий опис, що є особливо актуальним в адаптивному дизайні, де місце на екрані дуже обмежене. Іконки дозволяють скоротити обсяг інформації, який потрібно надати користувачеві, і тим самим покращують сприйняття.
Крім того, іконки допомагають встановити зв'язок з відвідувачем та підвищити впізнаваність бренду. Вони дозволяють ідентифікувати вашу компанію, продукт чи послугу за рахунок особливого стилю та використання корпоративних кольорів. Завдяки цьому користувач зможе легше запам'ятати ваш бренд і відрізнити його від конкурентів.
Іконки також сприяють залученню уваги до переваг бренду. Ви можете використовувати їх для структурування списків товарів або послуг, створення акценту на кнопках, що ведуть до цільової дії, і пояснення алгоритму замовлення. Крім того, вони можуть виділяти акції, спеціальні пропозиції та окремі категорії товарів, що може стимулювати користувача до здійснення покупки.
Якщо ви хочете покращити користувальницький досвід та підвищити конверсію свого інтернет-магазину, зверніть увагу на використання якісних іконок. Вони не тільки зроблять ваш сайт більш привабливим та незабутнім, але й допоможуть користувачам більш ефективно взаємодіяти з вашими продуктами чи послугами.
Найкращі практики використання іконок в інтернет-магазині
Для того, щоб ефективно використовувати іконки в інтернет-магазині, рекомендується дотримуватися таких практик:
Підберіть іконки, що відповідають вашій тематиці та стилю. Вибір правильних іконок допоможе створити єдиний та красивий дизайн вашого сайту, що приверне увагу відвідувачів.
Переконайтеся, що іконки явно передають своє значення. Важливо, щоб користувачі зрозуміли, що зображує кожна іконка, і могли легко орієнтуватися на вашому сайті.
Розташуйте іконки в зручних для користувача місцях. Вони повинні бути помітні і зрозумілі, щоб користувачі могли швидко на них реагувати.
Використовуйте іконки з правильною розмірністю. Занадто маленькі іконки можуть бути погано видно, а надто великі можуть завантажувати сайт. Виберіть оптимальний розмір іконок для вашого дизайну.
Уникайте зайвого використання іконок. Вони повинні доповнювати контент вашого сайту, а не замінювати його повністю. Слідкуйте за балансом між текстом та іконками.
Перевірте, як іконки відображаються на різних пристроях та в різних браузерах. Вони повинні бути адаптивними і мати гарний вигляд на всіх екранах.
Використання якісних іконок в інтернет-магазині сприяє покращенню користувальницького досвіду та підвищенню конверсії. Дотримуючись кращих практик використання іконок, ви зможете створити привабливий і функціональний дизайн свого сайту, який буде зручний для відвідувачів і допоможе їм легко знаходити потрібну інформацію або товари. Не забувайте оновлювати іконки разом із розвитком вашого бізнесу та стежити за тим, щоб вони відповідали актуальним тенденціям дизайну.

Різновиди іконок
Іконки на сайті інтернет-магазину можуть виконувати різні завдання. Залежно від цього виділяють кілька типів піктограм. Розглянемо кожен тип докладніше.
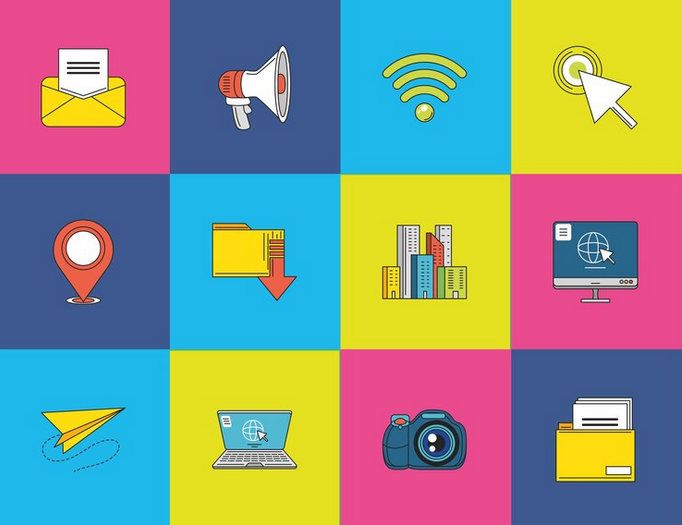
Інформаційні
Цей тип іконок передає необхідну інформацію. Їх завдання - розповісти відвідувачам про ключові цінності вашої компанії, переваги товару та інші важливі аспекти, що стосуються діяльності інтернет-магазину.
Наприклад, ви можете використовувати картинку вантажівки для інформації про доставку, картинку гаманця з монетами для даних про можливі способи оплати або набір асоціативних картинок під кожну перевагу компанії.
Для цього необхідно підібрати відповідне зображення і додати до нього короткий опис. Важливо придумати відповідні асоціації та сформулювати повідомлення, яке необхідно транслювати відвідувачеві, буквально у 2-3 реченнях.
Інформаційні іконки можуть значно покращити користувальницький досвід покупців, допомагаючи їм швидше і краще зрозуміти інформацію про ваш товар або послугу.

Навігаційні
Цей тип ікон доповнює навігаційну систему сайту інтернет-магазину. Їхнє головне завдання - допомогти користувачам зорієнтуватися і швидко знайти потрібну інформацію.
На деяких сайтах навігаційні іконки повністю замінюють текст у меню, що дозволяє уникнути перевантаженості сторінок і зробити їхню структуру більш простою та зрозумілою для користувачів.
Приклади навігаційних іконок включають стрілки, спрямовані вниз, вгору, вправо або вліво, які пропонують перейти в потрібну частину сторінки. Також популярні іконки, такі як візок, що перенаправляє покупця в розділ "Кошик", або конверт, що робить відсилання на сторінку контактів. Часто використовуються також логотипи соціальних мереж.
Використання навігаційних іконок допомагає користувачеві швидше орієнтуватися на сайті та покращує його загальну навігацію.

CTA – заклики до дії
Ці іконки є кнопками із закликом до дії. Вони клікабельні та спонукають відвідувачів інтернет-магазину до певних цільових дій, таких як додавання товару до кошика або оформлення замовлення. Їх оформляють у яскравих кольорах та додають певний символ, щоб привернути увагу відвідувача.
Приклади CTA-іконок включають стрілку, що вказує на перехід, або значок завантаження. Крім того, до таких ікон прикріплюють короткі підписи з активним дієсловом, наприклад, "перейти", "додати в кошик", "подивитися товар" і так далі.
CTA-іконки відіграють важливу роль у конверсії інтернет-магазину, тому важливо правильно вибирати їхнє оформлення та розташування на сторінці.
Залежно від цілей вашого інтернет-магазину, ви можете комбінувати різні типи іконок для створення унікального та привабливого користувальницького досвіду.

Підсумки
Використання якісних іконок в інтернет-магазинах є важливим елементом досвіду користувача і може значно підвищити конверсію. Різноманітність іконок, таких як інформаційні, навігаційні та CTA-іконки, допоможуть покращити візуальне представлення вашого сайту та зробити його більш зрозумілим та привабливим для відвідувачів.
Вибирайте та розміщуйте іконки зі смаком та увагою до деталей, щоб вони підкреслювали вашу унікальність та допомагали користувачам швидко отримати потрібну інформацію або виконати бажану дію.
Оборна таблиця:
| Тип іконок | Опис | Приклади |
|---|---|---|
| Інформаційні | Надають необхідну інформацію | Картинка вантажівки - інформація про доставку. Картинка гаманця з монетами – дані про можливі способи оплати. Набір асоціативних картинок під кожну перевагу компанії. |
| Навігаційні | Доповнюють навігацію сайту | Стрілки, що вказують напрямок на потрібну частина сторінки. Візок - розділ "Кошик". Конверт або трубка – сторінка контактів. Логотипи соціальних мереж. |
| CTA – заклики до дії | Заохочують до певної дії | Стрілка - Перейти. Скачування значок - завантажити. Іконки з короткими підписами - "додати до кошика", "дивитися товар", "оформити замовлення" і т.д. |
Вибирайте іконки в залежності від потреб та цілей вашого інтернет-магазину, а також звертайте увагу на їх оформлення та розташування на сторінці.

Як вибирати іконки для інтернет-магазину: секрети успішного дизайну
Коли справа доходить до дизайну вашого інтернет-магазину, вибір іконок відіграє ключову роль у створенні привабливого користувальницького досвіду та підвищенні конверсії. Вони виконують важливі функції – донесення сенсу, створення асоціацій та привернення уваги клієнтів. Для досягнення цієї мети є кілька правил, яких варто дотримуватися.
Дотримуйтесь єдиного стилю
Іконки повинні гармонійно вписуватися в загальну концепцію дизайну вашого інтернет-магазину. Це означає, що вони не повинні вибиватися з візуального ряду і повинні бути відповідно до обраної схеми кольору. Уникайте строкатості, яка може знизити ефективність візуального сприйняття на комерційному майданчику.

Створюйте зрозумілі асоціації
Кожна іконка на вашому сайті повинна ясно доносити потрібний сенс. Важливо, щоб клієнт одразу розумів її значення при погляді на неї. Для цього вибирайте асоціативні зв'язки, які будуть зрозумілі вашій цільовій аудиторії. У разі потреби доповнюйте іконки текстом, щоб уточнити їх зміст, якщо вони неоднозначні.
Використовуйте прозоре тло
Кольорові фони можуть створити зайвий візуальний шум, ускладнюючи сприйняття інформації клієнтами. Відвідувачам доводиться вдивлятися, щоб розрізнити образи. Використовуйте прозорі фони, щоб полегшити інтерпретацію та давати додаткові підказки.
Підкресліть клікабельність
Якщо елемент іконки клікабельний, важливо показати це користувачеві. Наприклад, можна використовувати підсвічування під час наведення курсору. Це допоможе покращити користувачами інтерактивність вашого сайту та підвищити зручність користування.
Віддавайте перевагу векторній графіці
Векторна графіка надає більше простору для веб-дизайну і дозволяє використовувати анімацію, зміну колірних схем та інші характеристики. Вона також зберігає високу якість при зміні розмірів і дозволяє масштабувати іконки без втрати деталей.
Тепер ви знаєте, які правила слід дотримуватися при виборі ікон для вашого інтернет-магазину. Пам'ятайте, що правильно підібрані іконки зроблять ваш сайт більш привабливим для клієнтів, покращать досвід користувача і допоможуть збільшити конверсію.

Найкращі ресурси для отримання іконок для вашого інтернет-магазину
Wix
Першим варіантом, який я розглянув, була безкоштовна медіатека редактора Wix. Вона пропонує безліч різних зображень для вашого сайту, включаючи іконки. Ви зможете знайти всілякі стрілки, форми, бокси, піктограми та значки. Я сам використав Wix іконки у кількох своїх проектах, і результати мене приємно здивували. Мені сподобалося, що їх можна легко перенести в інтернет-магазин "як є" або ж налаштувати під себе. Ви можете обрізати зображення, додати візуальні ефекти, змінити колір та форму, а також додати посилання або анімацію. На мій погляд, це відмінний вибір для тих, хто хоче економити час і відразу почати покращувати досвід користувача свого інтернет-магазину.

Iconfinder
Ще одним сервісом, з яким я познайомився, був Iconfinder. Цей сервіс пропонує величезну базу з більш ніж 5 мільйонів елементів у форматах SVG та PNG. Близько 300 000 з них доступні безкоштовно, а також є платні тарифи з доступом до преміум-іконок. Що мені сподобалося в Iconfinder – це можливість редагування вибраних елементів прямо в онлайн-редакторі. Ви можете змінювати кольори відповідно до бренду вашого магазину, додавати текст та налаштовувати розміри та форму іконок. Я особисто використав Iconfinder в одному зі своїх проектів і був дуже задоволений результатом. Він дійсно пропонує великий вибір та зручні інструменти для налаштування іконок.

Flaticon
Наступним варіантом був сервіс Flaticon. У їхньому каталозі ви знайдете близько 4 мільйонів векторних іконок у різних форматах, включаючи SVG, PNG, PSD, EPS та Base64. Вони зручно розподілені за категоріями, що полегшує пошук потрібних зображень. Flaticon також пропонує можливість завантаження окремих іконок або цілих колекцій, а також створення власних значків за допомогою шаблонів. Їхній онлайн-редактор дозволяє змінювати колір і розмір іконок, а також експортувати їх у потрібний вам формат. Одна з переваг Flaticon - докладний посібник із вибору стилів значків для вашого проекту. За бажанням, ви також можете придбати преміум-набори та ексклюзивний контент. Я застосовував Flaticon у кількох своїх роботах, і моя команда і я були дуже задоволені результатом.

Noun Project
І останнім варіантом був Noun Project. Цей сервіс пропонує більше 3 мільйонів іконок з різних тем. Частина з них доступна для безкоштовного скачування, проте редагування цих іконок вимкнено, і ви зобов'язані вказувати авторство під час їх використання. Щоб отримати більше можливостей, можна придбати передплату або окремі іконки. Що мені подобається в Noun Project - це їхній великий вибір якісних іконок та зручний інтерфейс. Я неодноразово використовував Noun Project у своїй практиці та завжди був задоволений результатом.

Повірте чи ні, але вибір правильних іконок може вплинути на ваш бізнес. Покращений досвід користувача та привабливий дизайн можуть підвищити конверсію та рівень продажів у вашому інтернет-магазині. Раніше я мав труднощі з пошуком якісних і зрозумілих іконок, але завдяки цим ресурсам я зміг знайти саме те, що потрібно для своїх проектів.
Сподіваюся, що мій досвід та поради допоможуть вам покращити дизайн вашого інтернет-магазину та залучити більше клієнтів. Пам'ятайте, що якісні іконки - це не тільки елемент дизайну, але й потужний інструмент для покращення досвіду користувача. Вибирайте ресурси, які підходять вам особисто, і починайте застосовувати їх у своєму інтернет-магазині вже сьогодні.

Потрібно більше, ніж просто привабливі іконки
Я хотів би поділитися з вами своїм досвідом та розповісти про важливість іконок у дизайні інтернет-магазинів. Іконки - це не тільки естетично приємні елементи, вони також відіграють важливу роль у покращенні користувальницького досвіду та підвищенні конверсії. У цьому розділі я поділюся з вами деякими ідеями та стратегіями, які допоможуть вам створити якісний дизайн за допомогою ефективних іконок.
Значення чітких і зрозумілих іконок
Передаючи інформацію графічно, іконки значно спрощують сприйняття на сайті. Однак, щоб вони дійсно були корисними для користувачів, важливо переконатися, що вони знаходяться у правильному місці, містять звичні асоціації та передають потрібні смисли.
Я переконаний, що підбір іконок - це не просто вибір першого набору, що сподобався. Натомість, пропоную вам ретельно продумувати та підбирати іконки, враховуючи особливості вашого сайту та потреби ваших користувачів. Якщо вони зможуть миттєво зрозуміти значення іконок і легко знайти їх застосування, це безперечно підвищить задоволеність користувачів і посилить довіру до вашого бренду.

Варіанти іконок та їх важливість
Коли справа доходить до різноманітності іконок, ринок пропонує безліч різних варіантів. Від класичних іконок до сучасних та стилізованих варіантів важливо вибрати той набір іконок, який найбільше відповідає вашому бренду та візуальному стилю вашого інтернет-магазину.
Щоб дізнатися, який тип ікон найбільш підходить для вашого сайту, я пропоную ознайомитися з різними стилями і розглянути приклади їх застосування. Наприклад, спрощені іконки можуть бути ідеальним вибором для мінімалістичного дизайну, тоді як іконки з деталями та ефектами будуть привабливі для користувачів, орієнтованих на сучасний стиль.
Де знайти високоякісні іконки
Звернутися до професійного дизайнера для створення іконок - це один із варіантів. Однак сьогодні ринок пропонує інші способи отримати якісні іконки без додаткових витрат. Хороші варіанти можна знайти у спеціалізованих сервісах.
Я сам активно використовую кілька таких сервісів і можу порекомендувати вам звернути увагу на такі популярні платформи:
На цих ресурсах ви зможете знайти безліч наборів іконок різних стилів та тематик. Вони пропонують як безкоштовні, так і платні варіанти, дозволяючи вибрати найбільш підходящий варіант для вашого інтернет-магазину.
Підсумки
Чіткі та зрозумілі іконки - це невід'ємна частина привабливого дизайну інтернет-магазинів. Я сподіваюся, що мої поради та рекомендації допоможуть вам вибрати якісні іконки та використовувати їх для покращення користувальницького досвіду та підвищення конверсії.
Ознайомтеся з різними варіантами іконок, продумайте їх використання та знайдіть відповідний сервіс для придбання набору іконок. Пам'ятайте, що правильно вибрані іконки здатні суттєво вплинути на сприйняття вашого сайту та ефективність взаємодії з вашими клієнтами.

Досвід компанії "Caterpillar"
Компанія "Caterpillar" - світовий лідер у галузі виробництва будівельної та гірничодобувної техніки. У своїй діяльності вони пропонують широкий спектр продуктів та рішень, які допомагають клієнтам у різних галузях підвищувати ефективність та надійність свого бізнесу.

Кейс "Caterpillar": підвищення зручностей а навігації
Однією з основних проблем, з якою зіткнулася компанія "Caterpillar", була відсутність зрозумілої та зручної навігації за категоріями товарів у їхньому інтернет-магазині. Це призводило до труднощів у пошуку необхідної будівельної техніки для потенційних клієнтів.
Для вирішення цієї проблеми була застосована стратегія використання інформаційних іконок, яскравих і наочних зображень, які допомогли клієнтам швидко визначитися з категорією товару, що їх цікавить. Розроблено нове навігаційне меню, в якому кожній категорії відповідала своя унікальна іконка. Тепер користувачі можуть легко та швидко знайти потрібну категорію, ґрунтуючись на знайомих та зрозумілих іконках.
Цей підхід підвищив зручність використання інтернет-магазину "Caterpillar" та прискорив процес вибору та купівлі товарів. Клієнти відчули значне зниження часу, який витрачається на пошук необхідної будівельної техніки, а також підвищилася ймовірність здійснення покупки.

Конкретні результати
Після впровадження нової навігації з інформаційними іконками було досягнуто наступних результатів:
- Збільшення конверсії на сторінках категорій товарів на 20%
- Зниження показника відмов на сторінках категорій на 15%
- Скорочення загального часу пошуку товарів на 25%
Отримані дані підтверджують успішність впровадження нових іконок та покращення навігації в інтернет-магазині "Caterpillar". Це дозволило компанії залучити більше потенційних клієнтів та підвищити рівень задоволеності користувачів, що у свою чергу сприяло зростанню продажу та збільшенню конкурентоспроможності на ринку.
"Завдяки нової навігації з інформаційними іконками наш інтернет-магазин став більш зручним та інтуїтивно зрозумілим для клієнтів. Ми бачимо значне зростання конверсії та скорочення часу, що витрачається на пошук необхідних товарів. Це дало нам значну перевагу на ринку і зміцнило нашу позицію як лідера в галузі." - Джефрі Маккензі, представник компанії "Caterpillar".
Часті питання на тему іконок для інтернет-магазину: необхідний елемент UX-дизайну
1. Як іконки можуть поліпшити користувальницький досвід (UX) в інтернет-магазині? для користувачів.
Існують інформаційні, навігаційні та CTA-іконки. }
3. Де можна знайти іконки для інтернет-магазину? Wix, Iconfinder, Flaticon, Noun Project.
4. Яких правил слід дотримуватися при використанні іконок в інтернет-магазині?
5. Які популярні онлайн-платформи пропонують іконки для інтернет-магазину?
Деякі популярні онлайн-платформи для придбання іконок включають Wix, Iconfinder, Flaticon і Noun Project.
6. Яку роль відіграють інформаційні іконки в інтернет-магазині?
7. Які функції виконують навігаційні іконки в інтернет-магазині?
Навігаційні іконки допомагають користувачам швидко і легко переміщатися сайтом, полегшуючи їм пошук потрібної інформації або товару.
8. Як створити ефективні CTA-іконки для інтернет-магазину?
Щоб створити ефективні CTA-іконки, слід вибрати яскраві та привабливі іконки, ясно передати заклик до дії та розмістити їх на видних місцях в інтерфейсі вашого магазину.
9. Які переваги пропонує кожна з платформ для придбання іконок?
Wix надає доступ до широкого асортименту безкоштовних іконок, Iconfinder та Flaticon пропонують величезні колекції іконок різних стилів та тем, Noun Project спеціалізується на наборах іконок з конкретних тем.
10. Які рекомендації можна надати при виборі іконок для інтернет-магазину?
Рекомендується вибирати іконки, які відповідають вашій аудиторії та тематиці магазину, а також переконатися, що вони чітко передають іконографіку та легко сприймаються користувачами.
🌟 Дякуємо, що стали знавцем магії ікон! 🌟
Яку дивовижну подорож ми з вами здійснили, і ви щойно стали володарем секретної магії іконок! Тепер ви знаєте, як використовувати ці чарівні символи, щоб покращити користувальницький досвід вашого інтернет-магазину. Ви стали справжнім професіоналом у цій галузі, готовим оптимізувати іконки, роблячи свій бізнес квітучим та привабливим як ніколи раніше.
Ви освоїли різні види іконок, дізналися, як їх застосовувати на практиці і де набувати якісних ресурсів. Ваше розуміння UX значно покращилося, і ви готові застосовувати нові знання сміливо та впевнено.
Немає нічого прекраснішого, ніж бачити, як наші статті перетворюють ваш бізнес і вносять новий імпульс у ваш успіх. Я пишаюся, що зміг надати вам цінну інформацію та допомогти вам досягти нових висот. Ви – наш головний актив, і я вдячний вам за те, що вас надихають мої статті і що ви читаєте їх з цікавістю.
Якщо у вас є питання або хотіли б поділитися своїми думками, будь ласка, залиште коментар нижче. Я завжди радий отримати відгук від наших читачів та обговорити ваші досягнення та успіхи.
Дякуємо за вашу відданість та участь у цій захоплюючій подорожі по магії іконок! Бажаю вам безліч світлих і процвітаючих днів у вашому інтернет-магазині. Будьте готовими до реалізації магії, ваші клієнти будуть вами захоплені! ✨🛍️💫

- Глосарій
- Навіщо потрібні іконки в інтернет-магазині?
- Різновиди іконок
- Як вибирати іконки для інтернет-магазину: секрети успішного дизайну
- Найкращі ресурси для отримання іконок для вашого інтернет-магазину
- Потрібно більше, ніж просто привабливі іконки
- Досвід компанії "Caterpillar"
- Часті питання на тему іконок для інтернет-магазину: необхідний елемент UX-дизайну
- Дякуємо, що стали знавцем магії ікон!
Мета статті
Навчання та привернення уваги до важливості використання якісних іконок в інтернет-магазинах для збільшення користувальницького досвіду та конверсії.
Цільова аудиторія
Власники інтернет-магазинів, веб-дизайнери, маркетологи
Хештеги
Збережи посилання на цю сторінку
Сергій Березін
Копірайтер ElbuzУ світі віртуальних можливостей я коваль успіху інтернет-магазинів. Слова – мої інструменти, а автоматизація – мій кулінарний магічний рецепт. Ласкаво просимо до моєї кузні, де кожна літера – ланка ланцюга процвітання онлайн-бізнесу!
Обговорення теми – Іконки для інтернет-магазину: необхідний елемент UX-дизайну
Інформування про різновиди іконок, їх практичне застосування та місця їх придбання.
Останні коментарі
10 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *

























John Smith
Ця стаття дуже цікава та корисна! Я тільки починаю свій інтернет-магазин і хотів би дізнатися більше про те, як використовувати ікони для поліпшення досвіду користувача. Які різновиди іконок рекомендуєш?
Anna Müller
Я давно працюю в e-commerce та ікони - це справді важливий елемент веб-дизайну. Згодна з тобою, Джоне, цей матеріал також мені цікавий. Буду чекати відповіді.
Sophie Dupont
Я зіткнулася з проблемою при виборі ікон для свого інтернет-магазину. Яка різниця між безкоштовними та платними іконками? Чого варто очікувати від різних варіантів?
Mario Rossi
Я часто купую іконки для свого сайту, але хотілося б почути кілька порад щодо практичного застосування іконок в інтернет-магазині. Які способи ти можеш порекомендувати, щоб покращити досвід користувача?
Kasia Nowak
Я знаю, що багато іконок доступні безкоштовно, але я не впевнена, наскільки вони якісні. Чи можете порекомендувати надійні джерела, де можна придбати якісні іконки для мого інтернет-магазину?
Ivan Petrov
Я вважаю, що іконки можуть допомогти з покращенням навігації та підкресленням важливих елементів інтерфейсу. Було б чудово почути кілька прикладів найбільш популярних та ефективних варіантів.
Сергей Берёзин
Дякуємо всім за інтерес до теми! Ікони - це дійсно потужний інструмент для поліпшення досвіду користувача в інтернет-магазині. Коротко відповідаючи на ваші запитання: існують різні різновиди ікон, такі як лінійні, заповнені, флат та багато інших. Вибір залежить від стилю вашого сайту та його тематики. Безкоштовні іконки можуть бути гарним варіантом для економії бюджету, але платні іконки зазвичай мають більший вибір та кращу якість. Деякі популярні та надійні джерела іконок – Flaticon, Iconfinder та Freepik. Також я рекомендую використовувати іконки для виділення важливих елементів, підказок і навігації в інтерфейсі. Надіюсь це допоможе!
Grumpy Grouchy
Весь цей тренд з іконками здається смішним та безглуздим. Невже ви думаєте, що вони щось реально змінюють у досвіді користувача? Я вже кілька років працюю в e-commerce і можу сказати, що без цих ікон все працює чудово. Хороший сайт не повинен залежати від таких дрібниць!
Pierre Bernard
Згоден з вами, Grumpy Grouchy, що хороший сайт не тільки має виглядати естетично, а й пропонувати функціональність. Однак, іконки можуть допомогти підкреслити елементи інтерфейсу та зробити навігацію інтуїтивнішою для користувачів. Крім того, вони можуть служити як акценти на важливі функції, прикраси чи відображення інформації у зручній формі. Я вважаю, що питання застосування іконок веб-дизайнери розглядають з практичної точки зору, з урахуванням підвищення зручності використання та економії простору.
Luis Sanchez
Pierre Bernard, повністю підтримую твою думку! Красиві іконки не тільки роблять сайт привабливішим візуально, але й допомагають передати інформацію швидше і легко. Деякі іконки можуть бути відомими символами, що створює довіру користувачів. Бачив безліч досліджень, які підтверджують позитивний вплив іконок на досвід користувача. Тому я вважаю, що тренд на використання іконок лише підтверджує їхню ефективність та значущість.