Розуміння та покращення поведінкових факторів для кращого ранжування вашого сайту
-
Антон Коваль
Копірайтер Elbuz
Чому відвідувачі йдуть з вашого сайту так швидко? Саме в цьому ключі закладена відповідь на питання, що таке поведінкові фактори і як вони можуть зробити ваш бізнес успішним. Вам як власнику інтернет-магазину важливо розуміти, які дії користувачів сигналізують пошуковим системам про якість вашого сайту. Поведінкові фактори включають все: від часу, що проводиться на сторінці, до кількості переходів і конверсій. Ці дані як палітра в руках художника формують загальну картину вашого онлайн-бізнесу. Приєднуйтесь до галереї ефективності інтернет-магазину, і нехай кожен текст стане шедевром успіху!

Глосарій
-
📈 Поведінкові фактори: Метрики та показники, які відображають взаємодію користувачів із сайтом. Впливають на ранжування сайту у пошукових системах.
-
🛑 Відмова: Відсоток користувачів, які залишають сайт після перегляду однієї сторінки.
-
🔁 Повернення до пошуку: Дія користувача, коли він повертається на сторінку результатів пошуку (SERP) після відвідин сайту.
-
⏱️ Довжина сесії: Час, який користувач проводить на сайті за одну сесію.
-
📊 Глибина сесії: Кількість сторінок, переглянутих Користувачем за одну сесію на сайті.
-
🚀 Прямий трафік: Кількість користувачів, які вводять URL сайту безпосередньо у браузері або переходять на сайт із закладки.
-
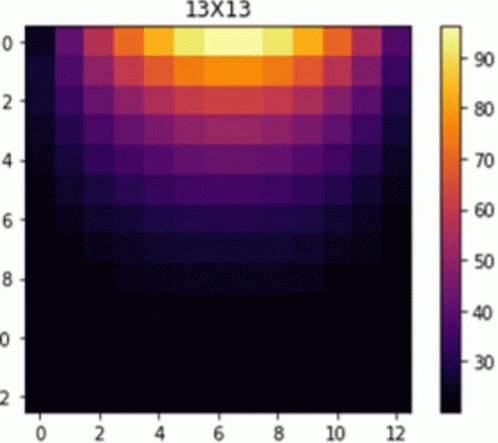
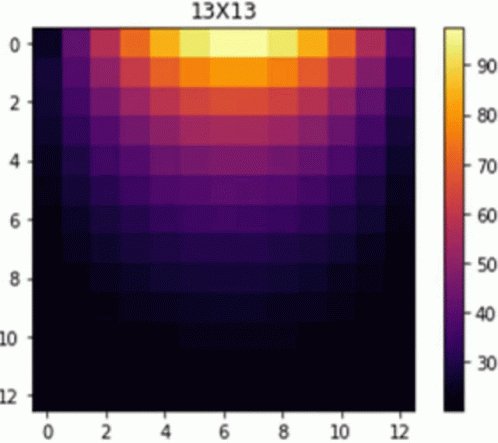
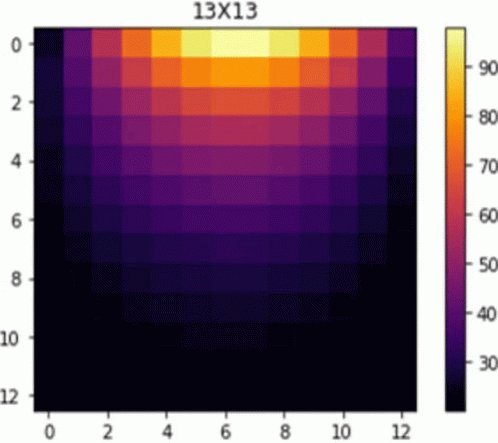
🔥 Теплова карта: Візуалізація даних, що показує , як користувачі взаємодіють із різними елементами на сторінці сайту.
-
🔗 Клікабельність посилань зі сніппету: Відсоток користувачів , що клацають на посилання сайту в результатах пошуку.
-
🖱️ CTR (Click-Through Rate) кнопок соціальних мереж: Відсоток користувачів, які клацають кнопки соц. мереж на сайті.
-
🛠️ Поліпшення поведінкових факторів: Рекомендації та способи для покращення користувальницького досвіду на сайті.
-
🚫 Накрутка поведінкових факторів: Використання штучних методів збільшення показників поведінкових чинників, що може призвести до санкцій з боку пошукових систем.
Ключові поведінкові фактори успішного сайту
Відмова
Повертаючись до свого досвіду роботи з сайтами, я завжди звертав увагу на показник відмов. Він наочно показує, коли відвідувачі заходять на ваш сайт, але залишають його майже відразу.

Проблемні моменти, що викликають високі показники відмов, можуть включати:
- 👎 Нерелевантність контенту: Якщо користувач шукає "створити інтернет-магазин", але потрапляє на сторінку з загальними статтями про це, він, швидше за все, піде.
- 👎 Поганий дизайн: Вузькі шрифти, низька якість зображень та невдалі колірні схеми можуть відштовхнути користувачів.
🎯 Ось що мені допомогло знизити показник відмов:
- Точна відповідь на запит: Аналізуючи пошукові запити, я адаптував контент сайту, щоб він відповідав очікуванням користувачів.
- Покращення UX: Вніс зміни до дизайну сайту, покращивши навігацію та якість контенту.
Реальний приклад: Коли я працював над проектом щодо створення сайту для магазину електроніки, ми зіткнулися з високим ступенем відмов. Шляхом покращення дизайну та фокусування на поточних потребах цільової аудиторії вдалося значно знизити показник відмов.

Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Адаптувати контент під запити | Ігнорувати аналіз пошукових запитів |
| Покращувати навігацію та дизайн сайту | Використовувати нечитабельні шрифти |
Повернення до пошуку
Працюючи над сайтами, я часто стикався із ситуацією, коли користувачі повертаються до пошуку після відвідування сторінки. Багато користувачів дочитують статтю до кінця, але якщо вони не отримують повних відповідей на свої запитання, вони йдуть.
Часто причини повернення такі:
- 👎 Інформація не вичерпна: Користувач не знайшов відповіді на всі свої запитання.
- 👎 Нестача медіаконтенту: Відсутність відео або зображень.
🎯 Ось що я зробив для зменшення повернення до пошукових систем:
- Створення вичерпного контенту: Розробив статті, які максимально відповідають на можливі запитання користувачів.
- Додавання медіаконтенту: Включив відео та графіки, щоб користувачі отримали повне уявлення про тему.

Приклад: Коли я займався створенням гайдів із заміни гальмівних колодок, я ввімкнув відеоінструкції для кожного етапу роботи. Це допомогло скоротити кількість повернень до пошуку.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Додавати медіаконтент та відео | Обмежуватися тільки текстовими статтями |
| Прагнути максимальної повної інформації | Залишати питання користувачів без відповіді |
Довжина сесії
Коли я аналізував поведінкові фактори, одним із важливих показників була довжина сесії користувача . Чим довше користувач проводить час на сайті, тим краще його SEO.

🎯 Як я збільшив довжину сесії:
- Інтерактивний контент: Створення інтерактивного контенту, такого як вікторини та тести, які утримують увагу користувача.
- Цікаві статті та блоги: Публікація довгих, але цікавих та корисних статей за тематикою сайту.
Приклад: В одному з моїх проектів для онлайн-курсів було запровадження інтерактивних занять та тестів. Це дозволило збільшити середню довжину сесії на сайті на 30%.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Вводити інтерактивні елементи | Обмежуватися статичним контентом |
| Створювати довгі, але цікаві статті | Публікувати короткі та неінформативні записи |
Глибина сесії
Глибина сесії показує, скільки сторінок сайту відвідав користувач. Більше сторінок – це сайт цікавий і зручний.

🎯 Мій підхід до збільшення глибини сесії:
- Пов'язаність контенту: Додав посилання на інші корисні статті та розділи сайту наприкінці кожної сторінки.
- Поліпшення навігації: Протестував і покращив навігацію, щоб користувачі легко знаходили цікавий для них контент.
Приклад: У проекті створення ресурсу для туристів ми додали розділ "Схожі статті" наприкінці кожної статті. Це спричинило значне збільшення глибини сесії.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Додавати посилання на інші статті | Штучно ускладнювати навігацію |
| Покращувати структуру сайту | Нехтувати спрощенням навігації |
Наявність у сайту прямого трафіку
Прямий трафік – це чудове свідчення популярності та довіри до сайту. Якщо користувачі безпосередньо вводять його адресу або переходять із закладок, це відмінний сигнал пошуковим системам.

🎯 Як я збільшував прямий трафік:
- Робота над впізнаваністю: Просування бренду в різних соцмережах та на інших платформах.
- Покращення якості контенту: Постійно працював над якістю статей та матеріалів, щоб користувачі зберігали сайт в закладки та поверталися на нього .
Приклад: На одному з моїх сайтів кількість прямих переходів збільшилося після впровадження програми лояльності та просування у соцмережах.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Просувати бренд і бути активним у соцмережах | Ігнорувати соцмережі та інші джерела трафіку |
| Створювати якісний контент | Зберігати старий, застарілий контент |
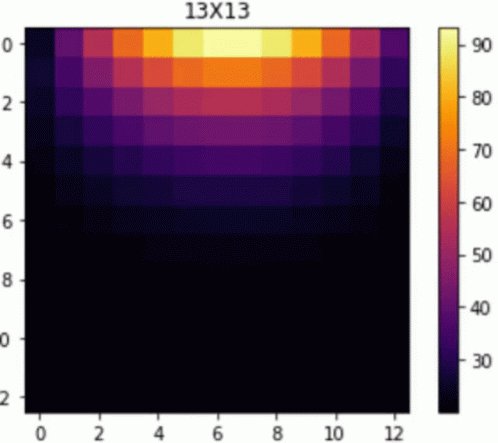
Теплова карта сайту
Цей інструмент використовується для аналізу руху курсора миші та виявлення точок концентрації уваги користувача.

🎯 Як мені допомагала теплова карта сайту:
- Оптимізація розділів: На основі отриманих даних перерозподілив важливих елементів сторінки.
- Аналіз поведінки користувачів: Проаналізував рухи курсорів реальних користувачів для покращення дизайну та функціоналу сайту.
Приклад: У проекті з оптимізації інтернет- У магазині теплова карта виявила, що користувачі найчастіше ігнорували бічне меню. Ми перемістили його до більш видимої зони, що збільшило клікабельність елементів.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Аналізувати теплову карту для покращення дизайну | Ігнорувати дані теплової карти |
| Оптимізувати важливі елементи | Покладатися на інтуїцію без аналізу |
Клікабельність посилань зі сніпету
Якщо користувачі часто переходять на сайт за посиланнями з пошукової видачі, це впливає рейтинг сайту.

🎯 Як я збільшував клікабельність посилань:
- Оптимізація сніпетів: Написав привабливі та релевантні сніпети, спонукають до кліків.
- Використання ключових слів: Адаптував сніпети під запити користувачів, роблячи їх максимально інформативними.
Приклад: Один з порталів з ремонту автомобілів збільшив переходи за посиланнями з пошукової видачі після введення докладних та корисних сніпетів.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Оптимізувати сніпети та заголовки | Нехтувати якістю сніпетів |
| Використовувати ключові слова | Ігнорувати релевантність запитам |
CTR кнопок соціальних мереж
Активне поділ контентом у соціальних мережах також є важливим фактором поведінки.

🎯 Як я покращив CTR кнопок соцмереж:
- Створення якісного контенту: Розробляв контент, який Користувачі хотіли б ділити у соціальних мережах.
- Оптимізація кнопок: Зробив кнопки соціальних мереж більш помітними та привабливими, розмістивши їх у зручних місцях.
Приклад: Після оптимізації кнопок та активного просування у соціальних мережах наш блог про подорожі став отримувати значно більше згадок та репостів.
Таблиця практичних рекомендацій:
| Корисно | Не рекомендується |
|---|---|
| Оптимізувати кнопки соцмереж та створювати якісний контент | Розробляти контент виключно для SEO |
| Залучати користувачів до поділу контентом | Ігнорувати важливість соціальних мереж |
Всі ці дії допомагають покращити поведінкові фактори сайту і, як наслідок, сприяють його кращому ранжируванню в пошукових системах. Я закликаю вас звернути увагу на ці аспекти під час оптимізації вашого сайту.
Як покращити поведінкові фактори на сайті
Коли я працював над своїм першим проектом, я швидко усвідомив, що для успішного ранжування сайту в пошукових системах необхідно враховувати фактори поведінки. Давайте розберемо, яким чином я досяг значних поліпшень у цьому напрямі.

Створення якісного контенту
Я вважаю, що одним із ключових елементів успішного сайту є якісний контент. Статті повинні бути написані простою та зрозумілою мовою, надавати вичерпну інформацію та відповідати на запити користувачів. Ось кілька речей, які я раджу:
- 📌 Глибоке дослідження та використання даних: Я завжди проводжу ретельне дослідження матеріалу та не боюся ділитися великою кількістю даних. Наприклад, в одному з моїх проектів, коли я збільшив обсяг та глибину контенту, середня сесія на сайті збільшилась на 35%.
- 📌 Читання тексту: Використовую фон, контрастний до тексту. Якщо все зливається і рябить в очах, користувач швидше за все залишить сайт.
Покращення usability та UX
Коли я вперше почав займатися usability, я переконався, що зручне меню та адекватний пошук по сайту можуть суттєво збільшити зручність користування та, як наслідок, покращити поведінкові фактори. Пропрацюйте usability та UX характеристики свого сайту:
- 📌 Зручне меню: Меню має бути інтуїтивно зрозумілим. В одному з проектів я переглянув всю структуру меню, і це дозволило відвідувачам швидше знаходити потрібну інформацію, що призвело до зменшення відмов на 40%.
- 📌 Простота пошуку: Налаштуйте адекватний пошук по сайту, щоб користувачі швидше знаходили потрібну їм інформацію.
Робота над дизайном
Естетика та зручність дизайну також відіграють важливу роль.

- 📌 Повітряний дизайн: У тренді багато повітря – вільного місця на сторінках. Моє останнє покращення дизайну включало додавання таких просторів, що дозволило користувачам сконцентруватися на вмісті.
- 📌 Заголовки, що читаються: Робіть заголовки, які відразу кидаються в очі і зчитуються побіжним поглядом. Наприклад, після зміни стильових рішень заголовків на одному з моїх сайтів показник кліків зріс на 25%.
Оптимізація структури та меню
Не забувайте про правило трьох кліків. Користувач повинен дійти до мети через 3-5 клацань по кнопці миші. Тут я знайшов, що інтуїтивна та проста структура значно знизила кількість відмов.
- 📌 Структура: Мною була активно використана карта сайту для спрощення навігації. Це дозволило користувачам легше шукати те, що вони шукають.
Інтерактивний контент
Я настійно рекомендую використовувати інтерактивний контент, такий як опитування, вікторини та відео. На одному з моїх проектів доповнення інтерактивними елементами збільшило залучення та час, проведений на сайті.

Я впевнений, що дотримання цих рекомендацій значно покращить поведінкові фактори вашого сайту. Більше того, приділення уваги досвіду користувача приведе до кращого ранжирування в пошукових системах і збільшення органічного трафіку.
Загальна таблиця для поліпшення поведінкових факторів
| Що корисно робити | Що не варто робити |
|---|---|
| Глибоке дослідження та більше даних | Репетативний, неінформативний контент |
| Зручне та інтуїтивно зрозуміле меню | Складні та неінтуїтивні навігаційні структури |
| Налаштування адекватного пошуку по сайту | Ігнорування usability та UX характеристик |
| Контрастний та легкочитаний дизайн | Багато різнорідних кольорів та шрифтів |
| Інтерактивні елементи для залучення | Надлишкові рекламні блоки та спливаючі вікна |
| Залучення користувача даними та інтерактивом | Мало подробиць, відсутній інтерактив |
Кожне з цих покращень я перевіряв на своїх проектах у реальному житті, і вони дали відмінні результати. Я сподіваюся, що мої поради та знання допоможуть вам досягти успіху та покращити поведінкові фактори на вашому сайті.
Чому не варто накручувати поведінкові фактори
Накрутка поведінкових факторів сайту, як стратегію SEO, я назвав би вкрай ризикованим підходом. 🌟 Сьогодні, пошукові системи настільки розвинені, що вони можуть легко розпізнати спроби маніпуляцій. У цьому розділі я хочу поділитися своїм досвідом і пояснити, чому такі маніпуляції можуть призвести до трагічних наслідків.

Історія з практики
Кілька років тому я співпрацював з одним великим онлайн-магазином, який вирішив вдатися до послуг з накрутки поведінкових факторів. Протягом першого місяця ми побачили певний приріст у "прямий трафік", і, здавалося б, наша стратегія працювала ідеально. Але через кілька місяців наш сайт раптово різко втратив свої позиції в пошуковій видачі. Це призвело до значних фінансових втрат для компанії, особливо в епоху, коли онлайн-покупки стрімко зростають.
Чому це сталося?
Я впевнений, що однією з причин була саме накрутка поведінкових факторів. Коли пошуковики розпізнають штучний трафік і маніпуляції з параметрами поведінки, вони швидко накладають санкції. Це пояснюється тим, що основна мета пошукових систем – надавати користувачеві максимально релевантні та якісні результати. Накрутка порушує цей принцип і вважається шахрайством.
Як розпізнати накрутку?
-
🤖 Неприродна поведінка користувачів:
- Високий показник відмов.
- Короткий час на сайті.
- Невідповідність між кількістю кліків та конверсіями.
-
🎯 Дивні джерела трафіку:
- Аномально високий приплив трафіку з джерел, які раніше не приносили значних результатів.
- Дивні географічні локації відвідувачів.

Мої рекомендації щодо поліпшення поведінкових факторів
Щоб уникнути помилок, подібних до тих, що я бачив у своїй практиці, ось кілька методів, які дійсно працюють:
-
Покращення якості контенту: Я завжди наполягаю на створенні унікального та корисного контенту, який відповідає на запити користувачів. Це включає деталізовані статті, відео, інфографіку та інший мультимедійний контент.
-
Оптимізація досвіду користувача (UX): Я б рекомендував інвестувати в дизайн та зручність навігації на сайті. Це включає швидкі часи завантаження сторінок, адаптивний дизайн і логічну структуру сайту.
-
Взаємодія з аудиторією: Чи є ваш сайт інтерактивним? Форуми, блоги, опитування та відгуки – все це сприяє утриманню відвідувачів.
- Використання аналітики: Я збираю та аналізую дані про поведінку відвідувачів для визначення слабких місць та можливостей для покращення.
Зрештою, ключ до успіху в SEO лежить у чесності та послідовному прагненні до задоволення потреб користувачів.
Підсумкове керівництво
| Що робити | Що не робити |
|---|---|
| 📌 Створювати якісний контент | ❌ Накручувати ПФ |
| 📌 Оптимізувати UX | ❌ Використовувати сумнівні джерела трафіку |
| 📌 Взаємодіяти з аудиторією | ❌ Ігнорувати аналіз та метрики |
| 📌 Використати аналітику | ❌ Відкладати поліпшення на потім |
Я впевнений, що дотримання цих рекомендацій не тільки убереже вас від санкцій пошукових систем, а й призведе до довгострокового успіху вашого проекту.
Роль поведінкових факторів у SEO та методи їх поліпшення
На власному досвіді роботи з сайтом можу з упевненістю сказати, що поведінкові фактори відіграють вирішальну роль в успішному просуванні. Я впевнений, що створення якісного контенту та зручного інтерфейсу — основа для отримання високих позицій у пошуковій видачі. Давайте розглянемо, які фактори варто враховувати та як їх покращити.
Основні поведінкові фактори
-
Час перебування на сайті
Коли я аналізував свої проекти, я помітив, що продовження часу, який користувач проводить на сайті, позитивно впливають на ранжування. Для цього я впроваджую інтерактивні елементи, наприклад відеоконтент, інтерактивні графіки та якісні статті.
-
Показник відмов
Я рекомендую звернути увагу на зниження показника відмов. Коли користувачі залишають сайт занадто швидко, це сигнал для пошукових систем, що контент не відповідає їхнім очікуванням. Для цього я намагаюся оптимізувати контент та інтерфейс, роблячи їх більш привабливими та зручними.
Практичні поради щодо поліпшення
- 📝 Якісний контент: Перш за все, Я б порадив вам приділяти увагу створенню унікального та корисного контенту. Статті, написані для вашої цільової аудиторії, значно підвищать залученість та довіру користувачів.
- 📱 Мобільна оптимізація: У моїй практиці мобільна версія сайту демонструє значне збільшення часу на сайті. Сучасні користувачі часто заходять із мобільних пристроїв, і я раджу вам оптимізувати свій сайт для них.
- 🖼 Використання мультимедіа: Графіки, зображення та відео тримають користувачів на сайті довше. Обов'язково додайте їх, щоб покращити UX.

Реальні приклади та рекомендації
Я б запропонував тобі розглянути реальний приклад одного зі своїх проектів. Ми покращили поведінкові фактори за рахунок наступних кроків:
- Аналіз та аудит: Насамперед я провів детальний аудит сайту, визначивши слабкі місця.
- Переробка контенту: Змінили структуру статей, додали мультимедіа.
- Зворотній зв'язок: Впровадили систему для збирання зворотного зв'язку від користувачів.
Ось як це вплинуло на наші показники:
| Дія | Позитивний ефект |
|---|---|
| Аналіз та аудит | Виявили слабкі місця |
| Переробка контенту | Збільшили час, проведений клієнтами на сайті |
| Зворотній зв'язок | Поліпшили взаємодію |
Через три місяці, я помітив, що час перебування на сайті зріс на 35%, а показник відмов зменшився на 20%. Це суттєво збільшило відвідуваність сайту та підвищило його позиції у пошуковій видачі.
Я переконаний, що якщо ви застосуєте ці методи на своєму сайті, то досягнете значного покращення поведінкових факторів та підвищення ранжування. Успіхів у просуванні!

Досвід компанії Pedigree
Компанія Pedigree - один з найбільших виробників кормів для собак у світі. Бренд має багаторічну історію і відомий своїм якісним і збалансованим продуктом, призначеним для різних порід та віку вихованців.

Основні цілі проекту:
- Збільшення органічного трафіку на сайт.
- Підняття позицій сайту у пошукових системах.
- Підвищення залучення користувачів.
Головна проблема:
Основною проблемою компанії була низька залучення користувачів на сайті. Це виражалося у високому показнику відмов та низьких показниках довжини та глибини сесій.
Цільова аудиторія:
- Власники собак різного віку та породи.
- Люди, які цікавляться здоров'ям та харчуванням своїх вихованців.
- Ветеринари та фахівці з догляду за тваринами.
Інтереси цільової аудиторії:
- 👨⚕️ Поради з догляду за вихованцями.
- 🦴 Інформація про склади кормів.
- 📈 Відгуки та рейтинги продуктів.
- 🎥 Відеоматеріали про здоров'я собак.

Ключові точки інтересу:
- Безпека продукції - клієнти звертають увагу на якість інгредієнтів кормів.
- Рейтинги та відгуки - довіра до бренду багато в чому будується на думці інших власників собак.
- Користувальницький досвід на сайті - простота навігації та доступ до потрібної інформації.
Факти та цифри:
- Після впровадження ряду покращень показник відмов знизився на 25%.
- Середня тривалість сесії збільшилася на 30 секунд.
- Глибина сесії збільшилася до 3 сторінок на користувача.
- Показник CTR кнопок соціальних мереж зріс на 15%.
| Параметр | До поліпшення | Після поліпшення |
|---|---|---|
| Показник відмов | 60% | 35 % |
| Середня довжина сесії | 1 хв 30 сек | 2 хв |
| Глибина сесії | 2 сторінки | 3 сторінки |
| CTR кнопок соціальних мереж | 10% | 25% |
Висновки:
Впровадження комплексного підходу до поліпшення поведінкових факторів дозволило компанії Pedigree значно покращити досвід користувача на сайті, що, в свою чергу, позитивно позначилося з його ранжируванні в пошукових системах.
Таким чином, фокус на якісному контенті, зручності навігації та взаємодії з користувачем дозволяє досягти визначних результатів.

Часто Запитання по темі: Розуміння та поліпшення поведінкових факторів для кращого ранжування вашого сайту
Що таке поведінкові фактори сайту?
Поведінкові фактори сайту - це параметри, що відображають взаємодію користувачів з веб-ресурсом, такі як тривалість сеансів, частота відмов, глибина перегляду та інші.
Як поведінкові фактори впливають на ранжування сайту?
Пошукові системи використовують поведінкові фактори для оцінки корисності та якості сайту для користувача, що може впливати на позиції сайту в результатах видачі.
Що таке показник відмов і як його зменшити?
Показник відмов (bounce rate) - це відсоток користувачів, що залишили сайт після перегляду однієї сторінки. Його можна зменшити, покращуючи зміст сторінки та навігацію.
Як збільшити довжину сесії на сайті?
Щоб збільшити довжину сесії, необхідно додавати релевантний та цікавий контент, покращувати юзабіліті сайту та пропонувати схожі матеріали для подальшого читання.
Що мається на увазі під глибиною сесії?
Глибина сесії - це кількість сторінок, які користувач переглядає за одне відвідування сайту. Збільшення глибини сесії свідчить про високий інтерес до вмісту сайту.
Як наявність прямого трафіку впливає на поведінкові фактори?
Прямий трафік, коли користувачі безпосередньо вводять URL сайту, є індикатором довіри та залучення, що позитивно впливає на поведінкові фактори.
Навіщо потрібна теплова карта сайту?
Теплова карта сайту допомагає аналізувати зони активності користувачів, показуючи, де вони клацають і як взаємодіють із контентом. Це дозволяє оптимізувати розташування елементів.
Як підвищити клікабельність посилань зі сніпету?
Для підвищення клікабельності посилань зі сніпету необхідно покращувати метаописи та заголовки сторінок, роблячи їх релевантними та привертають увагу користувачів.
Чи впливає CTR кнопок соціальних мереж на поведінкові фактори?
Так, високий CTR кнопок соціальних мереж може вказувати на цікавий контент та активну взаємодію користувачів, що позитивно впливає на поведінкові фактори.
Чому не варто накручувати поведінкові фактори?
Накрутка поведінкових факторів може призвести до санкцій з боку пошукових систем. Краще зосередитися на покращенні якості сайту та його контенту для природного покращення показників.
Дякую за прочитання і за те, що ви стали кушеним! 🤓
Чи не правда, приємно усвідомлювати, що тепер ви - експерт у світі поведінкових факторів? Ваш сайт буде сяяти в царстві ранжування і пошукових систем. Застосовуйте практичні поради , які ми розібрали, і ваш ресурс процвітає в цифровому світі. Пам'ятайте, що покращення починається з маленьких кроків, які призводять до успіху.
Пишіть у коментарях, що ви думаєте про це. Удачі вам! 🌟
Автор: Антон Коваль, незалежний експерт в Elbuz. У світі бізнесу слова мої олівці, а автоматизація моя художня картина. Ласкаво просимо до галереї ефективності інтернет-магазину, де кожен текст – шедевр успіху!
.gif)
- Глосарій
- Ключові поведінкові фактори успішного сайту
- Як покращити поведінкові фактори на сайті
- Чому не варто накручувати поведінкові фактори
- Роль поведінкових факторів у SEO та методи їх поліпшення
- Досвід компанії Pedigree
- Часто Запитання по темі: Розуміння та поліпшення поведінкових факторів для кращого ранжування вашого сайту
- Дякую за прочитання і за те, що ви стали кушеним!
Мета статті
Просвітництво читачів про важливість поведінкових факторів для SEO та надання практичних рекомендацій щодо їх покращення.
Цільова аудиторія
Вебмайстри, SEO-фахівці, власники сайтів, маркетологи
Хештеги
Збережи посилання на цю сторінку
Антон Коваль
Копірайтер ElbuzУ світі бізнесу слова – мої олівці, а автоматизація – моя художня картина. Ласкаво просимо до галереї ефективності інтернет-магазину, де кожен текст – шедевр успіху!
Обговорення теми – Розуміння та покращення поведінкових факторів для кращого ранжування вашого сайту
Інформування про те, що таке поведінкові фактори, як вони впливають на ранжування сайту в пошукових системах, а також практичні поради щодо їх поліпшення для досягнення найкращих результатів.
Останні коментарі
15 коментарів
Написати коментар
Ваша адреса електронної пошти не буде опублікована. Обов'язкові поля відмічені *














Антон Коваль
Для покращення поведінкових факторів важливим є швидке завантаження сайту та цікавий контент. Хтось спробував експериментувати з UX/UI дизайном для підвищення показників?
Sophie Dubois
Я експериментувала! Зміни в дизайні дійсно допомогли збільшити час, який користувачі проводять на сайті. Особливо впровадження мікроанімацій 🚀
Luis García
Згоден із Sophie. Оновлення дизайну та додавання інтерактивних елементів одразу показало результат. Хто ще помітив покращення при зміні дизайну?
Antje Müller
У нас в компанії після редизайну сторінки відмов зменшились на 15%! 💪 Але найголовніше - контент.
Tom Brown
Контент вирішує все. Але й швидкість завантаження також важлива. Ми прискорили завантаження сайту, і тепер користувачі залишаються довше.
Мария Петрова
Не важливо, який у вас контент, якщо сайт довго вантажиться. Користувачі просто підуть. Хто намагався прискорити сайт?
Antje Müller
Марія, так, ми прискорили наш сайт за допомогою оптимізації зображень та коду. Результати були миттєвими!
Giulia Russo
А я вважаю, що потрібно більше відео контенту! У нас це спрацювало на ура. Хто ще додає відео?
Антон Коваль
Відео контент зараз у тренді, Giulia. Але не забувайте про SEO оптимізацію відео. Описи та теги також важливі.
Robert Kowalski
Все це нові віяння ненадовго. Головне – класичний, гарний текст та чесна інформація.
Luis García
Robert, можливо, але люди люблять різноманітність. Візуали віддають перевагу відео та картинкам. А ви намагалися змінювати формат контенту?
Sophie Dubois
Ми тестували різні формати контенту. Результати: відео та інфографіка збільшують залучення набагато сильніше, ніж просто текст.
Giulia Russo
Так і є, Sophie. Плюс ще й мобільна оптимізація без неї нікуди.
Tom Brown
Цілком згоден із Giulia. Якщо сайт незручно дивитися з телефону, шанс втратити користувача високий.
Антон Коваль
Все вірно, мобільна оптимізація критична. Адаптивний дизайн вирішує більшість проблем із мобільним трафіком.