Дизайн для интернет-магазина: лучшие тренды и полезные советы
-
Лариса Шишкова
Копирайтер Elbuz
Цвета, формы, шрифты – все элементы дизайна интернет-магазина, которые складываются вместе, словно мозаика, создавая уникальную атмосферу и привлекая взгляд каждого посетителя. Это как тайна, которую только успешные предприниматели знают, и сегодня я расскажу вам о ней. В этой статье вы узнаете о последних трендах в дизайне интернет-магазинов, а также о важных правилах и полезных советах, которые помогут вам создать эффективный дизайн своего онлайн-магазина. Готовы узнать все секреты успешного дизайна? Тогда давайте начнем это захватывающее путешествие в мир интернет-магазинов!

Глоссарий
- Интернет-магазин: веб-сайт или платформа, где предлагаются товары и услуги для покупки онлайн.
- Дизайн: процесс создания и оформления визуального и интерактивного вида веб-сайта или приложения.
- Тренды: популярные направления и стили, которые меняются со временем и влияют на дизайн интернет-магазинов.
- Правила: рекомендации и принципы, которые помогают создать эффективный дизайн интернет-магазина.
- Полезные советы: рекомендации и практические советы, которые помогут усовершенствовать дизайн интернет-магазина.
- Золотое сечение: пропорции, которые считаются наиболее гармоничными и привлекательными для человеческого глаза.
- Правило третей: правило расположения объектов на веб-странице в соответствии с сеткой, разделенной на девять равных частей.
- Главная страница: основная страница интернет-магазина, на которой представлены товары, акции, бренды и другая важная информация.
- Карточка товара: страница с подробным описанием и изображениями товара, где пользователи могут ознакомиться с его характеристиками и заказать.
- Кнопка СТА: "Call to Action" - элемент интерфейса, который призывает пользователя совершить определенное действие, например, "Купить сейчас".
- Корзина интернет-магазина: страница или блок, где пользователи могут просмотреть и управлять товарами, которые они добавили в корзину для покупки.
- Несколько советов напоследок: итоговые полезные советы и рекомендации по дизайну интернет-магазинов, чтобы улучшить пользовательский опыт и увеличить конверсию.
Этот глоссарий поможет вам лучше понять основные термины, используемые в статье о дизайне для интернет-магазина, и обеспечит ясность при чтении текста.
Основные правила дизайна интернет-магазина
Привет, друзья! Сегодня я расскажу вам о самых важных правилах дизайна интернет-магазинов. Это тема, которая волнует многих владельцев онлайн-бизнеса. Когда я столкнулась с необходимостью создания эффективного дизайна своего магазина, я провела много исследований и опробовала множество подходов. Теперь я решила поделиться с вами моими наработками и лучшими практиками.
Удобство для посетителя
Мы все знаем, что удобство – один из ключевых факторов, влияющих на покупательскую активность. Сегодня в тренде UX/UI дизайн, который сделан для того, чтобы облегчить жизнь клиента и помочь ему совершить желаемое действие, такое как покупка товара или предоставление контактных данных при регистрации. Для создания удобного дизайна необходимо продумать множество деталей: понятное меню, удобные категории товаров, рабочие ссылки, заметная корзина и яркие кнопки оформления заказа. Все эти элементы должны быть логичными и легко воспринимаемыми клиентами. На примере моего магазина я поняла, что важно создавать плавный путь от пункта А до пункта Б: от меню до карточки товара, затем от карточки товара – в корзину и обратно на сайт. Только так пользователь сможет легко переходить по страницам и добираться до главного.

Красота и строгость
Говоря о дизайне интернет-магазинов, мы не можем не упомянуть визуальную составляющую. Погружение клиента в атмосферу вашего магазина – вот что может быть эффективнее для привлечения и удержания покупателей. Модные и стильные сайты всегда приводят к успешным продажам. Как добиться этой красоты? Мое решение заключается в использовании пустого пространства на странице, применении не более трех цветов, чистых тонах и оттенках, простых четких шрифтах и удобной типографике. Эти мелочи делают ваш сайт стильным и элегантным. Не забывайте, что главная цель вашего магазина – выделить полезную и продающую информацию. Поэтому она должна быть чётко видна, а не теряться в ярком оформлении.

Фирменный стиль
Если вы действительно хотите выделить свой интернет-магазин среди конкурентов, необходимо разработать фирменный стиль. Иногда это может показаться сложной задачей, но я убеждена, что она стоит каждого вложенного в нее часа. Мой собственный опыт показал, что наличие фирменного стиля – это залог узнаваемости, доверие клиентов и верное вложение средств в рекламу. Не бойтесь быть уникальными!
Итак, мы рассмотрели основные правила дизайна интернет-магазинов: удобство для посетителя, красоту и строгость, а также фирменный стиль. Не забывайте, что каждый бизнес имеет свои особенности, поэтому возможно, вам придется адаптировать эти правила под вашу нишу и целевую аудиторию.

Полезное и не очень
| Что нужно делать | Что не стоит делать |
|---|---|
| - Создавайте удобную навигацию и понятное меню - Используйте минимум цветов с чистыми оттенками - Обеспечьте простоту и ясность визуальных элементов, в том числе и текстов - Сделайте свой сайт узнаваемым с помощью фирменного стиля |
- Использование сложных и нечитаемых шрифтов - Перегруженность страницы и неразбериха в навигации - Многошаговый процесс оформления заказа - Отсутствие качественных и высококонверсионных фотографий товаров |
Вот и все, друзья! Я надеюсь, что этот раздел о правилах дизайна интернет-магазина был для вас полезным и информативным. Если вы примените эти советы в вашем бизнесе, вы обязательно увидите положительные изменения. Удачи вам и процветания вашему магазину!
Золотое сечение
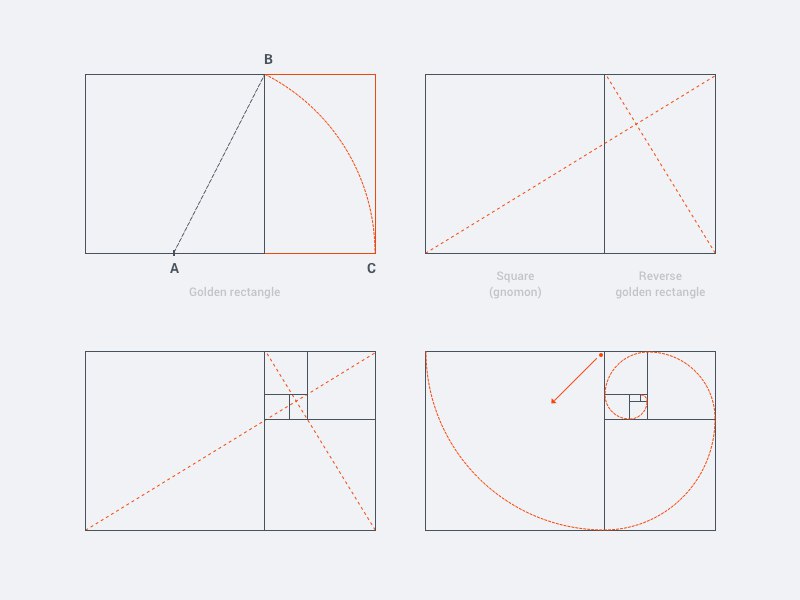
Золотое сечение - одно из самых важных правил в дизайне интернет-магазинов. Это правило было известно еще с древних времен и успешно применяется в современном веб-дизайне. Я могу уверенно сказать, что оно является неотъемлемой частью создания эффективного и привлекательного дизайна для вашего онлайн-магазина.

Пропорции предмета или изображения по правилу золотого сечения составляют 3:2, 5:3 и так далее. Это означает, что предмет или изображение должны быть разделены на две части в определенном отношении. Золотое сечение может быть успешно применено в различных аспектах дизайна интернет-магазина.
Применение золотого сечения в веб-дизайне
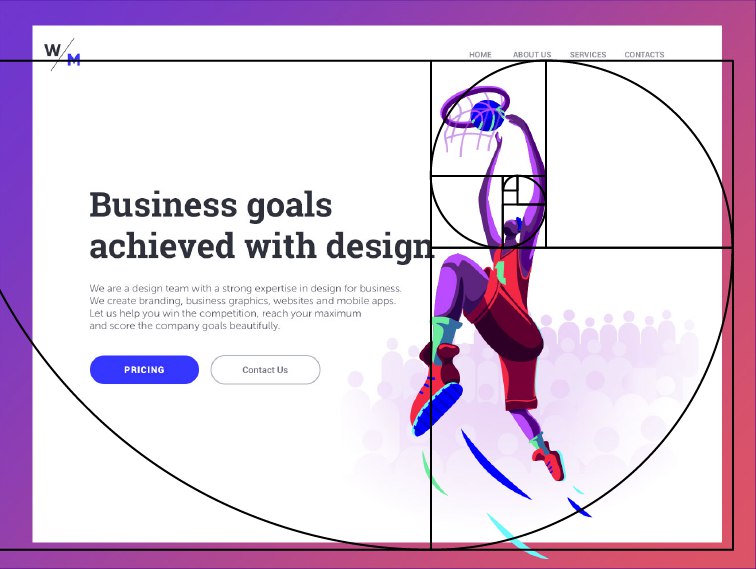
Построение блоков на сайте
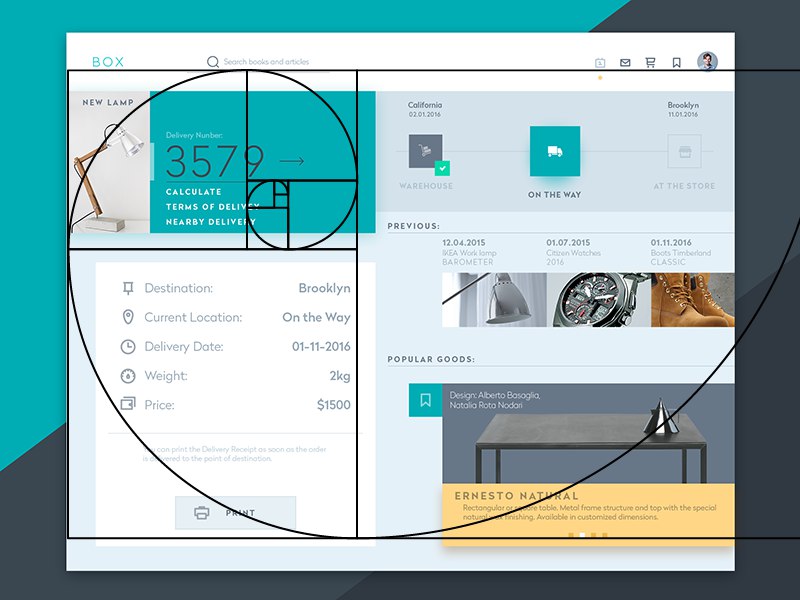
Правило золотого сечения может быть использовано при построении блоков на вашем сайте. Вы можете разделить страницу на две части, где одна часть будет занимать 3/5 от общей ширины, а другая - 2/5. Такое разделение создаст гармоничную и привлекательную композицию.

Подбор картинок
Применение золотого сечения также эффективно при подборе картинок для вашего интернет-магазина. Вы можете использовать соотношение 3:2 или 5:3 для определения размеров и размещения товарных изображений. Такое разделение предоставит визуальный баланс и поможет подчеркнуть главные детали продукта.
.png)
Сочетание текста и фото
Если вы используете текст и фото в своем интернет-магазине, правило золотого сечения может помочь вам создать гармоничное сочетание этих элементов. Разместите текст и фото таким образом, чтобы они занимали пропорции 3:2 или 5:3. Такой подход делает страницу более привлекательной и читабельной для пользователей.
Польза применения золотого сечения
Применение золотого сечения в дизайне интернет-магазина имеет несколько преимуществ:
-
Гармоничность и привлекательность. Страница с использованием золотого сечения выглядит более сбалансированной и эстетически привлекательной.
-
Улучшение пользовательского опыта. Правильное размещение элементов на странице помогает пользователям легче ориентироваться и быстрее находить нужную информацию.
-
Увеличение конверсии. Привлекательный и гармоничный дизайн привлекает больше внимания и увеличивает вероятность совершения покупки.
Пример применения золотого сечения
Давайте рассмотрим пример применения золотого сечения в дизайне интернет-магазина. Представьте, что у вас есть страница с товарными блоками, где каждый блок содержит изображение товара и его описание.
Используя правило золотого сечения, вы можете разделить каждый блок на две части, где изображение товара будет занимать 3/5, а описание - 2/5 ширины блока. Такое соотношение создаст гармоничную композицию и поможет пользователю легче ориентироваться на странице.

Итоги
Применение правила золотого сечения в дизайне интернет-магазина - это одна из ключевых стратегий, которая поможет вам создать эффективный и привлекательный дизайн для вашего онлайн-магазина. Учитывайте пропорции при построении блоков на сайте, подборе картинок и сочетании текста и фото. Это правило будет способствовать улучшению пользовательского опыта, повышению конверсии и созданию гармоничного визуального впечатления.
"Применение золотого сечения в дизайне интернет-магазина позволяет создать гармоничный и привлекательный визуальный образ. Пропорции, определенные правилом, способствуют улучшению пользовательского опыта и повышению конверсии. Однако не следует забывать, что дизайн - это искусство, и иногда правила могут быть нарушены в угоду оригинальности и уникальности. Важно найти баланс и применять золотое сечение там, где оно действительно подходит." - Владимир Якименко, эксперт по дизайну компании Prom.
Хотите узнать больше об оформлении фирменного стиля вашего интернет-магазина? Прочтите нашу статью Фирменный стиль.
"Это не так сложно, как может показаться на первый взгляд. После того, как вы понимаете принципы золотого сечения, вы сможете применять его в своем дизайне и создавать эффективные интернет-магазины." - Майра Уотсон, эксперт компании Amazon.
Главная страница: создание удобной навигации и информативного дизайна
Когда дело доходит до интернет-магазинов, главная страница играет ключевую роль в привлечении внимания посетителей и удержании их на сайте. Чтобы создать эффективный дизайн для этой страницы, существует ряд основных правил, которые следует учитывать.

Простая и понятная навигация
Одним из главных правил дизайна главной страницы является простота и понятность навигации. Посетитель должен легко и быстро найти нужную категорию или товар. Рекомендуется разделить меню по категориям товаров, по брендам или в режиме мультифильтрации. Главное, чтобы клиент добрался до нужного товара не более чем за три клика мышкой. Не забудьте упомянуть о правиле трех кликов и объяснить, как оно поможет пользователям находить нужные товары.
Яркие баннеры и акции
На главной странице также стоит использовать яркие баннеры, которые приведут к конкретным страницам товаров или акциям. Обратите внимание на то, чтобы суммы скидок были выделены пожирнее и поконтрастнее. Баннеры необходимо расположить так, чтобы пользователь сразу видел их, как только зайдет на сайт. Если у вас нет глобальных распродаж, основные продукты магазина можно выделить в отдельный раздел "Хиты продаж" и разместить его на главной странице.
Рассказ о компании и алгоритм работы
Наш магазин всегда стремится создать прочные связи между нами и нашими клиентами. Для этого мы на главной странице рассказываем историю о нашей компании, иллюстрируя ее фотографиями или картинками. Также полезно рассказать о нашем алгоритме работы, используя для этого картинки или инфографику. Это поможет пользователям лучше понять нас и нашу работу.

Фильтры и поиск
В больших интернет-магазинах с огромным ассортиментом может быть сложно найти нужный товар. Поэтому важно предоставить посетителям инструменты, такие как фильтры по материалу, цвету, цене и другим параметрам. Это поможет пользователям более точно находить нужные им товары и упростит процесс покупки.
Со всеми этими правилами дизайна главной страницы наш интернет-магазин демонстрирует профессионализм, легкость использования и функциональность. Мы делаем все возможное, чтобы сделать покупки на нашем сайте максимально удобными и приятными для наших клиентов.
Кстати, у нас есть статья на нашем сайте, в которой мы рассказываем подробнее о структуре интернет-магазина и разделении товаров по категориям. Рекомендую вам ее прочитать, чтобы получить еще больше полезной информации.
⭐️ Лучшие практики дизайна главной страницы интернет-магазина:
- Простая и понятная навигация для быстрого поиска продуктов.
- Использование ярких баннеров для акций и распродаж.
- Рассказ о компании и алгоритме работы на главной странице.
- Возможность фильтрации товаров по различным критериям.
- Удобный поиск для посетителей.
Теперь, когда вы знаете основные правила дизайна главной страницы для интернет-магазина, можете приступать к созданию эффективного и привлекательного дизайна своего онлайн-магазина. Будьте креативны и полезны для своих посетителей!
Несколько советов напоследок
Конечно, хочется немедленно воплотить на сайте все эти штуки. Но если пока нет достаточного бюджета - лучше не торопиться. Хуже нет, чем заказывать дизайн у новичка-самоучки, зато дешево. Ограничьтесь основными правилами и элементами, а сделать редизайн всегда успеете.

Тестируйте и еще раз тестируйте. Цвета, шрифты, текст на кнопке СТА - все, что угодно. Только так вы поймете, какой вариант лучше работает и повышает конверсию.Тестирование - это ключевой аспект успешного дизайна интернет-магазина. Одно и то же предложение может значительно различаться в своей эффективности в зависимости от выбранных элементов дизайна. В процессе тестирования вы сможете определить, какие цвета, шрифты и текстовые элементы вызывают большую отдачу от вашей аудитории. Будьте готовы экспериментировать и изучать результаты тестирования. Это может потребовать требовать время и ресурсы, но в итоге поможет вам создать более эффективный дизайн вашего интернет-магазина.
Не слизывайте у конкурентов - добавляйте частичку себя, индивидуальности вашего бизнеса. Найдите баланс между хорошей идеей и вашим фирменным стилем - это и будет оптимальным вариантом. Копирование чужого дизайна может сделать ваш интернет-магазин неузнаваемым и лишить его уникальности. Будет лучше создать дизайн, который отражает ваше потребительское предложение и ценности вашего бизнеса. Возьмите лучшие практики и идеи от конкурентов, но добавьте в них что-то свое, что отличает вас от других. Это поможет вам привлечь и удержать внимание потенциальных клиентов и сделать ваш интернет-магазин оптимальным для вашей целевой аудитории.

Важным моментом является нахождение баланса между хорошими идеями и фирменным стилем вашего бизнеса. Ваш дизайн должен отражать вашу уникальность и быть согласованным с ценностями вашего бренда. Вы должны создать дизайн, который приятен глазу и одновременно эффективно решает свои цели. Не бойтесь экспериментировать и находить собственные пути, которые помогут вам выделиться на рынке.
Делитесь в комментариях в соцсетях, присылайте ссылки на ваши сайты. Взаимодействие с аудиторией - один из ключевых элементов успешного интернет-магазина. Будьте открытыми для обратной связи и позвольте своим клиентам делиться своим мнением о вашем дизайне. Это поможет вам лучше понять потребности и ожидания вашей аудитории и внести соответствующие изменения в ваш дизайн. Также поддерживайте активность аудитории, мотивируйте ее делиться ссылками на ваш сайт в социальных сетях, чтобы привлечь новых клиентов и повысить общую видимость вашего интернет-магазина.
Пример использования в реальной жизни
Я, в качестве владельца интернет-магазина, столкнулась с проблемой невысокой конверсии на своем сайте. Внешний вид моего магазина не привлекал клиентов, и я решила провести тестирование различных дизайнерских элементов. В процессе проведения тестов, я изучила, какой цветовой схемы, шрифта и текста на кнопке СТА привлекают больше внимания и способствуют увеличению конверсии. В конечном итоге, я нашла оптимальные комбинации элементов дизайна, которые помогли значительно увеличить продажи в моем интернет-магазине.
Также, я столкнулась с проблемой схожести с конкурентами. Вместо копирования их дизайна, я добавила в свой дизайн уникальные элементы, которые отражают индивидуальность моего бизнеса и привлекают внимание моей целевой аудитории. Я создала фирменный стиль, который отличает мой интернет-магазин от других и помогает привлечь клиентов.

В результате применения этих советов, мой интернет-магазин стал более привлекательным и эффективным. Я получила положительные отзывы от клиентов и увеличила свои продажи. Теперь я регулярно общаюсь с аудиторией, провожу опросы и эксперименты, чтобы продолжать улучшать дизайн моего магазина и оставаться лидером на рынке интернет-торговли.
Итоги
- Экспериментируйте, тестируя различные дизайнерские элементы, чтобы оптимизировать конверсию вашего интернет-магазина.
- Добавьте в свой дизайн уникальные элементы, которые отражают индивидуальность вашего бизнеса и привлекают внимание потенциальных клиентов.
- Взаимодействуйте с аудиторией, просите ее делиться своим мнением о вашем дизайне.
Лучшие практики дизайна интернет-магазина:
| Делать | Не делать |
|---|---|
| Тестировать различные цветовые схемы, шрифты и элементы дизайна | Копировать дизайн у конкурентов без изменений |
| Добавить уникальные элементы, отражающие ваш бизнес | Слишком широкое использование оригинального дизайна |
| Включить элементы, которые способствуют увеличению конверсии | Ограничивать себя только основными правилами дизайна |
| Активно взаимодействовать с аудиторией | Игнорировать обратную связь от клиентов |
Мой опыт и эксперименты подтверждают, что правильный дизайн интернет-магазина играет огромную роль в привлечении клиентов и увеличении продаж. Будете ли вы тестировать разные элементы дизайна и внедрять уникальные идеи, или скопируете дизайн других - решать только вам. Однако, я настоятельно рекомендую применять описанные выше советы, чтобы создать эффективный и привлекательный интернет-магазин с прочной репутацией.

Часто задаваемые вопросы по теме "Дизайн для интернет-магазина: тренды, правила, полезные советы"
1. Каковы основные тренды в дизайне интернет-магазинов?
Некоторые основные тренды в дизайне интернет-магазинов включают минималистический дизайн, использование ярких цветов, мобильную адаптивность, большие качественные изображения товаров и интуитивно понятную навигацию.
2. Какие правила важны при создании дизайна интернет-магазина?
Некоторые важные правила включают использование золотого сечения и правила третей, уделять внимание главной странице, карточке товара, кнопке "Купить" и корзине интернет-магазина.
3. Какие основные элементы должны присутствовать на главной странице интернет-магазина?
На главной странице интернет-магазина должны быть яркий заголовок и привлекательное изображение, краткое описание преимуществ компании, предложения о акциях, популярные товары и удобная навигация.
4. Какая информация должна быть представлена на карточке товара?
На карточке товара должны быть изображение товара, название, описание, характеристики, цена, информация о наличии на складе и отзывы других покупателей, если таковые имеются.
5. Насколько важна кнопка "Купить" в дизайне интернет-магазина?
Кнопка "Купить" является одним из наиболее важных элементов дизайна интернет-магазина. Она должна быть выделена, легко заметна, иметь привлекательный дизайн и быть доступной для пользователей на всех устройствах.
6. Насколько важна корзина интернет-магазина?
Корзина интернет-магазина является ключевым элементом для пользователей, чтобы они могли добавлять товары и оформлять заказы. Она должна быть всегда видима, легко доступна и понятна для пользователей.
7. Какие советы помогут создать эффективный дизайн интернет-магазина?
Эти полезные советы включают использование простого и интуитивного интерфейса, упрощение процесса оформления заказа, оптимизацию загрузки страниц и использование социальных доказательств, таких как отзывы и рейтинги товаров.
8. Каких ошибок следует избегать в дизайне интернет-магазина?
Ошибки, которых следует избегать, включают слишком запутанную навигацию, отсутствие качественных изображений товаров, сложный процесс оформления заказа и отсутствие информации о доставке и возврате товара.
9. Влияет ли цветовая схема интернет-магазина на продажи?
Да, цветовая схема интернет-магазина может оказывать влияние на продажи. Выбор правильной цветовой схемы, соответствующей вашей аудитории, может вызывать эмоциональную привязанность и повышать доверие покупателей.
10. Как часто следует обновлять дизайн интернет-магазина?
Дизайн интернет-магазина нужно обновлять периодически, чтобы соответствовать последним трендам и обеспечивать лучший приток пользователей. Рекомендуется проводить обновления дизайна примерно раз в год.
Спасибо за чтение - теперь вы профессионал!
Поздравляю! Вы только что стали настоящим экспертом в дизайне интернет-магазинов. Надеюсь, вам понравилась эта статья и вы получили много ценной информации. Теперь у вас есть знания о последних трендах в дизайне, а также о важных правилах и полезных советах, чтобы создать великолепный дизайн своего онлайн-магазина.
Но не останавливайтесь на достигнутом! Примените эти знания на практике, и только тогда вы сможете полностью оценить их пользу. Удачи вам в создании эффективного и успешного интернет-магазина!
Не забывайте делиться своими мыслями и опытом в комментариях ниже. Буду рада узнать, как вам помогла эта статья и что вы собираетесь применить в своем дизайне.
Спасибо за чтение, и до встречи! 👋🧡

- Глоссарий
- Основные правила дизайна интернет-магазина
- Золотое сечение
- Главная страница: создание удобной навигации и информативного дизайна
- Несколько советов напоследок
- Часто задаваемые вопросы по теме "Дизайн для интернет-магазина: тренды, правила, полезные советы"
- Спасибо за чтение - теперь вы профессионал!
Цель статьи
Предоставить читателю актуальную информацию о дизайне интернет-магазинов и помочь ему создать эффективный дизайн своего магазина.
Целевая аудитория
Владельцы интернет-магазинов, дизайнеры, маркетологи, люди, интересующиеся созданием эффективного дизайна интернет-магазинов.
Хештеги
Сохрани ссылку на эту статью
Лариса Шишкова
Копирайтер ElbuzВ мире автоматизации я являюсь переводчиком идей в язык эффективного бизнеса. Здесь каждая точка – это код успеха, а каждая запятая – вдохновение для интернет-процветания!
Обсуждение темы – Дизайн для интернет-магазина: лучшие тренды и полезные советы
В этой статье вы узнаете о последних трендах в дизайне интернет-магазинов, а также о важных правилах и полезных советах, которые помогут вам создать эффективный дизайн своего онлайн-магазина.
Последние комментарии
10 комментариев
Написать комментарий
Ваш адрес электронной почты не будет опубликован. Обязательные поля отмечены *


























John Smith
Очень интересная статья! Я обожаю следить за трендами в дизайне интернет-магазинов. Недавно обновил свой сайт, и хотелось бы узнать, какие новые идеи могут быть полезны для улучшения моего дизайна. Буду ждать полезные советы!
Emma Johnson
Я тоже очень заинтересована в трендах в дизайне интернет-магазинов! Как по мне, одним из важных аспектов является удобство использования сайта для пользователей. Было бы здорово услышать мнение других пользователей по этому вопросу. Что вы думаете?
Max Müller
Привет, всем! Я заметил, что многие современные интернет-магазины стали активно использовать анимацию и яркие цвета в своем дизайне. Как вы считаете, это эффективный подход или просто модный тренд? Буду рад услышать ваши мнения!
Sophie Dupont
Я тоже обратила внимание на увеличение количества анимации в дизайне интернет-магазинов. Лично мне нравится, когда есть небольшие анимированные элементы на страницах. Они могут привлечь внимание и сделать сайт более привлекательным. Но всегда нужно помнить, что слишком много анимации может быть раздражающим для пользователей.
Pablo González
Вы правы, Софи! Баланс очень важен. Я считаю, что дизайн интернет-магазина должен быть не только красивым, но и функциональным. Сложно привлечь потенциальных клиентов, если сайт не удобен в использовании. Поэтому я всегда стараюсь делать свой дизайн интуитивно понятным и легким в использовании.
Katarzyna Kowalska
Привет всем! Я недавно запустила свой интернет-магазин и хотела бы узнать, что можно сделать, чтобы привлечь больше клиентов через дизайн. Был бы рад услышать ваши идеи и советы!
Alexander Petrov
Привет, Катаржина! Я уже несколько лет работаю в дизайне интернет-магазинов и могу поделиться с тобой своим опытом. Важно создать уникальный и запоминающийся дизайн, который отличится от конкурентов. Подумайте о том, как можно выделиться на фоне других магазинов и предложить своим клиентам что-то особенное.
Лариса Шишкова
Спасибо всем за ваши комментарии и идеи! Я совершенно согласна, что создание дизайна интернет-магазина требует учета многих факторов, включая актуальные тренды и потребности пользователей. Если у кого-то есть еще вопросы или нужна помощь, я всегда готова поделиться своим опытом и знаниями.
Grumpy Oldman
Тренды, правила... Кому все это нужно? Мне больше всего нравится простота и минимализм. Не нужно ничего лишнего, оставьте все эти тренды себе. Я считаю, что эффективный дизайн интернет-магазина - это когда пользователь легко и быстро может найти нужный товар, без лишних ухищрений.
Gabriella Rossi
Привет, oldman! Хоть я и понимаю, что всем нравится разное, но я считаю, что простота и минимализм тоже являются одними из важных трендов в дизайне интернет-магазинов. Это помогает создать чистое и аккуратное впечатление. Но, конечно, соглашусь с тобой, что главное - это удобство использования сайта.