Analysieren einer Website, um Ihren Online-Shop zu füllen, Hinzufügen von Beschreibungen, Attributen, Fotos und Video-Produktbewertungen zu Ihren Produkten
So funktioniert der Elbuz Data Parser
Alle Sites verwenden die HTML-Hypertext-Auszeichnungssprache, sodass alle Sites dieselben Tags für verschiedene Blöcke verwenden, beispielsweise wird das „a“-Tag für Links verwendet. Um einen Informationsblock zu erstellen, ist das div-Tag gedacht, mit dem Sie einen Abschnitt mit visuellen Inhalten auf der Website auswählen können.
HTML-Tags können Stilnamen verwenden, um Informationen auf der Website visuell anzuzeigen, z. B. ermöglicht Ihnen ein bestimmter Blockstil, fetten Text oder grüne Farbe für einige Elemente anzuzeigen. Basierend auf diesen Daten im Elbuz-System können Sie den Parser für jede Site konfigurieren, um die benötigten Informationen zu erhalten. Der Elbuz-Parser verwendet CSS-Selektoren (Site-Designstile) oder XPath (Abfragesprache für Site-Elemente). Daten zu erhalten.
Beachtung! Um zu beginnen, müssen Sie die Erweiterung für den Google Chrome-Browser installieren, folgen Sie dazu diesem Link. Die Suche nach Produktkarten ist nur im Google Chrome-Browser möglich. Wenn der Chrome Store-Link nicht funktioniert, installieren Sie die Erweiterung manuell.
.png)
Erstellen eines neuen Parsers
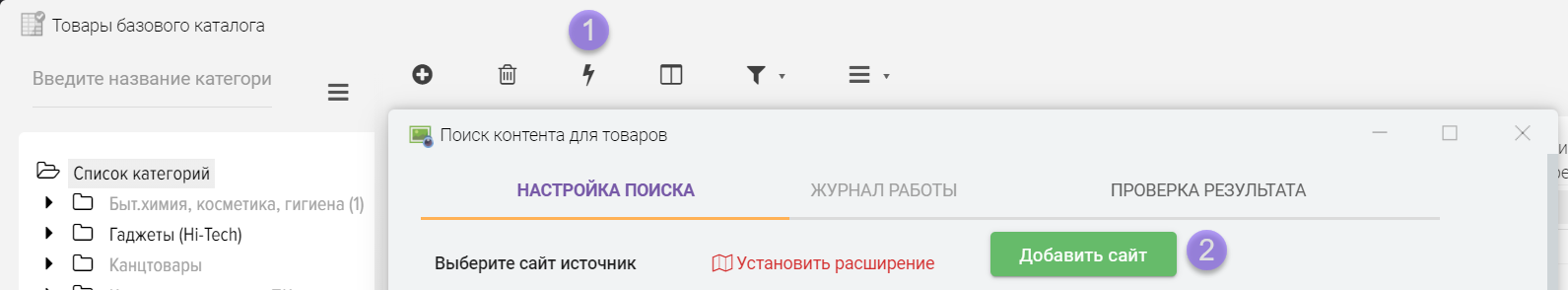
Um einen neuen Website-Parser hinzuzufügen, öffnen Sie das Fenster "Produkte des Basiskatalogs", klicken Sie auf die Schaltfläche "Inhalte nach Produkten suchen" (1) und klicken Sie im sich öffnenden Fenster auf die Schaltfläche "Website hinzufügen" (2). 
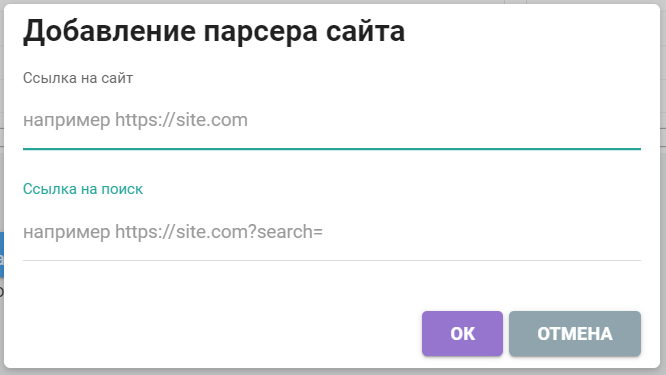
Geben Sie die Site-Adresse für die Analyse und die Suchzeichenfolge an 
Was ist der Zweck des Suchlinks?
Um eine automatische Suche nach Ihren Produkten auf der Website der Parsing-Quelle durchzuführen. Das Programm muss wissen, unter welcher Adresse die Website nach Waren sucht, der Name Ihres Produkts wird dieser Adresse hinzugefügt, dann zeigt die Website Suchergebnisse an, Sie müssen nur das gewünschte Produkt aus der Liste auswählen, um die Beschreibung zu speichern Attribute, Foto und andere Informationen.
Wie finde ich die Adresse des Links heraus, um nach Ihren Produkten zu suchen?
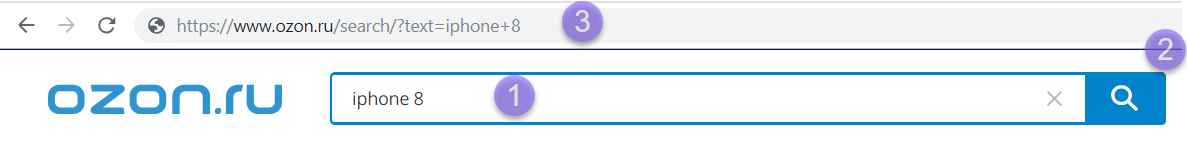
Betrachten Sie ein Beispiel, in diesem Beispiel den Link zur Suche: https://www.ozon.ru/search/?text 
- Geben Sie den Text auf der Website in der Suchleiste ein
- Klicken Sie auf die Schaltfläche "Suchen".
- Die Website öffnet eine Seite mit Suchergebnissen, während in der Adressleiste des Browsers ein Link angezeigt wird, der den für die Suche eingegebenen Text enthält. Dies ist der gesuchte Link zur Suchseite, dieser Link muss in das Fenster zum Hinzufügen eines neuen Website-Parsers kopiert werden, jedoch ohne Ihren Text.
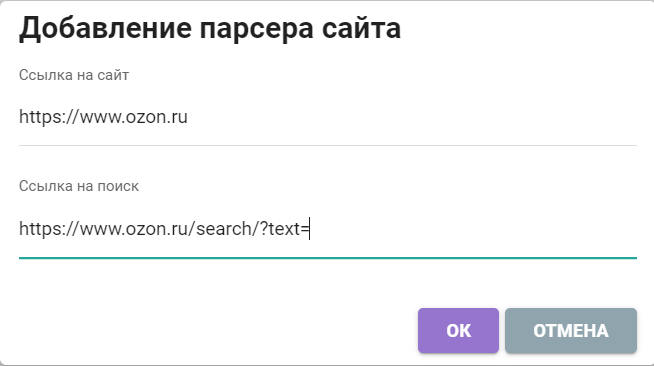
Beim Anlegen eines neuen Site-Parsers müssen die Daten in dieses Formular eingetragen werden 
Parser-Einstellungen zum Empfangen von Daten von der Site
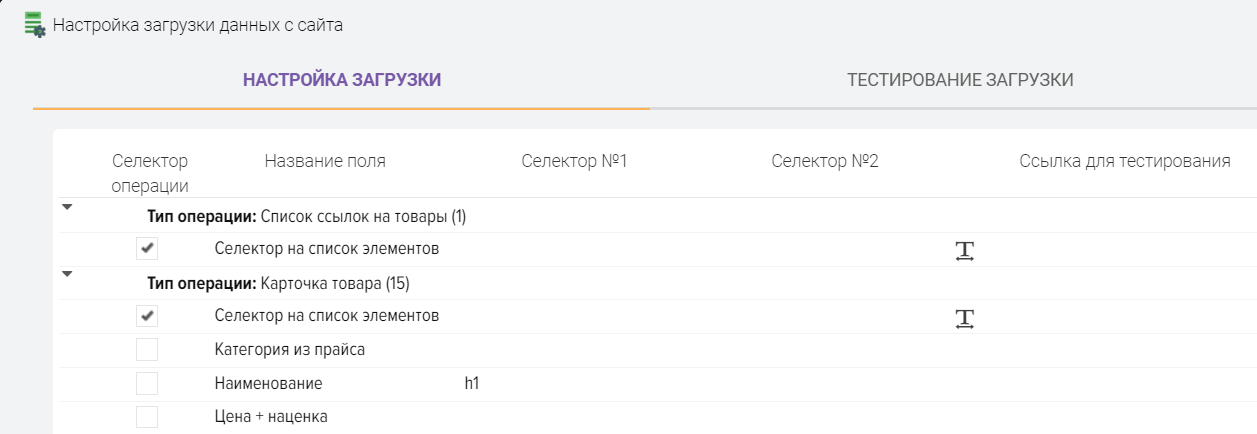
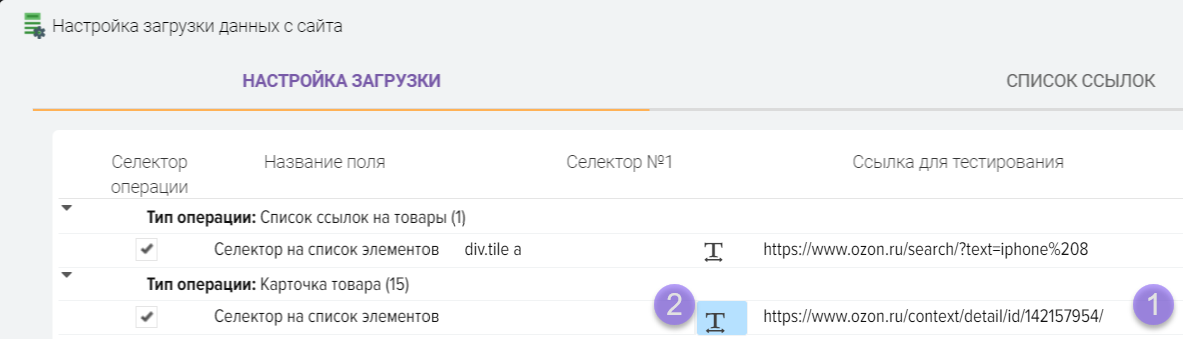
Nach dem Hinzufügen des Website-Parsers öffnet sich das Einstellungsfenster 
Die Setup-Tabelle enthält die Arten von Operationen und die Liste der Felder, um darin Daten zu speichern. Vorgangstypen sind die Phasen des Parsers, um Daten von der Site abzurufen.
Um beispielsweise die Attribute eines Produkts von der Website abzurufen, müssen Sie einen Link zu dem Produkt abrufen, damit der Parser die Seite öffnen kann, um die Attribute abzurufen. Die erste Operation, die der Parser verwendet, ist also „Produktliste“. Links" wird bei dieser Operation der Link zur Suche verwendet, den Sie beim Erstellen des Parsers angegeben haben.
Operationsarten:
- Liste mit Links zu Produkten. Wird verwendet, um Produktlinks aus den Suchergebnissen zu erhalten.
- Kartenprodukt. Wird verwendet, um Produktinformationen zu erhalten. Wenn Sie diesen Vorgang ausführen, können Sie den Produktnamen, den Artikel des Herstellers, das Modell, die Garantie, den Namen des Herstellers, Fotos, Videobewertungen und andere Informationen von der Website abrufen.
- Produkteigenschaften. Wird verwendet, um Produktattribute zu erhalten.
Beschreibung der Rasterspalten zum Einrichten des Parsers 
- Betriebswähler. Zeichen des Hauptselektors zum Empfangen von Daten von der Site, um die Operation auszuführen.
- Feldname. Der Name der Operation oder des Felds, in dem Daten gespeichert werden sollen.
- Selektor #1-4. Der Elbuz-Jumper-Parser verwendet CSS-Selektoren (Site-Stile) oder XPath (Abfragesprache für Site-Elemente), um Daten von Site-Seiten zu erhalten. Die Selektor-Felder geben die Bedingungen an, um die Blöcke zu finden, die Sie auf der Site benötigen, und Informationen von ihnen zu erhalten.
- Link zum Testen. Link zur Site-Seite zum Testen der Datenerfassung. Für jede Operation wird ein Link zu einem separaten Abschnitt der Website angegeben, z. B. für die Operation "Liste der Links zu Waren", ein Link zur Warenliste, die die Website bei der Suche nach dem von Ihnen angegebenen Text (Produkt Name) angegeben. Um die Wareneingangsattribute für die Operation „Artikelkarte“ zu testen, wird eine Verknüpfung zur Ware angegeben.
- Text zum Aufräumen. Beim Abrufen von Daten zu bereinigende Schlüsselwörter. Wenn beispielsweise der Produktname auf der Website zusätzlichen Text enthält, den Sie nicht von der Website erhalten möchten, können Sie diesen Text im Feld „Zu bereinigender Text“ festlegen, um ihn zu entfernen.
- Der Text auf der Seite, um zum nächsten Vorgang zu wechseln. Wenn eine Produktsuche gestartet wird, beginnt der Operationstyp „Liste der Links zu Produkten“ zu funktionieren, um Links zu Produkten aus dem Suchergebnis abzurufen, aber einige Websites öffnen bei der Suche nach einem Produkt sofort eine Produktkarte anstelle einer Liste von gefundene Produkte, aber das Programm wartet auf eine Liste mit Links, wenn es sie nicht findet, dann gibt es keine Beschreibung für das Produkt. Um dieses Problem zu lösen, wird diese Spalte verwendet, in der für Ch. Auswahl, der Suchtext wird so eingestellt, dass wir feststellen können, wo wir uns befinden, der Text, der sich nur in der Produktkarte befindet, wird angezeigt. Wenn das Programm ihn findet, geht es zum nächsten Vorgang "Produktkarte" und lädt das Foto herunter Attribute, Beschreibung.
- Notiz. Eine Notiz für eine Einstellungszeichenfolge zum Beispiel, Sie können sich eine Erinnerung daran sparen, was diese Einstellung bedeutet.
Stufe Nummer 1. Abrufen einer Liste mit Produktlinks aus den Suchergebnissen
.png)
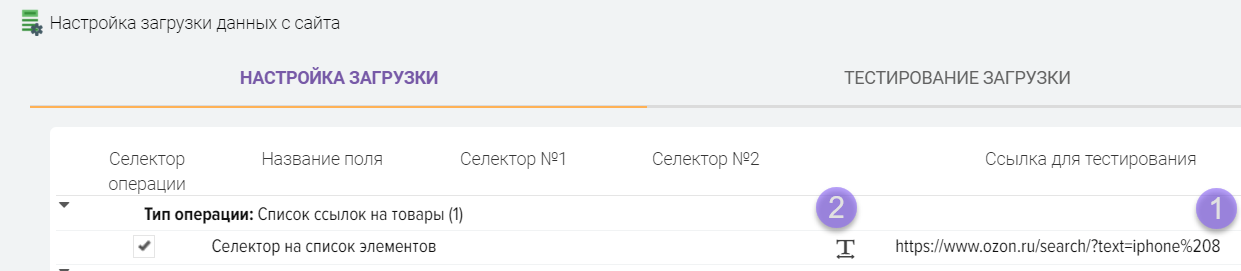
Um eine Liste mit Links zu Produkten zu erhalten, müssen Sie den Selektor auf der Suchergebnisseite ermitteln. Kopieren Sie dazu den Link mit den Suchergebnissen in das Feld "Link zum Testen" und klicken Sie auf die Schaltfläche "T". 
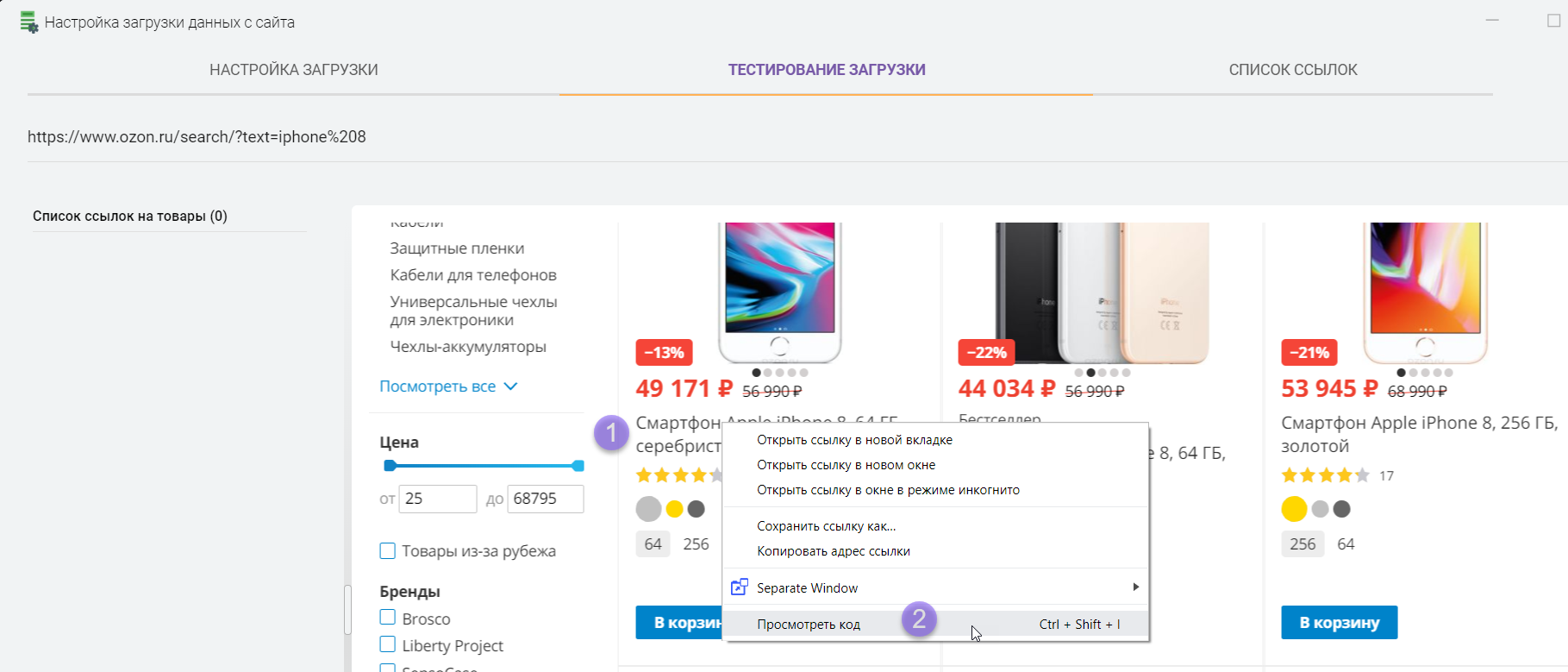
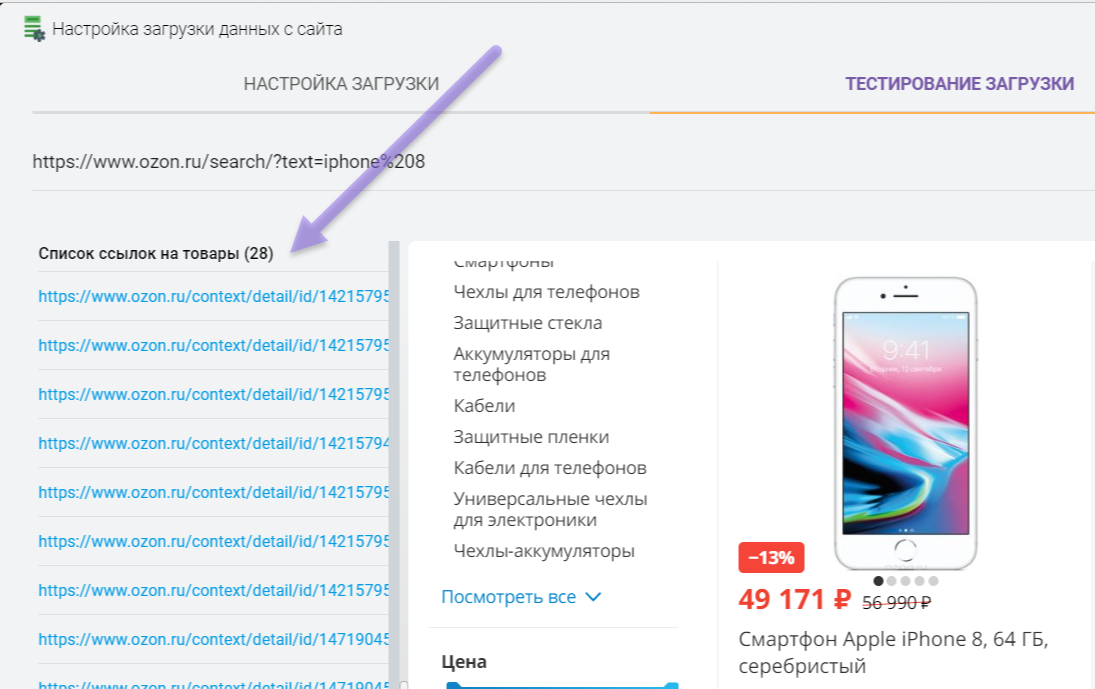
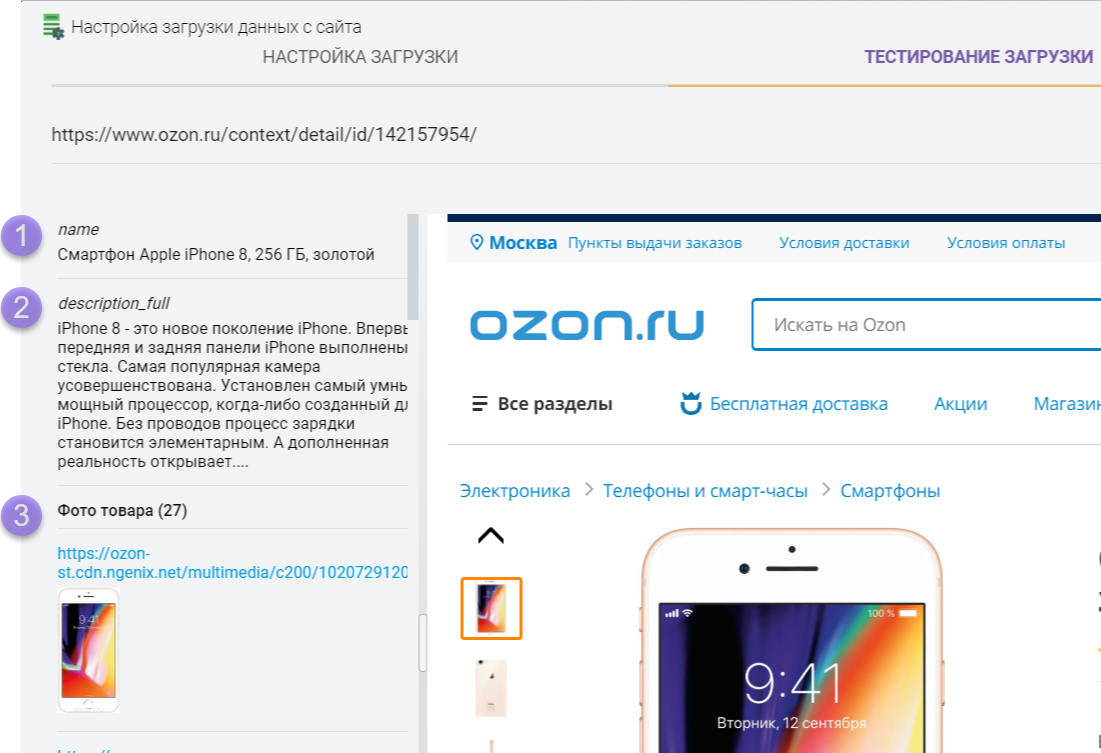
Die Registerkarte Belastungstests wird geöffnet und zeigt die Seite unter dem von Ihnen angegebenen Link an. Sie sollte Suchergebnisse mit einer Liste von Produkten anzeigen. Die Ergebnisse der Arbeit des Parsers werden auf der linken Seite angezeigt. Ihre Aufgabe ist es, eine Liste mit Links zu Produkten von der Website zu erhalten. Wenn der Parser erfolgreich konfiguriert ist, sehen Sie eine Liste mit Links auf der linken Seite des Bildschirms. 
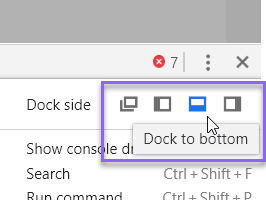
Sie müssen einen Produkt-Link-Selektor finden. Klicken Sie dazu mit der rechten Maustaste auf den Namen eines beliebigen Produkts aus dem Suchergebnis und wählen Sie „Code anzeigen“, woraufhin sich ein Browserfenster mit dem Quellcode der Website öffnet. Sie können es beliebig positionieren, z. B. links oder unten auf dem Bildschirm 
Sie können den Link auch in einem separaten Browser-Tab öffnen, wenn Sie mehr Platz auf dem Bildschirm benötigen, um nach der Produktlinkauswahl zu suchen, und dort dasselbe tun.
Wir suchen Warenblöcke und einen Link darin
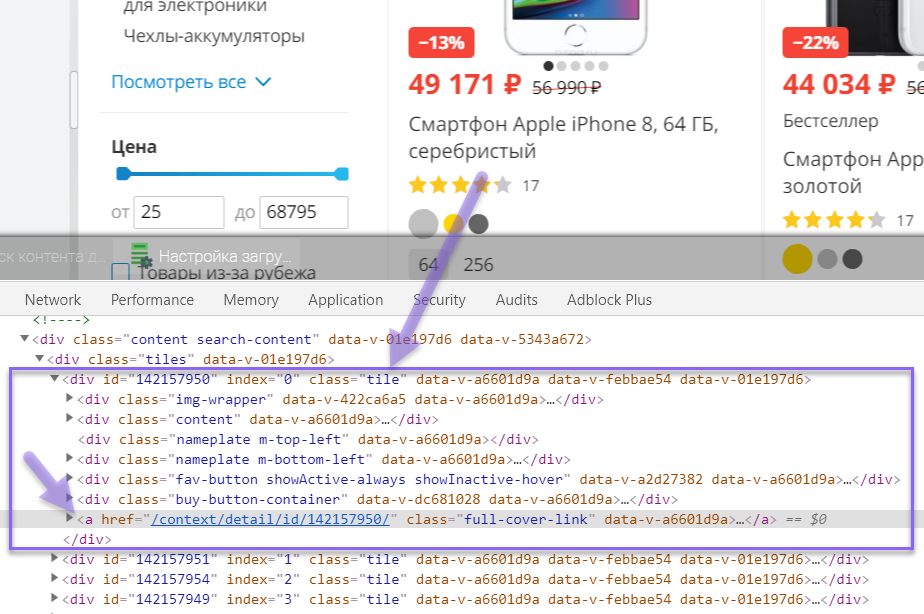
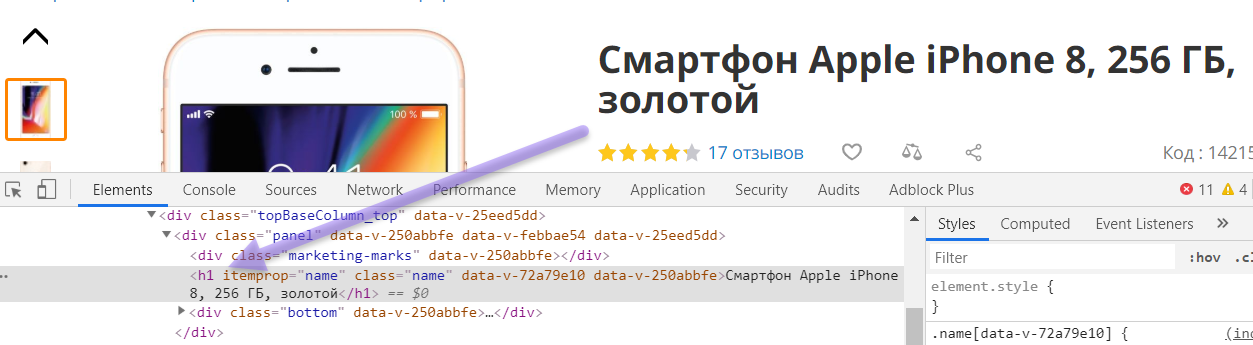
Ihre Aufgabe ist es, Produktblöcke und Links zu Produkten in den Suchergebnissen zu finden. Nachdem Sie den Punkt "Code anzeigen" ausgewählt haben, öffnet der Browser den Quellcode der Website an der Stelle, an der die rechte Maustaste gedrückt wurde. In diesem Beispiel haben wir auf den Produktnamen geklickt und wir sehen, dass sich die Produktlinks befinden in den "div"- und "a"-Tags .
Das heißt, jedes Produkt in den Suchergebnissen hat einen „div“-Block und enthält einen „a“-Link darin, während der „div“-Block den Kachelstilnamen hat (class="tile"). 
Das heißt, jedes Produkt in der Liste zeichnet sich durch denselben Stil namens Kachel aus, den wir verwenden werden, um Links zu jedem Produkt aus den Suchergebnissen zu erhalten.
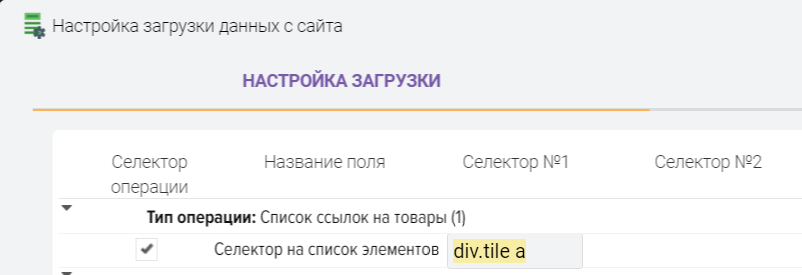
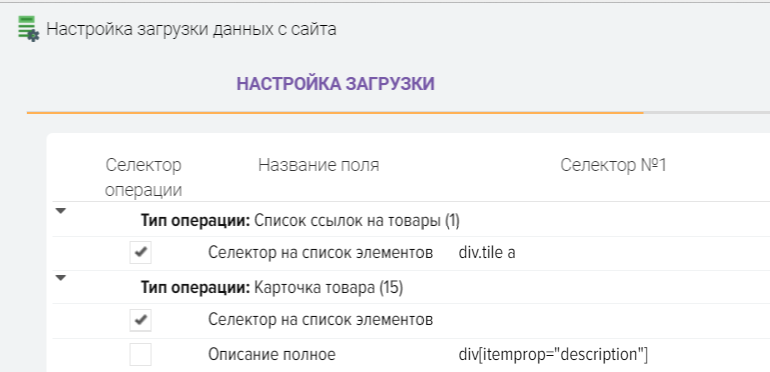
Lassen Sie uns die Selektoren in den Parser-Einstellungen in dieser Form schreiben (wir geben den Stilnamen durch einen Punkt und das "a"-Tag, getrennt durch ein Leerzeichen, an) 
Wir überprüfen das Ergebnis, dazu drücken wir die Taste "T". Wie Sie im Beispiel sehen können, haben wir 28 Links zu Produkten erhalten, d. h. unser Parser weiß bereits, wie er auf einer Website eines Drittanbieters nach Ihren Produkten suchen kann 
Stufe Nummer 2. Abrufen von Daten von der Produktkarte.
.png)
Analog zur Suche nach einem Selektor von Links zu Produkten aus den Suchergebnissen müssen Sie Selektoren für die Felder finden, die Sie in der Produktkarte benötigen. Dazu schreiben wir einen Link zum Testprodukt in das Feld "Link zum Testen". und öffne es 
Sie müssen mit der rechten Maustaste auf den Produktnamen klicken und den Punkt "Code anzeigen" auswählen, woraufhin ein Browserfenster mit dem Quellcode der Site geöffnet wird.
Beispielsweise befindet sich der Produktname im h1-Tag 
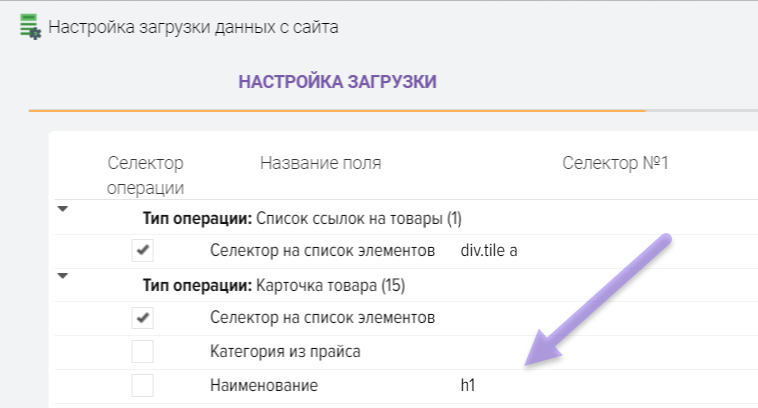
Schreiben wir den Selektor h1 in die Einstellungstabelle 
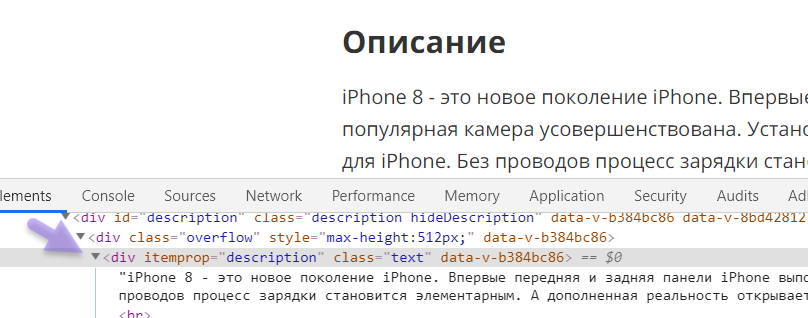
Als nächstes suchen wir nach einem Selektor für die Beschreibung des Produkts 
Schreiben Sie den Selektor so
div[itemprop="Beschreibung"] 
Für Links zu Fotos schreiben wir einen solchen Selektor vor
div. image img::attr(src)
Überprüfung des Ergebnisses 
Stufe Nummer 3. Produktattribute erhalten.
.png)
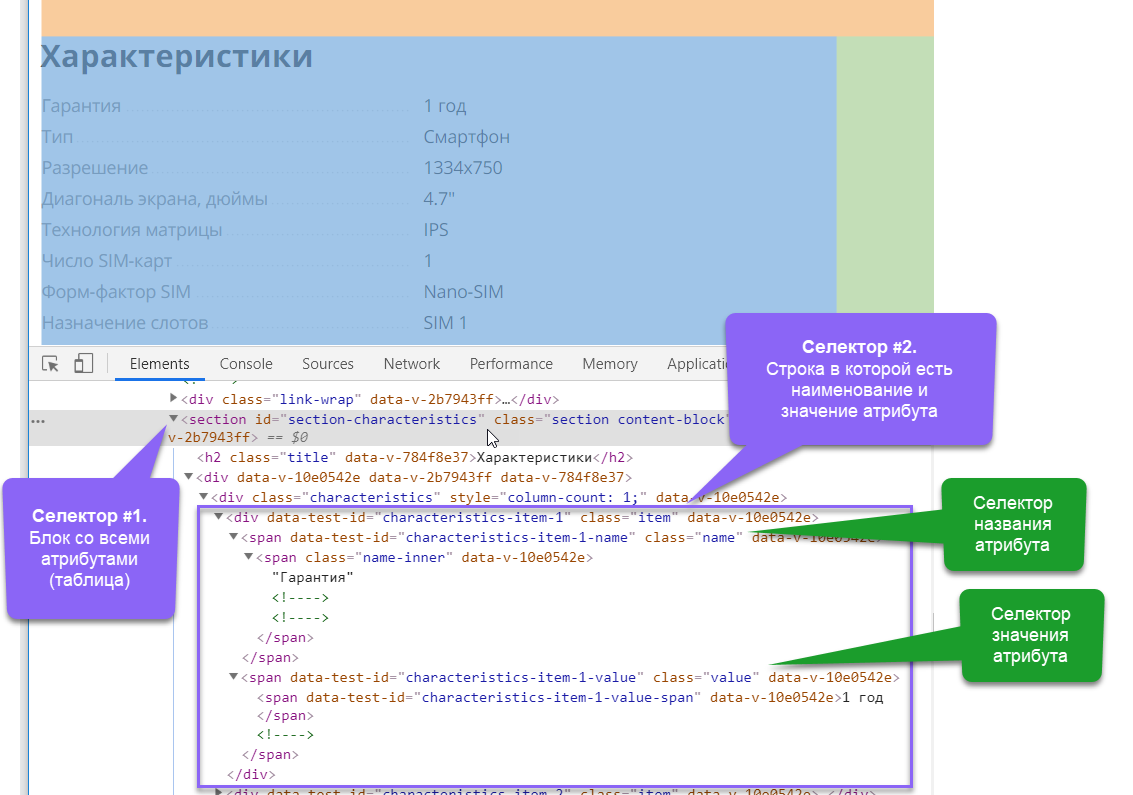
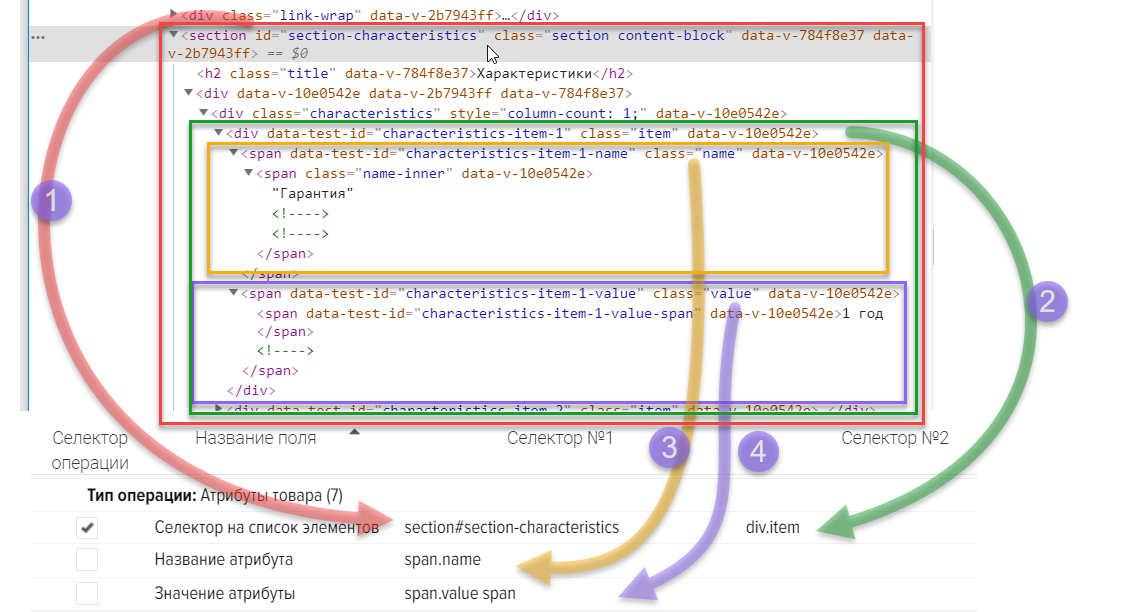
Um Produktattribute abzurufen, müssen Sie einen Selektor für den gesamten Attributblock (Tabelle) und einen Zeilenselektor angeben, der den Attributnamen und -wert enthält.
Verfahren:
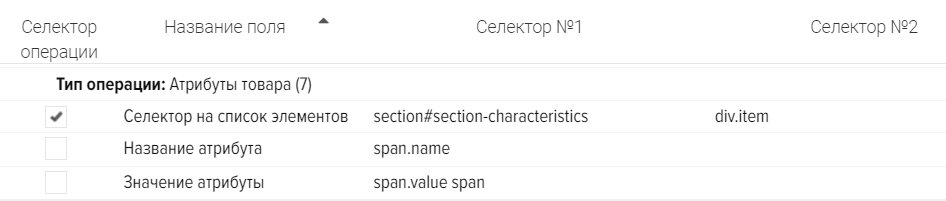
- Geben Sie im Feld „Selektor Nr. 1“ den Selektor für den Attributblock an
- Geben Sie im Feld "Selektor Nr. 2" den Selektor für den Block an, der den Namen und Wert des Attributs enthält (d. h. für die Zeile der Attributtabelle).
- Geben Sie im Feld "Attributname" den Selektor an, in dem sich der Attributname befindet
- Geben Sie im Feld "Attributwert" den Selektor an, in dem sich der Attributwert befindet

Einstellungsbeispiel 
Ein Beispiel für die Anpassung basierend auf dem Quellcode der Website 
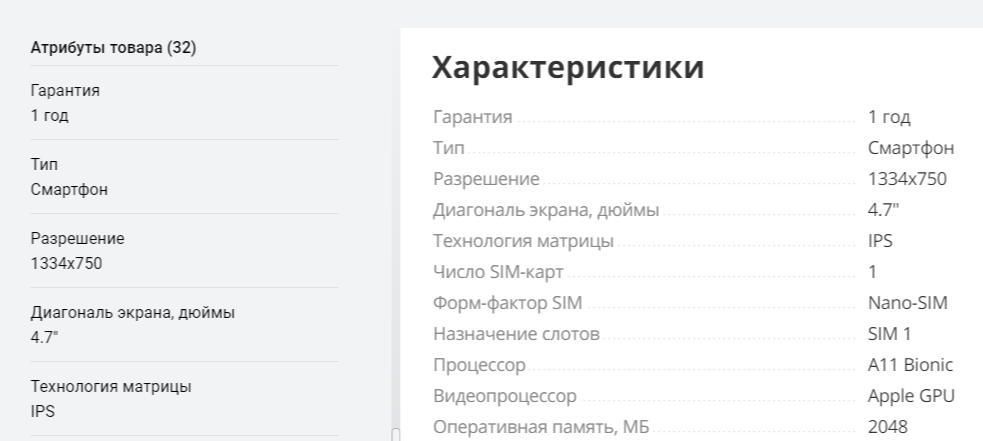
Das Ergebnis der Überprüfung des Eingangs von Produktattributen (Merkmale, Eigenschaften) 
Allgemeine Beschreibung der Site-Analyse .
Parsing von Mitbewerberpreisen











