Парсинг сайту для наповнення вашого інтернет магазину, додавання до Ваших товарів описів, атрибутів, фото та відео.
Як працює парсер даних Elbuz
Всі сайти використовують мову гіпертекстової розмітки HTML, тому на всіх сайтах використовуються однакові теги для різних блоків, наприклад, для посилань використовується тег "a". Для створення блоку інформації призначений div тег, який дозволяє виділити на сайті розділ з візуальним вмістом.
HTML теги можуть використовувати назви стилів для візуального відображення інформації на сайті, наприклад, заданий стиль блоку дозволяє відобразити для будь-якого елемента жирний шрифт тексту або зелений колір. На основі цих даних у системі Elbuz можна налаштувати парсер під будь-який сайт для отримання потрібної Вам інформації, парсер Elbuz для отримання даних використовує селектори CSS (дизайн стилі сайту) або XPath (мова запитів до елементів сайту).
Увага! Для початку роботи необхідно встановити розширення для браузера Google Chrome, для цього перейдіть за посиланням. Пошук карток товарів можливий лише у браузері Google Chrome. Якщо посилання на магазин Chrome не працює, встановіть розширення вручну.
.png)
Створення нового парсеру
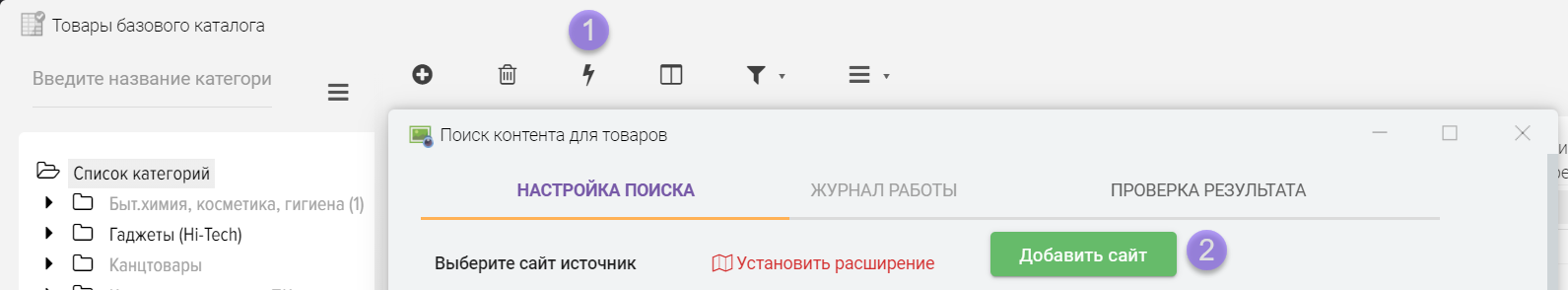
Для додавання нового парсера сайту відкрийте вікно "Товари базового каталогу", натисніть кнопку "Пошук контенту для товарів" (1), у вікні, натисніть кнопку "Додати сайт" (2). 
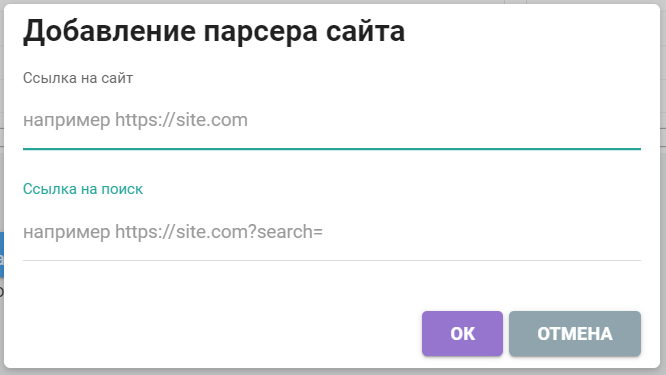
Вкажіть адресу сайту для парсингу та рядок для пошуку 
Для чого потрібно посилання на пошук?
Для автоматичного пошуку Ваших товарів на сайті джерела парсингу. Програмі необхідно знати за якою адресою сайт здійснює пошук товарів, на цю адресу буде додаватися найменування Вашого товару, потім сайт видаватиме результати пошуку, Вам залишиться тільки вибрати потрібний товар зі списку для збереження опису, атрибутів, фото та іншої інформації.
Як дізнатись адресу посилання для пошуку Ваших товарів?
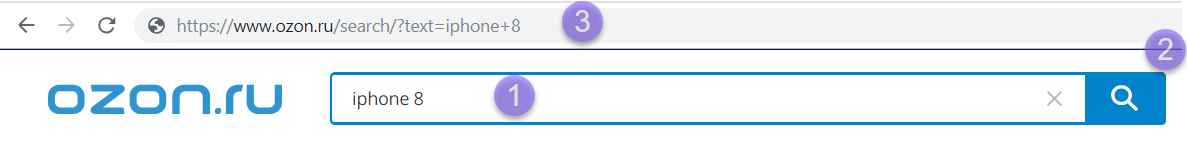
Розглянемо приклад, у цьому прикладі посилання на пошук: https://www.ozon.ru/search/?text 
- Вкажіть текст на сайті у рядку пошуку
- Натисніть кнопку "Знайти"
- Сайт відкриє сторінку з результатами пошуку, при цьому в адресному рядку браузера буде посилання, в якому буде введений текст для пошуку. Це і є посилання, яке ми шукаємо на сторінку пошуку, саме її необхідно скопіювати у вікно додавання нового парсера сайту, але без вашого тексту.
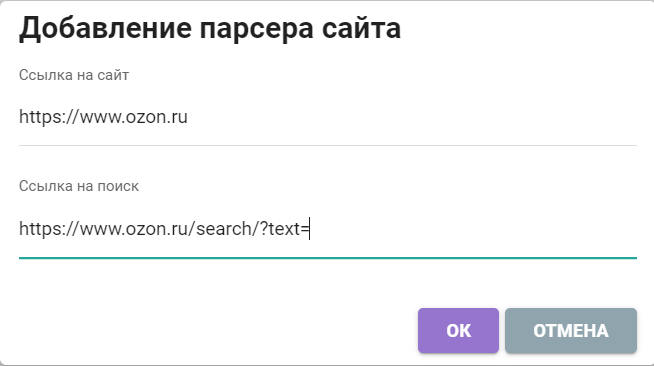
При створенні нового парсера сайту дані необхідно ввести у такому вигляді 
Налаштування парсера для отримання даних із сайту
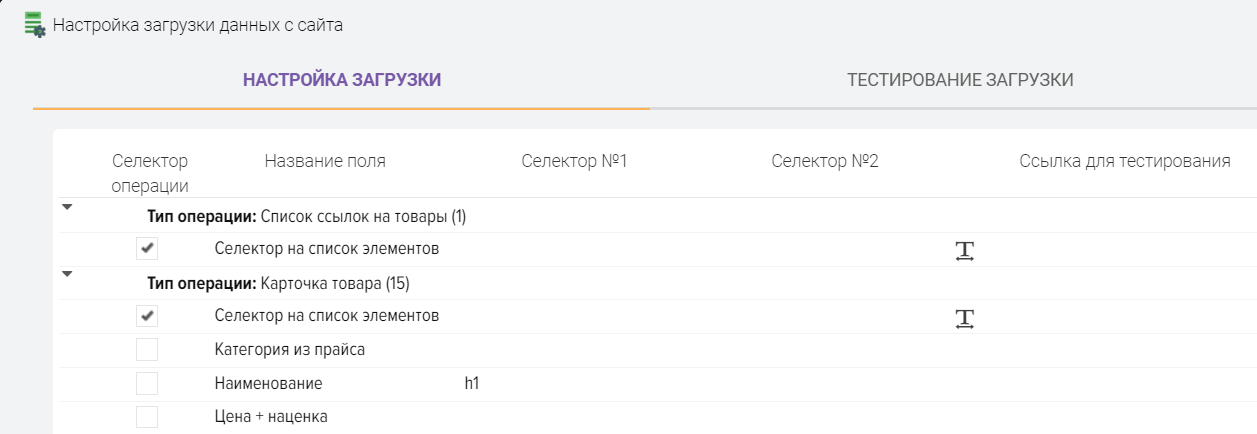
Після додавання парсера сайту відкриється вікно налаштування 
Таблиця налаштування містить типи операцій і список полів для збереження даних. Типи операцій - це етапи роботи парсера для отримання даних із сайту.
Наприклад, щоб отримати атрибути товару з сайту, необхідно отримати посилання на товар, щоб парсер міг відкрити сторінку для отримання атрибутів, тому перша операція яку використовуватиме парсер це "Список посилань на товари", саме в цій операції буде використано посилання на пошук, яку Ви вказували під час створення парсера.
Типи операцій:
- Список посилань на товари. Використовується для отримання посилань на товари за результатами пошуку.
- Карточка товару. Використовується для отримання даних про товар. При виконанні цієї операції можна отримати з сайту назву товару, артикул виробника, модель, гарантію, назву виробника, фотографії, відео огляди та іншу інформацію.
- Атрибути товару. Використовується для отримання атрибутів товарів.
Опис колонок сітки для налаштування парсера 
- Селекторні операції. Ознака головного селектора отримання даних із сайту для виконання операції.
- Назва поля. Назва операції або поля для збереження даних.
- Селектор №1-4. Парсер Elbuz для отримання даних зі сторінок сайту використовує селектори CSS (стилі сайту) або XPath (мова запитів до елементів сайту), у поля селекторів вказуються умови, за якими необхідно знаходити на сайті потрібні Вам блоки та отримувати з них інформацію.
- Посилання на тестування. Посилання на сторінку сайту для тестування отримання даних. Для кожної операції вказується посилання на окремий розділ сайту, наприклад, для операції "Список посилань на товари" вказується посилання на список товарів, який видав сайт при пошуку вказаного Вами тексту (найменування товару). Для тестування отримання атрибутів товарів для операції "Картка товару" зазначається посилання на товар.
- Текст для чищення. Ключові слова для очищення даних. Наприклад, у найменуванні товару на сайті є зайвий текст, який Ви не хочете отримувати з сайту, Ви можете задати цей текст у полі "Текст для очищення" для його видалення.
- Текст на сторінці, щоб перейти до наступної операції. Коли запускається пошук товарів, починає працювати тип операції "Список посилань на товари" для отримання посилань на товари з результату пошуку, але деякі сайти при пошуку товару відкривають відразу картку товару замість списку знайдених товарів, але програма чекає список посилань, якщо його не знаходить тоді для товару не знаходиться опис. Для вирішення цієї проблеми використовується ця колонка, в якій гол. селектора задається текст пошуку, щоб можна було визначити, де ми знаходимося, вказується текст, який є тільки в картці товару, якщо програма його знайде, тоді вона перейде до наступної операції "Картка товару" та скачає фото, атрибути, опис.
- Примітка. Примітка для рядка настройки, наприклад, Ви можете зберегти нагадування, що означає це налаштування.
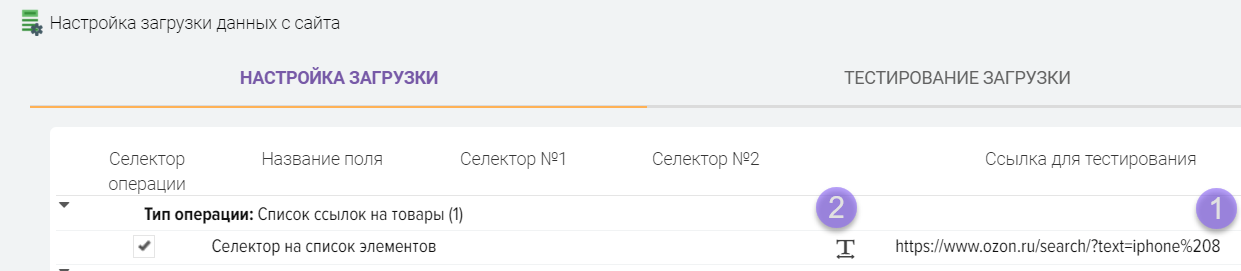
Етап №1. Отримання списку посилань на товари з результатів пошуку
.png)
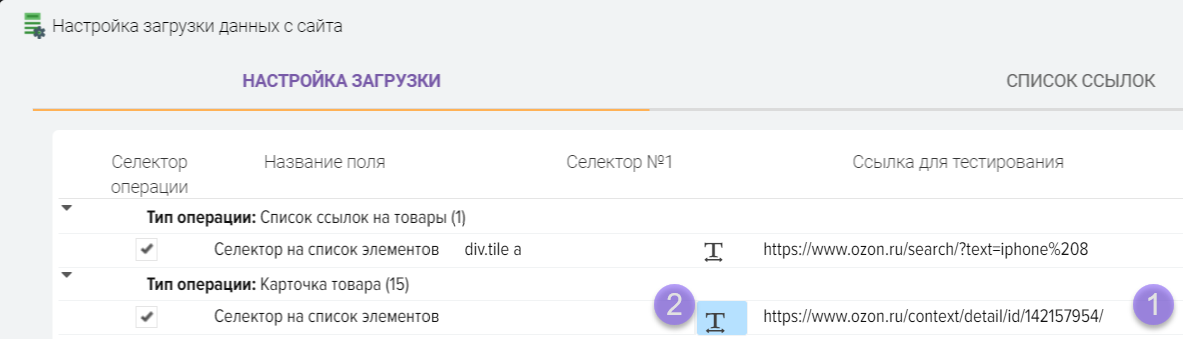
Для отримання списку посилань на товари необхідно дізнатися про її селектор зі сторінки результатів пошуку, для цього скопіюйте посилання з результатами пошуку в полі "Посилання для тестування" та натисніть кнопку "Т" 
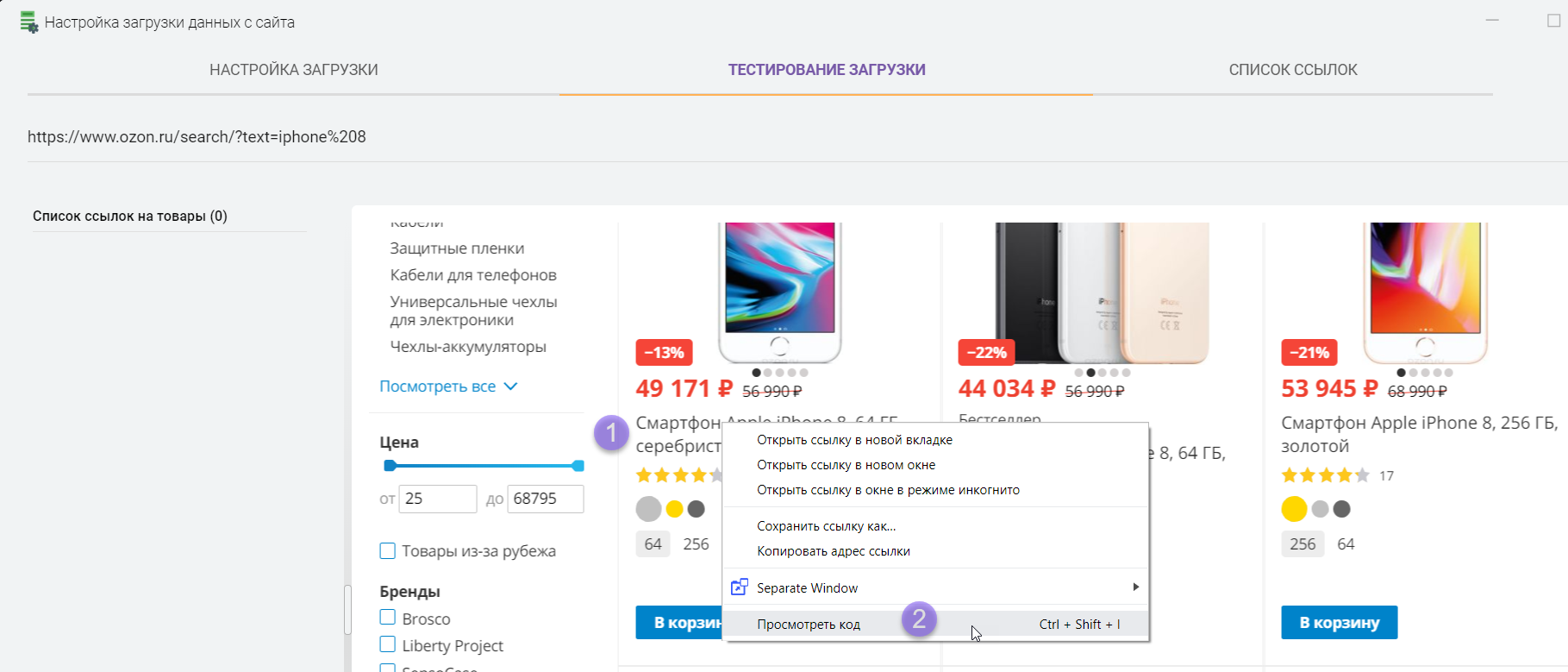
Відкриється вкладка "Тестування завантаження" в якій буде відображена сторінка за вказаним вами посиланням, на ній повинні бути помітні результати пошуку зі списком товарів. Зліва відображаються результати роботи парсера, Ваше завдання отримати з сайту список посилань на товари, при вдалому налаштуванні парсера Ви побачите список посилань у лівій частині екрана. 
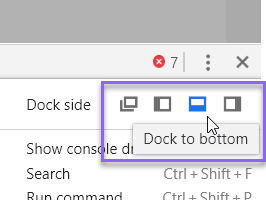
Вам необхідно знайти селектор посилань на товари для цього натисніть праву кнопку мишки на найменування будь-якого товару з результату пошуку та виберіть пункт "Переглянути код", після чого відкриється вікно браузера з вихідним кодом сайту. Ви можете розташувати його як вам буде зручніше, наприклад, ліворуч або внизу екрана 
Також ви можете відкрити посилання в окремій вкладці браузера, якщо вам потрібно більше місця на екрані для пошуку селектора посилань на товари і там зробити ті самі операції.
Шукаємо блоки товарів та посилання на них
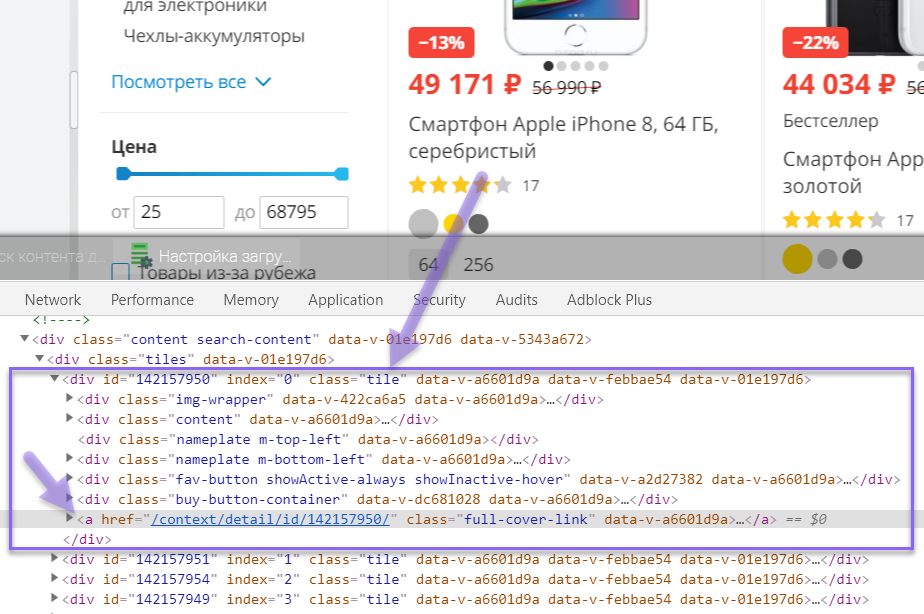
Ваше завдання знайти блоки товарів та посилання на товари у результатах пошуку. Після того як Ви вибрали пункт "Переглянути код" браузер відкриє вихідний код сайту в тому місці, де була натиснута права клавіша мишки, в даному прикладі ми натиснули на найменування товару і бачимо, що посилання на товари розташовуються в тегах "div" і "a" .
Тобто кожен товар у результатах пошуку має блок "div" і містить посилання "a", при цьому блок "div" має назву стилю tile (class="tile"). 
Тобто, кожен товар у списку відрізняється однаковим стилем під назвою tile, саме це ми будемо використовувати для отримання посилань на кожен товар з результатів пошуку.
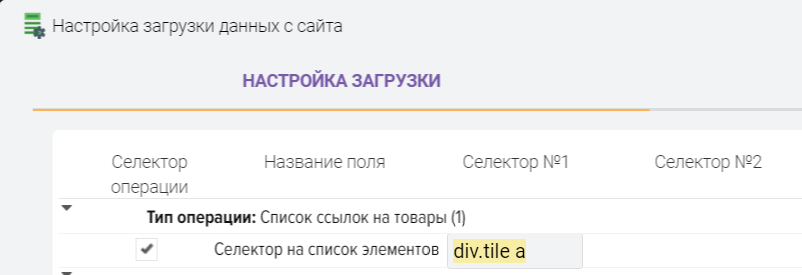
Пропишемо селектори в налаштування парсера в такому вигляді (через точку вказуємо ім'я стилю та тег "a" через пробіл) 
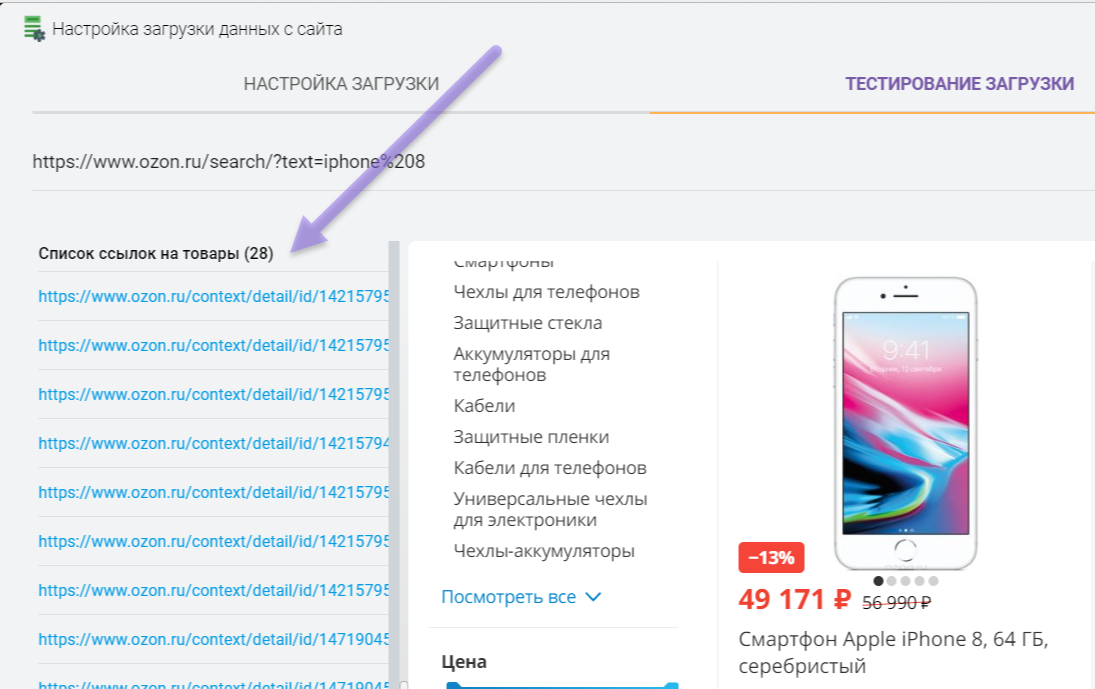
Перевіряємо результат, натискаємо кнопку "Т". Як видно з прикладу, ми отримали 28 посилань на товари, тобто наш парсер вже вміє шукати Ваші товари на сторонньому сайті 
Етап №2. Отримання даних із картки товару.
.png)
За аналогією з пошуком селектора посилань на товари з результатів пошуку необхідно знайти селектори на потрібні Вам поля у картці товару, для цього прописуємо посилання на тестовий товар у полі "Посилання на тестування" та відкриваємо її 
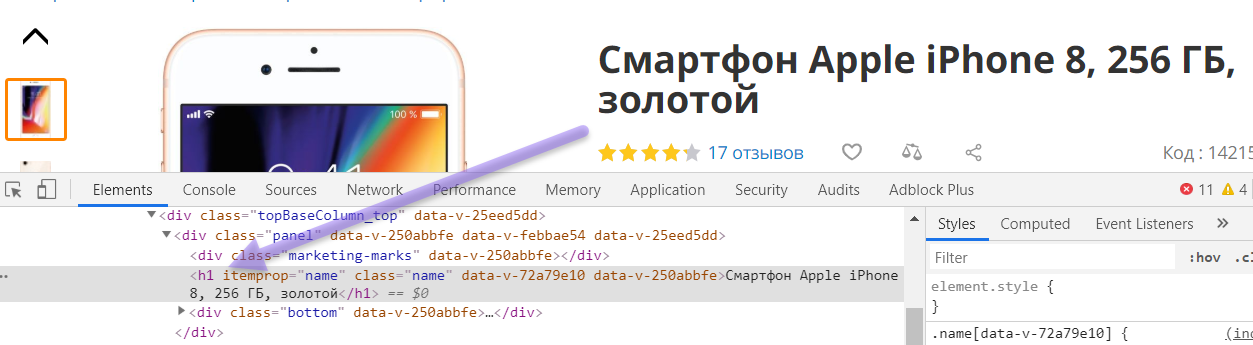
Вам необхідно натиснути правою кнопкою мишки на найменування товару та вибрати пункт "Переглянути код", після чого відкриється вікно браузера з вихідним кодом сайту.
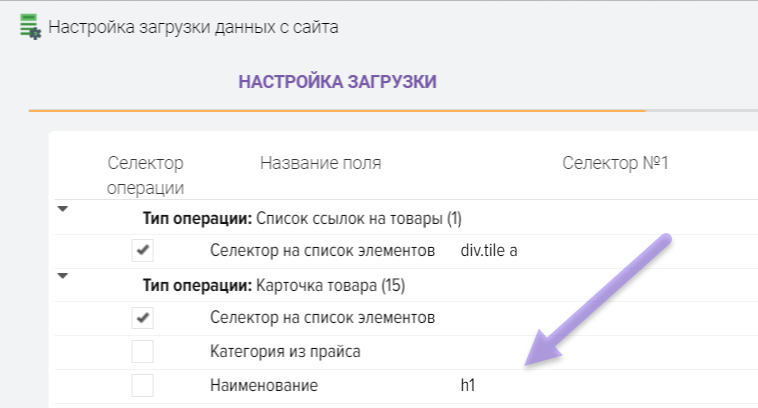
Наприклад, найменування товару знаходиться в тезі h1 
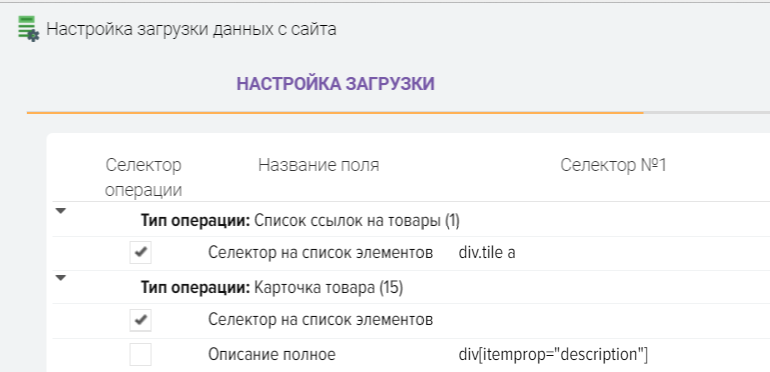
Пропишемо селектор h1 до таблиці налаштувань 
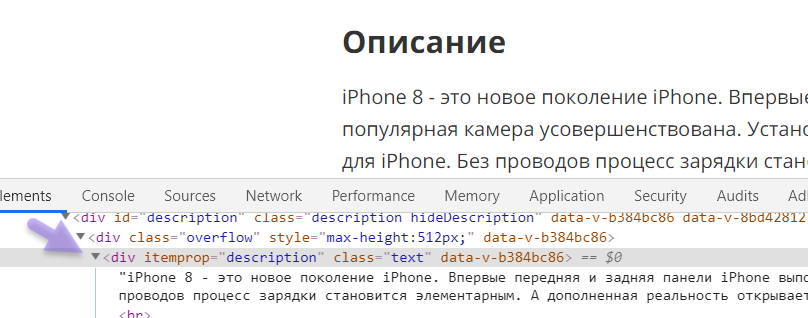
Далі шукаємо селектор для опису товару 
Прописуємо селектор у такому вигляді
div[itemprop="description"] 
Для посилань на фото прописуємо такий селектор
div. image img::attr(src)
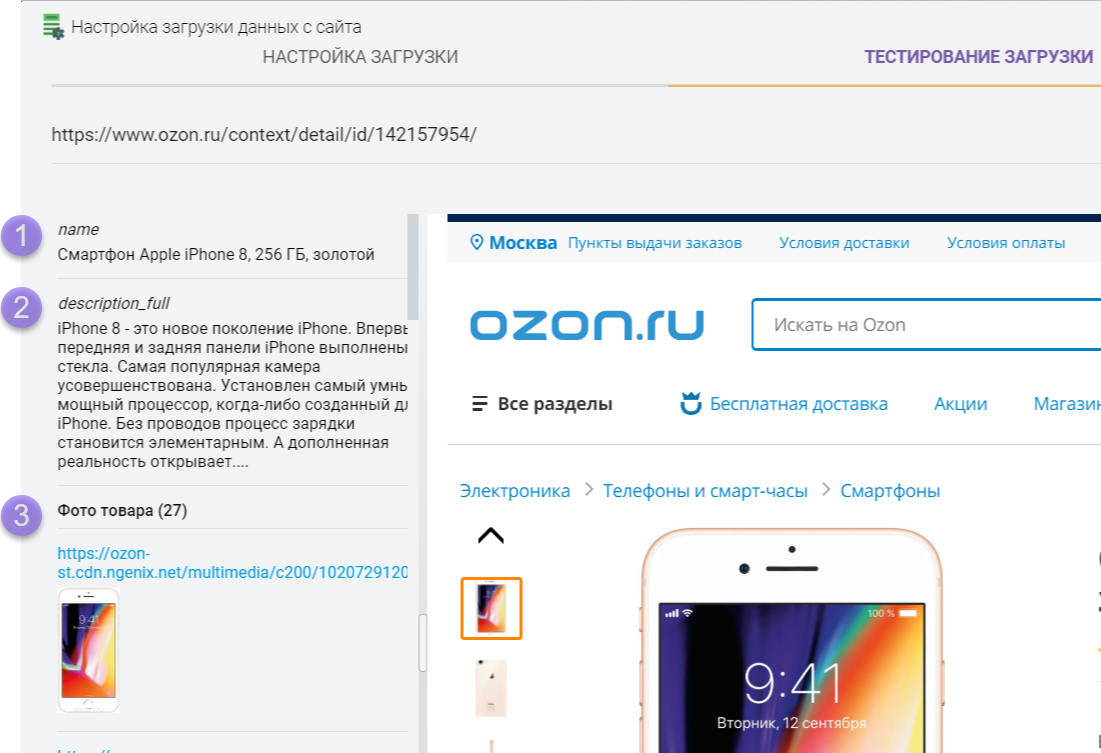
Перевіряємо результат 
Етап №3. Одержання атрибутів товару.
.png)
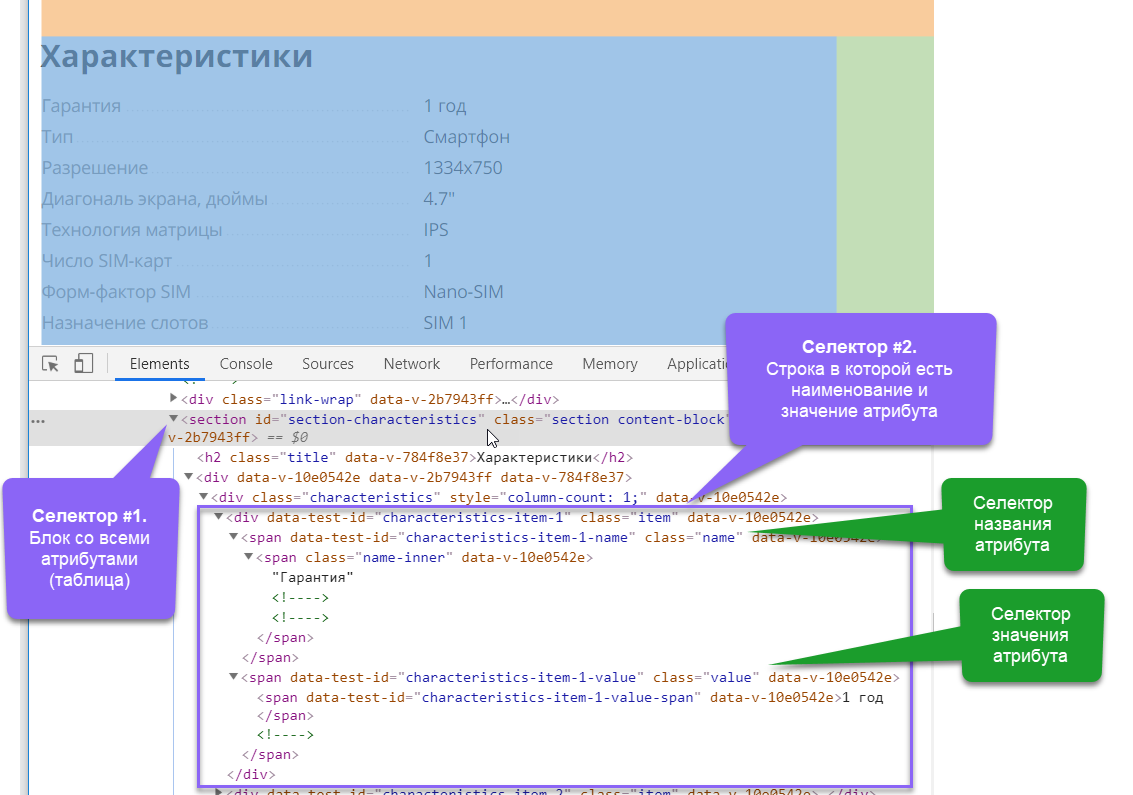
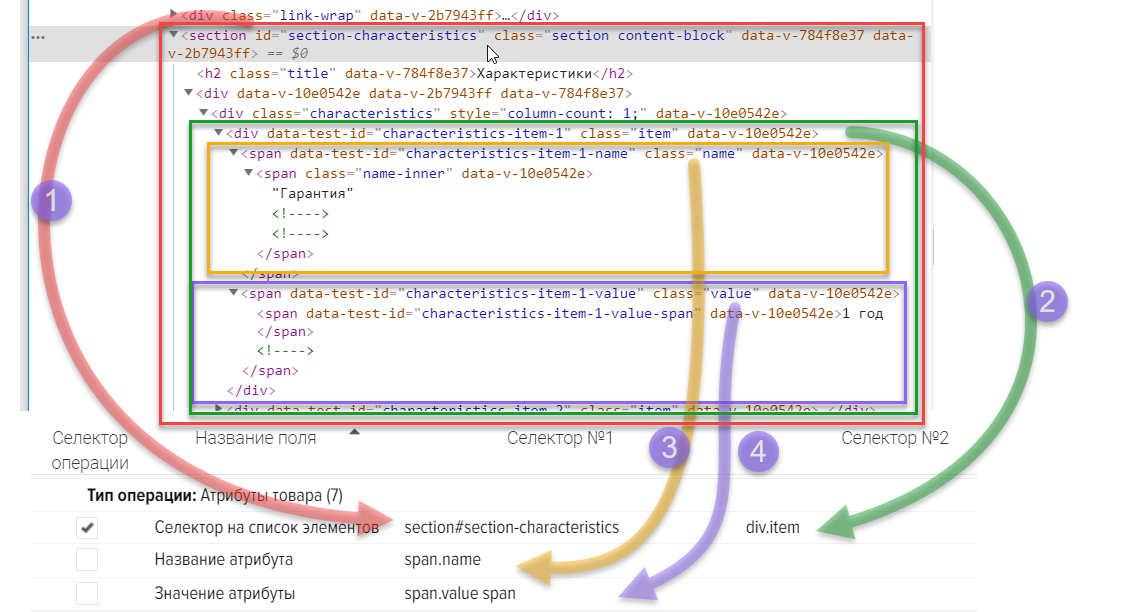
Для отримання атрибутів товарів необхідно вказати селектор на весь блок атрибутів (таблицю) та на селектор рядка, в якому є назва атрибута та значення.
Порядок дій:
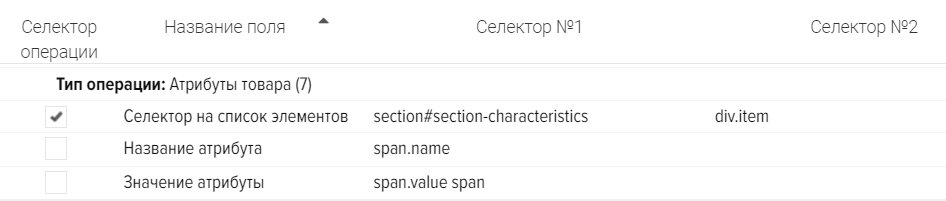
- У полі "Селектор №1" вказуємо селектор на блок атрибутів
- У полі "Селектор №2" вказуємо селектор на блок у якому є назва та значення атрибута (тобто рядок таблиці атрибутів)
- У полі "Назва атрибута" вказуємо селектор, де знаходиться назва атрибута
- У полі "Значення атрибути" вказуємо селектор, де знаходиться значення атрибута

Приклад налаштування 
Приклад налаштування на основі вихідного коду сайту 
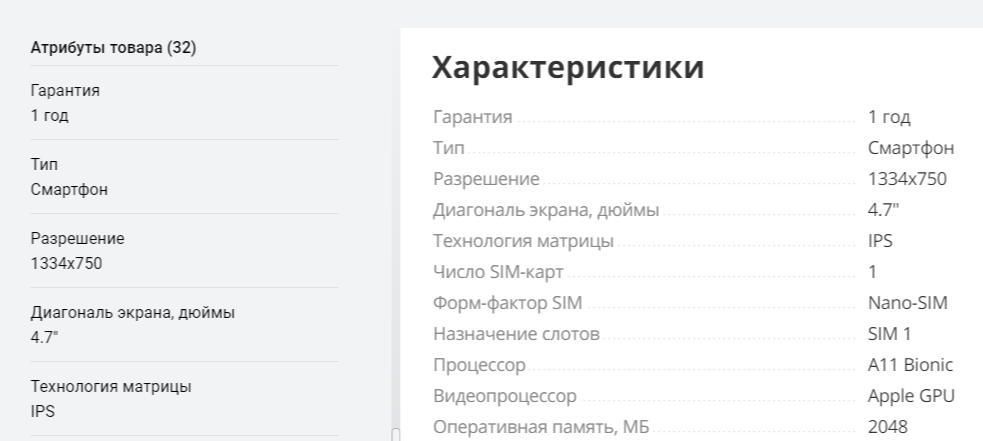
Результат перевірки отримання атрибутів товарів (характеристик, властивостей) 
Парсинг сайту загальний опис.











