Примеры селекторов (CSS, XPath) для парсинга данных с сайтов интернет-магазинов
Примеры селекторов (CSS, XPath) для получения данных со страниц интернет-магазинов (парсинг сайтов).
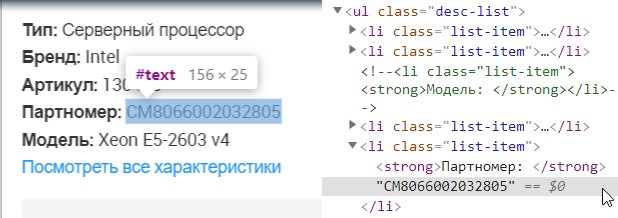
Получаем артикул производителя из списка значений (теги ul li)
Селектор CSS:
ul. desc-list li:nth-child(7)::text()

или XPATH для Артикул:
//ul[li/text() = "Артикул"]/span[2]/text()
.png)
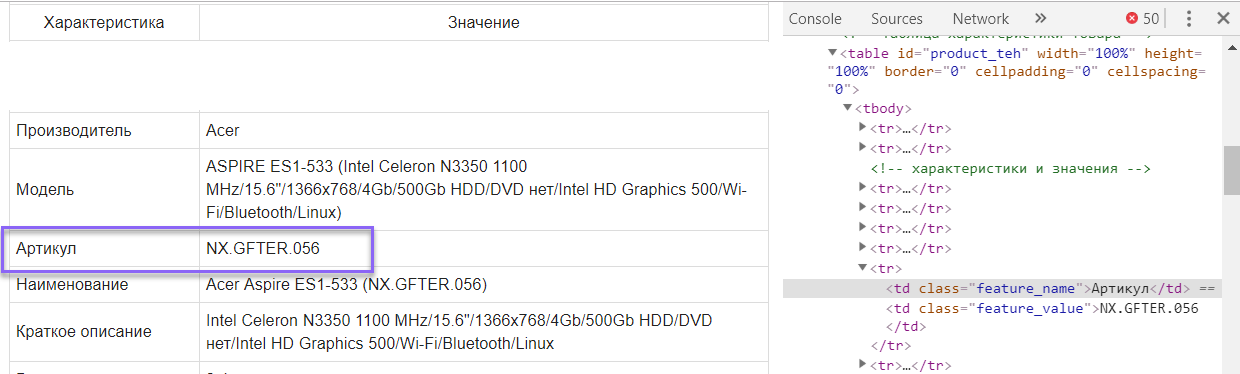
Получаем артикул производителя из таблицы атрибутов товара (фильтр по названию атрибута товара)
Селектор XPath: //tr[td/text() = "Артикул"]/td[2]/text()

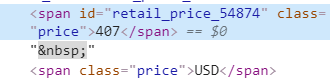
Получаем цену на товар (на основании id элемента, который меняется на каждой странице с товаром)
Селектор XPath с поиском по вхождению слова "retail_price": //span[contains(@id,"retail_price")]

Получаем список ссылок на другие страницы товаров (пагинация), кроме текущей страницы (потому как ссылки на товары по ней уже получены)
Селектор CSS: ul. pagination li:not(. active) a

CSS локаторы:
div#pocks — ищем див, у котрого айдишник равен pocks
div. perl — ищем див, у которого класс обзывается perl
body[vlink=1] — ищем тег боди, у котрого атрибут vlink=1
body[vlink*=1] — ищем тег боди, у котрого атрибут vlink содержит в себе единичку
body[vlink€=1] — ищем тег боди, у которого атрибут vlink заканчивается на единичку
body[vlink^=1] — ищем тег боди, у которого атрибут vlink начинается на единичку
Пробел находит все потомков у элемента. Пример:
div#ires a — находит все ссылки у дива с айдишником ires
div#ires a:nth-of-type(1) — находит все ссылки у дива с айдишником ires первые
div >a — все дивы, у которых сразу за ними есть потомок а
div+div — находит див который идет сразу за первым дивом
div+a — все дивы за которыми сразу идут a элементы(ссылки)
div ~ div — пропускает элемент за элементом
a:contains("ggdgdgd") — находит а
*. warning — любой элемент с классом warning
div * p — ищем элемент p у котрого есть предок div и между ними могут быть элементы
h1. opener+h2 — ищем элемент h2 соседм перед которым элемент h1 имеющий класс opener
a[rel~="copyring"] — ищем ссылку с атрибутом rel, у которого внутри есть класс со значнием copyring
span[hello='Cleveland'][goodbye='Columbus'] — ищет элемент span, у котрого есть атрибут hello со значнеием Cleveland и атрибут goodbye со значнием Columbus
div. flyout > a — Найти все ссылки, которые находятся сразу после div элемента с классом flyout
div#action_list_body_current li:nth-of-type(1) — Найти вторую задачу в списке current
#quick search a[accesskey ="p"] — Найти вторую картинку с атрибутом accesskey "p" в quick search
#context_list a:contains('line') — найти контекст в таблице Contexts который содержит текст "line"
XPath локаторы:
/body/. . — родитель бади, тобишь тег html
В чем отличие xpath от css, в икспасе мы можем ходить снизу вверх, а в цсс только сверху вниз. //
//a[text()='some value'] — найти ссылку с текстом some value
author[last-name [position()=1]= "Bob"] — найти элемент author у которого есть элемент last-name и у last-name это первая позиция
//div[@id='header'] — элемент див с айди хедер
//div[1] — первый див
//div[position()=1] — все равно что //div[1]
//div[2 and 3] — второй и третий див
В xpath отношения элементов определяют оси
// — означает что ищем по всем вложенным элементам
/descendant:div[@id='header'] — находит всех потомков дива с айди хеадер
book/*/last-name — находим элемент бук после котрого идет любой элемент а за ним сразу идет элемент ластнейм
*[@specialty] — любой элемент с атрибутом specialty
author[first-name][3] — элемент с названием author у которого есть потомок элемент first-name и он третий
author[not(degree or award) and publication] — находим элемент author у котрого нет потомка элемента degree или award, но есть элемент publication
ancestor::author[parent::book][1] — находим предка у которого есть название элемента author и у которого есть непорсдетсвенный родитель book и выбираем первую позицию
//a[text() ="Preferences"][ancestor::*[@id='header']] — найти ссылку Preferences в верхнем меню (идем сверху вниз, вначале пишем ссылку с текстом Preferences
//*[@id ='action_list_curent']//span[@class='next_action_name'][following-sibling::*/a[contains(@href,'contexts') and text() ='Offline']] — Найти все задачи в списке current с контекстом Offline
Получение значения из style
substring-before(substring-after(//div[@class="Header"]/div[@class="Header-jpeg"]/@style, "background-image: url("), ")")
Рег. выражение
\€\(". prod-img"\). css\("backgroundImage", "url\((. *?)\)
для получения ссылки на картинку из текста
€(". prod-img"). css("backgroundImage", "url(https://site.com/img/014/114288.jpg)");
Ссылки:
w3.org/TR/selectors/
w3schools.com/css/css_examples. asp
Парсинг сайта общее описание.
Мониторинг цен конкурентов в интернете