Парсинг сайта для наполнения вашего интернет магазина, добавление к Вашим товарам описаний, атрибутов, фото и видео обзоров товаров
Как работает парсер данных Elbuz
Все сайты используют язык гипертекстовой разметки HTML, поэтому на всех сайтах используются одинаковые теги для различных блоков, например для ссылок используется тег "a". Для создания блока информации предназначен тег div, который позволяет выделить на сайте раздел с визуальным содержимым.
HTML теги могут использовать названия стилей для визуального отображения информации на сайте, например заданый стиль блока позволяет отобразить для какого-либо элемента жирный шрифт текста или зелёный цвет. На основании этих данных в системе Elbuz можно настроить парсер под любой сайт для получения нужной Вам информации, парсер Elbuz для получения данных использует селекторы CSS (дизайн стили сайта) или XPath (язык запросов к элементам сайта).
Внимание! Для начала работы необходимо установить расширение для браузера Google Chrome, для этого перейдите по этой ссылке. Поиск карточек товаров возможен только в браузере Google Chrome. Если ссылка на магазин Chrome не работает, установите расширение вручную.
.png)
Создание нового парсера
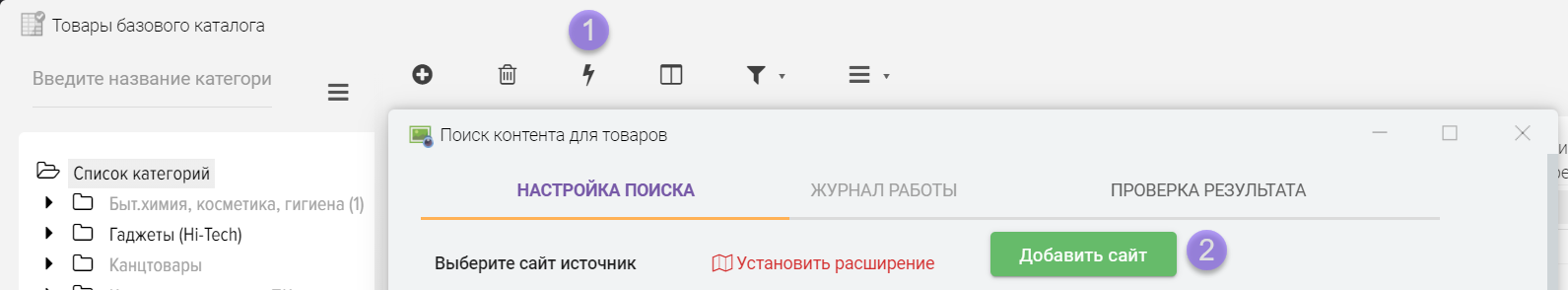
Для добавления нового парсера сайта откройте окно "Товары базового каталога", нажмите кнопку "Поиск контента для товаров" (1), в открывшемся окне нажмите кнопку "Добавить сайт" (2).

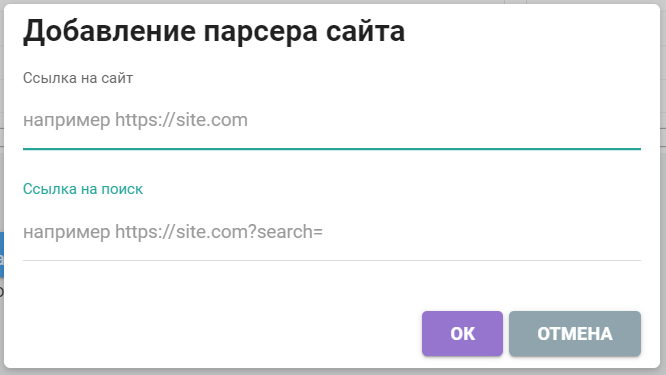
Укажите адрес сайта для парсинга и строку для поиска

Для какой цели требуется ссылка на поиск?
Для выполнения автоматического поиска Ваших товаров на сайте источнике парсинга. Программе необходима знать по какому адресу сайт осуществляет поиск товаров, в этот адрес будет добавляться наименование Вашего товара, затем сайт будет выдавать результаты поиска, Вам останется только выбрать нужный товар из списка для сохранения описания, атрибутов, фото и другой информации.
Как узнать адрес ссылки для поиска Ваших товаров?
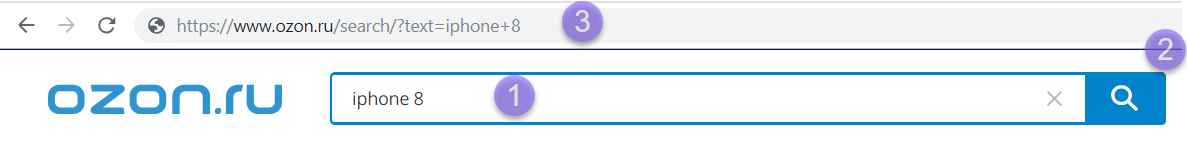
Рассмотрим пример, в данном примере ссылка на поиск: https://www.ozon.ru/search/?text
- Укажите текст на сайте в строке поиска
- Нажмите кнопку "Найти"
- Сайт откроет страницу с результатами поиска, при этом в адресной строке браузера будет ссылка, в которой будет текст, который был введен для поиска. Это и есть искомая нами ссылка на страницу поиска, именно её необходимо скопировать в окно добавления нового парсера сайта, но без вашего текста.
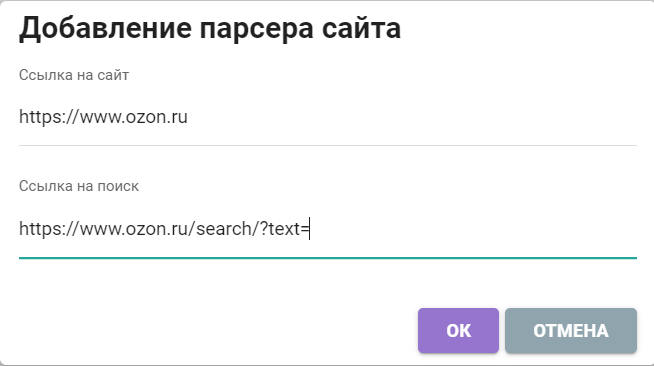
При создании нового парсера сайта данные необходимо ввести в таком виде

Настройки парсера для получения данных с сайта
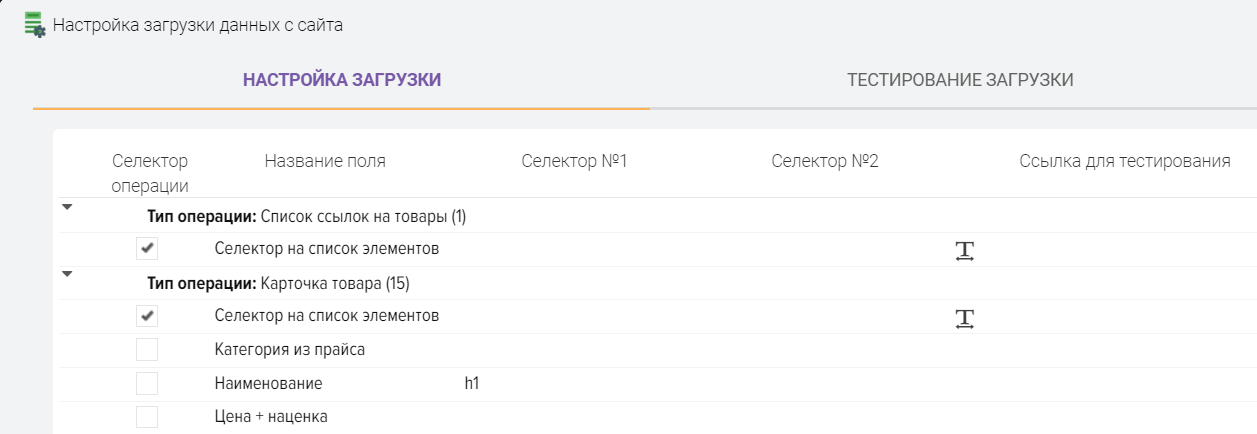
После добавления парсера сайта откроется окно настройки

Таблица настройки содержит типы операций и список полей для сохранения в них данных. Типы операций это этапы работы парсера для получения данных с сайта.
Например, чтобы получить атрибуты товара с сайта, необходимо получить ссылку на товар, чтобы парсер мог открыть страницу для получения атрибутов, поэтому первая операция которую будет использовать парсер это "Список ссылок на товары", именно в этой операции будет использована ссылка на поиск, которую Вы указывали при создании парсера.
Типы операций:
- Список ссылок на товары. Используется для получения ссылок на товары из результатов поиска.
- Карточка товара. Используется для получения данных о товаре. При выполнении этой операции можно получить с сайта наименование товара, артикул производителя, модель, гарантию, название производителя, фотографии, видео обзоры и другую информацию.
- Атрибуты товара. Используется для получения атрибутов товаров.
Описание колонок сетки для настройки парсера

- Селектор операции. Признак главного селектора получения данных с сайта для выполнения операции.
- Название поля. Название операции или поля для сохранения в него данных.
- Селектор №1-4. Парсер Elbuz для получения данных со страниц сайта использует селекторы CSS (стили сайта) или XPath (язык запросов к элементам сайта), в поля селекторов указываются условия по которым необходимо находить на сайте нужные Вам блоки и получать из них информацию.
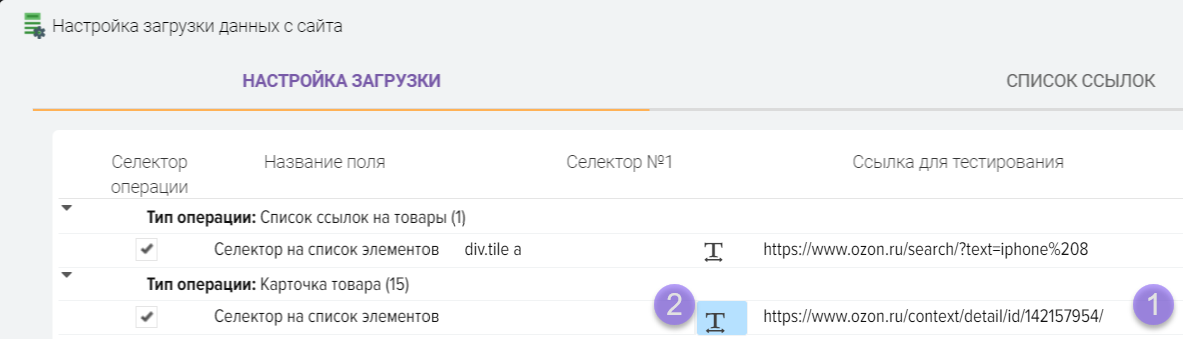
- Ссылка для тестирования. Ссылка на страницу сайта для тестирования получения данных. Для каждой операции указывается ссылка на отдельный раздел сайта, например для операции "Список ссылок на товары" указывается ссылка на список товаров, который выдал сайт при поиске указанного Вами текста (наименования товара). Для тестирования получения атрибутов товаров для операции "Карточка товара" указывается ссылка на товар.
- Текст для очистки. Ключевые слова для очистки при получении данных. Например в наименовании товара на сайте есть лишний текст, который Вы не хотите получать с сайта, Вы можете задать этот текст в поле "Текст для очистки" для его удаления.
- Текст на странице для перехода на следующую операцию. Когда запускается поиск товаров, начинает работать тип операции "Список ссылок на товары" для получения ссылок на товары из результата поиска, но некоторые сайты при поиске товара открывают сразу карточку товара, вместо списка найденных товаров, но программа ждёт список ссылок, если его не находит, тогда для товара не находится описание. Для решения этой проблемы используется эта колонка, в которой для гл. селектора задаётся текст поиска, чтобы можно было определить где мы находимся, указывается текст, который есть только в карточке товара, если программа его найдёт, тогда она перейдёт к следующей операции "Карточка товара" и скачает фото, атрибуты, описнание.
- Примечание. Примечание для строки настройки, например, Вы можете для себя сохранить напоминание, что означает эта настройка.
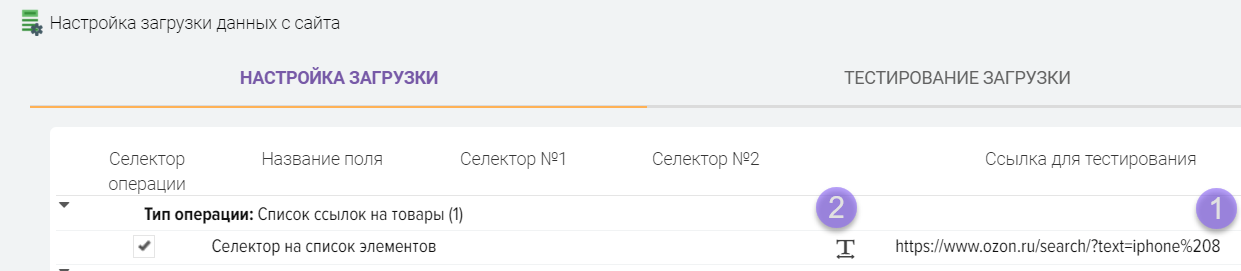
Этап №1. Получение списка ссылок на товары из результатов поиска
.png)
Для получения списка ссылок на товары необходимо узнать её селектор со страницы результатов поиска, для этого скопируйте ссылку с результатами поиска в поле "Ссылка для тестирования" и нажмите кнопку "Т"

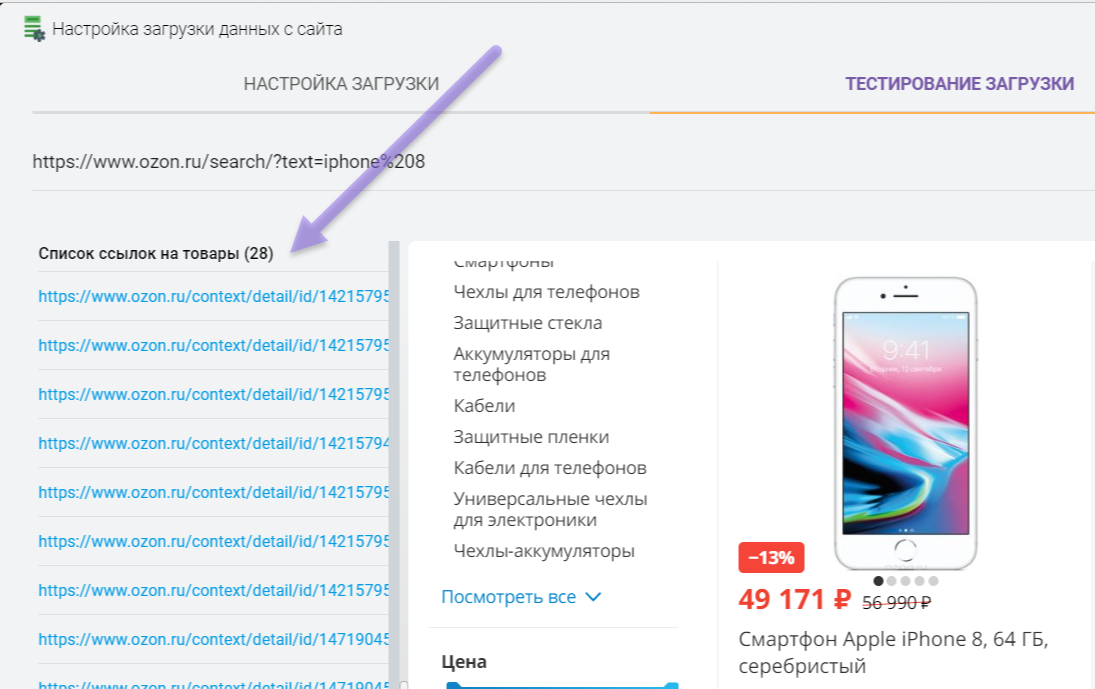
Откроется вкладка "Тестирование загрузки" в которой будет отображена страница по указанной вами ссылке, на ней должны быть видны результаты поиска со списком товаров. Слева отображаются результаты работы парсера, Ваша задача получить с сайта список ссылок на товары, при удачной настройке парсера Вы увидите список ссылок в левой части экрана.

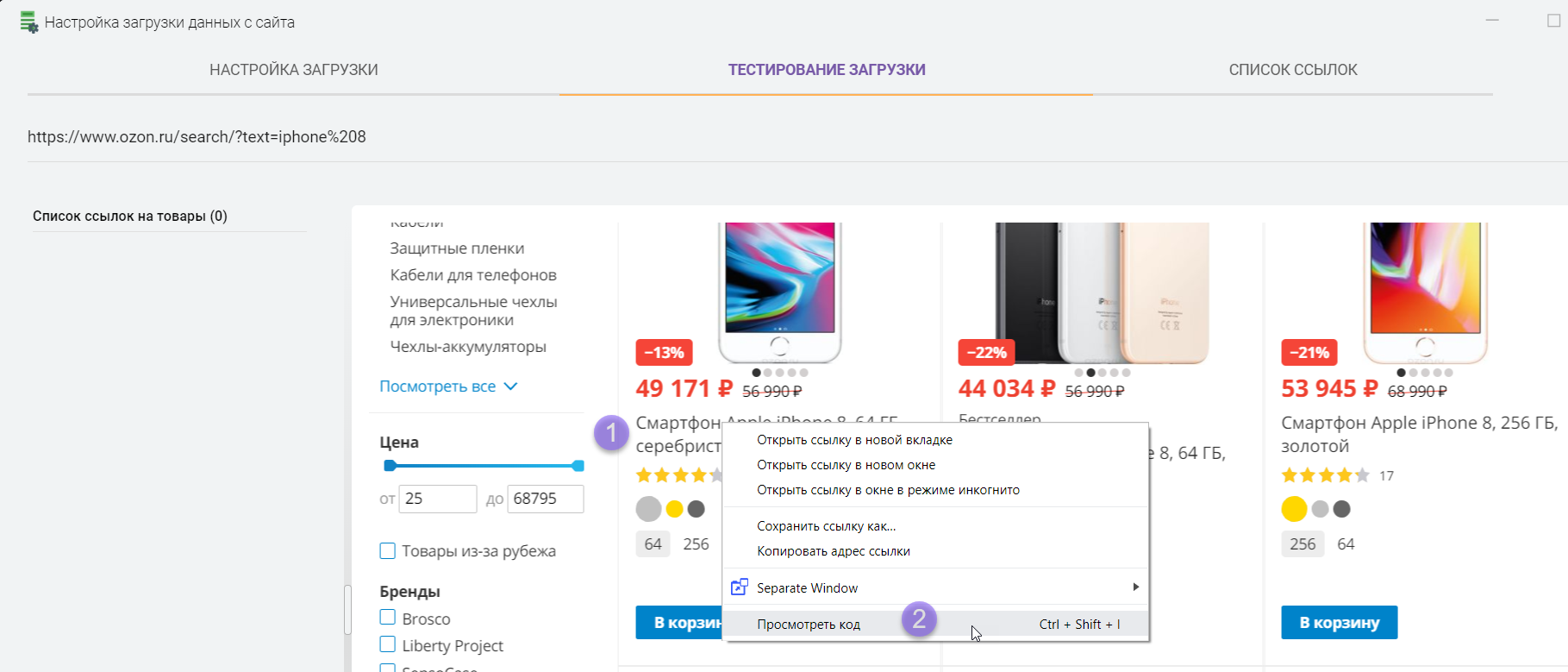
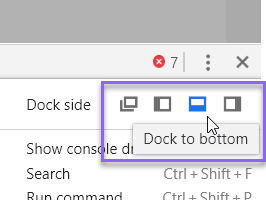
Вам необходимо найти селектор ссылок на товары для этого нажмите правую кнопку мышки на наименование любого товара из результата поиска и выберите пункт "Просмотреть код", после этого откроется окно браузера с исходным кодом сайта. Вы можете расположить его как вам будет удобнее, например, слева или внизу экрана

Так же вы можете открыть ссылку в отдельной вкладке браузера, если вам требуется больше места на экране для поиска селектора ссылок на товары и там проделать те же операции.
Ищем блоки товаров и ссылку в них
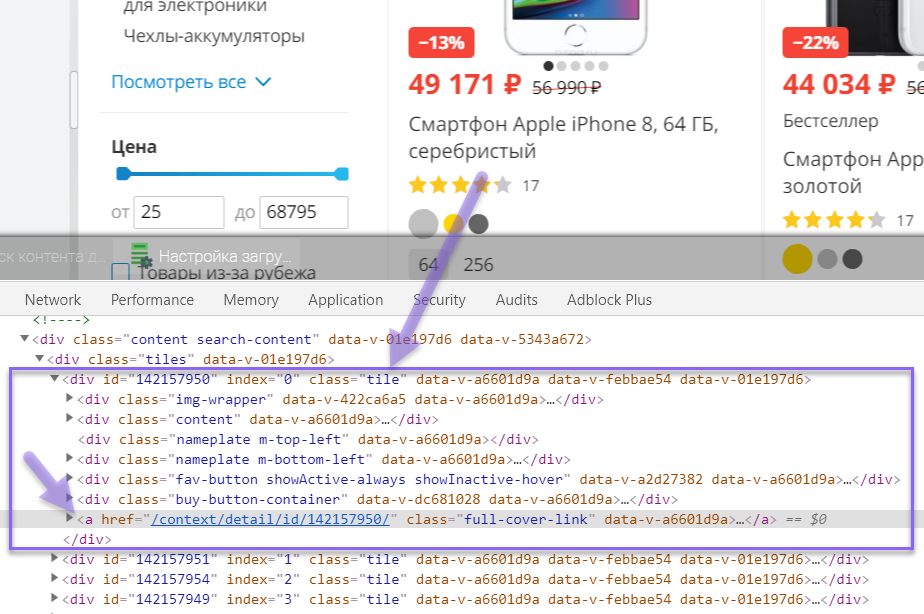
Ваша задача найти блоки товаров и ссылки на товары в результатах поиска. После того как Вы выбрали пункт "Просмотреть код" браузер откроет исходный код сайта в том месте, где была нажата правая клавиша мышки, в данном примере мы нажали на наименование товара и видим что ссылки на товары располагаются в тегах "div" и "a".
То есть каждый товар в результатах поиска имеет блок "div" и в нём содержит ссылку "a", при этом блок "div" имеет название стиля tile (class="tile").

То есть каждый товар в списке отличается одинаковым стилем под названием tile, именно это мы будем использовать для получения ссылок на каждый товар из результатов поиска.
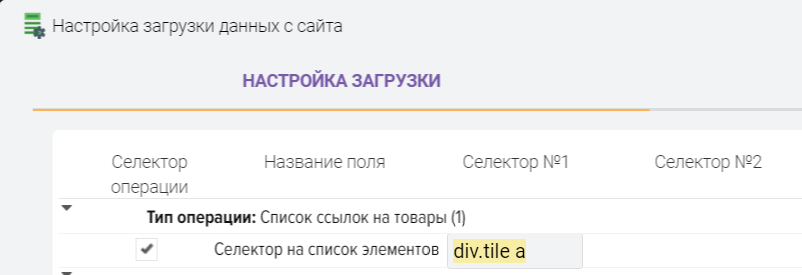
Пропишем селекторы в настройку парсера в таком виде (через точку указываем имя стиля и тег "a" через пробел)

Проверяем результат, для этого нажимаем кнопку "Т". Как видно на примере, мы получили 28 ссылок на товары, то есть наш парсер уже умеет искать Ваши товары на стороннем сайте

Этап №2. Получение данных из карточки товара.
.png)
По аналогии с поиском селектора ссылок на товары из результатов поиска необходимо найти селекторы на нужные Вам поля в карточке товара, для этого прописываем ссылку на тестовый товар в поле "Ссылка для тестирования" и открываем её

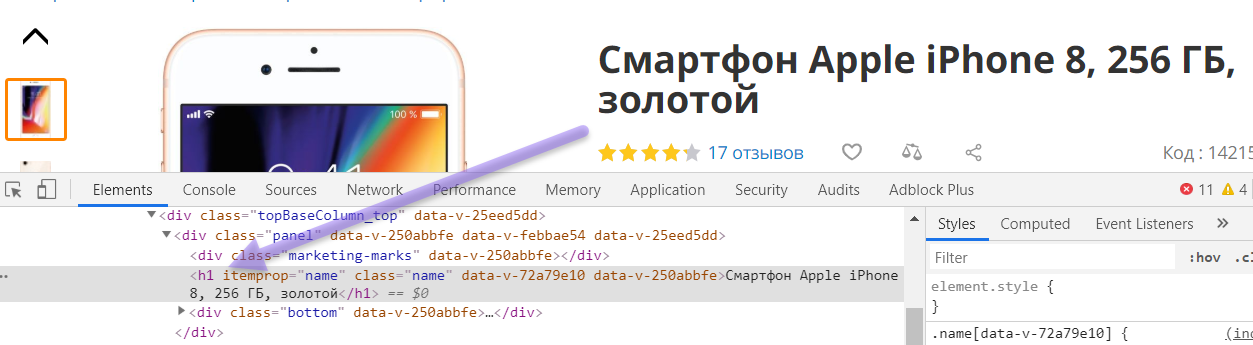
Вам необходимо нажать правой кнопкой мышки на наименовании товара и выбрать пункт "Просмотреть код", после этого откроется окно браузера с исходным кодом сайта.
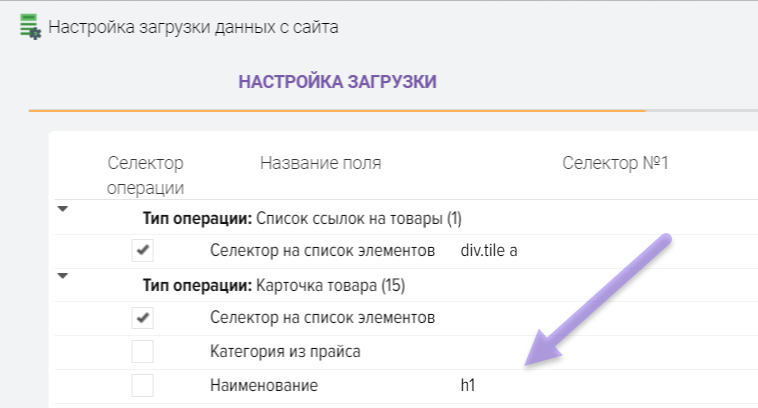
Например наименование товара находится в теге h1

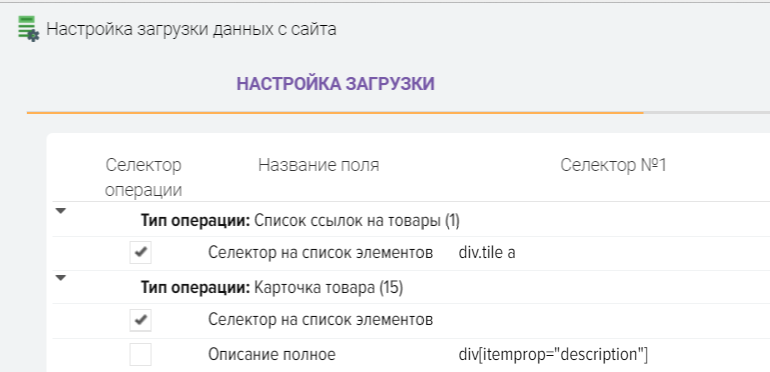
Пропишем селектор h1 в таблицу настроек

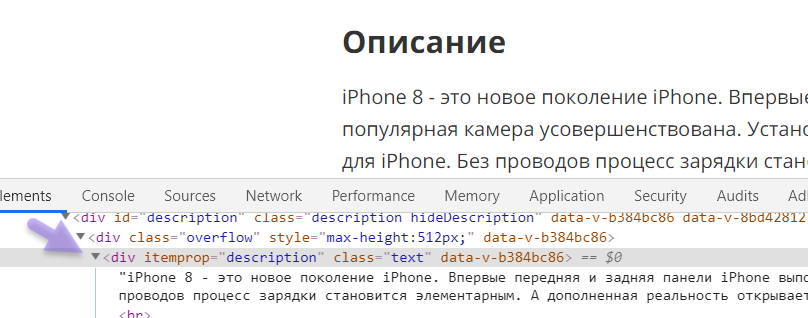
Далее ищем селектор для описания товара

Прописываем селектор в таком виде
div[itemprop="description"]

Для ссылок на фото прописываем такой селектор
div. image img::attr(src)
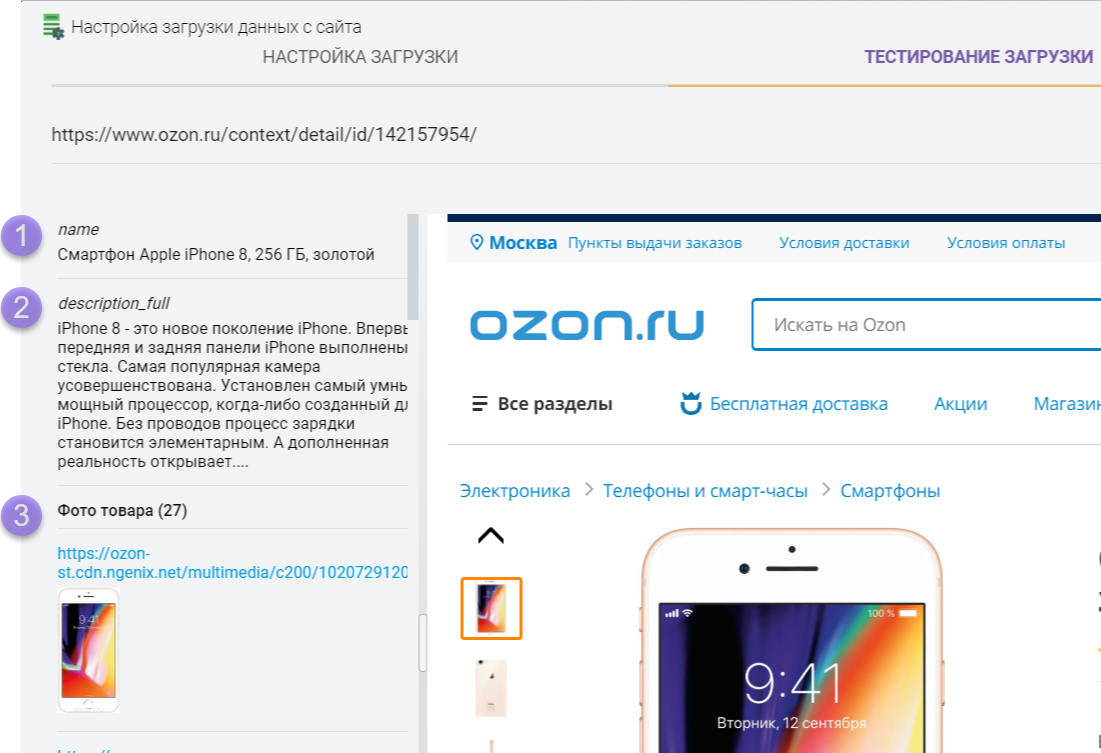
Проверяем результат

Этап №3. Получение атрибутов товара.
.png)
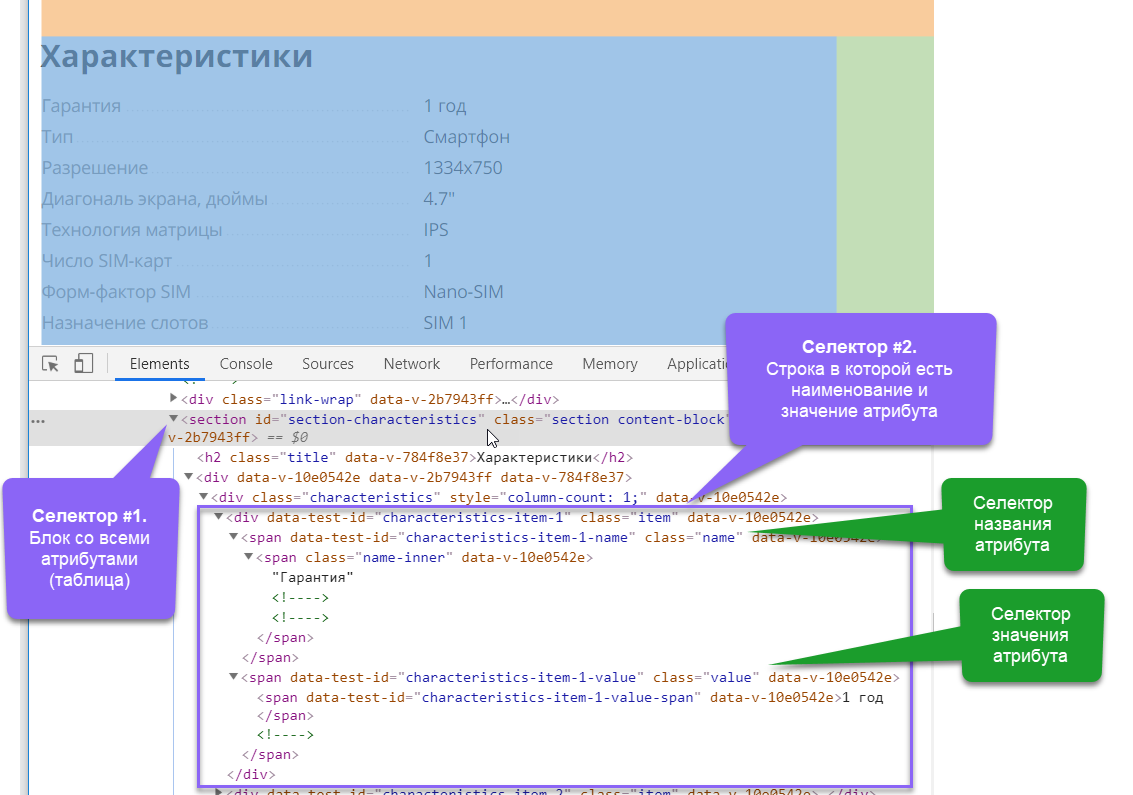
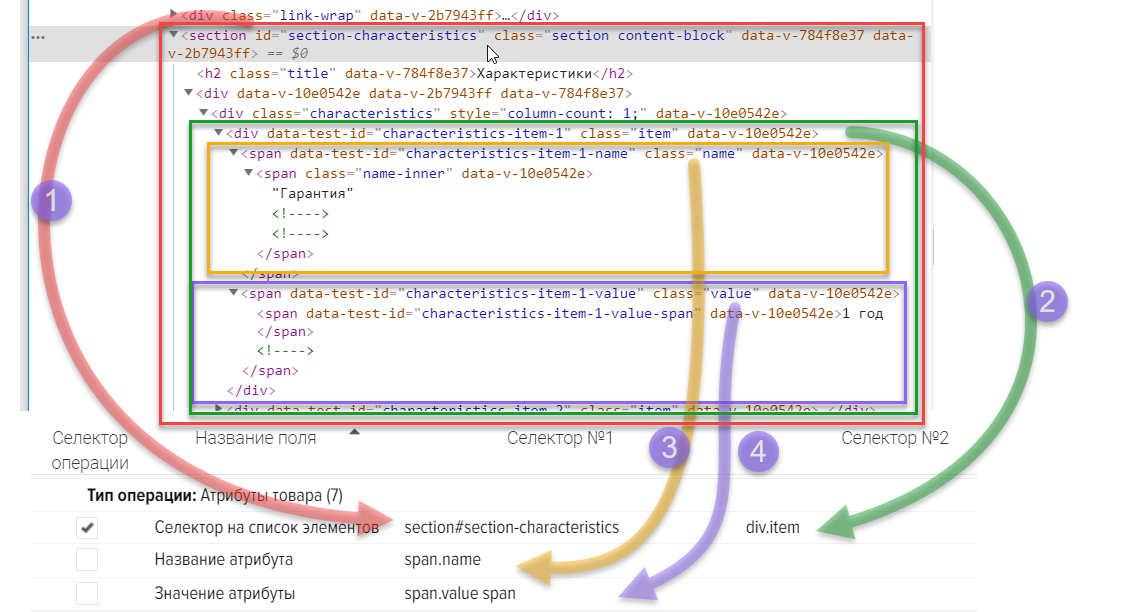
Для получения атрибутов товаров необходимо указать селектор на весь блок атрибутов (таблицу) и на селектор строки, в которой есть название атрибута и значение.
Порядок действий:
- В поле "Селектор №1" указываем селектор на блок атрибутов
- В поле "Селектор №2" указываем селектор на блок в котором есть название и значение атрибута (то есть на строку таблицы атрибутов)
- В поле "Название атрибута" указываем селектор где находится название атрибута
- В поле "Значение атрибуты" указываем селектор где находится значение атрибута

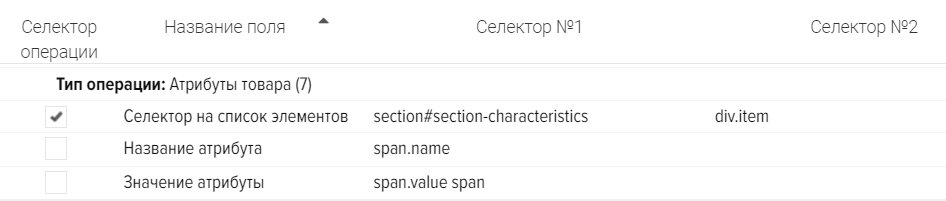
Пример настройки

Пример настройки на основании исходного кода сайта

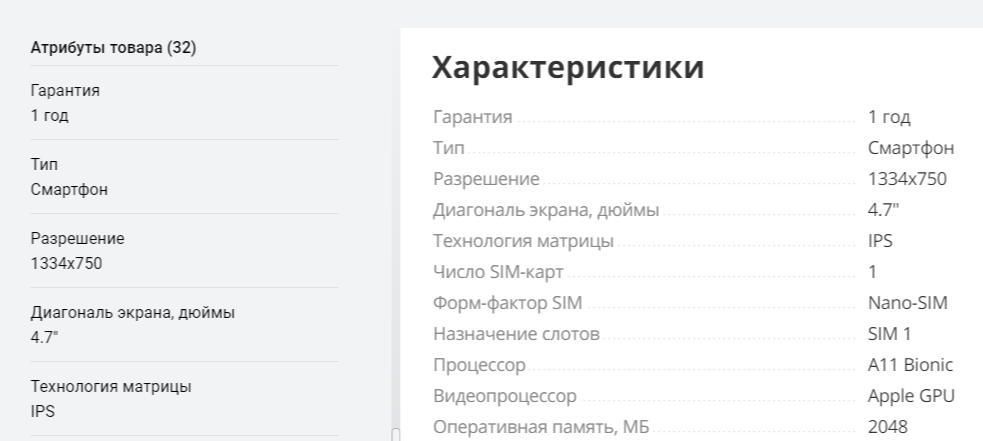
Результат проверки получения атрибутов товаров (характеристик, свойств)

Парсинг сайта общее описание.











