
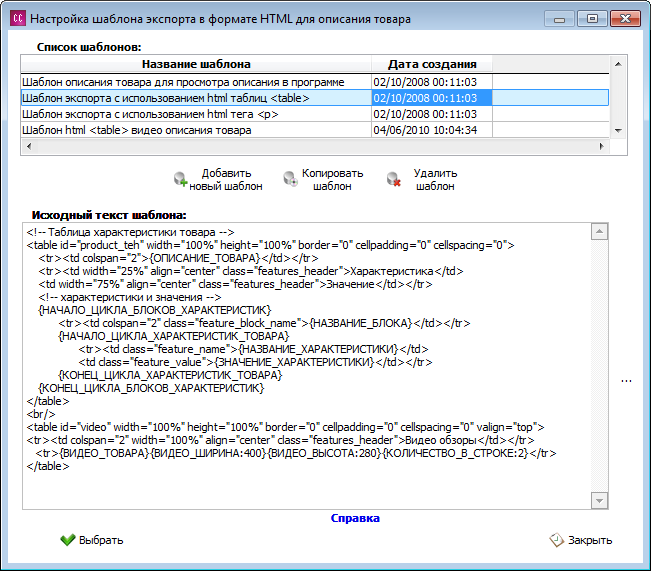
Для форматов "CSV (внеш. модуль)" и для "HTML" можно формировать описания товаров на основании шаблонов экспорта, по умолчанию доступно два шаблона. Настройка шаблонов находится в главном меню, в подсистеме "Настройка программы".

доступны такие макроподстановки:
{АРТИКУЛ_ТОВАРА}
{ПРОИЗВОДИТЕЛЬ_ТОВАРА}
{НАИМЕНОВАНИЕ_ТОВАРА}
{МОДЕЛЬ_ТОВАРА}
{ОПИСАНИЕ_ТОВАРА}
{ПОЛНОЕ_ОПИСАНИЕ_ТОВАРА}
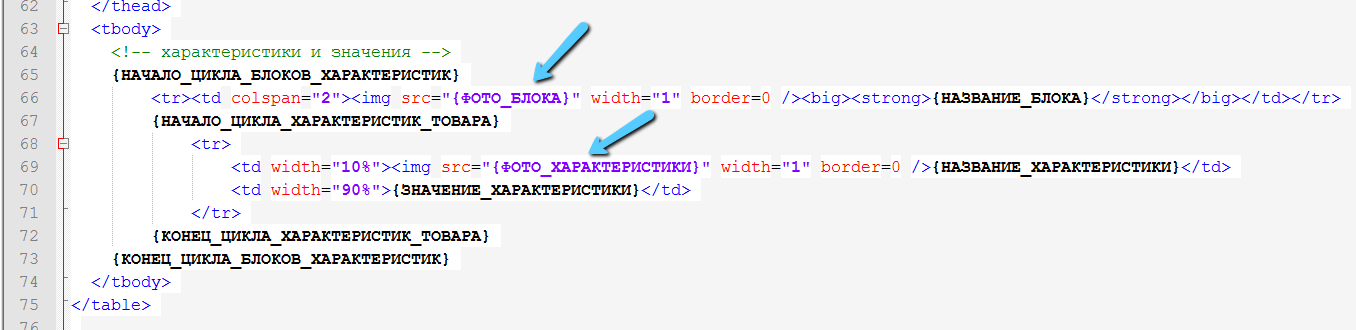
{ФОТО_БЛОКА} будет вставлено имя файла с картинкой для блока характеристики
{ФОТО_ХАРАКТЕРИСТИКИ} будет вставлено имя файла с картинкой для характеристики
{ОПИСАНИЕ_В_ВИДЕ_КАРТИНОК} будут вставлены имена файлов с картинками от значений характеристик
{НАЧАЛО_ЦИКЛА_БЛОКОВ_ХАРАКТЕРИСТИК}
{НАЧАЛО_ЦИКЛА_ХАРАКТЕРИСТИК_ТОВАРА}
{НАЗВАНИЕ_ХАРАКТЕРИСТИКИ}
{ЗНАЧЕНИЕ_ХАРАКТЕРИСТИКИ}
{КОНЕЦ_ЦИКЛА_ХАРАКТЕРИСТИК_ТОВАРА}
{КОНЕЦ_ЦИКЛА_БЛОКОВ_ХАРАКТЕРИСТИК}
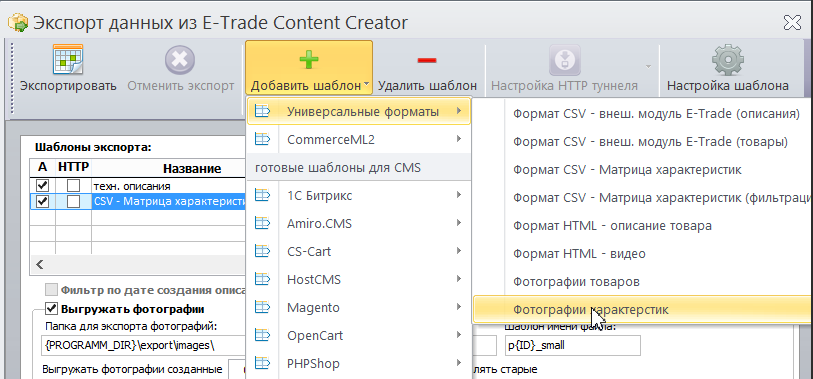
Фотографии характеристик
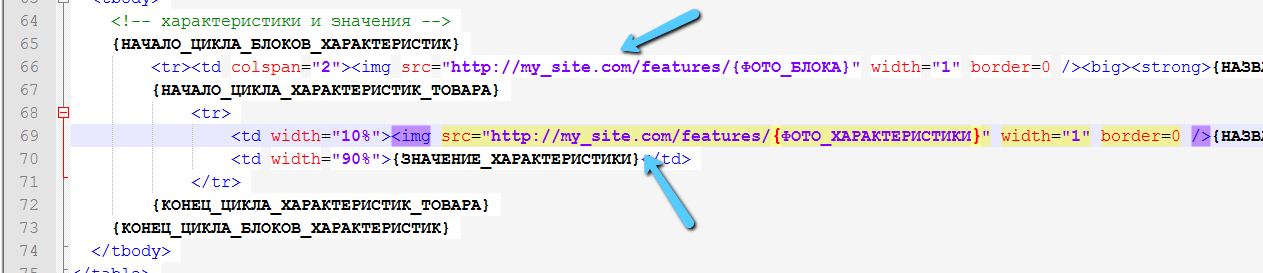
пример кода html используемого для просмотра карточки описания товара в СС

В шаблоне используемом для экспорта описаний товаров необходимо сделать по аналогии, т.е. указать в каком месте вставлять тег <IMG> с картиной характеристики.
Все настройки индивидуальные для каждого движка сайта, и требуют некоторых навыков понимания html кода и организации ссылок на фото, потому как практически ни один движок сайта не поддерживает такие возможности, но отобразить эти картинки можно на любом движке, Например для opencart в шаблоне html указывается ссылка на картинку характеристики в таком виде https://my_site.com/image/data/{ФОТО_БЛОКА}
При этом картинки характеристик должны лежать в папке /image/data/. Путь /image/data/ это стандартный путь для opencart.
Можно указать любой путь на сайте, например создать папку features и закачать туда картинки, путь соответственно будет https://my_site.com/features/{ФОТО_БЛОКА} пример:

Для экспорта фотографий по FTP можно добавить новый шаблон экспорта для выгрузки картинок характеристик и настроить экспорт по фтп, чтобы автоматизировать процесс